| Tutorial | Level |
|---|---|
|
Hello Purr
Hello Purr is the Hello World tutorial for App Inventor. This simple exercise takes you through the very basics of App Inventor, and should be the first app you build. |
Basic |
|
Magic 8-Ball
This introductory module will guide you through building a “Magic 8-Ball” app with App Inventor. When activated, your 8-ball will deliver one of its classic predictions, such as “It is decidedly so” or “Reply hazy, try again.” At first you activate the 8-Ball by clicking a button. If you are using a device (rather than the emulator) you can add in an accelerometer component so that the 8-Ball makes a new prediction whenever the device is shaken. Note: This tutorial can be used in place of Hello Purr since it initially has the same functionality, and then goes on to the extend that functionality. |
Basic |
|
PaintPot (Part 1)
PaintPot lets you scribble in different colors by touching the screen to draw dots and lines. Concepts introduced in this project include: Canvas components for drawing; event handlers that take arguments, including touch and drag events; and Arrangement components for controlling screen layout. Part 2 extends the project to draw dots of different sizes, as an introduction to global variables. Variation: PaintPic extends this app to use the camera component to take a new picture for drawing upon. |
Basic |
|
MoleMash
In the arcade game Whac-a-Mole TM , a «mole» pops up at random positions on a playing field, and the user score points by hitting the mole with a mallet. This is a similar game that uses the touchscreen. This tutorial introduces: image sprites, timers, and procedures. |
Basic |
|
PicCall
PicCall illustrates how to create applications that use the phone’s functionality. This application lets you select people from your contact list and display their pictures. When you press a picture picture, the phone calls that person. |
Basic |
|
Mini Golf: Fling, TouchUp, TouchDown Gestures
Mini Golf is an addictive little game app that demonstrates how to use the Fling, TouchUp and TouchDown gestures on Sprites. Hold down the positioning arrows to move the ball to the desired position on the tee, then Tee Off by flinging the ball toward the hole. After a hole is scored, the screen randomly sets up a new hole, providing a unique challenge every time. |
Advanced |
|
Colored Dots
Colored Dots is a simple painting program that uses a second screen to select the paint colors. This tutorial serves as an introduction to creating apps that have multiple screens. |
Advanced |
|
Pizza Party with Fusion Tables
Pizza Party is a database app that collects dinner orders from different people and stores them in a Google Fusion Table. The app also uses the WebViewer component to let the user see the entries in the table. Fusion Tables are Google’s free cloud database solution. Your fusion table can be read-only to the public, or you can grant multiple people the permission to write to the table. See the tutorial for more information, and begin creating your own shared database solutions! |
Advanced |
|
QuizMe
QuizMe is a trivia game about baseball, but you can use it as a template to build quizzes on any topic. With QuizMe the user steps through a series of questions, clicking a Next button to proceed to the next question. The user enters an answer for each question and the app reports whether each answer is correct or not. For this tutorial, you’ll create an app in which the questions are always the same unless you, the programmer, change them. Later, you can create MakeAQuiz, an app that lets users create and modify the quiz questions. |
Advanced |
|
MakeQuiz and TakeQuiz
MakeQuiz and TakeQuiz are two apps that, in tandem, allow a teacher to create quizzes for a student. Parents can create fun trivia aps for their children during a long road trip, grade school teachers can build «Math Blaster» quizzes, and college students can build quizzes to help their study groups prepare for a final. This tutorial will walk you through creating both the MakeQuiz and the TakeQuiz app. |
Advanced |
Для создания и публикации игр на Android сейчас есть множество доступных инструментов. Одним из них является конструктор MIT App Inventor, интерфейс которого во многом очень схож с визуальной средой Scratch. Благодаря этому с помощью MIT App Inventor даже дети могут самостоятельно создавать игры и приложения для Android.
MIT App Inventor – бесплатный облачный инструмент, изначально разработанный Google, сейчас поддерживается Массачусетским технологическим институтом (MIT). Платформа с открытым исходным кодом позволяет сразу приступить к визуальному дизайну игры или приложения.
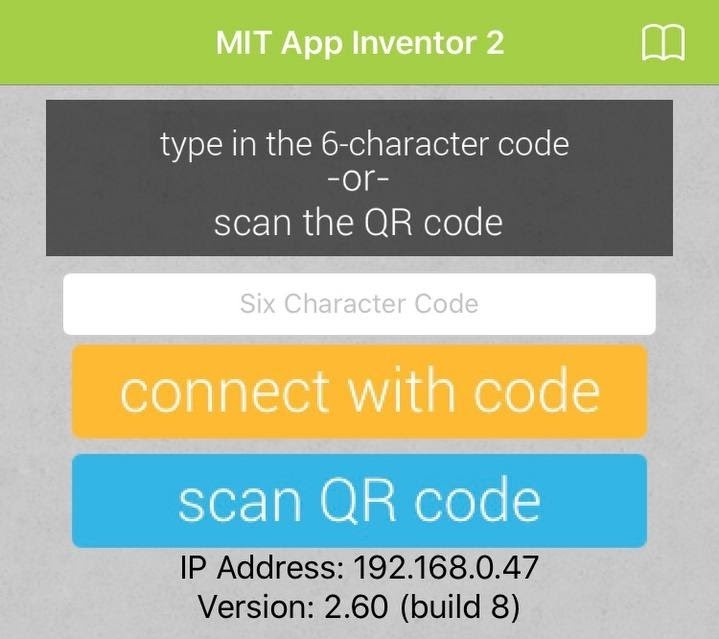
После создания проекта его сразу можно установить на мобильное устройство и запустить с помощью QR-кода, который можно отсканировать с помощью телефона.
Для начала на сайте http://www.appinventor.mit.edu/ необходимо создать аккаунт.
После регистрации вы можете выбрать русский язык в настройках
При создании проекта вам будет предложено выбрать пример приложения и инструкцию по его созданию, также можно выбрать кнопку «Проект с нуля».
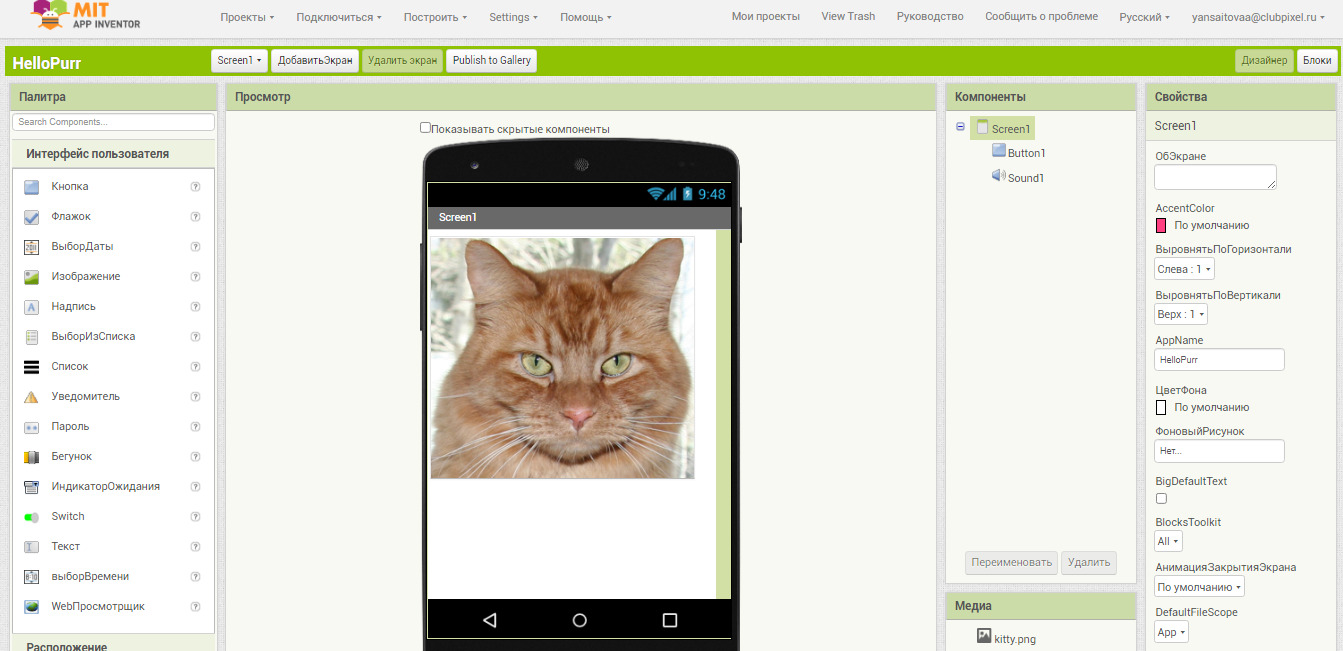
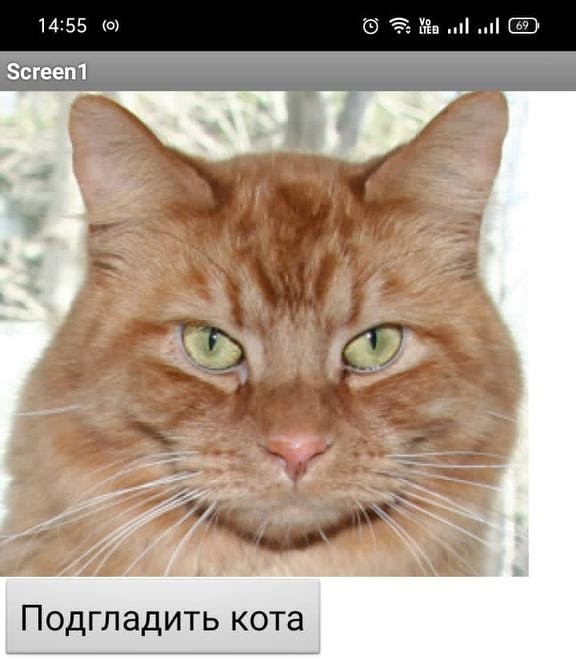
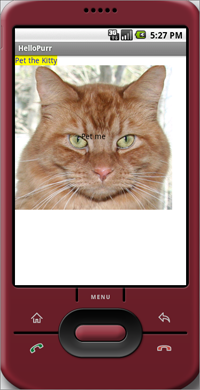
Например, выберем приложение HELLO PURR — простое приложение, где нужно коснуться котика, чтобы услышать его мяуканье. После выбора приложения откроется рабочее окно с редактором.
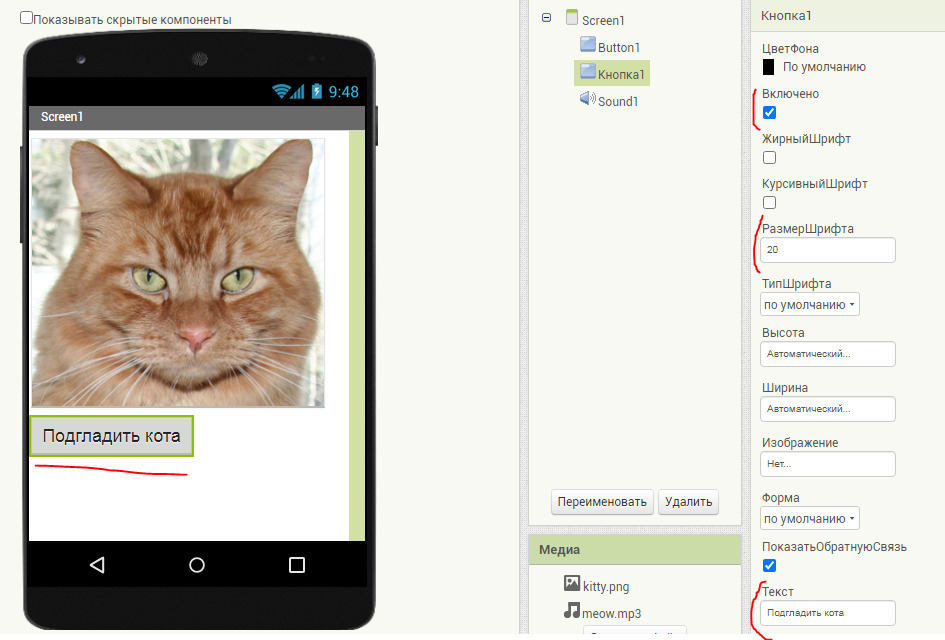
Выберите и установите кнопку под фото с изображением кота. Переименовать кнопку можно, вбив название в поле «Текст».
Отредактировать надпись можно на панели текст, изменив размер надписи и жирность текста.
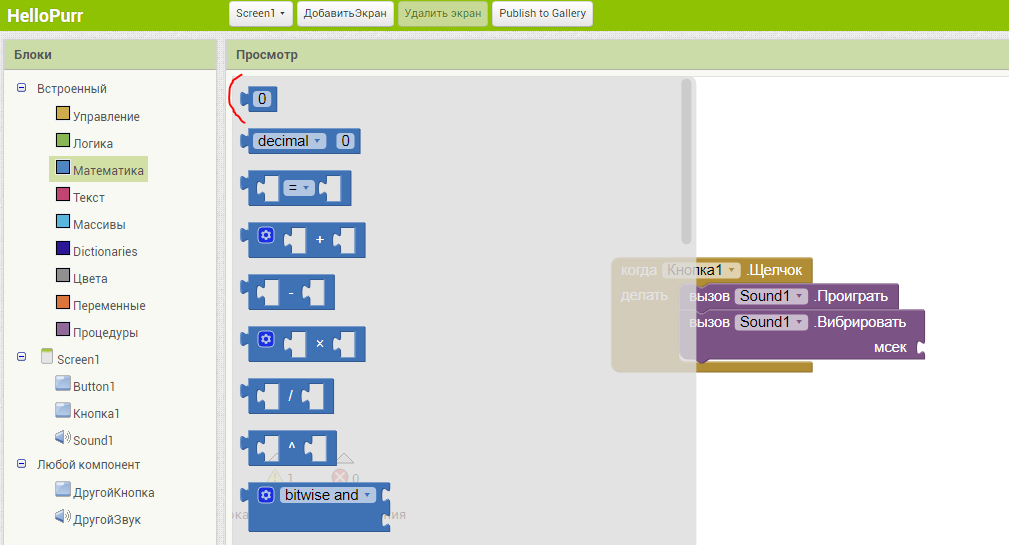
Далее переходим в раздел «Блоки» в верхнем меню.
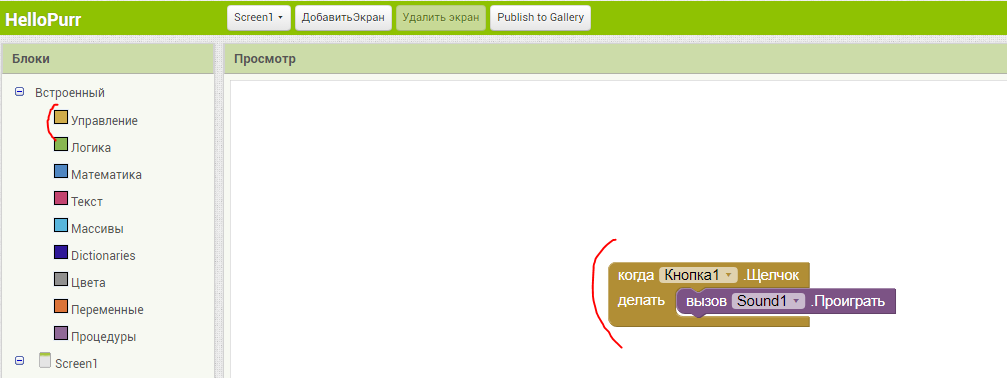
Здесь необходимо обозначить алгоритм появления звука «Мяу» после нажатия на надпись «Погладить кота». Далее разделе «Управление» выбираем следующий алгоритм.
акже добавляем действие, чтобы при нажатии кнопки телефон дополнительно вибрировал.
Далее добавим таймер в алгоритм.
В итоге должен получиться такой код.
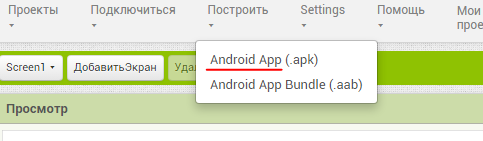
Теперь сохраняем проект в разделе «Проекты» — «Сохранить проект как…». Также в верхнем меню выберите пункт «Построить Android App».
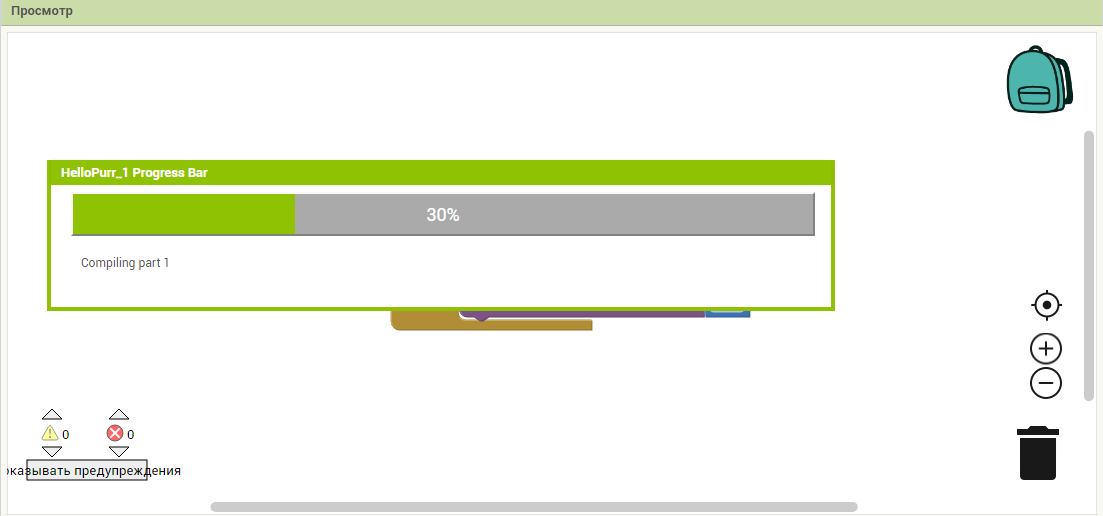
После этого начнется упаковка приложения для мобильного устройства, это займет какое-то время.
Далее вы сможете скачать приложение на телефон или запустить его на ПК.
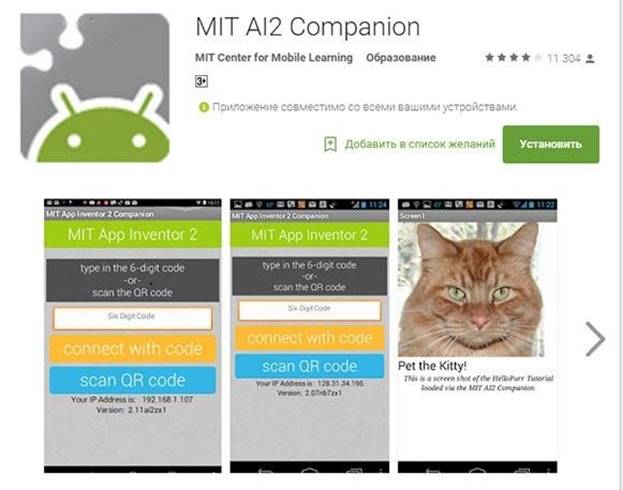
Cкачать MIT App Inventor на телефон можно здесь.
На ПК скачать можно здесь.
На телефоне MIT App Inventor выглядит так.
После сканирования приложения вы можете протестировать свое приложение: при нажатии на кнопку появляется звук «Мяу» и вибрация.
Подробная инструкция по созданию приложения находится по ссылке https://appinventor.mit.edu/explore/ai2/hellopurr. Также дополнительно можно запускать другие приложения в MIT App Inventor, подробные инструкции можно скачать по ссылке. Или посмотреть мануалы на Youtube.
В MIT App Inventor используется упрощенный код, позволяющий пользователям быстро создавать и разворачивать приложения для мобильных устройств, одновременно изучая основы кода и разработки приложений. Другим преимуществом MIT App Inventor является его доступность: с помощью этой платформы можно бесплатно и быстро реализовывать популярные игры.
Гибкая и простая в изучении платформа App Inventor будет полезна начинающим программистам для запуска первых приложений для Android. Особенно платформа будет полезна тем, кто уже умеет программировать на языке Scratch. Подборку видео по созданию игр на Scratch смотрите на Youtube.
О том, как создать игру Among Us на Scratch, мы также писали на Tproger в этой статье.
А какую игру на Android вы бы создали с помощью языка программирования Scratch?
Время на прочтение
3 мин
Количество просмотров 161K
Для начала я расскажу вам немного про App Inventor, а потом мы напишем первое приложение, где будем кормить кота.
App Inventor может использовать человек, не владеющий языками программирования. По принципу действия мне он напоминает WYSIWYG-редактор. Пока регистрация доступна только с разрешения Google. App Inventor освобождает вас от написания кода, вместо этого вы используете подобие блок-схем.

- Создать новое приложение на сайте App Inventor
- Добавить компоненты, а также метку, содержащую «Pet the Kitty»
- Добавить кнопку с изображением кошки
- Добавить звуковой компонент для воспроизведения мяуканья
- Обработчик событий, запускающий звук при нажатии на кнопку
Приступаем к работе
Вначале настройте ваш компьютер и телефон для работы с App Inventor. Затем создайте новый проект, назовите его «HelloPurr», откроете редактор блоков и присоедините телефон. Затем перейдите обратно в окно браузера.
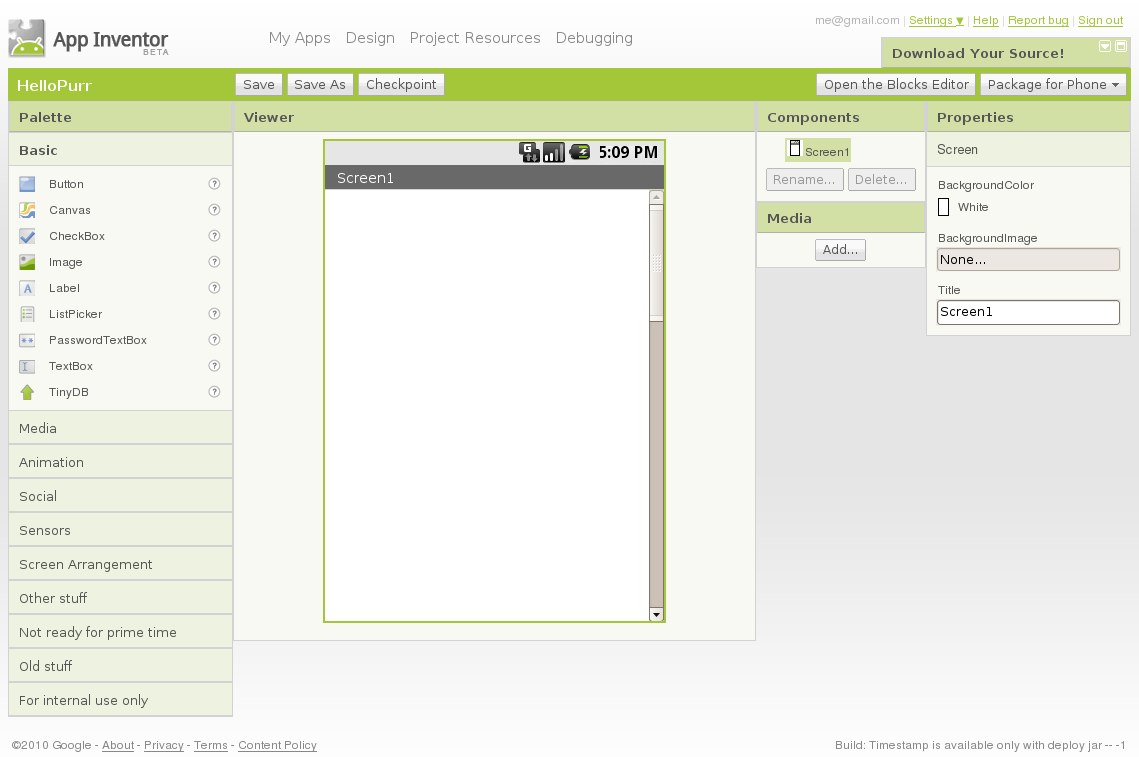
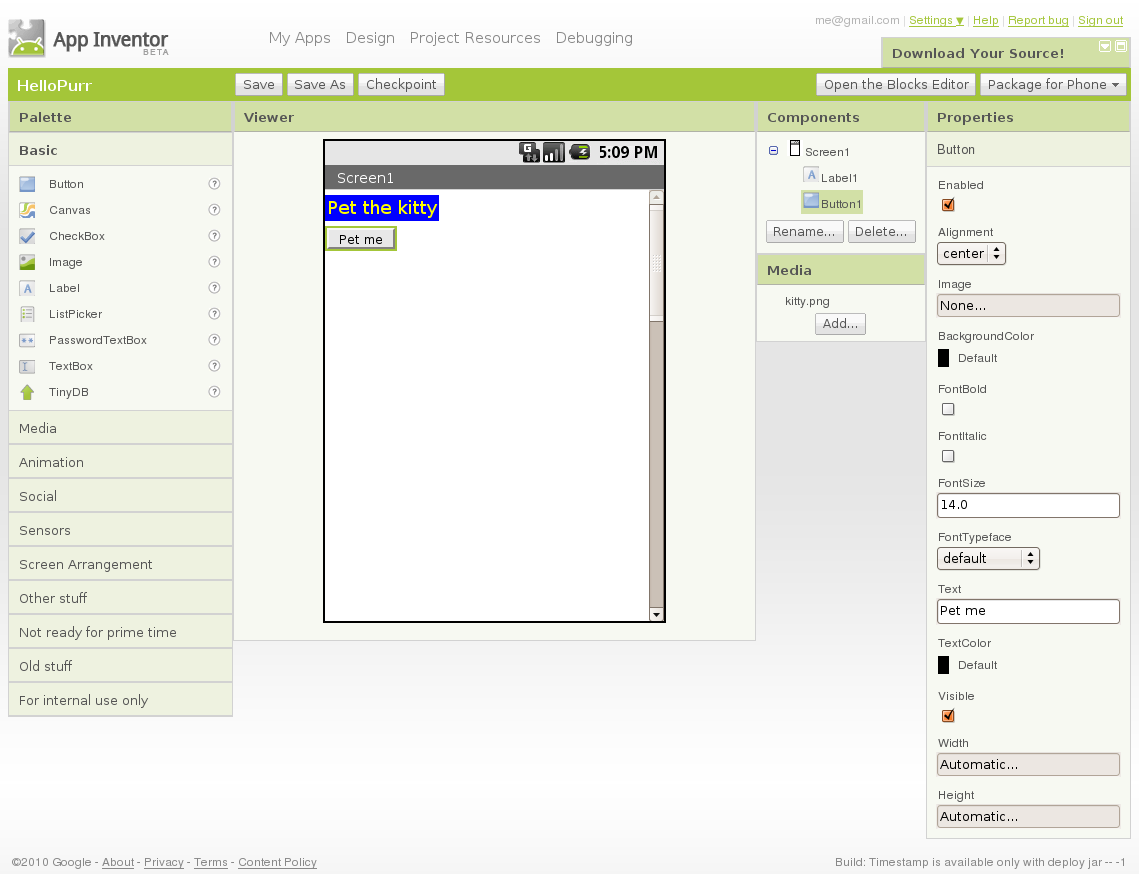
Сейчас в вашем браузере должен быть открыт appinventor.googlelabs.com, а на вашем телефоне должен быть запущен App Inventor Phone Application. Браузер должен быть открыт на странице конструктора, которая выглядит так:
Обзор процесса разработки
В App Inventor приложения строятся объединением стандартных компонентов. Компоненты являются основным элементом разработки Android-приложений, как ингредиенты в рецепте. Некоторые компоненты очень просты, например Label(метка), который просто показывает текст на экране, или Button, который реализует кнопку. Другие же компоненты более сложны: Canvas, в котором можино располагать изображения или анимацию; accelerometer (motion) sensor, который работает как контроллер от Wii, и определяет когда вы трясете или переворачиваете телефон; компоненты, отправляющие сообщения, проигрывающие видео, получающие данные с сайтов, и много других.
Окно конструктора
Посмотрев на окно конструктора вы увидите, что оно состоит из нескольких областей:
- В центре — белая область называемая Viewer(просмотрщик). Это место где вы работаете с компонентами. Эта область показывает как ваше приложение будет выглядеть на вашем телефоне.
- Слева находится Palette(палитра), где показаны доступные компоненты. Palette разделена на секции.
- Справа от Viewer — список компонентов, где показываются используемые компоненты.
- Под компонентами — Media, где показаны используемые картинки и аудио.
- Еще правее — Настройки компонентов: цвет, размер текста, шрифт, и прочее.
Вам понадобится изображение котенка и звук «Мяу».
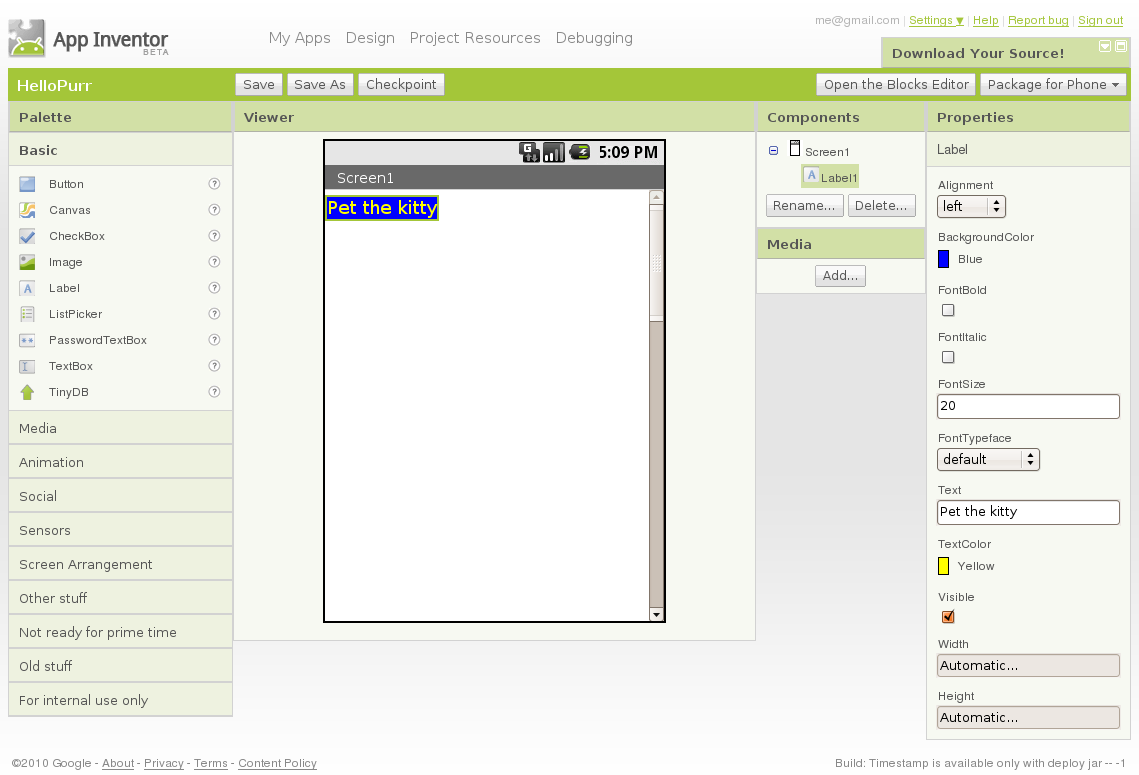
Создаем метку
- Перейдите в палитру и нажмите на Label, и перетащите его в окно просмотрщика. Далее введите текст метки.
- Посмотрите в окно настроек, там показаны настройки метки. В параметре «Text» вы можете указать текст метки, напишите там «Pet the Kitty» и нажмите Enter. Текст изменится как в окне просмотрщика, так и на телефоне.
- Измените BackgroundColor метки, который сейчас не задан. Также можете изменить цвет текста в параметре TextColor, в конце измените FontSize на 20.
Добавляем кнопку
Перейдите в палитру и перетащите Button в окно просмотрщика под метку. После этого вы увидите там прямоугольную кнопку. Вы можете нажать на неё, но ничего не произойдет, поэтому нам нужно определить действие при нажатии на кнопку.
- В окне Настройки показаны все параметры кнопки, если это не так, то нажмите на кнопку в окне просмотрщика. Нажмите на область под Image.
- Нажмите Add… потом выберите файл и намите ОК.
- После загрузки изображения, в окне просмотра вы можете увидеть кнопку с изображением кошки.
- Если внимательно< посмотреть на кнопку, вы увидите «Text for button 1» на ней, можно написать там «Pet Me» («покорми меня») или оставить пустым.
Чтобы добавить звук перетащите с палитры компонент Sound, после этого он появится внизу, как невидимый компонент. Нажмите на Sound1, и выберите источником файл с мяуканьем в параметре Source.
Воспроизводим звук при нажатии
Теперь сделаем так, чтобы кошка мяукала при нажатии.
- Посмотрите на окно Редактора блоков. Сейчас мы должны сделать так, чтобы при нажатии на кнопку проигрывался звук.
- Вверху вы видите кнопки Built-in и My Blocks, нажмите на My Blocks, ниже вы увидите колонку, которая содержит вкладки для каждого компонента: Button1, Label1, Screen1, и Sound1.
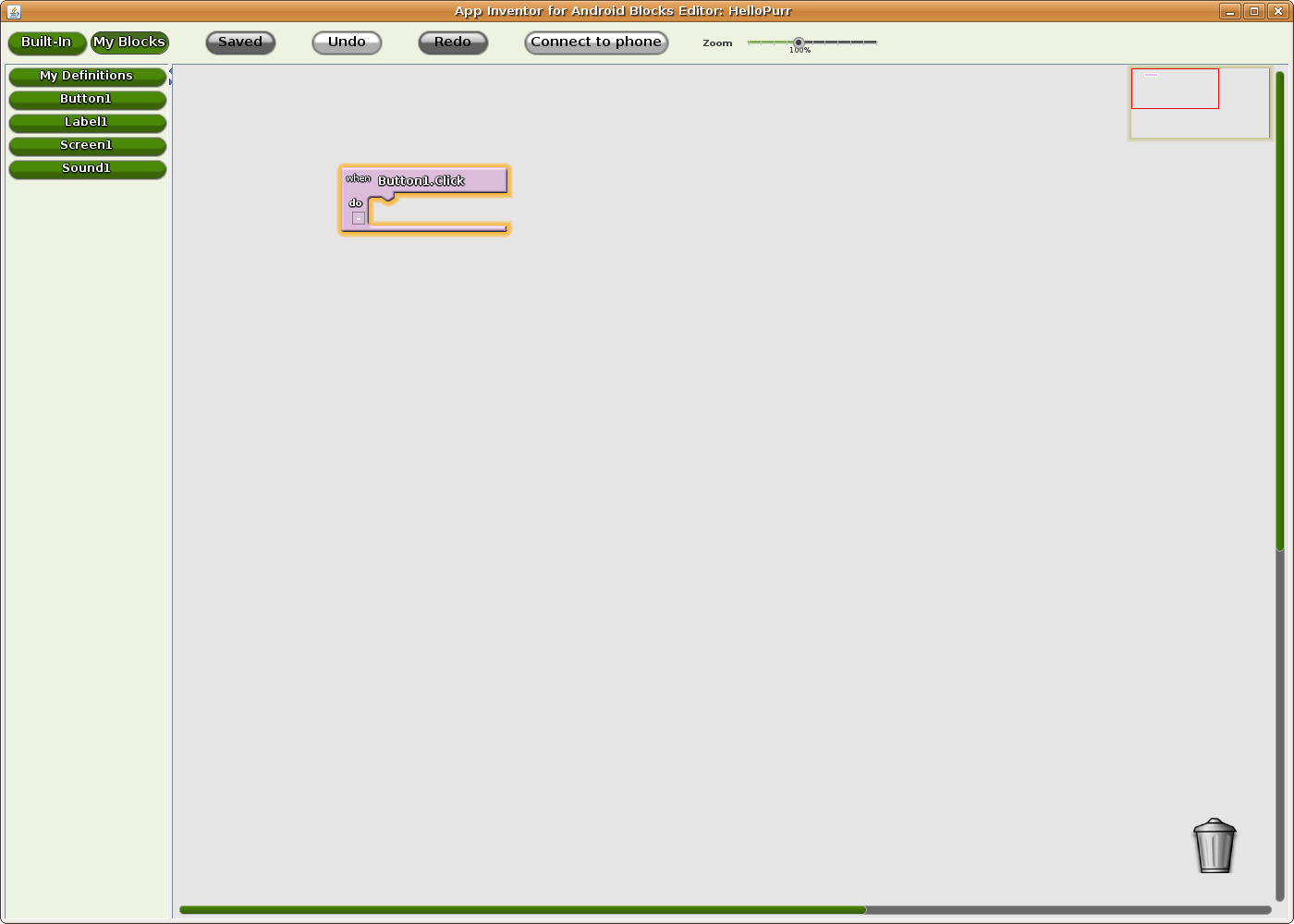
- Нажмите на Button1, далее выберите блок when Button1.Click сверху.
- Перетащите блок when Button1.Click на рабочее пространство
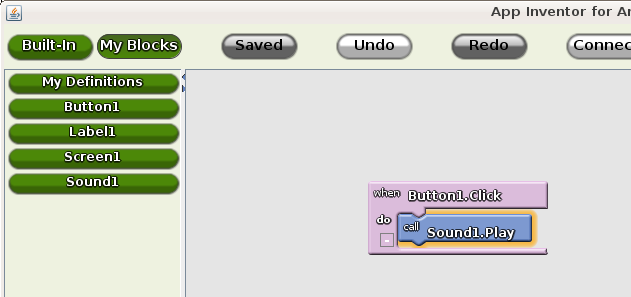
- Нажмите на Sound1 в My Blocks и переместите блок call Sound1.Play внутрь блока when Button1.Click.
- Теперь нажмите на кошечку, и вы услышите мяуканье, поздравляю!
Теперь ваше приложение работает, но только пока вы не отключите телефон.
В следующем уроке мы разберем как сохранить приложение и научим кошку новым трюкам.
Операционная система Android является одной из лидирующих ОС. Разработка мобильных приложений под ОС Android очень актуальна даже несмотря на то, что под Android разработано множество приложений самых разных форматов и жанров. Дело в том, что подчас трудно найти нужное приложение, а часто бывает и так, что у пользователя рождается идея создания собственного уникального приложения.
Для создания приложений под Android необходима определенная квалификация в программировании, что делает практически невозможным создание приложений людьми, не познавшими основы программирования.
В итоге за данную проблему взялся коллектив Массачусетского технологического института (МТИ). В его стенах была создана среда, которая позволяет каждому школьнику или домохозяйке создать приложение под ОС Android. В основе данной разработки лежит популярная среда по алгоритмике Scratch, которую также разработали в МТИ.
В данной статье мы рассмотрим алгоритм создания простого приложения под Android. В дальнейшем вы сможете повышать свой уровень в создании программ под мобильные устройства.
Постановка задачи
Создадим простейшее приложение, которое будет здороваться с нами по имени.
Содержание
- 1 шаг: Зарегистрироваться в Google
- 2 шаг: MIT App Inventor
- 3 шаг: Описание интерфейса пользователя
- 4 шаг: Программирование
- 5 шаг: Тестирование приложения
1 шаг: Зарегистрироваться в Google
На первом шаге необходимо зайти на сайт google.com и пройти регистрацию.
2 шаг: MIT App Inventor
IDE App Inventor находится в веб-пространстве, что сильно упрощает работу, так как ресурсы компьютера практически не используются (но для доступа к среде необходимо наличие интернета). Также не требуется знания языка программирования Java и Android SDK.
Ссылка для входа в среду программирования MIT App Inventor:
http://ai2.appinventor.mit.edu/
Напоминаем: при обращении на данный сайт от вас потребуется наличие аккаунта Google или Google Apps.
3 шаг: Описание интерфейса пользователя
После того как мы зашли на сайт и ввели свой логин и пароль, мы попадаем на страницу с проектами (при первом заходе данная страница будет пустой).
Разработка приложений происходит в 2 этапа:
Первый этап — проектирование интерфейса пользователя;
Второй этап — программирование (создание инструкций) приложения.
Создаем проект.
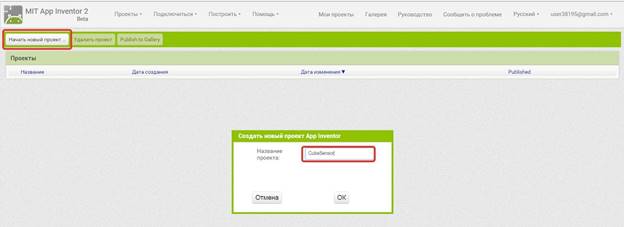
Для этого в меню выбираем Проекты → Начать новый проект. Появится окно для ввода названия проекта. При создании имени проекта нужно учитывать, чтобы имя отражало суть проекта (в имени запрещено использовать пробелы и другие спецсимволы).
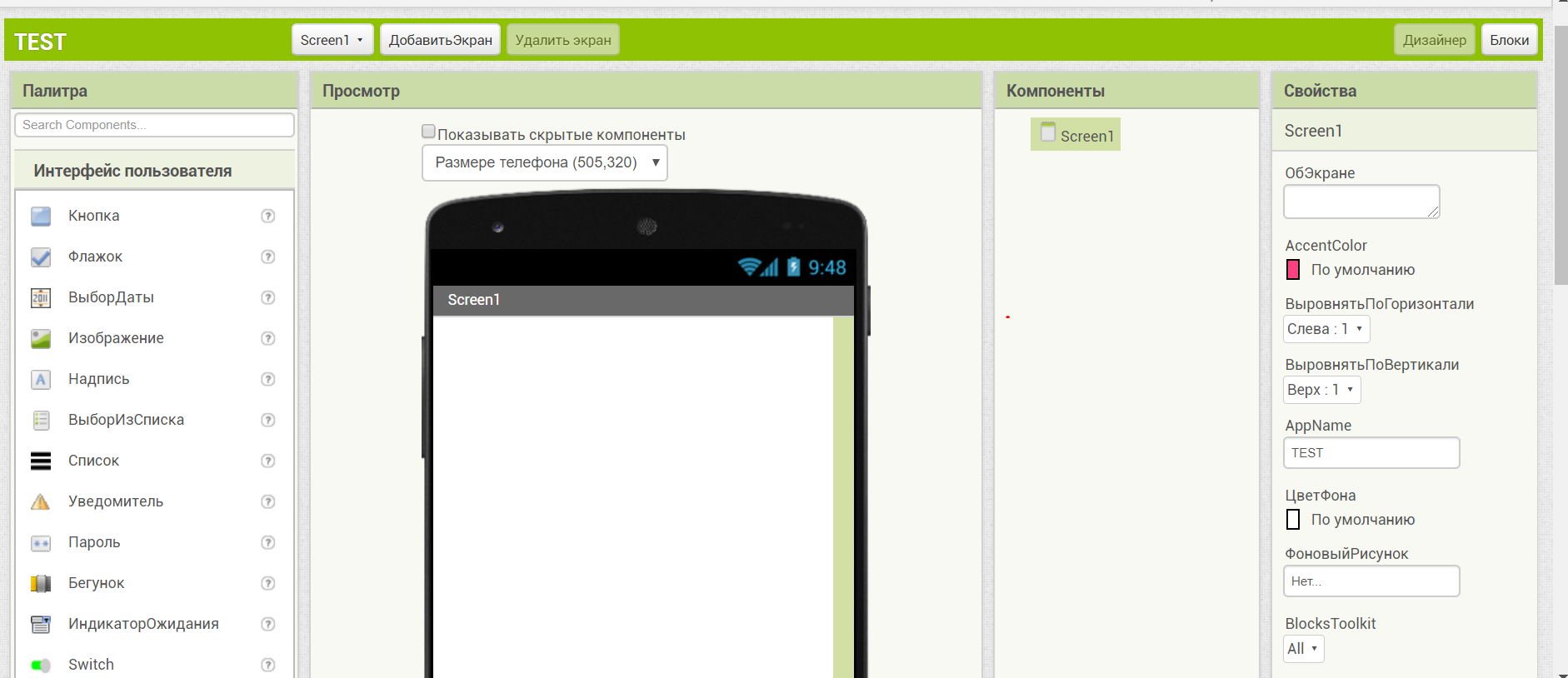
У нас появилась новая страница.
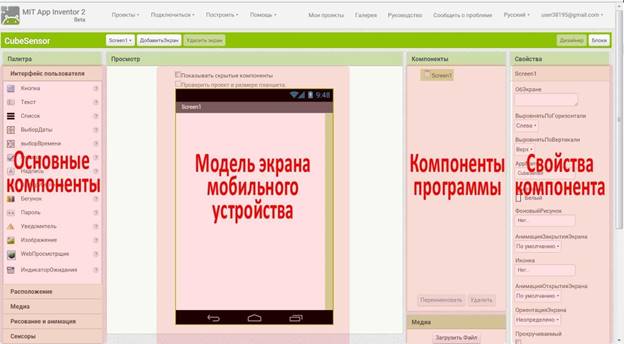
1 блок «Палитра» — это Встроенные модули и блоки. Данная группа блоков позволяет задавать определенные действия/функции созданным компонентам.
2 блок «Просмотры» — Модель экрана мобильного устройства для визуального отображения.
3 блок «Компоненты» — Компоненты программы инициализируемых объектов.
4 блок «Свойства» — Свойства компонентов.
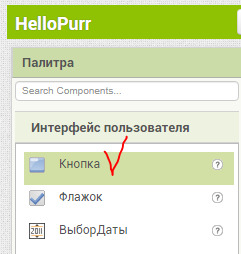
Для нашего приложения нужно выбрать 3 стандартных объекта из блока 1: Текстовое окно, кнопка и надпись.
Для этого из блока 1 переместим их по очереди в блок 2.
Если вы всё сделали правильно, объекты отобразятся в блоке 3.
Следующим шагом переименуем надпись на кнопке. В блоке 2 выберем кнопку (для этого необходимо просто нажать на нее) и перейдем в блок 4 «Свойства». В блоке «Свойства» необходимо найти свойства кнопки «Текст». Заменим «Текст для Кнопка1» на «ЖМИ!» или «Ответ».
4 шаг: Программирование
Сейчас у нас готов интерфейс приложения (визуальное отображение). Если мы его запустим или скачаем его на мобильное устройство, то оно запустится, но при нажатии на кнопки или при вводе текста не будет происходить ничего. Чтобы написать программу (инструкцию), мы перейдем в режим программирования. Для этого в правом верхнем углу нажмем на кнопку «Блоки». Как вы уже поняли, до этого мы были в режиме «Дизайнер», и для перехода обратно в этот режим необходимо нажать на кнопку «Дизайнер» возле кнопки «Блоки».
Проговорим еще раз, что должна делать наша программа.
Оператор вводит свое имя в поле «Текст»: «Петя». Далее оператор нажимает на кнопку «ЖМИ!» и в надписи 1 появляется надпись: «Здравствуй, Петя!»
В 1 блоке находятся элементы и функции, их называют компоненты, которые мы можем использовать. Для этого нужно необходимый элемент перетащить в рабочую зону. Компоненты делятся на встроенные и интегрированные.
Теперь перейдем непосредственно к созданию инструкции (программы). Мы это делаем составлением разных блоков в единую картину — это очень похоже на сборку пазла.
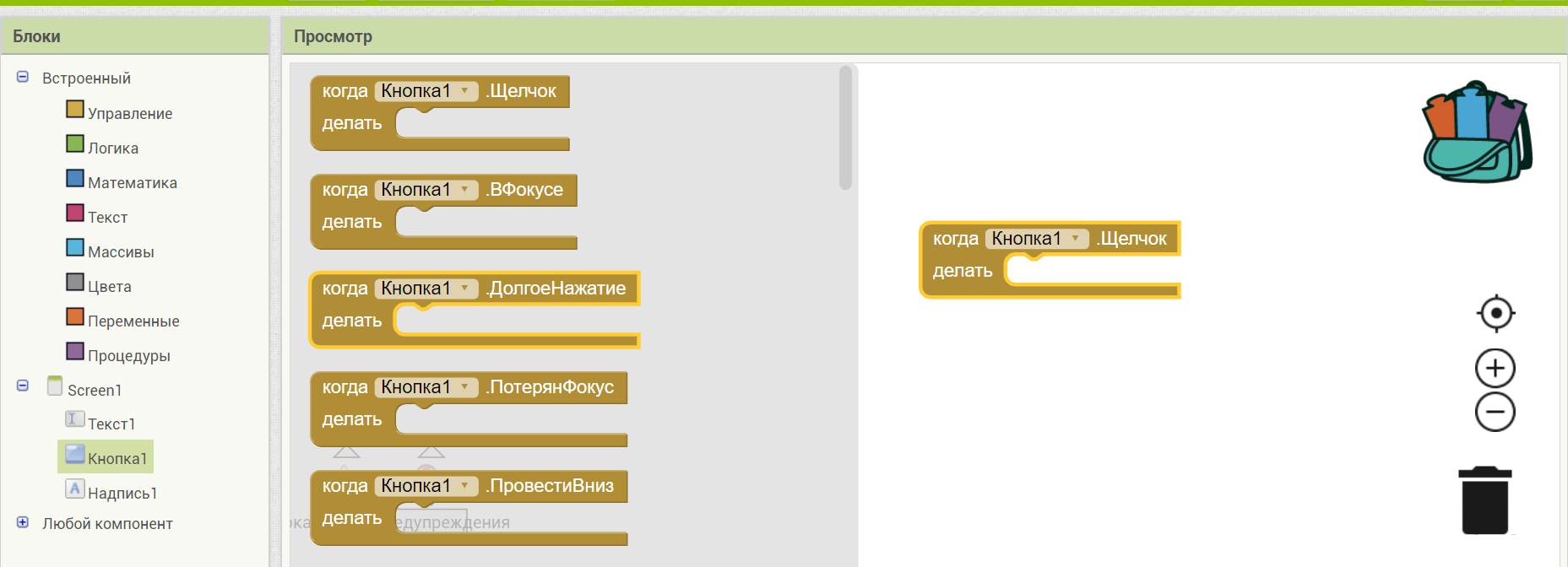
1 элементом для нашей программы будет срабатывание события — нажатие кнопки.
Для этого выбираем компонент «Кнопка 1» и выбираем функцию «Когда Кнопка1.Щелчок» и переносим ее на середину рабочей зоны.
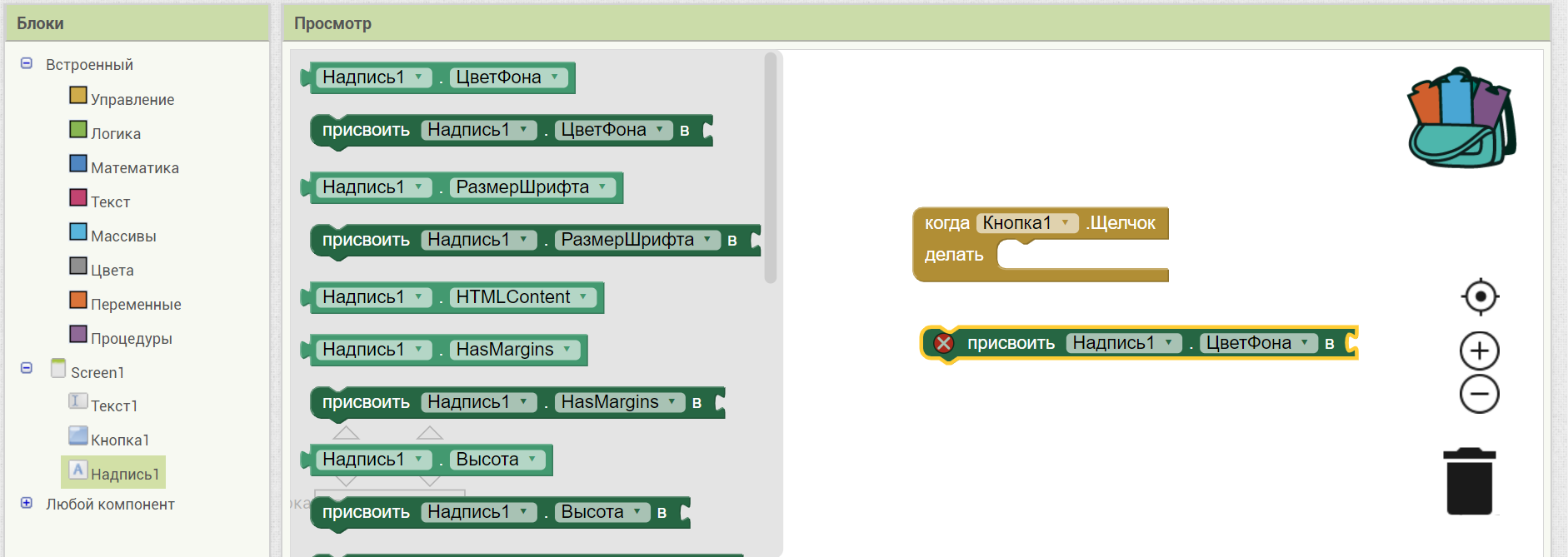
2 элементом для нашей программы будет элемент присваивание значений компоненту «Надпись1».
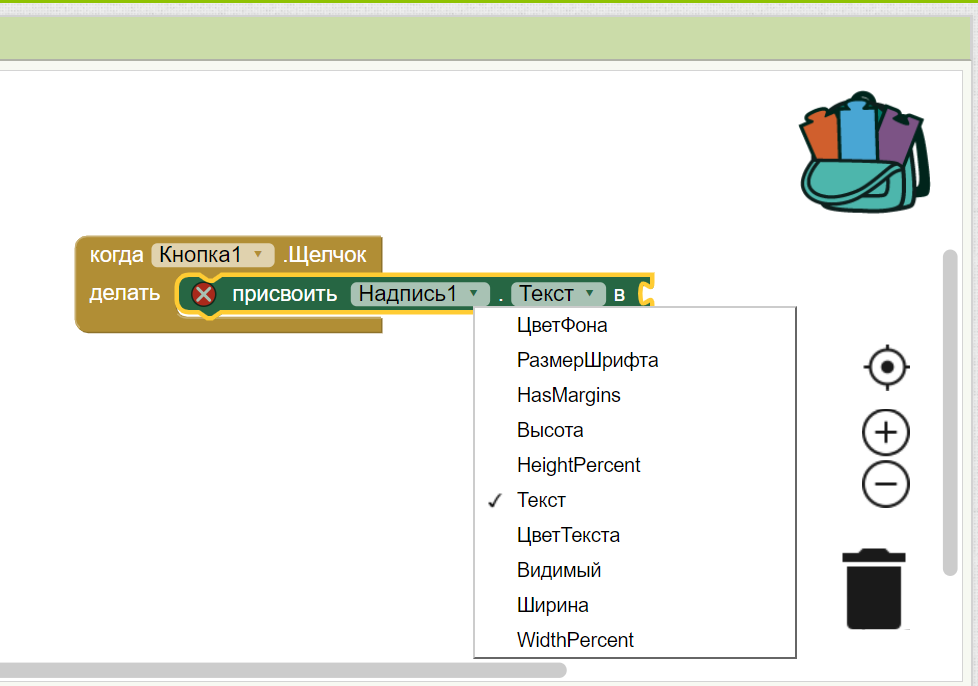
Для этого выбираем компонент «Надпись1» и выбираем функцию «Присвоить Надпись1.ЦветФона». Переносим и присоединяем к функции кнопки. Если мы сделали все правильно, прозвучит звуковой сигнал, похожий на щелчок. Далее меняем цвет фона на «Текст», так как мы работаем с текстовой информацией.
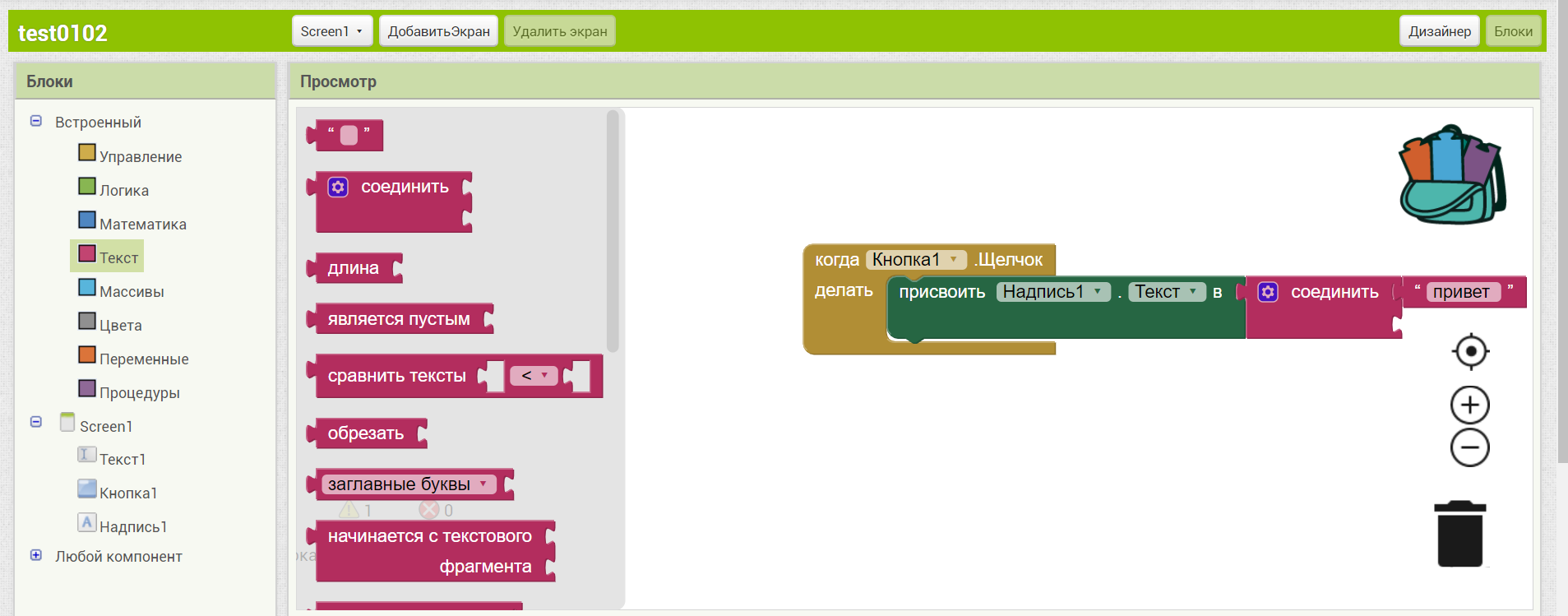
3 элементом нашей программы будет встроенный объект «Текст». Выбираем компонент «соединить». Этот элемент позволяет склеить текстовые фрагменты в единый текст. Этот элемент необходимо соединить с элементом «Присвоить Надпись1.Текст».
4 элемент — это текстовое поле. Изначально оно пустое. В данном блоке элементов мы пропишем статическую приветственную информацию. Для этого во встречных компонентах выбираем «Текст», далее выбираем компонент, прикрепляем к первому ярусу элемента «соединить». В этом блоке напишем наше приветствие: «Привет».
5 элемент. Нам необходимо соединить с приветствием имя, введенное в текстовое поле оператором. Для этого выберем объект «Текст1», выбираем элемент «Текст1.ЦветФона» и соединяем с блоком «соединить». Далее меняем цвет фона на «Текст», так как мы работаем с текстовой информацией.
Наша программа готова.
5 шаг: Тестирование приложения
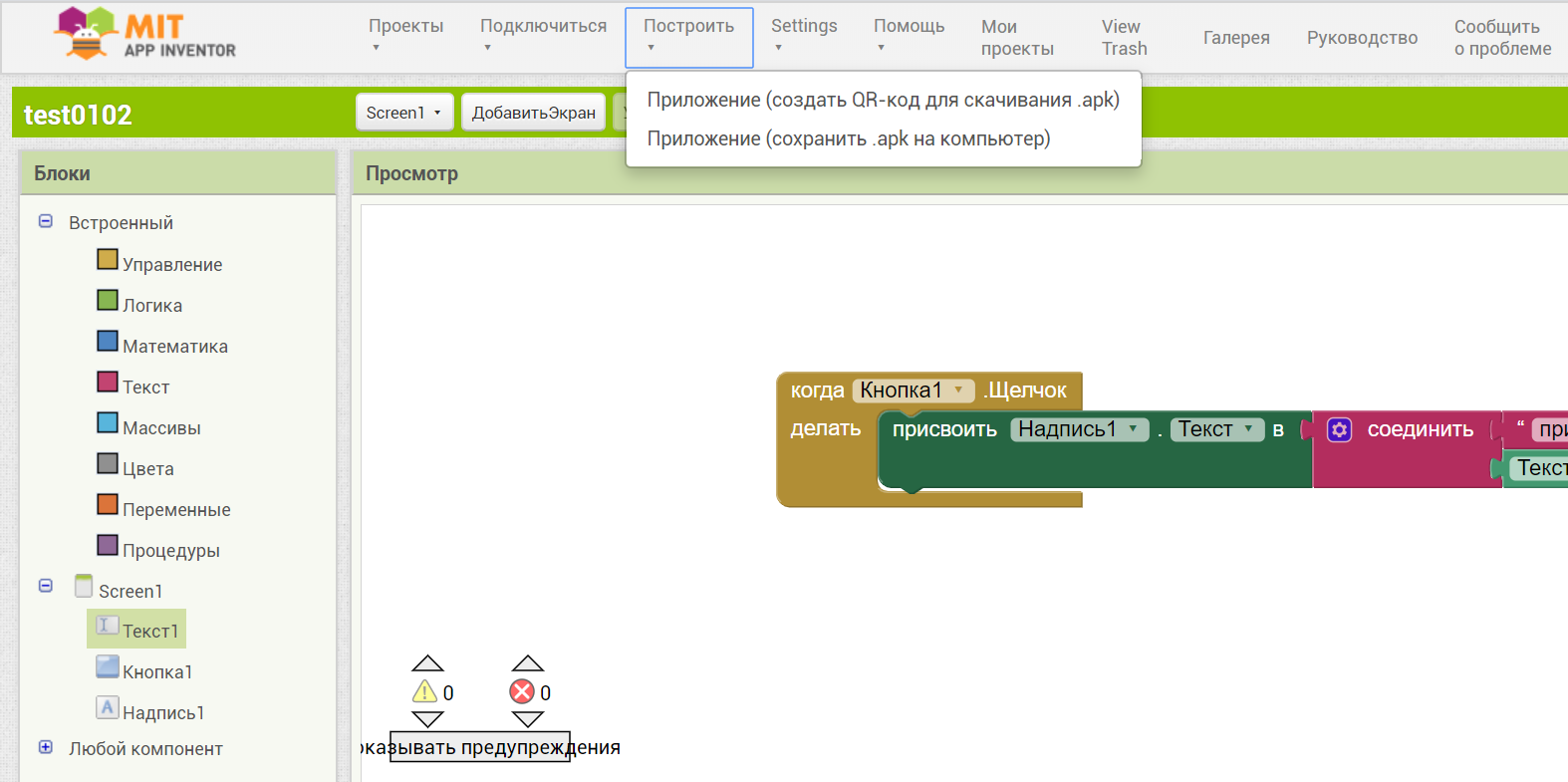
Первым делом мы смотрим на индикаторы в виде знаков ! и Х. Если возле этих знаков стоит цифра 0, то все сделано правильно.
Что означают данные знаки:
Знак ! означает, что в программе есть ошибки. С этими ошибками программа запустится, но будет работать некорректно.
Знак Х означает фатальную ошибку. С такими ошибками программа даже не запустится.
Цифра возле этих знаков показывает количество таких ошибок.
Если вы сделали все правильно, то ошибок не должно быть, и можно переходить к следующему этапу.
Чтобы закачать нашу программу на мобильное устройство, у App Invertor есть несколько вариантов.
Мы воспользуемся самым простым.
Чтобы закачать приложение, его нужно скомпилировать в APK-файл. И этот установочный файл перенести на мобильное устройство.
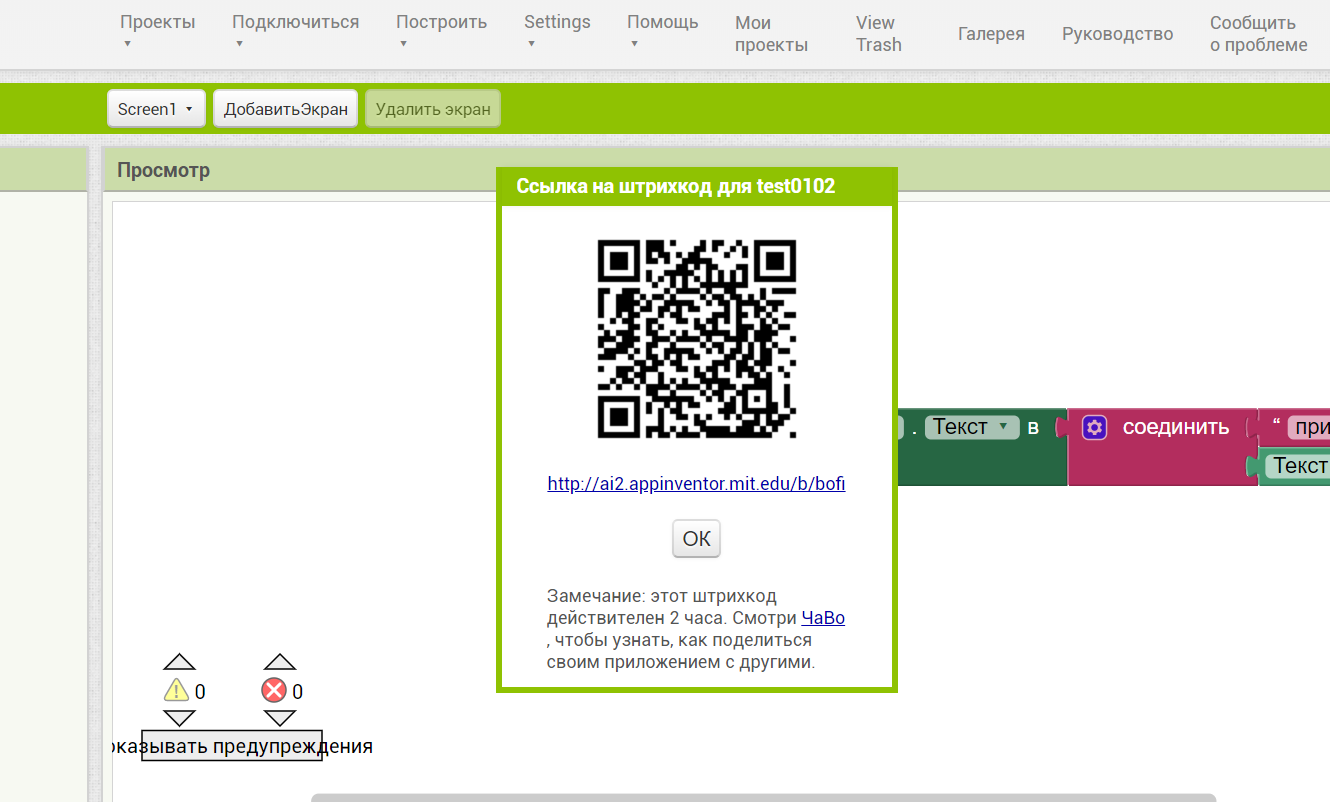
В верхнем меню мы выберем раздел «Построить», в подпункте выбираем «Приложение (Создать QR-код для скачивания. apk)». Программа сама скомпилирует программу и создаст QR-код. Если мы считаем этот код, наша программа автоматически скачается на мобильное устройство. Важное замечание: QR-код действителен 2 часа.
Поздравляем! Вы создали свое первое мобильное приложение!
Программирование
мобильных приложений в MIT App Inventor
Практикум
Авторы:
Ливенец Марина
Александровна
Ярмахов Борис Борисович
Оглавление
Глава 1. Введение. Среда MIT
App inventor. Интерфейс пользователя
1.1 Описание интерфейса пользователя
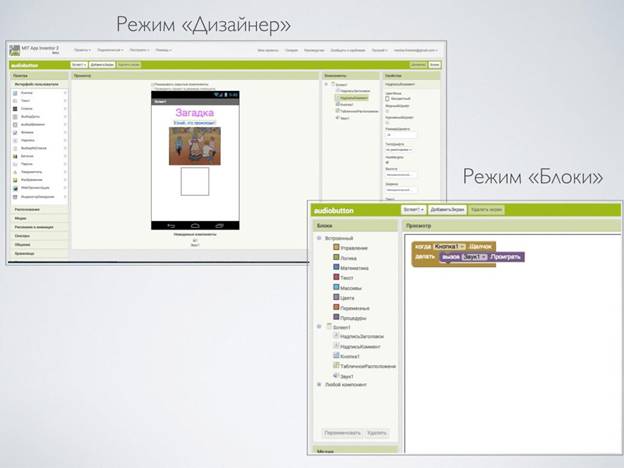
1.2 Режим “Дизайнер”
1.3 Экраны приложения
1.4 Режим “Блоки”
1.5 Функции режима “Блоки”
1.6 Загрузка и установка приложения на устройство
1.6.1 Если у вас есть мобильное устройство с OS
Android и Wi-Fi соединение
1.6.2 Если у Вас отсутствует мобильное
устройство с OS Android?
1.6.3 Если вы используете USB кабель
1.7 Загрузка .apk файла на мобильное устройство
1.8 Компоненты приложения
1.9 Разрешение экрана
1.9 Первое мобильное приложение
Глава 2. Практические приемы
создания приложений
2.1 Кнопки
Пример 2.1.1 Приложение “Загадка”
Пример 2.1.2 Приложение “SoundBoard”
Пример 2.1.3. Приложение “Отгадай-ка”
Пример 2.1.4 Приложение “Виртуальный кот”
2.2 Приложения с несколькими экранами
Пример 2.2.1 Приложение “Сказочные превращения”
2.3 Обмен данными между экранами
Пример 2.3.1 Приложение “Сказочные перемещения”
Пример 2.3.2 Приложение “Хамелеон”
2.4 Списки
Пример 2.4.1 Создание собственного цвета Пример 2.4.2 Приложение “Фонарик”
Пример 2.4.3 Приложение “Записная книжка”
Пример 2.4.4 Приложение
“Слайд-шоу” 2.5
Рисование
Пример 2.5.1 Приложение “Рисование”
Пример 2.5.2 . Приложение “Пишем на холсте”
Пример 2.5.3 . Приложение“
Конфетти” 2.6 Анимация
Пример 2.6.1 Приложение “Игра в мяч”
Пример 2.6.2. Приложение” Управляем движением
объекта”
2.7 Медиа
Пример 2.7.1 Приложение “Распознавание речи”
Пример 2.7.2 Приложение “Испорченный телефон”
Пример 2.7.3 Приложение “Переводчик”
Пример 2.7.4 Приложение “Видеоплеер”
Пример 2.7.5 Приложение “Mp3 плеер”
Пример 2.7.5 Приложение “Фотокамера”
2.8 Общение
Пример 2.8.1 Приложение “Sharing”
2.9 Сенсоры
Пример 2.9.1 Приложение “Где я?”
Пример 2.9.2 Приложение “Компас” 2.10 Математические функции
Пример 2.10.1. Приложение “Тренажер”
Пример 2.10.2. Приложение “Конвертер систем
счисления”
Глава 3. Организация проектной
деятельности
3.1 Совместная разработка приложений
3.2
Рекомендации к созданию итогового проекта — приложения
Глава 1. Введение. Среда MIT App inventor.
Интерфейс пользователя
MIT App Inventor (http://ai2.appinventor.mit.edu/) — облачная среда визуальной разработки приложений для
платформы OS Android, работа в которой не требует знания языка программирования
Java и Android SDK, достаточно знания элементарных основ алгоритмизации. Для
работы в MIT App Inventor необходимо наличие Google или Google Apps аккаунта,
а построение программ осуществляется в визуальном режиме с использованием
блоков программного кода.

1.1 Описание интерфейса пользователя
После входа в MIT App Inventor пользователь попадает
на страницу, где отображается список его проектов. Все созданные проекты
хранятся в папке Мои проекты.


создаваемое приложение в среде MIT App Inventor это новый проект (меню Проекты
— Начать новый проект). Нажатие кнопки “Удалить проект” — удаляет созданный
проект. Переход к списку проектов из окна разработки по по ссылке “Проекты/Мои
проекты».
Разработка мобильного приложения в MIT App Inventor http://ai2.appinventor.mit.edu/ происходит в 2 этапа. Первый этап — проектирование
интерфейса пользователя “Как это будет выглядеть”, второй — программирование
компонент приложения “Как они будут себя вести”.

Эти два процесса реализуются в отдельных окнах, по сути
это два разных режима работы в среде с MIT App Inventor.
1.2
Режим “Дизайнер”

режим в котором создается интерфейс (“внешний вид”) приложения” . Данный
режим используют для выбора и размещения различных компонент приложения:
кнопок, текстовых полей, изображений и др., которые отображаются на экране
вашего устройства, при запуске приложения.
Интерфейс для разработки дизайна проекта состоит из
следующих основных элементов:
Палитра
включает наборы (группы) компонент будущего приложения.
Компонентами называются функциональные элементы
приложения, такие как кнопки, изображения, текст, поля для ввода текста, дат,
интерфейсы для подключения к разным датчикам вашего Android-устройства —
акселерометр, GPS, базы данных и др. Некоторые компоненты являются частью
графического дизайна, например, кнопки, а некоторые — невидимы на экране
устройства, например, таймер, сенсоры или видеоплейер.
Просмотр — экран вашего приложения. Точнее один
из экранов. В приложении можно использовать несколько экранов, где будут
производиться различные действия. Например, на первом экране у вас инструкция к
приложению а на втором экране, собственно, приложение — его функциональная
часть.
Компоненты — здесь расположен список
компонентов, которые вы уже используете в своем проекте.
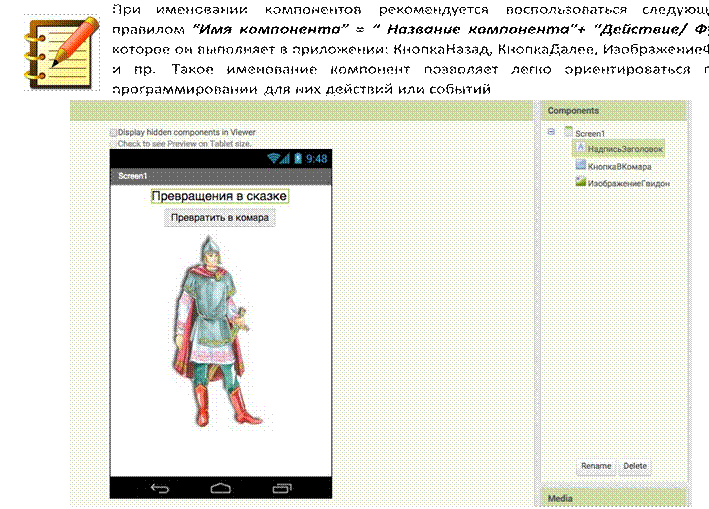
Именование компонентов приложения

Свойства — в этой части экрана
устанавливаются свойства компонент вашего приложения, например: цвет, размер
шрифта, источники изображений и звуков, надписи, первоначальное значение и
другие.
Медиа — список используемых медиафайлов
(изображений, видео-, аудио-роликов и т.п.)
О размерах используемых файлов

— это не тот случай, когда в него внедрены фильмы или большие коллекции аудио
записей. Желание встроить в приложения большие графические и звуковые файлы,
может привести к тому, что оно не только будет долго загружаться, но и займет
достаточно много памяти на самом мобильном
устройстве.
1.3 Экраны приложения
Проект приложение может состоять из множества экранов.
Для работы с экранам «Screen», в окне разработки есть кнопки добавления
экрана — «Добавить Экран и удаления экрана — “Удалить Экран”. Запуск приложения
всегда начинается со стартового экрана, дизайн которого может включать набор
компонент для перехода на другие экраны.


среде MIT App Inventor количество экранов не должно превышать 10. При
создании 11 экрана выдается предупреждение о превышении допустимого
количества экранов.
1.4 Режим “Блоки”
Режим “Блоки” используется для программирования
поведения вашего приложения и его компонент, каким образом выбранные вами
компоненты, будут реагировать на различные действия пользователя.

В режиме “Блоки” используются три группы Блоков:
Основные группы Блоков используемых при создании
приложений:
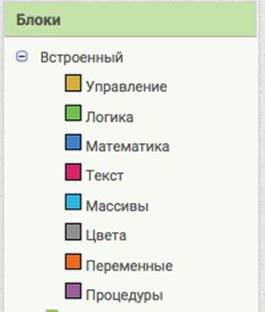
1.
Встроенные
блоки
Данная группа блоков позволяет задавать определенные
действия/функции созданным компонентам.

•
Управление— содержит общие для
всех компонент блоки ветвления, цикла, работы с несколькими экранами и пр.
•
Логика— содержит блоки для
использования логических функций в приложении
•
Математика- содержит набор
математических блоков
•
Текст — включает набор текстовых
блоков
•
Массивы — содержит блоки для
работы с массивами/списками
•
Цвета — определяет блоки по
работе с цветами
•
Переменные — блоки позволяющие
определять и устанавливать значение глобальных и локальных переменных
•
Процедуры — содержит блоки,
позволяющие определять процедуры и функции, с параметрами или без них, внутри
приложения
•
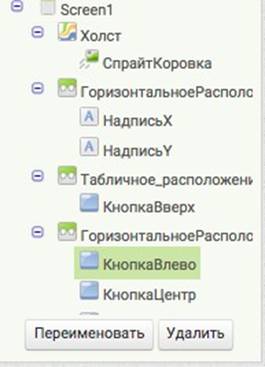
Блоки действий/событий для компонентов вашего приложения
(Группа Screen 1). Задает действия компонентам конкретного приложения. При
выделении нужного компонента, отображаются доступные для него блоки.

•
Любой
компонент. Данная группа блоков позволяет организовать и управлять в приложении
большим количеством однотипных компонент, например 20 спрайтами или 40
кнопками.
Конструкции из блоков
собираются в поле Просмотр.

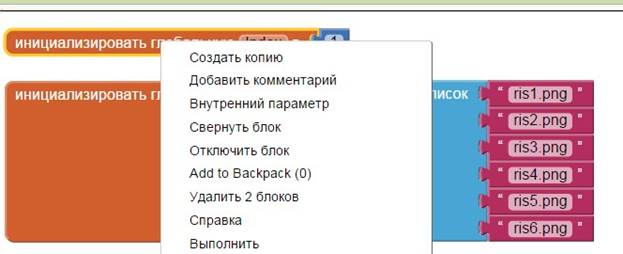
1.5 Функции режима “Блоки”
При работе в режиме “Блоки” часто используются
следующие его функции:
•
Свернуть/Развернуть блок.
Функция “Свернуть блок” используется для оптимизации
места на экране, при создании приложений с большим программным кодом.

После выполнения функции “Свернуть блок”, конструкция
блоков принимает следующий вид:

Чтобы развернуть блок, необходимо щелкнуть по
конструкции правой кнопкой мыши и выбрать меню “Развернуть блок”
•
Добавить комментарий
Комментирование блоков полезно при написании любых
программ, вы оставляете комментарий для пояснения действий и событий, которые
заложены в этой конструкции.
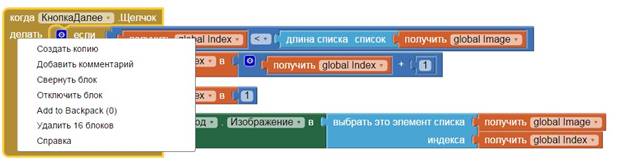
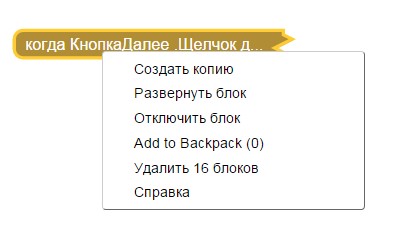
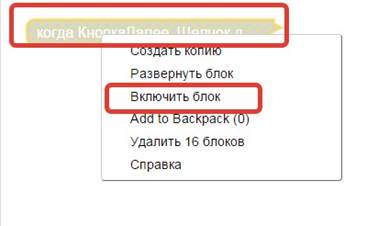
•
Отключить/Включить блок

Данная функция может использоваться при тестировании
программ, чтобы не удалять блоки, когда вы сомневаетесь в правильности их
использования. Вместо удаления в корзину, на время можно отключить их
использование.

•
Удалить блоки
Блоки удаляются без перетаскивания в корзину
•
Выполнить
Функция позволяет запустить к исполнению любую часть
кода и используется при тестировании программ. В этом случае необходимо иметь
подключение к эмулятору.
•
Копирование блоков
Копировать блоков внутри экрана, можно используя
контекстное меню, Для этого необходимо щелкнуть правой кнопкой мыши на нужной
конструкции блоков и выбрать “Создать копию”

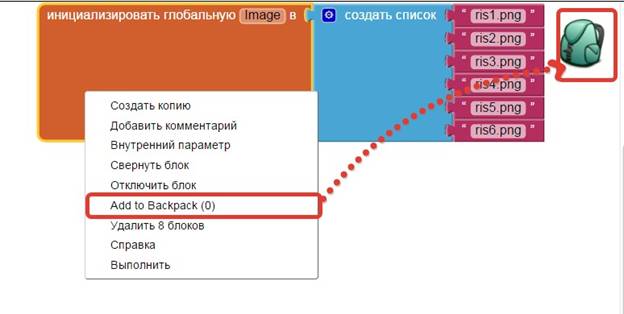
•
Копировать блок в рюкзак

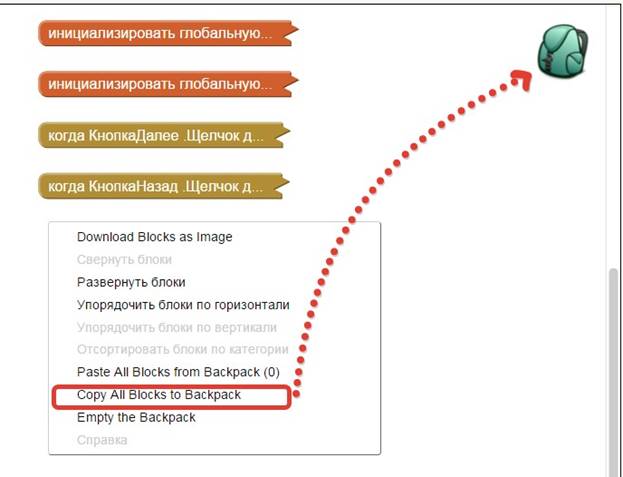
•
Копировать все блоки в рюкзак

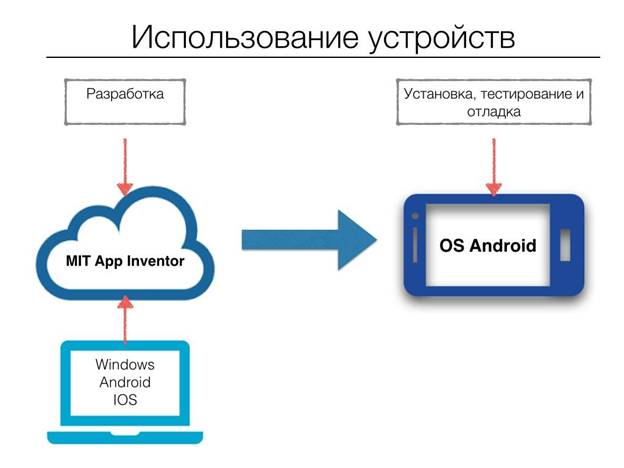
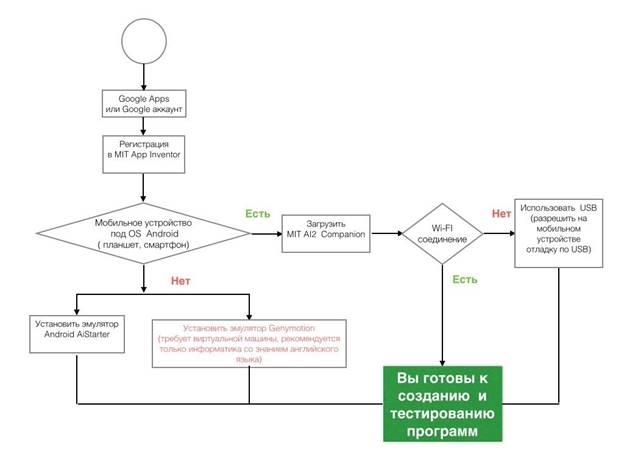
1.6 Загрузка и установка приложения на устройство

приложения происходит в облачной среде MIT App Inventor.
Тестирование и отладка происходит на мобильном
устройстве.
Рекомендуется
для разработки использовать настольный ПК или ноутбук, а для
отладки и тестирования -мобильное устройство с
предустановленным приложением MIT App Inventor Companion, которое позволяет
считывать QR код созданного вами мобильного приложения для установки его на
ваше устройство.

Способы загрузки приложения на устройство:
•
в исходном коде (файл c расширением .aia)
Исходный код в формате .aia позволяет редактировать
приложение. Исходный код генерируется со страницы проекта меню Проекты /
Экспортировать выбранные проекты (.aia) на Мой компьютер.
•
в виде исполняемого файла ( файл c расширением .apk)
Файл приложения .apk генерируется в App Inventor
в меню Построить — Приложение (сохранить .apk на компьютер). Файл .apk
является исполняемым приложением, которое работает на устройстве.
•
в виде QR- кода приложения
Генерируется с помощью команды меню Построить —
Приложение (создать QR код для скачивания .apk).


кода и установки приложения на мобильное устройство необходимо установить
приложение MIT AI2 Companion App из Google Play. на мобильное устройство.
При установке ваших приложений .apk на мобильное
устройство, необходимо разрешить установку приложений из неизвестных
источников (НастройкиПриложения-Неизвестные источники).
1.6.1 Если у вас есть мобильное устройство с OS Android и Wi-Fi
соединение
1.
На мобильном устройстве загрузить и установить из магазина Google Play
приложение MIT AI2 Companion App.

2.
Подсоединить компьютер на котором вы работаете и мобильное устройство к
сети с доступом к интернет, например, через Wi-Fi.
3.
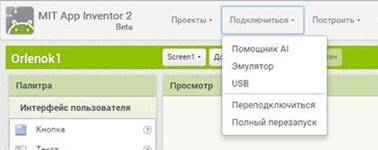
На компьютере открыть проект, который нужно протестировать, и выбрать в
меню Помощник->Помощник AI.

4.
На экране компьютера появится QR код вашего приложения.

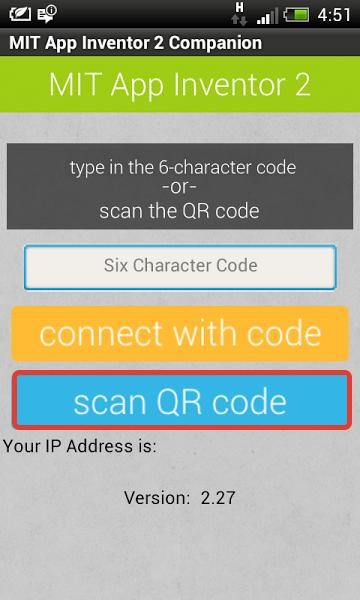
5 Запустить MIT Ai2 Companion на мобильном
устройстве и нажать Scan QR code. Через несколько секунд приложение
появится на вашем устройстве.

1.6.2 Если у Вас
отсутствует мобильное устройство с OS Android?
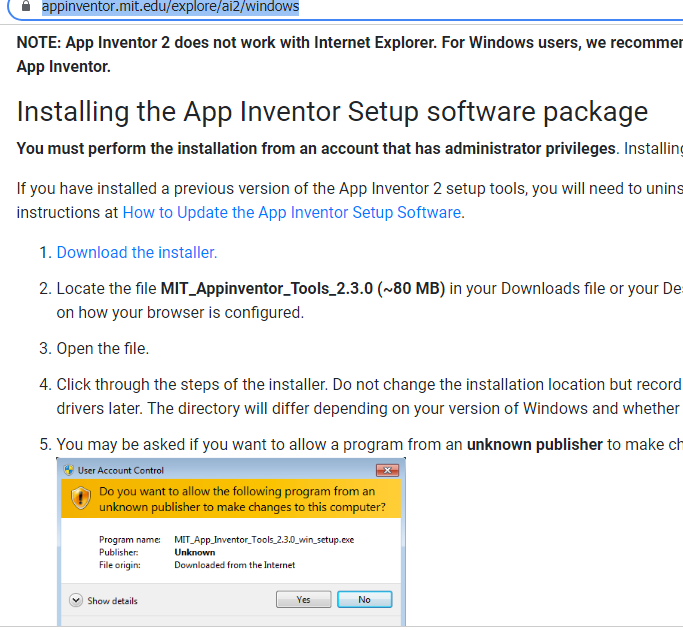
1. Загрузить и установить специальное программное
обеспечение App Inventor Setup
Software
•
Для
Mac OS X ( англ. Instructions
for Mac OS X)
•
Для ОС Windows ( англ. Instructions for Windows)
•
Для Linux (англ. Instructions for GNU/Linux)
2.
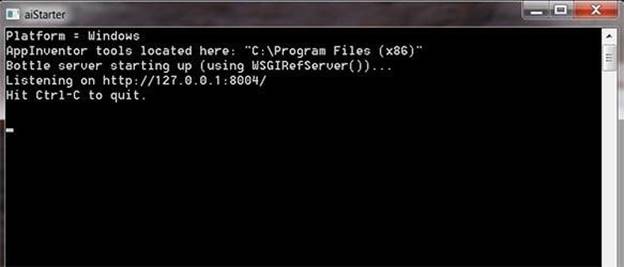
Запустить aiStarter (только для Windows & GNU/Linux)

aiStarter будет успешно запущен, если отображается
окно следующего вида:

3.
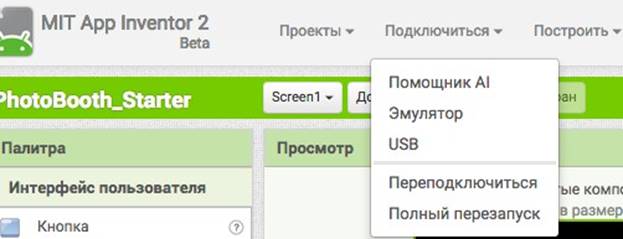
Перейти в окно проекта в MiT App Inventor и выбрать меню Подключиться
-> Эмулятор.

Окно эмулятора имеет следующий вид:

1.6.3 Если вы используете USB кабель
1.
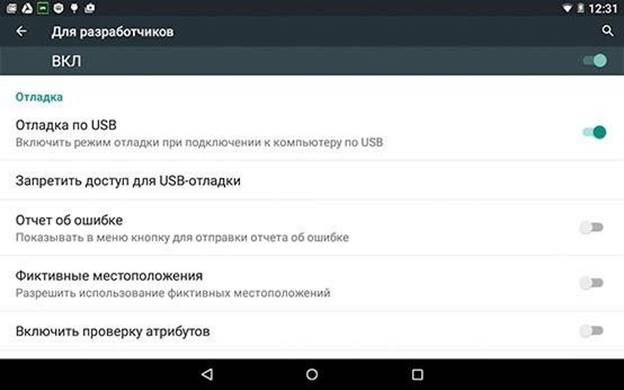
Подготовить устройство для использования USB (Включить отладку по USB).

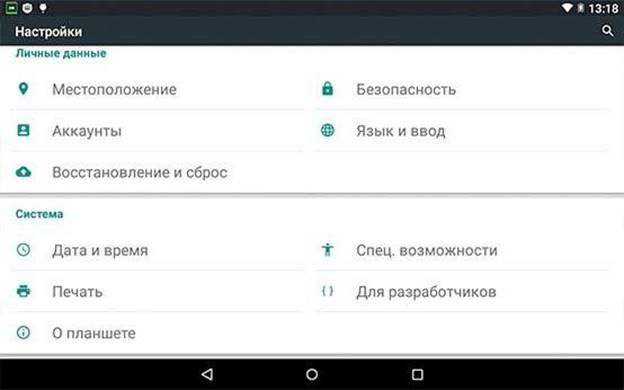
На Android устройстве, перейти в меню Настройки
системы-> Для разработчиков, и включить пункт меню Отладка USB.

На большинстве устройств, работающих под управлением
Android 3.2 или старше, выбрать опцию в Настройки-> Приложения->
Разработка.

для разработчиков. На Android 4.2 и старше, Функция для разработчиков по
умолчанию скрыта. Чтобы включить данную функцию, перейдите в меню
Настройки->О телефоне и нажмите номер сборки семь раз. Далее необходимо
вернуться к предыдущему экрану,
чтобы найти меню Для разработчиков, в том числе
«USB Debugging».
2.
Подключить мобильное устройство к компьютеру
Подключить Android устройство к компьютеру с помощью
кабеля USB, убедиться, что устройство подключается как «запоминающее
устройство»,а не как «медиа-устройство».

На
Android 4.2.2 и старше, при первом подключении мобильного устройства к
компьютеру появится экран с сообщением Разрешить USB-отладку, для подключения
его к компьютеру нажмите «ОК».
3.
Проверить соединение
Убедитесь в том, что ваш компьютер подключен к
мобильному устройству.
4 . Скопировать файл .APK, сохраненный на вашем
компьютере, в папку на мобильном устройстве.
1.7 Загрузка .apk файла на мобильное устройство
Загруженный для установки .apk файл приложения
хранится на мобильном устройстве в каталоге Download. Доступ к нему можно
получить с помощью приложения “файловый менеджер”.
Для разных OS Andriod версии одного и того же
приложения могут перезаписываться в различных вариантах. Новое приложение
может быть установлено на место старого, или в виде новой версии c
модифицированными именем.
Рекомендуется периодически в каталоге Download
удалять старые версии приложения.
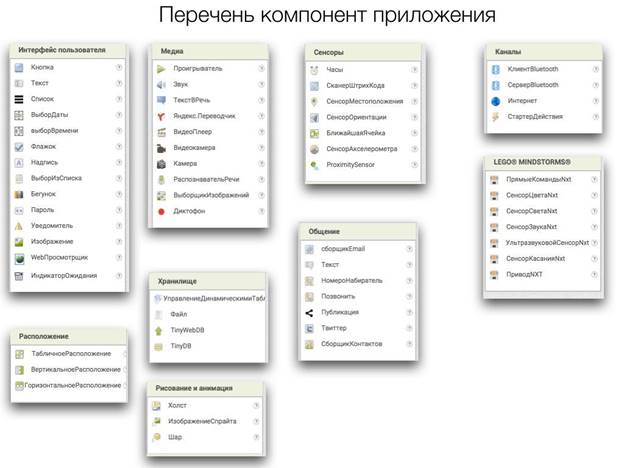
1.8 Компоненты приложения

Компоненты приложения размещаются на экране в режиме
“Дизайн”. Все компоненты разделены на несколько групп.
•
Интерфейс пользователя включает такие компоненты как
кнопка, текст, флажок, надпись и другие, которые позволяют приложению
взаимодействовать с пользователем.
•
Расположение — компоненты, отвечающие за макетирование
экрана, позволяют размещать компоненты интерфейса пользователя горизонтально,
вертикально, или в ячейки таблицы. В среде MIT App inventor нет
форматирования, позволяющего задавать интервалы между определенными
компонентами, поэтому для макета и задания расстояния и пространства между
элементами используются компоненты группы расположения с определенными
заданными свойствами, например высота или ширина.
•
Медиа — компоненты, позволяющие задействовать в приложении
различные медиа инструменты: устройства, микрофоны и наушники, камеру, звуки
и аудиофайлы и другое
•
Рисование и анимация — группа компонент, позволяющих
рисовать или создавать анимацию в приложении.
• Хранилище
— компоненты, позволяющие передавать
значения внутри приложения и сохранять какие -либо данные приложения на внешнем
устройстве.
•
Сенсоры — группа невидимых компонент, позволяющих
использовать в приложении данные, полученные с различных сенсоров и датчиков
мобильного устройства.
•
Общение — компоненты, обеспечивающие связь с социальными
сетями. позволяющие делиться информацией, получать доступ к контактам
устройства и пр.
•
Каналы — компоненты, позволяющие запустить какое-либо
внешнее действие из приложения: другое приложения на мобильном устройстве,
камеру, поиск в сети интернет или открыть веб-страницу.
•
LEGO® MINDSTORMS® — компоненты
обеспечивающие управление LEGO®
MINDSTORMS® NXT с использованием Bluetooth.
1.9 Разрешение экрана
При работе в среде MIT App Inventor штатное
разрешение экрана 320х480 пикселей.
Создание приложения в ней требует установки связи положения
и размера каждого компонента с разрешением экрана.
Различные мобильные устройства имеют разные разрешения
экранов. Вид приложения на смартфоне и семидюймовом планшете будет выглядеть
по разном, и на планшете все компоненты могут быть в 1,5 раза крупнее. При
разработке приложений для различных экранов лучший способ задания свойств
некоторых компонентов в в процентах от размера экрана.
1.9 Первое
мобильное приложение
Рассмотрим алгоритм создания приложения на примере
проекта, имитирующего игральный кубик, который будет выкидывать кубик с нужным
количеством кружков, если мобильное устройство тряхнуть.
Изображения для создания приложения (Скачать)

шагов алгоритма требуется, чтобы на вашем мобильном устройстве была предустановлено
приложение MIT AI2 Companion.
Алгоритм
работы:
1.
Создать Google аккаунт, лучший вариант Google Apps!! или использовать созданный
ранее.
2.
Войти в среду визуального программирования MIT App Inventor по ссылке
http://ai2.appinventor.mit.edu/

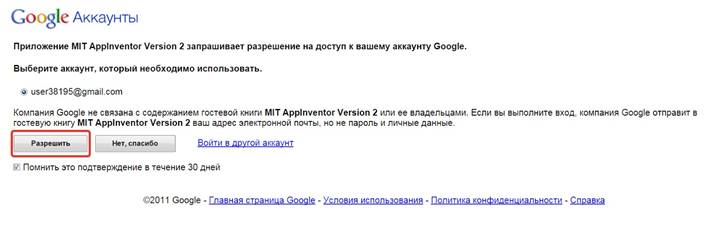
3.
Выбрать “Разрешить”

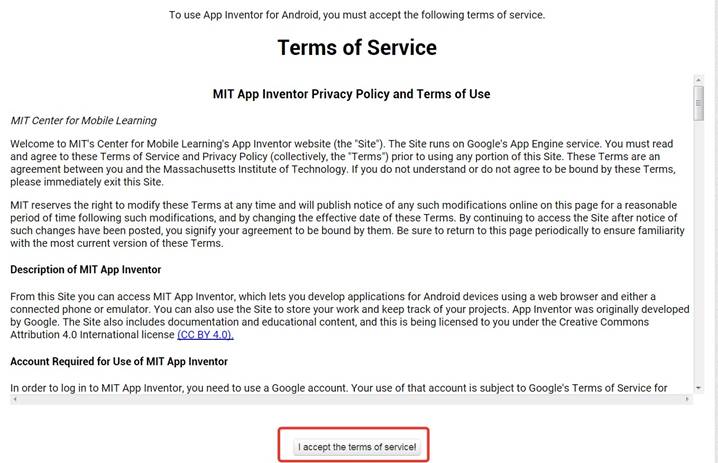
4.В окне “Terms of Service выбрать” I accept the
terms of service”

5. В окне “Welcome to App Inventor 2” выбрать “Continue”

6.Выбрать язык “English-> Русский”

7.
Создать новый проект “Начать новый проект->CubeSensor”

8.
Рабочий экран среды визуального программирования будет выглядеть
следующим образом:

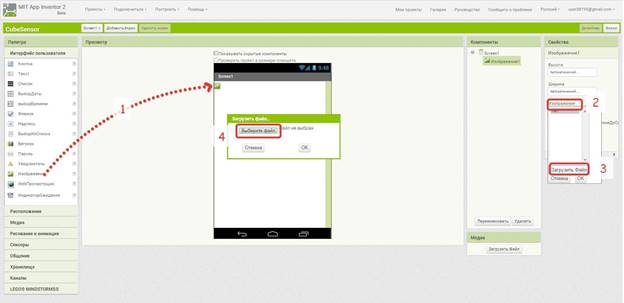
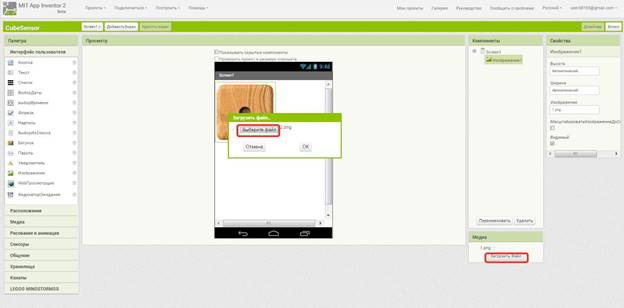
9.
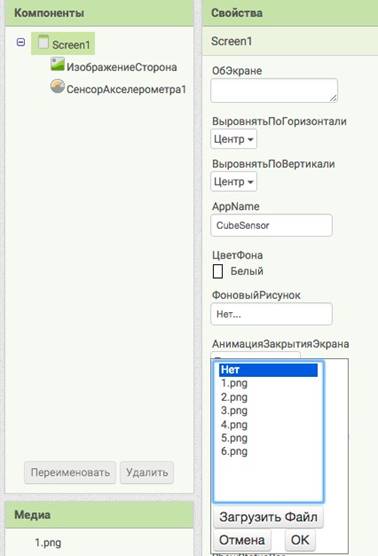
Перенести компонент Изображение в окно экрана мобильного устройства,
выбрать Изображение->Загрузить в свойствах компонента.

10.
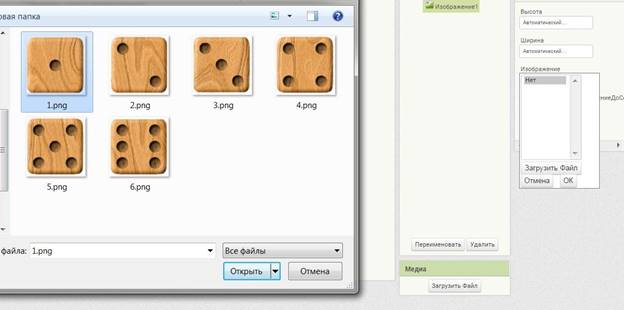
Загрузить графический файл для компонента Изображение.

11.
Загрузить последовательно 5 графических файлов (сторон кубика) с
помощью функции ”Загрузить файл”.

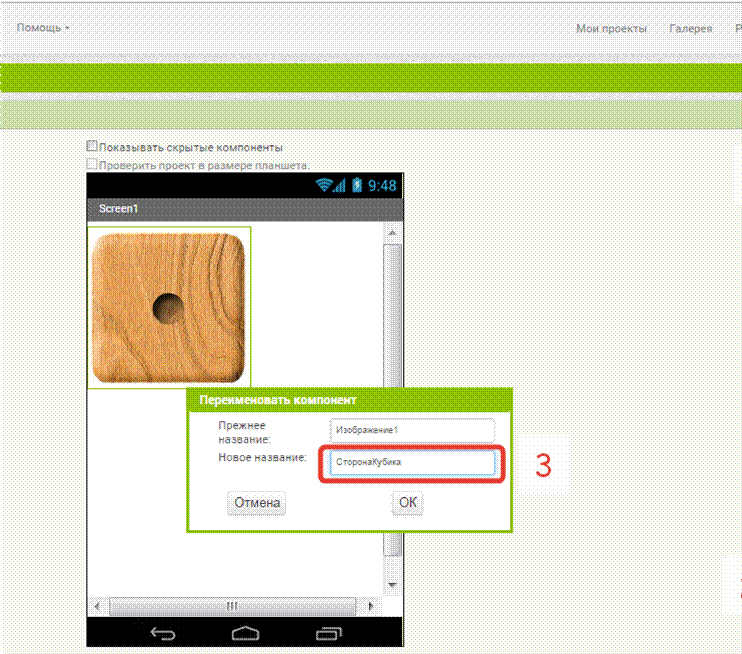
12.
Переименовать компонент Изображение1 в СторонаКубика
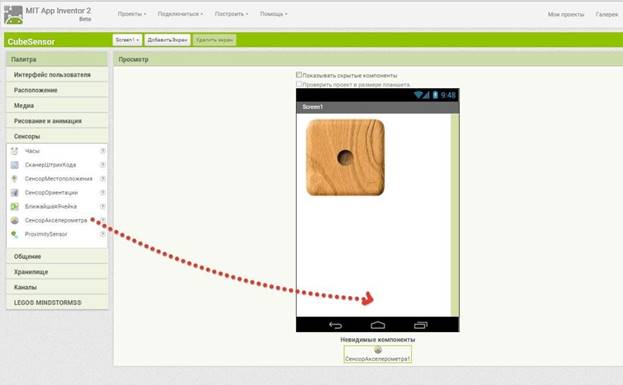
13.
 |
Выбрать в группе Сенсоры -> СенсорАкселерометра и перенести его в область
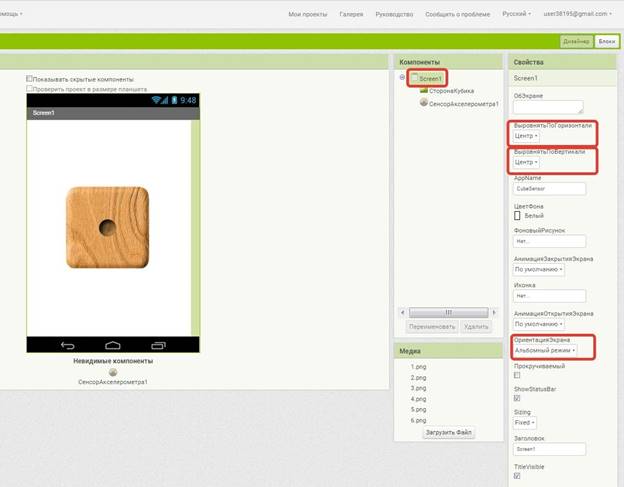
экрана мобильного устройства

14.
Выбрать компонент Screen1 и установить его свойства ВыровнятьПогоризонтали,
ВыровнятьпоВертикали, ОриентацияЭкрана

15.
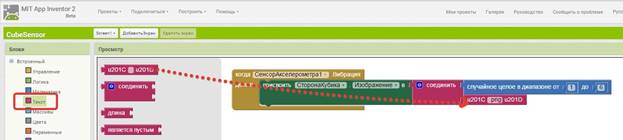
Перейти в режим Блоки в меню справа, выбрать СенсорАкселерометра1
и перетащите блок когда.СенсорАкселерометра1.Вибрация в поле блоков
программы. Данный блок будет запускаться как только устройство будет
подвержено вибрации.

16.
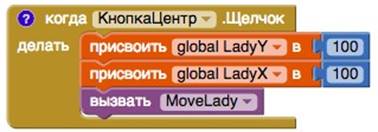
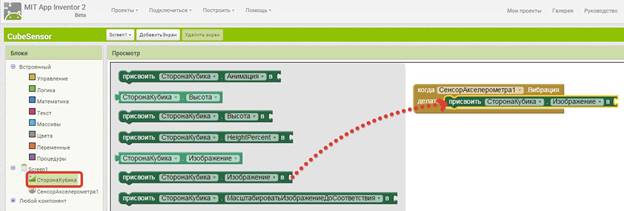
Выбрать компонент СторонаКубика1 и перенести блок присвоить.СторонаКубика1.изображение
в поле блоков программы. Данный блок выводит изображение графического файла
на экран мобильного устройства.

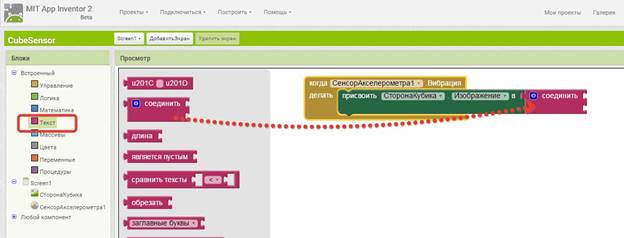
17.
Для изображений сторон кубика (файлы 1.png-6.png) имя файла изображения
формируется с помощью функции “соединить”: случайное число в диапазоне от 1
до 6 ( у нас 6 сторон кубика), плюс расширение графического файла .png.

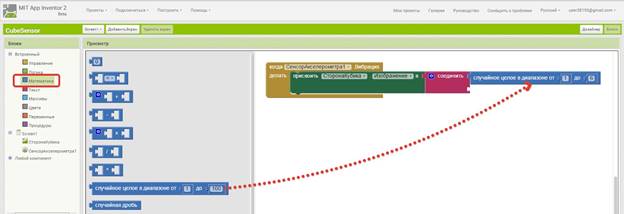
18.
Выбрать Математика->Случайное целое от 1 до 100 и установить значения
диапазона от 1 до 6.

19.
Добавить блок , и вписать туда текст “.png” для
последующего соединения со случайным значением от 1 до 6.

20. Оформить приложение и
установить иконку в свойствах компонента Screen1.

21.
Программа готова, необходимо загрузить ее на мобильное устройство для
этого нажать Построить->Приложение (Создать QR-код для скачивания .apk)

22.
Получить QR-код программы

23.
Запустить на мобильном устройстве MIT AI2 Companion App и
просканировать QRкод приложения

24.
Установить приложение на мобильное устройство.

24. После завершения установки, открыть
приложение при помощи иконки на рабочем столе или в меню «Все приложения».
Глава 2. Практические приемы создания
приложений
Объекты (компоненты) приложения могут реагировать на
определенные события: нажатие на какую-либо клавишу, щелчок мышью по объекту,
прикосновение к экрану или достижение края экрана и т.п.
После определенного события могут происходить какие
либо действия.
Основным средством для обработки события являются так
называемые блоки заголовков:
Когда кнопка… Например Когда Кнопка Шелчок (событие) —
проигрывается Звук (действие)
Некоторые события могут не
зависеть от пользователя, к ним относятся: o События таймера,
o События
датчика, например, координаты GPS o События на
устройство, например входящие сообщения.
o События
связанные с анимацией объектов, например достигнут край или происходит
наложение объектов. o Анимация события, такие как два
объекта столкновения o Веб-события, связанные с данными
поступающими из сети
2.1 Кнопки
Кнопки являются наиболее часто используемым компонентом
и используются для запуска различных действий.

происходить с компонентом Кнопка по инициативе пользователя включают в себя,
следующие
• Щелчок
• В
фокусе
• Потерян
Фокус
• Долгое
нажатие
• Провести
вниз
• Провести
вверх
Примеры приложений
Используемые компоненты
•
Табличное расположение
•
Изображения
•
Звуки
•
Надпись
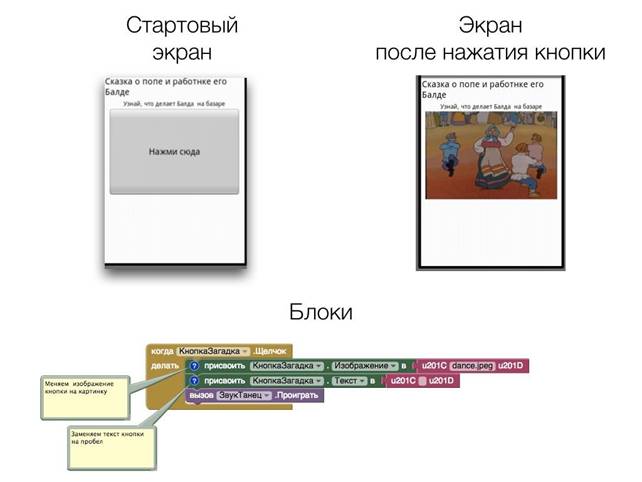
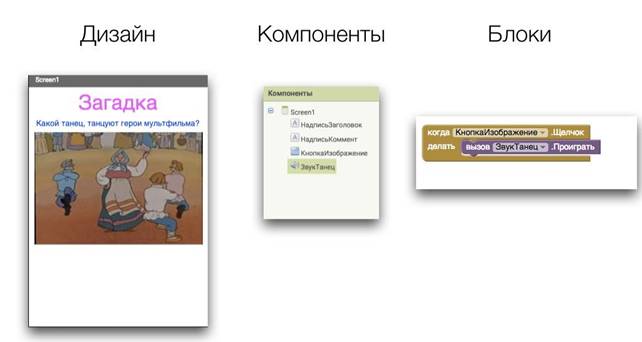
Пример 2.1.1 Приложение “Загадка”
Описание. Приложения в котором, при нажатии на кнопку
меняется изображение на ней.

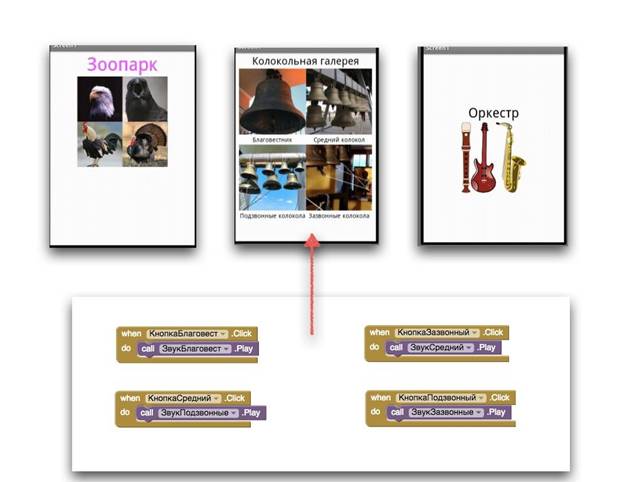
Пример 2.1.2 Приложение “SoundBoard”
Описание: Приложение, в котором, при нажатии на
соответствующие изображения, проигрываются соответствующие звуки.
Примеры приложений “Зоопарк”, “Оркестр”, “Колокольная
галерея”

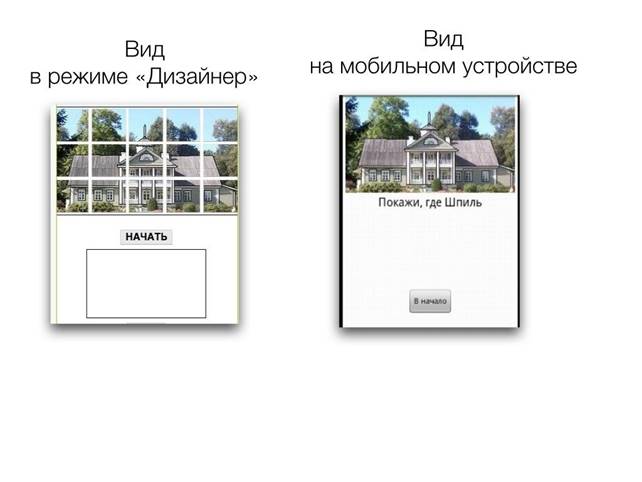
Пример 2.1.3. Приложение “Отгадай-ка”
Описание: Тестовое
приложение в котором, при нажатии на часть изображения выдается сообщение,
соответствующее данной части изображения.
Одним из интересных приемов работы с изображением
служит скрытое разделение изображения на части. Изображение, части которого
необходимо выделить разрезается на нужное количество частей с помощью http://imagesplitter.net/
Полное изображение, создается из кнопок, каждая их которых содержит
отдельный элемент. На основе таких приемов, можно строить тестовые задания с
использованием изображений и кнопок.

Пример 2.1.4 Приложение
“Виртуальный кот”
Описание: Приложение, в котором кот на экране издает
звук когда его погладят.
2.2 Приложения с несколькими экранами
Создание приложения
с несколькими экранами аналогично созданию нескольких отдельных приложений.
•
Количество создаваемых в приложении экранов определяется
разработчиком, но не может быть более 10. По умолчанию в момент создания нового
проекта в нем всего один экран.
•
Компоненты каждого экрана создаются в режиме “Дизайнер” для этого
экрана. В режиме “Блоки” отображаются блоки, только для компонент текущего
экрана.
•
При создании приложений с несколькими идентичными экранами,
используйте функцию копирования блоков между экранами.
•
Навигация (переход) между экранами организуется с помощью
кнопок или с помощью действий.
•
Каждый экран, закрывается в случае перехода на другой или
возвращении на тот, с которого он был открыт.
•
Экраны могут обмениваться информацией путем принятия и
возвращения значений, когда они открываются и закрываются. Экраны могут
использовать для хранения и получения с других экранов данных только с
использованием TinyDB, к примеру счет игры, количество набранных баллов в
тесте.
Копирование блоков между
экранами
Некоторые приложения могут содержать идентичные
экраны, с таким же набором компонент и аналогичными действиями.
В этом случае есть возможность копирования блоков
программы с одного экрана на другой. Алгоритм копирования включает следующие шаги.
1.
Перейти в режим Блоки
2.
На экране, перенести нужный набор блоков в “Рюкзак”

3.
Перейти на другой экран.
4.
Вновь нажать на Рюкзак и вынести нужные блоки на экран

5.
Скопированные на другой экран блоки отображаются со значками
предупреждения

6.
После настройки компонент и привязки их к конкретному экрану знаки
предупреждения будут удалены.
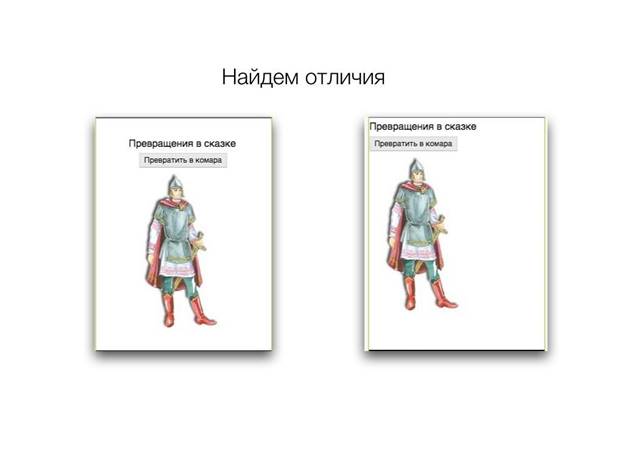
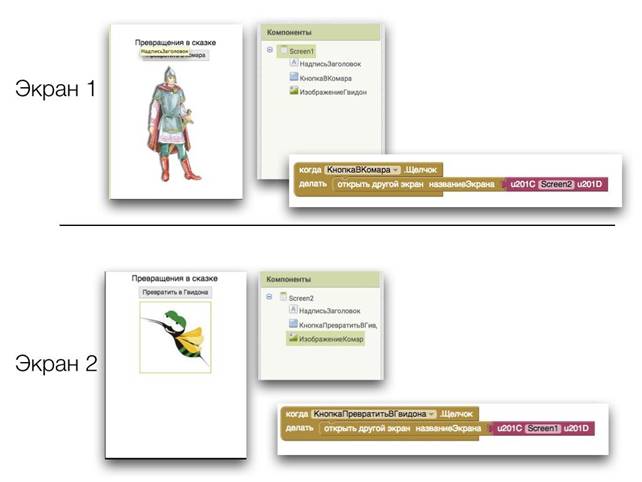
Пример 2.2.1 Приложение “Сказочные превращения”
Описание. Превращение
одного изображения в другое “Муха” в “Слона”, “Гвидон” в “Комара”.
Компоненты приложения:
•
Экраны: Screen1 и Screen 2
•
Надпись
•
Кнопка
•
Изображение

2.3 Обмен данными между экранами
Способ 1.
Использование компонента TinyDB
Компонент
TinyDB используется внутри приложения для передачи данных между экранами, В
этом их отличие от глобальных переменных, которые сохраняются в пределах
одного экрана, пока приложение работает.
•
Компонент TinyDB очень полезен, поскольку позволяет сохранить
данные приложения на Android устройстве. Обычно такие небольшие данные
используются для сохранения настроек приложения. Что вам нужно знать об этом
компоненте: компонент невидимый, он никак не отображается; у вас только одно
хранилище данных. Если вы поместите несколько компонентов TinyDB, то получите
доступ к одному и тому же набору данных.
•
С помощью TinyDB вы не можете получить доступ к данным другого
приложения.
•
После того как данные сохранены в TinyDB они останутся там,
пока TinyDB не будет очищено.
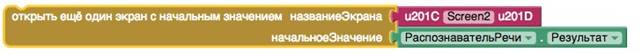
Способ 2.
Использование функции открытия экрана с начальным значением
При передаче данных между экранами можно использовать
обработчик события для экрана На
экране с которого нужно передать данные, необходимо в этом блоке указать нужные
переменные или значения:

На другом экране можно получить их с помощью функции
получить начальное значение, к примеру при инициализации экрана:

Пример 2.3.1 Приложение “Сказочные перемещения”
Описание. Приложение:
котором происходит перемещение объекта с одного экрана на другой. Переместить
Гвидона с острова в палаты (возможны примеры “Фокусник” зайца из шляпы, стакан
воды перенести и другие)
Компоненты приложения:
•
Экраны: Screen1 и Screen2
•
Надписи
•
Холст
•
ИзображениеСпрайт
•
Кнопки TinyDB
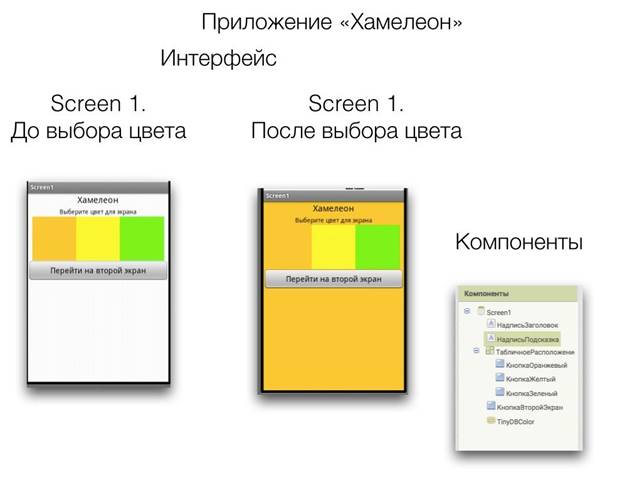
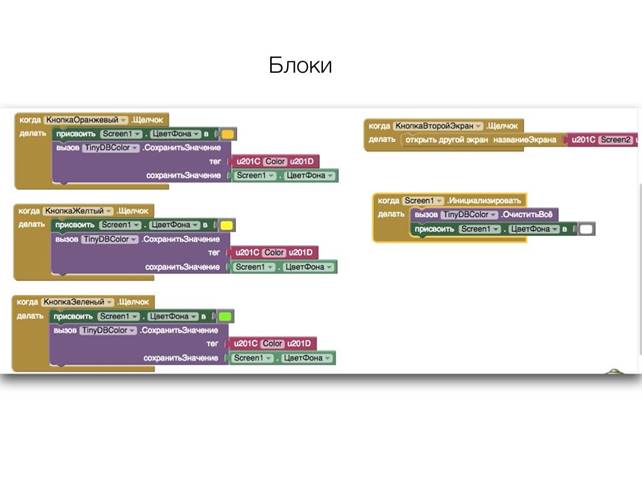
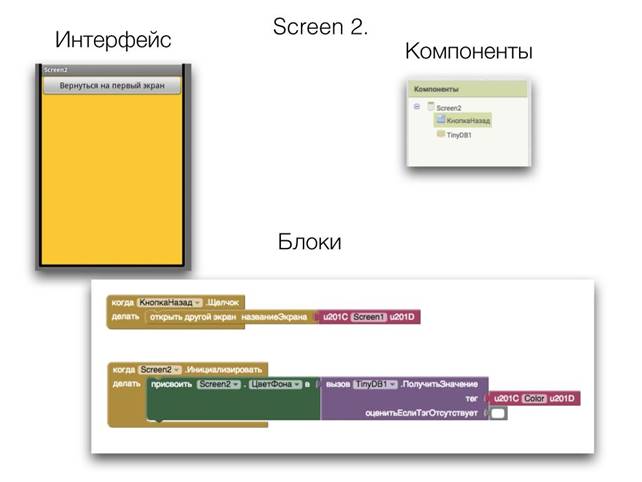
Пример 2.3.2 Приложение “Хамелеон”
Описание.
Приложение состоящее из двух экранов, в котором при
щелчке по кнопке экран закрашивается выбранным цветом, и при переходе на
второй экран приложение сохраняет цвет первого экрана, и закрашивает второй
экран этим же цветом. Компоненты приложения:
•
Экраны: Screen1 и Screen2
•
Надписи
•
Кнопки
•
TinyDB
•
Цвет



2.4 Списки
Использование списков в приложении позволяет создавать
нестандартные цвета для компонент и их свойств, создавать записные книжки
для хранения данных: различных фильмов, произведений, телефонов друзе и многое
другое. В некоторых
приложениях необходимо вводить переменные.
Переменные
•
Переменные — это область памяти, в которой можно хранить
какие либо значения.
•
Переменная должна иметь свое уникальное имя, в приложении на
одном экране не может быть двух переменных с одинаковыми именами . Переменная
в приложении определяется с помощью блока Инициализировать.


•
Информация хранящаяся в переменной может изменяться.
Локальная переменная — это переменная, которая
инициализирована внутри функции или она может быть аргументом, переданным в
функцию или процедуру. Доступ к локальной переменной возможен только к этим
переменным в конкретной функции или процедуре, в которой они были заданы или
передан в качестве аргумента.
Глобальная переменная — это переменная, которая
может быть доступна в нескольких областях программы внутри одного экрана.
Внутри программы можно получить текущее значение переменной или задать новое
значение.
Списки (в английской
версии List или одномерные массивы) одни из самых интересных компонент
приложения.
Списки/
массивы представляют собой определенный тип структуры данных,
которые используются во всех языках программирования.
Массивы можно использовать для создания и управления
различными наборами значений / компонент.
Индекс
Положение элемента в списке называется его индексом. В
Mit App Inventor, первый элемент в списке имеет индекс 1.
При создании приложений можно ссылаться на конкретный
элемент внутри списка, если знаем, какой индекс имеет элемент в данном списке.

В приложении кроме
набора стандартных цветов, есть возможность создания собственного цвета. Такая
функция может быть реализована с помощью списка.
RGB (аббревиатура английских слов Red — красный,
Green- зелёный, Blue синий) — аддитивная цветовая модель, как правило,
описывающая способ синтеза цвета для цветовоспроизведения. При задании цвета в
App Inventor — может быть заданное четвертое значение является дополнительным и
представляет значение альфа или как насыщенный цвет. По умолчанию
альфа-значение по 100.

Пример 2.4.1 Создание собственного цвета
Описание. Приложение, в котором экран закрашен цветом,
созданным самим пользователем.
Компоненты приложения:
•
Экран: Screen1
•
Кнопка
|
|
|
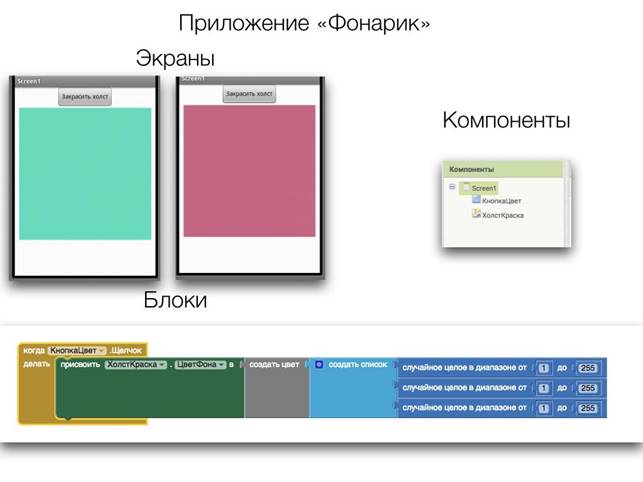
Пример 2.4.2 Приложение “Фонарик”
Описание. Приложение,
в котором холст закрашивается случайно сгенерированными цветами.
Компоненты приложения:
•
Холст
•
Кнопка

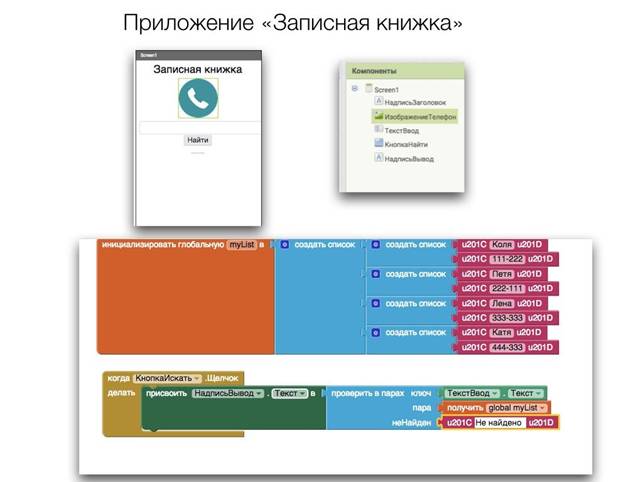
Пример 2.4.3 Приложение “Записная книжка”
Описание. Приложение в котором при вводе имени друга
выводится его телефон (или любимый фильм, или день рождения)
Компоненты приложения:
•
Надпись
•
Изображение
•
Текст
•
Кнопка

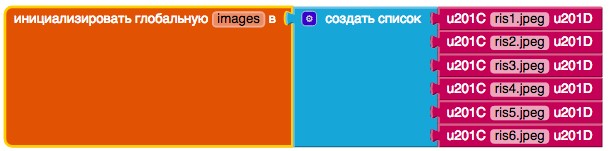
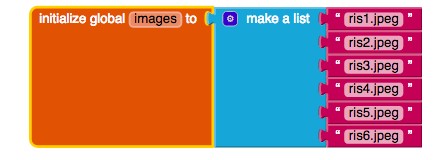
Пример 2.4.4 Приложение “Слайд-шоу”
Описание. Приложение , отображающее слайд шоу из
изображение.
Компоненты приложения:
•
Надпись
•
Изображение
•
Кнопка
2.5 Рисование
Основные
тезисы:
Холст
•
Компонент Холст является дополнительной панелью приложения.
•
Холст используется для рисования на нем объектов. размещения.
текста и анимации изображений — спрайтов.
•
Отображение холста во весь экран требует установки параметров
“Наполнить родительский” при задании свойств Высоты и Ширины Холста.
•
Размещение дополнительных компонент на экране, кроме холста,
требует установки фиксированных значений его ширины и высоты.
•
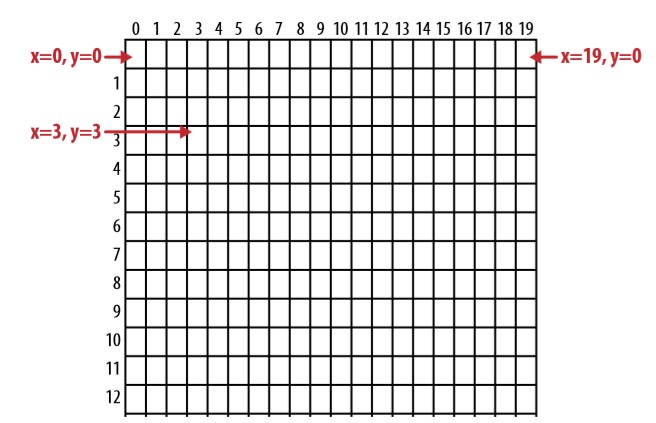
Местоположение объекта на холсте определяется значениями X, Y
значение по отношению к левой верхней углу холста. X представляет
горизонтальное положение объекта, 0 является левой границей и Х увеличивается,
когда объект перемещается вправо. У — вертикальная положение объекта, 0
верхняя граница и Y увеличивается, когда объект перемещается вниз.

•
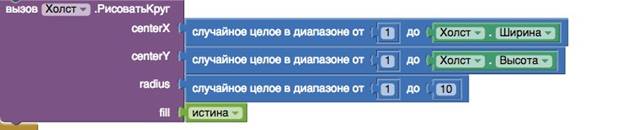
Рисование круга/окружности на холсте требует указания параметров
координаты X и Y центра круга, а также радиуса в пискелах и параметра заливки
(ложь/истина).
•
Рисование линий на холсте требует установки параметров X и Y
начала и конца линии.
•
При использовании случайных значений координат и в случае когда
ширина холста определяется параметром “Наполнить родительский! , рекомендуется
использовать функции определения ширины и высоту холста для устройства, как
показано на примере:

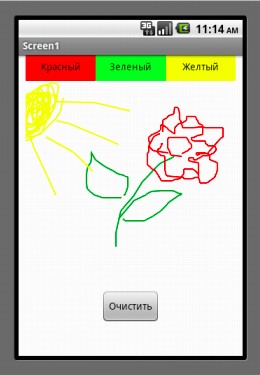
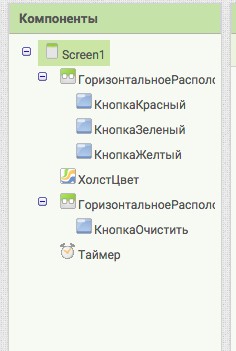
Пример 2.5.1
Приложение “Рисование”
Описание. Приложение, позволяющее пользователю
рисовать на экране.
Компоненты
Кнопка Холст
|
|
|
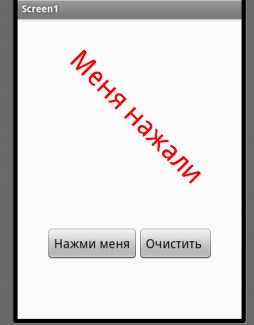
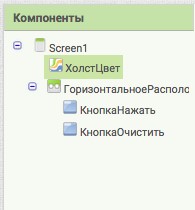
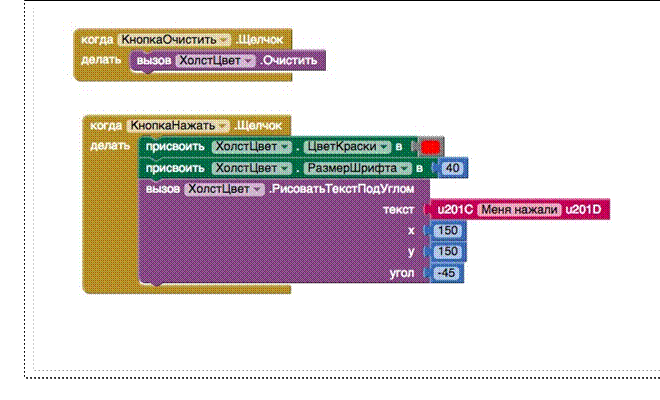
Пример 2.5.2 . Приложение “Пишем на холсте”
Описание. Приложение, в котором при нажатии кнопке на
холсте под углом отображается текст “Меня нажали”
|
|
|
Пример 2.5.3 . Приложение“ Конфетти”
Описание. Приложение, в котором при нажатии кнопки
холст случайным образом закрашивается точками различного диаметра и цвета.
2.6 Анимация
 Основные тезисы
Основные тезисы
Холст является обязательным компонентом приложений с
анимированными объектами.
•
Для анимации предлагается два компонента — “Шар” и
“ИзображениеСпрайта”. Шар это круг, для которого можно установить такие
свойства как радиус и цвет. ИзображениеСпрайта — прямоугольное изображение, в
качестве источника которого, может быть установлено любое загруженное
изображение.
•
Оба этих объекта должны быть размещены на холсте, и могут
реагировать на прикосновения, перемещения, взаимодействовать с другими
спрайтами и пр.
•
На холсте может находиться множество компонент данного типа.
•
Существуют определенные правила задания угла движения спрайта и
определения края холста. Числовые значения края устанавливаются на основании
следующей схемы:

Пример 2.6.1 Приложение “Игра в мяч”
Описание. Приложение в
котором мяч двигается по экрану и при достижении края отскакивает от него и
движется в обратную сторону
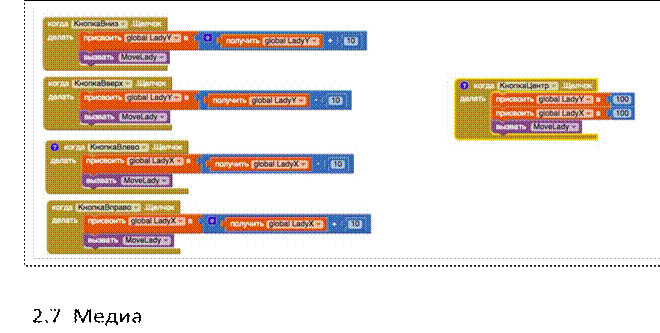
Пример 2.6.2. Приложение” Управляем движением
объекта”
Описание, В приложении Изображение Спрайта на экране
управляется движением кнопок
 Основные тезисы
Основные тезисы
Медиа компоненты позволяют использовать встроенные в
мобильные устройства фото и видео ка меры, динамики, микрофоны и пр.
Медиакомпоненты включают в себя:
•
Проигрыватель- предназначен для воспроизведения
аудио/видеофайла или для вибрации телефона. Компонент Проигрыватель
невидимый, его лучше всего использовать для воспроизведения аудиофайлов, для
воспроизведения видео используется компонент VideoPlayer.
•
Звук — применяется для воспроизведения коротких звуковых
файлов вроде звуковых эффектов. Особенность этого компонента — свойство
Минимальный Интервал, задающее минимальный интервал звучания, после которого
звук будет повторяться.
•
ТекстВРечь — компонент, позволяющий преобразовать Текст в
речь
•
ЯндексПереводчик — позволяет переводить тексты с одного
языка на другой. Для работы с ними требуется подключение к сети Интернет. Язык
перевода задается в формате en — английский, ru — русский, es- испанский , fr
— французский.
•
Видеоплеер используется для воспроизведения видеофайлов.
Поддерживаются форматы: Windows Media Video (wmv), 3GPP (3gp), MPEG-4 (mp4).
Максимальный размер файла — 1 Мбайт В отличие от компонентов Player и Sound,
данный компонент отображается на экране
•
Камера — используется для получения снимка со встроенной
камеры устройства.
•
Распознаватель Речи — компонент, позволяющий
преобразовать речь в текст.
•
Выборщик изображений служит для выбора изображения из
вашей галереи изображений. Компонент похож на ListPicker, он тоже представляет
собой кнопку, которая открывает окно выбора, только не элементов списка, а
изображений.
•
Диктофон — позволяет записать звук.
Пример 2.7.1 Приложение “Распознавание речи”
Описание приложения. Приложение проверяет строчку стихотворения,
сверяя ее с оригиналом и выдает сообщение “Правильно” или “Неправильно”.
Пример 2.7.2 Приложение “Испорченный телефон”
Описание: Приложение, которое будет передавать услышанный
текст от одного собеседника (первый экран), второму собеседнику ( второй
экран) с использованием функции передачи значений между экранами.
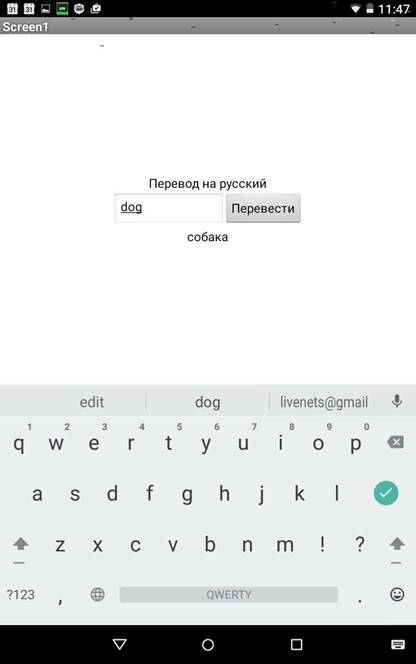
Пример 2.7.3 Приложение “Переводчик”
Описание: Приложение, которое переводит текст на другой
язык
|
|
|
Пример 2.7.4 Приложение “Видеоплеер”
Описание. Приложение, которое проигрывает встроенный
видеофайл.
Пример 2.7.5 Приложение “Mp3 плеер”
Описание. Приложение проигрывает звуковой файл, и
реагирует на кнопки плеера.
Пример 2.7.5 Приложение “Фотокамера”
Описание. Приложение позволяет сделать фото с
встроенной камеры устройства и вывести его на экран приложения.
2.8 Общение
Общение —
группа компонент, отвечающая за подключение к социальным сетям, открытия доступа к ресурсам, доступ к
контактам телефона и пр.
• СборщикКонтактов представляет собой кнопку, при
нажатии которой появляется возможность выбора контакта.
• Сборщик Email позволяет выбрать e-mail из списка
контактов Android (до этого e-mail контакта должен быть там сохранен).
Представляет собой текстовое поле, в который можно ввести или выбрать e-mail.
•
Позвонить — невидимый компонент, который применяется для
набора номера и совершения звонка.
•
Поделиться — компонент, который позволяет обмениваться
файлами и сообщениями между вашим приложением и другими приложениями,
установленными на устройство. Этот элемент показывает список всех установленных
приложений, которые могут обрабатывать информацию и позволяют пользователю
выбрать то, с которым он хочет произвести обмен информацией, например, почтовое
приложение, приложение социальной сети, обмена SMS и т.д.
•
Номеро-набиратель позволяет выбрать номер телефона.
Пример
2.8.1 Приложение “Sharing”
Описание, Приложение, которое делает фото с камеры
вашего мобильного устройства и публикует его в сети.
2.9 Сенсоры
 Основные
Основные
тезисы
Сенсоры — это микроустройства внутри смартфона или
планшета, которые делают его умным, и связывают с внешним миром.
В мобильных приложениях могут быть использованы
следующие сенсоры:
•
Акселерометр (G-сенсор)— позволяет отследить ускорение, которое
придается устройству, определяет ускорение устройства и используется в
приложениях, где предполагается управлять действием приложения, изменяя
положение устройства в пространстве, например, тряся его.
•
Датчик приближения — позволяет определить приближение объекта без
физического контакта с ним.
•
Датчик освещенности позволяет определить степень наружного
освещения и соответственно настроить яркость экрана.
•
Гироскоп определяет положение в пространстве и позволяет
отслеживать поворотом устройства и скорость поворота
•
Магнитный компас (магнитометр) отслеживает ориентацию устройства
в пространстве относительно магнитных полюсов Земли
•
Сенсор ориентации обеспечивает получение данных от гироскопа и
компаса мобильного устройства.
•
Часы — обеспечивают отсчет времени, используя часы мобильного
устройства Единица времени — миллисекунда. Позволяют отслеживать текущее время,
считать временные промежутки и т.д.
•
Сенсор местоположения получает данные от датчика GPS, определяя
широту и долготу, а так же высоту над уровнем моря.
•
При использовании сенсора местоположения GPS-датчик на
устройстве должен быть включен.
Создание приложений,
использующих сенсоры, требует предварительной проверки наличия сенсоров,
имеющихся на устройстве.
К примеру приложение Sensor Box for Android , которое
можно скачать из магазина Google Play обнаруживает все доступные датчики на
устройства, и
демонстрирует на графиках как они работают. Программы,
написанные с использованием сенсоров, нужно тестировать не в эмуляторе, а на
реальном устройстве, оснащенном данными датчиками.
Пример 2.9.1 Приложение “Где я?”
Описание: Приложение, которое выводит на экран широту,
долготу и адрес местонахождения в настоящий момент.
Пример 2.9.2 Приложение “Компас”
Описание: Приложение позволяющее определять стороны
света.
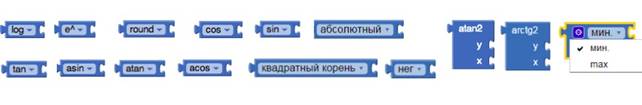
2.10 Математические функции
Группа блоков Математика содержит следующий набор
операций и функций:
•
математические операции (сложение, умножение, деление, вычитание,
сравнения и др.)

•
математические функции

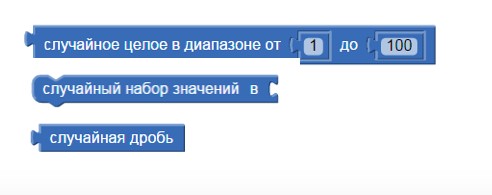
•
функции случайных чисел

•
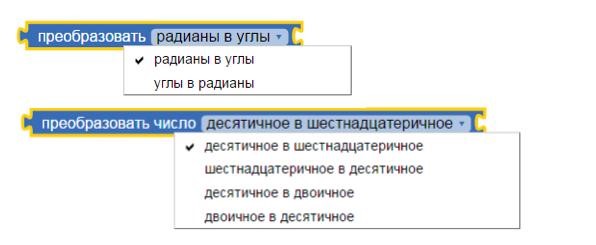
функции преобразования одних величин в другие

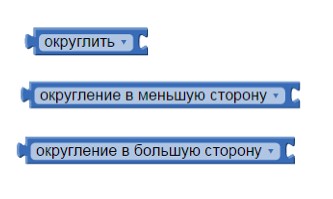
•
функции округления величин

•
работы с числами в различных системах счисления

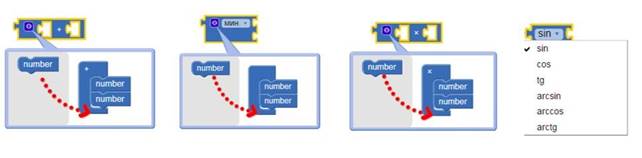
Получить доступ к различным функциям и построить
сложные математические конструкции можно с помощью модификации блоков

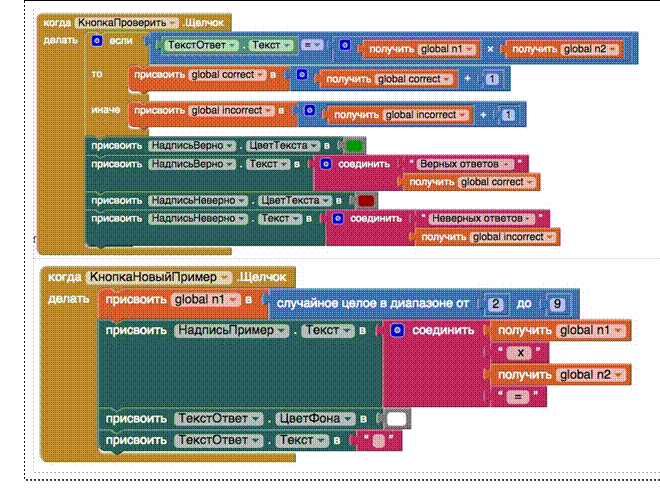
Пример
2.10.1. Приложение “Тренажер”
Описание. Приложение, которое проверяет правильность
выполнения примеров на умножение однозначных чисел
Пример
2.10.2. Приложение “Конвертер систем счисления”
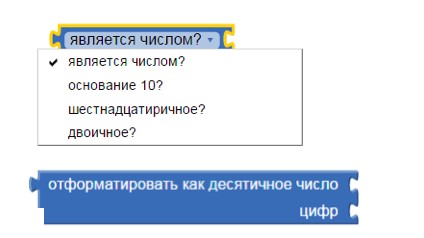
Описание. Приложение, которое позволяет конвертировать
введенные числа, в двоичную и шестнадцатеричную систему счисления.
Глава 3. Организация проектной деятельности
3.1 Совместная разработка приложений
Разработка мобильных
приложений в среде MIT App Inventor может осуществляться не только одним
человеком, но и целой командой
В этой ситуации возникает потребность проектирования и
создания отдельных экранов разными людьми.
Структура программы в App Inventor привязана к
“экранам”. У каждого экрана свой дизайн, свой набор кнопок, надписей, фонов и
изображений, за каждым из них стоит своя программа, которую мы собираем в
режиме просмотра блоков. Таких экранов в проекте App Inventor может быть сколько
угодно. И возможность по организации совместной работы состоит в том, что мы
можем собирать в один проект экраны, которые создают несколько программистов и
дизайнеров.
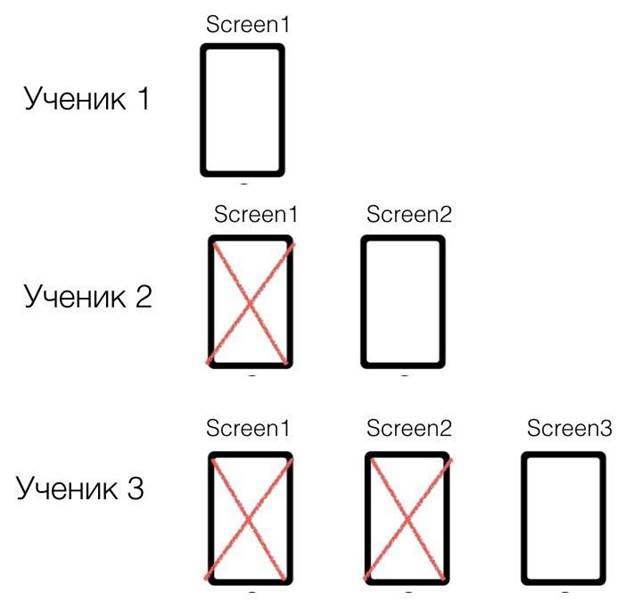
Каждый участник совместной работы создает экран со
своим номером
Screen1, Screen2 или ScreenN, оставляя экраны,
создаваемые другими членами команды пустыми.
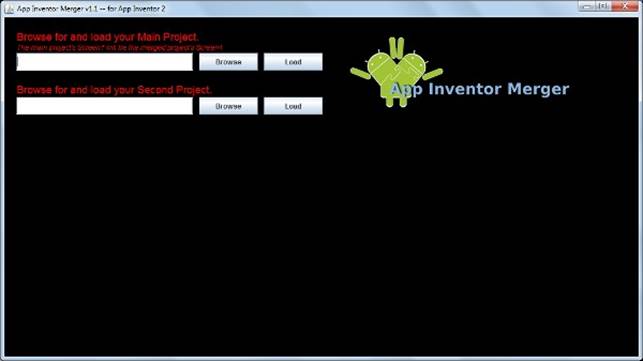
На финальном этапе работы выполняется слияние
нескольких экранов в единое приложение с помощью инструмента AI2 Project
Merger
Алгоритм создания совместного приложения
1.
Каждый участник создает отдельный проект.
2.
Файлы проекта могут иметь одинаковые имена файлов или могут быть названы
именами участников. Для того, чтобы минимизировать затраты на сбор приложения
можно задавать имя проекта по схеме ИМЯ + Номер разрабатываемого экрана.
Например m1, m2 и т. д.
3.
Во всех разрабатываемых к проекту приложениях может быть только один
экран Screen1, который нельзя переименовывать. Каждый экран создаваемый
учеником может иметь только одну версию каждого экрана, которая должна быть в
итоговом приложении.
4.
Разработчик первого экрана заполняет только «Screen1.» Все
другие разработчики должны оставить «Screen1» пустым и
разрабатывать дополнительные экраны.

5.
После того, как отдельные проекты завершены, их необходимо объединить
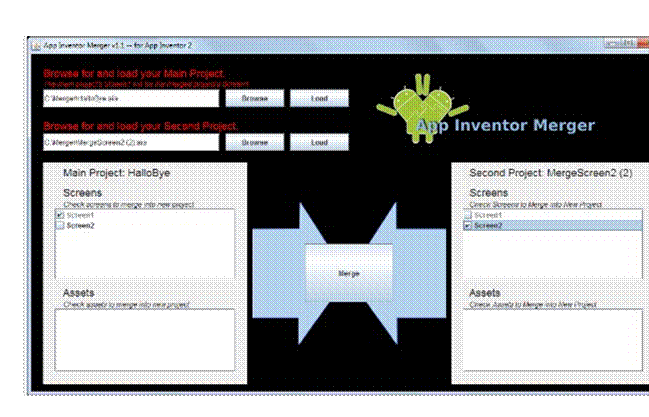
вместе, используя App Inventor Merger Tool, загрузить его можно по ссылке http://appinventor.mit.edu/explore/resources/ai2—project—merger.html
6.
Загрузить все созданные приложения как исходный код в формате .aia.

7.
Загрузить исходные файлы экранов в соответствующие поля приложения App
Inventor Merger.
8.
Нажать на кнопку Merge. Программа генерирует aia файл, соединив в нем
экраны.
9.
Для добавления следующего проекта, шаги 6-8 нужно повторить.
10.
Загрузить готовый проект на App Inventor
11.
Настроить навигацию между экранами
12.
Протестировать приложение на устройстве
3.2 Рекомендации к созданию итогового проекта —
приложения
Этап 1. Анализ
Предложить несколько идей приложений. Проанализировать,
кто может быть пользователями этих приложений, на кого оно ориентировано.
Где оно может быть использовано? Попробуйте сделать
краткое описание приложения, действия, которые будут выполняться при его
работе?
1.________________________________________________________________
2.__________________________________________________________________
3.___________________________________________________________________
Этап 2. Разработка дизайна приложения
Разработка дизайна приложения включает разработку
эскизов интерфейса пользователя для каждого экрана. На эскизе каждого экрана,
желательно аннотировать, что делает каждый размещенный на нем компонент.
|
Screen 1 |
Screen2 |
|
|
|
|
Screen3 |
Пример |
|
|
|
Этап 3. Проектирование действий для компонент приложения
Объясните, как приложение работает с точки зрения
пользователя. Что произойдет, если пользователь касается экрана?
3.1
Перечислите , какие компоненты содержатся в программе?
•
видимые
•
невидимые
3.2
Вид: как эти компоненты отображаются при просмотре на мобильном устройстве?
_______________________________________________________________________________________________________________
_______________________________________________________________________________________________________________
_______________________________________________________________________________________________________________
3.3.
Мультимедиа. Какие мультимедийные файлы использованы в программе?
3.4.
Сформулируйте какие свойства заданы для каждого из компонентов программы?
Событие представляет собой некоторое действие, которое
активизирует стандартную реакцию компонента. В качестве события могут
рассматриваться нажатие кнопки, выбор пункта меню.
Действия — операции или функции, которые деталь
компонент может выполнять. Действия могут быть инициированы другими деталями
посредством соответствующих связей.
Порядок выполнения действий определяется, прежде всего,
событиями, возникающими в системе, и реакцией на них объектов..
При планировании приложений, рекомендуется создать
таблицы, в которых прописаны используемые в приложении компоненты, свойства,
события или действия.
|
Компонент |
Действие |
Как будет называться в панель компонент |
Свойства |
Что делает? |
|
|
Кнопка |
Перенести экран |
на |
КнопкаДалее |
Цвет фона: светлосерый Ширина — Высота 50 пикселей |
При нажатии переходит на экран Screen2 |
Этап 4. Программирование приложения в среде MIT App Inventor
Создать новый проект в среде MIT App Inventor.
Создать дизайн приложения в режиме “Дизайн” и запрограммируйте действия для
каждого компонента, в режиме “Блоки”.
Этап 5. Тестирование приложения
Проверить, как работает приложение, если возможно на
устройствах с различными экранами. Составьте краткое описание вашего
приложения.
Этап 6. Оценивание приложения
Провести оценку приложения на основании оценочного
листа.
|
Название приложения |
Оценка в баллах (1,2,3) |
комментарии |
|
Идея |
Простое |
|
|
Дизайн приложения |
2 |
|
|
Программирование |
2 |
|
|
Внедрение |
2 |
|
|
Тестирование |
2 |
|
|
Краткое описание |
2 |
Этап 7. Оформление приложения
Разработать дизайн иконки, заставки или предусмотрите
проигрывание звука, при запуске приложения, или запишите для него саундтрек.
Соблюдение этапов проектирования приложения, позволит
сформировать у обучающихся навыки планирования и разработки приложений, которые
помогут им в создании проектов.
Рассмотрим данный алгоритм на примере приложения “Аудиокнопка”.
Задание: Создать приложение в котором при нажатии на
изображение проигрывается аудиофайл.
Этап 1. Анализ
Предложить несколько идей приложений. Проанализировать,
кто может быть пользователями этих приложений, на кого оно ориентировано.
Где оно может быть использовано? Сделать краткое
описание приложения, действия, которые будут выполняться при его работе?
1.Приложение может использоваться
как напоминание выполнить какое то де
2.Приложение может работать как
тест, при нажатии кнопки можно будет ответить на какой то вопрос.
3.Приложение может
демонстрировать какие-либо действия, возникающие при программировании мобильных
приложений.
Этап 2. Разработка дизайна приложения
Разработка дизайна приложения включает разработку
эскизов интерфейса пользователя для каждого экрана. На эскизе каждого экрана,
желательно аннотировать, что делает каждый размещенный на нем компонент.
Этап 3. Проектирование действий для компонент приложения
Объясните, как приложение работает с точки зрения
пользователя. Что произойдет, если пользователь касается экрана?
При нажатии на Изображение
(Кнопку) будет проигрываться звуковой файл.
3.1
Перечислите , какие компоненты содержатся в программе?
видимые
o Кнопка
o Надпись
o Надпись
невидимые
o Звук
3.2
Вид: как эти компоненты отображаются при просмотре на мобильном устройстве?
Надписи и кнопка изображения
отображаются как только приложение запускается.
3.3. Мультимедиа. Какие мультимедийные файлы использованы в
программе? Звуковой
файл dance. mp3
3.4.
Сформулируйте, какие свойства заданы для компонентов программы?
|
Компонент |
Тип Невидимый) |
Как будет называться компонент? |
Свойства |
Событие |
Действие |
|
Экран Screen1 |
Видимый |
По умолчанию Screen 1 |
Выравнивание по центру |
||
|
Надпись |
Видимый |
НадписьЗаголовок |
Размер шрифта -40 px, цвет — пурпурный |
||
|
Надпись |
Видимый |
НадписьПодзаголовок |
Размер шрифта — 16 px, цвет синий |
||
|
Кнопка |
Видимый |
КнопкаИзображение |
Цвет фона: светлосерый Ширина — пикселей Высота -200 Dance.jpeg |
Нажатие кнопки |
Вызов аудиофайла |
|
Звук |
Невидимый |
ЗвукТанец |
Источник Dance2.mp3. |
Проигрывается при вызове |
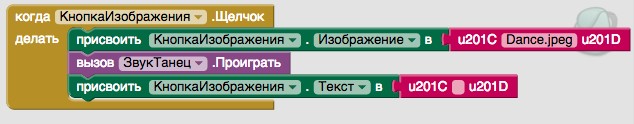
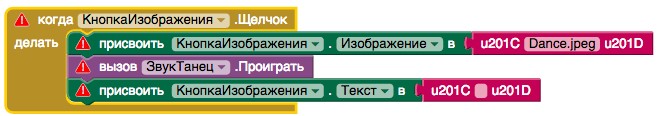
Этап 4. Программирование приложения в среде MIT App Inventor
Создайте новый проект в среде MIT App Inventor.
Создайте дизайн приложения в режиме “Дизайн” и запрограммируйте действия для
каждого компонента, в режиме “Блоки”.

Этап 5. Тестирование приложения
Проверьте как работает приложение, если возможно на
устройствах с различными экранами. Составьте краткое описание вашего
приложения.
Этап 6. Оценивание приложения
Проведите оценку приложения на основании оценочного
листа.
|
Название приложения |
Оценка в баллах (1,2,3) |
комментарии |
|
Идея |
Простая |
|
|
Дизайн приложения |
2 |
|
|
Программирование |
2 |
|
|
Внедрение |
2 |
|
|
Тестирование |
2 |
|
|
Краткое описание |
2 |
Этап
7. Оформление приложения
Дизайн иконки на основе файла изображения. Санудтрека
для запуска приложения нет.
Заключение
Данный практикум знакомит с основами программирования
мобильных устройств в среде визуального программирования MIT App Inventor.
Практические задания позволяют получить навыки создания мобильных приложений и
оценить полезность и значимость развития навыков программирования для
жизни. Выполнив задания практикума Вы сможете освоить основные принципы
создания мобильных приложений. Научиться программировать можно только
программируя. Успехов в создании приложений! Новых идей и новых программ!!
Литература
1.
Kerfs J. Beginning
Android Tablet Games Programming. – Apress, 2011. -198 с.
2.
Frederick G., Lal R.
Beginning Smartphone Web Development: Building Javascript, CSS, HTML and
Ajax-Based Applications for iPhone, Android, Palm Pre, Blackberry, Windows
Mobile and Nokia S60. – Apress, 2010. – 350 с. 3. Моррисон М. Создание игр
для мобильных телефонов. – М.: ДМК Пресс, 2006. — 494 с. 4. Виноградов А.
Программируем игры для мобильных телефонов. — М. –Триумф, 2007. – 272с.
5. MIT App Inventor. Ресурсы. http://appinventor.mit.edu/explore/resources.html
6. Я дилетант. Мобильные приложения своими
руками http://idilettante.ru/category/mobilnyeprilozeniya/