Photoshop отличный инструмент для графического дизайна в дополнение к задаче по доводке фотографий, особенно если графика предназначена для просмотра на мониторах. Но он хорош не только для этого. С соответствующими знаниями и навыками можно делать великолепные работы для печати.
В этом уроке вы пройдёте базовые шаги по созданию привлекательных листовок в цветовом режиме CMYK, готовых к выводу на печать прямо из Photoshop Вы можете в точности повторять урок или, следуя ему по шагам, изменять содержимое и цвета листовки по своему вкусу.
Ресурсы урока
В этом уроке используются бесплатные картинки из Envato и несколько векторных иконок, созданных мною в Illustrator специально для данного проекта. Вы можете их найти и скачать из боковой панели урока вместе с готовым файлом PSD для сравнения со своей работой.
Здесь применяются шрифты Proxima Nova Font Family, взятые из Typekit или по подписке Adobe Creative Cloud. Шрифты можно синхронизировать с вашим приложением или использовать аналогичные свои.
Создание документа с направляющими
Шаг 1
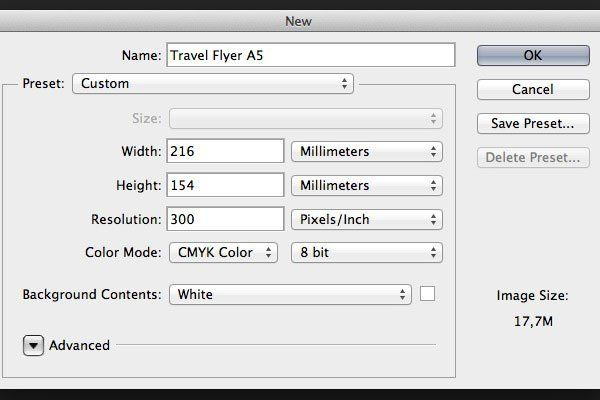
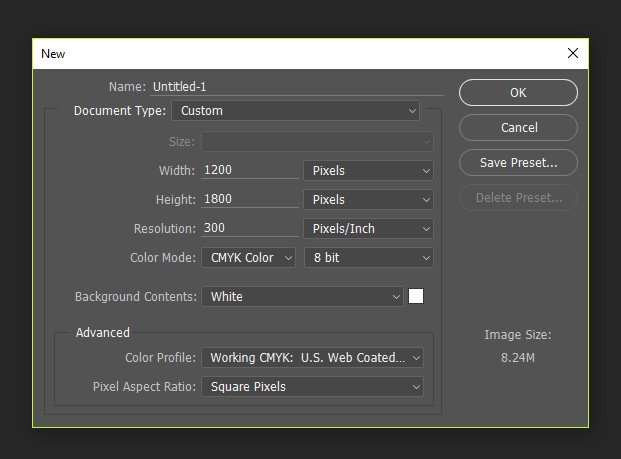
Сначала создайте документ нужного размера с настройками для печати. Размеры нового документа Photoshop установим 216×154 mm. Это размер бумаги A5 с отступом в 3 мм на край. Поскольку мы создаём документ для печати, задайте цветовой режим CMYK и разрешение 300 Pixels/Inch.
Шаг 2
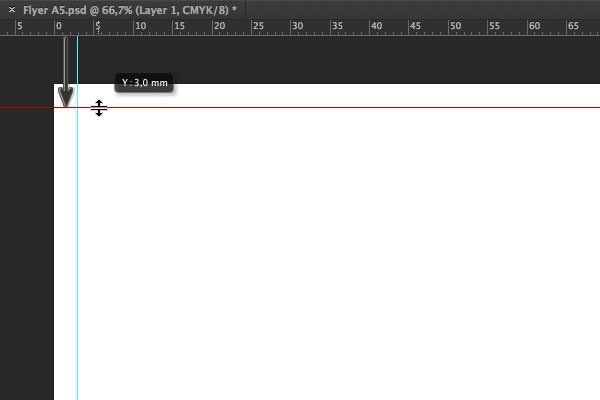
Создадим направляющие, чтобы видеть края отступа В приложениях Illustrator и InDesign эта опция встроена, а в Photoshop сделаем сами. С помощью Move Tool (V) и клавиши Shift перетащите горизонтальную направляющую из верхней линейки. Убедитесь, что направляющая расположена в 3 мм по оси Y.
Шаг 3
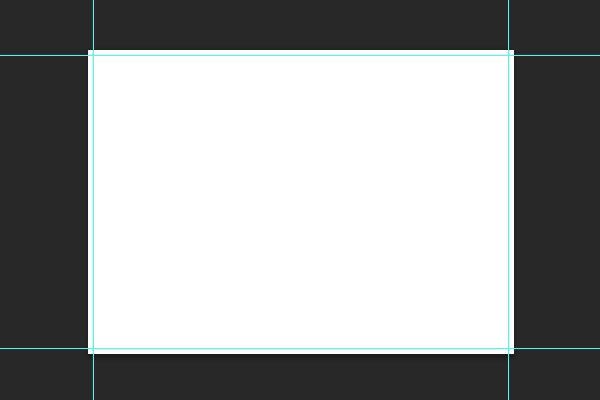
Повторите эту процедуру для создания направляющих остальных кромок документа. Убедитесь, что каждая направляющая отстоит на 3 мм от соответствующего края.
Создание заднего фона
Шаг 1
Нажмите комбинацию Shift-Cmd-N для создания нового слоя. Залейте фон белым цветом (Alt-Backspace). Убедитесь, что в настройках стоят цвета CMYK Sliders, поскольку вы создаёте документ для печати.
Шаг 2
Создайте новый корректирующий слой Gradient Overlay. В панели Layer Style Panel выберите Gradient. Установите значение белого цвета Location на 30%. Значение чёрного цвета измените на Pale Yellow (C=9 M=6 Y=14 K=0).
Шаг 3
С помощью инструмента Rectangle Tool (U) создайте прямоугольник. Его размер 216 mm на 56 mm.
Шаг 4
Выровняйте прямоугольник по верхнему левому краю документа. Залейте цветом Dark Brown (C=49 M=74 Y=80 K=70).
Шаг 5
Инструментом перо Pen Tool (P) добавьте точку на нижней грани прямоугольника.
Шаг 6
С помощью Direct Selection Tool (A) поиграйте ручками опорной точки для создания кривой Bezier.
Шаг 7
Выполните те же шаги с верхней гранью для придания прямоугольнику нужной формы.
Шаг 8
Пройдя по File > Place Embedded…, выберите people-1.jpg картинку из Resource Pack.
Шаг 9
Пользуясь инструментом Move Tool (V) переместите фото на документ. Расположите в верхнем углу, как показано на рисунке.
Шаг 10
Сделайте ещё один прямоугольник с помощью Rectangle Tool (U). Задайте ему размер 216 mm на 100 mm.
Шаг 11
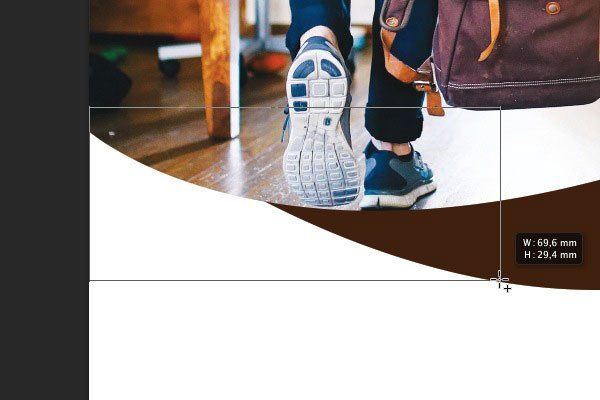
Инструментом Direct Selection Tool (A) поместите прямоугольник точно над фото в верхнем левом углу.
Шаг 12
В верхней панели опций Rectangle Tool Panel нажмите Mask. Этим вы добавите векторную маску для слоя с фото.
Шаг 13
Возьмите Pen Tool (P) и поставьте опорную точку на маске. Сделайте кривую с помощью Direct Selection Tool (A).
Шаг 14
Уже знакомыми инструментами Pen Tool и Direct Selection Tool попытайтесь придать маске форму, как показано ниже. Обращайте внимание на положение опорных точек и простоту формы. Чем меньше опорных точек, тем плавнее получатся очертания маски.
Шаг 15
Пройдите в Filter > Blur > Gaussian Blur. Назначьте Radius на 6.
Шаг 16
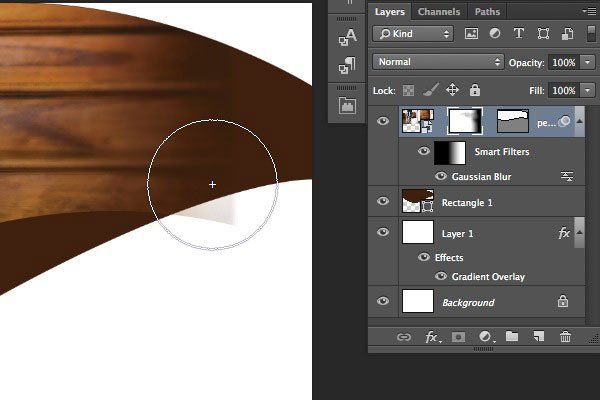
Выберите Smart Filters. Инструментом Gradient Tool (G) направляйте осветление к правому краю.
Шаг 17
Добавьте маску слоя Layer Mask. Инструментом Brush Tool (B) нарисуйте штрихами плавный переход. Действуйте по своему вкусу и ощущениям.
Шаг 18
Создайте слой Brightness/Contrast Adjustment Layer, кликнув по значку sun на панели выбора настроек. Установите Brightness на 40 и Contrast на 10.
Шаг 19
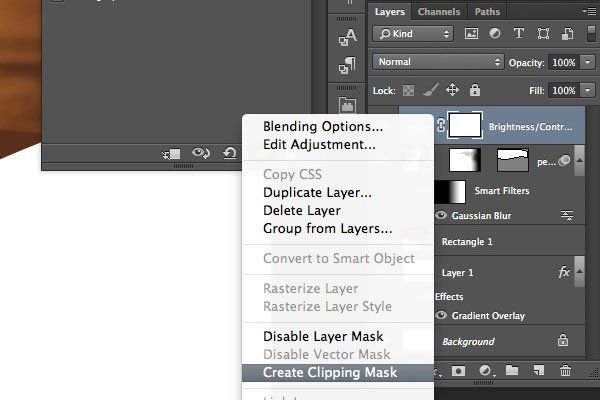
Щелчком правой кнопки по Adjustment Layer назначьте Create Clipping Mask. Это позволит применить новые настройки яркости только к нижнему снимку.
Шаг 20
Создайте слой Solid Color. Подберите цвет Brown (C=30 M=80 Y=100 K=30).
Шаг 21
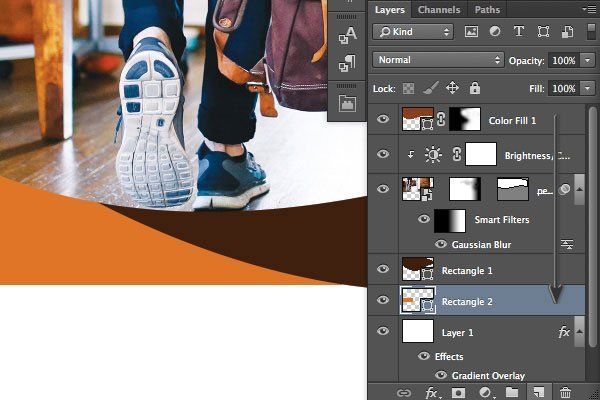
Кликните по векторной маске на слое с фото. Зажмите клавишу Alt и перетащите её на коричневый Color Fill. Маска будет скопирована.
Шаг 22
Инструментом Direct Selection Tool (A) переместите опорную точку в правый верхний угол.
Шаг 23
Кистью Brush Tool (B) смешайте некоторые детали фото с коричневым слоем. Прозрачность слоя Layer Opacity задайте 75%.
Шаг 24
Нарисуйте ещё один прямоугольник Rectangle Tool (U).
Шаг 25
Залейте его цветом Light Brown Color (C=10 M=65 Y=100 K=0).
Шаг 26
Расположите этот слой под слоем с тёмно-коричневым прямоугольником.
Шаг 27
С помощью инструментов Pen Tool (P) и Direct Selection Tool (A) сделайте кривую, как на нижнем рисунке.
Добавление текста и логотипа
Шаг 1
Нарисуйте фигуру Ellipse (U). С габаритами 248 px на 248 px. Залейте цветом Brown Color (C=30 M=80 Y=100 K=30).
Шаг 2
Добавим эффект тени Drop Shadow. Прозрачность 14%, расстояние 5 px и размер 15 px.
Шаг 3
Сделаем ещё один Ellipse (U). С размерами 400 px на 400 px. Зальём Dark Blue Color (C=100 M=80 Y=45 K=50).
Шаг 4
Применим к нему тот же эффект тени Drop Shadow. Можно настроить тень ещё раз вручную или, кликнув правой кнопкой, выбрать из списка Copy Layer Style и скопировать готовый эффект на новый слой. Круг синего цвета помещаем под слоем с коричневым.
Шаг 5
Добавляем текст инструментом Type Tool (T). В этом уроке применяются шрифты семейства Proxima Nova. Размер заголовка Top Title Size is 17 pt. Добавляйте строки текста, каждый на отдельном слое. Перемещайте их с Move Tool (V) на нужные места, как показано ниже.
Шаг 6
То же самое повторите для нового текста. Размер size первой строки 31 pt.
Шаг 7
Создаём новый заголовок инструментом Type Tool (T). Возьмите шрифт Proxima Nova Light и размером в 18 pt.
Шаг 8
Тем же инструментом Type Tool (T), добавьте подзаголовок. Его размер на 36 pt. Поправьте Character Tracking до -10.
Шаг 9
Выберите оба слоя с текстом. Зажмите клавишу Alt и переместите drag строки вниз.
Шаг 10
Ещё раз, с помощью Type Tool (T) перепишите текст, как показано ниже. Расположите его инструментом Move Tool (V).
Шаг 11
Зайдите в File > Place Embedded и переместите в документ векторную картинку с логотипом acme-travel-logo.ai.
Шаг 12
Масштабируем логотип и размещаем в правом верхнем углу.
Шаг 13
Назначим ему эффект Drop Shadow. В панели стилей слоя Layer Style Panel, установим Opacity на 11%, Distance на 3 px, and Size на 16 px.
Добавление нижних снимков
Шаг 1
Создаём новый прямоугольник Rectangle (U). Его размеры size to 60 px на 28 px.
Шаг 2
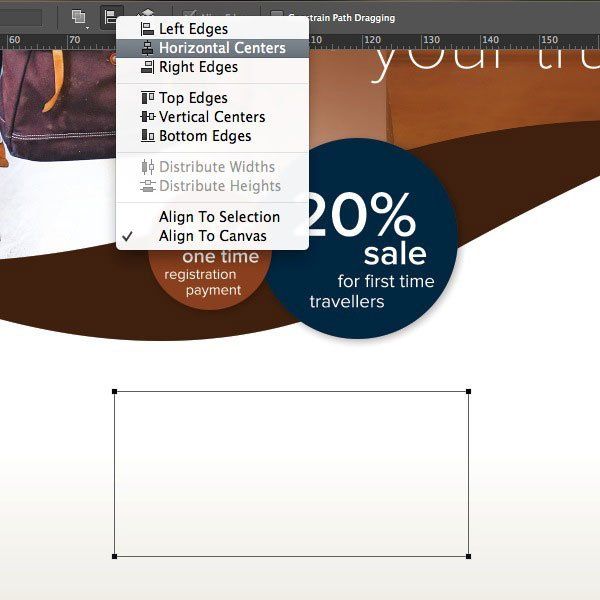
Инструментом Direct Selection Tool (A) выделим линии прямоугольника. В панели выравнивания выберем выравнивание Horizontal по центрам.
Шаг 3
Идём в File > Place Embedded и перемещаем people-11.jpg photo из Resource Pack.
Шаг 4
Масштабируем кадр и помещаем ровно в прямоугольник.
Шаг 5
Активируйте инструмент Rectangle Tool (U), а в панели опций нажмите Mask. Из прямоугольника будет создана векторная маска для снимка.
Шаг 6
Находясь на слое с фото, нажмите Alt-Shift и переместите для создания копии.
Шаг 7
Зайдите на File > Place Embedded. Найдите city-5.jpg photo на Resource Pack и добавьте его в документ
Шаг 8
Подогнав фото по размеру, поставьте его над копией снимка с девушкой.
Шаг 9
Схватите маску копии фото с девушкой и поместите в новую картинку, затем удалите слой people-11-copy.
Шаг 10
Повторите шаги с 7 по 9 для добавления скриншота карты.
Шаг 11
Выделим слой map-screenshot и добавим ему эффект Stroke.
Шаг 12
Ширина обводки Stroke Size будет 2 px. Задайте Position на Inside цвет Color на Brown (C=30 M=80 Y=100 K=30).
Добавление текста внизу
Шаг 1
Задайте новые параметры текста с помощью Type Tool (T). Его размер 11 pt и цвет Color будет Light Brown (C=10 M=65 Y=100 K=0).
Шаг 2
Добавим ещё строки. Назначим Size на 9 pt, их Leading до 13 pt и поменяем Color на Gray (K=90).
Шаг 3
Новые блоки с текстом сделайте таким же способом. Поместите их под фото с девушкой и скриншотом карты.
Шаг 4
Пройдите по File > Place Embedded… выделите icons.ai для импорта в документ. Появится новое окно контекста. Выделите иконку Calendar Icon и кликните OK.
Шаг 5
Масштабируйте иконку для размещения в строке с расписанием.
Шаг 6
Повторите процедуру с другими иконками, каждую для своей строчки.
Шаг 7
Возьмём Type Tool (T) и добавим текст. Поставьте его на скрин с картой. Размер Size на 13 pt, Leading на 11 pt и цвет Color на Light Brown (C=10 M=65 Y=100 K=0).
Шаг 8
Повторите эти действия для создания новых строк текста с адресом. Их размер Size на 9 pt и цвет Color на Gray (K=90).
Шаг 9
Из File > Place Embedded…, выберите icons.ai и импортируйте Globe Vector Icon в документ.
Шаг 10
Подгоните по размеру и поместите перед web адресом.
Шаг 11
Активируйте Pen Tool (P), чтобы нарисовать линию направления по карте.
Шаг 12
Меняем в Options Panel со сплошной линии Stroke на Dashed и Color на Light Brown (C=10 M=65 Y=100 K=0). Ширина Stroke Width на 1,5 pt.
Шаг 13
Зайдите в Stroke Options > More Options…, и задайте Caps на Round и Dashed Line: Dash на 3 и Gap на 3.
Шаг 14
Создадим ещё Ellipse (U). Назначим Color на Brown (C=30 M=80 Y=100 K=30).
Шаг 15
Активируем Pen Tool (P). Зажимаем клавишу Alt и кликаем по нижней опорной точке. Этим превращая её из плавной в угловую.
Шаг 16
Инструментом Direct Selection Tool (A) сдвигаем точку вниз.
Шаг 17
Добавим эффект тени Drop Shadow. Примените указанные внизу настройки, чтобы сделать её лёгкой.
Шаг 18
Снова делаем Ellipse (U) и заливаем Fill Color цветом White. Помещаем его в центр указателя. Это будет конечной точкой нашего дизайна листовки.
Заключение
Поздравляю! Если вы дошли до этого места, то получили отличный дизайн готовой рекламной листовки.
Помните: для подготовки дизайна в печать надо настраивать цвета CMYK с целью добиться лучшего результата для восприятия. Не забудьте добавить отступ на холсте (по крайней мере 3 мм от каждого края). Если вы не знаете некоторых технических тонкостей, будет полезно обратиться за консультацией в типографию, чтобы избежать ненужных ошибок и сложностей.
В следующем уроке этой серии мы рассмотрим, как поместить эту листовку в InDesign и подготовить на печать в формате PDF. А сейчас, если возникли вопросы по печати в Photoshop, оставляйте комментарии ниже и мы будем рады вам помочь.
Содержание
- #Подготовка документа
- #Создаем фон
- #Добавляем текст и логотип
- #Добавляем фотографии
- #Добавляем текст внизу
- # Комментарии
В этом уроке вы узнаете, как создать креативный рекламный флайер готовый к печати.
Материалы для урока:
Архив
Подготовка документа
Шаг 1
Создаем новый документ размером 216х154 миллиметров. Это размер формата А5 с отступами по краям в 3 мм. Так как данная работа предназначена для печати, устанавливаем цветовой режим на CMYK и разрешение на 300 пикселей/дюйм.
Шаг 2
Добавляем направляющие, чтобы отметить отступы по краям. Используем инструмент Move Tool 
Шаг 3
Добавляем направляющие по всем сторонам документа.
Создаем фон
Шаг 1
Жмем Shift+Ctrl+N, чтобы создать новый слой. Заливаем его белым цветом (Alt+Backspace). Убедитесь, что на панели Color (Цвет) установлены ползунки CMYK.
Шаг 2
Кликаем на кнопку Add a Layer Style (Добавить стиль слоя) внизу панели слоев и выбираем Gradient Overlay (Перекрытие градиентом). Белый ползунок ставим на 30%. Цвет черного ползунка меняем на бледно-желтый (C=9 M=6 Y=14 K=0).
Шаг 3
С помощью Rectangle Tool 
Шаг 4
Привязываем прямоугольник к верхнему левому углу документа. Заливаем его темно-коричневым (C=49 M=74 Y=80 K=70).
Шаг 5
С помощью Pen Tool 
Шаг 6
С помощью Direct Selection Tool 
Шаг 7
Продолжаем редактировать прямоугольник, как показано ниже.
Шаг 8
Переходим File — Place Embedded (Файл — Поместить встроенные), затем выбираем изображение people-1.jpg из набора, который вы должны были скачать в начале урока.
Шаг 9
Используем Move Tool 
Шаг 10
С помощью Rectangle Tool 
Шаг 11
С помощью Direct Selection Tool 
Шаг 12
Активируем Rectangle Tool 

Шаг 13
С помощью Pen Tool 

Шаг 14
Используя те же инструменты (Перо и Частичное выделение), редактируем маску, как показано ниже. Обратите внимание на положение узелков и на простоту формы. Чем меньше узелков, тем более гладким и аккуратным будет результат.
Шаг 15
Переходим Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу). Устанавливаем Radius (Радиус) на 6.
Шаг 16
Кликаем по маске смарт-фильтра и заливаем ее черно-белым градиентом от левого края к правому.
Шаг 17
Добавляем к фото новую слой-маску. Мягкой кисточкой 
Шаг 18
Создаем корректирующий слой Brightness/Contrast (Яркость/Контрастность). Для этого кликаем на иконку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой). Устанавливаем Brightness (Яркость) на 40 и Contrast (Контрастность) на 10.
Шаг 19
Кликаем правой кнопкой по корректирующему слою и выбираем Create Clipping Mask (Создать обтравочную маску). Благодаря этому, коррекция будет действовать только на фото ниже.
Шаг 20
Кликаем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) внизу панели слоев и выбираем Solid Color (Цвет). Цвет заливки устанавливаем на коричневый (C=30 M=80 Y=100 K=30).
Шаг 21
Жмем по векторной маске фотографии. Зажимаем клавишу Alt и перетаскиваем маску на слой с цветовой заливкой. В результате маска скопируется.
Шаг 22
С помощью Direct Selection Tool 
Шаг 23
Берем кисть 
Шаг 24
Берем Rectangle Tool 
Шаг 25
Заливаем прямоугольник светло-коричневым цветом (C=10 M=65 Y=100 K=0).
Шаг 26
Размещаем слой со светлым прямоугольником под темным.
Шаг 27
С помощью Pen Tool 

Добавляем текст и логотип
Шаг 1
Создаем окружность с помощью Ellipse Tool 
Шаг 2
Добавляем стиль слоя Drop Shadow (Тень). Устанавливаем Opacity (Непрозрачность) на 14%, Distance (Расстояние) на 5 px и Size (Размер) на 15 px.
Шаг 3
Создаем еще одну окружность размером 400 х 400 px. Заливаем ее темно-синим цветом (C=100 M=80 Y=45 K=50).
Шаг 4
Ко второй окружности также применяем стиль слоя Drop Shadow (Тень). Для этого кликаем правой кнопкой по слою с первой окружностью и выбираем Copy Layer Style (Копировать стиль слоя), затем правой кнопкой по второй и выбираем Paste Layer Style (Вставить стиль слоя). Синюю окружность размещаем под коричневой.
Шаг 5
С помощью Type Tool 

Шаг 6
Добавляем текст на синей окружности. Размер самого крупного текста 31 pt.
Шаг 7
Продолжаем добавлять текст. Шрифт — Proxima Nova Light, размер — 18 pt.
Шаг 8
Пишем еще текст. Размер — 36 pt. Устанавливаем Tracking (Трэкинг) на -10.
Шаг 9
Выделяем оба текстовых слоя. Зажимаем клавишу Alt и тянем их ниже, чтобы дублировать.
Шаг 10
С помощью Type Tool 
Шаг 11
Переходим File — Place Embedded (Файл — Поместить встроенные) и в открывшемся окне выбираем файл acme-travel-logo.ai.
Шаг 12
Уменьшаем размер логотипа и размещаем его в верхнем правом углу.
Шаг 13
Добавляем стиль слоя Drop Shadow (Тень). Устанавливаем Opacity (Непрозрачность) на 11%, Distance (Расстояние) на 3 px и Size (Размер) на 16 px.
Добавляем фотографии
Шаг 1
Создаем прямоугольник с помощью Rectangle Tool 
Шаг 2
С помощью Direct Selection Tool 
Шаг 3
Переходим File — Place Embedded (Файл — Поместить встроенные) и добавляем к документу файл people-11.jpg.
Шаг 4
Уменьшаем размер изображения и размещаем на прямоугольнике.
Шаг 5
Активируем Rectangle Tool 

Шаг 6
Зажимаем Alt+Shift и перетягиваем фото, чтобы дублировать его.
Шаг 7
Переходим File — Place Embedded (Файл — Поместить встроенные) и выбираем изображение city-5.jpg.
Шаг 8
Уменьшаем фото и размещаем его над слоем с копией предыдущего фото с девушкой.
Шаг 9
Хватаем маску копии фото с девушкой и перетаскиваем ее на новое фото, затем удаляем слой people-11-copy.
Шаг 10
Повторяем шаги 7-9 и добавляем карту.
Шаг 11
Выделяем слой с картой и добавляем стиль слоя Stroke (Обводка).
Шаг 12
Размер обводки устанавливаем на 2 px. Меняем Position (Положение) на Inside (Внутри) и выбираем коричневый цвет (C=30 M=80 Y=100 K=30).
Добавляем текст внизу
Шаг 1
Используя Type Tool (T) 
Шаг 2
Добавляем больше текста. Размер — 9 pt, Leading (Интерлиньяж) — 13 pt, цвет — серый (K=90).
Шаг 3
Добавляем еще два блока текста. Размещаем их под фото с девушкой и картой.
Шаг 4
Переходим File — Place Embedded (Файл — Поместить встроенные) и выбираем файл icons.ai. Появится диалоговое окно, в котором мы должны выбрать иконку календаря и нажать ОК.
Шаг 5
Уменьшаем иконку и размещаем ее у текста с картой.
Шаг 6
Импортируем остальные иконки и добавляем их к другим строкам текста.
Шаг 7
С помощью Type Tool 
Шаг 8
Пишем адрес. Размер — 9 pt, цвет — серый (K=90).
Шаг 9
Переходим File — Place Embedded (Файл — Поместить встроенные) и снова выбираем файл icons.ai. Импортируем иконку глобуса.
Шаг 10
Уменьшаем иконку и размещаем возле веб-адреса.
Шаг 11
Активируем Pen Tool 
Шаг 12
На панели параметров устанавливаем Stroke (Обводка) на Dashed (Пунктир) и цвет на светло-коричневый (C=10 M=65 Y=100 K=0). Ширину обводки устанавливаем на 1.5 pt.
Шаг 13
Переходим в параметры обводки и жмем на кнопку More Options (Дополнительные параметры). Устанавливаем Caps (Концы) на Round (Закругленные), Dash (Штрих) и Gap (Интервал) на 3.
Шаг 14
Создаем новую окружность с помощью Ellipse Tool 
Шаг 15
Активируем Pen Tool 
Шаг 16
С помощью Direct Selection Tool 
Шаг 17
Применяем к маркеру стиль слоя Drop Shadow (Тень).
Шаг 18
В центре маркера рисуем еще одну окружность белого цвета.
Помните, что все работы, которые предназначены для печати, должны быть в цветовом режиме CMYK. Также не забывайте добавлять отступы по краям (минимум 3 мм с каждого края).
Автор: Robert Sarudy
Переводчик: Daewon
Источник:
design.tutsplus.com
На чтение 7 мин Просмотров 8.3к. Опубликовано
Обновлено
Привет, народ! Как ваши дела? Я тут к вам пришел с новым и очень интересным уроком. Тема: как делать баннер в фотошопе. Тема огромная, о ней можно разговаривать очень много.
Создание баннеров, как мне кажется, это отдельная сфера в дизайне со своими нюансами, которые необходимо учитывать. Давайте сначала разберёмся: что же такое баннер, зачем он нужен и его разновидности.
Содержание
- Баннер и его разновидности
- Немного о размерах
- Начинаем
- Фотография
- Украшения
- Текст
По сути, баннер – это графическое изображение, созданное с целью прорекламировать какой-либо продукт или услугу.
Смысл его в том, чтобы донести до зрителя определенную информацию, как правило, рекламную. Очень часто, с помощью баннеров магазины уведомляют покупателей о проводимых акциях и скидках.
Поэтому при его создании очень важно учитывать то, на кого он направлен, т.е. целевую аудиторию, её возраст, увлечения и вкусы. Также нужно принимать во внимание тематику рекламируемого товара или услуги, подбирать под них цвета, которые вызывают определенные ассоциации.
Три основные разновидности баннеров по их расположению:
- Наружные (плакаты, афиши, дорожные перетяжки и транспаранты и т.д.),
- Для сайтов (шапки сайтов, боковые баннеры и т.д.)
- Для социальных сетей (в ленте новостей, в шапках сообществ и личных страниц).
У каждой из этих площадок имеются собственные правила при их создании: размер, разрешённые цвета и допустимое информационное наполнение.
Так как баннер – по сути реклама товара и услуги, то обязательно нужно ознакомиться с правилами размещения рекламы, ведь у нас в России есть целый список услуг и товаров, которые рекламировать запрещено.
А в некоторых социальных сетях добавлены дополнительные пункты к этому списку. Поэтому для каждой площадки сначала изучите всю информацию, касающуюся рекламы.
Еще баннеры разделяются в зависимости от выбранного формата на 3 вида:
- Статические (просто картинка или текст),
- Gif-анимация,
- Видео.
Немного о размерах
Вообще размеры баннеров зависят от многих факторов: где они будут размещены, пойдут они на печать или создаются для веб-страницы, социальная сеть или обычный сайт.
Размеры для печати устанавливают сами рекламные компании, которые будут непосредственно их печатать. Поэтому, если вам необходимо создать баннер для какого-либо рекламного агентства, скорее всего, вам уже известны размеры.
Каких-то общих стандартов нет, размеры могут абсолютно разными. Создавая баннер для какой-либо из социальных сетей, обратите внимание на то, что все размеры указаны непосредственно на их сайтах.
Если это обложка для группы, то допустимые размеры указаны в окне добавления обложки. Если рекламный баннер, то размеры указаны в правилах размещения рекламы. Поэтому, чтобы точно знать, какой размер вам нужен, ознакомьтесь со всей документацией.
А чтобы не бегать по сайту в поисках информации, можно написать администраторам, они с радостью пришлют вам всё, что касается вашего вопроса.
В нашем с вами уроке мы будем создавать статический графический баннер для свадебной фотосессии.
Начинаем
Открываем фотошоп и нажимаем на «Создать». Размеры холста выбираем в зависимости от места на сайте, где будет находиться баннер. Мы делаем баннер для шапки сайта, поэтому по ширине он должен занимать всю страницу. Высоту устанавливаем меньше.
Можно взять приблизительные размеры, ведь в конце их всегда можно отредактировать. При создании обязательно проверяем настройки цветового режима: для веб-баннеров должен стоять RGB, для печатных – CMYK.
Заливаем наш фон нужным цветом с помощью инструмента «Заливка» (горячая клавиша G).
Фотография
Выбираем фотографию или картинку, которая будет на баннере в качестве показательной работы. Перетаскиваем её на холст, меняем размеры и перемещаем так, как нам нужно.
Сделаем так, чтобы фотография стала как бы частью фона, плавно перетекая краями в этот цвет. Вот что должно получиться в итоге.
Для этого два раза кликнем по слою с фотографией. Откроется окно настроек стиля для слоя. В открывшемся окне выбираем «Наложение градиента».
Чтобы открыть окно выбора цвета и настроек градиента, просто кликаем на цвет градиента (область отмечена на скриншоте). Выставляем настройки, как показано на следующей картинке.
Чтобы цвет градиента не отличался от цвета фона, его можно взять пипеткой (горячая клавиша I). Просто выбрать этот инструмент и кликнуть по фону.
Обратите внимание, что напротив инверсии стоит галочка. Это значит, что градиент будет прозрачным цветом наружу, а не внутрь. Именно так нам и нужно сделать. Чтобы градиент был по бокам, нужно выставить угол в 180 градусов.
После того как мы настроили параметры, нажимаем на плюсик в меню слева, чтобы создать еще один такой же градиент с другой стороны. У него в настройках меняем только угол на 90 градусов.
Вот такая красота у нас вышла.
Украшения
Далее добавим какие-нибудь декоративные украшения. Для этого будем использовать инструмент «Произвольная фигура». Это не единственный инструмент, которым можно украсить работу.
Если у вас есть какие-то свои идеи вы можете нарисовать их инструментом «Кисть» от руки, как вам нравится. Еще можно взять png-картинки с прозрачным фоном и также их вставить. Вариантов декораций просто уйма, вам потребуется лишь воображение.
Из уже созданных фигур в фотошопе я выбрал сердца. Теперь размещаем их так, как нам нравится.
Изменить обводку и заливку сердец можно сверху в их настройках. Рисунки на фоне фотографии очень сильно выделяются и забирают всё внимание на себя, предлагаю уменьшить их непрозрачность до 10-15%.
Чтобы было удобно редактировать непрозрачность сразу у всех сердец, а не по отдельности, объединим слои с ними в одну группу. Для этого с зажатой клавишей Shift выделяем все слои с сердцами и нажимаем на кнопку «Создать новую группу». Они автоматически объединятся в неё. Группе можно поменять название, два раза щелкнув по названию группы.
Функция очень полезная, ведь она позволяет редактировать сразу несколько объектов, не кликая по ним отдельно.
Текст
Далее давайте вставим текст на наш баннер. Это можно сделать с помощью горячей клавиши T, либо нажав на инструмент «Текст». После активации инструмента кликаем в месте, где примерно будет текст, и начинаем набирать.
Шрифт, размер, цвет текста можно изменить сверху в параметрах. Размещаем текст так, как нам нужно, подбираем шрифт и размер. Для удобства и более понятной сортировки слоев, текст можно также объединить в группу.
Далее добавим еще немного декоративных элементов. Я добавил PNG картинку с камерой и линию между текстом, чтобы отделить и акцентировать внимание.
Далее появилось желание как-то выделить номер телефона и имя фотографа. Для этого я создал новый пустой слой под текстом, выбрал широкую декоративную кисть, уменьшил непрозрачность и провел по тексту. Посмотрите, как интересно получилось.
Я считаю, что на этот баннер можно больше ничего не добавлять. Вот, что в итоге у нас получилось. Просто и со вкусом.
Ну что, друзья, как вам урок? Делитесь своими впечатлениями, рассказывайте у кого что получилось, мне очень интересно почитать! Кстати свадебная тема сегодня и вот для вас лучшие свадебные фотографы мира!
Способов создания баннеров огромное количество, в этом уроке мы посмотрели лишь одни из них. Самое главное – разобраться в инструментах программы, а дальше вам поможет воображение.
Сейчас дизайнеры создают просто потрясающие рекламные баннеры, от которых захватывает дух. На просторах интернета можно найти бесконечно много красивых примеров работ.
Смотрите, запоминайте то, что вам понравилось и берите за основу какие-то элементы, создавая абсолютно новые произведения. Если делали для сайта, то сохраняйте с разрешением 72 dpi, а если для печати, то соответственно — 320dpi.
Я считаю, что сегодня мы проделали очень большую работу. Попробуйте повторить всё дома со своими фотографиями, экспериментируйте и создавайте новое, это всегда очень интересно и захватывающе!
На этом у меня всё, скоро мы с вами увидимся в новых уроках! А старые можно посмотреть вот тут. Развивайтесь, пробуйте и творите! Пока-пока!
С вами был Иван.
Каждый из нас ежедневно сталкивается с рекламой, смотря телевизор, сидя в Интернете, находясь на улице, в торговом центре и еще много где. В этой статье мы расскажем про один из самых популярных видов рекламы – баннеры. Вы узнаете, что такое баннеры, какие виды их бывают и как создать рекламный баннер в «Фотошопе».
Что такое баннерная реклама
Баннерная реклама – графическое изображение рекламного характера. Рекламные щиты на улицах, растяжки над магазинами, картинки на сайтах в Интернете, при клике на которые переходишь на другой сайт – все это баннеры. Уличные баннеры появились давно, когда еще не было даже радио. А вот в Интернет они просочились в 1994 году и быстро начали набирать популярность. На сегодняшний день ни один бизнес не обходится без рекламы, и в частности рекламы в Интернете, а баннеры — это один из весьма эффективных инструментов в деле продвижения товаров и услуг.
Какие виды баннеров бывают
- Наружный рекламный баннер. Изготавливается из специальной поливинилхлоридной пленки, винила, латексной или нейлоновой бумаги. Представляет собой прямоугольное полотно различных размеров, на котором печатается рекламная информация. Печать производится принтерами для широкоформатной печати — плоттерами.
- Рекламные баннеры в Интернете. Поначалу это были яркие запоминающиеся картинки, но с развитием технологий появились баннеры с анимированным содержанием, в виде короткого видеоклипа, и даже интерактивные мини-игры. В любом случае это реклама, поэтому в ней содержится гиперссылка, ведущая на определенный сайт. Даже если вы не кликнете на баннер, все равно в памяти останется информационное изображение рекламного характера.
Виды интернет-баннеров по способам реализации
Перед тем как узнать, как создать баннер в «Фотошопе», мы познакомимся с разновидностями способов их реализации.
- Статичные. Простейший баннер – картинка с рекламным содержимым. Размер файла небольшой, поэтому быстро загружается даже при медленном Интернете. Легко создать баннер как в «Фотошопе», так и в других графических редакторах.
- Анимированные. Весят они в несколько раз больше статичных, в связи с этим загружаются медленнее, но зато больше бросаются в глаза пользователю. Такой рекламный баннер создать в «Фотошопе» уже гораздо сложнее.
- Ричтекст (Rich text). Баннер, похожий на информационную статью с графической составляющей.
- HTML5, JS, флеш-анимация. Это уже баннеры, которые являются интерактивными мини-программами. Например: различные тесты, примитивные игры, опросники. Создать такой рекламный баннер в «Фотошопе», как вы понимаете, никак не получится.
Определение размеров баннера
Прежде чем узнать, как создать макет баннера в «Фотошопе», необходимо определиться с его размерами. Стандартом считается размер 100 х 100 пикселей. Самый часто используемый вариант – 468 х 60 и 234 х 60. Первая цифра определяет ширину, а вторая длину. Так что вертикальный баннер будет иметь размер, например, 60 х 468 пикселей. Поэтому важно знать, где вы будете размещать свой баннер.
С чего начать
Вот мы узнали, что можно баннер создать в «Фотошопе» как больших размеров, так и миниатюрных. Но спешить не стоит и прежде, чем открыть программу, чтобы создать баннер, как и в любом творческом деле, надо прикинуть дизайн и содержимое. Мы советуем это сделать при помощи бумаги и карандашей. Сначала чертим прямоугольник, учитывая пропорции будущего баннера. Придумываем необходимый рекламный текст. Затем определяем, каким будет фон. Необходимости в рисовании всего этого нет, достаточно просто задуманное написать словами. Далее уже можно прикидывать, какие картинки можно вставить и где их стильно разместить, в том числе и возможный фирменный логотип. Скорее всего, получившееся на бумаге будет выглядеть как схематический план. Финальная стадия подготовки: ищем в Интернете картинки, подходящие под вашу идею. Важно помнить об авторских правах, поэтому подбираем картинки на бесплатных ресурсах.
Делаем свой рекламный баннер
Итак, ваш макет готов. Теперь приступим непосредственно к основному процессу.
В этой статье мы сделаем статичный горизонтальный рекламный баннер размером 468 × 60 пикселей и текстом «Распродажа iPhone 5. Не упусти шанс» в программе «Фотошоп» версии CS6.
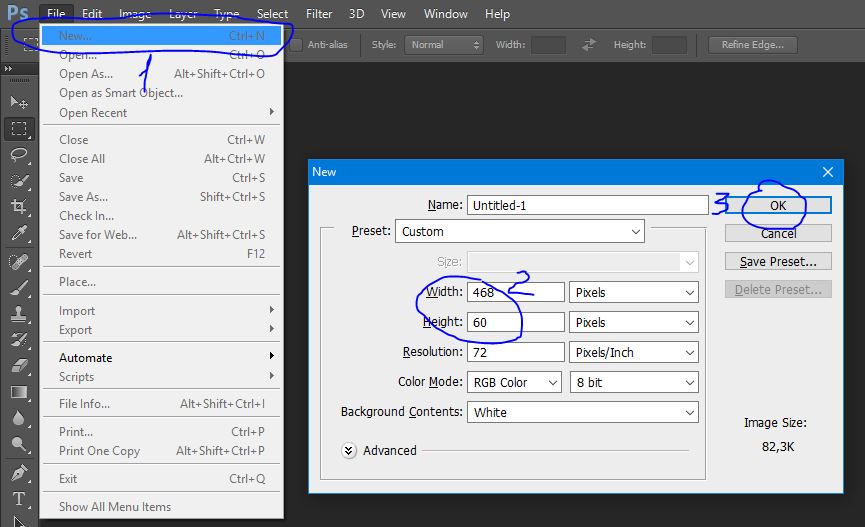
- Запускаем программу. Создаем новый документ с размерами 468 × 60 пикселей.
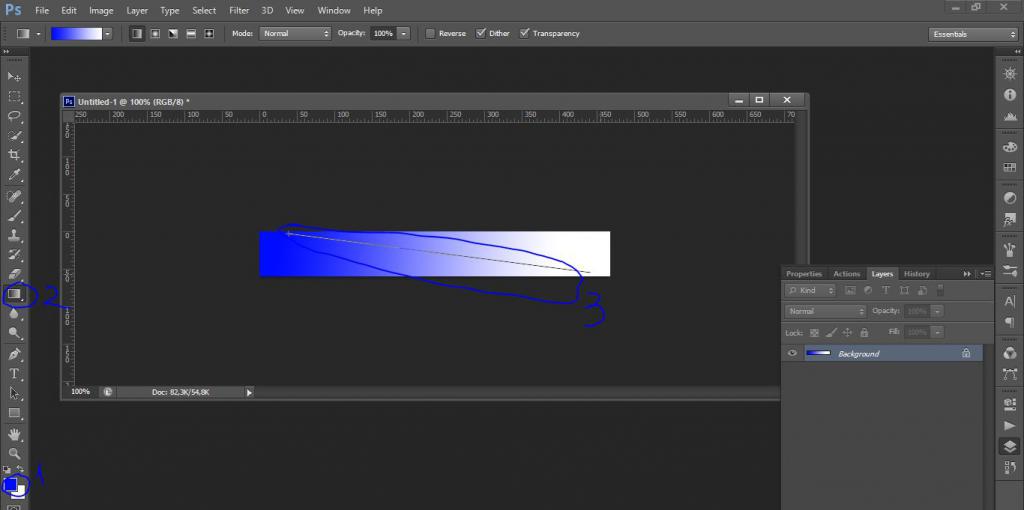
- Фон мы сделаем синим, плавно переходящим в белый. Для этого выбираем цвет в нижнем белом углу, затем выбираем инструмент «Градиентная заливка». Чтобы применить заливку, нажмите курсор на одной стороне холста и, не отпуская, проведите на другой конец. Пробуйте различные варианты, пока не найдете устраивающий вас.
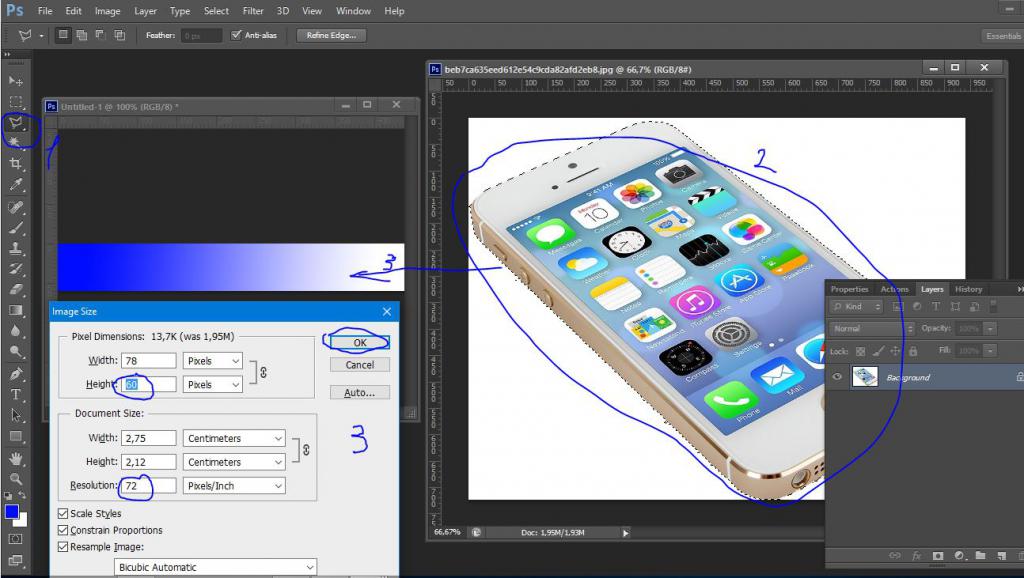
- Следующим пунктом мы вставим картинку, которую нашли в поисковике. Открываем ее в «Фотошопе». Для начала мы подгоним размер картинки под баннер – выбираем в меню вкладку «Изображение» и нажимаем «Размер изображения». Устанавливаем высоту 60 пикселей, ширина пропорционально уменьшится. Теперь надо отделить изображение смартфона от фона. Выбираем инструмент «Полигональное лассо» и выделяем необходимое пространство. После этого перемещаем выделенный участок при помощи команды «копировать-вставить».
- Вставляем текст, используя инструмент «Текст». Подгоняем размеры, подбираем шрифт и цвет. Можно воспользоваться готовыми шаблонами в окошке со стилями. Обратите внимание на вкладку «Слои». Там каждый элемент баннера – отдельный слой. Их можно копировать, удалять, менять различные свойства по отдельности. Мы дублировали слой с картинкой и переместили второе изображение в противоположную сторону холста. Остается только сохранить файл. При сохранении выбрать формат JPG, GIF или PNG.
Ваш первый рекламный баннер готов, осталось только разместить его на нужном сайте. Все на самом деле оказалось довольно просто.
Это была ознакомительная статья для начинающих с минимально подробной инструкцией создания баннера. На просторах Интернета много специальной литературы и видеоуроков. Уделив несколько дней изучению этой замечательной программы, вы можете создавать гораздо более качественные рекламные баннеры. Также стоит отметить, что существуют аналогичные продукты с облегченным функциональными возможностями, а также приложения, специально сделанные для создания рекламных блоков.
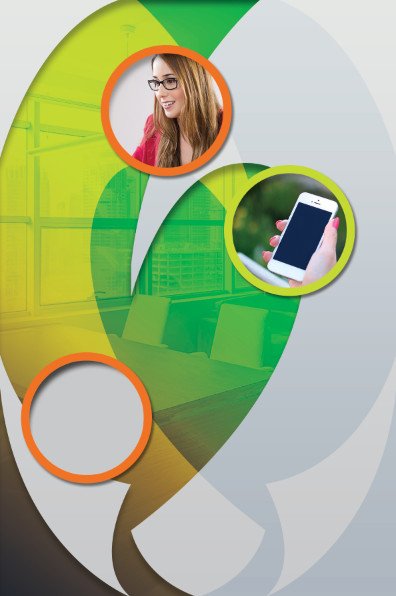
В этом уроке вы узнаете, как сделать креативный дизайн листовки (флайера) с использованием абстрактных элементов в Фотошоп. Перед началом работы скачиваем дополнительные материалы.
Шаг 1
Для начала создаем новый документ размером 1200 х 1800 пикселей. Так как листовка предназначена для печати, устанавливаем разрешение на 300 точек/дюйм и цветовой режим CMYK.
Шаг 2
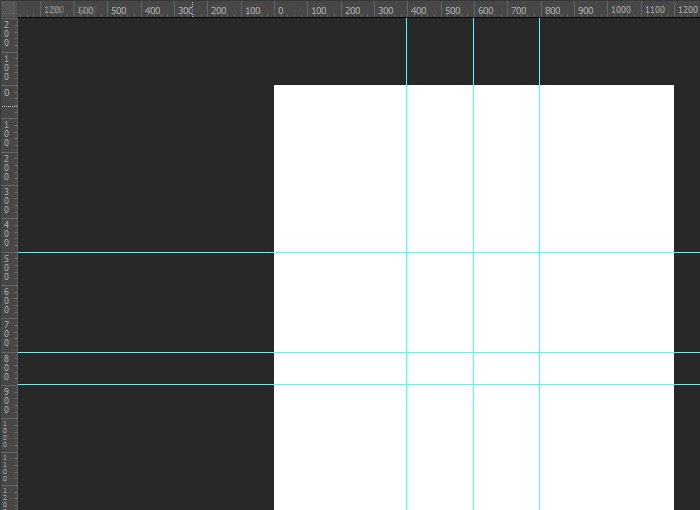
Теперь мы должны настроить рабочее пространство для более удобной работы. Активируем линейку, если она у вас неактивна (Ctrl+R). Вытягиваем из левой линейки направляющую и ставим ее по центру документа.
Затем ставим еще две направляющие на 400 и 800 пикселей (значения смотрим на верхней линейке; чтобы значения отображались именно в пикселях, кликаем правой кнопкой по линейке и выбираем Pixels (Пиксели)).
Ставим посредине горизонтальную направляющую и три дополнительных – 500, 800 и 1600 пикселей.
Шаг 3
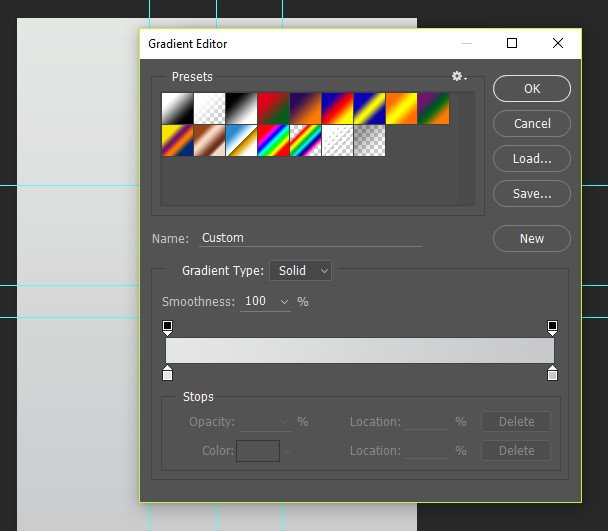
Создаем градиентную заливку. Переходим Layer – New Adjustment Layer – Gradient Fill (Слой – Новый корректирующий слой – Градиент). Устанавливаем цвета градиента на #e5e7e6 и #c8c9cb.
Шаг 4
Берем инструмент Pen Tool (P) (Перо). От одной направляющей к другой проводим линию, как показано ниже. Зажимаем клавишу Alt и тянем за отдельный усик, чтобы изменить форму кривой.
Продолжаем рисовать и получаем вот такую фигуру. Чтобы скрыть направляющие, жмем сочетание клавиш Ctrl+H.
Шаг 5
Добавляем новый слой (Shift+Ctrl+N). В верхнем левом углу создаем новую фигуру белого цвета.
Затем рисуем еще одну фигуру.
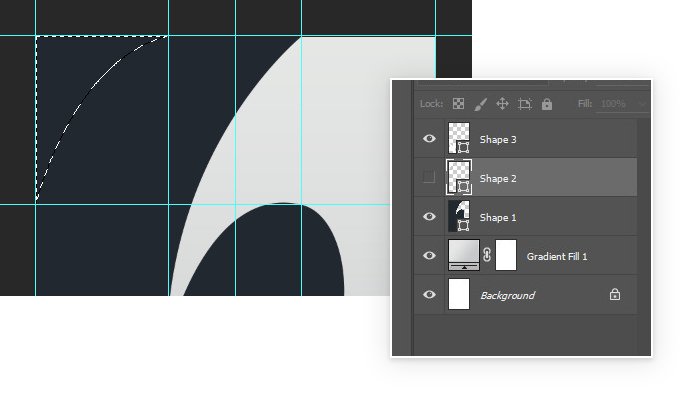
Шаг 6
Зажимаем клавишу Ctrl и кликаем по миниатюре угловой фигуры, чтобы загрузить ее выделение. После этого кликаем по иконке глаза на панели слоев, чтобы отключить видимость слоя.
Затем активируем слой с фигурой, которую мы рисовали пером, зажимаем клавишу Alt и кликаем на кнопку Add layer mask (Добавить слой-маску) в нижней части панели слоев, чтобы добавить маску на слой.
Делаем то же самое со второй белой фигурой: загружаем ее выделение, переходим на маску и заливаем ее черным цветом. Чтобы снять выделение, жмем сочетание клавиш Ctrl+D.
Закончив, удаляем слои с белыми фигурами.
Шаг 7
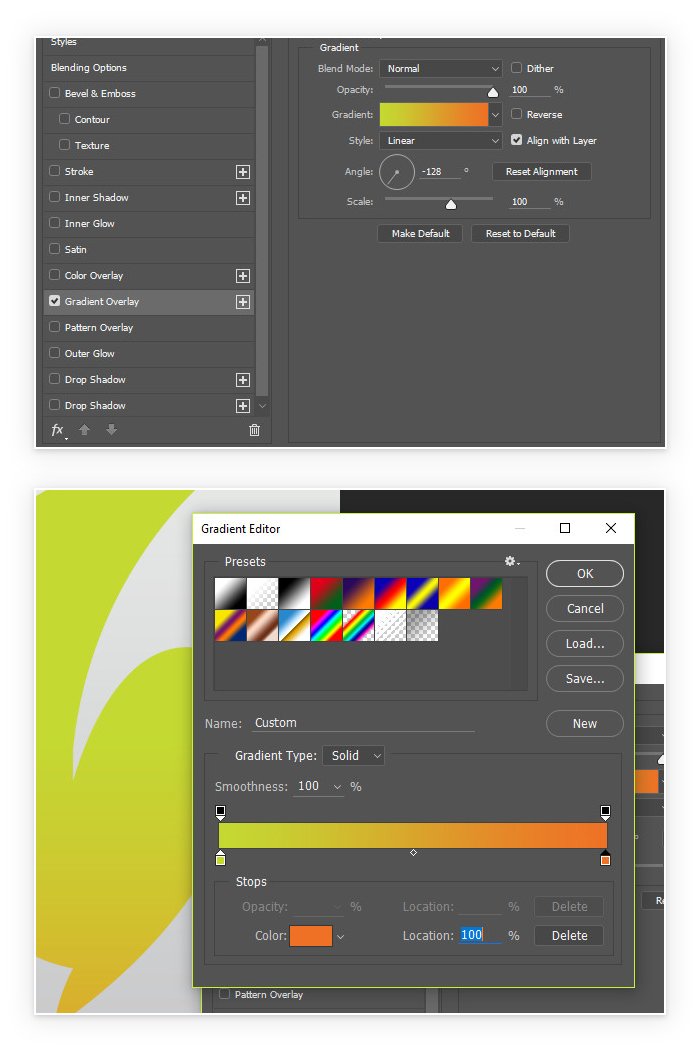
Дважды кликаем по слою с абстрактной фигурой, чтобы применить стили слоя. Активируем Gradient Overlay (Наложение градиента) (цвета #c4da30 и #ef7125).
После этого жмем правой кнопкой мыши по рабочему слою и выбираем Convert to Smart Object (Преобразовать в смарт-объект).
Шаг 8
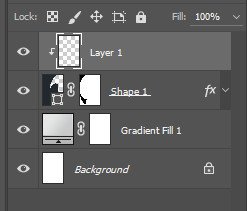
Выше создаем новый слой и трансформируем его в обтравочную маску (Ctrl+Alt+G).
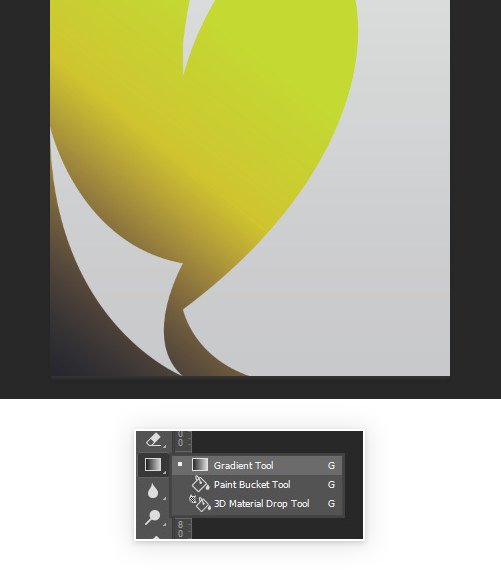
Шаг 9
Устанавливаем цвет на #25282f. Активируем инструмент Gradient Tool (G) (Градиент) и выбираем градиент от цвета переднего плана к прозрачному. Заливаем им нижний левый угол.
Шаг 10
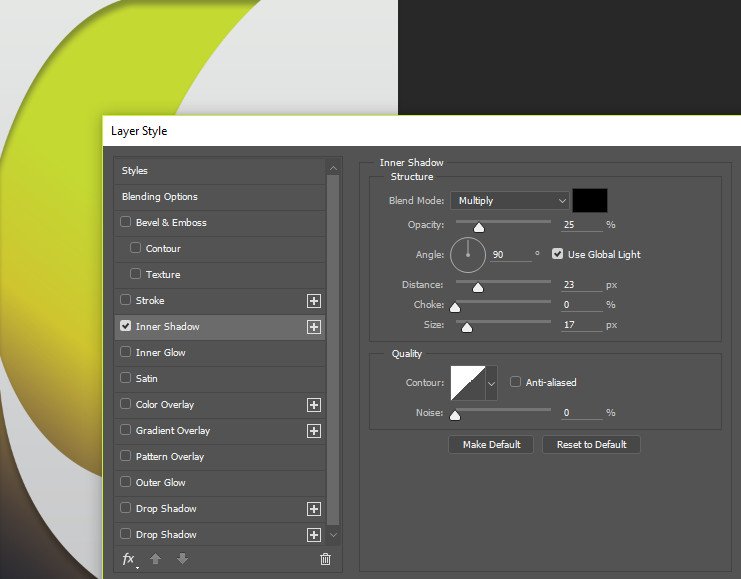
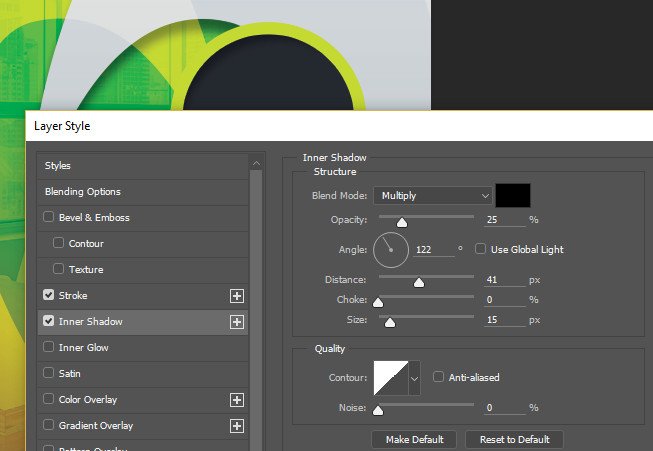
Дважды кликаем по слою с абстрактной фигурой и применяем стиль слоя Inner Shadow (Внутренняя тень).
Шаг 11
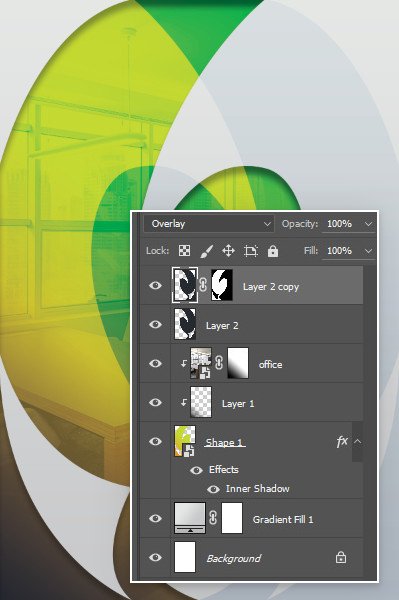
Открываем фото с офисом и переносим его на рабочий документ. Жмем Ctrl+T и увеличиваем его так, чтобы оно покрывало рабочее полотно по всей высоте. Чтобы сохранить пропорции, во время масштабирования удерживаем клавишу Shift.
Шаг 12
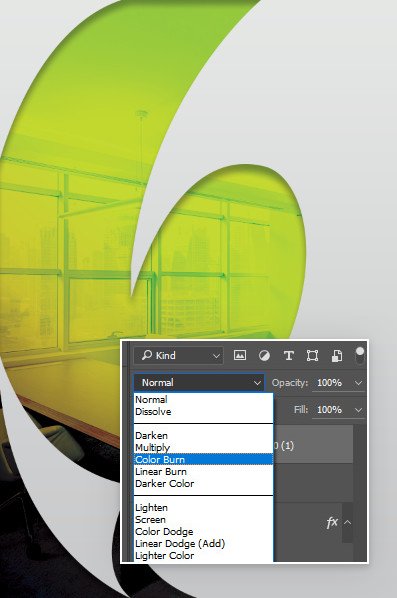
Меняем режим смешивания слоя на Color Burn (Затемнение основы). Жмем Ctrl+Alt+G, чтобы фото с офисом также преобразовать в обтравочную маску.
Шаг 13
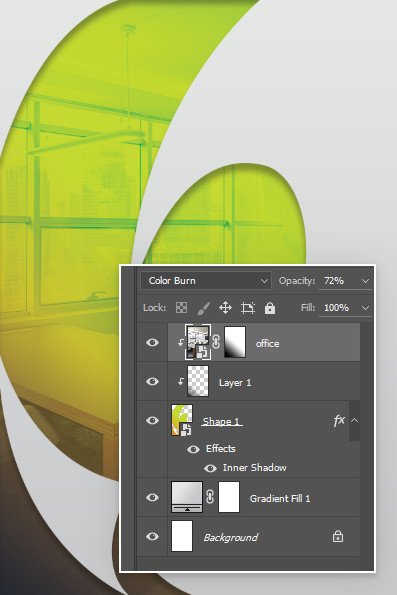
Добавляем на фото с офисом маску и удаляем нижний левый угол. Уменьшаем непрозрачность слоя примерно до 72%.
Шаг 14
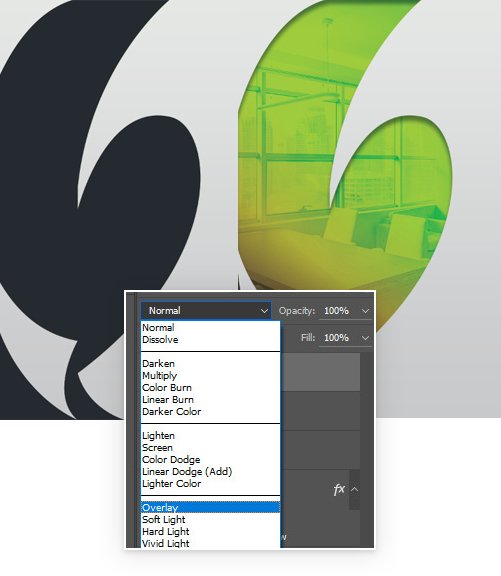
Загружаем выделение слоя с абстракцией. Создаем новый слой и с помощью Paint Bucket Tool (G) (Заливка) заливаем выделение цветом #25282f. Меняем режим смешивания слоя на Overlay (Перекрытие).
Шаг 15
Далее переходим Edit – Transform – Flip Horizontal (Редактирование – Трансформация – Отразить по горизонтали). Перемещаем отраженный слой вправо и дублируем его (Ctrl+J).
Загружаем выделение абстрактной фигуры, переходим на дубликат отраженного слоя и добавляем на него слой-маску.
Шаг 16
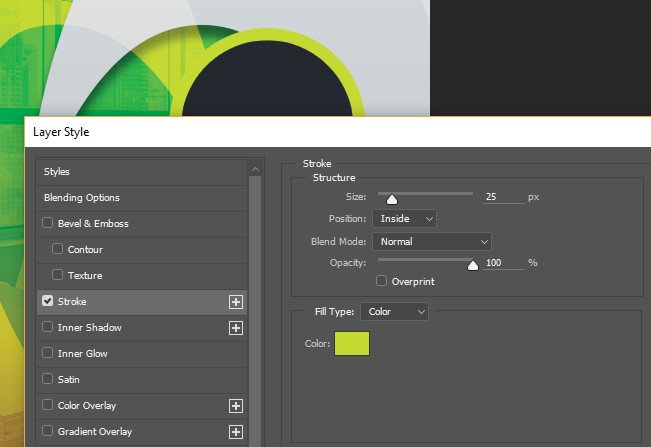
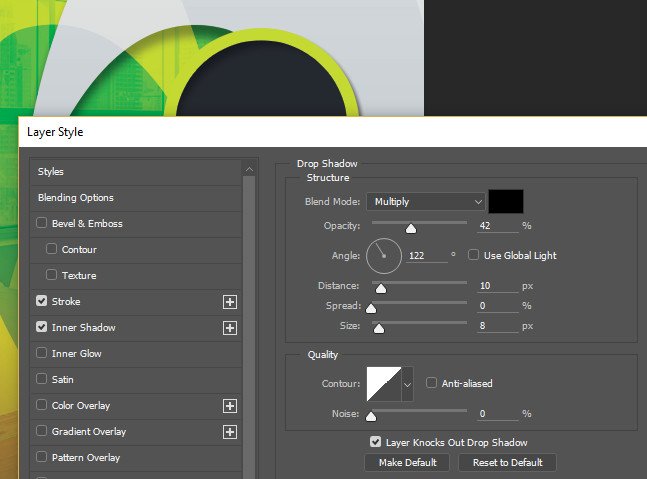
Берем Ellipse Tool (U) (Овал) и создаем окружность, как показано ниже. Применяем к ней стили слоя.
Шаг 17
Дублируем окружность и перемещаем ее выше. Меняем цвет обводки на #f07124.
Еще раз дублируем окружность и перемещаем ниже. Дважды кликаем по миниатюре дубликата слоя и меняем цвет заливки на #c8c9cb.
Шаг 18
Переходим File – Place Embedded (Файл – Поместить встроенные) и выбираем фото с телефоном. Размещаем слой над слоем с первой окружностью и преобразовываем фото в обтравочную маску (Ctrl+Shift+G).
Вставляем второе фото с женщиной и трансформируем в обтравочную маску для второй окружности.
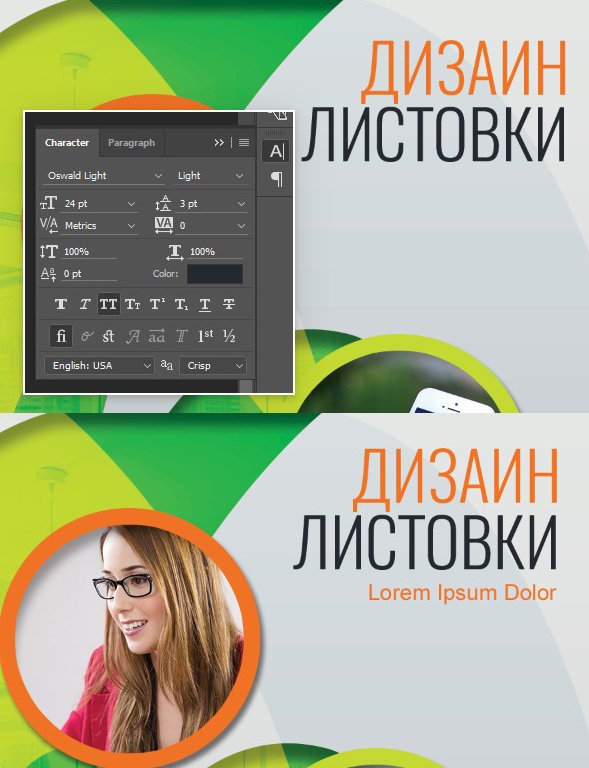
Шаг 19
Пишем текст. Используем узкий шрифт, например, Oswald. Для верхнего слова устанавливаем цвет #ef7125, для нижнего — #25282f.
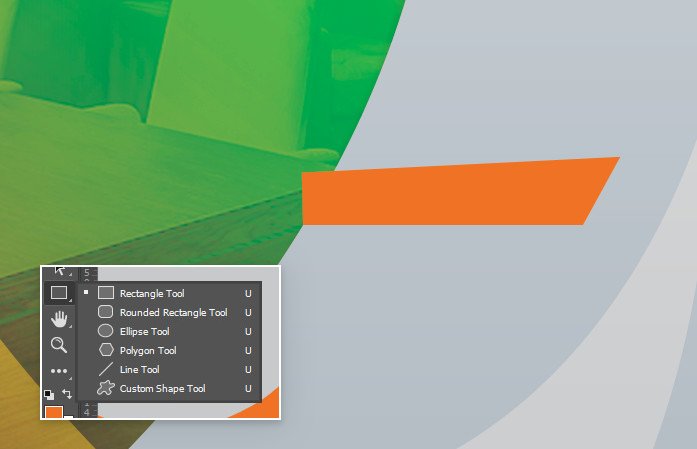
Шаг 20
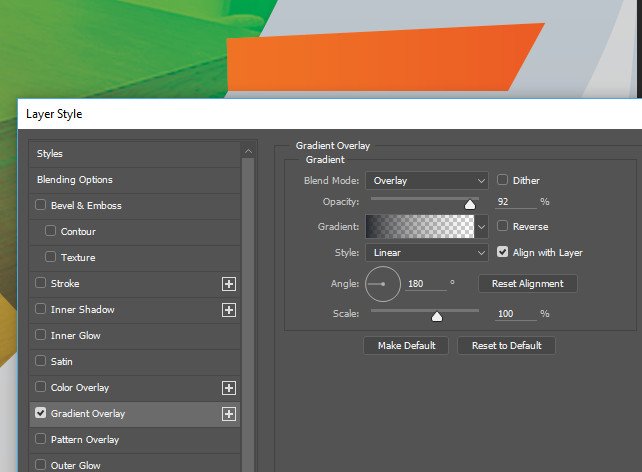
Берем инструмент Rectangle Tool (U) (Прямоугольник) и рисуем прямоугольник, как показано ниже. Затем активируем свободную трансформацию (Ctrl+T), кликаем правой кнопкой мыши по элементу и выбираем Skew (Наклон). Редактируем форму фигуры.
Дважды кликаем по слою с прямоугольником и применяем стиль слоя Gradient Overlay (Наложение градиента) (цвет #25282f).
Шаг 21
Под прямоугольником добавляем новый слой, на котором мы будем рисовать тень. Берем Brush Tool (В) (Кисть), устанавливаем большой размер, жесткость на 0%, черный цвет и ставим пятно.
С помощью свободной трансформации (Ctrl+T) сжимаем получившееся пятно по вертикали и немного вытягиваем правую сторону. Левый край тени, который выступает за оранжевую линию удаляем ластиком (Е).
Шаг 22
Объединяем тень и прямоугольник в группу (Ctrl+G). При необходимости, корректируем размер (Ctrl+T). Дублируем полосу, перемещаем ее ниже и растягиваем. Также меняем цвет полосы на #c4da30.
Шаг 23
На каждой полосе пишем любой текст.
Затем добавляем небольшой блок текста под полосой.
Шаг 24
Добавляем больше текста. Также в окружности пишем контакты (используем цвета #f07225 и #11294d).
Получаем вот такой финальный результат.
На этом все! Предложенный пример дизайна листовки можно использовать в качестве основы для создания своих собственных креативных флайеров. Если возникнут вопросы, пишите комментарии, а также не забывайте делиться своими работами. Приятного творчества!
Photoshop отличный инструмент для графического дизайна в дополнение к задаче по доводке фотографий, особенно если графика предназначена для просмотра на мониторах. Но он хорош не только для этого. С соответствующими знаниями и навыками можно делать великолепные работы для печати.
В этом уроке вы пройдёте базовые шаги по созданию привлекательных листовок в цветовом режиме CMYK, готовых к выводу на печать прямо из Photoshop Вы можете в точности повторять урок или, следуя ему по шагам, изменять содержимое и цвета листовки по своему вкусу.
Ресурсы урока
В этом уроке используются бесплатные картинки из Envato и несколько векторных иконок, созданных мною в Illustrator специально для данного проекта. Вы можете их найти и скачать из боковой панели урока вместе с готовым файлом PSD для сравнения со своей работой.
Здесь применяются шрифты Proxima Nova Font Family, взятые из Typekit или по подписке Adobe Creative Cloud. Шрифты можно синхронизировать с вашим приложением или использовать аналогичные свои.
Создание документа с направляющими
Шаг 1
Сначала создайте документ нужного размера с настройками для печати. Размеры нового документа Photoshop установим 216×154 mm. Это размер бумаги A5 с отступом в 3 мм на край. Поскольку мы создаём документ для печати, задайте цветовой режим CMYK и разрешение 300 Pixels/Inch.
Шаг 2
Создадим направляющие, чтобы видеть края отступа В приложениях Illustrator и InDesign эта опция встроена, а в Photoshop сделаем сами. С помощью Move Tool (V) и клавиши Shift перетащите горизонтальную направляющую из верхней линейки. Убедитесь, что направляющая расположена в 3 мм по оси Y.
Шаг 3
Повторите эту процедуру для создания направляющих остальных кромок документа. Убедитесь, что каждая направляющая отстоит на 3 мм от соответствующего края.
Создание заднего фона
Шаг 1
Нажмите комбинацию Shift-Cmd-N для создания нового слоя. Залейте фон белым цветом (Alt-Backspace). Убедитесь, что в настройках стоят цвета CMYK Sliders, поскольку вы создаёте документ для печати.
Шаг 2
Создайте новый корректирующий слой Gradient Overlay. В панели Layer Style Panel выберите Gradient. Установите значение белого цвета Location на 30%. Значение чёрного цвета измените на Pale Yellow (C=9 M=6 Y=14 K=0).
Шаг 3
С помощью инструмента Rectangle Tool (U) создайте прямоугольник. Его размер 216 mm на 56 mm.
Шаг 4
Выровняйте прямоугольник по верхнему левому краю документа. Залейте цветом Dark Brown (C=49 M=74 Y=80 K=70).
Шаг 5
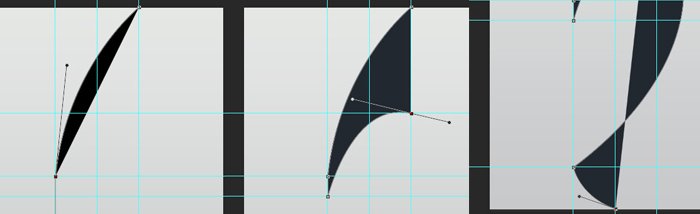
Инструментом перо Pen Tool (P) добавьте точку на нижней грани прямоугольника.
Шаг 6
С помощью Direct Selection Tool (A) поиграйте ручками опорной точки для создания кривой Bezier.
Шаг 7
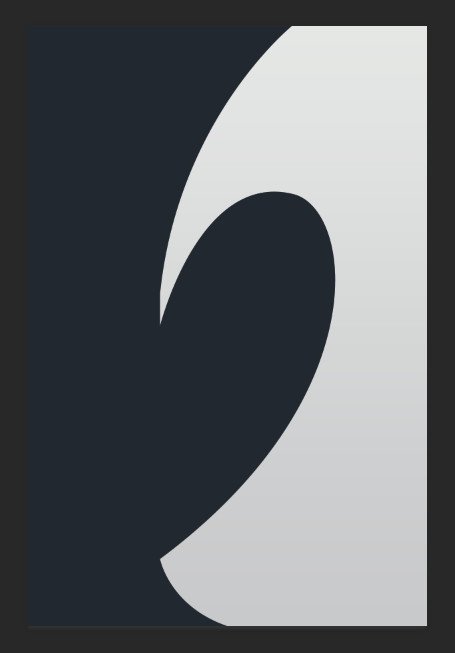
Выполните те же шаги с верхней гранью для придания прямоугольнику нужной формы.
Шаг 8
Пройдя по File > Place Embedded…, выберите people-1.jpg картинку из Resource Pack.
Шаг 9
Пользуясь инструментом Move Tool (V) переместите фото на документ. Расположите в верхнем углу, как показано на рисунке.
Шаг 10
Сделайте ещё один прямоугольник с помощью Rectangle Tool (U). Задайте ему размер 216 mm на 100 mm.
Шаг 11
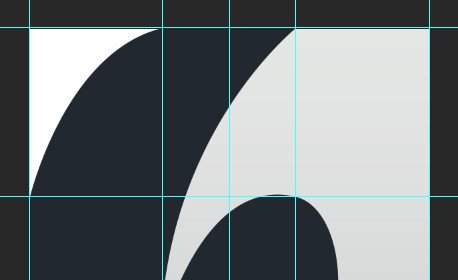
Инструментом Direct Selection Tool (A) поместите прямоугольник точно над фото в верхнем левом углу.
Шаг 12
В верхней панели опций Rectangle Tool Panel нажмите Mask. Этим вы добавите векторную маску для слоя с фото.
Шаг 13
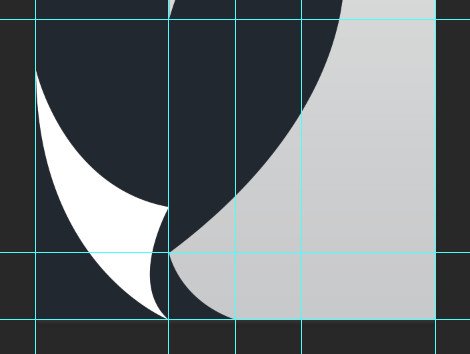
Возьмите Pen Tool (P) и поставьте опорную точку на маске. Сделайте кривую с помощью Direct Selection Tool (A).
Шаг 14
Уже знакомыми инструментами Pen Tool и Direct Selection Tool попытайтесь придать маске форму, как показано ниже. Обращайте внимание на положение опорных точек и простоту формы. Чем меньше опорных точек, тем плавнее получатся очертания маски.
Шаг 15
Пройдите в Filter > Blur > Gaussian Blur. Назначьте Radius на 6.
Шаг 16
Выберите Smart Filters. Инструментом Gradient Tool (G) направляйте осветление к правому краю.
Шаг 17
Добавьте маску слоя Layer Mask. Инструментом Brush Tool (B) нарисуйте штрихами плавный переход. Действуйте по своему вкусу и ощущениям.
Шаг 18
Создайте слой Brightness/Contrast Adjustment Layer, кликнув по значку sun на панели выбора настроек. Установите Brightness на 40 и Contrast на 10.
Шаг 19
Щелчком правой кнопки по Adjustment Layer назначьте Create Clipping Mask. Это позволит применить новые настройки яркости только к нижнему снимку.
Шаг 20
Создайте слой Solid Color. Подберите цвет Brown (C=30 M=80 Y=100 K=30).
Шаг 21
Кликните по векторной маске на слое с фото. Зажмите клавишу Alt и перетащите её на коричневый Color Fill. Маска будет скопирована.
Шаг 22
Инструментом Direct Selection Tool (A) переместите опорную точку в правый верхний угол.
Шаг 23
Кистью Brush Tool (B) смешайте некоторые детали фото с коричневым слоем. Прозрачность слоя Layer Opacity задайте 75%.
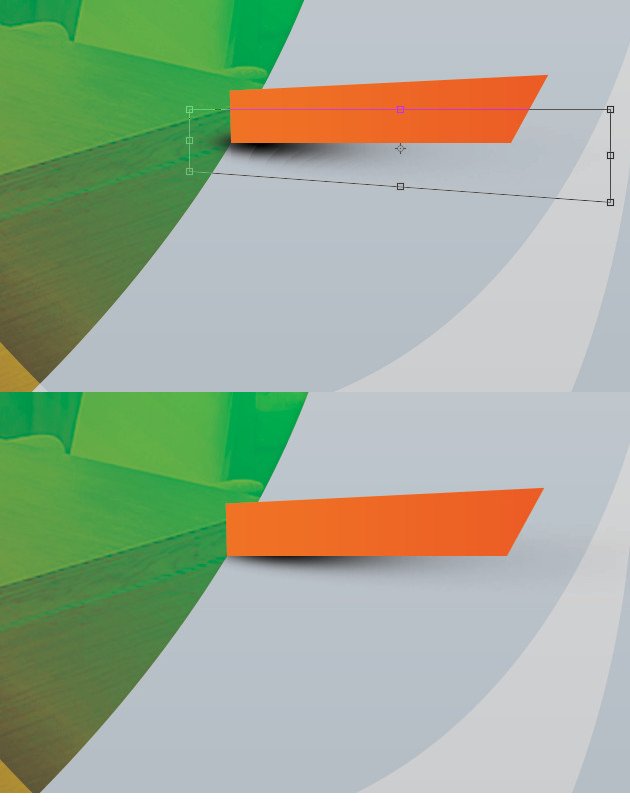
Шаг 24
Нарисуйте ещё один прямоугольник Rectangle Tool (U).
Шаг 25
Залейте его цветом Light Brown Color (C=10 M=65 Y=100 K=0).
Шаг 26
Расположите этот слой под слоем с тёмно-коричневым прямоугольником.
Шаг 27
С помощью инструментов Pen Tool (P) и Direct Selection Tool (A) сделайте кривую, как на нижнем рисунке.
Добавление текста и логотипа
Шаг 1
Нарисуйте фигуру Ellipse (U). С габаритами 248 px на 248 px. Залейте цветом Brown Color (C=30 M=80 Y=100 K=30).
Шаг 2
Добавим эффект тени Drop Shadow. Прозрачность 14%, расстояние 5 px и размер 15 px.
Шаг 3
Сделаем ещё один Ellipse (U). С размерами 400 px на 400 px. Зальём Dark Blue Color (C=100 M=80 Y=45 K=50).
Шаг 4
Применим к нему тот же эффект тени Drop Shadow. Можно настроить тень ещё раз вручную или, кликнув правой кнопкой, выбрать из списка Copy Layer Style и скопировать готовый эффект на новый слой. Круг синего цвета помещаем под слоем с коричневым.
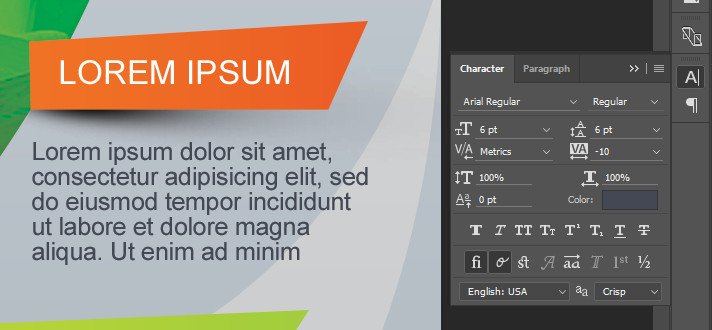
Шаг 5
Добавляем текст инструментом Type Tool (T). В этом уроке применяются шрифты семейства Proxima Nova. Размер заголовка Top Title Size is 17 pt. Добавляйте строки текста, каждый на отдельном слое. Перемещайте их с Move Tool (V) на нужные места, как показано ниже.
Шаг 6
То же самое повторите для нового текста. Размер size первой строки 31 pt.
Шаг 7
Создаём новый заголовок инструментом Type Tool (T). Возьмите шрифт Proxima Nova Light и размером в 18 pt.
Шаг 8
Тем же инструментом Type Tool (T), добавьте подзаголовок. Его размер на 36 pt. Поправьте Character Tracking до -10.
Шаг 9
Выберите оба слоя с текстом. Зажмите клавишу Alt и переместите drag строки вниз.
Шаг 10
Ещё раз, с помощью Type Tool (T) перепишите текст, как показано ниже. Расположите его инструментом Move Tool (V).
Шаг 11
Зайдите в File > Place Embedded и переместите в документ векторную картинку с логотипом acme-travel-logo.ai.
Шаг 12
Масштабируем логотип и размещаем в правом верхнем углу.
Шаг 13
Назначим ему эффект Drop Shadow. В панели стилей слоя Layer Style Panel, установим Opacity на 11%, Distance на 3 px, and Size на 16 px.
Добавление нижних снимков
Шаг 1
Создаём новый прямоугольник Rectangle (U). Его размеры size to 60 px на 28 px.
Шаг 2
Инструментом Direct Selection Tool (A) выделим линии прямоугольника. В панели выравнивания выберем выравнивание Horizontal по центрам.
Шаг 3
Идём в File > Place Embedded и перемещаем people-11.jpg photo из Resource Pack.
Шаг 4
Масштабируем кадр и помещаем ровно в прямоугольник.
Шаг 5
Активируйте инструмент Rectangle Tool (U), а в панели опций нажмите Mask. Из прямоугольника будет создана векторная маска для снимка.
Шаг 6
Находясь на слое с фото, нажмите Alt-Shift и переместите для создания копии.
Шаг 7
Зайдите на File > Place Embedded. Найдите city-5.jpg photo на Resource Pack и добавьте его в документ
Шаг 8
Подогнав фото по размеру, поставьте его над копией снимка с девушкой.
Шаг 9
Схватите маску копии фото с девушкой и поместите в новую картинку, затем удалите слой people-11-copy.
Шаг 10
Повторите шаги с 7 по 9 для добавления скриншота карты.
Шаг 11
Выделим слой map-screenshot и добавим ему эффект Stroke.
Шаг 12
Ширина обводки Stroke Size будет 2 px. Задайте Position на Inside цвет Color на Brown (C=30 M=80 Y=100 K=30).
Добавление текста внизу
Шаг 1
Задайте новые параметры текста с помощью Type Tool (T). Его размер 11 pt и цвет Color будет Light Brown (C=10 M=65 Y=100 K=0).
Шаг 2
Добавим ещё строки. Назначим Size на 9 pt, их Leading до 13 pt и поменяем Color на Gray (K=90).
Шаг 3
Новые блоки с текстом сделайте таким же способом. Поместите их под фото с девушкой и скриншотом карты.
Шаг 4
Пройдите по File > Place Embedded… выделите icons.ai для импорта в документ. Появится новое окно контекста. Выделите иконку Calendar Icon и кликните OK.
Шаг 5
Масштабируйте иконку для размещения в строке с расписанием.
Шаг 6
Повторите процедуру с другими иконками, каждую для своей строчки.
Шаг 7
Возьмём Type Tool (T) и добавим текст. Поставьте его на скрин с картой. Размер Size на 13 pt, Leading на 11 pt и цвет Color на Light Brown (C=10 M=65 Y=100 K=0).
Шаг 8
Повторите эти действия для создания новых строк текста с адресом. Их размер Size на 9 pt и цвет Color на Gray (K=90).
Шаг 9
Из File > Place Embedded…, выберите icons.ai и импортируйте Globe Vector Icon в документ.
Шаг 10
Подгоните по размеру и поместите перед web адресом.
Шаг 11
Активируйте Pen Tool (P), чтобы нарисовать линию направления по карте.
Шаг 12
Меняем в Options Panel со сплошной линии Stroke на Dashed и Color на Light Brown (C=10 M=65 Y=100 K=0). Ширина Stroke Width на 1,5 pt.
Шаг 13
Зайдите в Stroke Options > More Options…, и задайте Caps на Round и Dashed Line: Dash на 3 и Gap на 3.
Шаг 14
Создадим ещё Ellipse (U). Назначим Color на Brown (C=30 M=80 Y=100 K=30).
Шаг 15
Активируем Pen Tool (P). Зажимаем клавишу Alt и кликаем по нижней опорной точке. Этим превращая её из плавной в угловую.
Шаг 16
Инструментом Direct Selection Tool (A) сдвигаем точку вниз.
Шаг 17
Добавим эффект тени Drop Shadow. Примените указанные внизу настройки, чтобы сделать её лёгкой.
Шаг 18
Снова делаем Ellipse (U) и заливаем Fill Color цветом White. Помещаем его в центр указателя. Это будет конечной точкой нашего дизайна листовки.
Заключение
Поздравляю! Если вы дошли до этого места, то получили отличный дизайн готовой рекламной листовки.
Помните: для подготовки дизайна в печать надо настраивать цвета CMYK с целью добиться лучшего результата для восприятия. Не забудьте добавить отступ на холсте (по крайней мере 3 мм от каждого края). Если вы не знаете некоторых технических тонкостей, будет полезно обратиться за консультацией в типографию, чтобы избежать ненужных ошибок и сложностей.
В следующем уроке этой серии мы рассмотрим, как поместить эту листовку в InDesign и подготовить на печать в формате PDF. А сейчас, если возникли вопросы по печати в Photoshop, оставляйте комментарии ниже и мы будем рады вам помочь.
Содержание
- Создание баннера в Photoshop
- Основные правила для баннеров
- Правила для надписей
- Фон
- Аккуратность
- Вопросы и ответы
Многие из нас, участвуя в партнерских программах, испытывают острую нехватку рекламных материалов. Не все партнерки предоставляют баннеры необходимых размеров, а то и вовсе оставляют создание рекламы на откуп партнерам. Если вы попали в такую ситуацию, не стоит отчаиваться. Сегодня создадим баннер размером 300х600 пикселей для сайдбара сайта в Фотошопе.
Создание баннера в Photoshop
В качестве товара выберем наушники из одного известного интернет-магазина. Технических приемов в этом уроке будет не много, в основном поговорим об основных принципах создания баннеров.
Основные правила для баннеров
- Баннер должен быть ярким и в то же время не выбиваться из основной цветовой гаммы сайта. Явная реклама может раздражать пользователей.
- Изображения и текст должны нести основную информацию о товаре, но в краткой форме (название, модель). Если подразумевается акция или скидка, это также можно указать.
- Текст должен содержать призыв к действию. Таким призывом может являться кнопка с надписью «Купить» или «Заказать».
- Расположение основных элементов баннера может быть любым, но изображение и кнопка должны быть «под рукой» или «на виду».
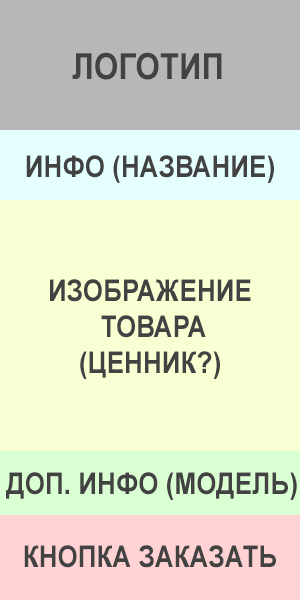
Для начала необходимо создать визуальный макет того, что мы планируем разместить на холсте. Примерная схема-макет баннера, который мы будем рисовать в уроке:
Поиск картинок (логотипов, изображений товаров) лучше выполнять на сайте продавца. Кнопку можно создать самостоятельно, с помощью инструментов из группы «Фигуры» (в нашем случае «Прямоугольник со скругленными углами») либо поискать в Гугле подходящий вариант.
Подробнее: Инструменты для создания фигур в Фотошопе
Правила для надписей
Все надписи должны быть выполнены строго одним шрифтом. Исключение могут составлять надписи на логотипах, либо информация об акциях или скидках. Цвет спокойный, можно черный, но лучше темно-серый. Не стоит забывать о контрасте. Можно взять образец цвета с темной части товара.
Подробнее: Создаем и редактируем текст в Фотошопе
Фон
В нашем случае фон у баннера белый, но если фон сайдбара Вашего сайта такой же, то имеет смысл подчеркнуть границы баннера. Фон не должен менять цветовую концепцию баннера и к тому же иметь нейтральный оттенок. Если фон задуман изначально, то это правило опускаем. Главное, чтобы на фоне не потерялись надписи и изображения. Картинку с товаром лучше выделить более светлым цветом.
Подробнее:
Заполняем фон в Фотошопе
Заливка фонового слоя в Фотошопе
Аккуратность
Не стоит забывать об аккуратном размещении элементов на баннере. Небрежность может вызвать отторжение пользователя. Расстояния между элементами должны быть примерно одинаковыми, так же, как и отступы от границ документа. Пользуйтесь направляющими: они помогут точно спозиционировать объекты — кнопки, логотипы и типографику на холсте.
Подробнее: Направляющие в Фотошопе
Итоговый результат:
Мы с вами сегодня ознакомились с основными принципами и правилами создания баннеров в Фотошопе.
Еще статьи по данной теме: