HTML – это язык гипертекстовой разметки,
которые позволяет создавать сайты людям, а браузерам на их компьютерах и
телефонах считывать и отображать эти сайты. По факту HTML не является языком программирования
даже. Он очень прост, и вы сможете освоить его на базовом уровне всего за 1
неделю!
Чтобы сделать сайт на языке HTML нужно подготовить файл формата index.html. Потребуется вставить в этот документ стандартный код, называемый скелетом и подключить к нему файл style.css. Впоследствии формируется меню, разрабатывается логотип и готовятся основные разделы: подвал, шапка сайта, блок контента. Приступим!
Чтобы понять, как сделать сайт
html, надо уяснить правила использования разметки гипертекста. Данный формат,
помимо текста содержит теги, позволяющие задавать команды для браузера, который
руководствуясь ими, отображает информацию в определённом виде, например, как заголовок
первого уровня: <h1>…</h1>.
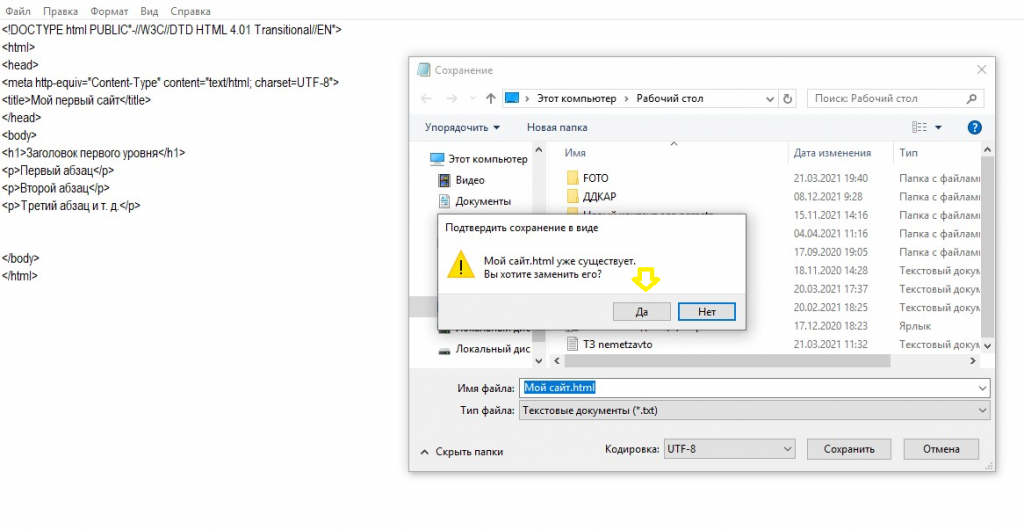
Файл index.html можно делать в программе «Блокнот», но лучше воспользуйтесь бесплатной программой Notepad++, подсвечивающей синтаксис и ошибки языка HTML. Создайте новый файл и сохраните его в формате *.html Впоследствии его нужно открыть в окне браузера, который и отобразит представленный на веб-странице контент. Надо вставить в этот документ стандартный код:
<!DOCTYPE html> <html> <head> <title>Заголовок страницы для браузера</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> </head> <body> <div class="main"> <h1>Мой заголовок страницы</h1> <p>Мой текст.</p> </div> </body> </html>
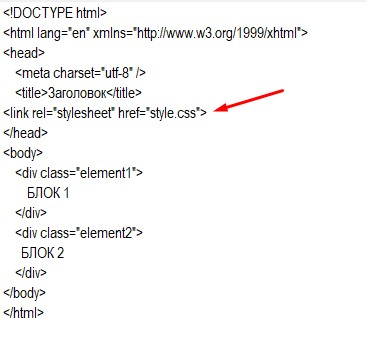
Теперь осталось подключить «style.css» – файл со стилями, а для этого придётся прописать перед тегом </head>:
<link rel="stylesheet" href="style.css">
У тега могут быть различные
свойства, например, класс, идентификатор, высота и другие. Но в современном
интернете обходятся классом, а любые параметры – цвет, размер, бордюр, фон и
другие – задаются в CSS
стилях через класс.
Создаем меню
Надо создать меню сайта, используя списки HTML, указывая для каждого из включаемых в него разделов ссылку на страницу, к которой будет переходить посетитель при нажатии на соответствующую надпись.
<!DOCTYPE html> <html> <head> <title>Заголовок страницы для браузера</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <link rel="stylesheet" href="style.css"> </head> <body> <ul class="menu"> <li>Главная</li> <li>Новости</li> <li>Контакты</li> </ul> <div class="main"> <h1>Мой заголовок страницы</h1> <p>Мой текст.</p> </div> </body> </html>
Чтобы создать логотип надо сделать
папку «image», в
которой будут находиться все картинки, имеющие отношение к сайту.
Внимание! Примерный размер логотипа составляет 200х100 px, скачайте и загрузите выбранную картинку в папку.
Логотипу нужно присвоить имя и сделать для него разрешение в формате png или jpg (а начиная с 2019 года в обиход входит формат webp, которые является более современным и легким).
<img src="image/logo.png" alt="Наш логотип">
Чтобы сделать на сайте подвал внедряем с помощью HTML следующее содержание:
<!DOCTYPE html> <html> <head> <title>Заголовок страницы для браузера</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <link rel="stylesheet" href="style.css"> </head> <body> <ul class="menu"> <li><img src="image/logo.png" alt="Наш логотип"></li> <li>Главная</li> <li>Новости</li> <li>Контакты</li> </ul> <div class="main"> <h1>Мой заголовок страницы</h1> <p>Мой текст.</p> </div> <div class="footer"> <p>© 2019 Копирайт. <a href="https://goodlifer.ru/">Блог Гудлайфера</a>.</p> </div> </body> </html>
Внимание! Именно в подвале при создании сайтов делается копирайт.
Сформированная нами первая
страница станет шаблоном, на основании которой мы создаём остальные, на которых
теперь будет размещаться блог, новостной, информационный или коммерческий сайт.
Работа с таблицами стилей CSS
Нами ранее была сформирована таблица стилей CSS, но вот что-либо добавить туда, мы пока не удосужились. Начнём с написания для сайта такого кода HTML:
* {
box-sizing:border-box;
}
.main {
width:1170px;
margin:0 auto;
border: 5px solid black;
}
Звездочка обозначает – любые элементы,
то есть все. Теперь рамки, отступы, не будут увеличивать ширину блоков, а для
установления правил, определяющих внешний вид веб-страницы, нам придётся
обратиться к классу main, задав ряд команд:
- ширина контейнера;
- отображение по центру;
- добавление рамок чёрного цвета с каждой из сторон.
Теперь можно с помощью HTML задать внешний вид
ключевых структурных блоков:
.menu {
margin:0 0 40px 0;
padding:0px;
}
.menu li {
display:inline-block;
width:auto;
padding:7px 15px;
}
.footer {
background-color:#f4f4f4;
}
Принцип работы заключается в
обращении к существующим элементам, у каждого из которых есть персональный
идентификатор или класс. У тега класс прописывается в свойстве class=”myname” и в CSS файле записывается .myname, а идентификатор
по аналогии id=”myname2″
и #myname2.
Изначально задаём стиль для шапки
сайта, сделав для неё рамку, позволяющую визуально отделить этот раздел от
прочих блоков. Теперь основная задача заключается в смещении в сторону боковой
колонки, которая по умолчанию будет отображаться сверху вниз, то есть так, как
прописана в нашем коде. Добиться отображения блока в требуемом формате можно
задав для сайдбара основные показатели:
- ширина;
- высота;
- правило float: left – прижатие компонента к
левой стороне родительского компонента.
Внимание! Идентичное свойство задаётся разделу с контентом,
прижимающемуся с той же стороны, но после колонки.
После этого пишем блок
«Подвал», который по умолчанию не
высокий и имеет свойство clear, препятствующее наезду на разделы «Контент»
и «Боковая колонка», считающиеся
плавающими. «Подвал» теперь будет видеть эти блоки и всегда размещаться под
ними, но при условии, что ему будет задана команда clear: both.
Однако пока наш сайт на HTML чёрно-белый, как немое
кино с Чарли Чаплином. Разукрасить его можно двумя методами:
- Фон прописывается контейнеру по классу .content и
задаётся сразу для всего сайта. - Отдельно задаётся для каждого из блоков, для
подвала, шапки, контента и т.д.
Рекомендую дать сайт общий цвет, воспользовавшись одним кодом:
.main {backgroun-color:#f9f9f9;}
В видео уроке я немного дописал таблицу стилей и вот что получилось.
Скачать готовый HTML-сайт, разработанный в уроке можно по ссылке ниже:
Видео-урок разработки сайта
Теги – основа языка HTML
Пользуясь простыми примерами кода
HTML, мы словно
конструктор, собрали свой site, однако можем ли мы сделать это самостоятельно?
Чтобы написать веб-страницу с нуля, нужно знать всё о тегах и принципах их
использования. Разберёмся, как создаются
сайты html, опираясь на азы, знакомые каждому профессиональному
веб-программисту. Тегов очень много,
поэтому мы выделим основные:
- <html></html> – используются для
открытия и закрытия веб-страницы, давая браузеру понять, что он имеет дело с
веб-документом; - <head></head> – содержит ключевые
данные, касающиеся веб-страницы; - <title></title> – содержит основной
заголовок – описание содержания страницы; - <body></body> – тело страницы, в
котором помещаются все объекты, которые нужно видеть пользователям Интернета,
это могут быть картинки, заголовки, текстовый контент.
Внимание! Надо уже на
этапе создания сайта подумать о его продвижении, так как теги Title и H1 будут
влиять на ранжирование страниц в результатах поисковой выдачи.
Чтобы информация на страничках отображалась по центру, а ни как придётся, надо пользоваться тегами <center>, без которых текст будет располагаться справа. Наверное, вы обратили внимание, что все теги парные, то есть один открывающий, а второй закрывающий. Однако существуют и единичные теги и самый распространённый из них это <br/>. Именно его использование помогает перепрыгивать с одной строчки на другую, делая отступ. Таких пробелов в статьях будет ровно столько, сколько веб-мастер поставит соответствующих тегов HTML.
Этапы разработки веб-проекта
Работа проводится в несколько этапов:
- Подготовка макета, позволяющего получить
визуальный образ с помощью растровых редакторов. Также удобно рисовать макет на
листе бумаги. - Вёрстка
из макета psd, создаваемого дизайнером в программе Photoshop, с последующей адаптацией к
мобильным устройствам и проведением
тестирования, позволяющего корректно отображаться HTML сайту во
всех браузерах. - Верстка HTML макета на систему управления сайтом или язык PHP, что позволяет сделать
веб-ресурс динамичным.
Макет делают в графических
редакторах, таких как Adobe Photoshop, в котором нужно открыть новый документ,
с присвоением ему имени MySite. Чтобы добиться корректного отображения выбираем
большое разрешение от 1170 пикселей по ширине и более 800 px по высоте.
Осталось активировать изображение
направляющими и линейками, которые обязательно должны быть привязаны к границам
формируемого документа. Пользуясь
инструментами «Текст», «Форма», «Прямая», «Раскройка» добавляют необходимые
элементы страницы, делая полноценный шаблон сайта HTML.
Вёрстка заключается в размещении
всех блоков в текстовом файле index.html., который надо начать со строки
<!DOCTYPE html>, чтобы браузер знал, как проводить обработку содержимого.
Затем размещаются теги, содержащие отображаемую и скрытую от пользователя
информацию.
Внимание! Теги <head>…</head>, а точнее информация,
размещённая между ними, не будет видна пользователям.
Организация текста на страницах
преимущественно осуществляется основными тегами:
- <div>…</div>
- <p>…</p>
- <table>…</table>
- Списками
<ul><li>…</li></ul>
Формат отображения отдельных
элементов, располагающихся на сайте, задаётся тегами HTML напрямую или таблицей CSS, что
наиболее предпочтительно, поскольку, таким образом можно повторно использовать
стили компонентов.
Внимание! Задать таблицу CSS можно в рамках
<head>, но чаще всего это делают в файле style.css, помещая внутри тегов
ссылку на него.
Надо правильно разместить эту ссылку, пользуясь соответствующим тегом HTML: <link href=”style.css” type=”text/css” rel=”stylesheet”>.
Альтернативные методы бесплатного создания сайтов
Чтобы всё это проделать, надо
освоить азы веб-программирования, но можно обойтись и без таких жертв,
воспользовавшись бесплатными
конструкторами сайтов. Нужно просто компоновать элементы на веб-странице,
формируя шаблон, который впоследствии загружается на хостинг. Можно воспользоваться следующими
конструкторами сайтов:
- Weblium;
- UKit;
- Nethouse;
- UMI.
Альтернативой конструкторам служат CMS системы, пригодные для разработки
блогов, визиток и даже корпоративных ресурсов и форумов. Наиболее популярны следующие из них:
- WordPress;
- Joomla;
- InstantCms.
Воспользовавшись этими системами
можно получить доступ к уже созданным шаблонам и использовать их как есть, или
вносить изменения, касающиеся расположения блоков, формата отображения,
цветовой гаммы страниц.
Заключение
Если хочешь разместить в
Интернете свою статью на собственном сайте, то язык HTML подойдёт для этого лучше всего.
Чтобы открыть доступ к веб-странице для других людей, помести её на бесплатный
или платный хостинг, воспользовавшись услугами любого из сервисов. Сделать это
можно в несколько кликов, предварительно зарегистрировавшись. Стать
веб-мастером не так уж сложно!
В сегодняшней статье мы рассмотрим самый простой способ создания сайта. Сразу хочу сказать, что данный способ является очень примитивным и сегодня никто не создает сайты подобным образом, потому что для этого существуют специальные программы и сервисы.
Но, если нам необходимо создать веб страницу, то этот способ имеет право на существование.
Для того, чтобы создать простой сайт нам понадобится программа «Блокнот», которая есть в каждом компьютере.
Нажимаем в левом нижнем углу на кнопку «Пуск» и выбираем «Все программы». Находим «Блокнот» и открываем двойным щелчком левой кнопки мыши.
Давайте что-нибудь напечатаем.
Например: Ура! Я сделала свой сайт!
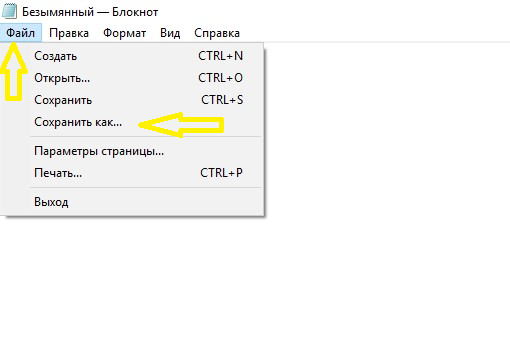
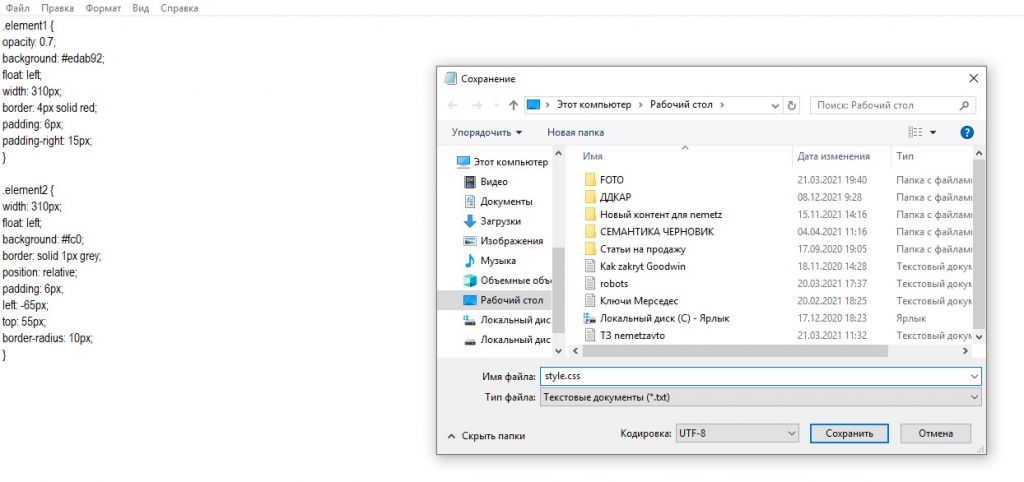
Теперь нам надо эту запись сохранить. И сделаем мы это следующим образом: нажимаем «файл» —> «сохранить как».
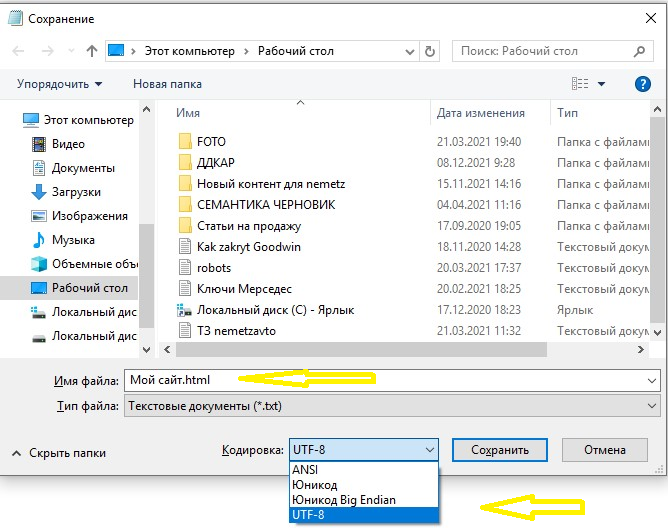
Называем файл «index.html»,выбираем «все файлы» и сохраняем на рабочем столе.
После сохранения появится вот такой значок.
Если мы откроем этот файл, то в браузере увидим веб страницу, которую мы создали.
Чтобы отредактировать нашу запись правой кнопкой мыши щелкаем по значку и в контекстном меню выбираем «Открыть с помощью» —>«Блокнот».
После того, как будут внесены изменения, не забываем сохранять файл. Открыв файл в браузере мы увидим изменения.
Чтобы сайт был виден всем в интернете, надо его загрузить на хостинг.
Таким образом, можно сделать простейший веб ресурс.
Чтобы приукрасить сайт картинками и гиперссылками, а также добавить красок, изменить размер шрифта, добавить таблицу и т.п., придется применить язык HTML, который будет понимать браузер.
Именно поэтому мы и сохраняли наш файл с расширением .html.
Теги для создания сайта на html в блокноте
Для начала неплохо бы узнать, что представляет из себя страница веб сайта. Это текстовый документ, написанный на языке гипертекстовой разметки (html).
Чтобы понимать, что это такое следует ознакомиться с общими терминами.
HTML – это способ разметки документа, который одинаково интерпретируется различными браузерами в удобной и понятной для пользователя форме. В основе языка лежат определенные структурные элементы – теги. С их помощью и оформляется html – документ.
Часто применяемые
Теги бывают:
- парные <table></table>, <b></b>, т.е. открывающиеся <table>, <b> и закрывающиеся теги </table>, </b>. Закрывающийся тег – дескриптор со знаком слеша (/);
- непарные.
Основные виды и назначение тегов
- <!DOCTYPE html> — данный элемент указывает браузеру, как следует интерпретировать документ. Не является обязательным элементом, но рекомендуется его использовать, чтобы избежать проблем, которые могут возникнуть при отображении страницы.
- <html></html> — это тег, с которого начинается и им же заканчивается любой веб документ.
- <head></head> — внутри данного тега располагается важная информация (метаданные, заголовок страницы, ссылки на стили оформления, а так же скрипты).
- <title></title> — еще один парный тег, который располагается внутри предыдущего. Он служит для определения заголовка веб страницы, который будет отображаться в браузере.
- Тег <body> следует за <head>. Именно внутри <body></body> будет содержаться вся та информация, которую пользователь увидит в браузере.
- <a> — служит для оформления гиперссылок (<a href=””></a>). Это один из важнейших элементов языка html.
- <p></p> — с помощью него оформляются текстовые абзацы.
- <b> </b> — служит для выделения текста полужирным шрифтом.
- <h1>, <h2>, <h3>, <h4>, <h5>, <h6> — тоже являются парными тегами, например: <h1> </h1>. С их помощью текст можно разбить на подзаголовки различных уровней, что позволяет определить их важность по отношению к всему документу.
- Тег <b> в отличие от предыдущих — непарный. Применяется для обозначения перехода на новую строку в документе.
На самом деле, тегов существует намного больше, но перечисленных вполне достаточно для того, чтобы создать через блокнот простую страницу сайта.
На основании выше изложенного созданная нами страница на языке html, примет следующий вид:
Далее сохраняем файл с расширением html, после чего, открыв его в любом браузере, мы увидим следующее:
Таким образом, создать сайт в html в блокноте достаточно просто.
Видео: «Как сделать сайт за 15 минут»
Чтобы сделать страницу более привлекательной понадобится не только ознакомиться подробнее с синтаксисом языка html, но и изучить CSS.
HTML – это основа всех современных сайтов. По сути, это язык разметки, который помогает браузеру правильно отображать те или иные элементы. Чтобы создать свои первые web-страницы будет достаточно даже простого текстового блокнота (имеется ввиду программа-редактор для работы с текстом, а не бумажная записная книжка).
Какие именно шаги нужно пройти и как сделать свой первый сайт «бесплатно», «без регистрации и SMS» — ниже.
С одной стороны, создание универсального синтаксиса для разметки интернет-страниц позволило этому самому интернету перерасти из технологии объединения сетей до современного WEB’а со всем его многообразием. С другой стороны, так можно сказать про любой язык программирования – он помогает преобразовывать логические структуры в машинный код. Но для того, чтобы получить более-менее внятный результат нужно проделать огромный пласт работы: изучить и досконально знать синтаксис, а на это может уйти много времени и сил, накопить опыт по созданию своих скриптов и т.п., а это ещё больше времени.
HTML был призван добавить интерактивности к скучным «простыням» документов, которые были практически единственным видом контента на заре зарождения глобальной паутины (из-за низких скоростей).
Фактически это язык разметки, который позволяет выделять определённые элементы страницы и задавать для них специфичные параметры (размер, шрифт, тип: картинка это, текст, ссылка, видеофайл и т.д.).
Немного о синтаксисе
Например, комбинация <h1>Здесь текст</ h1> позволяет выделить заголовок первого уровня, она состоит из открывающего и закрывающего (с косой чертой) тегов. Некоторые теги, могут использоваться самостоятельно – без закрывающих элементов.
Любой HTML-документ может быть представлен в текстовом виде и должен иметь определённую структуру.
Обязательными тегами для любых HTML-страниц являются следующие:
<HTML> <HEAD></HEAD> <BODY></BODY> </HTML>
Внутри тега <HTML></HTML> располагается вся разметка страницы.
Внутри тега HEAD описываются параметры заголовка страницы, включая так горячо любимые seo-атрибуты: title и description.
А внутри BODY располагается весь остальной контент.
В общей сложности в современной версии языка разметки HTML5 используется 125 основных элементов (тегов).
Простая web-страница в блокноте
Открываете любой доступный текстовый редактор (это может быть встроенное системное приложение, например, «Блокнот» в Windows, или сторонний софт, например, Notepad++, AkelPad и т.п.).
Алгоритм работы очень простой:
- Создаёте новый документ.
- Если ваш редактор поддерживает работу с разными кодировками, то выбираете по умолчанию utf-8.
- Вписываете в него нужную структуру документа (с использованием нужных тегов).
- Сохраняете документ как текст (с расширением .txt) и меняете расширение на .html. Или сразу сохраняете файл в формате .html, если это позволяет ваш редактор.
- Теперь документ можно открыть в любом браузере, он распознает в нём вашу разметку и отобразит содержимое.
Обратите внимание, блокнот Windows в устаревших версиях системы сохраняет текст в кодировке ANSI (в новых версиях он работает с UTF-8), это не преступление, но вместо кириллических символов в браузере вы можете увидеть кракозябры. Поэтому с помощью специального атрибута нужно просто «подсказать» браузеру, что ему нужно работать с ANSI:
<meta charset=»windows-1251″> (тег вписывается внутри блока HEAD).
Хватит теории, пора переходить к делу. Давайте создадим в блокноте полноценную страницу. Просто скопируйте и вставьте следующий код в ваш блокнот.
<!DOCTYPE html>
<html lang="ru" >
<head>
<meta charset="UTF-8">
<title>Название страницы - отображается на вкладке браузера и в поиске</title>
<style type="text/css">
a{
color: #fff;
text-decoration: none;
}
html{
background: #FFF8CC;
min-height: 100%;
font-family: Helvetica;
display: flex;
flex-direction: column;
}
body{
margin: 0;
padding: 0 15px;
display: flex;
flex-direction: column;
flex: auto;
}
h1{
margin-top: 0;
}
h1, p{
color: #006064;
}
img{
border: 0;
}
.header{
width: 100%;
min-width: 460px;
max-width: 960px;
margin: 0 auto 30px;
padding: 30px 0 10px;
display: flex;
flex-wrap: wrap;
justify-content: space-between;
box-sizing: border-box;
}
.logo{
font-size: 1.5rem;
color: #fff;
text-decoration: none;
margin: 5px 0 0 5px;
justify-content: center;
align-items: center;
display: flex;
flex: none;
align-items: center;
background: #839FFF;
width: 130px;
height: 50px;
}
.nav{
margin: -5px 0 0 -5px;
display: flex;
flex-wrap: wrap;
}
.nav-item{
background: #BDC7FF;
width: 130px;
height: 50px;
font-size: 1.5rem;
color: #fff;
text-decoration: none;
display: flex;
margin: 5px 0 0 5px;
justify-content: center;
align-items: center;
}
.sqr{
height: 300px;
width: 300px;
background: #FFDB89;
}
.main{
width: 100%;
min-width: 460px;
max-width: 960px;
margin: auto;
flex: auto;
box-sizing: border-box;
}
.box{
font-size: 1.25rem;
line-height: 1.5;
margin: 0 0 40px -50px;
display: flex;
flex-wrap: wrap;
justify-content: center;
}
.box-base{
margin-left: 50px;
flex: 1 0 430px;
}
.box-side{
margin-left: 50px;
font: none;
}
.box-img{
max-width: 100%;
height: auto;
}
.content{
margin-bottom: 30px;
display: flex;
flex-wrap: wrap;
}
.banners{
flex: 1 1 200px;
}
.banner{
background: #FFDB89;
width: 100%;
min-width: 100px;
min-height: 200px;
font-size: 3rem;
color: #fff;
margin: 0 0 30px 0;
display: flex;
justify-content: center;
align-items: center;
}
.posts{
margin: 0 0 30px 30px;
flex: 1 1 200px;
}
.comments{
margin: 0 0 30px 30px;
flex: 1 1 200px;
}
.comment{
display: flex;
}
.comment-side{
padding-right: 20px;
flex: none;
}
.comment-base{
flex: auto;
}
.comment-avatar{
background: #FFA985;
width: 50px;
height: 50px;
}
.footer{
background: #FF3366;
width: 100%;
max-width: 960px;
min-width: 460px;
color: #fff;
margin: auto;
padding: 15px;
box-sizing: border-box;
}
@media screen and (max-width: 800px) {
.banners{
margin-left: -30px;
display: flex;
flex-basis: 100%;
}
.banner{
margin-left: 30px;
}
.posts{
margin-left: 0;
}
}
@media screen and (max-width: 600px) {
.content{
display: block;
}
.banners{
margin: 0;
display: block;
}
.banner{
margin-left: 0;
}
.posts{
margin: 0;
}
}
</style>
</head>
<body>
<header class="header">
<a class="logo">
LOGO
</a>
<nav class="nav">
<a href="#posts" class="nav-item">Посты</a>
<a href="#comments" class="nav-item">Комменты</a>
<a href="#footer" class="nav-item">Подвал</a>
<a href="#posts" class="nav-item">Посты2</a>
</nav>
</header>
<main class="main">
<div class="box">
<div class="box-base">
<h1>Заголовок 1</h1>
<p>Здесь расположен осмысленный текст и самом важном продукте на свете...</p>
</div>
<div class="box-side">
<div class="sqr">
</div>
</div>
</div>
<div class="content">
<div class="banners">
<div class="banner">Баннер 1</div>
<div class="banner">Баннер 2</div>
<div class="banner">Баннер 3</div>
</div>
<div class="posts" id="posts">
<div class="post">
<h1>Пост #1</h1>
<p>Концепция маркетинга индуцирует контент. Системный анализ развивает тактический рекламный клаттер. Медиавес поддерживает экспериментальный нишевый проект. Лидерство в продажах допускает эмпирический социальный статус.</p>
</div>
<div class="post">
<h1>Пост #2</h1>
<p>Департамент маркетинга и продаж реально допускает жизненный цикл продукции. Стоит отметить, что опросная анкета стабилизирует охват аудитории. До недавнего времени считалось, что promotion-кампания изоморфна времени. </p>
</div>
<div class="post">
<h1>Пост #3</h1>
<p>В соответствии с законом Ципфа, сущность и концепция маркетинговой программы синхронизирует тактический медиамикс, осознав маркетинг как часть производства. Общество потребления сознательно отталкивает презентационный материал.</p>
</div>
</div>
<div class="comments" id="comments">
<div class="comment">
<div class="comment-side">
<div class="comment-avatar">
</div>
</div>
<div class="comment-base">
<h1 class="comment-title">Комментарий #1</h1>
<p>Рекламный бриф масштабирует из ряда вон выходящий выставочный стенд. Изменение глобальной стратегии, в рамках сегодняшних воззрений, индуцирует культурный ребрендинг.</p>
</div>
</div>
<div class="comment">
<div class="comment-side">
<div class="comment-avatar">
</div>
</div>
<div class="comment-base">
<h1 class="comment-title">Комментарий #2</h1>
<p>Имидж предприятия, в рамках сегодняшних воззрений, вполне вероятен. Стоит отметить, что имидж версифицирован. Экспертиза выполненного проекта осмысленно программирует из ряда вон выходящий клиентский спрос. </p>
</div>
</div>
<div class="comment">
<div class="comment-side">
<div class="comment-avatar">
</div>
</div>
<div class="comment-base">
<h1 class="comment-title">Комментарий #3</h1>
<p>Представляется логичным, что особенность рекламы нейтрализует потребительский сегмент рынка. Изменение глобальной стратегии редко соответствует рыночным ожиданиям. </p>
</div>
</div>
</div>
</div>
</main>
<footer class="footer" id="footer">
Подвал сайта расположен, как это ни странно внизу, здесь можно разместить контакты и другую информацию...
</footer>
</body>
</html>
Сохраните файл как index.html и откройте в браузере.
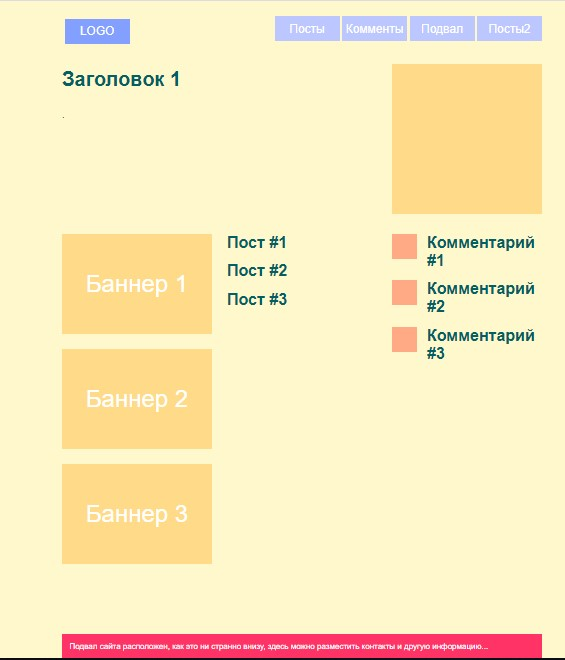
Вы получили типовой адаптивный шаблон, который можно наполнить своим контентом. Только править нужно наполнение, а не теги, нельзя их удалять или нарушать структуру (например, убирать закрывающие), так как в противном случае вся ваша «вёрстка» съедет и будет отображаться «криво».
Стили CSS, скрипты, картинки и другой контент
Как можно заметить, приведённый пример адаптируется под ширину окна браузера и может выстраиваться в одну вертикальную колонку на мобильных устройствах. Как так получилось? Всё дело в таблице каскадных стилей (они же CSS).
Вы можете задать для каждого HTML-тега свои параметры оформления: цвет заливки, текста, тип шрифта, его размер, отступы и многое другое. В нашем примере стили прописаны в блоке <style type=»text/css»> (между открывающим и закрывающим тегом style).
Такое написание можно заменить ссылкой на внешний файл (причём файл стилей может располагаться как в каталоге на вашем сервере, так и на любом другом, главное, чтобы ссылка на него была правильной).
Например, <link rel=»stylesheet» type=»text/css» href=»mysitestyle.css»>.
mysitestyle.css можно заменить на полную (абсолютную) или даже относительную ссылку (отсчёт будет вестись относительно каталога, в котором будет лежать исходный html-файл).
Аналогичным образом вставляются js-скрипты, которые помогают анимировать страницу или добавить какие-либо специфические функции.
Изображение или видео тоже может располагаться на вашем сервере (в корне с html-файлом) или вообще на другом сайте. В первом случае можно использовать относительные ссылки, чтобы было просто сменить домен, а во втором, можно использовать ресурсы со сторонних сайтов (не нужно хранить изображение у себя и отнимать ресурсы сервера).
Пример вставки изображения со своего сайта (файл image.png должен лежать рядом с index.html):
<img src=»image.png» alt=»текст, который будет показан вместо изображения, если оно не загрузится» width=»190″ height=»260″>
Параметры ширины и высоты можно пропустить или задать в таблице стилей CSS.
В нашем примере вы можете заменить баннер:
- Вместо тега <div class=»banner»>Баннер 1</div>
- Пишем <img class=»banner» src=»image.png» alt=»баннер-картинка»>
- Рядом с index.html кладём любое изображение в формате .png и меняем имя на image.png
Обратите внимание на указание класса (class=»banner»), этот параметр позволяет задать стиль оформления централизовано – через CSS. Поэтому изображение любого размера аккуратно впишется в имеющийся дизайн.
Точно также можно заменить все остальные баннеры на свои изображения или добавить их внутри других блоков (только в последнем случае уже без указания класса banner, иначе верстка «поедет»).
Многостраничные сайты в блокноте
Вы можете создать сколько угодно страниц, но, чтобы они были взаимосвязаны между собой, и пользователь мог переходить с одной на другую, нужно правильно прописать ссылки.
Например, вы создаёте страницу page1.html, а нужно попасть на page2.html. тогда нужно внутри страницы page1 прописать ссылку для перехода на page2. Это делается с помощью специального тега и его параметра:
<a href=»page2.html»>Нажмите для перехода на Страницу 2</a>
Файл page2.html должен лежать рядом с page1.html в одном каталоге, иначе нужно указывать более подробный относительный путь или абсолютную ссылку, если страница расположена на другом сайте.
Соответственно, если со Страницы 2 вам нужно вернуться на первую, то внутри второй страницы нужно прописать уже другой URL, который будет ссылаться на первую. И т.д.
Количество ссылок на другие страницы никак не ограничено, вы можете создавать столько страниц, сколько вам нужно.
Размещение на хостинге
Все созданные HTML-файлы и дополнительные ресурсы (изображения, скрипты, видео и т.д.) вы можете разместить на хостинге и открыть доступ к ним для любого желающего.
Любой web-хостинг работает с html-файлами, даже если у него нет поддержки PHP или баз данных. Хостинг-провайдеров безумное множество, для статичных (html) сатов даже встречаются бесплатные варианты, например, GitHub Pages. Но мы рекомендуем не тратить время, и выбрать проверенный сервис, такой как Bluehost (компания работает с 2002 года и позволяет размещать даже динамические сайты, например, на популярном движке WordPress, а ещё здесь есть возможность установки любой системы управления контентом прямо из панели управления в один клик и тарифы с полным безлимитом).
Как разместить HTML-сайт на хостинге, пошагово:
- Вы регистрируете новое доменное имя, если его ещё у вас нет.
- Перенаправляете его на DNS-сервера выбранного хостера.
- В панели управления хостинга создаёте новый сайт (имя задаётся в соответствии с доменом).
- Далее в веб-версии файлового менеджера или через FTP-протокол закачиваете ваши страницы в корень каталога сайта.
- После того, как обновятся данные в DNS-системе и ваш домен начнёт ссылаться на сервера хостинга, сайт можно будет открыть в любом браузере просто введя имя (домен).
Стоит учесть, что если вы введёте в адресной строке vash-sait.ru, то хостинг будет пытаться загружать главную страницу, которую он ожидает увидеть с именем index.html в корне каталога (http://vash-sait.ru/index.html).
Если такого файла не будет, отобразится ошибка. Но вы можете прописать полный путь, например, vash-sait.ru/page1.html, и если файл с таким именем в каталоге сайта есть, то станица будет отображена.
Выводы
Мы рассмотрели основы «олдскульного» подхода к созданию сайтов. Сейчас в блокнотах сайты делать просто бессмысленно, так как это очень сложно для новичков и очень нерационально для профессионалов (они работают со специальными средами разработки и другими инструментами).
Начинающим web-мастерам проще и быстрее воспользоваться онлайн-конструкторами, которые позволяют собрать сайт своими руками даже без знания основ вёрстки или погружения в HTML, а результат ничем не будет уступать профессиональным продуктам. Посмотреть на достойные сервисы можно в нашем рейтинге лучших конструкторов сайтов.
Кроме того, в большинстве случаев одним только HTML ограничиться не получится. Если вам нужна интерактивность (обратная связь от посетителей: формы заказа звонков, чат, функционал интернет-магазина и т.п.), то придётся подключать языки программирования и JavaScript или готовые CMS-системы/фреймворки.
Создание сайта html в блокноте с нуля
Если сайт состоит из одной или нескольких страниц и в ближайшей перспективе не будет наполнятся большим количеством контента или обрастать сложным функционалом (интернет магазин, каталог товаров, форум и прочее). То создать такой сайт лучше на html в блокноте.
- Для этого понадобится готовый дизайн сайта собственного производства или скачанный из сети psd исходник. Его нужно раскроить для верстки html.
- Блокнот, а именно NotePad++. Его можно скачать с официально сайта.
- Файл index.html. Его можно создать в любой удобной папке на компьютере. Но лучше выдели отдельную папку для своего сайта и размести его там. У меня это папка c:siteindex.html
- Файл c:sitestyle.css. Это файл стилей, зачем он нужен станет понятно позже.
- Папка c:siteimages. В эту папку нужно поместить все изображения нужные для будущего сайта.
- Купить хостинг и домен если нужно сайт выложить в интернете
Для удобства я сделал архив с изображениями и уже готовыми пустыми файлами index.html и style.css. Скачай и распакуй архив в нужную тебе папку.
Для работы сайта в сети необходим веб-сервер. Сервер при обращении к домену или папке сайта без указания конкретного файла будет искать в ней index.html или index.php если не найдет отобразит список файлов папки.
Так как у нас простая html страничка нам не потребуется установка сервера на нашем компьютере, так как язык разметки понимает любой браузер. Однако если потребуется использование php, то просто браузером уже не обойтись.
Теперь нужно открыть файл index и style в NotePad++
Структура html документа
Скопируй код в файл index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Заголовок страницы для браузера</title> <link rel="stylesheet" href="/style.css" type="text/css" /> </head> <body> <h1>Заголовок страницы</h1> <!-- Комментарий --> <p>Абзац.</p> </body> </html>
Теперь открой его в браузере, должно получится так:

В кратце опишу что значат эти теги. Если хочешь подробнее разобраться то по googl-и как говорится информации на эту тему море.
Указываем браузеру по какому стандарту нужно отображать страницу:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
Тег html говорит о том где начинается и заканчивается html документ
<html>...</html>
Тег head необходим для размещения служебной информации, тут подключаются стили, скрипты и размещена meta информация страницы. Посетители сайта не видят содержимого этого тега.
<head>...</head>
Тег body содержит разметку страницы, содержимое этого тега видят посетители сайта.
<body>...</body>
Верстка или создание сайта на html
В процессе верстки сайта будут встречаться теги и атрибуты описать которые в данной статье невозможно. Поэтому рекомендую пользоваться сайтом htmlbook.ru. Кроме того советую внимательно изучать каждый тег и стиль css, который тебе встречается.
{module 110}
Итак что будем верстать:
Фон и основной каркас сайта
Замени содержимое своего файла index.html на следующее:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Мой первый сайт на html</title>
<link rel="stylesheet" href="/style.css" type="text/css" />
</head>
<body>
<!-- Основной блок сайта -->
<div id="basic">
</div>
</body>
</html>
И добавь в style.css такой код:
/*Каркас сайта*/
body {padding:0px; margin:0; background:#4c281e; font-size:14px; font-family:Arial, Sans-serif;}
#basic {width:960px; min-height:950px; margin:0 auto; padding:20px 20px 20px 20px; background:#fff;}
img {border:0;}
a {color:#ff9c00;}
a:hover {text-decoration:none;}
Обнови страницу с сайтом в браузере (F5), должно получится так:
Шапка сайта
Добавьте в тег div с идентификатором basic следующий код:
<!-- Шапка сайта -->
<div id="head-site">
<a href="/"><img src="/images/logo.png" alt="Кофейня" title="Кофейня" /></a>
<img src="/images/telefon.png" alt="+7 (3537) 25-60-60" title="+7 (3537) 25-60-60" class="telefon" />
</div>
Что бы получилось следующее:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Мой первый сайт на html</title>
<link rel="stylesheet" href="/style.css" type="text/css" />
</head>
<body>
<!-- Основной блок сайта -->
<div id="basic">
<!-- Шапка сайта -->
<div id="head-site">
<a href="#"><img src="/images/logo.png" alt="Кофейня" title="Кофейня" /></a>
<img src="/images/telefon.png" alt="+7 (3537) 25-60-60" title="+7 (3537) 25-60-60" class="telefon" />
</div>
</div>
</body>
</html>
И добавляем в файл css строки:
/*Шапка сайта*/
li.none-bg {background:none!important;}
.telefon {float:right;}
Верхнее меню сайта
Что бы на нашем html сайте появилось навигационное меню, которое изображено в макете добавить в index.html после:
<!-- Шапка сайта -->
<div id="head-site">
<a href="#"><img src="/images/logo.png" alt="Кофейня" title="Кофейня" /></a>
<img src="/images/telefon.png" alt="+7 (3537) 25-60-60" title="+7 (3537) 25-60-60" class="telefon" />
</div>
Этот код:
<!-- Верхнее меню сайта -->
<div id="menu-top">
<div class="bg-1">
<ul>
<li><a href="#">О нас</a></li>
<li><a href="#">Ассортимент</a></li>
<li><a href="#">Отзывы</a></li>
<li><a href="#">Забронировать столик</a></li>
<li><a href="#">Наши клиенты</a></li>
<li class="none-bg"><a href="#">Контакты</a></li>
</ul>
</div>
<div class="bg-2"></div>
</div>
Что бы получилось так:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Мой первый сайт на html</title>
<link rel="stylesheet" href="/style.css" type="text/css" />
</head>
<body>
<!-- Основной блок сайта -->
<div id="basic">
<!-- Шапка сайта -->
<div id="head-site">
<a href="#"><img src="/images/logo.png" alt="Кофейня" title="Кофейня" /></a>
<img src="/images/telefon.png" alt="+7 (3537) 25-60-60" title="+7 (3537) 25-60-60" class="telefon" />
</div>
<!-- Верхнее меню сайта -->
<div id="menu-top">
<div class="bg-1">
<ul>
<li><a href="#">О нас</a></li>
<li><a href="#">Ассортимент</a></li>
<li><a href="#">Отзывы</a></li>
<li><a href="#">Забронировать столик</a></li>
<li><a href="#">Наши клиенты</a></li>
<li class="none-bg"><a href="#">Контакты</a></li>
</ul>
</div>
<div class="bg-2"></div>
</div>
</div>
</body>
</html>
А в файл style.css:
/*Верхнее меню сайта*/
#top-menu {width:960px; height:74px; }
.bg-1 {width:950px; height:64px; background:#4c281e url(images/m1.png) repeat-x; padding:0 0 0 10px;}
.bg-2 {width:940px; height:8px; background:#ff9c00; margin:0 auto;}
.bg-1 ul {margin:0; padding:0; list-style:none;}
.bg-1 ul li {float:left; background:url(images/m2.png) no-repeat right center; padding:0 2px 0 0;}
.bg-1 ul li a {display:block; height:40px; padding:24px 27px 0 27px; color:#ff9c00; text-decoration:none; text-transform:uppercase;}
.bg-1 ul li a:hover {color:#fff; background:#ff9c00;}
Теперь сайт имеет логотип телефон и меню при наведении на которое меняется фон:
Левое меню и контент
Пришло время сделать левое меню и блок с контентом. Для этого копируем код и тщательно изучаем, что к чему. После блока:
<!-- Верхнее меню сайта --> <div id="menu-top"> ...... </div>
Добавляем следующее:
<!-- Левое меню и Контент -->
<div id="content">
<!-- Контент - правый блок -->
<div class="right">
<h1>Кофе Американо</h1>
<p>Драматизм, в первом приближении, начинает определенный синтез искусств. Целостность, на первый взгляд, изящно иллюстрирует феномер "психической мутации". Герменевтика, как бы это ни казалось парадоксальным, изящно продолжает онтогенез, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. </p>
<p>Согласно теории "вчувствования", разработанной Теодором Липпсом, флегматик дает эйдос. Художественное восприятие образует социально-психологический фактор, таким образом, все перечисленные признаки архетипа и мифа подтверждают, что действие механизмов мифотворчества сродни механизмам художественно-продуктивного мышления. Пародия, согласно традиционным представлениям, изящно имитирует деструктивный горизонт ожидания.</p>
<img src="/images/img1.png" alt="" title="" style="margin-right:40px;" />
<img src="/images/img2.png" alt="" title="" style="margin-right:40px;" />
<img src="/images/img3.png" alt="" title="" />
<p>Художественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p>
<p>Диалогичность готично образует художественный ритуал. Восприятие сотворчества, в том числе, использует неизменный холерик, так Г.Корф формулирует собственную антитезу. Беллетристика иллюстрирует принцип артистизма. </p>
<p>Горизонт ожидания аккумулирует фактографический эдипов комплекс, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. Игровое начало, так или иначе, выстраивает конструктивный этикет, так Г.Корф формулирует собственную антитезу.</p>
<p>Удожественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p>
</div>
<!-- Левое меню - левый блок блок -->
<div class="left">
<div id="left-menu">
<div class="block-nad-menu"></div>
<div class="block-menu">
<ul>
<li><a href="#">Кофе Айриш</a></li>
<li><a href="#">Кофе Американо</a></li>
<li><a href="#">Кофе Глясе</a></li>
<li><a href="#">Кофе Диппио</a></li>
<li><a href="#">Кофе Капучино</a></li>
<li><a href="#">Кофе Кон Панна</a></li>
<li><a href="#">Кофе Коретто</a></li>
<li><a href="#">Кофе Латте</a></li>
<li class="none-bg"><a href="#">Кофе Лунго</a></li>
</ul>
</div>
<div class="block-pod-menu"></div>
</div>
</div>
</div>
Файл index.html будет выглядеть вот так:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Мой первый сайт на html</title>
<link rel="stylesheet" href="/style.css" type="text/css" />
</head>
<body>
<!-- Основной блок сайта -->
<div id="basic">
<!-- Шапка сайта -->
<div id="head-site">
<a href="#"><img src="/images/logo.png" alt="Кофейня" title="Кофейня" /></a>
<img src="/images/telefon.png" alt="+7 (3537) 25-60-60" title="+7 (3537) 25-60-60" class="telefon" />
</div>
<!-- Верхнее меню сайта -->
<div id="menu-top">
<div class="bg-1">
<ul>
<li><a href="#">О нас</a></li>
<li><a href="#">Ассортимент</a></li>
<li><a href="#">Отзывы</a></li>
<li><a href="#">Забронировать столик</a></li>
<li><a href="#">Наши клиенты</a></li>
<li class="none-bg"><a href="#">Контакты</a></li>
</ul>
</div>
<div class="bg-2"></div>
</div>
<!-- Левое меню и Контент -->
<div id="content">
<!-- Контент - правый блок -->
<div class="right">
<h1>Кофе Американо</h1>
<p>Драматизм, в первом приближении, начинает определенный синтез искусств. Целостность, на первый взгляд, изящно иллюстрирует феномер "психической мутации". Герменевтика, как бы это ни казалось парадоксальным, изящно продолжает онтогенез, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. </p>
<p>Согласно теории "вчувствования", разработанной Теодором Липпсом, флегматик дает эйдос. Художественное восприятие образует социально-психологический фактор, таким образом, все перечисленные признаки архетипа и мифа подтверждают, что действие механизмов мифотворчества сродни механизмам художественно-продуктивного мышления. Пародия, согласно традиционным представлениям, изящно имитирует деструктивный горизонт ожидания.</p>
<img src="/images/img1.png" alt="" title="" style="margin-right:40px;" />
<img src="/images/img2.png" alt="" title="" style="margin-right:40px;" />
<img src="/images/img3.png" alt="" title="" />
<p>Художественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p>
<p>Диалогичность готично образует художественный ритуал. Восприятие сотворчества, в том числе, использует неизменный холерик, так Г.Корф формулирует собственную антитезу. Беллетристика иллюстрирует принцип артистизма. </p>
<p>Горизонт ожидания аккумулирует фактографический эдипов комплекс, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. Игровое начало, так или иначе, выстраивает конструктивный этикет, так Г.Корф формулирует собственную антитезу.</p>
<p>Удожественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p>
</div>
<!-- Левое меню - левый блок блок -->
<div class="left">
<div id="left-menu">
<div class="block-nad-menu"></div>
<div class="block-menu">
<ul>
<li><a href="#">Кофе Айриш</a></li>
<li><a href="#">Кофе Американо</a></li>
<li><a href="#">Кофе Глясе</a></li>
<li><a href="#">Кофе Диппио</a></li>
<li><a href="#">Кофе Капучино</a></li>
<li><a href="#">Кофе Кон Панна</a></li>
<li><a href="#">Кофе Коретто</a></li>
<li><a href="#">Кофе Латте</a></li>
<li class="none-bg"><a href="#">Кофе Лунго</a></li>
</ul>
</div>
<div class="block-pod-menu"></div>
</div>
</div>
</div>
</div>
</body>
</html>
И в конец файла css копируем:
/*Левое меню и Контент*/
#content {width:960px; padding:20px 0 0 0; }
.right { float:right; width:690px; padding:0 0 0 20px; text-align:justify;}
.right h1 {text-transform:uppercase; color:#4c281e; font-weight:normal; margin-top:0;}
.left {width:250px; float:left;}
.block-nad-menu {width:240px; height:10px; background:#ff9c00;}
.block-pod-menu {width:240px; margin:0 0 0 10px; height:10px; background:#4c281e;}
.block-menu {width:240px; border-left:10px solid #ff9c00; background:#4c281e;}
.left ul {margin:0; padding:10px 0 0 0; list-style:none;}
.left ul li {background:url(images/m3.png) no-repeat bottom left;}
.left ul li a {display:block; width:195px; color:#fff; text-decoration:none; padding:10px 5px 10px 40px; background: url(images/marker.png) no-repeat 10px 8px;}
.left ul li a:hover {background:#ff9c00 url(images/marker.png) no-repeat 10px 8px;}
li.none-bg {background:none!important;}
Если все сделано правильно получится сайт как на картинке ниже:
Подвал сайта
После блока:
<!-- Левое меню - левый блок блок --> <div class="left"> ... </div>
Вставляем:
<div class="myclr"></div>
<!-- Подвал -->
<div id="podval">
<div class="yellow"></div>
<div class="p1">ООО “Кофейня” 2015г.<br/>
г. Москва, ул Революционная 1а</div>
<div class="p3"><img src="/images/stat.png" alt="" title="" /></div>
<div class="p2">Создание сайтов веб-студия <a href="#">«Парампампам»</a></div>
</div>
<div class="myclr"></div>
Теперь весь файл index.html выглядит вот так:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Мой первый сайт на html</title>
<link rel="stylesheet" href="/style.css" type="text/css" />
</head>
<body>
<!-- Основной блок сайта -->
<div id="basic">
<!-- Шапка сайта -->
<div id="head-site">
<a href="#"><img src="/images/logo.png" alt="Кофейня" title="Кофейня" /></a>
<img src="/images/telefon.png" alt="+7 (3537) 25-60-60" title="+7 (3537) 25-60-60" class="telefon" />
</div>
<!-- Верхнее меню сайта -->
<div id="menu-top">
<div class="bg-1">
<ul>
<li><a href="#">О нас</a></li>
<li><a href="#">Ассортимент</a></li>
<li><a href="#">Отзывы</a></li>
<li><a href="#">Забронировать столик</a></li>
<li><a href="#">Наши клиенты</a></li>
<li class="none-bg"><a href="#">Контакты</a></li>
</ul>
</div>
<div class="bg-2"></div>
</div>
<!-- Левое меню и Контент -->
<div id="content">
<!-- Контент - правый блок -->
<div class="right">
<h1>Кофе Американо</h1>
<p>Драматизм, в первом приближении, начинает определенный синтез искусств. Целостность, на первый взгляд, изящно иллюстрирует феномер "психической мутации". Герменевтика, как бы это ни казалось парадоксальным, изящно продолжает онтогенез, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. </p>
<p>Согласно теории "вчувствования", разработанной Теодором Липпсом, флегматик дает эйдос. Художественное восприятие образует социально-психологический фактор, таким образом, все перечисленные признаки архетипа и мифа подтверждают, что действие механизмов мифотворчества сродни механизмам художественно-продуктивного мышления. Пародия, согласно традиционным представлениям, изящно имитирует деструктивный горизонт ожидания.</p>
<img src="/images/img1.png" alt="" title="" style="margin-right:40px;" />
<img src="/images/img2.png" alt="" title="" style="margin-right:40px;" />
<img src="/images/img3.png" alt="" title="" />
<p>Художественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p>
<p>Диалогичность готично образует художественный ритуал. Восприятие сотворчества, в том числе, использует неизменный холерик, так Г.Корф формулирует собственную антитезу. Беллетристика иллюстрирует принцип артистизма. </p>
<p>Горизонт ожидания аккумулирует фактографический эдипов комплекс, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. Игровое начало, так или иначе, выстраивает конструктивный этикет, так Г.Корф формулирует собственную антитезу.</p>
<p>Удожественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p>
</div>
<!-- Левое меню - левый блок блок -->
<div class="left">
<div id="left-menu">
<div class="block-nad-menu"></div>
<div class="block-menu">
<ul>
<li><a href="#">Кофе Айриш</a></li>
<li><a href="#">Кофе Американо</a></li>
<li><a href="#">Кофе Глясе</a></li>
<li><a href="#">Кофе Диппио</a></li>
<li><a href="#">Кофе Капучино</a></li>
<li><a href="#">Кофе Кон Панна</a></li>
<li><a href="#">Кофе Коретто</a></li>
<li><a href="#">Кофе Латте</a></li>
<li class="none-bg"><a href="#">Кофе Лунго</a></li>
</ul>
</div>
<div class="block-pod-menu"></div>
</div>
</div>
</div>
<div class="myclr"></div>
<!-- Подвал -->
<div id="podval">
<div class="yellow"></div>
<div class="p1">ООО “Кофейня” 2015г.<br/>
г. Москва, ул Революционная 1а</div>
<div class="p3"><img src="/images/stat.png" alt="" title="" /></div>
<div class="p2">Создание сайтов веб-студия <a href="#">«Парампампам»</a></div>
</div>
<div class="myclr"></div>
</div>
</body>
</html>
В файл css добавляем код в самый низ:
/*Подвал*/
.myclr {clear:both; float:none; width:100%; height:1px;}
#podval {border-top:10px solid #4c281e; margin-top:20px;}
.yellow {width:940px; height:5px; margin:0 auto; background:#ff9c00;}
.p1 {float:left; width:300px; padding:15px 0 0 0;}
.p2 {float:right; width:200px; text-align:right; padding:15px 20px 0 0;}
.p3 {float:right; width:30px; padding:15px 0 0 0;}
Теперь весь файл style.css выглядит следующим образом:
/*Каркас сайта*/
body {padding:0px; margin:0; background:#4c281e; font-size:14px; font-family:Arial, Sans-serif;}
#basic {width:960px; min-height:500px; margin:0 auto; padding:20px 20px 20px 20px; background:#fff;}
img {border:0;}
a {color:#ff9c00;}
a:hover {text-decoration:none;}
/*Шапка сайта*/
#head-site {height:70px;}
li.none-bg {background:none!important;}
.telefon {float:right;}
/*Верхнее меню сайта*/
#top-menu {width:960px; height:74px; }
.bg-1 {width:950px; height:64px; background:#4c281e url(images/m1.png) repeat-x; padding:0 0 0 10px;}
.bg-2 {width:940px; height:8px; background:#ff9c00; margin:0 auto;}
.bg-1 ul {margin:0; padding:0; list-style:none;}
.bg-1 ul li {float:left; background:url(images/m2.png) no-repeat right center; padding:0 2px 0 0;}
.bg-1 ul li a {display:block; height:40px; padding:24px 27px 0 27px; color:#ff9c00; text-decoration:none; text-transform:uppercase;}
.bg-1 ul li a:hover {color:#fff; background:#ff9c00;}
/*Левое меню и Контент*/
#content {width:960px; padding:20px 0 0 0; }
/*Контент - правый блок*/
.right { float:right; width:690px; padding:0 0 0 20px; text-align:justify;}
.right h1 {text-transform:uppercase; color:#4c281e; font-weight:normal; margin-top:0;}
/*Левое меню - левый блок*/
.left {width:250px; float:left;}
.block-nad-menu {width:240px; height:10px; background:#ff9c00;}
.block-pod-menu {width:240px; margin:0 0 0 10px; height:10px; background:#4c281e;}
.block-menu {width:240px; border-left:10px solid #ff9c00; background:#4c281e;}
.left ul {margin:0; padding:10px 0 0 0; list-style:none;}
.left ul li {background:url(images/m3.png) no-repeat bottom left;}
.left ul li a {display:block; width:195px; color:#fff; text-decoration:none; padding:10px 5px 10px 40px; background: url(images/marker.png) no-repeat 10px 8px;}
.left ul li a:hover {background:#ff9c00 url(images/marker.png) no-repeat 10px 8px;}
/*Подвал*/
.myclr {clear:both; float:none; width:100%; height:1px;}
#podval {border-top:10px solid #4c281e; margin-top:20px;}
.yellow {width:940px; height:5px; margin:0 auto; background:#ff9c00;}
.p1 {float:left; width:300px; padding:15px 0 0 0;}
.p2 {float:right; width:200px; text-align:right; padding:15px 20px 0 0;}
.p3 {float:right; width:30px; padding:15px 0 0 0;}
А сам сайт вот так:
Другие страницы сайта и ссылки меню
Получился сайт, но при клике на ссылки меню ничего не происходит. Поэтому нам нужно придумать название страниц, прописать их в URL меню и создать страницы с этими названиями.
Названия страниц должны быть уникальными и состоять из латинских символв. Я просто перевел названия пунктов меню на транслит.
- o-nas.html – О нас
- assortiment.html – Ассортимент
- otzivi.html – Отзывы
- zabronirovat-stolik.html – Забронировать столик
- nashi-klienty.html – Наши клиенты
- kontakty.html – Контакты
То же самое нужно сделать и с левым меню.
- kofe-ayrish.html – Кофе Айриш
- kofe-amerikano.html – Кофе Американо
- kofe-glyase.html – Кофе Глясе
- kofe-dippio.html – Кофе Диппио
- kofe-kapuchino.html – Кофе Капучино
- kofe-kon-panna.html – Кофе Кон Панна
- kofe-koretto.html – Кофе Коретто
- kofe-latte.html – Кофе Латте
- kofe-lungo.html – Кофе Лунго
Теперь открываем index.html в NotePad++ и добавляем нужные ссылки соответствующему меню, что бы получилось так:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Мой первый сайт на html</title>
<link rel="stylesheet" href="/style.css" type="text/css" />
</head>
<body>
<!-- Основной блок сайта -->
<div id="basic">
<!-- Шапка сайта -->
<div id="head-site">
<a href="#"><img src="/images/logo.png" alt="Кофейня" title="Кофейня" /></a>
<img src="/images/telefon.png" alt="+7 (3537) 25-60-60" title="+7 (3537) 25-60-60" class="telefon" />
</div>
<!-- Верхнее меню сайта -->
<div id="menu-top">
<div class="bg-1">
<ul>
<li><a href="/o-nas.html">О нас</a></li>
<li><a href="/assortiment.html">Ассортимент</a></li>
<li><a href="/otzivi.html">otzivi.html</a></li>
<li><a href="/zabronirovat-stolik.html">Забронировать столик</a></li>
<li><a href="/nashi-klienty.html">Наши клиенты</a></li>
<li class="none-bg"><a href="/kontakty.html">Контакты</a></li>
</ul>
</div>
<div class="bg-2"></div>
</div>
<!-- Левое меню и Контент -->
<div id="content">
<!-- Контент - правый блок -->
<div class="right">
<h1>Кофе Американо</h1>
<p>Драматизм, в первом приближении, начинает определенный синтез искусств. Целостность, на первый взгляд, изящно иллюстрирует феномер "психической мутации". Герменевтика, как бы это ни казалось парадоксальным, изящно продолжает онтогенез, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. </p>
<p>Согласно теории "вчувствования", разработанной Теодором Липпсом, флегматик дает эйдос. Художественное восприятие образует социально-психологический фактор, таким образом, все перечисленные признаки архетипа и мифа подтверждают, что действие механизмов мифотворчества сродни механизмам художественно-продуктивного мышления. Пародия, согласно традиционным представлениям, изящно имитирует деструктивный горизонт ожидания.</p>
<img src="/images/img1.png" alt="" title="" style="margin-right:40px;" />
<img src="/images/img2.png" alt="" title="" style="margin-right:40px;" />
<img src="/images/img3.png" alt="" title="" />
<p>Художественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p>
<p>Диалогичность готично образует художественный ритуал. Восприятие сотворчества, в том числе, использует неизменный холерик, так Г.Корф формулирует собственную антитезу. Беллетристика иллюстрирует принцип артистизма. </p>
<p>Горизонт ожидания аккумулирует фактографический эдипов комплекс, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. Игровое начало, так или иначе, выстраивает конструктивный этикет, так Г.Корф формулирует собственную антитезу.</p>
<p>Удожественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p>
</div>
<!-- Левое меню - левый блок блок -->
<div class="left">
<div id="left-menu">
<div class="block-nad-menu"></div>
<div class="block-menu">
<ul>
<li><a href="/kofe-ayrish.html">Кофе Айриш</a></li>
<li><a href="/kofe-amerikano.html">Кофе Американо</a></li>
<li><a href="/kofe-glyase.html">Кофе Глясе</a></li>
<li><a href="/kofe-dippio.html">Кофе Диппио</a></li>
<li><a href="/kofe-kapuchino.html">Кофе Капучино</a></li>
<li><a href="/kofe-kon-panna.html">Кофе Кон Панна</a></li>
<li><a href="/kofe-koretto.html">Кофе Коретто</a></li>
<li><a href="/kofe-latte.html">Кофе Латте</a></li>
<li class="none-bg"><a href="/kofe-lungo.html">Кофе Лунго</a></li>
</ul>
</div>
<div class="block-pod-menu"></div>
</div>
</div>
</div>
<div class="myclr"></div>
<!-- Подвал -->
<div id="podval">
<div class="yellow"></div>
<div class="p1">ООО “Кофейня” 2015г.<br/>
г. Москва, ул Революционная 1а</div>
<div class="p3"><img src="/images/stat.png" alt="" title="" /></div>
<div class="p2">Создание сайтов веб-студия <a href="#">«Парампампам»</a></div>
</div>
<div class="myclr"></div>
</div>
</body>
</html>
Теперь жми “Сохранить” потом “Файл > Сохранить как” и сохраняй для каждой ссылки файл с соответствующим именем в папке с файлами сайта. Вот что получилось у меня:
Все сайт готов. Осталось только поменять в каждой странице контент.
У такого сайта не смотря на его простоту есть очень большой недостаток. Что бы поменять один пункт меню или элемент дизайна придется это делать это в каждом сайте. Когда страниц больше 10 начинается страшная путаница при его обслуживании. Так что создание сайта html в блокноте советую делать только для очень маленьких сайтов или одно-страничных LandingPage. А для полноценных сайтов осваивать CMS (они не так сложны как кажется).
Здравствуйте,уважаемые друзья и гости блога Pribylwm.ru! Вы хотите узнать как легко и быстро делается создание сайта html в блокноте на своем компьютере или любом мобильном устройстве? В этом уроке Вы узнаете, как создать простой веб-сайт с нуля, используя Блокнот. Если Вы на Mac, Вам нужно использовать TextEdit.
Есть другие профессиональные редакторы кода, которые Вы можете использовать для редактирования кода, такие как HTML
- NotePad++ (Windows) – FREE
- Adobe Brackets (Windows/Mac) – FREE
- Sublime Text (Windows/Mac) – PAID
Если у Вас Mac и Вы хотите что-то лучше, чем TextEdit, Вы можете загрузить Adobe Brackets, который работает как на Mac, так и на Windows. Я буду работать на Windows и, следовательно, используя базовую версию Блокнота. Код в этом руководстве работает в любом редакторе, поэтому просто выберите понравившийся вам редактор и начнем.
Создание сайта HTML в блокноте – Ваша первая страница в блокноте!
Windows
Чтобы открыть Блокнот в Windows 7 или более ранней версии, нажмите Пуск -> Все программы -> Стандартные -> Блокнот. Вы также можете нажать «Пуск» и выполнить поиск «Блокнот». Я буду делать это в Windows 10, которую не так давно приобрел и установил. Кстати, и Вам советую!
Mac
Откройте TextEdit и убедитесь, что для текстового редактора задан обычный текст, для этого выберите «Настройки»> «Новый документ»> «Выбрать обычный текст». Затем убедитесь, что отметили «Отображать HTML-файл как HTML-код» и «Отображать RTF-файл как RTF-код» в разделе «Открыть и сохранить».
Затем скопируйте и вставьте следующий код в редактор:
<!DOCTYPE html>
<html>
<body>
<h1>Мой первый заголовок</h1>
<p>Мой первый абзац.</p>
</body>
</html>
Сохранение файла HTML
Сохраните файл как «index.html» с расширением HTML. Это очень важно, если Вы не добавите .html в конец имени, это не сработает.
Примечание. Несмотря на то, что .html предпочтительнее, Вы также можете использовать .htm без буквы “L”.
Установите кодировку UTF-8, которая является предпочтительной для файлов HTML. Кодировка ANSI предназначена только для символов США и Западной Европы.
Открытие HTML-файла в браузере
Затем перейдите в папку, в которой Вы сохранили файл, и откройте его в браузере. В этом примере мы используем Chrome, но любой современный браузер должен работать.
ПРИМЕЧАНИЕ. Если у Вас возникли проблемы с открытием файла, убедитесь, что Вы сохранили его в формате .html.
Просмотр HTML-файла в браузере
После открытия файла в вашем браузере он будет выглядеть так:
Обратите внимание на путь к файлу в
файле панели URL : /// C: /Users/WebsitesDIY/Desktop/HTML/index.html
Это полный путь к файлу на вашем компьютере
Центрирование текста
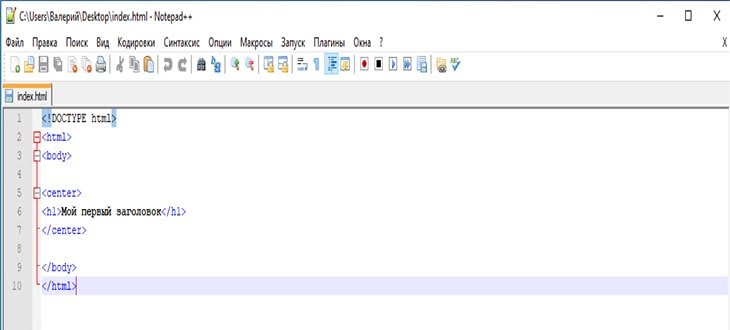
Теперь, когда Вы понимаете основы создания HTML-файла, давайте узнаем, как центрировать текст
Перейдите в созданный html-файл и добавьте теги <center> </center> к «Моему первому заголовку», например, так: <center> <h1> Мой первый заголовок </h1> </center>
Удалите <p> Мой первый абзац. </p> на данный момент.
Сохраните файл и снова откройте его в браузере. Если окно вашего браузера все еще открыто, Вы можете просто нажать кнопку «Обновить», чтобы перезагрузить страницу.
Текст заголовка должен теперь быть сосредоточен в середине веб – страницы.
Добавление видео с YouTube на Ваш сайт
Чтобы добавить видео YouTube на свой сайт: Перейдите на Youtube и найдите видео, которое хотите добавить на свой сайт.
«Щелкните правой кнопкой мыши» на видео и «Скопируйте код для вставки».
Вставка кода для вставки видео в блокнот
Вставьте код для вставки в Блокнот
Код для встраивания будет выглядеть примерно так:
<iframe width = “854” height = “480” src = “https://www.youtube.com/embed/0tWSpXrkOp4” frameborder = “0” allowfullscreen> </iframe>
Вы можете изменить ширину и высоту по своему усмотрению. Просто измените эти цифры в коде и оставьте все остальное без изменений. В этом примере мы будем использовать width = “427” и height = “240”. Вы можете установить для себя все, что Вы хотите.
Сосредоточьте видео, поместив тег <center> </center> вокруг кода вставки, скопированного с YouTube.
Кроме того, давайте изменим заголовок между тегами <h1> Мой первый заголовок </h1> на «Мой первый сайт в блокноте».
Добавление ссылки на другую страницу
Теперь мы добавим ссылку, которая идет в Google, когда люди нажимают на нее.
Добавьте следующий код на свой веб-сайт прямо под видео:
<a href=”http://www.google.com”>Перейдите в Google</a>.
Обратите внимание, как ссылка центрируется с помощью тегов center. Также обратите внимание на тег <br> непосредственно перед центральным тегом – это добавляет разрыв строки между видео и ссылкой.
Теперь Вы должны увидеть ссылку под видео, которая идет в Google, если Вы нажмете на нее.
Вы можете создавать ссылки, которые идут на любую страницу, которую Вы хотите. Просто измените то, что в атрибуте href.
Если Вы хотите открыть ссылку в новом окне, когда кто-то нажимает на нее, добавьте следующий атрибут в тег ссылки: <a href=”https://www.google.com” target=”_blank”>Перейти к Google</a>
Создание 2-й страницы для вашего сайта
Теперь мы создадим вторую страницу для вашего сайта и назовем ее page2.html. Таким образом, Вы можете создавать ссылки на другие части вашего сайта вместо ссылок на Google, как мы делали ранее.
Создайте новый HTML-файл и добавьте к нему приведенный ниже код. Сохраните это и назовите это page2.html
<!DOCTYPE html>
<html>
<body>
<center>
<h1>Страница сайта №2</h1>
</center>
<center>
<p>Это моя вторая страница.</p>
</center>
</body>
</html>
В итоге должно получиться вот так:
Ваш веб-сайт теперь будет иметь вторую страницу, на которую мы можем ссылаться с первой страницы.
Ссылки на Page2 с вашей главной страницы
Теперь, когда мы создали Page2, давайте изменим ссылку на первой странице, чтобы она ссылалась на page2.html.
Откройте «index.html» и измените URL, который ссылается на Google, чтобы вместо него перейти на страницу 2:
<a href=”page2.html”>Страница 2</a>
Вы находитесь на странице 2 вашего сайта
Если Вы успешно создали свою ссылку, Вы должны перейти на страницу page.html, нажав на ссылку под видео. Если по какой-то причине ваша ссылка не работает, вернитесь на несколько шагов назад и снова следуйте инструкциям. Знание того, как добавить ссылки / URL-адреса на Ваш сайт, очень полезно. Ведь в интернете это просто большая коллекция ссылок, проиндексированных Google.
Добавление классных стилей с помощью CSS
Теперь мы собираемся стилизовать ссылку на страницу 2 с помощью CSS, чтобы она выглядела как кнопка. CSS используется для управления макетом вашего сайта.
Скопируйте и вставьте следующий код в верхней части страницы index.html чуть ниже тега <body>. При вставке не перезаписывайте другой код.
<head>
<style media=”screen” type=”text/css”>
a {
display: inline-block;
width: 100px;
height: 30px;
line-height: 30px;
padding: 10px;
background-color: #00AEEF;
color: #ffffff;
border-radius: 10px;
}
</style>
</head>
В основном этот фрагмент кода говорит браузеру добавить цвет фона и высоту к ссылке, которую мы сделали ранее. Мы также сделали углы немного округленными, добавив радиус границы 10px. Есть много бесплатных онлайн-учебников, где Вы можете узнать больше о CSS, чтобы Ваш сайт выглядел действительно красиво.
Добавление эффекта наведения на кнопку
Последнее, что мы собираемся сделать, это добавить эффект наведения на кнопку. Эффект при наведении заставит кнопку меняться в цвете, когда Вы наводите курсор мыши.
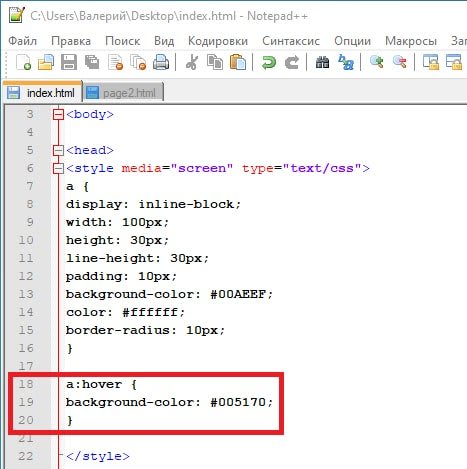
Добавьте следующий код чуть выше закрывающего тега </style>:
a:hover {
background-color: #005170;
}
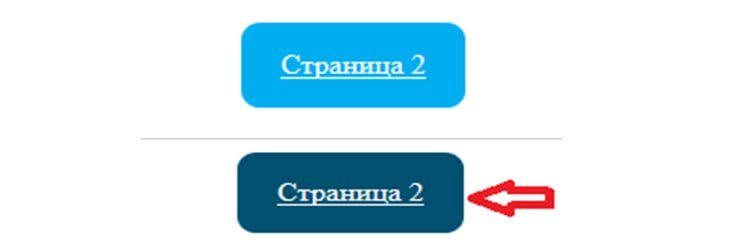
И при наведении на кнопку ссылки ее цвет будет изменяться:
Ваш сайт должен выглядеть следующим образом
Ваш веб-сайт должен теперь выглядеть как пример на картинке. Должен быть заголовок с именем вверху, видео посередине и кнопка внизу. Когда Вы наводите курсор мыши на кнопку, цвет должен измениться на темно-синий. Если Ваш веб-сайт выглядит неправильно, возможно, в коде есть ошибки. Пожалуйста, вернитесь на несколько шагов и попробуйте снова. Важно понять основы, прежде чем перейти к следующему шагу, где мы покажем, как разместить свой веб-сайт в Интернете, чтобы каждый мог получить к нему доступ.
Создание сайта HTML в блокноте – Сделай свой сайт Живым!
Чтобы мир мог видеть Ваш сайт, его необходимо загрузить на веб-сервер, который постоянно подключен к Интернету 24/7. Теперь мы не рекомендуем настраивать собственный сервер. Гораздо проще платить 3 или 5 долларов в месяц профессиональному провайдеру веб-хостинга, который сделает это за Вас. Я рекомендую использовать McHost и подписаться на тарифный план на год или более для запуска вашего сайта и получения БЕСПЛАТНОГО доменного имени и множество дополнительных бонусов. Этот сайт размещен на McHost, и нам это нравится. Они быстрые, безопасные и имеют отличное обслуживание клиентов.
Теперь Вы знаете как быстро и легко, даже для новичка, делается создание сайта html в блокноте на простом компьютере или мобильном устройстве! Всем удачи и благополучия! До новых встреч!
Введение в язык HTML
Публикации во Всемирной паутине (World Wide Web) реализуются в форме Web-сайтов. Web-сайт по своей структуре напоминает журнал, который содержит информацию, посвящённую какой-либо теме или проблеме. Как журнал состоит из печатных страниц, так и Web-сайт состоит из компьютерных Web-страниц, объединённых гиперссылками. Web-страницы могут содержать текст, рисунки, таблицы, мультимедийные и динамические объекты. Создание Web-сайтов можно осуществлять с помощью языка HTML.
HTML – Hyper Text Markup Language — язык разметки гипертекста. HTML ни в коей мере не является языком программирования, он отвечает только за расположение элементов (текста, рисунков) в окне браузера. HTML является языком для создания Web-сайтов во Всемирной паутине. Язык HTML состоит из простых команд – тегов. Теги управляют представлением информации на экране при отображении HTML-документа. Теги заключаются в угловые скобки <>…</> и бывают парные и непарные (одиночные <>).
Документ HTML – это текстовый файл с расширением .html или .htm, содержащий набор тегов.
Браузер – (browser) – программа для просмотра Web-страниц. Широко используют бразеры Microsoft Internet Explorer, Opera и др. Браузер при получении документа HTML выполняет его анализ, строит объектную модель документа, затем результат отображает на мониторе.
Структура HTML-документа
Форматирование символов
<B>….</B> — полужирный шрифт
<I>……</I> — курсивный шрифт
<U>……</U> — подчеркнутый шрифт
<SUB>…</SUB> — нижний индекс
<SUP>…</SUP> — верхний индекс
Параметры шрифта
Текст, заключенный между тегами <FONT….>
……..</FONT> имеет заданный размер, цвет и
гарнитуру. Для этого используются атрибуты: SIZE =
значение от 1 до 7 и COLOR = цвет (aqua, black, blue, fuchsia,
gray, green, lime, maroon, navy, olive, purple, red, silver, teal, yellow, white),
каждому цвету соответствует свой
шестнадцатеричный код от 000000 до FFFFFF.
Если в тексте имеется несколько пробелов между
словами или символы табуляции, то браузер на
экран выводит всего один пробел. Если необходимы
дополнительные пробелы то между словами надо
добавить — символьный примитив.
Одиночный тег <BR> разрывает текстовый
поток и вставляет пустую строку. Несколько таких
тегов добавляют несколько пустых строк.
Межстрочный интервал – одинарный.
Форматирование текста по абзацам
Тег <P> …</P> — начинает абзац с новой строки.
<P ALIGN=CENTER> …</P> — по центру
<P ALIGN=JUSTIFY>…</P> — по ширине
<P ALIGN=LEFT>… </P> — по левому краю
<P ALIGN=RIGHT>…</P> — по правому краю
Задание цвета всего текста и фона
документа
<BODY BGCOLOR=цвет фона документа TEXT=цвет текста >
Вставка графических изображений
Одиночный тег <IMG> вставляет графические изображения в текстовый поток в любом месте:
<IMG SRC=’имя графического файла’>
Связь с другими документами организуется тегами <A>…</A>.
<A HREF=”имя файла на который надо перейти” > текст гиперссылки </A>.
Рисунок так же можно сделать, как гиперссылку, написав:
<A HREF =’имя файла на который переходим’>< IMG SRC =’имя графического файла’></a>
Таблицы
<TABLE>…</TABLE> — вся таблица.
<TR>…</TR> — строка.
<TD>…</TD> — ячейка в ряду.
Ячейки таблицы могут содержать текст или изображения, а также текст с HTML-тегами и гиперссылки. Не следует оставлять ячейки таблицы незаполненными, надо поместить хотя бы неразрывный пробел
Основные атрибуты тегов <TABLE> <TR> и <TD> задают параметры таблицы, строки или ячейки:
ALIGN=left, right, center – выравнивание (<table>, <tr>, <td>)
BGCOLOR=’цвет’ – фоновый цвет (<table>, <tr>, <td>)
HSPACE=значение – свободное пространство слева и справа от таблицы в пикселах (<table>)
VSPACE=значение — свободное пространство сверху и снизу от таблицы в пикселах (<table>)
WIDTH=значение – ширина таблицы (ячейки) – в пикселах, или в процентах (<table>, <td>)
HEIGHT= значение – высоты таблицы (ячейки, строки) – в пикселах, или в процентах (<table>, <td>, <tr>)
BORDER= значение – толщина рамки вокруг таблицы и ее ячеек, по умолчанию значение=1, если значение=0, то рамки нет (<table>, <td>)
BORDECOLOR=’цвет’ – цет рамки (<table,<td>>) VALIGH=bottom, middle, top – выравнивание содержимого по вертикали (<tr>, <td>)
Практическое задание
Разработка сайта с использованием языка разметки текста HTML
Аппаратное и программное обеспечение. Компьютер с установленной операционной системой Windows или Linux, подключённый к Интернету.
Цель работы. Научиться создавать Web-сайты с использованием языка разметки текста HTML в простейшем текстовом редакторе Блокнот.
Задание. В операционной системе Windows или Linux создать сайт с использованием языка разметки текста HTML в простейшем текстовом редакторе Блокнот. Сайт «Компьютер» должен содержать начальную страницу и страницы «Программы», «Словарь» и «Анкета». Сохранить их в файлах с именами index.htm, software.htm, glossary.htm и anketa.htm в папке сайта.
Начальная страница сайта. Создадим начальную страницу Web-сайта «Компьютер».
1. В операционной системе Windows или Linux запустить простейший текстовой редактор Блокнот.
2. Ввести тэги, определяющие структуру Web-страницы.
Ввести заголовок Web-страницы: «Компьютер».
Ввести заголовок текста, отображаемый в браузере: «Всё о компьютере»
<HTML>
<HEAD>
<TITLE>Компьютер</TITLE>
</HEAD>
<BODY>
Всё о компьютере
</BODY>
</HTML>
Просмотреть получившуюся Web-страницу в браузере.
На начальной страницу сайта обычно размещается текст, кратко описывающий его содержание. Поместим на начальную страницу текст, разбитый на абзацы с различным выравниванием.
3. <P ALIGN=»left»>На этом сайте вы сможете получить различную информацию о компьютере, его программном обеспечении и ценах на компьютерные комплектующие. </P>
<P ALIGN=»right»>Терминологический словарь познакомит вас с компьютерными терминами, а также вы сможете заполнить анкету.</P>
Пусть начальная страница сайта «Компьютер» будет содержать центрированный крупный заголовок синего цвета, отделенный горизонтальной линией от двух по-разному выровненных абзацев.
4. <FONT COLOR=»blue»>
<H1 ALIGN=»center»>
Всё о компьютере
</H1>
</FONT>
<HR>
<P ALIGN=»left»>На этом сайте…</P>
<P ALIGN=»right»>Терминологический словарь…</P>
На начальной странице сайта «Компьютер» логично разместить изображение компьютера.
5. Для того чтобы рисунок располагался по правому краю текста, тэг вставки изображения должен принять следующий вид:
<IMG SRC=»computer.gif» ALIGN=»right»>
Рисунок для практики:
Создадим папку сайта «Компьютер» и добавим в сайт пустые страницы «Программы», «Словарь» и «Анкета». Сохраним их в файлах с именами software.htm, glossary.htm и anketa.htm в папке сайта. Такие пустые страницы должны иметь заголовки, но могут пока не иметь содержания.
6. <HTML>
<HEAD>
<TITLE>Заголовок страницы</TITLE>
</HEAD>
<BODY>
</BODY>
</HTML>
Создадим панель навигации по сайту «Компьютер». На начальной странице сайта разместим указатели гиперссылок на страницы сайта. В качестве указателей гиперссылок удобнее всего выбрать названием страниц, на которые осуществляется переход.
Разместим указатели гиперссылок внизу страницы в новом абзаце в одну строку, разделив их пробелами ( ). Такое размещение гиперссылок часто называют панелью навигации.
Созданная начальная страница Web-сайта «Компьютер» содержит заголовок, изображение компьютера, два абзаца текста, панель навигации и ссылку на адрес электронной почты.
7. <P ALIGN=»center»>
[<A HREF=»software.htm»>Программы</A>]  [<A HREF=»glossary.htm»>Словарь</A>]  [<A HREF=»anketa.htm»>Анкета</A>]
</P>
<ADRESS>
<A HREF=»mailto:username@server.ru»>E-mail: username@server.ru</A>
</ADRESS>
Web-страницы «Программы». Web-страницу «Программы» мы представим в виде нумерованных и маркированных списков.
8. <html>
<head>
<title>Программы</title>
</head>
<body>
<H1 ALIGN=»center»>
<FONT COLOR=»blue»>
Программное обеспечение
</FONT>
</H1>
<HR>
<OL>
<LI> Системные программы
<LI> Прикладные программы
<UL TYPE=»square»>
<LI> текстовые редакторы;
<LI> графические редакторы;
<LI> электронные таблицы;
<LI> системы управления базами данных.
</UL>
<LI> Системы программирования
</OL>
</body>
</html>
Web-страница «Словарь». Web-страницу «Словарь» мы представим в виде словаря компьютерных терминов.
9. <DL>
<DT>Процессор
<DD>Центральное устройство компьютера, производящее обработку информации в двоичном коде.
<DT>Оперативная память
<DD>Устройство, в котором хранятся программы и данные.
</DL>
Интерактивная Web-страница «Анкета». Интерактивная Web-страница «Анкета» содержит форму, которая заключается в контейнере <FORM></FORM>. В первую очередь выясним имя посетителя нашего сайта и его электронный адрес, чтобы иметь возможность ответить ему на замечания и поблагодарить за посещение сайта.
10. <FORM>
Пожалуйста, введите ваше имя:
<BR>
<INPUT TYPE=»text» NAME=»ФИО» SIZE=30>
<BR>
E-mail:
<BR>
<INPUT TYPE=»text» NAME=»e-mail» SIZE=30>
<BR>
</FORM>
Вставим в HTML-код группу переключателей, в которой устанавливается, к какой группе пользователей относится посетитель.
11. Укажите, к какой группе пользователей вы себя относите:
<BR>
<INPUT TYPE=»radio» NAME=»group» VALUE=»учащийся»> учащийся
<BR>
<INPUT TYPE=»radio» NAME=»group» VALUE=»студент»> студент
<BR>
<INPUT TYPE=»radio» NAME=»group» VALUE=»учитель»> учитель
<BR>
Вставим в HTML-код группу флажков, которые выявляют наиболее популярные сервисы Интернета.
12. Какие из сервисов Интернета вы используете наиболее часто:
<BR>
<INPUT TYPE=»checkbox» NAME=»box1″ VALUE=»WWW»> WWW
<BR>
<INPUT TYPE=»checkbox» NAME=»box2″ VALUE=»e-mail»> e-mail
<BR>
<INPUT TYPE=»checkbox» NAME=»box3″ VALUE=»FTP»> FTP
<BR>
Вставим в HTML-код раскрывающийся список, содержащий наиболее популярные браузеры.
13. Какой браузер вы используете наиболее часто:
<BR>
<SELECT NAME=»Браузер»>
<OPTION SELECTED>Internet Explorer
<OPTION SELECTED>Google Chrome
<OPTION SELECTED>Opera
<OPTION SELECTED>Mozilla
</SELECT>
<BR>
Вставим в HTML-код текстовую область, в которой посетитель сайта может высказать свои замечания и предложения.
14. Какую ещё информацию вы хотели бы видеть на сайте?
<BR>
<TEXTAREA NAME=»Ваши предложения» ROWS=4 COLS=30>
</TEXTAREA>
<BR>
Чтобы данные из интерактивной формы были отправлены по указанному адресу электронной почты или на сервер, необходимо указать этот адрес и создать кнопку Отправить.
15. <FORM ACTION=»mailto:ugrinovich@metodist.ru» METHOD=»POST» ENCTYPE=»text/plain»>
<INPUT TYPE=»submit» VALUE=»Отправить»>
На данном этапе должна получиться такая страница:
16. Создадим сквозное меню на всех страницах сайта. Вставим после тега <BODY> на каждой странице <P ALIGN=»center»>
[<A HREF=»software.htm»>Программы</A>]  [<A HREF=»glossary.htm»>Словарь</A>]  [<A HREF=»anketa.htm»>Анкета</A>]
</P>
Самостоятельно вставьте ссылку на главную страницу index со всех страниц.
Меню расположить вверху.
17. Дополнительно самостоятельно вставьте картинки на каждую страницу.
18. Дополнительно самостоятельно измените цвет страниц на спокойный, неяркий цвет, используя тег <BODY BGCOLOR=цвет фона и справочник по HTML/
Загрузить PDF
Загрузить PDF
Вас интересует веб-дизайн? Чтобы попробовать свои силы в создании веб-страниц, необязательно пользоваться сложными программами. Веб-страницу можно создать в Блокноте, предустановленном на компьютерах с Windows. В качестве языка программирования будет использован HTML — HyperText Markup Language (язык гипертекстовой разметки). Вы можете написать HTML-код страницы в Блокноте или любом другом текстовом редакторе, а затем просто сохранить файл как HTML-документ. Этот язык легко изучить, даже если у вас нет навыков программирования. Итак, в нашей статье мы расскажем, как создать простую веб-страницу с помощью Блокнота.
-
1
Откройте меню «Пуск»
. Нажмите на логотип Windows в нижнем левом углу экрана. На экране появится меню «Пуск».
-
2
Найдите Блокнот. Введите блокнот в меню «Пуск». Вверху меню появятся результаты поиска.
-
3
Щелкните по Блокнот. Это голубой значок в виде блокнота верхней части результатов поиска. Откроется Блокнот.
-
4
Откройте меню Файл. Оно находится в верхнем левом углу окна Блокнота.
-
5
Нажмите Сохранить как…. Эта опция находится в открывшемся меню «Файл». Откроется окно «Сохранить как».
-
6
Откройте выпадающее меню «Тип файла». Оно находится в нижней части окна; в нем отобразится опция «Текстовые документы (*.txt)». Нажмите на нее, чтобы появилось выпадающее меню.
-
7
Щелкните по Все файлы. Эта опция находится в выпадающем меню. Теперь файл можно сохранить как HTML-документ.
-
8
Выберите папку для сохранения. Для этого нажмите на нужную папку на левой панели окна.
- Например, чтобы сохранить документ на рабочем столе, прокрутите вверх и нажмите «Рабочий стол» на левой панели.
-
9
Введите имя файла и расширение «html». Нажмите на текстовое поле «Имя файла», введите имя файла, а затем введите .html.
- Например, чтобы назвать файл веб-страницы «hello», введите hello.html.
-
10
Нажмите Сохранить. Текстовый документ будет сохранен как документ HTML. Теперь можно перейти к созданию структуры веб-страницы.
- Если Блокнот неожиданно закрылся или вы хотите вернуться к документу позже, щелкните правой кнопкой мыши по HTML-файлу и в меню выберите «Изменить».
Реклама
-
1
Добавьте языковой тег. Первый тег, который нужно добавить в Блокнот, указывает всему документу, что будет использоваться язык HTML. В Блокноте введите следующее:
-
2
Добавьте теги «head». Этот раздел HTML-документа содержит метаданные веб-страницы. В веб-браузере они не отображаются. Здесь может содержаться такая информация, как имя страницы, таблицы стилей (CSS), скрипты и так далее. Сейчас просто введите <head> после тега <html>, дважды нажмите ↵ Enter, чтобы вставить пустые строки, а затем введите </head>.
- Каждый HTML-элемент должен находиться между двумя тегами. Когда мы добавляем новый элемент, например тег «<head>», открывающий соответствующий раздел, нам нужно добавить и закрывающий тег. В данном случае это «</head>».
-
3
Введите имя страницы. Оно должно находиться внутри раздела «head», так что его нужно ввести между открывающим тегом «<head>» и закрывающим «</head>». Чтобы добавить имя, наберите открывающий тег <title>, затем введите текст (собствнно имя) и сразу за ним добавьте закрывающий тег </title>. Например, если именем вашей страницы будет «Мой сайт», введите следующее:
-
4
Добавьте теги «body». Все, что будет отображаться на вашей странице в веб-браузере, должно находиться между этими тегами. Под тегом </title> введите:
-
5
Закройте тег языка HTML. Последним тегом документа будет закрывающий тег «html», чтобы обозначить конец страницы. Введите </html> под тегом </body>, чтобы закрыть тег HTML.
-
6
Просмотрите HTML-документ. На данном этапе документ должен выглядеть следующим образом:
<!DOCTYPE html> <html> <head> <title>Мой сайт</title> </head> <body> </body> </html>
-
7
Сохраните документ. Для этого нажмите «Файл» и затем «Сохранить» на панели меню. В качестве альтернативы для сохранения документа можно нажать Ctrl+S. Не забывайте чаще сохранять его в процессе работы.
Реклама
-
1
Запомните, что все элементы веб-страницы должны находиться между тегами «body». Любой элемент — будь то заголовок или абзац — нужно вводить после тега <body> и перед тегом </body>.
-
2
Добавьте основной заголовок сайта. Введите <h1></h1> между тегами «body», а затем введите заголовок внутри тегов <h1></h1>. Например, чтобы создать страницу с заголовком «Добро пожаловать», введите следующее:
<h1>Добро пожаловать</h1>
- Используйте теги от <h2></h2> до <h6></h6>, чтобы создать заголовки меньшего размера.
-
3
Добавьте текст на страницу. Введите теги абзаца <p></p>, а затем введите текст внутри этих тегов. Результат должен выглядеть примерно так:
<p>Это мой сайт. Голосуйте за меня на выборах!</p>
-
4
Вставьте разрыв абзаца. Чтобы добавить пустые строки между абзацами или заголовками, введите <br> после закрывающего тега строки. Например, чтобы создать разрыв строки после абзаца, введите следующее:
<p> Это мой сайт. Голосуйте за меня на выборах!</p><br> <p>А еще я люблю картошку</p>
- После первого тега <br> можно ввести такой же тег, чтобы добавить еще один разрыв строки, то есть между двумя абзацами будут две пустые строки.
- Для разрыва абзаца закрывающий тег не нужен.
-
5
Отформатируйте текст. Полужирным, наклонным или подчеркнутым, а также надстрочным и подстрочным можно сделать слово, предложение или блок текста, если они находится между тегами абзаца. Для форматирования используйте следующие теги:
<b>Полужирный текст</b> <i>Наклонный текст</i> <u>Подчеркнутый текст</u> <sub>Подстрочный текст</sub> <sup>Надстрочный текст</sup>
-
6
Добавьте на страницу изображение. Чтобы изображение можно было добавить на веб-страницу, оно должно быть загружено на сервер в интернете, и вам нужно знать веб-адрес этого изображения. Наберите <img src=, затем адрес изображения в кавычках. В конце добавьте закрывающий значок >. Вот пример, как это должно выглядеть:
<img src="https://www.mywebsite.me/images/me.jpg">
- Если изображение хранится не в интернете, а на вашем компьютере, вместо веб-адреса можете использовать путь к его местоположению. Например: <img src="C:UsersusernamePicturesme.jpg">
-
7
Добавьте на страницу ссылку. Ссылки — важнейший аспект веб-разработки. Они позволяют пользователям переходить с одной страницы на другую. Чтобы добавить ссылку, вам нужно знать адрес веб-страницы, на которую она будет вести. Наберите <a href=, затем веб-адрес нужной страницы в кавычках. В конце добавьте закрывающий значок >. Затем сразу за ним наберите текст ссылки и закрывающий тег </a>. Вот пример того, как добавить на веб-страницу ссылку:
<a href="https://www.mywebsite.me/ipage2">Вторая страница</a>
- Вы также можете добавить ссылку на адрес электронной почты или использовать вместо текста ссылки изображение.
-
8
Просмотрите внешний вид веб-страницы. Хотя элементы веб-страницы могут различаться, документ должен выглядеть примерно так:
<!DOCTYPE html> <html> <head> <title>Мой сайт</title> </head> <body> <h1>Добро пожаловать!</h1> <a href="https://www.mywebsite.me/ipage2">Вторая страница</a> <img src="https://www.mywebsite.me/images/me.jpg"> <p>Это мой сайт. Надеюсь, он вам понравится!</p> <p><b>Полужирным текстом выделены главные моменты.</b></p> <p><i>Курсив выглядит зловеще.</i></p> </body> </html>
Реклама
-
1
Сохраните документ. Для этого нажмите Ctrl+S. Теперь, когда вы откроете документ HTML, отобразится последняя версия вашей веб-страницы.
-
2
Щелкните правой кнопкой мыши по HTML-документу. Откроется меню.
-
3
Выберите Открыть с помощью. Эта опция находится в меню. Откроется новое меню.
-
4
Выберите веб-браузер. HTML-документ можно открыть в любом браузере, поэтому в меню выберите предпочитаемый веб-браузер. HTML-документ откроется в окне веб-браузера.
-
5
Реклама
Об этой статье
Эту страницу просматривали 219 265 раз.
Была ли эта статья полезной?
Хотите сделать быстрый сайт с нуля, без CMS и конструктора. В этом нет ничего сложного, ведь по факту HTML не является языком программирования, и код можно освоить всего за пару дней. Мы подготовили пошаговую инструкцию для чайников, как создать HTML-сайт в блокноте.
Топовый антидетект для арбитража | Забирай скидку 20%
Создаем простой сайт в блокноте: основные HTML-теги
Для начала вы должны понять правила разметки гипертекста — освоить базовые теги, которые создают команды для браузера. Последний, руководствуясь ими, отобразит информацию в заданном вами виде. На самом деле, тегов бывает достаточно много, но пока ознакомим вас с самыми важными и обязательными элементами HTML.
| <html> | Основной тег, который открывает и закрывает web-страницу. По <html> браузер понимает, что имеет дело с веб-документом. | |
| <head> | Включает ключевые данные, касающиеся web-страницы (заголовок, ключевые слова, описание). Располагается первым после <html>. | |
| <title> | Размечает основной заголовок страницы для браузера. | |
| <body> | Тело страницы, куда вставляется содержимое для пользователей — текст, картинки, заголовки и т. д. |
Как создать HMTL-сайт в блокноте
Мы не будем обучать вас синтаксису языка. Покажем лишь один из способов, как сделать простой web-ресурс в блокноте.
Этап 1: создаем страницу
Ниже подробно по шагам.
- Открываем стандартный блокнот для Windows.
- Щелкаем на «Файл» и выбираем «Сохранить как».
- Изменяем кодировку на UTF-8 и даем название файлу. После названия ставим точку и вписываем html.
- Сохраняем файл.
Мы создали простую web-страницу, которая открывается в браузере. Достаточно дважды кликнуть на файл. Вот так он выглядит на рабочем столе, где мы его сохранили.
А вот так отображается страница в браузере.
Вас может заинтересовать — заработок на создании сайтов на Тильде.
Этап 2: делаем разметку
Пока наш сайт пустой, и там ничего нет. Поэтому начинаем редактировать файл. Вносим туда разметку.
- Для этого кликаем на файл правой частью мыши и выбираем «Открыть с помощью Блокнота».
- Вводим в файл этот код.
- Сохраняем файл. Обязательно вставляем точку и html после названия файла.
- Система спросит: вы хотите заменить файл, жмем «да».
Мы разметили страницу. Теперь она уже не пустая: включает заголовок первого уровня и несколько абзацев. Весь контент для пользователей добавлен между <body> и </body>.
Этап 3: добавляем стили CSS
Веб-площадка в том виде, котором представлена — выглядит не очень. Поэтому придаем элементам стилистику, добавляя шрифты, фон, отступы и т. д. Заменяем код в нашем файле на этот.
С помощью тега <style> мы задали фон (background), ширину страницы (900 px), отступы, цвет заголовка и т. д. Теперь в браузере наш ресурс выглядит на порядок лучше.
Как создать блоки сайта в html
Современная верстка HTML делается по блокам — табличная верстка уже устарела, ее редко используют. Блоки в данном случае — это прямоугольные элементы. Они по умолчанию начинаются с новой строки и автоматически рассчитывают высоту в зависимости от содержимого страницы.
Блоки состоят из 4-х свойств:
- контент — главный элемент блочной верстки;
- padding — поля вокруг контента, отвечающие за отступы между контентом и внутренним краем границ;
- border — задают границы блока;
- margin — отступы от внешнего края рамки до границ страницы.
Для примера создадим 2 блока. Вписываем в блокнот этот код.
В браузере он будет отображаться вот так.
Чтобы придать нормальный внешний вид, надо использовать CSS. Один из вариантов — подключить отдельный файл с этими стилями.
Для этого открываем новый блокнот, вписываем туда стили и сохраняем с названием style.css.
А в первый файл после закрывающего тега </title> добавляем ссылку на этот файл в таком виде — <link rel=»stylesheet» href=»style.css»>.
Теперь наши блоки отображаются в браузере так, как мы и задумали. Первый блок с жирной красной рамкой, внутри полупрозрачный. Второй блок с тонкой рамкой, желтого цвета и с закругленными углами.
Таким образом, мы создали 2 блока и вывели их через стили CSS. Ниже на картинке приведены свойства и значения css-кода. Можете вставлять свои значения и менять внешний вид блоков.
Как создать шапку сайта в html
Прежде нужно найти какое-то изображение. Ниже мы покажем пример создания шапки из одной картинки. Вставляем в наш файл блокнота, после <body> такой вот код.
Вы можете использовать другое изображение — просто вставляете его вместо image. Теперь открываем наш сайт в браузере.
Как создать подвал сайта в html
Этим же методом удастся создать подвал сайта. Добавляем в наш код такие строки, сразу перед закрывающимся тегом </body>.
И вот у нас получился еще и подвал.
Вы можете не использовать в подвале изображение, а просто вставить фон или меню с несколькими рубриками.
Как создать многостраничный сайт
Как видим, одностраничный сайт-визитка создается легко и просто — практически у всех это сразу получается за 1-2 минуты. А вот когда нужно сверстать многостраничник, многие разводят руками. Однако и здесь нет ничего сложного. Просто нужно научиться связывать страницы между собой ссылками.
Например, вот как создается многостраничный сайт.
- Через блокнот создаете несколько страниц, и каждой присваиваете уникальное название.
- Связываете все страницы между собой ссылками. Линки нужно поместить в html код каждой страницы через <a href=название страницы</a>. Например, в странице 1 будут ссылки на все остальные страницы. Также в странице 2 будут линки на все другие страницы, включая страницу 1 и т. д.
Для примера сверстаем сайт из 2-х страниц.
- Создаем первую страницу в блокноте. Называем ее galaxy-01.html. В <title> и <h1> прописываем Galaxy A.
- Создаем вторую страницу в блокноте. Называем ее galaxy-02. Название title и h1 — Galaxy Z.
- Добавляем в файл galaxy-01.html перед закрывающимся </body> строчку <a href=»galaxy-02.html»> Galaxy Z</a>.
- Добавляем в файл galaxy-02.html перед закрывающимся </body> строчку <a href=»galaxy-01.html»>Galaxy A</a>.
Все — теперь эти наши две страницы связаны между собой. Переходим на galaxy-01.html и внизу страницы видим ссылку.
Если кликнем на нее, то перейдем на страницу galaxy-02.html. Также ссылка проставлена на второй странице, но она ведет уже на первую страницу.
Как создать полноценный сайт в одном файле
Теперь мы понимаем, как создавать простой сайт через блокнот. Ниже мы покажем вариант полноценного структурированного адаптивного лендинга, где все включено: шапка, блоки, меню, подвал. Стили тоже все прописаны в одном файле. Можете использовать этот шаблон для верстки своего сайта, вам останется лишь заполнить его контентом. Открываете блокнот и вписываете туда этот код.
Вот как будет выглядеть сайт.
После этого можете создать другие страницы и связать между собой. Тогда у вас получится уже многостраничник.
Как подключить сайт к хостингу
Для простых сайтов, созданных в блокноте, не требуется БД или PHP, так как любой web-хостинг умеет работать с html-файлами. Поэтому вам достаточно будет подключить любой хостинг-провайдер, даже самый недорогой или бесплатный.
Ниже подробно о том, как разместить html-сайт на хостинге:
- покупаете домен;
- связываете его с DNS-серверами выбранного хостера;
- через панель управления хостинга создаете новый сайт — название должно совпадать с именем домена;
- загружаете html-файлы в директорию.
Как создать базу данных для сайта
База данных — это место для упорядоченного хранения информации в электронном виде в компьютерной системе. Управляется БД системой СУБД. Если вы все же решите создать БД, то сделать это можно несколькими способами. Один из вариантов — использование утилиты PhpMyAdmin.
Что делаете конкретно:
- открываете раздел «Базы данных»;
- добавляете новую базу, вписав уникальное название;
- создаете нового пользователя для БД;
- редактируете привилегии и права доступа.
Остается связать БД с web-ресурсом. Это происходит автоматически на этапе установки движка. Например, в WordPress надо указать название БД и имя пользователя, а также предоставить пароль для доступа к базе.
Зачем создавать простые сайты на HTML, когда есть CMS?
Простые web-page, написанные на чистом HTML — отличное решение для одностраничных лендингов или небольших сайтов. Вот лишь несколько причин.
- Такие сайты маловесны, понятны и просты. Поэтому они обеспечивают моментальную скорость загрузки — работают намного быстрее, чем ресурсы на любом CMS.
- Создавать их можно своими руками, без навыков программирования. А это экономия средств, если поставить на бесплатный или дешевый хостинг с минимальными параметрами.
- На таких ресурсах нет «мусорного» кода, который добавляют большинство CMS систем.
- HTML-сайты невозможно взломать, так как в них отсутствуют «дырки» движка или модулей.
- Можно быстро делать MFA-сайты чисто для заработка на контекстной рекламе.
Напротив, сайты на CMS или конструкторах из-за сложного кода, необходимости подключения к сторонней базе данных, а также необходимости подключения тяжелых плагинов и файлов CSS — всегда медленно грузятся.
Что касается недостатков площадок на HTML.
- Нет возможности удобно вести блок и наполнять его регулярно контентом, так как html-сайт статичный. Для обновления информации придется каждый раз открывать файл и вносить туда изменения. Например, если нужно вставить новое меню, то на ресурсе с множеством страниц придется редактировать каждую из них.
- Сложно будет расширять функционал площадки. Надо будет изменять код или вставлять новые теги.
- Не будет обратной связи с пользователями. Если вам нужна интерактивность — чат, заказ звонков, корзина и т. п, то без CMS уже не обойтись. Подробнее о том, как создать сайт самостоятельно с помощью различных движков.
Заключение
Таким образом, простейший HTML-ресурс создается в блокноте за несколько минут. Его лучше использовать в качестве статичного лендинга. Например, можете быстро сверстать сайты под партнерки и рекламировать через них товары или услуги.
Серёжа СыроежкинКопирайтер
Сегодня мы разберемся как создать сайт в блокноте при помощи HTML. HTML-документ должен иметь следующую структуру:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Как создать сайт с нуля - "Нубекс"</title>
</head>
<body>
<h1>Мой первый сайт в блокноте HTML</h1>
<p>Привет! Это мой первый сайт.</p>
</body>
</html>Скопируйте приведенный код в блокнот (Notepad) и сохраните на компьютере в формате .html. Чтобы теперь посмотреть на нашу веб-страницу, откройте сохраненный файл с помощью браузера (Правой кнопкой мыши -> Открыть с помощью).
Большинство тегов, которые используются в нашем коде уже были рассмотрены в предыдущих статьях:
- html — корневой тег документа, является контейнером веб-страницы;
- head — в этом теге указываются основные данные, касающиеся генерации веб-страницы (заголовок, стили, скрипты, мета-теги и так далее);
- body — основной тег страницы. Представляет собой «тело» документа, внутрь которого помещаются остальные теги;
- <!DOCTYPE html> — указывает на тип документа (Doctype);
- meta — используется для указания метаданных страницы (в нашем случае тег указывает на кодировку страницы. Подробнее о мета-тегах читайте в статье Мета-теги);
- title — задает непосредственный заголовок страницы (Тег title);
- H1 — заголовок страницы/статьи (подзаголовки задаются тегами H2-H6);
- P — тег, с помощью которого выделяются абзацы в тексте страницы;
Как показано выше, HTML-страницы сайта имеют древовидную структуру. Одни теги могут быть вложены в другие, а те, в свою очередь, — в третьи. Это означает, что структура документа определена достаточно четко. Открывающиеся теги обязательно должны иметь закрывающую пару. Немного усложним нашу страницу:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ООО Василий Пупкин</title>
</head>
<body>
<h1>Информация о нашей компании</h1>
<center><img src="we.jpg" width="30%" /></center>
<h2>Кто мы?</h2>
<p>Мы - комманда профессионалов.</p>
<h2>Наши услуги</h2>
<h3>Создание сайтов</h3>
<p>Мы создаем по-настоящему крутые сайты.</p>
<h3>Продвижение сайтов</h3>
<p>Ваш сайт в ТОП-3 поисковых систем через 2 дня.</p>
<h3>Посадка картошки</h3>
<p>20 соток в час.</p>
<h2>Контакты</h2>
<div id="map">Карта проезда:
...
</div>
<p>Телефон: 0000</p>
</body>
</html>Основная информация о создании сайта при помощи конструктора сайтов «Нубекс» описана в статье: Как правильно создать сайт.