Время на прочтение
4 мин
Количество просмотров 109K
Цель написания этого топика — познакомить вас с замечательным языком Processing. Этот ЯП не может похвастать широкой функциональностью или богатыми выразительными средствами, но он способен предложить кое-что другое…
Что же это такое?
Итак, processing — это подязык программирования, основанный на java с простым и понятным си-подобным синтаксисом.
Processing дает возможность быстро и легко создавать мультимедиа приложения (в терминологии processing — скетчи). Под словом мультимедиа я подразумеваю средства языка, которые позволяют разрабатывать графику, анимацию, разнообразную визуализацию, интерактивные приложения…
В принципе, ничего не мешает создавать даже 3D-аппликации (в том числе и игры), ведь processing имеет средства поддержки OpenGL. Все эти возможности, вкупе с большим количеством функций и очень логичным синтаксисом, делают этот язык идеальным для обучения и прививания интереса к программированию.
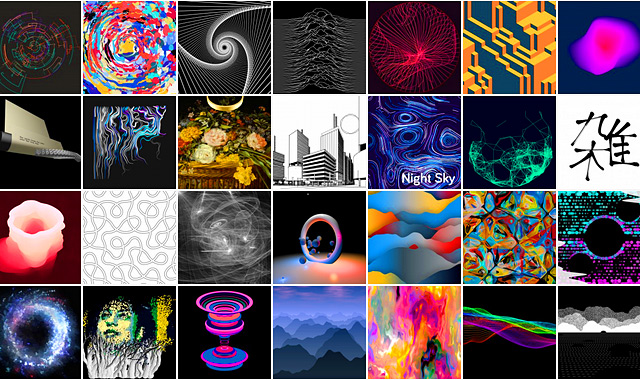
Прекрасно понимая, что одна картинка стоит тысячи слов, хочу представить пару примеров визуализации, созданной в processing:
Как начать
Procesing 1.0 — это бесплатное, открытое, кроссплатформенное ПО.
Исходный архив включает в себя java-машину, сам интерпретатор, мини-IDE, и несколько десятков примеров. Версии для разных платформ доступны на странице загрузки (все ссылки в конце топика).
После загрузки и распаковки архива, необходимо найти в корневом каталоге исполняемый файл, запускающий IDE, в котором можно и нужно писать код.
Все готово к работе!
Быстрый старт
Я не ставил себе задачи научить кого-либо основам этого языка. В этом нет необходимости, ведь на оффсайте помимо подробнейшего мануала, есть несколько статей, в которых очень доступно, на простом английском языке обьясняются все азы и особенности работы с processing. Все описано очень подробно, есть даже иллюстрации. Также к вашим услугам и обширное коммюнити, представленное форумом с десятками тысяч постов.
Поэтому я остановлюсь лишь на нескольких моментах, о которых стоит знать новичкам. Сказать по правде, я сам еще полный новичок, но кое-что уже усвоил и спешу этим поделиться.
Итак начнем с главного — с синтаксиса языка.
По моему мнению, он очень поход на классический си. Так что если у вас есть опыт работы с такими языками, как C, PHP, JavaScript, etc, то можно считать, что processing вы практически знаете — очень многие языковые конструкции, операторы, циклы выглядят точно так же.
Разберемся с терминологией.
Скетч — исходный файл вашей программы.
Скетчбук — каталог, содержащий исходные файлы, файлы ресурсов и т.д. Короче все, что относится к одному проекту.
PDE — Processing Development Environment. Родная среда разработки языка.
Еще раз о возможностях
Прежде чем я начну рассматривать примеры кода, хочу еще раз упомянуть те возможности, которые нам предлагает processing.
Итак, в нашем распоряжении инструменты для построения графических примитивов, 3D-объектов, работа со светом, текстом, инструментами трансформации. Мы можем импортировать и эскпортировать файлы аудио/видео/звуковых форматов, обрабатывать события мыши/клавиатуры, работать со сторонними библиотеками (openGL, PDF, DXF), работать с сетью.
Вот так выглядит PDE в среде Windows XP:
Результат выполнения программы:
Пишем хелловорлд
Наконец мы подобрались к самому главному — первому примеру кода. Аналогом классического «hello, world» у нас будет вот такой код:
- line(25, 100, 125, 100);
Что делает эта функция, я думаю, в пояснении не нуждается. Но на всякий случай расскажу 
Функция line принимает четыре аргумента и рисует в двухмерной плоскости линию с координатами, заданными в аргументах, с цветом и толщиной по умолчанию. Аргументы в порядке использования: x1, y1, x2, y2 — координаты начальной и конечной точек.
Собственно, практически все задачи решаются в этом языке такими же простыми способами. Для 3D-объектов, естественно, добавляется ось Z.
Начальная инициализация
Хоть processing и очень простой язык, который допускает много вольностей, но если мы хотим написать хорошую программу, то необходимо следовать некоторым соглашениям.
Так, например, все функции инициализации: size() — размер окна, stroke() — цвет линий, background() — цвет фона, и некоторые другие, необходимо помещать внутрь специальной служебной функции void setup(). Рекомендуется писать ее первой.
Следующая служебная функция — void draw(). Её аналогом можно назвать int main() в C++.
Эта функция является основой для построения любой анимации. Её особенностью является то, что она автоматически вызывается при каждом обновлении фреймбуфера.
Последнее соглашение связано с позиционированием объектов в координатной плоскости.
После инициализации размера окна функцией setup(), внутри программы становятся доступны две глобальных константы — WIDTH и HEIGHT, в которых хранится соответственно ширина и высота окна. Каждый раз, когда вы хотите спозиционировать, скажем, круг по центру экрана, польэуйтесь такой записью:
- ellipse(WIDTH/2, HEIGHT/2, 50, 50);
Вот пример маленькой программки, написанной с использованием соглашений:
- void setup() {
- size(400, 400);
- stroke(255);
- background(192, 64, 0);
- }
- void draw() {
- line(150, 25, mouseX, mouseY);
- }
Функции mouseX и mouseY возвращают текущие координаты курсора мыши. Таким образом, при каждом движении мыши будут рисоваться новые линии. Выглядит это вот так:
Напоследок
Предвидя возможные возгласы, вроде «Да чем этот процессинг лучше того же Adobe Flash/Microsoft Silverlight etc…».
Во-первых: это отличная бесплатная и открытая альтернатива. Тем более, что результат ваших трудов можно сконвертировать в джава-апплет и вставить на веб-страницу.
Во-вторых: сами разработчики уже ответили на этот вопрос в своем FAQ. Не могу не процитировать один абзац оттуда:
There are things that are always going to be better in Flash, and other types of work that will always be better in Processing. But fundamentally (and this cannot be emphasized enough), this is not an all-or-nothing game… We’re talking about tools. Do people refuse to use pencils because pens exist? No, you just use them for different things, and for specific reasons. If Processing works for you, then use it. If not, don’t. It’s easy! It’s free! You’re not being forced to do anything.
И действительно: это разные вещи, разные инструменты, каждый из которых подходит для своих целей. Так что никаких холиваров, пожалуйста.
Еще раз повторюсь: processing очень хорошо подходит для обучения — в нем нет ничего лишнего, а результат доступен быстро и очень нагляден. Я считаю этот язык не средством серьезной разработки, а просто интересным хобби, которое позволяет расслабиться и отвлечься от основной работы.
Ссылки
- Официальный сайт языка Processing
- Страница загрузки
- Полная документация
- Страница с огромным количеством живых примеров
- Примеры отличных видео-визуализаций
Материал из Онлайн справочника
Перейти к навигацииПерейти к поиску
Содержание
- 1 Справочник языка Processing
- 1.1 Конструкции языка
- 1.2 Окружение
- 1.3 Данные
- 1.3.1 Примитивные типы данных
- 1.3.2 Сложные(составные) типы данных
- 1.3.3 Конвертация
- 1.3.4 Строковые функции
- 1.3.5 Функции массива
- 1.4 Управление
- 1.4.1 Операторы сравнения
- 1.4.2 Циклы
- 1.4.3 Условное выражение
- 1.4.4 Логические операторы
- 1.5 Форма
- 1.5.1 2D-примитивы
- 1.5.2 Кривые
- 1.5.3 3D-примитивы
- 1.5.4 Attributes
- 1.5.5 Vertex
- 1.5.6 Loading & Displaying
- 1.6 Ввод
- 1.6.1 Мышь
- 1.6.2 Клавиатура
- 1.6.3 Файлы
- 1.6.4 Дата и время
- 1.7 Вывод
- 1.7.1 Text Area
- 1.7.2 Image
- 1.7.3 Files
- 1.8 Transform
- 1.9 Lights, Camera
- 1.9.1 Lights
- 1.9.2 Camera
- 1.9.3 Coordinates
- 1.9.4 Material Properties
- 1.10 Цвет
- 1.10.1 Настройка
- 1.10.2 Creating & Reading
- 1.11 Image
- 1.11.1 Loading & Displaying
- 1.11.2 Textures
- 1.11.3 Pixels
- 1.12 Rendering
- 1.12.1 Shaders
- 1.13 Typography
- 1.13.1 Loading & Displaying
- 1.13.2 Attributes
- 1.13.3 Metrics
- 1.14 Математика
- 1.14.1 Операторы
- 1.14.2 Побитовые операторы
- 1.14.3 Вычисление
- 1.14.4 Тригонометрия
- 1.14.5 Генерация случайных чисел
- 1.14.6 Константы
Справочник языка Processing
Конструкции языка
- ()(круглые скобки)
- ,(запятая)
- .(точка)
- /* */(многострочный комментарий)
- /** */(документирующий комментарий)
- //(однострочный комментарий)
- ; (точка с запятой)
- = (присваивание)
- оператор доступа к массиву
- фигурные скобки
- catch
- class
- draw()
- exit()
- extends
- false
- final
- implements
- import
- loop()
- new
- noLoop()
- null
- popStyle()
- private
- public
- pushStyle()
- redraw()
- return
- setup()
- static
- super
- this
- thread()
- true
- try
- void
Окружение
- cursor()
- delay()
- displayDensity()
- focused
- frameCount
- frameRate()
- frameRate
- fullScreen()
- height
- noCursor()
- noSmooth()
- pixelDensity()
- pixelHeight
- pixelWidth
- settings()
- size()
- smooth()
- width
Данные
Примитивные типы данных
- boolean
- byte
- char
- color
- double
- float
- int
- long
Сложные(составные) типы данных
- Array
- ArrayList
- FloatDict
- FloatList
- HashMap
- IntDict
- IntList
- JSONArray
- JSONObject
- Object
- String
- StringDict
- StringList
- Table
- TableRow
- XML
Конвертация
- binary()
- boolean()
- byte()
- char()
- float()
- hex()
- int()
- str()
- unbinary()
- unhex()
Строковые функции
- join()
- match()
- matchAll()
- nf()
- nfc()
- nfp()
- nfs()
- split()
- splitTokens()
- trim()
Функции массива
- append()
- arrayCopy()
- concat()
- expand()
- reverse()
- shorten()
- sort()
- splice()
- subset()
Управление
Операторы сравнения
- == (оператор равенства)
- != (оператор неравенства)
- < (оператор меньше)
- > (оператор больше)
- <= (оператор меньше или равно)
- >= (оператор больше или равно)
Циклы
- for
- while
Условное выражение
- ?:(условный оператор)
- break
- case
- continue
- default
- else
- if
- switch
Логические операторы
- ! (логическое НЕ)
- && (логическое И)
- || (логическое ИЛИ)
Форма
- createShape()
- loadShape()
- PShape
2D-примитивы
- arc()
- ellipse()
- line()
- point()
- quad()
- rect()
- triangle()
Кривые
- bezier()
- bezierDetail()
- bezierPoint()
- bezierTangent()
- curve()
- curveDetail()
- curvePoint()
- curveTangent()
- curveTightness()
3D-примитивы
- box()
- sphere()
- sphereDetail()
Attributes
- ellipseMode()
- rectMode()
- strokeCap()
- strokeJoin()
- strokeWeight()
Vertex
- beginContour()
- beginShape()
- bezierVertex()
- curveVertex()
- endContour()
- endShape()
- quadraticVertex()
- vertex()
Loading & Displaying
- shape()
- shapeMode()
Ввод
Мышь
- mouseButton
- mouseClicked()
- mouseDragged()
- mouseMoved()
- mousePressed()
- mousePressed
- mouseReleased()
- mouseWheel()
- mouseX
- mouseY
- pmouseX
- pmouseY
Клавиатура
- key
- keyCode
- keyPressed()
- keyPressed
- keyReleased()
- keyTyped()
Файлы
- BufferedReader
- createInput()
- createReader()
- launch()
- loadBytes()
- loadJSONArray()
- loadJSONObject()
- loadStrings()
- loadTable()
- loadXML()
- parseJSONArray()
- parseJSONObject()
- parseXML()
- selectFolder()
- selectInput()
Дата и время
- day()
- hour()
- millis()
- minute()
- month()
- second()
- year()
Вывод
Text Area
- print()
- printArray()
- println()
Image
- save()
- saveFrame()
Files
- beginRaw()
- beginRecord()
- createOutput()
- createWriter()
- endRaw()
- endRecord()
- PrintWriter
- saveBytes()
- saveJSONArray()
- saveJSONObject()
- saveStream()
- saveStrings()
- saveTable()
- saveXML()
- selectOutput()
Transform
- applyMatrix()
- popMatrix()
- printMatrix()
- pushMatrix()
- resetMatrix()
- rotate()
- rotateX()
- rotateY()
- rotateZ()
- scale()
- shearX()
- shearY()
- translate()
Lights, Camera
Lights
- ambientLight()
- directionalLight()
- lightFalloff()
- lights()
- lightSpecular()
- noLights()
- normal()
- pointLight()
- spotLight()
Camera
- beginCamera()
- camera()
- endCamera()
- frustum()
- ortho()
- perspective()
- printCamera()
- printProjection()
Coordinates
- modelX()
- modelY()
- modelZ()
- screenX()
- screenY()
- screenZ()
Material Properties
- ambient()
- emissive()
- shininess()
- specular()
Цвет
Настройка
- background()
- clear()
- colorMode()
- fill()
- noFill()
- noStroke()
- stroke()
Creating & Reading
- alpha()
- blue()
- brightness()
- color()
- green()
- hue()
- lerpColor()
- red()
- saturation()
Image
- createImage()
- PImage
Loading & Displaying
- image()
- imageMode()
- loadImage()
- noTint()
- requestImage()
- tint()
Textures
- texture()
- textureMode()
- textureWrap()
Pixels
- blend()
- copy()
- filter()
- get()
- loadPixels()
- массив pixels
- set()
- updatePixels()
Rendering
- blendMode()
- clip()
- createGraphics()
- noClip()
- PGraphics
Shaders
- loadShader()
- PShader
- resetShader()
- shader()
Typography
- PFont
Loading & Displaying
- createFont()
- loadFont()
- text()
- textFont()
Attributes
- textAlign()
- textLeading()
- textMode()
- textSize()
- textWidth()
Metrics
- textAscent()
- textDescent()
Математика
- PVector
Операторы
- % (оператор деления по модулю)
- * (оператор умножения)
- *= (умножение с присваиванием)
- + (оператор сложения)
- ++ (инкремент)
- += (сложение с присваиванием)
- — (оператор вычитания)
- — (декремент)
- -= (вычитание с присваиванием)
- / (оператор деления)
- /= (деление с присваиванием)
Побитовые операторы
- Побитовый оператор AND
- Побитовый оператор сдвига влево
- Побитовый оператор сдвига вправо
- Побитовый оператор OR
Вычисление
- abs()
- ceil()
- constrain()
- dist()
- exp()
- floor()
- lerp()
- log()
- mag()
- map()
- max()
- min()
- norm()
- pow()
- round()
- sq()
- sqrt()
Тригонометрия
- acos()
- asin()
- atan()
- atan2()
- cos()
- degrees()
- radians()
- sin()
- tan()
Генерация случайных чисел
- noise()
- noiseDetail()
- noiseSeed()
- random()
- randomGaussian()
- randomSeed()
Константы
- HALF_PI
- PI
- QUARTER_PI
- TAU
- TWO_PI
- Официальный сайт
- Скачать Processing
- Документация
Процессинг – это язык программирования, основанный на Java. Ардуинщиков сразу хочу успокоить – не бойтесь, вы практически не найдёте отличий от C++, я несколько лет работал в процессинг и был уверен что пишу на Си, вот настолько похожи эти языки. Процессинг появился в далёком 2001 году как упрощённый язык и среда разработки для людей, далёких от программирования, то есть студентов, художников, дизайнеров и просто любителей, язык и среда естественно полностью бесплатные. Изначально процессинг был средством визуализации, то есть инструментом для программирования анимаций, работы с изображениями, создания простых программ с интерфейсом, игр и так далее. Возможности процессинг весьма приличные сразу из коробки, и расширяются при помощи библиотек, которые устанавливаются в два клика мышкой, а также есть куча встроенных java библиотек, документация на которые есть в интернете. Процессинг позволяет работать с графикой, двухмерной и трёхмерной, с изображениями и видео, со звуком, как вы могли видеть на моём основном канале, на процессинг можно сделать игру или программу с полноценным интерфейсом. В общем возможностей очень много, как для того чтобы просто поиграться, так и например для проектов в связи с Ардуино или с esp8266. Тут можно бесконечно всего придумывать.
Сейчас процессинг это целое семейство из нескольких платформ. Во первых обычный классический процессинг для всех операционных систем. Во вторых – библиотека p5.js, которая позволяет писать на простом языке всякие приложения под браузер. В третьих – вариант процессинг на языке питон. В четвёртых – отдельный процессинг под андроид устройства. И в пятых – дополнение для raspberry pi, которое помимо всех стандартных функций позволяет например дрыгать ногами платы и общаться по аппаратным интерфейсам на привычном языке, ну если вы не знаете питон.
На западе процессинг широко используется в школах и универах для обучения и работы, надеюсь когда-нибудь и у нас он появится вместо бейсика и паскаля или хотя бы как дополнение к ним.
Чтобы начать работу, заходим на официальный сайт в раздел downloads и качаем версию под свою операционку. Распаковываем архив, запускаем, и всё! Узнали? Да, процессинг ide как две капли воды похожа на arduino ide. Точнее наоборот. В 2003 году, спустя 2 года после процессинг, появился такой проект как Wiring, который позволял программировать микроконтроллеры на с++ и предлагал набор базовых функций. Я думаю, они все вам знакомы. И Wiring IDE тоже. Всё потому что Wiring берёт свои корни из processing, из которого они взяли часть названий базовых функций, типов данных и саму среду разработки. В свою очередь Ардуино является продолжением Wiring, которое использует всё ту же среду разработки и тот же набор базовых функций.
А за что мы так любим Ардуино и чем она отличается от взрослых сред разработки? Правильно, своей простотой. Открываешь программу и видишь текстовый редактор и кнопку загрузить, ничего лишнего, интерфейс не перегружен, не пугает новичка в программировании и не позволяет сделать что то неправильно или что то сломать, всё максимально упрощено. Именно поэтому программа здесь, как и в Ардуино, называется скетч, то есть набросок. На этом введение заканчивается, давайте переходить к программированию.
Видео уроки
Полезные страницы
- Набор GyverKIT – большой стартовый набор Arduino моей разработки, продаётся в России
- Каталог ссылок на дешёвые Ардуины, датчики, модули и прочие железки с AliExpress у проверенных продавцов
- Подборка библиотек для Arduino, самых интересных и полезных, официальных и не очень
- Полная документация по языку Ардуино, все встроенные функции и макросы, все доступные типы данных
- Сборник полезных алгоритмов для написания скетчей: структура кода, таймеры, фильтры, парсинг данных
- Видео уроки по программированию Arduino с канала “Заметки Ардуинщика” – одни из самых подробных в рунете
- Поддержать автора за работу над уроками
- Обратная связь – сообщить об ошибке в уроке или предложить дополнение по тексту ([email protected])
| Возьмите в руки карандаш и сделайте набросок. Казалось бы, сделать это – сущий пустяк. Однако, на начальной стадии вы с трудом себе представляете идею будущего рисунка. Рисование на бумаге для большинства из нас — всё ещё самый быстрый способ что-то представить. Но, чтобы получился конечный результат, необходимы прототипы. |  |
Язык разработки Processing долгое время являлся одним из простейших и лучших (после непосредственного рисования карандашом на бумаге) способов отображения идеи в коде. Использование Processing – это следующий обязательный шаг, после создания наброска на бумаге (а также Processing подходит для тех идей, которые вы не можете просто нарисовать). Благодаря встроенной поддержке Java (создание Бена Фрая (Ben Fry) и Кейси Реаса (Casey Reas), а также огромного сообщества создателей свободного ПО) он запускается под Mac, Windows и Linux. Посредством Processing.js с его API можно работать в браузере через JavaScript. Он позволяет работать с проектами OpenFrameworks, которые использует этот же API. Эти инструменты позволяют вам смешивать в своих проектах Java, JavaScript и C++.
Сегодня Processing так же легко запускается на мобильной платформе Android. Вы можете поэкспериментировать со свободными SDK и эмуляторами, но гораздо приятнее поработать непосредственно с устройством. Используя свободное ПО, вы можете делать скетчи на мобильной платформе так же легко, как и на десктопе в одной и той же среде с небольшими модификациями (запуская один и тот же код на десктопе в браузере и непосредственно на мобильном устройстве).
С помощью одного и того же элегантного API вы можете “рисовать” свои идеи, используя различные средства, начиная от экранов Android-телефона и браузера до проекций или инсталляций. Processing – необычное выразительное средство для создания интерактивных видеообразов на экране, прекрасно подходящее как для создания прототипов, так и для создания законченных проектов.
Ниже будет представлен черновой набросок руководства (эту же презентацию можно увидеть на конференции Android Only [http://swdc-central.com/androidonly/index.html] в Стокгольме). Целью выкладывания его в свободный доступ является выявление проблем, которые могут возникнуть у пользователей, и способов улучшения документации. Итак, давайте приступим – особенно это будет интересно тем, у кого есть (или кто одолжил) Android-телефон.
Программирование для Android или processing выполняет все те же основные функции, что и Processing для десктопа – 2D и 3D визуализацию; манипулирование данными, изображениями и типами – кроме того, можно использовать в коде вызов стандартных API-функций Android прямо в проекте. Processing контролирует экран, на котором выполняется отрисовка, но также можно добавить что-нибудь ещё, вплоть до поддержки мультитач, сенсоров и даже кода NDK. (Например, можно использовать Processing совместно с Pd для Android: посредством Pd делать озвучку, а с помощью Processing делать видеоряд.)
Следующее руководство предполагает, что вы знакомы с Processing. Итак, приступим.
Установка Processing и Android SDK
Внимательно прочтите последние официальные инструкции:
http://wiki.processing.org/w/Android
1. Скачайте последнюю пре-релиз версию Processing. Со временем Android будет поддерживать автоматическую закачку обновлений для Processing – это очень хорошо. Текущая стабильная версия ещё не поддерживается Android, однако, сейчас вам необходим последний пре-релиз, который включает весь код для тестирования Processing для десктопов и для Android (например, это может быть билд 0190).
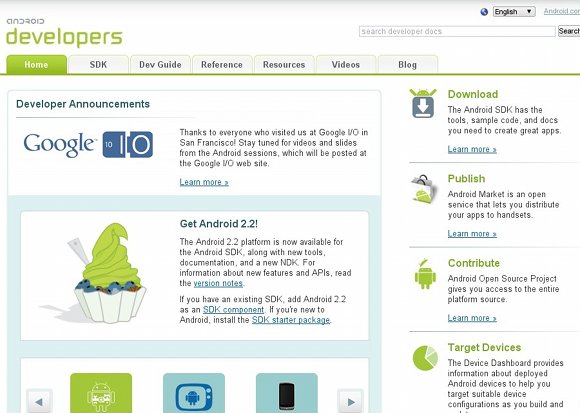
2. Скачайте Android SDK (developer.android.com). Сейчас скачивать SDK надо отдельно, это является дополнительным шагом, но SDK по крайней мере полностью свободен и запускается на любой системе. Со временем в этом шаге не будет необходимости.
Разместить SDK вы можете в любом месте, где захотите; только не забудьте, куда вы его установили, так как в дальнейшем вам потребуется указать его размещение из Processing. Тщательно следуйте инструкции на сайте Google. Для Windows потребуется скачать USB-драйвер [http://developer.android.com/sdk/win-usb.html]. При установке под Linux, прочтите подробные инструкции по разработке для устройства [http://developer.android.com/guide/developing/device.html#setting-up], так как они содержат короткие команды, которые вы должны будете ввести в командной строке, чтобы подружить Linux с USB-устройствами.
Наконец, даже несмотря на то, что SDK большой по объёму, не прекращайте закачку пока не будут скачаны дополнительные компоненты от Google. Это позволит более поздней версии SDK (например, SDK 2.2) поддерживать более старые версии в режиме совместимости.
Нужно установить Eclipse, потому что это инструмент разработки Processing для любой платформы и любой ОС. Однажды установив Eclipse-плагин для Android SDK, вы сможете добавлять компоненты прямо из Eclipse. Находясь в этой среде, выберите пункт меню Window > Android SDK and AVD Manager и вам станет доступен графический интерфейс для добавления этих компонентов (см. картинки ниже).
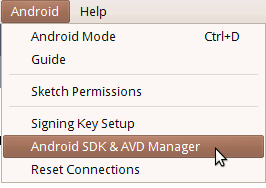
Теперь вам также доступен такой же интерфейс из Processing. Для этого выберите Android > Android SDK and AVD Manager.
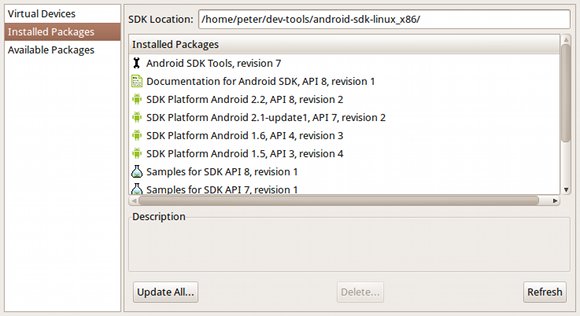
Для Processing (билд 0190) потребуется SDK Platform 2.1, API 7 и Google API от Google, Android API 7. (Если вы являетесь Android-разработчиком, то возможно вы выберете ещё и некоторые другие компоненты.) Все доступные компоненты можно посмотреть в разделе Available Packages.
Если по каким-то причинам вы предпочитаете использовать командную строку, то запускайте её и следуйте инструкциям руководства «Quick Start» из Android SDK [http://developer.android.com/sdk/index.html].
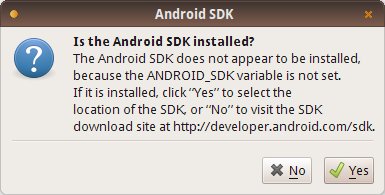
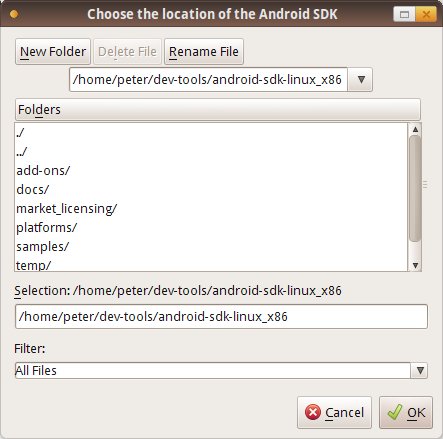
3. Запустите Processing и переключитесь в режим Android. Загрузите среду разработки Processing, которую только что установили и переключитесь в режим Android.
После первого запуска потребуется указать Processing путь, где установлен Android SDK. Укажите корневой каталог SDK – каталог содержащий каталоги “add-ons,” “docs,” “platforms,” “tools,” и т.д.
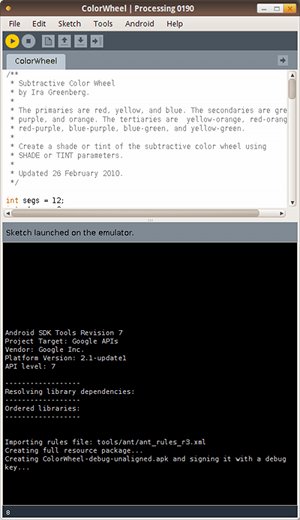
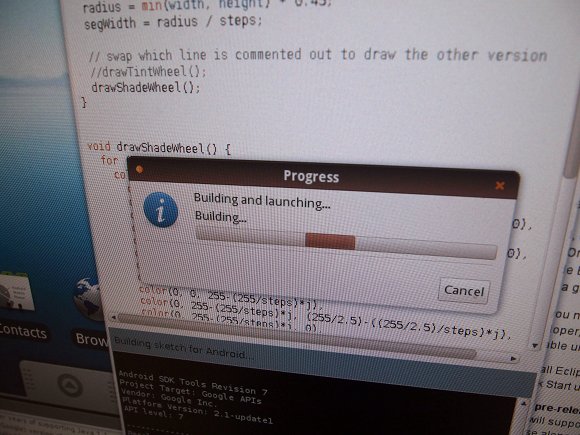
4. Попробуйте сделать скетч в эмуляторе. Я скомпилировал набор простых скетчей, которые вы можете использовать в Android, но даже большинство базовых примеров будут работать. Забавы ради можно попытаться сделать скетчи, подобные тем, что доступны из каталога Examples > Basics, и некоторым другим, включенным в примеры Processing. Не обращайте внимания на различные разрешения экрана (это является отличительной особенностью Processing для Android) – интересно просто посмотреть на примеры.
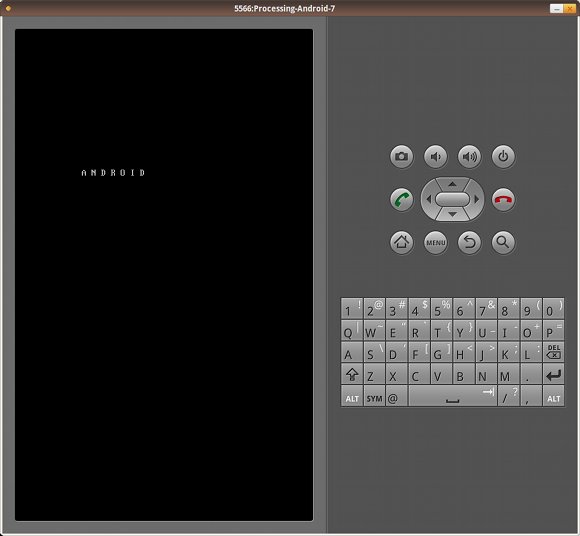
Запустить скетч очень просто. Откройте желаемый скетч, зайдите в меню Android > Android Mode для активации режима Android для скетчей, а затем нажимайте Run. Вместо открытия окна, как в десктопном Processing, появится эмулятор Android.
Будьте готовы, что эмулятору для запуска потребуется некоторое время. Вы можете длительное время созерцать экран загрузки. Когда загрузка будет закончена, может последовать небольшая задержка, и вы снова увидите главное окно. Нужно снова нажать Run. Возможно, вы увидите сообщения об ошибках, говорящие о том, что приложение не отвечает – не беспокойтесь: у Android установлен низкий порог для определения зависания приложения, поэтому просто выберите «подождать». Так как у эмулятора по умолчанию установлен большой размер экрана, то он займёт достаточно много места на экране.
Запуск под эмулятором очень медленный, болезненно медленный и ненадёжный. К счастью, запуск непосредственно на устройстве достаточно быстр, почти мгновенен, так что покупайте или одалживайте у кого-нибудь устройство и переходите к следующему шагу.
5. Попробуйте запустить скетч на устройстве (если оно у вас есть). Запуск на эмуляторе слишком неудобен, а прямо на устройстве всё работает гораздо быстрее – быстрее, чем вы можете себе представить (если вы представляете как работает фоновый режим iOS). (Помните, вы работаете с Java, а не с нативным кодом.)
Так задумано, что для запуска проекта на самом устройстве вместо эмулятора нужно нажать «Present» вместо «Run».
Итак, если вы подключили устройство по USB, USB настроен, и вы корректно выполнили установку, описанную выше, то ваш набросок появится на устройстве.
Вот, это по-нашему.
Но ведь все Android-устройства имеют различные размеры экранов, скажите вы. Не беспокойтесь: компьютеры тоже имеют различные размеры экранов. Проекторы имеют различные размеры экранов. А Processing для Android может легко адаптироваться к размеру экрана, и нам не потребуется какой-то дополнительный код для Android, но давайте запустим наш скетч и посмотрим, как это работает.
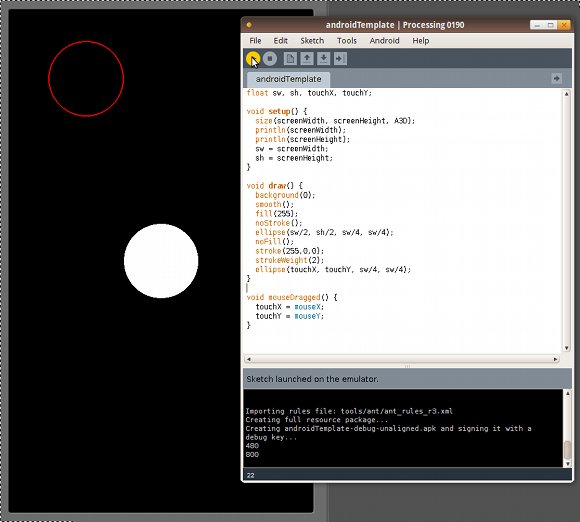
Попытаемся написать немного кода
Итак, как же выглядит скетч Processing для Android изнутри? Здесь приведён очень простой пример, только для того, чтобы продемонстрировать базовые принципы рисования, способ управления различными размерами экранов и обработку простого (одиночного) прикосновения. (Реакции на «мультитач»-прикосновения и другие события также возможны, но оставим это на потом.)
float sw, sh, touchX, touchY;
void setup() {
size(screenWidth, screenHeight, A2D);
println(screenWidth);
println(screenHeight);
sw = screenWidth;
sh = screenHeight;
}
void draw() {
background(0);
smooth();
fill(255);
noStroke();
ellipse(sw/2, sh/2, sw/4, sw/4);
noFill();
stroke(255,0,0);
strokeWeight(2);
ellipse(touchX, touchY, sw/4, sw/4);
}
void mouseDragged() {
touchX = mouseX;
touchY = mouseY;
}
В этом примере обратите внимание на следующее:
size(screenWidth, screenHeight, A2D);
(Внимание: не помещайте переменные в параметры функции size().)
При инициализации экрана Processing для Android можно использовать константы с именами A2D (для 2D графики) или A3D (для 3D). (Я использую Android-имена, но другие имена также будут работать.)
Так как размеры пикселя не меняются для различных размеров экранов, то вместо “screenWidth” и “screenHeight” вы можете получить размеры устройства, на котором выполняется программа. (Например, используйте переменные “sw” и “sh”, так как у них короткие имена, и их можно будет использовать в дальнейшем.)
void mouseDragged() {
touchX = mouseX;
touchY = mouseY;
}
Вот это самая интересная часть — реакция на прикосновение работает точно также как и в десктопной версии Processing для соответсвующих команд мыши (не включающих работу с кнопками). mousePressed, mouseDragged, mouseX и mouseY работают так, как и ожидалось, пока вам нужно обрабатывать только одиночные прикосновения и не требуется реакция на жесты, «мультитач» и т.д. Не обращайте внимания, что touchX и touchY в примере являются переменными — это сделано для того, чтобы продемонстрировать, что окружность будет перемещаться, когда вы будете тащить её мышкой или когда ваши пальцы будут скользить по экрану. Здесь были рассмотрены основы написания приложения, занимающегося отрисовкой, более интересные примеры будут приведены в следующих руководствах.
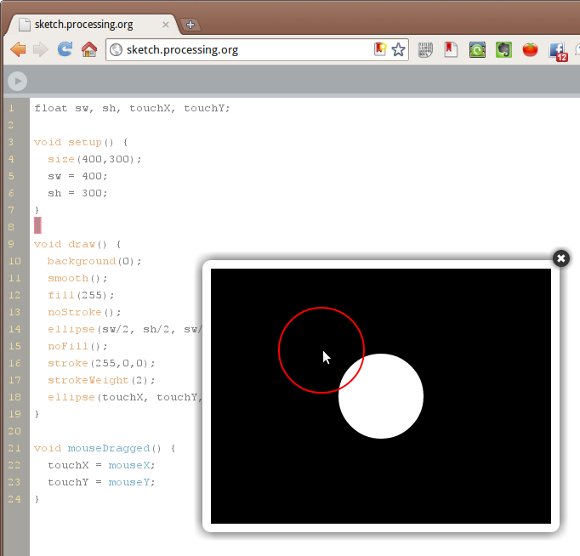
Здесь есть одна очень важная вещь: изменяя всего лишь screenWidth и screenHeight, и выполняя рендер, можно один и тот же код запустить как в десктопном Processing, так и в Processing.js в браузере.
О настройке Processing в следующих статьях
В дальнейшем будет представлена важная информация, которую вы не найдёте в официальной документации[http://wiki.processing.org/w/Android], так что прочитайте, пожалуйста.
В следующих статьях будет описано:
- Как заставить код Processing для Android работать из Eclipse. Как легко добавить код Processing к существующим Android-приложениям. (Надеюсь, что в дальнейшем будем использовать gedit и Ant)
- Больше трюков по работе с размером экрана и прикосновениями.
- Android-сниппеты для подключения сенсоров.
- Как можно объединить звук и видеоряд с помощью Pd и Processing, запуская всё на Pd.
Возможно, будут сделаны следующие вещи для Processing под Android (которые также будут освещены в следующих статьях):
- Установка или использование уже установленных шрифтов
- Визуализация данных (только для десктопной версии)
- Реакция на прикосновения, относительные перемещения и обработка событий клавиатуры
- Реакция на ориентацию устройства
- Добавление требований безопасности в манифест (для таких вещей, как сенсоры) прямо из PDE – без необходимости редактировать файл или открывать Eclipse
Также, возможно, несколько заметок по этим темам будет сделано на конференции Android Only.
Processing дял Android сейчас ещё находится в стадии разработки, доступен только пре-релиз. Так что будьте готовы столкнуться с неописанными проблемами.
Презентации
Здесь представлена презентация «Processing for Android: Getting Started» для конференции в Стокгольме [http://www.slideshare.net/peterkirn/processing-for-android-getting-started]
Также посмотрите презентации от peterkirn [http://www.slideshare.net/peterkirn].
Делитесь тем, что делаете …
Как только закончатся работы на сайте Noisepages, снова будет возобновлена регистрация. Так что делитесь тем, что вы делаете; описанием устройств, которые тестируете и другими вещами здесь:
http://noisepages.com/groups/processing/forum/
Tags:
android
, code
, graphics
, how-to
, java
, mobile
, multi-touch
, phones
, processing
, processing.org
, programming
, prototyping
, touch
, tutorials
, уроки processing
Этой обзорной статьёй мы начинаем цикл материалов о языке программирования Processing и его экосистеме. В этом цикле мы расскажем о самом языке Processing, его назначении и применении в современном технологическом мире, познакомим вас с его возможностями и дадим практические примеры кода, которые вы сможете использовать в своей работе и творчестве.
Что такое Processing
Ответ на этот вопрос можно разделить на две части: что такое Processing с технической точки зрения и что такое Processing с социокультурной точки зрения. Давайте попробуем разобраться в этом вопросе.
С формально-технической точки зрения Processing — это C-подобный («Си-подобный») язык программирования, основанный на Java и созданный в 2001 году. Сам язык Processing — это не подвешенный в вакууме абстрактный язык программирования, а целая экосистема со своей идеологией, средой программирования и прочими подобными атрибутами. Программы на языке Processing представляют собой небольшие текстовые файлы и называются «скетчами».
Изначально Processing был создан как простая (упрощённая) система программирования для непрофессиональных пользователей и предназначен для целей обучения программированию и решения повседневных IT задач людьми различных профессий. Особый акцент создателями Processing был сделан на визуальных и мультимедийных возможностях — на Processing очень просто и удобно визуализировать различные процессы и создавать красочные анимированные демонстрации.
С социокультурной точки зрения Processing за 20 лет своего развития превратился в целое явление — это прекрасный бесплатный и свободный инструмент для решения множества актуальных IT задач людьми различных профессий — вы можете бесплатно скачать себе эту среду разработки и свободно использовать её для создания прикладных программ, презентаций, анимированных компьютерных роликов, 3D визуализаций и для решения множества других задач.
Функции и разделы Processing
Поскольку система Processing основана на Java, то она является кроссплатформенной и работает во всех популярных операционных системах: Windows, Linux и Mac OS X.
Processing содержит множество функций, которые упрощают работу с данными, выводом на экран, управлением периферией, анимацией, 3D объектами, вводом, файлами, 3D сценами и т. д. и т. п.
В подключаемых библиотеках реализованы функции работы с сетью, портами ввода-вывода, видео, звуком, различными протоколами и огромное количество прочих возможностей.
Сама система Processing разделена на несколько отдельных частей:
- Processing (основная часть)
- p5.js (Javascript для веба)
- Processing.py (для Python)
- Processing for Android
- Processing for Pi (для Raspberry Pi)
Как вы видите, за время своего развития Processing превратился в очень развитую систему, которая имеет серьёзную технологическую основу и способна решать большой круг практических задач, а в сочетании со своей «магией» (делания сложных вещей простыми) Processing превращается в совершенно замечательную вещь и любимый инструмент для многих тысяч, а может быть даже миллионов людей.
Сайт и ресурсы Processing
Теперь давайте соберём вместе, представим и прокомментируем основные ресурсы Processing в интернете, которые могут понадобится вам для начала работы в этой системе.
processing.org — Это конечно же главный сайт системы Processing. Это отправная точка вашего знакомства с Processing и ресурс, который содержит всю необходимую справочную информацию.
processing.org/download — Загрузка последней версии дистрибутива Processing для вашей операционной системы.
processing.org/reference — Справочник по функциям системы.
processing.org/reference/libraries — Подключаемые библиотеки Processing.
processing.org/tutorials — Руководства и обучающие материалы по Processing.
processing.org/examples — Примеры кода Processing и пояснения к нему. Также примеры кода можно посмотреть в среде разработки Processing.
discourse.processing.org — Форум по Processing.
github.com/processing — Общий раздел Processing на Github.
github.com/processing/processing — Раздел основной части Processing на Github.
openprocessing.org — Мекка для любителей Processing с огромным количеством примеров и обучающих материалов.
Это основные ресурсы Processing, которые могут понадобиться вам в процессе изучения этой системы. Кроме официальных ресурсов, в интернете можно найти огромное количество проектов и примеров кода на Processing, созданные энтузиастами и выложенные в открытый доступ. Также можно поискать примеры демонстраций и обучающих материалов по Processing на Youtube.
Вот, например, большая коллекция видео о Processing на Vimeo:
Версии Processing
За время своего существования система Processing доросла уже до 4-й версии и вопросу выбора версии Processing нужно уделить некоторое внимание. В целом все версии системы можно охарактеризовать так:
1-я версия. Венцом первой версии Processing является версия 1.5.1. В качестве её достоинств можно назвать простоту, лёгкость, хорошую и достаточно стабильную работу.
2-я версия. Все сборки этой версии являются «проходными» (переходными) и нашего внимания не заслуживают.
3-я версия. На данный момент актуальной сборкой третьей версии является 3.5.4. Это официальная стабильная версия системы, рекомендуемая производителем для работы. К её достоинствам можно отнести поддержку всех актуальных функций системы, а к недостаткам — несколько странную работу, которая кажется менее стабильной, чем работа «старой-доброй» версии 1.5.1.
4-я версия. На данный момент находится в статусе альфа-версии и тоже не заслуживает нашего внимания (кроме продвинутых и особо заинтересованных специалистов).
Итак, начиная работать с системой Processing, мы рекомендуем вам выбирать между последней актуальной версией (на данный момент 3.5.4) и устаревшей (но хорошо себя зарекомендовавшей) версией 1.5.1.
Идеология программирования Processing
Теперь давайте поподробнее остановимся на идеологии программирования Processing. Как уже было отмечено выше, программы на Processing представляют собой небольшие текстовые файлы (т. н. «скетчи»), которые разрабатываются в специализированной Processing IDE (среде разработки Processing).
Поскольку Processing является кроссплатформенным и работает на нескольких операционных системах (Windows, Linux и Mac OS X), то один и тот же скетч, созданный в одной из них, будет работать во всех остальных, что является несомненным достоинством Processing.
Ещё одним достоинством Processing является то, что скетч, написанный для основной IDE, будет работать, например, на веб-странице (при поддержке соответствующей Javascript библиотеки) либо без переделок, либо с минимальными изменениями.
Итак, загружаем дистрибутив Processing с официального сайта, разархивируем его и запускаем исполняемый файл (среду разработки Processing IDE). Далее создаём в ней скетч и запускаем его на выполнение.
Шаблон скетча содержит две функции:
void setup() {
}
void draw() {
}
В функции setup() мы задаём исходные параметры нашего скетча, а функция draw() — это основной (бесконечный) цикл программы, в котором мы производим все нужные нам действия.
Пример Hello World на Processing
Теперь перейдём к практическому примеру и создадим наш первый скетч на Processing. Скетч будет выполнять одну простую функцию — рисовать на экране горизонтальную линию.
Скетч hello_world:
void setup() {
size(360, 360);
background(0);
stroke(200, 200, 100);
line(40, 180, 320, 180);
}
void draw() {
}
Здесь не выполняется никаких динамических действий, весь код находится в функции setup(). Первым делом задаются размеры окна, куда мы будем выводить свою графику.
size(360, 360);
Затем задаётся чёрный цвет фона нашего графического окна.
background(0);
Далее устанавливается цвет, которым мы будем выводить линию (в нашем случае жёлтый, R=200, G=200, B=100).
stroke(200, 200, 100);
И рисуем в нашем графическом окне горизонтальную линию с координатами начальной точки X=40, Y=180 и конечной точки X=320, Y=180 (начало координат находится в левом верхнем углу).
line(40, 180, 320, 180);
Вот результат работы нашего первого скетча на Processing:
Теперь давайте рассмотрим динамическую работу скетча и пример использования функции draw(). Просто перенесём код рисования линии из функции setup() в функцию draw().
void setup() {
size(360, 360);
background(0);
stroke(200, 200, 100);
}
void draw() {
line(0, 0, mouseX, mouseY);
}
Заменим начальную точку линии на X=0, Y=0, а конечные координаты линии на текущие координаты курсора мыши (в нашем графическом окне).
line(0, 0, mouseX, mouseY);
В результате получим красивую динамическую картинку, которая меняется при каждом движении мыши.
Просто? Очень просто и очень интересно — в этом весь Processing — начав его изучать, можно «залипнуть» на очень долгое время и не заметить, как вы станете настоящим программистом.
Заключение
В заключение вводной части перечислим основные достоинства системы (языка программирования) Processing:
- Свободный и бесплатный инструмент для решения ваших IT задач
- Разнообразные области применения
- Мультимедийная и визуальная специализация
- Простота освоения и отличная обучающая система
- Кроссплатформенность и работа в основных операционных системах
- Активное сообщество и большая база бесплатного кода и библиотек
В общем, Processing — это, безусловно, великолепная система, несомненно достойная вашего внимания и в дальнейших уроках мы продолжим знакомить вас с ней и её возможностями.
Ссылки по теме
Система программирования Processing
Processing и Ардуино. Работа по Serial
Сетевые возможности Processing
Работа Processing в браузере и на сайте
Веб-сервер на Processing. Часть 1 — Код сервера
Веб-сервер на Processing. Часть 2 — Файлы и код на HTML и CSS
Работа в Processing со строками и вывод текста
Работа в Processing с изображениями и отдельными пикселями