Содержание
- Как использовать Paint.NET
- Создание и открытие изображений
- Основные манипуляции с изображением
- Выделение и обрезка
- Рисование и заливка
- Текст и фигуры
- Коррекция и эффекты
- Сохранение изображения
- Вопросы и ответы
Paint.NET – это простой во всех отношениях графический редактор. Его инструментарий пусть и ограничен, но позволяет решать ряд задач при работе с изображениями.
Скачать последнюю версию Paint.NET
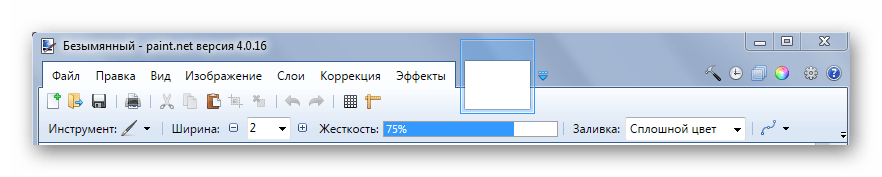
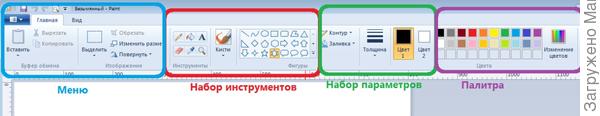
Окно Paint.NET, кроме основной рабочей области, имеет панель, включающую:
- вкладки с основными функциями графического редактора;
- часто используемые действия (создать, сохранить, вырезать, копировать и пр.);
- параметры выбранного инструмента.
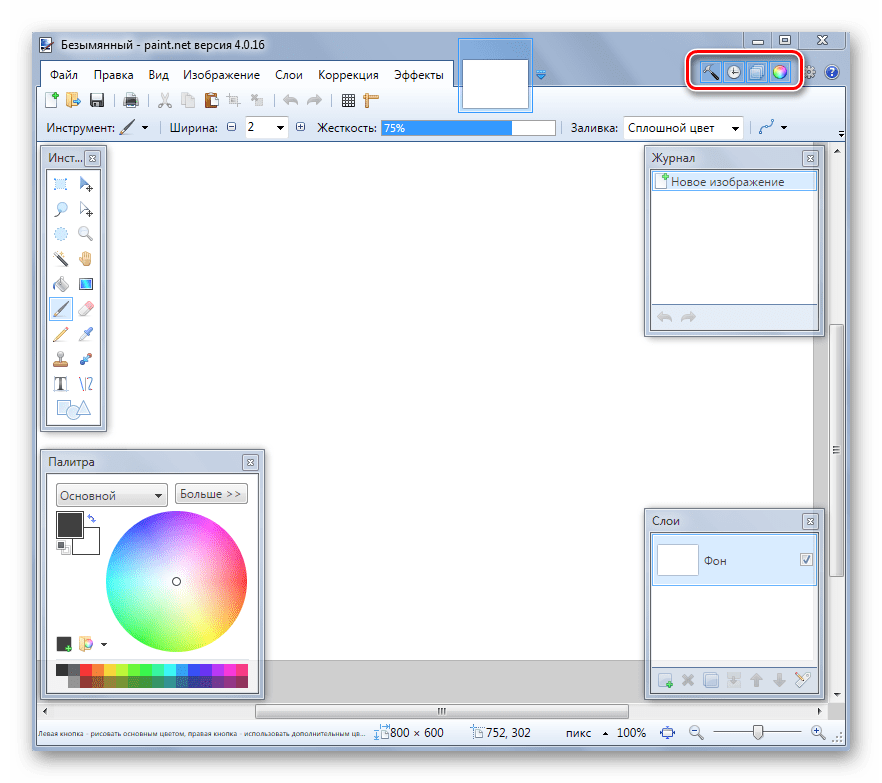
Также можно включить отображение вспомогательных панелей:
- инструменты;
- журнал;
- слои;
- палитра.
Для этого нужно сделать активными соответствующие иконки.
Теперь рассмотрим основные действия, которые можно совершать в программе Paint.NET.
Создание и открытие изображений
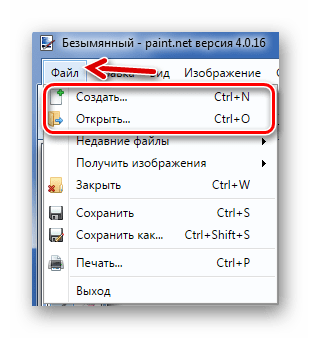
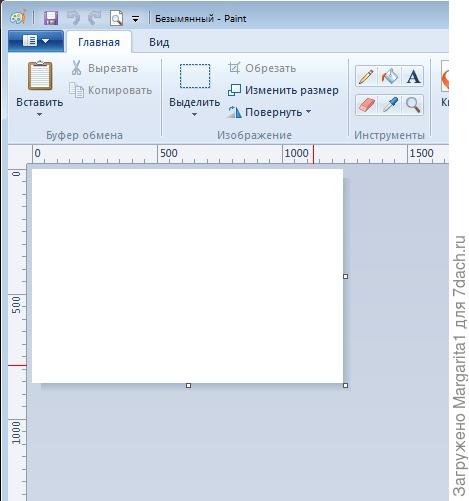
Откройте вкладку «Файл» и кликните по нужному варианту.
Аналогичные кнопки расположены на рабочей панели:
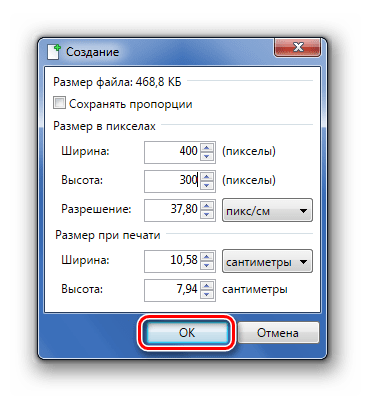
При открытии необходимо выбрать изображение на жёстком диске, а при создании появится окно, где нужно задать параметры новой картинки и нажать «ОК».
Обратите внимание, что размер изображения можно будет изменить в любой момент.
Основные манипуляции с изображением
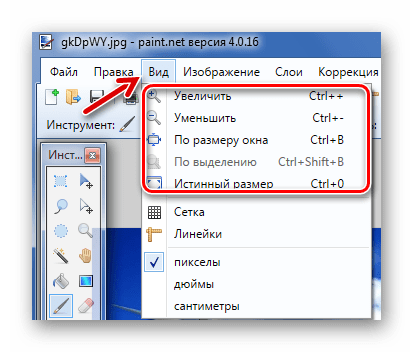
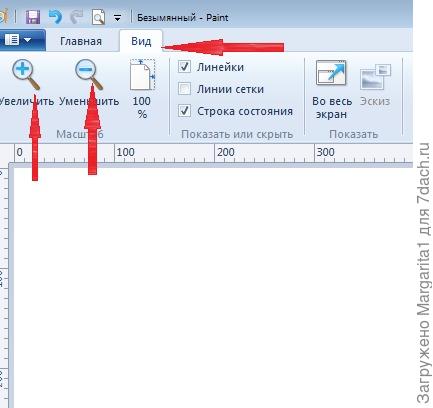
В процессе редактирования картинку можно визуально увеличивать, уменьшать, выравнивать по размеру окна или возвращать реальный размер. Делается это через вкладку «Вид».
Или с помощью ползунка внизу окна.
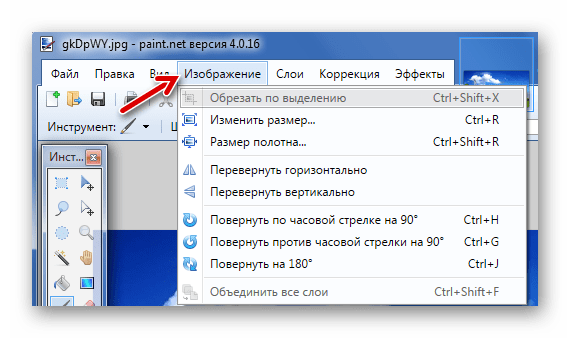
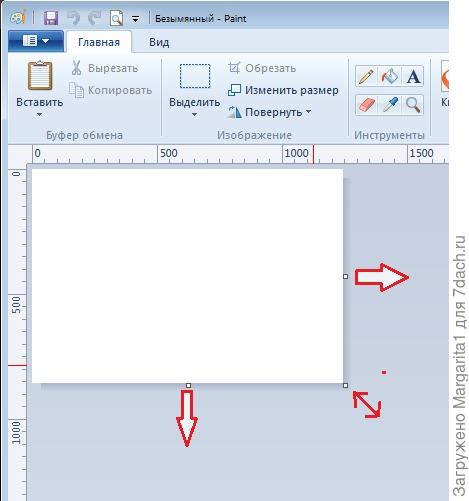
Во вкладке «Изображение» имеется всё необходимое, чтобы изменить размер картинки и полотна, а также совершить её переворот или поворот.
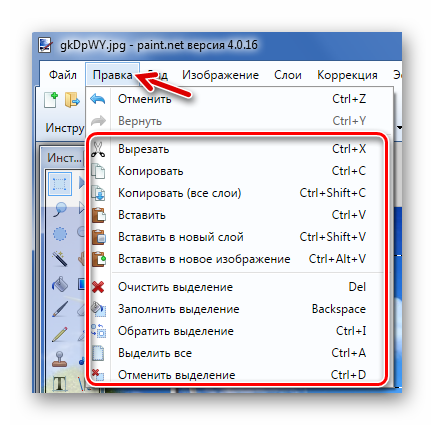
Любые действия можно отменять и возвращать через «Правку».
Или посредством кнопок на панели:
Выделение и обрезка
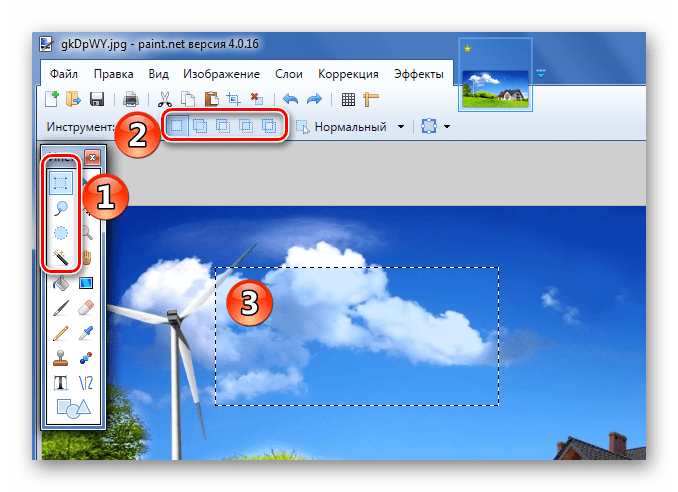
Для выделения определённой области картинки предусмотрено 4 инструмента:
- «Выбор прямоугольной области»;
- «Выбор области овальной (круглой) формы»;
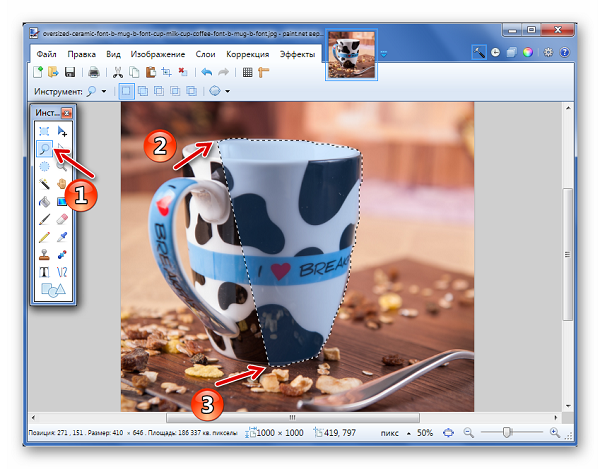
- «Лассо» – позволяет захватывать произвольную область, обводя её по контуру;
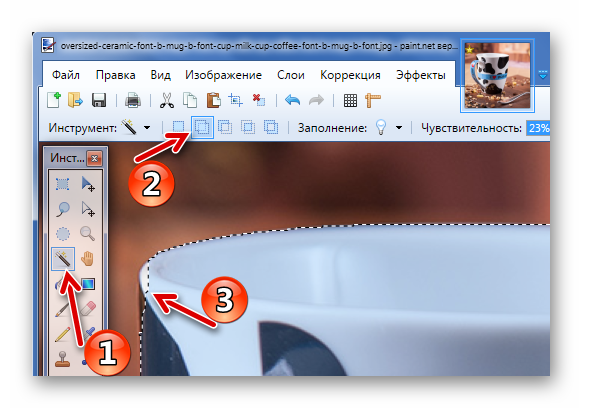
- «Волшебная палочка» – автоматически выделяет отдельные объекты на изображении.
Каждый вариант выделения работает в разных режимах, например, добавление или вычитание выделенной области.
Для выделения всего изображения нажмите CTRL+A.
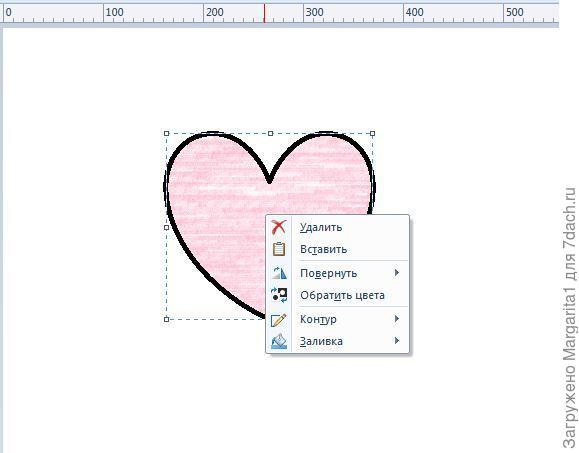
Дальнейшие действия будут выполняться непосредственно в отношении выделенной области. Через вкладку «Правка» можно вырезать, скопировать и вставить выделенное. Здесь же можно полностью удалить эту область, выполнить заливку, инвертировать выделение или отменить его.
Некоторые из этих инструментов вынесены на рабочую панель. Сюда вошла и кнопка «Обрезка по выделению», после нажатия по которой на изображении останется только выделенная область.
Для того, чтобы переместить выделенную область, в Paint.NET имеется специальный инструмент.
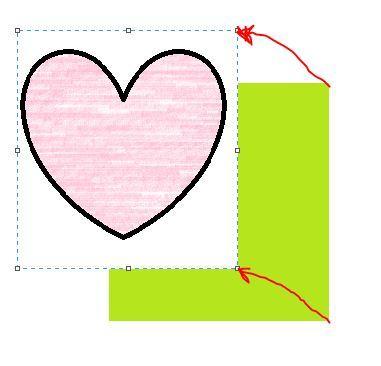
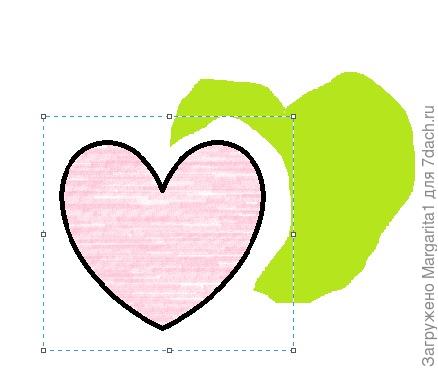
Грамотно используя инструменты выделения и обрезку, Вы сможете делать прозрачный фон на картинках.
Подробнее: Как сделать прозрачный фон в Paint.NET
Рисование и заливка
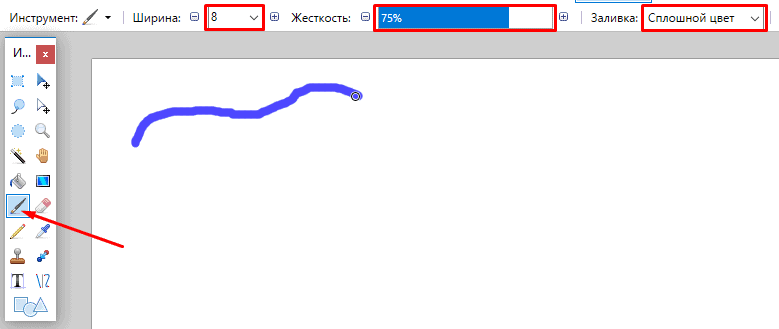
Для рисования предназначены инструменты «Кисть», «Карандаш» и «Клонирующая кисть».
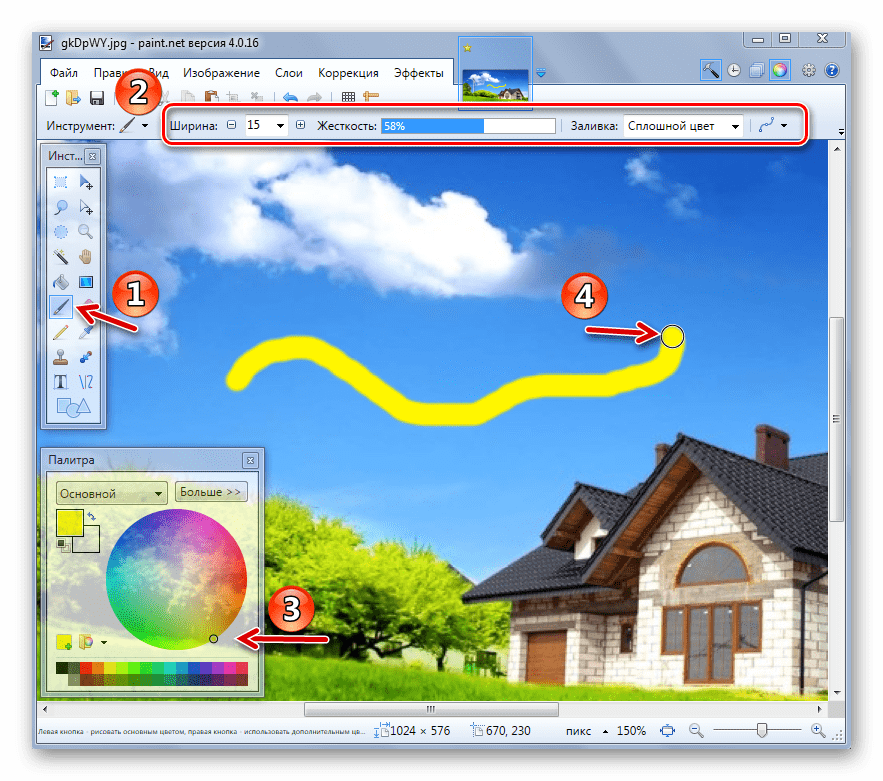
Работая с «Кистью», Вы можете менять её ширину, жёсткость и тип заливки. Для выбора цвета используйте панель «Палитра». Для нанесения рисунка зажмите левую кнопку мыши и перемещайте «Кисть» по полотну.
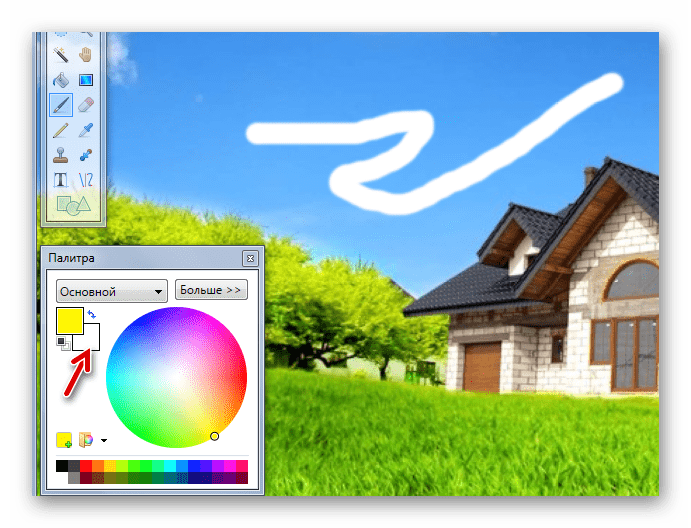
Зажав правую кнопку, Вы будете рисовать дополнительным цветом «Палитры».
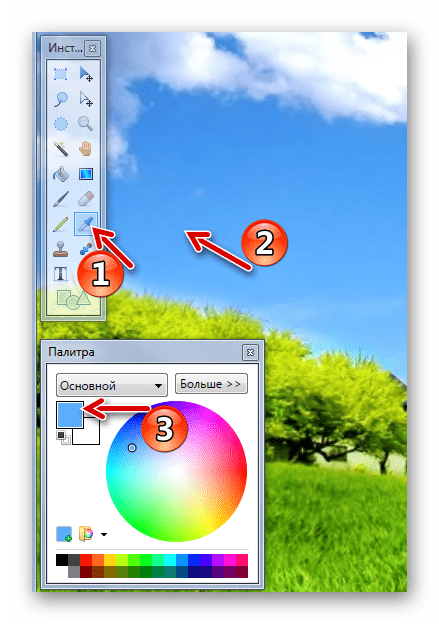
Кстати, основной цвет «Палитры» может быть аналогичным цвету любой точки текущего рисунка. Для этого просто выберете инструмент «Пипетка» и кликните по месту, откуда нужно скопировать цвет.
«Карандаш» имеет фиксированный размер в 1 px и возможность настройки «Режима наложения». В остальном его использование аналогично «Кисти».
«Клонирующая кисть» позволяет выбрать точку на картинке (Ctrl+ЛКМ) и использовать её как исходник для нанесения рисунка в другой области.
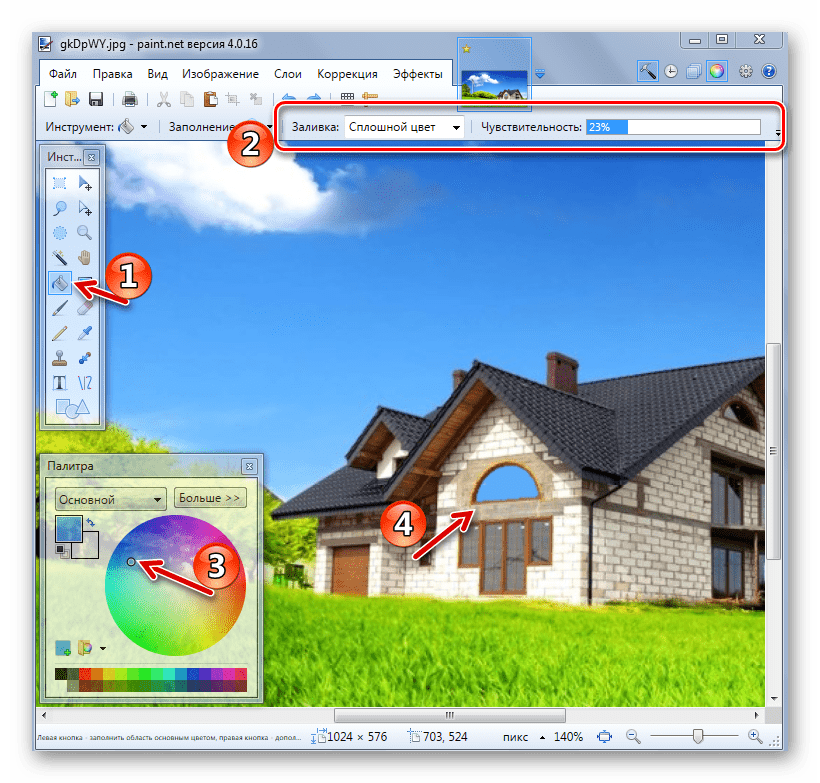
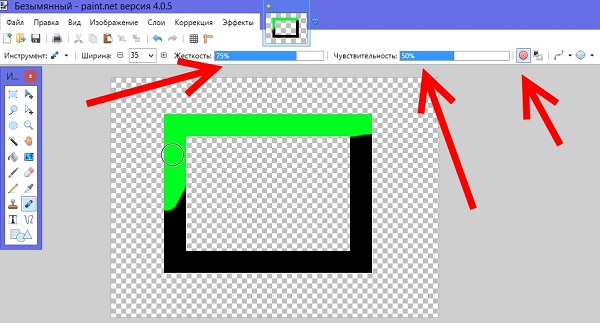
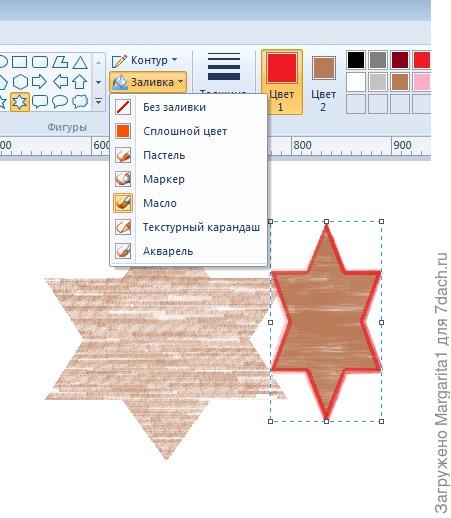
С помощью «Заливки» можно быстро закрасить отдельные элементы изображения указанным цветом. Кроме типа «Заливки», важно правильно настроить её чувствительность, чтобы не захватывались лишние области.
Для удобства нужные объекты обычно выделяют, а затем заливают.
Текст и фигуры
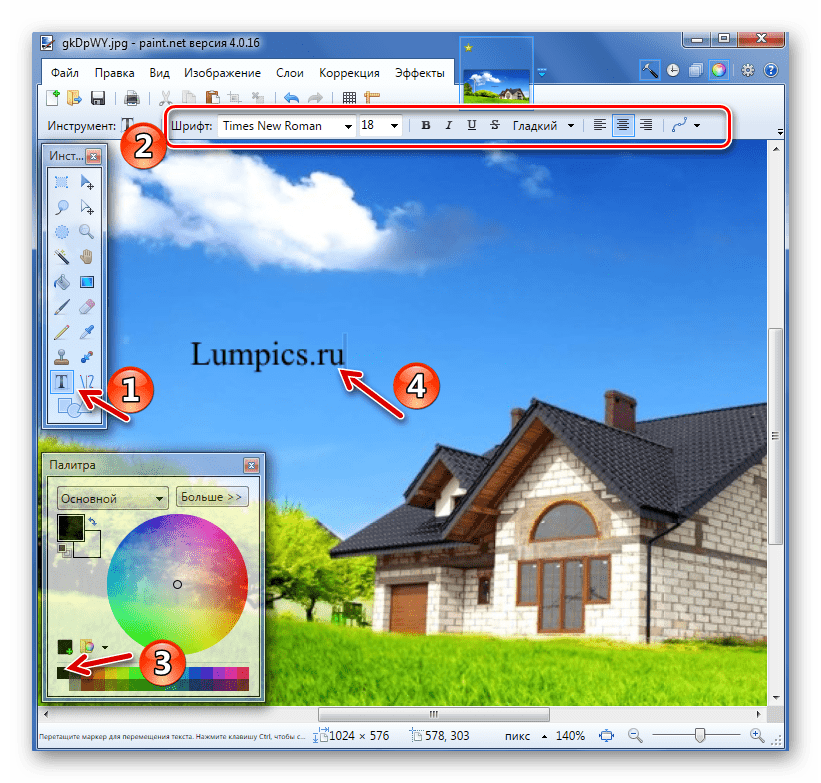
Для нанесения надписи на изображение выберите соответствующий инструмент, укажите параметры шрифта и цвет в «Палитре». После этого кликните по нужному месту и начните ввод.
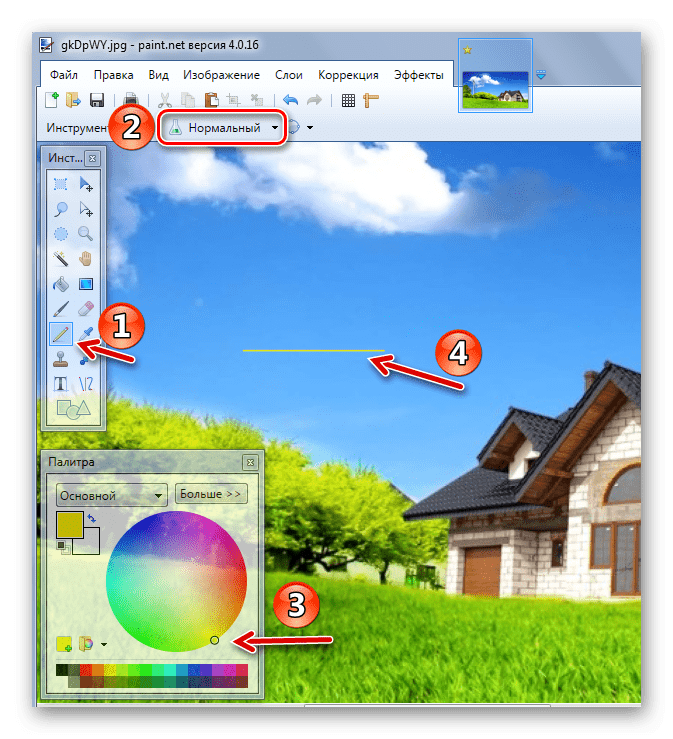
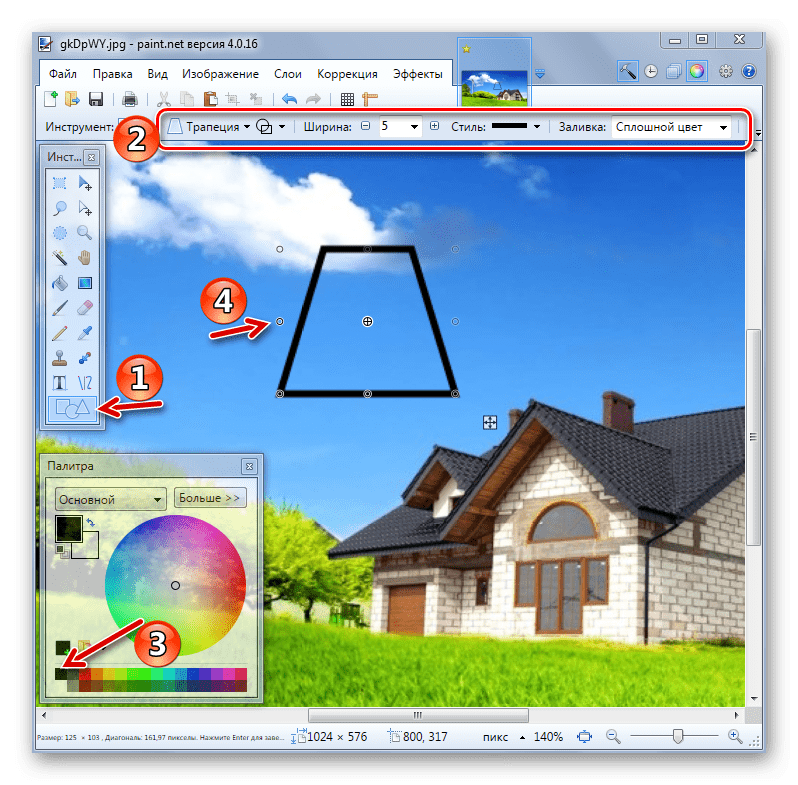
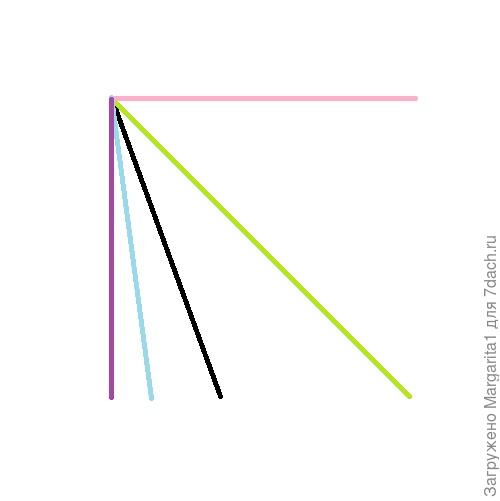
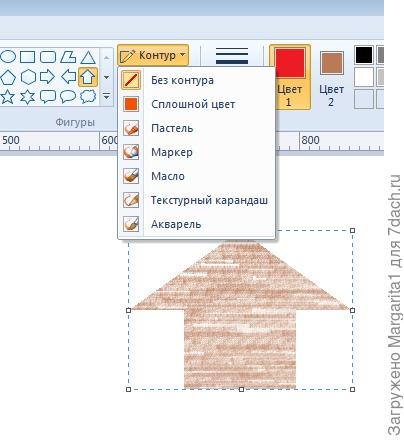
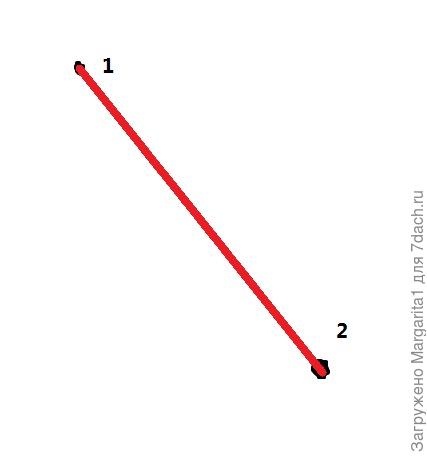
При нанесении прямой линии Вы можете определить её ширину, стиль (стрелка, пунктир, штрих и пр.), а также тип заливки. Цвет, как обычно, выбирается в «Палитре».
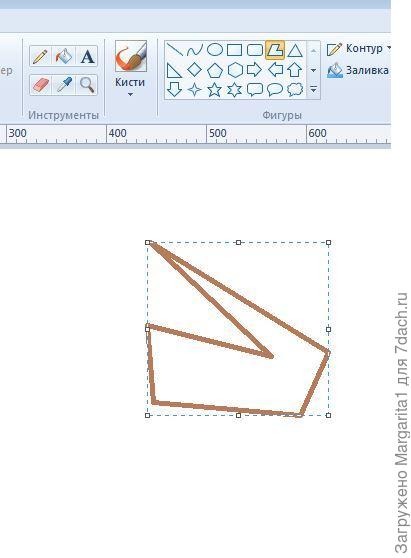
Если потянуть за мигающие точки на линии, то она изогнётся.
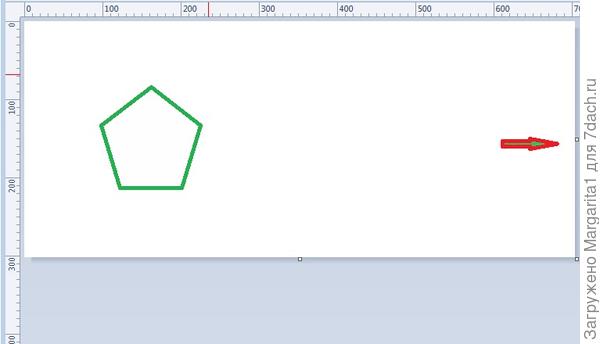
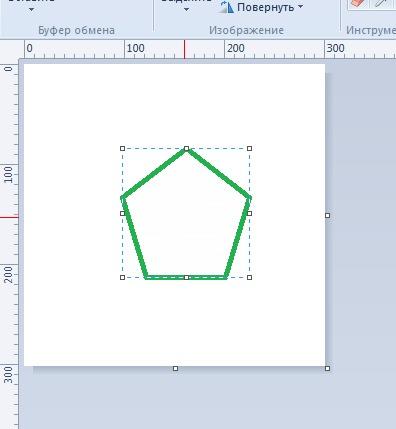
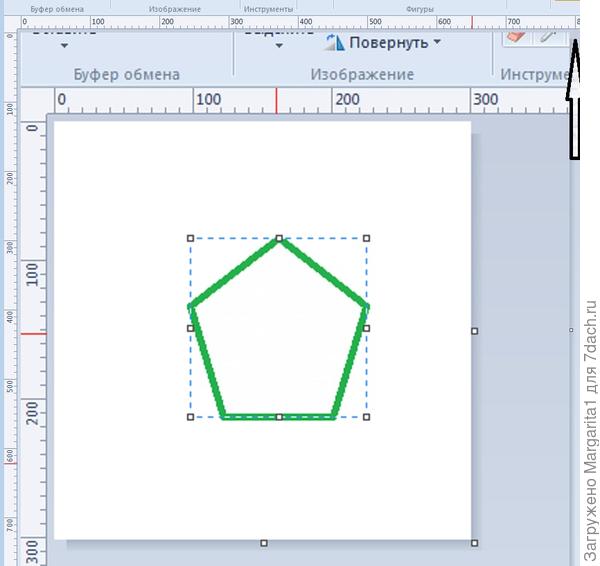
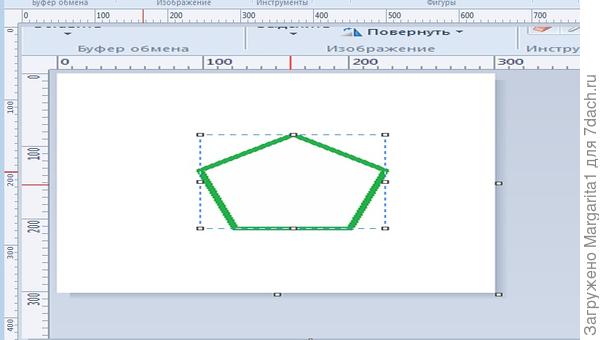
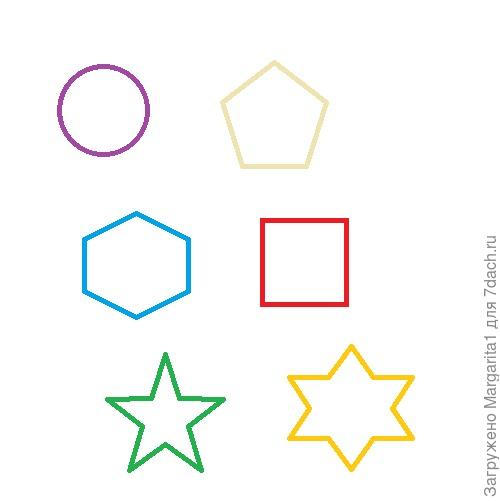
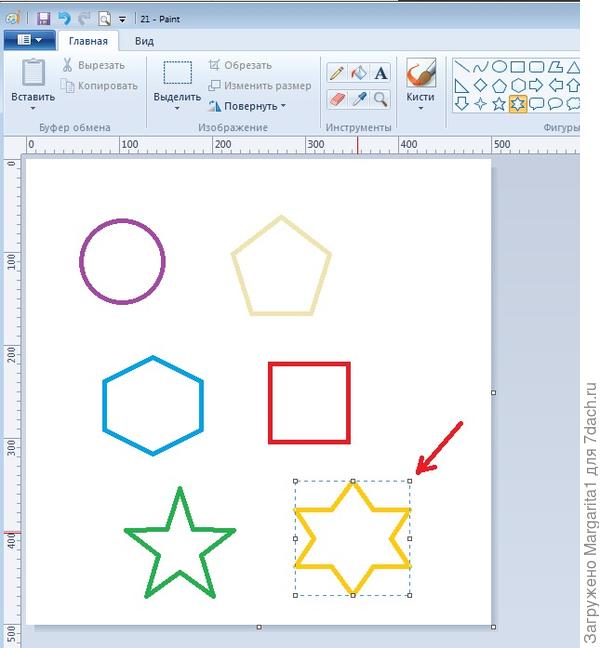
Аналогичным образом в Paint.NET вставляются фигуры. Тип выбирается на панели инструментов. С помощью маркеров по краям фигуры меняются её размер и пропорции.
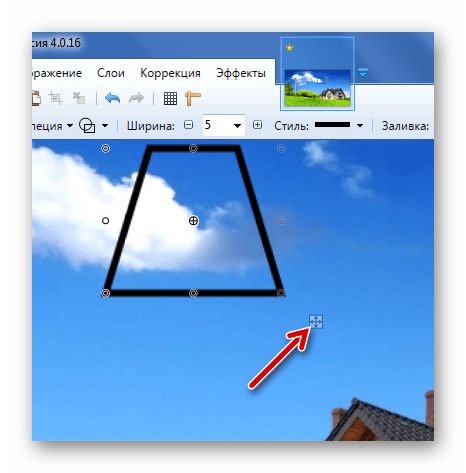
Обратите внимание на крестик рядом с фигурой. С его помощью можно перетаскивать вставленные объекты по всему рисунку. Это же касается текста и линий.
Коррекция и эффекты
Во вкладке «Коррекция» находятся все нужные инструменты для изменения цветового тона, яркости, контрастности и т.д.
Соответственно во вкладке «Эффекты» Вы можете выбрать и применить для Вашего изображения один из фильтров, которые встречаются в большинстве других графических редакторов.
Сохранение изображения
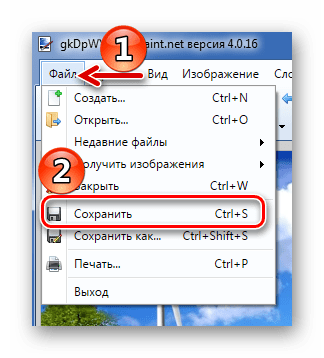
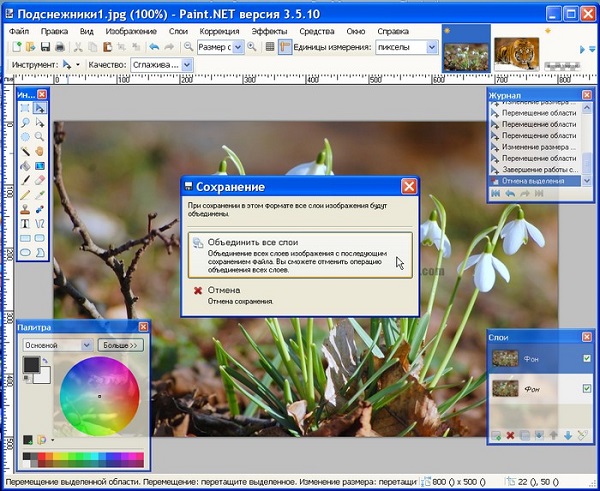
Когда Вы закончили работу в Paint.NET, отредактированную картинку нужно не забыть сохранить. Для этого откройте вкладку «Файл» и нажмите «Сохранить».
Или воспользуйтесь значком на рабочей панели.
Изображение сохранится в том месте, откуда оно было открыто. Причём старый вариант будет удалён.
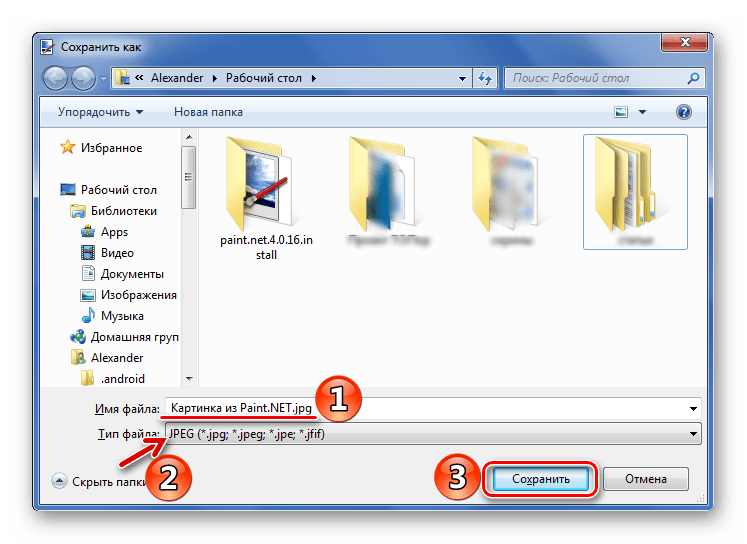
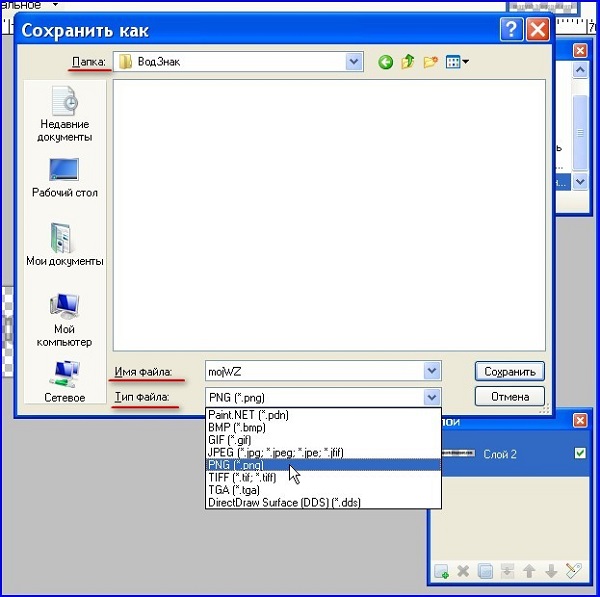
Для того, чтобы задать параметры файла самостоятельно и не заменять источник, используйте «Сохранить как».
Вы сможете выбрать место сохранения, указать формат изображения и его имя.
Принцип работы в Paint.NET схож с более продвинутыми графическими редакторами, но тут нет такого изобилия инструментов и разобраться со всем гораздо проще. Поэтому Paint.NET – неплохой вариант для новичков.
Слайд 1.
Для чего нужен «Paint»? В «Paint» можно создавать как простые рисунки, так и сложные, делая их черно – белыми либо цветными, по вашему усмотрению, редактировать уже готовый рисунок, фото, картинку. Сохранять готовый рисунок можно в различных форматах.
Слайд 2.
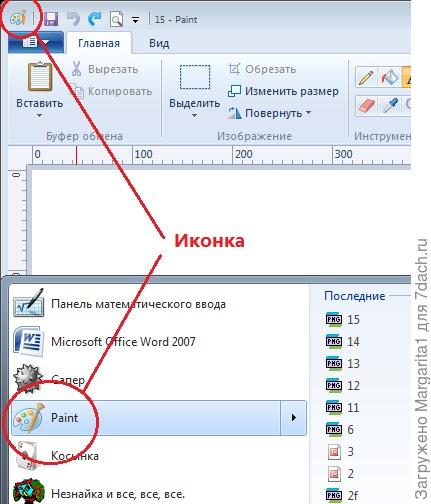
Для того чтобы открыть программу «Paint» в меню «Пуск» выберите вкладку «Программы», затем «Стандартные» и «Paint».
Слайд 3.
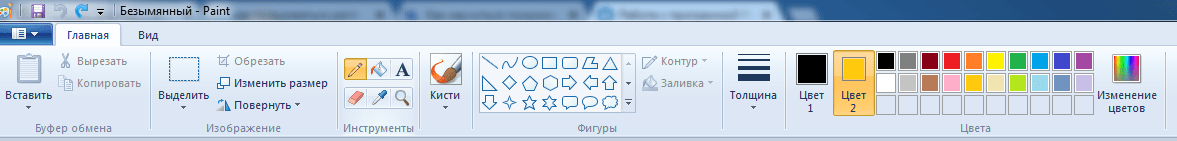
Панель инструментов «Paint». В панели инструментов «Paint» существую различные вкладки, которые выполняют следующие функции:
1. Вставить (вставка содержимого из буфера обмена)
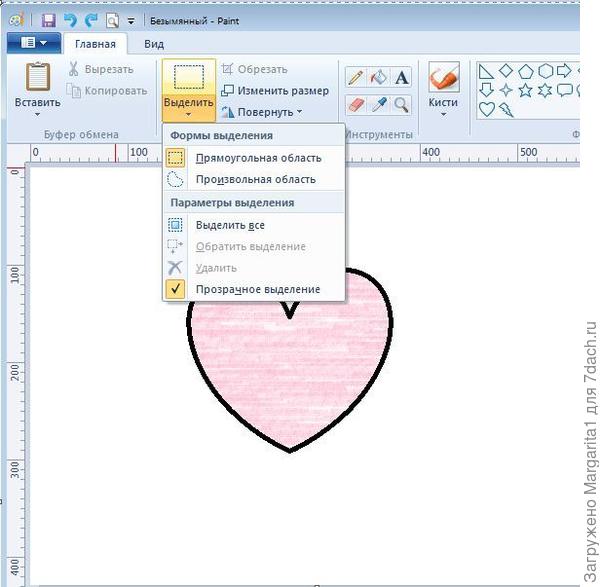
2. Выделить (доступ к фигурам и параметрам выделения)
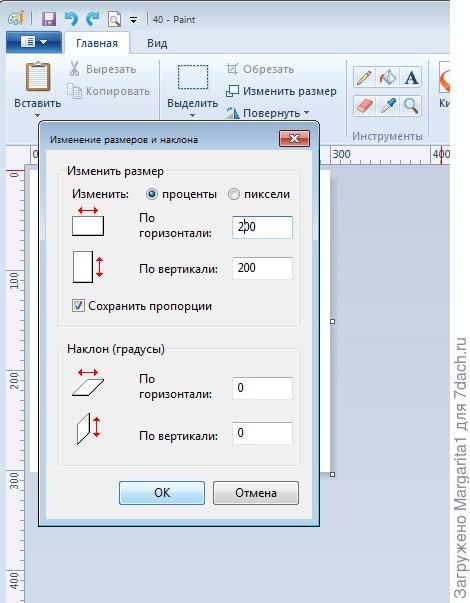
3. Изменить размер (изменение размера и наклона изображения или выделенной области)
4. Повернуть (поворот или отражение выделенной области или изображения)
5. Инструменты (карандаш, заливка, цвет, ластик, палитра, масштаб)
6. Кисти (рисование с использованием кистей различных типов)
7. Фигуры (вставка геометрических фигур)
8. Толщина (выбор толщины для заданного инструмента)
9. Цвет 1 (основной цвет)
10. Цвет 2 (цвет фона)
11. Цвета (палитра цветов)
12. Изменение цветов (выбор и добавление цвета в палитре)
13. Сохранить (сохранить текущее изображение)
14. Отменить (отмена последнего действия)
15. Настройка панели быстрого доступа
Слайд 4.
Для того чтобы вставить рисунок из файла в меню «Вставка» выберите опцию «Из файла». В появившемся окне выберите необходимое изображение и нажмите «Открыть».
Слайд 5.
В меню «Масштабирование» можно увеличить или уменьшить размер полотна рисунка, выбрав соответствующее параметры.
Слайд 6.
Если вам нужно изменить толщину линии инструмента «Карандаш» выберите вкладку «Толщина» и выберите необходимую вам толщину линии.
Слайд 7.
Чтобы изменить цвет фона выберите опцию «Заливка» и щелкните на свой рисунок. Чтобы изменить цвет заливки выберите вкладку «Цвет 1» и установите необходимый вам цвет.
Слайд 8.
Для ввода текста используйте меню «Ввод текста». После выбора этого меню щелкните на необходимую вам область рисунка и в появившемся поле введите текст.
Слайд 9.
Инструмент «Ластик» полезен для удаления части изображения. Чтобы изменить толщину ластика в меню «Толщина» выберите необходимую вам толщину линии.
Слайд 10.
В графическом редакторе «Paint» существует несколько типов кисти:
1. Кисть
2. Каллиграфическая кисть
3. Каллиграфическая кисть 2
4. Распылитель
5. Кисть для масла
6. Пастель
7. Маркер
8. Текстурный карандаш
9. Кисть для акварели
В зависимости от типа кисти будет меняться и тип линии. Для того чтобы изменить тип кисти в меню «Кисти» на панели инструментов выберите необходимый вам вариант.
Слайд 11.
В «Paint» существует стандартный набор фигур для рисования:
1. Линия
2. Кривая
3. Многоугольник
4. Стрелка вниз
5. Круг
6. Прямоугольник
7. Скругленный прямоугольник
8. Равнобедренный треугольник
9. Четырехконечная звезда
10. Шестиконечная звезда
11. Правильный шестиугольник
12. Прямоугольный треугольник
13. Стрелка влево
14. Ромб
15. Стрелка вправо
16. Пятиугольник
17. Стрелка вверх
18. Выноска
19.Правильная звезда
20. Шестиугольная правильная звезда
21.Молния
22. Выноска-облако
23. Выноска вверх
24. Сердце
В меню «Фигуры» вы можете выбрать необходимый вам вариант
Привет! В этой статье поговорим о том, как пользоваться стандартным графическим редактором Windows – Paint. Конечно, по функционалу он не сможет даже близко соперничать с Фотошопом или похожими программами, однако многие элементарные вещи на нем все же можно выполнять. А самое главное – Paint не нужно скачивать , он уже предустановлен на любой версии Windows. Поэтому при необходимости внести некоторые правки в изображение – повернуть его, обрезать, вставить текст и т.д., Паинт подойдет просто отлично. Paint просто незаменим, если нужно сделать скриншот экрана стандартными средствами Виндовс.
Содержание
- Как рисовать на компьютере в Paint
- Карандаш
- Кисти
- Линия
- Кривая
- Как нарисовать в Паинте мышкой фигуру
- Как писать текст в Paint
- Редактирование изображения
- Работа с выделенным фрагментом
- Другие инструменты Paint
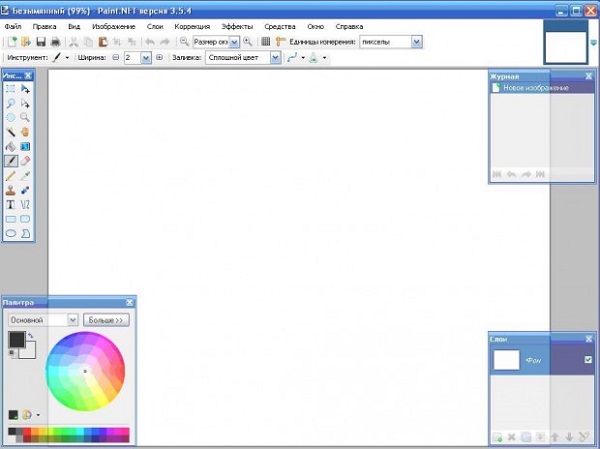
Одна из самых главных и востребованных возможностей графического редактора Paint – в нем можно создавать рисунки с нуля. Для этого достаточно открыть программу, которая спряталась у нас на компьютере по адресу: Пуск – Все программы – Стандартные – Paint. Появится такое окошко:
Все необходимые инструменты для рисования в Паинте находятся в верхней части программы.
Карандаш
Начнем с карандаша, который находится в панели Инструменты. Кликните по нему левой кнопкой мыши, чтобы он выделился.
Теперь выбираем толщину линии:
А в соседнем окне выбираем цвет, которым будем рисовать. Здесь можно задать сразу два цвета: Цвет 1 рисуется левой кнопкой мыши (ЛКМ), Цвет 2 – правой кнопкой мыши (ПКМ). Для этого щелкаем ЛКМ по Цвет 1 или 2 и потом в палитре, что левее выбираем нужный оттенок тоже ЛКМ.
Теперь на белом фоне можете потренироваться: нажмите и удерживайте сначала ЛКМ, рисуя линию, потом то же самое проделайте, удерживая ПКМ. Как видите, получаются линии разных цветов.
Зажав кнопку Shift, можно рисовать прямые вертикальные и горизонтальные линии.
Кисти
Для более искушенных художников куда интересней будет инструмент Кисти. Щелкните по нему левой кнопкой, чтобы раскрыть доступные виды кистей.
Выбрав понравившуюся кисть, так же, как и с инструментом Карандаш, можно выбрать толщину линий и задать 2 цвета рисования. Попробуйте порисовать – получаются линии, напоминающие мазки настоящей кисти с краской.
Линия
Инструмент Линия пригодится в том случае, когда нам нужно нарисовать прямые отрезки под любыми углами. В этом инструменте также можно задать толщину линии и ее цвет.
Используя Линию, становятся активными настройки Контура. Щелкните по соответствующему значку на панели инструмента, и выберите один из представленных пунктов. Подробно на каждом из них останавливаться не стану, вы сами сможете понять, для чего они нужны, поэкспериментировав.
Процесс рисования прямой достаточно простой: кликните ЛКМ в любом месте и протяните линию в каком-либо направлении. Оторвав палец от кнопки мыши, линия будет начерчена. Однако ее вы сможете изменить – угол наклона, расположение, длину. Для этого просто зажмите одну из точек на конце линии и потяните в требуемом направлении.
Кривая
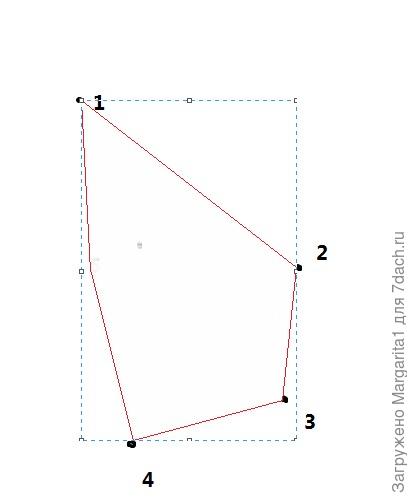
Кривая отличается от инструмента Карандаш тем, что с ее помощью можно рисовать плавные линии. Этот инструмент также находится в разделе Фигуры и для него действуют такие же настройки, как и для Прямой.
Рисовать Кривой достаточно легко: нажмите ЛКМ в любом месте, удерживая кнопку, перетащите ее в другую точку, после чего отпустите ЛКМ. Получится прямая линия. Теперь, кликнув левой кнопкой на любом участке линии, и удерживая кнопку, вы можете вытягивать прямую в разных направлениях, меняя ее кривизну.
Как нарисовать в Паинте мышкой фигуру
В панели Фигуры вы можете увидеть стандартные фигуры. Воспользуйтесь кнопками прокрутки вниз, чтобы просмотреть все доступные фигуры.
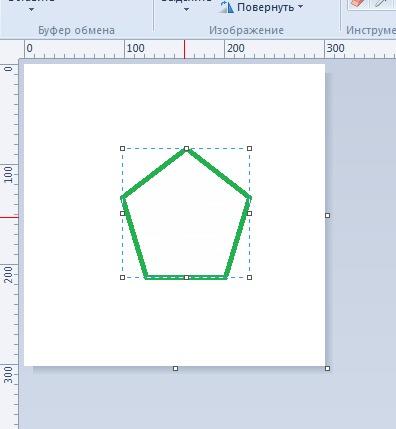
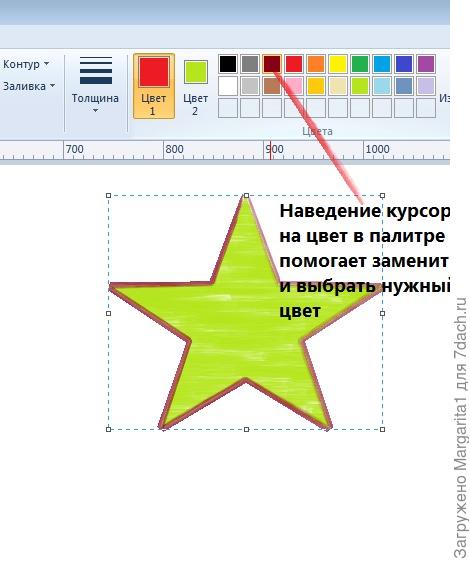
Выберем к примеру Шестиугольник. Для него теперь становится активным не только инструмент Контур, но также Заливка. Если нужно, чтобы фигура сразу же заполнилась сплошным цветом, выбираем Сплошной цвет.
Следует помнить, что в панели Цвета Цвет 1 – будет определять цвет контура фигуры, а Цвет 2 – цвет заливки фигуры.
Чтобы нарисовать фигуру, просто кликаем ЛКМ в любом месте и протягиваем зажатую мышку вбок и вверх или вниз. Чтобы фигура была правильной, удерживайте нажатой клавишу Shift. После того, как фигура будет начерчена, ее можно будет изменить, потянув за один из углов пунктирного квадрата. Также шестиугольник можно переместить в любую точку, кликнув по нем ЛКМ и зажав кнопку.
Вот мы и разобрали основные моменты, как рисовать на компьютере в Paint.
Как писать текст в Paint
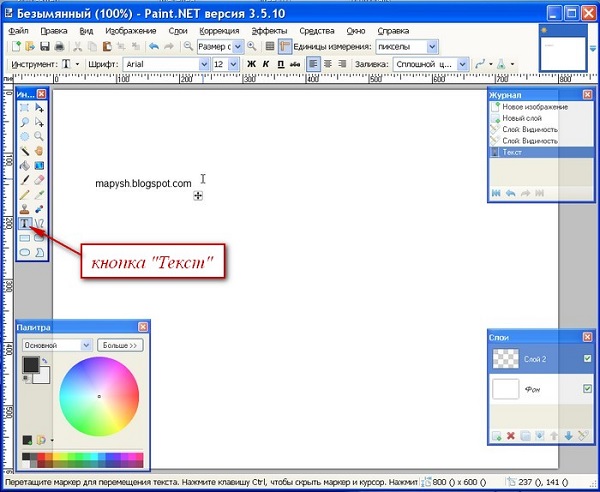
Если вам нужно написать текст в Paint, кликните в Инструментах на значок А.
Нажмите левой кнопкой мыши в любом месте, появится следующее окно:
Также появится новая вкладка в панели инструментов Текст, в которой предусмотрено множество настроек:
Эти настройки практически идентичны с параметрами Microsoft Word. Т.е. можно поменять шрифт, размер шрифта, сделать его жирным, наклонным или подчеркнутым. Также здесь можно изменить цвет текста. Цвет 1 – для самого текста, Цвет 2 – для фона.
Также вы можете создать красивый шрифт онлайн, воспользовавшись одним из сервисов, описанных в статье по ссылке.
Фон может быть прозрачным и непрозрачным. Выберите соответствующую настройку в инструментах Фон.
Написав какой-то текст, вы можете его тут же отредактировать – изменить фон, цвет текста, размер шрифта и пр. Также мы можем изменить высоту и ширину колонки, в рамках которой написан этот текст. Для этого нужно потянуть за одну из точек на углах прямоугольника в соответствующую сторону. Если навести указатель мыши на прерывистую линию между точками, он превратиться в крестик. Теперь, зажав крестик ЛВМ и потянув мышью, можно перемещать весь текст по экрану.
Редактирование изображения
В этой главе поговорим о том, как можно выделить часть рисунка, обрезать его, развернуть на определенный угол, или удалить часть картинки. Для примера возьмем какую-нибудь фотографию. Для этого нажимаем Файл – Открыть, и ищем у себя на компьютере картинку или фотографию.
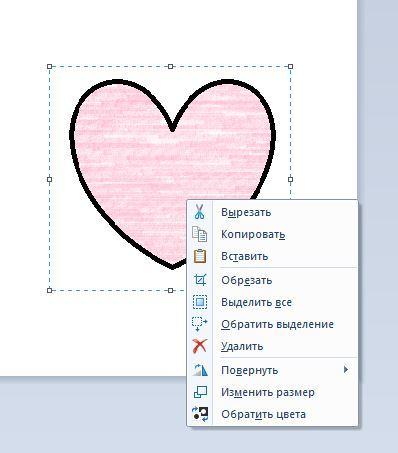
Посмотрим, что же можно сделать с изображением в Paint. Начнем с инструмента Выделение. Нажмите на Прямоугольная область, чтобы выделить часть картинки в виде прямоугольника. Произвольная область позволяет выделять фрагменты любой формы, главное, чтобы начало и конец кривой линии сходились в одной точке. Если не довести мышкой до начала выделения, то эти точки соединятся друг с другом по прямой линии.
Выделив объект на фотке, вы можете его редактировать – поменять размер, потянув за точки на углах прямоугольника, переместить выделение в другое место, или удалить (нажатием кнопки Delete).
Нажмите на Изображение – Выделить – Выделить все, или ПКМ – Выделить все, чтобы вся фотография была выделена по контуру. С ней вы тоже сможете выполнить действия, описанные в предыдущем абзаце.
Работа с выделенным фрагментом
В панели инструментов Изображения после выделения части или всей картинки, можно воспользоваться кнопками: Обрезать, Изменить размер и Повернуть.
Если нажать на Обрезать, то вся остальная фотография, за исключением выделенного фрагмента, исчезнет:
Нажмите Изменить размер, чтобы поменять размеры картинки, или наклонить ее по горизонтали, либо вертикали.
Повернуть выделенный объект можно на 90 или 180 градусов, либо развернуть рисунок.
В Паинте предусмотрена возможность вырезания, копирования, вставки выделенных объектов. Выделите часть рисунка, нажмите ПКМ, выберите Копировать или Вырезать / комбинация клавиш сtrl+c или ctrl+x. Объект поместится в буфер обмена. Теперь в любом месте рисунка кликните ПКМ и выберите Вставить, или Ctrl+V.
Другие инструменты Paint
В Паинт можно удалить часть рисунка двумя способами – воспользовавшись выделением и кнопкой Delete, или применив инструмент Ластик:
Для ластика можно задать толщину, как и для карандаша или кисти. Проведите зажатой ЛКМ по любому участку рисунка, чтобы стереть его.
Рядом с ластиком находится инструмент Палитра. Нажмите на него, а после щелкните ЛКМ по нужному цвету на рисунке. Этот цвет автоматически задастся в Цвет 1. Т.е. теперь вы можете рисовать нужным цветом, и при этом вам не нужно подбирать оттенок в палитре.
Инструмент Лупа необходим для увеличения отдельных участков изображения. Нажмите ЛКМ чтобы приблизить рисунок и ПКМ чтобы вернуть масштаб обратно.
В Инструментах находится еще Заливка цветом. С ее помощью можно заполнять нарисованные фигуры любым цветом. Выберите цвет из палитры, или воспользуйтесь инструментом Палитра и щелкнете ЛКМ в фигуре, чтобы закрасить ее.
Чтобы сохранить полученный результат, нажимаем Меню – Сохранить как и выбираем требуемый формат. Появится окошко, где нужно выбрать папку, в которой будет сохранено изображение, и вписать его название.
Ну вот, пожалуй, и все, что касается использования Paint на компьютере. Если какие-то момент не освятил, пишите в комментариях, постараюсь дополнить статью.
Содержание
- Как использовать Paint.NET
- Создание и открытие изображений
- Основные манипуляции с изображением
- Выделение и обрезка
- Рисование и заливка
- Текст и фигуры
- Коррекция и эффекты
- Сохранение изображения
- Вопросы и ответы
Paint.NET – это простой во всех отношениях графический редактор. Его инструментарий пусть и ограничен, но позволяет решать ряд задач при работе с изображениями.
Скачать последнюю версию Paint.NET
Окно Paint.NET, кроме основной рабочей области, имеет панель, включающую:
- вкладки с основными функциями графического редактора;
- часто используемые действия (создать, сохранить, вырезать, копировать и пр.);
- параметры выбранного инструмента.
Также можно включить отображение вспомогательных панелей:
- инструменты;
- журнал;
- слои;
- палитра.
Для этого нужно сделать активными соответствующие иконки.
Теперь рассмотрим основные действия, которые можно совершать в программе Paint.NET.
Создание и открытие изображений
Откройте вкладку «Файл» и кликните по нужному варианту.
Аналогичные кнопки расположены на рабочей панели:
При открытии необходимо выбрать изображение на жёстком диске, а при создании появится окно, где нужно задать параметры новой картинки и нажать «ОК».
Обратите внимание, что размер изображения можно будет изменить в любой момент.
Основные манипуляции с изображением
В процессе редактирования картинку можно визуально увеличивать, уменьшать, выравнивать по размеру окна или возвращать реальный размер. Делается это через вкладку «Вид».
Или с помощью ползунка внизу окна.
Во вкладке «Изображение» имеется всё необходимое, чтобы изменить размер картинки и полотна, а также совершить её переворот или поворот.
Любые действия можно отменять и возвращать через «Правку».
Или посредством кнопок на панели:
Выделение и обрезка
Для выделения определённой области картинки предусмотрено 4 инструмента:
- «Выбор прямоугольной области»;
- «Выбор области овальной (круглой) формы»;
- «Лассо» – позволяет захватывать произвольную область, обводя её по контуру;
- «Волшебная палочка» – автоматически выделяет отдельные объекты на изображении.
Каждый вариант выделения работает в разных режимах, например, добавление или вычитание выделенной области.
Для выделения всего изображения нажмите CTRL+A.
Дальнейшие действия будут выполняться непосредственно в отношении выделенной области. Через вкладку «Правка» можно вырезать, скопировать и вставить выделенное. Здесь же можно полностью удалить эту область, выполнить заливку, инвертировать выделение или отменить его.
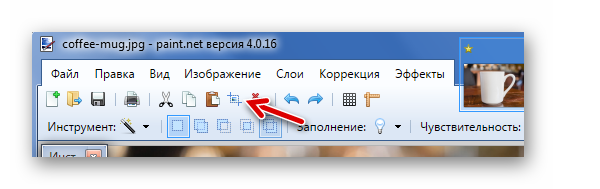
Некоторые из этих инструментов вынесены на рабочую панель. Сюда вошла и кнопка «Обрезка по выделению», после нажатия по которой на изображении останется только выделенная область.
Для того, чтобы переместить выделенную область, в Paint.NET имеется специальный инструмент.
Грамотно используя инструменты выделения и обрезку, Вы сможете делать прозрачный фон на картинках.
Подробнее: Как сделать прозрачный фон в Paint.NET
Рисование и заливка
Для рисования предназначены инструменты «Кисть», «Карандаш» и «Клонирующая кисть».
Работая с «Кистью», Вы можете менять её ширину, жёсткость и тип заливки. Для выбора цвета используйте панель «Палитра». Для нанесения рисунка зажмите левую кнопку мыши и перемещайте «Кисть» по полотну.
Зажав правую кнопку, Вы будете рисовать дополнительным цветом «Палитры».
Кстати, основной цвет «Палитры» может быть аналогичным цвету любой точки текущего рисунка. Для этого просто выберете инструмент «Пипетка» и кликните по месту, откуда нужно скопировать цвет.
«Карандаш» имеет фиксированный размер в 1 px и возможность настройки «Режима наложения». В остальном его использование аналогично «Кисти».
«Клонирующая кисть» позволяет выбрать точку на картинке (Ctrl+ЛКМ) и использовать её как исходник для нанесения рисунка в другой области.
С помощью «Заливки» можно быстро закрасить отдельные элементы изображения указанным цветом. Кроме типа «Заливки», важно правильно настроить её чувствительность, чтобы не захватывались лишние области.
Для удобства нужные объекты обычно выделяют, а затем заливают.
Текст и фигуры
Для нанесения надписи на изображение выберите соответствующий инструмент, укажите параметры шрифта и цвет в «Палитре». После этого кликните по нужному месту и начните ввод.
При нанесении прямой линии Вы можете определить её ширину, стиль (стрелка, пунктир, штрих и пр.), а также тип заливки. Цвет, как обычно, выбирается в «Палитре».
Если потянуть за мигающие точки на линии, то она изогнётся.
Аналогичным образом в Paint.NET вставляются фигуры. Тип выбирается на панели инструментов. С помощью маркеров по краям фигуры меняются её размер и пропорции.
Обратите внимание на крестик рядом с фигурой. С его помощью можно перетаскивать вставленные объекты по всему рисунку. Это же касается текста и линий.
Коррекция и эффекты
Во вкладке «Коррекция» находятся все нужные инструменты для изменения цветового тона, яркости, контрастности и т.д.
Соответственно во вкладке «Эффекты» Вы можете выбрать и применить для Вашего изображения один из фильтров, которые встречаются в большинстве других графических редакторов.
Сохранение изображения
Когда Вы закончили работу в Paint.NET, отредактированную картинку нужно не забыть сохранить. Для этого откройте вкладку «Файл» и нажмите «Сохранить».
Или воспользуйтесь значком на рабочей панели.
Изображение сохранится в том месте, откуда оно было открыто. Причём старый вариант будет удалён.
Для того, чтобы задать параметры файла самостоятельно и не заменять источник, используйте «Сохранить как».
Вы сможете выбрать место сохранения, указать формат изображения и его имя.
Принцип работы в Paint.NET схож с более продвинутыми графическими редакторами, но тут нет такого изобилия инструментов и разобраться со всем гораздо проще. Поэтому Paint.NET – неплохой вариант для новичков.
Paint.Net – это бесплатный графический редактор изображений, используемый в ОС Windows. По сравнению со стандартной версией Paint, которая есть в каждой версии Виндовс, данный редактор отличается большей функциональностью и расширенными возможностями. По своему принципу действия данная программа схожа с Photoshop, но не так сложна в использовании и не столь ресурсозатратна (может работать на слабых компьютерах).
Содержание
- Как скачать Paint.Net
- Главное окно и возможности Paint.Net
- Создать/открыть изображение
- Рисование
- Редактирование изображений
Скачать бесплатно Paint.Net вы можете с официального сайта программы.
После загрузки архива, открываем его и кликаем по установочному файлу:
Выберите Настраиваемый способ установки редактора, чтобы вы смогли изменить некоторые параметры и задать директорию установки:
Если галочки стоят следующим образом, то можно их так и оставить. Если что-то из пунктов не устраивает, снимите выделение и кликните на Далее:
После установки Paint.Net, запустите программу. Появится следующее окно:
Вы можете сразу же обновить графический редактор до последней версии.
Итак, главное окно программы Paint.Net можно разделить на несколько областей:
- Панель меню. Отсюда вы можете выбирать различные команды и выполнять все доступные функции – работать с файлами (сохранять, открывать), добавлять эффекты и мн. др.
- Панель инструментов. По сути, дублирует кнопки Панели меню. Однако благодаря фоновому размещению имеют более быстрый доступ. В зависимости от предпочтений каждого пользователя, сюда можно добавить разные инструменты.
- Миниатюры открытых изображений. В Paint.Net вы можете открывать одновременно несколько документов. Они будут размещены в таком виде, чтобы в любой момент вы могли переключаться между редактируемыми изображениями.
- Журнал. В нем отображается весь список действий, которые были произведены над изображением. Благодаря этому вы можете быстро вернуться на любой этап, если что-то сделали не правильно.
- Слои. Простое и удобное средство для редактирования изображений за счет создания и наложения слоев. Здесь отображен полный список созданных слоев.
- Рабочая область. В этой части окна происходит работа с активным на данный момент изображением.
- Окно инструментов. В этом окне представлены наиболее востребованные инструменты для работы с изображениями.
- Палитра. Позволяет быстро подбирать цвета. Увеличьте размер этого окна, чтобы получить доступ к большему числу функций по подбору цвета.
Создать/открыть изображение
Чтобы начать работать с программой Paint.Net, нам нужно вначале создать новый документ, либо открыть изображение, которое мы хотим редактировать. Для этого можно воспользоваться панелью меню Файл – Открыть или Создать, либо выбрать соответствующие действие в панели инструментов:
Также можно воспользоваться комбинациями горячих клавиш: Ctrl+N, Ctrl+О.
При создании нового документа вам будет предложено задать параметры: высоту, ширину, разрешения, а также размеры для печати. Эти параметры можно будет поменять и после – во время создания изображения.
Рисование
Если вы знакомы с инструментами рисования в стандартном редакторе Windows Paint, то рисование в Paint.Net для вас не составит никакого труда. Панели инструментов этих программ очень схожи, только в рассматриваемом здесь редакторе больше возможностей.
Рисовать контуры изображения вы можете при помощи нескольких инструментов: Карандаш, Кисть, Клонирующая кисть. На примере показано действие инструмента Кисть.
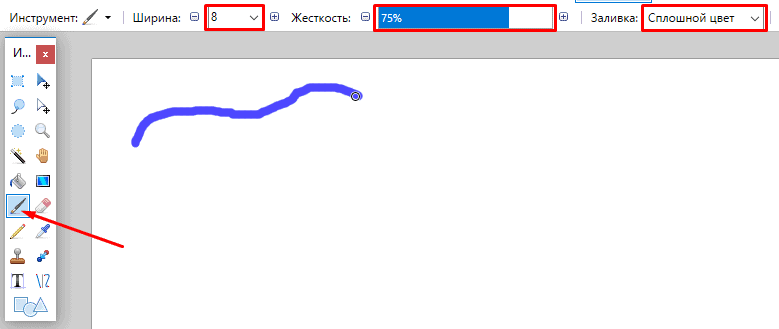
В панели инструментов вы можете изменить толщину линии, ее жесткость, а также в Заливке выбрать любой из представленных способов заливки линии.
В окне Палитры отображено два цвета: верхний соответствует левой кнопке мыши, нижний – правой. Таким образом, зажимая разные клавиши мыши, вы можете рисовать разными цветами. В Палитре эти цвета можно изменять.
Пипетка – инструмент, который позволяет копировать выделенный цвет в палитру и потом им рисовать. Кликните, выделив этот инструмент, правой или левой кнопкой мыши по нужному цвету на изображении. Этот цвет будет скопирован в палитру.
Клонирующая кисть – новый инструмент, который приобрел Paint.Net. Он позволяет при рисовании кистью переносить выделенное изображение на новый участок холста. Нажмите на этот инструмент, после этого зажмите кнопку Ctrl и щелкните левой кнопкой мыши по участку изображения. Теперь можете рисовать в любом месте – изображения будут переноситься с выделенного участка.
Заливка. Не обязательно выделять область на картинке, чтобы ее залить каким-то цветом. Paint.Net позволяет закрашивать замкнутые участки изображения автоматически. Настраивая чувствительность, вы сможете максимально корректно залить нужную область.
Процесс создания текста практически ничем не отличается от аналогичного процесса для стандартного Paint. Так что прочитав статью Как писать в Paint, эта процедура у вас не вызовет никаких вопросов.
Редактирование изображений
Во время работы с готовыми изображениями часто требуется вырезать какой-то фрагмент, обрезать часть фотографии/картинки, либо просто выделить какое-то место. Для этих целей в Paint.Net предусмотрено четыре удобных инструмента:
- Выбор прямоугольной области
- Выбор овальной области
- Лассо – ведя курсором по контуру объекта, можно выделить рисунок любой формы
- Волшебная палочка – выделяет области одного или схожего цвета, если по ним кликнуть палочкой.
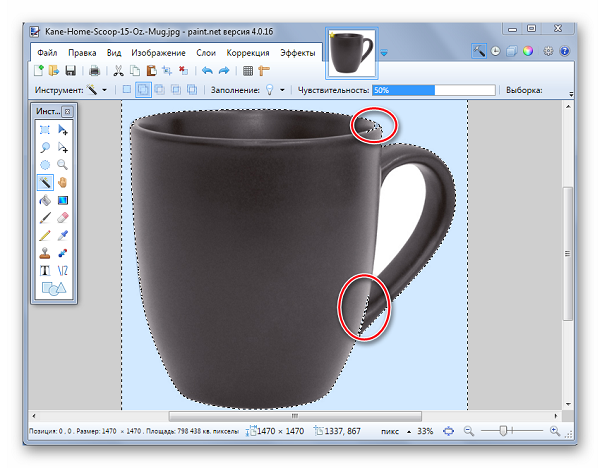
Волшебная палочка – очень удобный инструмент, с помощью которого можно быстро выделять объекты неровных форм с отрывистыми контурами. Кликните по Волшебной палочке в панели инструментов.
Выберите чувствительность – чем она выше, тем больше схожих цветов будет выделяться за раз. В примере я выделил глаза кота.
Важно: чтобы выделить несколько объектов, зажмите клавишу Ctrl и кликайте по другим областям. Без зажатой кнопки предыдущее выделение будет сниматься.
Теперь можно изменять выделенные области. Например, вы можете выбрать любой цвет из палитры, и перекрасить выделенную область:
После окончания редактирования, не забудьте сохранить рисунок. Для этого нажмите Файл – Сохранить как, выберите папку для сохранения и один из доступных форматов.
Конечно, это далеко не все возможности графического редактора Paint.Net. В рамках одной статьи нереально описать даже десятую часть всех доступных функций этой замечательной программы. Но главный ее плюс – она элементарна и проста, намного легче, чем тот же Photoshop. Так что, поняв основные принципы работы, вы сможете постепенно освоить и все остальные нюансы этой программы.
Paint.NET – программа, которая проста в использовании и распространяется бесплатно, именно поэтому она идеально подходит для тех, кто только начал заниматься графикой и не обладает достаточными знаниями и опытом. Программа позволяет быстро и без усилий выполнить удаление фона, замену цвета, обрезку, создание водяных знаков и работу с текстом.
Содержание
- 1 Как пользоваться программой Paint.NET
- 1.1 Как сделать прозрачный фон в Paint.NET
- 1.1.1 Выделение «Волшебной палочкой»
- 1.1.2 Обрезка по выделению
- 1.1.3 Выделение с помощью «Лассо»
- 1.1.4 Удаление фона ластиком
- 1.2 Инструмент «Замена цвета» в Paint.NET
- 1.3 Как открыть палитру в Paint.NET
- 1.4 Как повернуть текст в Paint.NET
- 1.5 Как добавить шрифт в Paint.NET
- 1.6 Работа со слоями в Paint.NET
- 1.7 Как вырезать объект в Paint.NET
- 1.8 Как сделать водяной знак в Paint.NET
- 1.1 Как сделать прозрачный фон в Paint.NET
- 2 Полезное видео
Как пользоваться программой Paint.NET
Интерфейс программы прост и интуитивно понятен практически каждому пользователю. Однако для более качественной и быстрой обработки стоит обратиться к статьям из Интернета или советам более опытных товарищей.
Полезно также почитать: Установка, удаление, обновление Paint.NET и способы устранения возникшей ошибки 1603
Как сделать прозрачный фон в Paint.NET
Одна из самых распространенных функций, ради которых пользователи устанавливают графические редакторы, — это выделение некоторых объектов из общего изображения. Проще говоря, большинство редакторов при помощи множества инструментов позволяют удалить фон с картинки (сделать его прозрачным) и выделить нужный объект, подготовив тем самым его к вставке в какой-либо другой проект. Конечно же, такие функции выполняют гигантские редакторы вроде Фотошопа. Однако их запуск съедает достаточно много ресурсов компьютера, а работа в них требует от пользователя наличия некоторых навыков и знаний графики.
Для того чтобы удалить фон или выбрать объект, необходимо произвести выделение. Это можно сделать несколькими способами:
- Фигурные выделения (прямоугольником или овалом). Данные инструменты крайне редко применяются для такой цели отдельно, так как объекты чаще всего имеют сложную форму для выделения. Однако такие формы выделения применяются как часть методов для удаления фона.
- Выделение «Волшебной палочкой» – данный инструмент является самым распространенным и простым в использовании.
- Инструмент «Выделение».
- Инструмент «Лассо».
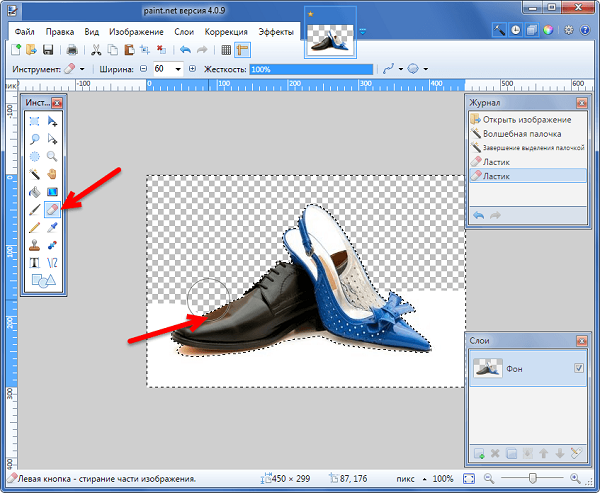
- Самое простое действие для удаления фонового изображения – работа ластиком. Иногда применяется в комбинации с другими методами.
Выделение «Волшебной палочкой»
Действие данного инструмента по принципу похоже на работу заливки только немного с другим результатом – вместо замены цвета пиксели заданного цвета объединяются в одну выделенную область.
Для палочки пользователь может задать чувствительность. Этот параметр, выраженный в процентах, показывает насколько цвет пикселей, которые попадут в область, похожи на заданный цвет. Если это число близко к нулю, то выделяются пиксели только полностью идентичные заданному цвету. Если параметр равен 100, то выделяется любой цвет в поле действия палочки. Также для этого инструмента, как и для некоторых других, можно выбрать размер кисти – пространство, анализ и выделение которого будет проводиться.
Для выделения нескольких несвязанных областей применяется зажатая клавиша Ctrl на клавиатуре, а для исключения лишних – правая кнопка мыши с Shift.
Комбинируя данные приемы и настраивая параметры, пользователь может выделить практически любой объект на рисунке. После окончания выделения выделенная область доступна для копирования и обрезки.
Обрезка по выделению
Если картинка имеет достаточно сложный и разнообразный фон, который будет не под силу инструменту с волшебной палочкой, придется применить другой способ. Он заключается в применении инструмента «Выделение».
Предварительно настроив чувствительность, нужно выделить нужную область при помощи этого инструмента. После этого необходимо нажать кнопку обрезки по выделению.
В результате на изображении останется только то, что было выделено пользователем. После этого остается только сохранить полученный результат в нужном формате.
Выделение с помощью «Лассо»
Еще один способ работы с неоднородными областями, которые крайне проблематично захватить волшебной палочкой, заключается в применении другого похожего инструмента под названием «Лассо».
Для проведения обрезки таким методом нужно:
- Выбрать инструмент «Лассо» на панели.
- С помощью мышки навести курсор на край интересующего объекта и обвести нужную область. Очень важно сделать это как можно ровнее.
- Подправить все неровности и огрехи, созданные при выделении вручную, с помощью все той же «Волшебной палочки».
Важно! Для работы с небольшими объектами также необходимо поставить низкую чувствительность инструментов.
- При необходимости выделения нескольких объектов можно использовать «Объединение».
- Далее нужно выбрать команду обрезки выделенного фрагмента.
- После процесса обрезки различные огрехи можно убрать обычным ластиком.
- После этого остается сохранить полученное изображение.
Удаление фона ластиком
Очень простой, но действенный способ – это удаление фона при помощи ластика. При этом данный инструмент применяет не только отдельно, но и совместно с волшебной палочкой. Это требуется при работе со сложными фигурами, так как ластик не стирает рисунок в выделенной области. Обычно сложные фото обрабатываются поэтапно небольшими частями с помощью комбинации выделения и ластика.
Инструмент «Замена цвета» в Paint.NET
Инструмент применяется для того, чтобы производить замену одного цвета, расположенного на фото, на другой, выбранный пользователем. Делается это с помощью нажатия на левую кнопку мыши, действие в обратном порядке производится с помощью правой кнопки.
Для выбора цвета используется пипетка, однако намного удобнее использовать клавишу Ctrl и выбирать цвета, не переключаясь на другие инструменты. При этом нажатие на области рисунка левой кнопкой выбирает основной цвет, а правой – дополнительный.
Также для этого инструмента можно настроить некоторые параметры. Самый важный из них – чувствительность. Число, которое характеризует чувствительность, находится в пределах от 0 до 100. 0 означает, что будет заменяться только цвет, который имеет точное совпадение с заданным, 100 – задает замену всех цветов. В последней вариации инструмент работает как кисть. Также можно изменять размер области действия, которая представляет собой окружность.
Замена цвета в Paint.NET дает возможность получить новые оригинальные изображения с минимальными усилиями.
Как открыть палитру в Paint.NET
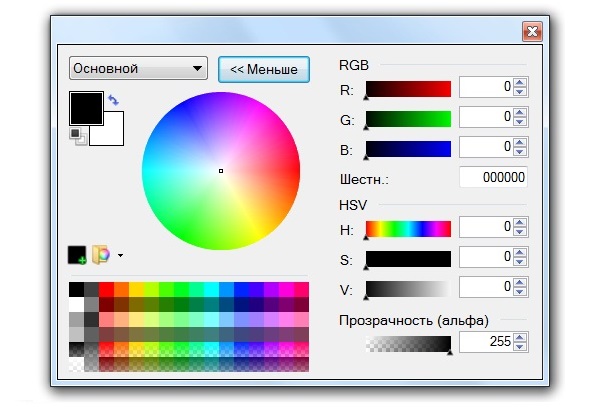
Палитра в окне программы открыта по умолчанию и находится в левом нижнем углу. Здесь она находится в сокращенном режиме работы. Для включения расширенного режима нужно воспользоваться кнопкой «Больше» (для обратного переключения используется эта же кнопка, но уже с надписью «Меньше»).
Палитра и в расширенном, и в обычном состоянии позволяет выбрать основной и дополнительный цвета. Делается это при помощи палитры, представленной в виде кругового сегмента. Переключаться между этими двумя цветами для выбора можно в выпадающем списке. Многие инструменты используют обе краски в зависимости от зажатой на мышке кнопки.
Справка! Для переключения между дополнительным и основным цветами удобно применять клавишу «С» на клавиатуре для ускорения работы.
В расширенном виде палитра позволяет производить более расширенную настройку красок. Здесь можно выбрать наиболее подходящий цвет, создав его с помощью ползунков (либо задав каждое значение самостоятельно в цифровом окошке) либо указав его номер, состоящий из 16 цифр. Также здесь имеется функция настройки прозрачности для краски.
Для работы с палитрой наибольшее значение имеют 2 кнопки, находящиеся в расширенном режиме:
- Первая кнопка позволяет производить добавление созданного с помощью пользовательских настроек цвета в основную палитру для более быстрого доступа.
- Вторая кнопка вызывает список команд, предназначенных для управления всей палитрой в целом. Это позволяет загружать уже существующие или сохранить текущую палитру, а также сбросить все настройки. Файлы, сохраненные таким образом, содержат все данные о палитре и находятся в текстовом формате в папке с документами.
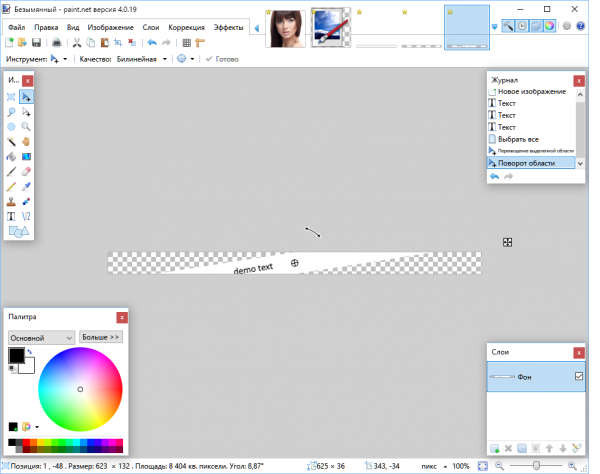
Как повернуть текст в Paint.NET
После завершения работы с текстом он становится частью изображения и не может быть подвергнут редактированию после этого. Соответственно для поворота текста используется тот же инструмент с одноименным названием, который служит для поворота не только текста, но и других частей изображения.
Для поворота текста необходимо выполнить несколько последовательных действий:
- На панели открыть главную вкладку.
- Выбрать раздел «Изображение».
- Выбрать пункт «Выделение».
- Далее необходимо выделить область, в которой содержится текст.
- Нажать на кнопку «Поворот».
- С помощью курсора повернуть текст на нужный угол.
Как добавить шрифт в Paint.NET
Добавление шрифтов в программы от Майкрософт выполняется единым образом путем добавления библиотек и наборов в нужную папку. При этом шрифт будет использоваться не только Paint.NET, но и остальными продуктами компании, которые ведут работу с шрифтами.
Для добавления новых шрифтов в программу нужно произвести действия по такому алгоритму:
- Скачать понравившийся набор из Интернета. Скачивание производить можно только с проверенных и желательно официальных сайтов.
Важно! При скачивании также нужно обратить внимание на расширение скачиваемых файлов (работать в системе смогут только файлы с наборами шрифтов, имеющих расширение TTF).
- Если файл находится в архиве, его следует обязательно распаковать любым доступным архиватором.
- После этого полученный файл необходимо поместить в папку Fonts, которая находится на диске С в папке с системой.
Данный вариант является универсальным для всех версий систем. Однако в более поздних версия (после Windows Vista) установку можно произвести с помощью «Панели управления». Для этого следует открыть раздел с оформлением и выбрать пункт «Шрифты». После появления окна для загрузки туда нужно перетащить извлеченный файл-установщик. До 7 версии Windows можно было просто запустить скачанный и извлеченный из архива файл, а затем выбрать команду для установки и дождаться окончания.
После завершения установки наборов шрифтов они станут доступны для всех программ системы, которые способны использовать шрифты для работы.
Работа со слоями в Paint.NET
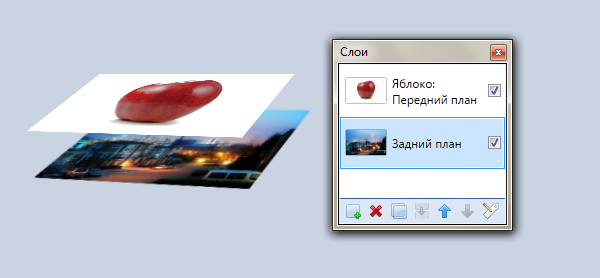
Основное отличие от своего дальнего родственника и большинства бесплатных графических редакторов заключается в том, что в Paint.NET есть возможность работы со слоями и их прозрачностью, смешиванием и прочими параметрами. Упрощенно слои можно представить как стопку рисунков: одни перекрывают другие, так как находятся на первом плане. При этом редактор позволяет настраивать степень этого перекрывания.
Слои делятся на 2 вида:
- активные;
- неактивные.
Активный слой можно узнать в меню слоев – он будет выделен синим цветом. Подавляющее число операций, в том числе и рисование, будет выполняться только по отношению к активному слою. Изменить активный слой можно простым переключением в меню. Там же можно включить и выключить видимость слоя и настроить его параметры.
Все остальные слои (кроме активного) являются неактивными. Это означает, что на них не распространяется действие большинства инструментов. Неактивные слои остаются видимыми на рисунке. Для смены состояния слоя (неактивного в активное) его необходимо выбрать в меню слоев.
Внимание! Активным может быть лишь один слой.
К основным свойствам и параметрам слоев относится:
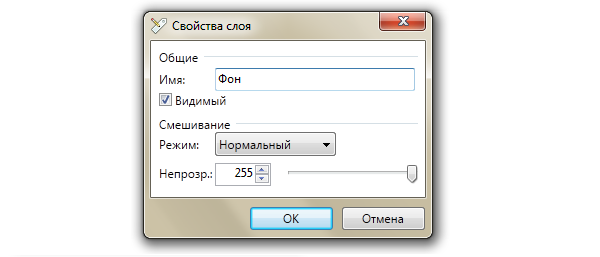
- Непрозрачность. Этот параметр влияет на каждый пиксель и позволяет в целом настраивать прозрачность слоя. Для этого нужно открыть свойство слоя путем нажатия клавиши Ф4 на клавиатуре и задать значение от 0 (полная прозрачность) до 255 (полное отсутствие прозрачности).
- Смешивание. Здесь можно выбрать режим, который будет использоваться при наслоении нескольких изображений. Этот параметр задается в том же окне, что и непрозрачность, путем выбора варианта из выпадающего списка.
- В свойствах слоя также можно выбрать его видимость. При отсутствии галочки в соответствующем окошке слой не только не будет виден при работе в окне программы, но и не будет доступен для сборки изображения (то есть не отобразится и в исходном файле) хотя все равно будет считаться частью изображения.
- Порядок слоев. В первую очередь важно, какой слой находится первым, так как он заслоняет все последующие. При настройках прозрачности и выборе режимов смешивания важно полное расположение слоев. Менять их порядок можно путем простого перетаскивания по дереву.
Как вырезать объект в Paint.NET
Вырезание объектов в программе чаще всего производят при помощи волшебной палочки. Однако для этого необходимо создать высокую контрастность между фоном и нужным изображением. В противном случае даже на самой минимальной чувствительности инструмента качественного выделения с последующим вырезанием не получится, а пользователю придется мучиться с выделением практически каждого пикселя. Это вызовет не только большие затраты времени и некачественное выполнение работы, но и огромную нагрузку на процессор и оперативную программу. Это вызывает повышение риска возникновения неполадок при работе программы и всего устройства, на котором она установлена.
Именно поэтому для качественной обработки фотографии необходимо выполнить следующий алгоритм работы:
- Открыть фотографию в окне программы, тем самым выбрав ее фоновым слоем.
- Создать слой-копию из этого изображения.
- Открыть у слоя-копии меню и выбрать коррекцию контрастности и яркости, установив данные параметры соответственно -15 и 60.
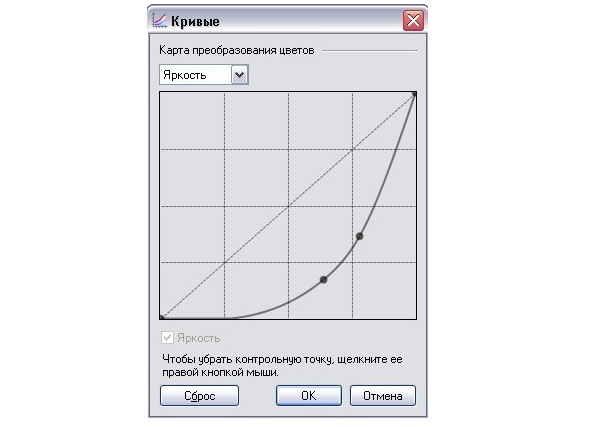
- Затем выбрать раздел «Кривые» и установить график примерно таким образом:
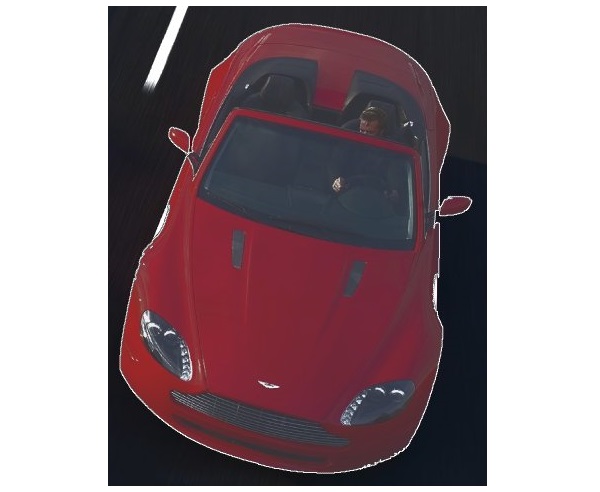
- Данные действия позволят максимально увеличить разницу между фоном и самим изображением и увеличить контрастность, получив примерно такой результат:
- Далее необходимо начинать процесс выделения. Сначала выделяется общая форма объекта при помощи волшебной палочки с чувствительностью около 20 процентов. Данный этап является самым простым и выполняется за несколько щелчков.
- Далее начинается выделение тех областей, которые схожи по цветы с цветом фона. Для этого используется любой подходящий инструмент выделения типа «Лассо», овального или прямоугольного выделителя.
- Оставшиеся небольшие области по краям объекта все же придется выделить попиксельно инструментом Волшебная палочка с малой чувствительностью.
Справка! Иногда из-за контрастности не видно, какие области нужно выделять, а какие нет. Для решения этой проблемы на время можно отключить видимость слоя-копии.
- После завершения выделения копированный слоя удаляется, так как больше он не понадобится.
- На оставшемся слое необходимо вызвать раздел «Правка» и выбрать команду на обратимость выделения.
- После появления вырезанного объекта не стоит останавливаться на данном этапе. Для улучшения изображения производится вырезание при помощи волшебной палочки и вставка на новый слой.
- Объект нужно поместить на новый слой и залить фон любой краской.
- После этого необходимо перейти в раздел с эффектами и выбрать Feather selection.
- Значение данного параметра нужно выставить на пять. После этого объект гармонично впишется в слой.
Несколько советов для качественного вырезания и вставки объекта в программе Paint.NET:
- В случае, если планируется вставить объект после обрезания на фото с темным фоном, то желательно и оригинал, откуда будет взят объект, должен быть темным (это работает и со светлыми тонами).
- Брать исходные объекты для работы нужно с хорошим качеством и высоким разрешением, которое выше планируемого изображения. Таким образом, при уменьшении размеров фотографии сгладятся все дефекты.
Как сделать водяной знак в Paint.NET
Водяной знак, по сути, представляет собой полупрозрачную надпись на изображении, которая подтверждает права автора на фотографию или рисунок. Его создание в упрощенном виде выглядит примерно так:
- Создание холста на прозрачном слое.
- Написание текстовой составляющей.
- Установка прозрачности на минимально возможном уровне.
- Сохранение файла в формате, который поддерживает наличие нескольких слоев с различными параметрами прозрачности.
После этого водяной знак можно использовать для помещения на различные фото и рисунки в любом графическом редакторе.
Для создания водяного знака необязательно использовать какие-либо мощные графические редакторы, требующие знаний и больших затрат ресурсов устройства. Сделать это и в Paint.NET не составит большого труда, если соблюдать правильный алгоритм:
- Запустить программу и поверх обычного слоя по умолчанию создать новый прозрачный слой в разделе «Слои».
- Выбрать на панели инструментов текст и создать надпись, поместив ее на втором слое.
Важно! Необходимо убедиться, что именно второй слой является активным и на него помещается надпись.
- Для текста можно выбрать параметры типа шрифта, стиля и размера.
- После выхода из меню настройки текстовой составляющей нужно перейти на первый слой и удалить его, чтобы осталась только прозрачная надпись на втором слое.
- Открыть свойства оставшегося слоя.
- В появившемся окне найти параметр, отвечающий за прозрачность.
- Двигая ползунок выставить параметр около 70 (0 означает абсолютную прозрачность, максимальное значение 250 – полную непрозрачность).
- Обрезать ненужные области путем выделения текста прямоугольником и проведению после этого обрезки выделенного.
- Далее провести сохранение, не забыв выбрать формат PNG, который поддерживает прозрачность на рисунках и фото.
Далее использовать водяной знак можно в любом графическом редакторе для помещения на фотографии. Сделать это проще всего в том же Paint.NET. Для этого нужно:
- Открыть в программе фото, которое нужно защитить авторским правом (можно открыть сразу несколько, при этом уменьшенные копии этих фото появятся в верхнем правом уголке).
- Перейти на файл, содержащий водяной знак.
- Выделить все пространство комбинацией клавиш и скопировать его, тем самым загрузив знак в буфер обмена.
- Далее переместиться на одно из изображений, служащих основой.
- Создать копию слоя с этим изображением.
- Вставить на созданный слой изображение из буфера обмена.
- Задать размеры и положение знака.
- Сохранить результат в любом удобном формате, предварительно выбрав качество.
- При сохранении необходимо также подтвердить объединение прозрачного и непрозрачного слоев.
Paint.NET – программа, которая не требует длительного обучения. Она позволяет быстро и просто выполнить качественную обработку фотографий и рисунков даже новичкам.
Полезно также почитать: ТОП-10 аналогов Paint.NET
Полезное видео
В этом видео даны уроки для начинающих по тому, как пользоваться графическим редактором Paint.NET:
В зависимости от цели и желания, изменение размера изображения в графическом редакторе Paint.NET можно осуществить несколькими способами. Это можно сделать как с изменением масштаба основной части изображения и
Этот урок покажет как с помощью графического редактора Paint.NET сделать плавный переход изображения с цветного в черно-белый: Этот урок не такой простой как в случае с резким переходом, но и не очень сложный.
На этом уроке мы научимся создавать пузырьки воздуха. Вот такие: 1. Для начала создайте новое, достаточно большое изображение (которое в последствии можно будет уменьшить). Например 400×400 px.
Этот урок показывает как с помощью графического редактора Paint.NET создать юзербар. Например вот такой: Для того, чтобы сделать это быстрее, рекомендуется (но не обязательно) предварительно установить плагин «Падающая
Еще один простой урок (по заказу одного из читателей). На нем мы узнаем как сделать из цветного изображения черно-белое с фрагментом цветного. Вот так: 1. Откройте исходное изображение.
Очень простой урок. Буквально за пять минут вы узнаете как можно создать в графическом редакторе Paint.NET звездное небо с туманностью. Например вот такое: 1. Создайте новый документ и
В этом уроке используется плагин Падающая тень. На этом уроке мы научимся создавать «стеклянные» кнопки для сайтов и программ. Вот такие: 1. Откройте Paint.NET. В качестве начального холста
На этом уроке мы создадим для постаревшей фотографии из предыдущего урока, достойное ее обрамление. 1. Откройте фотографию и вызовите окно изменения размера полотна (Изображение -> Размер полотна или Ctrl-Shift-R). Для того чтобы
На этом уроке мы научимся придавать фотографии «старый вид». Вот такой: Нам понадобится плагин Баланс цвета (Color Balance). Он входит в пакет плагинов BoltBait’s Plugin Pack, но может
На этом уроке мы научимся создавать что-то отдаленно похожее на обои «Северное сияние» впервые появившиеся в операционной системе Windows Vista: 1. Зеленый слой. Создайте новое изображение требуемого размера. В
Добровольцы постоянно обновляют Paint.NET. Вы можете использовать плагины Paint.NET для расширения эффектов и типов файлов. Просто посетите веб-сайт плагина, чтобы найти нужный плагин Paint.NET. Теперь приступим к редактированию в Paint.NET.
Шаг 1. Измените размер холста
Получите Paint.NET для Windows 10 или другие версии. Затем запустите Paint.NET. Размер холста по умолчанию 800×600. Вы можете выбрать Размер холста из файла Фото товара список, чтобы изменить холст с новым размером в процентах или абсолютным размером. Отметить перед Сохранять пропорции вариант при необходимости. Затем щелкните OK кнопка сохранения изменений. Кроме того, вы также можете выбрать Изменение размера вариант изменить размер изображения в Paint.NET вместо этого.
Шаг 2. Используйте инструменты Paint.NET
Используйте Инструменты для рисования на холсте. Например, вы можете использовать Прямоугольник Выбрать инструмент для рисования прямоугольника любого размера с помощью Paint.NET. Если вы хотите заполнить определенный цвет, вы можете использовать Ведро краски из файла Цвета окно. Позже снимите выделение. Вы также можете использовать инструмент клонирования в Paint.NET, чтобы закрасить выбранную область одним щелчком мыши.
Шаг 3. Управляйте настройками Paint.NET
Из Регулировка список, вы можете настроить яркость, контраст, оттенок, насыщение, прозрачность и внесение дополнительных изменений. Это также Черное и белое, Цветовой акцент, Сепия, Уровнии другие полезные опции, которые вы можете получить.
Шаг 4. Используйте Paint.NET для применения эффектов изображения
Наблюдения и советы этой статьи мы подготовили на основании опыта команды Эффекты меню содержит много интересных функций. Вы можете использовать художественные эффекты, размытие, искажения, шумы, рендеринг, стилизация и многое другое. Каждый из них также имеет множество регулируемых опций и настроек. Вы можете повеселиться редактирование фотографий с Paint.NET.
Шаг 5. Экспортируйте отредактированное изображение
Выберите Добавить новый слой возможность добавить новый слой. Вы также можете удалять, объединять и дублировать слой Paint.NET. Вы также можете использовать слои в Paint.NET для создания масок. Если вы закончили редактирование Paint.NET, вы можете выбрать Сохранить как из файла Файл выпадающий список.
Paint.NET можно рассматривать как бесплатную альтернативу Photoshop для Windows. Из приведенного выше руководства по Paint.NET вы можете получить множество подобных фильтров Photoshop для достижения основных эффектов редактирования фотографий. Что касается фотографов высокого класса, вы можете добавить плагины Paint.NET, чтобы изучить больше возможностей.
Часть 2: Альтернатива Paint.NET для Mac и Windows
Единственный недостаток Paint.NET заключается в том, что перед использованием программного обеспечения Paint.NET необходимо установить сеть .NET. Однако время загрузки будет довольно медленным. Отсутствие версии Paint.NET для Mac также разочаровывает. А как насчет пользователей Mac? Можно ли использовать Paint.NET на Mac?
К счастью, вы можете получить легкую альтернативу Paint.NET под названием WidsMob Ретушер в ретушь фото без замедления вашего компьютера. Интуитивно понятный интерфейс и простые в использовании фильтры также удобны, особенно для новичков, которым не нравится редактировать фотографии с отдельными слоями и масками.
Есть также много привлекательных функций, которые сделают вашу фотографию идеальной. В отличие от Paint.NET, вы можете получить дополнительный пакет фильмов и портретная ретушь разделы. Благодаря широкой поддержке аналоговой пленки и поддержки зернистости пленки вы можете применять классический фильм аналоговые эффекты одним щелчком мыши. Кстати, веснушки можно свести к минимуму, отбеливать зубы гладкая кожа с продвинутым фото украшение алгоритмы.
Если вы используете Paint.NET для достижения этих эффектов, это может занять много времени и усилий. Но здесь вы можете щелкнуть простыми щелчками, чтобы ваша фотография выглядела более энергичной и естественной.
- Гибко регулируйте яркость, контрастность, насыщенность, температуру и оттенок.
- Сделайте разглаживание кожи и отбеливание кожи, чтобы удалить недостатки селфи.
- Устранение шума изображенияпри сохранении деталей изображения.
- Применение художественных эффектов с непрозрачностью цвета, виньетирования, и рыбий глаз.
- Аналоговые киноэффекты с десятками революционных профилей камеры.
- Полностью поддерживает компьютеры Windows и Mac.
Win Скачать
Mac Скачать
Шаг 1: Запустите программное обеспечение для редактирования фотографий, альтернативное Paint.NET. Добавляйте свои картинки с рабочего стола или другого подключенного внешнего жесткого диска. Нажмите на Следующая Кнопка для доступа к встроенным редакторам изображений.
Шаг 2: Отредактируйте свою фотографию с помощью различных ползунков в разных разделах. Все изменения редактирования фотографий будут немедленно отражены в основном интерфейсе. Вы можете выбрать До после из файла Вид список, чтобы получить прямое сравнение.
Шаг 3: Давайте посмотрим Пленка раздел, в котором вы не можете получить аналогичные функции при использовании Paint.NET на ПК. Выберите профиль цветопередачи из Цветная позитивная пленка, Цветная негативная пленка, Черно-белый фильм Цветная пленка. Позже вы можете выбрать соответствующий профиль камеры ниже.
Шаг 4: Теперь вы можете настроить цветовые режимы: высокий, средне-высокий, средне-низкий и низкий. Альтернативное программное обеспечение Paint.NET предлагает контраст, Насыщенность Особый настройки.
Шаг 5: Получите десятки эффектов зернистости пленки под Зернистость часть. Между тем, вы можете настроить интенсивность и размер зернистости пленки, чтобы сделать вашу фотографию особенной. Наконец, поделитесь или сохраните свою фотографию в зависимости от ваших потребностей.
Win Скачать
Mac Скачать
Учимся работать в Paint.net.
Алла Балута — авторские уроки
Изучаем инструменты программы, делаем эффекты на фото.
В и д е о у р о к и
26 бесплатных моих авторских видеоуроков
Бесплатный фоторедактор Paint.net для ПК отлично подойдет для новичков и не только.Программа имеет удобное расположение панелей с инструментами,
понятное меню с командами. А также возможность легко работать мышкой с изображениями в окне просмотра.
В видеоуроках мы будем изучать работу инструментов программы и параллельно будем делать несложные эффекты на фото.
Программа бесплатных уроков по программе Paint.net создана так, чтобы получить основные фундаментальные знания по работе в ней.
Уроки созданы в определенной последовательности. И в каждом уроке вы получаете новые знания.
Смотрите все видеоуроки
на моем канале YouTube — Плейлист «Редактор фото Paint.net» — 26 уроков
Подписывайтесь на мой канал YouTube, чтобы не пропускать нужные уроки
Официальный сайт редактора Paint.net: — getpaint.net
Paint.net. Урок1. Возможности программы.
Вы можете Скачать исходные изображения к урокам Paint.net
Э ф ф е к т ы
примеры некоторых эффектов, сделанных в Paint.net
Улучшение темных и тусклых фото
Эффекты с заливкой и градиентом
Замена фона на темный
Создание открытки
Эффекты с градиентом
Композиции из разных изображений
Разное
Эффекты с текстом — цветной текст, объемный текст, изображение в тексте.
Уроки paint.net
Уроки paint.net
Этот раздел нашего сайта, названный «Уроки Paint.NET», создан для того, что бы рассказать о том, как можно при помощи редактора Paint.NET создавать интересные картинки, используя стандартные и дополнительные эффекты к Paint.NET.
Урок №0. Уроки paint.net для новичковЭта страница посвящена серии простых уроков в виде ответов на вопросы по стандартным возможностям программы Paint.NET. |
|
Урок №1. Учимся аккуратно вырезать объект изображения из картинкиЭтот урок по праву занимает первый номер среди уроков, опубликованных на этом сайте, т.к. принципы и навыки, описанные в этом уроке, находятся в основе подавляющего большинства изображений, редактируемых с помощью любых графических редакторов. |
|
Урок №2. Рисуем забавных мохнатых монстриковЭтот урок посвящен созданию забавных мохнатых существ таких, как на приведенном справа рисунке. |
|
Урок №3. Как нарисовать игральные костиЭтот несложный урок посвящен использованию эффекта «Трехмерное изображение» на примере рисования кубика — игральной кости. |
|
Урок №4. Как нарисовать апельсинЭтот урок посвящен рисованию цитрусовых фруктов с разрезом на примере апельсина. Урок относительно несложный и описывает основную технологию рисования апельсина, которую можно в последствии развить и усложнить. |
|
Урок №5. Как нарисовать прозрачный стеклянный шарЭтот урок посвящен рисованию прозрачного шара. Примечательно, что дополнительные эффекты для выполнения этого урока не требуются. |
|
Урок №6. Как нарисовать прозрачную стеклянную кнопку на сайтЭтот урок посвящен рисованию прозрачной стеклянной кнопки для сайта. Как и в предыдущем уроке дополнительные эффекты для рисования прозрачной кнопки на сайт не потребуются. |
|
Урок №7. Как сделать часть цветного рисунка черно-белымЭтот несложный урок посвящен превращению отдельных участков цветного изображения в черно-белое. В этом уроке можно узнать, как сделать цветные участки на фотографии, как нарисовать цветные глаза на черно белом-фоне, а так же как изменить цвет глаз на фотографии. |
|
Урок №8. Как создать смешной трехмерный смайлик в Paint.NETЭтот, в принципе, несложный урок посвящен рисованию смешных круглых трехмерных смайликов в Paint.NET. Так же на этом уроке можно узнать, как простым способом можно создать в Paint.NET тень от изображения. |
|
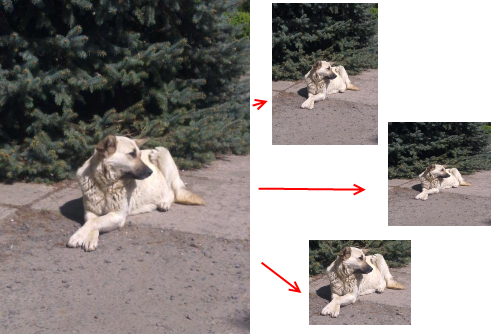
Урок №9. Как разделить фотографию или рисунок на части в Paint.NETЭтот, в принципе, несложный урок посвящен вопросу, как разбить изображение на фотографии на несколько частей при помощи Paint.NET. Информация может оказаться полезной, например, для создания графических меню на сайте. |
|
Урок №10. Как сделать рамку для фотографии в Paint.NET. Где скачать рамки.Этот, в принципе, несложный. Сначала мы хотели отнести этот урок в раздел уроки Paint.NET для новичков, но из-за большого количества вопросов на эту тему, мы сделали для него отдельную страничку. |
|
Урок №11. Как нарисовать грозовое небо в Paint.NETЭтот тоже несложный урок посвящен использованию стандартных эффектов и коррекций Paint.NET. В этом уроке мы нарисуем небо, грозу и молнию при помощи типовых эффектов и инструментов Paint.NET. |
|
Урок №12. Видео урок Paint.NET — Как нарисовать реалистичный глазЭтот урок Paint.NET сделан в формате видео-урока. Сама по себе технология рисования, применяемая на уроке, несложна и частично была рассмотрена на предыдущих уроках. Тем не менее, пофантазировав можно получить очень необычные рисунки. |
|
Урок №13. Видео урок Paint.NET — Как нарисовать отпечаток пальцаЭтот урок Paint.NET сделан в формате видео-урока. Урок иллюстрирует возможности и способы применения стандартных инструментов Paint.NET, на которые многие часто не обращают внимание. |
|
Урок №14. Урок Paint.NET — Как нарисовать футбольный мячЭтот урок посвящен тому, как быстро и просо нарисовать мяч в Paint.NET. Применение этого урока не ограничивается рисованием только футбольного мяча. Пофантазировав можно с легкостью нарисовать и большой полосатый пляжный мяч, и мяч для волейбола и даже глобус. |
|
Урок №15. Как сделать движущийся рисунок в Paint.NETНа этом уроке можно узнать как сделать движущиеся рисунки для сайта. На этом уроке с помощью Paint.NET создаются кадры будущей анимации, которые потом объединяются в анимированный GIF-файл при помощи специальной программы-утилиты. |
|
Урок №16. Как нарисовать смайликЭтот урок посвящен созданию смайликов, таких как на рисунке слева. Используя основы этого урока, и немного пофантазировав, наверняка можно придумать какие-нибудь еще интересные решения. |
paint-net.ru/
Серия сообщений «фотошоп редактор PAINT и PAINT.net «:
Часть 1 — МЕТОДИКА РАЗВОРОТА КАРТИНКИ в программе Paint
Часть 2 — как СДЕЛАТЬ НАДПИСЬ на КАРТИНКЕ
…
Часть 19 — paint.net
Часть 20 — Эффекты и плагины для paint.net
Часть 21 — Уроки paint.net
Часть 22 — УРОКИ по стандартной программе PAINT
Уроки paint.net
Уроки paint.net
Этот раздел нашего сайта, названный «Уроки Paint.NET», создан для того, что бы рассказать о том, как можно при помощи редактора Paint.NET создавать интересные картинки, используя стандартные и дополнительные эффекты к Paint.NET.
Урок №0. Уроки paint.net для новичковЭта страница посвящена серии простых уроков в виде ответов на вопросы по стандартным возможностям программы Paint.NET. |
|
Урок №1. Учимся аккуратно вырезать объект изображения из картинкиЭтот урок по праву занимает первый номер среди уроков, опубликованных на этом сайте, т.к. принципы и навыки, описанные в этом уроке, находятся в основе подавляющего большинства изображений, редактируемых с помощью любых графических редакторов. |
|
Урок №2. Рисуем забавных мохнатых монстриковЭтот урок посвящен созданию забавных мохнатых существ таких, как на приведенном справа рисунке. |
|
Урок №3. Как нарисовать игральные костиЭтот несложный урок посвящен использованию эффекта «Трехмерное изображение» на примере рисования кубика — игральной кости. |
|
Урок №4. Как нарисовать апельсинЭтот урок посвящен рисованию цитрусовых фруктов с разрезом на примере апельсина. Урок относительно несложный и описывает основную технологию рисования апельсина, которую можно в последствии развить и усложнить. |
|
Урок №5. Как нарисовать прозрачный стеклянный шарЭтот урок посвящен рисованию прозрачного шара. Примечательно, что дополнительные эффекты для выполнения этого урока не требуются. |
|
Урок №6. Как нарисовать прозрачную стеклянную кнопку на сайтЭтот урок посвящен рисованию прозрачной стеклянной кнопки для сайта. Как и в предыдущем уроке дополнительные эффекты для рисования прозрачной кнопки на сайт не потребуются. |
|
Урок №7. Как сделать часть цветного рисунка черно-белымЭтот несложный урок посвящен превращению отдельных участков цветного изображения в черно-белое. В этом уроке можно узнать, как сделать цветные участки на фотографии, как нарисовать цветные глаза на черно белом-фоне, а так же как изменить цвет глаз на фотографии. |
|
Урок №8. Как создать смешной трехмерный смайлик в Paint.NETЭтот, в принципе, несложный урок посвящен рисованию смешных круглых трехмерных смайликов в Paint.NET. Так же на этом уроке можно узнать, как простым способом можно создать в Paint.NET тень от изображения. |
|
Урок №9. Как разделить фотографию или рисунок на части в Paint.NETЭтот, в принципе, несложный урок посвящен вопросу, как разбить изображение на фотографии на несколько частей при помощи Paint.NET. Информация может оказаться полезной, например, для создания графических меню на сайте. |
|
Урок №10. Как сделать рамку для фотографии в Paint.NET. Где скачать рамки.Этот, в принципе, несложный. Сначала мы хотели отнести этот урок в раздел уроки Paint.NET для новичков, но из-за большого количества вопросов на эту тему, мы сделали для него отдельную страничку. |
|
Урок №11. Как нарисовать грозовое небо в Paint.NETЭтот тоже несложный урок посвящен использованию стандартных эффектов и коррекций Paint.NET. В этом уроке мы нарисуем небо, грозу и молнию при помощи типовых эффектов и инструментов Paint.NET. |
|
Урок №12. Видео урок Paint.NET — Как нарисовать реалистичный глазЭтот урок Paint.NET сделан в формате видео-урока. Сама по себе технология рисования, применяемая на уроке, несложна и частично была рассмотрена на предыдущих уроках. Тем не менее, пофантазировав можно получить очень необычные рисунки. |
|
Урок №13. Видео урок Paint.NET — Как нарисовать отпечаток пальцаЭтот урок Paint.NET сделан в формате видео-урока. Урок иллюстрирует возможности и способы применения стандартных инструментов Paint.NET, на которые многие часто не обращают внимание. |
|
Урок №14. Урок Paint.NET — Как нарисовать футбольный мячЭтот урок посвящен тому, как быстро и просо нарисовать мяч в Paint.NET. Применение этого урока не ограничивается рисованием только футбольного мяча. Пофантазировав можно с легкостью нарисовать и большой полосатый пляжный мяч, и мяч для волейбола и даже глобус. |
|
Урок №15. Как сделать движущийся рисунок в Paint.NETНа этом уроке можно узнать как сделать движущиеся рисунки для сайта. На этом уроке с помощью Paint.NET создаются кадры будущей анимации, которые потом объединяются в анимированный GIF-файл при помощи специальной программы-утилиты. |
|
Урок №16. Как нарисовать смайликЭтот урок посвящен созданию смайликов, таких как на рисунке слева. Используя основы этого урока, и немного пофантазировав, наверняка можно придумать какие-нибудь еще интересные решения. |
paint-net.ru/
Серия сообщений «фотошоп редактор PAINT и PAINT.net «:
Часть 1 — МЕТОДИКА РАЗВОРОТА КАРТИНКИ в программе Paint
Часть 2 — как СДЕЛАТЬ НАДПИСЬ на КАРТИНКЕ
…
Часть 19 — paint.net
Часть 20 — Эффекты и плагины для paint.net
Часть 21 — Уроки paint.net
Часть 22 — УРОКИ по стандартной программе PAINT
Серия сообщений «программы»:
программы
Часть 1 — Wisteria
Часть 2 — Отличный сервис для копирайтеров. Онлайн-проверка уникальности текста
…
Часть 22 — Японский онлайн сервис — Генератор ретро-фото…
Часть 23 — Полезные программы! «Бесплатный софт»
Часть 24 — Уроки paint.net
Paint.NET – это простой во всех отношениях графический редактор. Его инструментарий пусть и ограничен, но позволяет решать ряд задач при работе с изображениями.
Окно Paint.NET, кроме основной рабочей области, имеет панель, включающую:
- вкладки с основными функциями графического редактора;
- часто используемые действия (создать, сохранить, вырезать, копировать и пр.);
- параметры выбранного инструмента.
Также можно включить отображение вспомогательных панелей:
Для этого нужно сделать активными соответствующие иконки.
Теперь рассмотрим основные действия, которые можно совершать в программе Paint.NET.
Создание и открытие изображений
Откройте вкладку «Файл» и кликните по нужному варианту.
Аналогичные кнопки расположены на рабочей панели:
При открытии необходимо выбрать изображение на жёстком диске, а при создании появится окно, где нужно задать параметры новой картинки и нажать «ОК».
Обратите внимание, что размер изображения можно будет изменить в любой момент.
Основные манипуляции с изображением
В процессе редактирования картинку можно визуально увеличивать, уменьшать, выравнивать по размеру окна или возвращать реальный размер. Делается это через вкладку «Вид».
Или с помощью ползунка внизу окна.
Во вкладке «Изображение» имеется всё необходимое, чтобы изменить размер картинки и полотна, а также совершить её переворот или поворот.
Любые действия можно отменять и возвращать через «Правку».
Или посредством кнопок на панели:
Выделение и обрезка
Для выделения определённой области картинки предусмотрено 4 инструмента:
- «Выбор прямоугольной области»;
- «Выбор области овальной (круглой) формы»;
- «Лассо» – позволяет захватывать произвольную область, обводя её по контуру;
- «Волшебная палочка» – автоматически выделяет отдельные объекты на изображении.
Каждый вариант выделения работает в разных режимах, например, добавление или вычитание выделенной области.
Для выделения всего изображения нажмите CTRL+A.
Дальнейшие действия будут выполняться непосредственно в отношении выделенной области. Через вкладку «Правка» можно вырезать, скопировать и вставить выделенное. Здесь же можно полностью удалить эту область, выполнить заливку, инвертировать выделение или отменить его.
Некоторые из этих инструментов вынесены на рабочую панель. Сюда вошла и кнопка «Обрезка по выделению», после нажатия по которой на изображении останется только выделенная область.
Для того, чтобы переместить выделенную область, в Paint.NET имеется специальный инструмент.
Грамотно используя инструменты выделения и обрезку, Вы сможете делать прозрачный фон на картинках.
Рисование и заливка
Для рисования предназначены инструменты «Кисть», «Карандаш» и «Клонирующая кисть».
Работая с «Кистью», Вы можете менять её ширину, жёсткость и тип заливки. Для выбора цвета используйте панель «Палитра». Для нанесения рисунка зажмите левую кнопку мыши и перемещайте «Кисть» по полотну.
Зажав правую кнопку, Вы будете рисовать дополнительным цветом «Палитры».
Кстати, основной цвет «Палитры» может быть аналогичным цвету любой точки текущего рисунка. Для этого просто выберете инструмент «Пипетка» и кликните по месту, откуда нужно скопировать цвет.
«Карандаш» имеет фиксированный размер в 1 px и возможность настройки «Режима наложения». В остальном его использование аналогично «Кисти».
«Клонирующая кисть» позволяет выбрать точку на картинке (Ctrl+ЛКМ) и использовать её как исходник для нанесения рисунка в другой области.
С помощью «Заливки» можно быстро закрасить отдельные элементы изображения указанным цветом. Кроме типа «Заливки», важно правильно настроить её чувствительность, чтобы не захватывались лишние области.
Для удобства нужные объекты обычно выделяют, а затем заливают.
Текст и фигуры
Для нанесения надписи на изображение выберите соответствующий инструмент, укажите параметры шрифта и цвет в «Палитре». После этого кликните по нужному месту и начните ввод.
При нанесении прямой линии Вы можете определить её ширину, стиль (стрелка, пунктир, штрих и пр.), а также тип заливки. Цвет, как обычно, выбирается в «Палитре».
Если потянуть за мигающие точки на линии, то она изогнётся.
Аналогичным образом в Paint.NET вставляются фигуры. Тип выбирается на панели инструментов. С помощью маркеров по краям фигуры меняются её размер и пропорции.
Обратите внимание на крестик рядом с фигурой. С его помощью можно перетаскивать вставленные объекты по всему рисунку. Это же касается текста и линий.
Коррекция и эффекты
Во вкладке «Коррекция» находятся все нужные инструменты для изменения цветового тона, яркости, контрастности и т.д.
Соответственно во вкладке «Эффекты» Вы можете выбрать и применить для Вашего изображения один из фильтров, которые встречаются в большинстве других графических редакторов.
Сохранение изображения
Когда Вы закончили работу в Paint.NET, отредактированную картинку нужно не забыть сохранить. Для этого откройте вкладку «Файл» и нажмите «Сохранить».
Или воспользуйтесь значком на рабочей панели.
Изображение сохранится в том месте, откуда оно было открыто. Причём старый вариант будет удалён.
Для того, чтобы задать параметры файла самостоятельно и не заменять источник, используйте «Сохранить как».
Вы сможете выбрать место сохранения, указать формат изображения и его имя.
Принцип работы в Paint.NET схож с более продвинутыми графическими редакторами, но тут нет такого изобилия инструментов и разобраться со всем гораздо проще. Поэтому Paint.NET – неплохой вариант для новичков.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Paint.Net – это бесплатный графический редактор изображений, используемый в ОС Windows. По сравнению со стандартной версией Paint, которая есть в каждой версии Виндовс, данный редактор отличается большей функциональностью и расширенными возможностями. По своему принципу действия данная программа схожа с Photoshop, но не так сложна в использовании и не столь ресурсозатратна (может работать на слабых компьютерах).
Как скачать Paint.Net
Скачать бесплатно Paint.Net вы можете с моего Яндекс.Диска. Как пользоваться Яндекс.Диском. Возможно, на момент загрузки программы выйдет уже новая версия. Ничего страшного – при первом запуске редактора он предложит обновиться до последней версии.
После загрузки архива, открываем его и кликаем по установочному файлу:
Выберите Настраиваемый способ установки редактора, чтобы вы смогли изменить некоторые параметры и задать директорию установки:
Если галочки стоят следующим образом, то можно их так и оставить. Если что-то из пунктов не устраивает, снимите выделение и кликните на Далее :
После установки Paint.Net, запустите программу. Появится следующее окно:
Вы можете сразу же обновить графический редактор до последней версии .
Главное окно и возможности Paint.Net
Итак, главное окно программы Paint.Net можно разделить на несколько областей:
- Панель меню. Отсюда вы можете выбирать различные команды и выполнять все доступные функции – работать с файлами (сохранять, открывать), добавлять эффекты и мн. др.
- Панель инструментов. По сути, дублирует кнопки Панели меню. Однако благодаря фоновому размещению имеют более быстрый доступ. В зависимости от предпочтений каждого пользователя, сюда можно добавить разные инструменты.
- Миниатюры открытых изображений. В Paint.Net вы можете открывать одновременно несколько документов. Они будут размещены в таком виде, чтобы в любой момент вы могли переключаться между редактируемыми изображениями.
- Журнал. В нем отображается весь список действий, которые были произведены над изображением. Благодаря этому вы можете быстро вернуться на любой этап, если что-то сделали не правильно.
- Слои. Простое и удобное средство для редактирования изображений за счет создания и наложения слоев. Здесь отображен полный список созданных слоев.
- Рабочая область. В этой части окна происходит работа с активным на данный момент изображением.
- Окно инструментов. В этом окне представлены наиболее востребованные инструменты для работы с изображениями.
- Палитра. Позволяет быстро подбирать цвета. Увеличьте размер этого окна, чтобы получить доступ к большему числу функций по подбору цвета.
Создать/открыть изображение
Чтобы начать работать с программой Paint.Net, нам нужно вначале создать новый документ, либо открыть изображение, которое мы хотим редактировать. Для этого можно воспользоваться панелью меню Файл – Открыть или Создать , либо выбрать соответствующие действие в панели инструментов:
Также можно воспользоваться комбинациями горячих клавиш: Ctrl+N, Ctrl+О.
При создании нового документа вам будет предложено задать параметры: высоту, ширину, разрешения, а также размеры для печати . Эти параметры можно будет поменять и после – во время создания изображения.
Рисование
Если вы знакомы с инструментами рисования в стандартном редакторе Windows Paint, то рисование в Paint.Net для вас не составит никакого труда. Панели инструментов этих программ очень схожи, только в рассматриваемом здесь редакторе больше возможностей.
Рисовать контуры изображения вы можете при помощи нескольких инструментов: Карандаш, Кисть, Клонирующая кисть . На примере показано действие инструмента Кисть .
В панели инструментов вы можете изменить толщину линии , ее жесткость , а также в Заливке выбрать любой из представленных способов заливки линии.
В окне Палитры отображено два цвета: верхний соответствует левой кнопке мыши, нижний – правой. Таким образом, зажимая разные клавиши мыши, вы можете рисовать разными цветами. В Палитре эти цвета можно изменять.
Пипетка – инструмент, который позволяет копировать выделенный цвет в палитру и потом им рисовать. Кликните, выделив этот инструмент, правой или левой кнопкой мыши по нужному цвету на изображении. Этот цвет будет скопирован в палитру.
Клонирующая кисть – новый инструмент, который приобрел Paint.Net. Он позволяет при рисовании кистью переносить выделенное изображение на новый участок холста. Нажмите на этот инструмент, после этого зажмите кнопку Ctrl и щелкните левой кнопкой мыши по участку изображения. Теперь можете рисовать в любом месте – изображения будут переноситься с выделенного участка.
Заливка . Не обязательно выделять область на картинке, чтобы ее залить каким-то цветом. Paint.Net позволяет закрашивать замкнутые участки изображения автоматически. Настраивая чувствительность, вы сможете максимально корректно залить нужную область.
Процесс создания текста практически ничем не отличается от аналогичного процесса для стандартного Paint. Так что прочитав статью Как писать в Paint, эта процедура у вас не вызовет никаких вопросов.
Редактирование изображений
Во время работы с готовыми изображениями часто требуется вырезать какой-то фрагмент, обрезать часть фотографии/картинки, либо просто выделить какое-то место. Для этих целей в Paint.Net предусмотрено четыре удобных инструмента:
- Выбор прямоугольной области
- Выбор овальной области
- Лассо – ведя курсором по контуру объекта, можно выделить рисунок любой формы
- Волшебная палочка – выделяет области одного или схожего цвета, если по ним кликнуть палочкой.
Волшебная палочка – очень удобный инструмент, с помощью которого можно быстро выделять объекты неровных форм с отрывистыми контурами. Кликните по Волшебной палочке в панели инструментов.
Выберите чувствительность – чем она выше, тем больше схожих цветов будет выделяться за раз. В примере я выделил глаза кота.
Важно: чтобы выделить несколько объектов, зажмите клавишу Ctrl и кликайте по другим областям. Без зажатой кнопки предыдущее выделение будет сниматься.
Теперь можно изменять выделенные области. Например, вы можете выбрать любой цвет из палитры, и перекрасить выделенную область:
После окончания редактирования, не забудьте сохранить рисунок. Для этого нажмите Файл – Сохранить как , выберите папку для сохранения и один из доступных форматов.
Конечно, это далеко не все возможности графического редактора Paint.Net . В рамках одной статьи нереально описать даже десятую часть всех доступных функций этой замечательной программы. Но главный ее плюс – она элементарна и проста, намного легче, чем тот же Photoshop. Так что, поняв основные принципы работы, вы сможете постепенно освоить и все остальные нюансы этой программы.
Оставьте первый комментарий
Оставить комментарий Отменить ответ
Для отправки комментария вам необходимо авторизоваться.

Paint. NET является более мощным графическим редактором по сравнению со старым Paint. Но большая функциональность заметно его усложнила. В этой инструкции будет рассмотрено, как работать с основными инструментами.
Инструкция
1 шаг
Для начала следует упомянуть, что в Paint. NET теперь отсутствие цвета – это не белый, а прозрачный (изображается в виде шахматной доски), поэтому не пугайтесь, если при использовании стерки появятся квадраты. Точно также теперь можно задать прозрачность слоя или цвета (см. следующие шаги). Также увеличился буфер для отмены операций (окно истории, см. рис.), теперь он практически неограничен. Также следует отметить, что если выделен какой-то объект, то Paint не позволяет редактировать рисунок вне выделения. И Paint теперь автоматически сглаживает изображение.
2 шаг
Рассмотрим основные панели инструментов. На верхней панели содержатся стандартные функции из которых стоит рассмотреть только 8 справа (это обрезание рисунка по выделению) и 9 справа (это отмена выделения). Нижняя панель содержит элементы управления для выбранного компонента на дополнительной панели.
3 шаг
В Paint. NET теперь возможно создавать изображение в несколько слоев. Каждый слой может содержать отдельное изображение (не забывайте использовать прозрачный цвет и/или прозрачность, иначе будет виден только верхний слой), а Paint будет их отображать все вместе (начиная с верхнего слоя). Для работы со слоями используется панель Слои. Галочками отображаются те слои, которые должны отображаться/редактироваться в данный момент. Обратите внимание, что при редактировании слоев изменения вносятся в тот, что выбран на этой панели. Панель содержит кнопки со следующими функциями (слева на право): Добавить новый чистый слой, удалить выделенный слой, дублировать выделенный слой и поместить его выше текущего, объединить со следующим слоем, поднять слой на уровень выше, опустить слой на уровень ниже, настроить свойства слоя.
4 шаг
Панель палитры можно использовать стандартного (на рис. слева) и расширенного вида (справа). Изменить вид панели можно с помощью кнопки Больше >>/ RGB и HSV , а также настройка прозрачности.
5 шаг
И наконец дополнительная панель инструментов. Кнопки 1,3,5,7 используются для различных способов выделения (1 – обычное прямоугольником, 3 – лассо, область выделения рисуется как карандашом, 5 – выделение элипсом, 7 – автоматическое выделение по конкретному цвету, на основной панели можно выбрать чувствительность и способ, при нажатии на определенный цвет, выделяются или все объекты такого же цвета или только те, которые касаются объекта, на который вы нажали – зависит от режима). При этом на основной панели можно выбрать дополнительные способы выделения (с помощью логических функций): пересечение, объединение, вычитание и исключающее объединение областей. Также возможности выделения значительно увеличиваются при использовании инвертирования (правка → инвертировать выделение). Кнопка 4 используется для изменения области выделения. Кнопка 2 для перемещения выделеного фрагмента.
6 шаг
Кнопка 6 используется для увеличения изображения, при этом можно выделить необходимую область и Paint сам ивеличит ее до размера экрана. Кнопка 8 используется для перемещения по рисунку. Кнопка 9 – заливка изображения. Можно выбрать режимы заливки непрерывной области и всех облостей с близким цветом. Кнопка 10 позволяет настроить плавный переход прозрачности изображения (см рис.), Кнопка 11 используется для рисования небольшой областью, размер которой можно задать на основной панели. Обратите внимание, что задание толщены является общим для всех инструментов. Кнопка 12 – стирание области (закрашивания ее в прозрачный цвет). Кнопка 13 – рисование по пикселям. Кнопка 14 позволяет выбрать цвет такой же, как и у объекта, к которому применяется этот инструмент. Кнопка 15 используется для клонирования выбранной области. Сначала зажав ctrl необходимо установить “якорь” на нужную область, потом отвести курсор и нажать на левую кнопку мыши, область из “якоря” скопируется в область курсора и теперь курсор должен представлять уже 2 области, копирование будет производиться при нажатии на левую кнопку мыши.
7 шаг
Кнопка 16 используется для инвертирования цветов из дополнительного в основной (левая кнопка мыши) и наоборот (правая кнопка мыши). Остальные цвета остаются без изменений. Кнопка 17 используется для добавления текста. Кнопка 18 используется для рисования линий. После того, как линия нарисована она остается активной и можно менять ее параметры (цвет, толщену, размер и т.д.), а также изгибать, для чего необходимо потянуть за одну из опорных точек. Кнопки 19, 20 и 21 используются для рисования готовых фигур, при этом можно рисовать контур, фигуру с рамкой и сплошную фигуру. Все параметры настраиваются на основной панели. Кнопка 22 используется для рисования фигуры произвольной формы.

Добрый день!
У нас начался конкурс «Клумба мечты с Seedspost». И там едва ли не главной задачей стоит проиллюстрировать задуманный цветник (клумбу, бордюр, рабатку….).
Хорошо, если человек умеет красиво нарисовать — тогда он «на белом коне». А если нет?
Тогда на помощь придет довольно простая и удобная программа Paint, которая у каждого пользователя ПК заложена в набор основных программ пакета Windows.
Предлагаю тем, кто с ней еще не знаком, освоить ее.
Я постаралась описать порядок каждого действия, чтобы было легче ознакомиться с ее инструментами и сделать первую работу.
Вот увидите, главное — начать! Вы быстро поймете, что к чему — и… и это вам понравится!
Ну что, готовы?
Давайте начнем урок))
Paint — это такая программа, с помощью которой мы можем нарисовать простые (и не очень)) рисунки.
Эта программа входит в состав пакета Windows, посмотрите, она у вас есть))
Шаг 1. Открываем Paint
Чтобы открыть Paint, надо зайти в Главное меню (Пуск) и выбрать Все программыСтандартныеPaint
Иконка программы
Шаг 2. Закрепляем программу в панели задач
После открытия программы кликните правой кнопкой мыши на иконке в панели задач (обычно эта панель располагается снизу по умолчанию) и нажмите «Закрепить программу в панели задач». Теперь вам не надо будет долго ее искать
Иконка программы на панели задач
Шаг 3. Знакомимся с набором инструментов и команд
Как и в любой программе у Paint есть свой набор инструментов и команд
Наборы редактора
Совет: прежде чем что-либо рисовать, пощелкайте по разным кнопкам и ознакомьтесь с выпадающими меню.
Помните, что любое действие можно отменить или с помощью меню или стрелочки или с помощью сочетания клавиш Ctrl+z
Готовим поле для своего будущего рисунка
Итак, перед вами белый лист-поле вашей деятельности.
Рабочее поле
Его можно увеличить или уменьшить. Как это сделать?
1 способ:
Растяните лист курсором по меткам на полях рабочего полотна
Обратите внимание на размер листа и изображения
Лист удлинился, изображение не изменилось
2 способ:
с помощью масштаба, передвинув ползунок в сторону «+» или «-» в правом нижнем углу окна
3 способ:
На вкладке «ВИД» с помощью «+» или «-«
При нажатии на «100%» ваш лист вернется к заданным размерам(реальное изображение)
4 способ:
с помощью клавиши Ctrl и колесика мышки. Нажмите на клавишу и прокрутите колесико мыши. Этот способ самый быстрый и пригодится, когда надо будет корректировать рисунок.
2, 3 и 4 способы увеличивают масштаб рабочего поля, но не изменяют размеры листа
5 способ:
С помощью команды» Изменить размер»
Увеличиваемый объект
Обратите внимание на размеры листа (красная линия на линейке)
Увеличенный объект
Размеры листа и фигуры увеличились
Растянутое изображение и рабочее поле
Если убрать галочку «Сохранить пропорции», можно менять размер листа и изображения по вашему выбору
Инструменты
«Прямая»
Чтобы провести прямую линию, нужно кликнуть на соответствующей иконке и, зажав правую или левую кнопку мыши, в зависимости от выбранного цвета, провести линию.
Если вам нужна строго вертикальная или горизонтальная линия, не мучайтесь, просто перед рисованием линии нажмите клавишу Shift, также надо поступить, если вам нужна линия под углом 45 градусов.
…
Клавиша Shift поможет вам начертить и правильные фигуры:
- треугольник
- круг
- квадрат
- пятиугольник
- шестиугольник
и другие
Размер, форму и положение начерченной фигуры можно менять с помощью курсора и меток на полях прямоугольника по периметру фигуры.
Для этого подведите курсор к одной из меток и посмотрите, как изменится курсор, кликните левой клавишей и не отпуская ее, ведите в указанном направлении
Цвет и заливку фигуры можно менять пока она находится в выделенной области
Фигуру можно делать прозрачной(без заливки) или цветной (с заливкой
Также можно поступить и с контуром фигуры
Чтобы зафиксировать фигуру, достаточно кликнуть мышкой на любом месте вне выделения
Кривые и многоугольники
Рисование кривых и многоугольников
несколько отличается от рисования
прямых и готовых фигур
Рисование кривых начинается с проведения прямой линии от первой нужной вам точки до второй
После этого надо щелкнуть на изображении в том месте, куда будет направлен изгиб, и протащить указатель для придания дуге нужного изгиба.
Затем, не перемещая указатель, два раза щелкнуть левой кнопкой мыши
Чтобы нарисовать нужный вам многоугольник, нажимаем на панели инструментов соответствующую фигуру и проводим прямую линию в нужном направлении,
затем кликаем на изображении в нужных нам точках по одному разу,
двойной клик соединит последнюю выбранную точку с первой (ломанные замкнутся)
Пример: Вам нужно соединить точки 1-2-3-4-5.
Выбрав фигуру«многоугольник», устанавливаем курсор в точку 1 и, нажав на клавишу, ведем курсор до точки 2.
Затем кликаем мышкой в точках 3 и 4, в точке 5 делаем два щелчка:
…
…
Также в инструментах находятся:
ластик — для стирания фрагмента рисунка;
заливка — для заполнения цветом всей или части фигуры;
надпись — для добавления текста на изображение;
пипетка (выбор цвета) — для быстрого выбора цвета переднего плана (№1) и фона (№2).
Чтобы выбрать цвет №1 кликаем на нужном цвете левой кнопкой мыши, №2-правой;
карандаш — для рисования произвольных линий;
и лупа — при выборе которой и наведении на нужную часть рисунка, происходит увеличение этой части. Удобно, когда надо найти разрыв в линиях или стереть не нужную часть рисунка
Выделение объекта
По умолчанию при рисовании готовой фигуры, она автоматически выделяется пунктирным прямоугольником.
В это время можно менять цвет самой фигуры и контура, с помощью набора параметров и палитры, а также ее размеры.
Если кликнуть правой кнопкой мыши на фигуре, появится контекстное меню, подсказывающее, что можно изменить некоторые параметры контура и фигуры и помогающее повернуть или отразить фигуру, обратить цвета или удалить ее.
А что делать, если вы уже зафиксировали фигуру, она вам нравится, но надо ее немного изменить? Например, переместить в другое место?
При таком выделении фигуры вы сможете изменить ее размеры и положение с помощью меток на пунктирном выделении
Находим в меню команду «Выделить» и выделяем ее с помощью прямоугольника, перетаскивая указатель.
Если нам нужна область неправильной формы, то выбираем «произвольная область» и выделяем указателем нужную часть или область для дальнейшей работы
Перетаскивание прямоугольного выделения
Перетаскивание произвольного выделения
клик правой кнопкой вызывает контекстное меню, подсказывающее действия для данного выделения.
Кликнув правой копкой мыши на выделении,
вы откроете меню, с помощью которого можно удалить объект,
скопировать его в буфер обмена,
обрезать так, что останется только этот объект,
повернуть объект на 90 или 180 градусов, отразить его по вертикали или горизонтали,
изменить размер,
наклонить,
обратить цвета (например, черное станет белым, белое — черным)
Ну вот, первый урок подошел к концу.
Попробуйте все сделать хотя бы по 1-2 раза.
Сложно? Это просто первый раз сложно, потому что «пока много и страшно»))
Пробуйте, у вас обязательно получится!
В данном архиве Самоучитель, про графический редактор есть раскраски, 7 шт, на разрые категории -по цифрам, по цвету, по точкам и т.д.; есть творческие работы, их тоже 7 шт, разного характера;действия с фрагментами рисунка. Так же присутствует презентация, она очень красочная и интересная
Моргунова Е.Л.
Дидактический материал
для изучения графического
редактора.
С применением задач курса «Наглядная геометрия»
|
СОДЕРЖАНИЕ |
|
ВВЕДЕНИЕ |
|
ИНТЕРФЕЙС ПРОГРАММЫ PAINT |
|
ПРАКТИЧЕСКИЕ ЗАДАНИЯ |
|
Основы работы в редакторе Paint. Панель инструментов. |
|
Действия с выделенными фрагментами рисунка. |
|
Копирование. Вставка. Вырезание. |
|
Отражение, повороты, растяжение, наклоны. |
|
Метод последовательного укрупнения объектов. |
|
Меню готовых форм. |
|
Конструирование из кубиков. |
|
КОНТРОЛЬНАЯ РАБОТА |
|
Вариант 1 |
|
Вариант 2 |
|
ЛИТЕРАТУРА |
ВВЕДЕНИЕ
«Все науки настолько связаны между собою, что легче изучать их все сразу, нежели какую-либо одну из них в отдельности от всех прочих».
Рене Декарт
Предлагаемый материал представляет собой сборник практических заданий геометрического содержания, включающий инструкции для их выполнения в окне графического редактора. Для изучения возможностей программы Paint можно использовать задания из различных сфер деятельности человека, в том числе и в математике. Курс «Наглядная геометрия» преподаётся в школах только факультативно или в математических кружках, некоторые элементы могут использоваться и на самих уроках математики. Задача преподавания геометрии – развивать у учащихся три качества: пространственное воображение, практическое понимание и логическое мышление, причём пространственное мышление ставил на первое место. Психологи утверждают, что именно в 5- 6 классе следует уделить этому вопросу особое внимание, это самый благоприятный период для достижения поставленной цели. Практика показывает, что изучение геометрии в 7-11 классах вызывает гораздо меньше затруднений и проблем, если в 5-6 классах изучалась «Наглядная геометрия». Однако ощущается недостаток времени для изучения данного материала в общеобразовательных классах. Как следствие в старшем звене при переходе из планиметрии в стереометрию у учащихся становится заметна нехватка пространственного воображения. Решение геометрических заданий на уроках позволит решить эту проблему.
Цель данного пособия — научить школьников 5-6 классов использовать компьютер и ИТ в повседневной практической деятельности для:
- изменения и создания простых информационных объектов на компьютере;
- решения учебных и практических задач, содержащих материал курса «Наглядная геометрия»;
- приобретения навыков выполнения несложных чертежей.
Дидактическое пособие, состоит из трёх глав. Первая глава посвящена знакомству с окном программы Paint. Учащиеся изучают состав окна программы графического редактора, назначение меню Файл, Вид, Правка, Рисунок. Вторая глава содержит упражнения и краткие инструкции для выполнения геометрических задач на компьютере.
Учитывая психолого-педагогические особенности детей, были разработаны и подобраны задания, отвечающие интересам и способностям каждого ребенка, что даст возможность учителю использовать вариативный подход при разработке уроков. Этим же объясняется избыточность заданий, а также возможность их использования не в полном объеме. Оставшиеся работы учащиеся могут выполнить при итоговом повторении или при организации индивидуальной (групповой) творческой деятельности. Задания, включенные в пособие, можно использовать как в качестве обучающих, так и контролирующих. Дидактическое пособие построено таким образом, что может быть использовано как на уроке, так и во внеурочной (факультативной, кружковой) деятельности или как тренинговое пособие для домашней работы.
Третья глава содержит два варианта контрольных работ. Задания для проверки знаний теоретического материала, умений и навыков работы с графическим редактором.
Пособие содержит оптимально подобранный задачный материал по геометрии, направленный на развитие геометрической интуиции, пространственного изображения, глазомера, навыков создания изображений. Задачи на разрезание и складывание фигур относятся к разделу комбинаторной геометрии. Разъединение целого объекта на составляющие и объединение этих составляющих в одно целое (пусть даже в пределах одной плоскости) — это задача, развивающая геометрическое видение учащихся, пропедевтика воспитания пространственного мышления. Задачи со спичками, представленные в пособии, давно завоевали популярность у математиков, они позволяют развивать нестандартное мышление, геометрическую зоркость, а также практическое понимание учащихся. Задачи с игральным кубиком — одни из самых интересных. Эти задачи уже заставляют учащегося подняться на качественно новую ступень, поскольку приходится уже от плоскостного рассмотрения объектов перейти к пространственным объектам. В большинстве случаев при их решении приходится обращаться к развёртке этого кубика, представлять себе его движение в пространстве, рассматривать, изменяя точку наблюдения. Этот блок задач призван развивать интуицию, пространственные представления и воображение учащихся. Кроме того, в пособии представлены геометрические головоломки, задачи с лабиринтами, топологическими опытами, шифрованием и многим другим. Все задания выполняются школьниками на компьютере при изучении темы «Графический редактор Paint» под руководством учителя или самостоятельно, при условии, что учащиеся уже получили необходимые знания для выполнения упражнения.
Дидактические материалы адресованы школьникам, учителям информатики города и области, руководителям компьютерных кружков, родителям и всем интересующимся информатикой и ИКТ.
НАЗАД
Paint – простейший графический редактор, предназначенный для создания и редактирования растровых графических изображений. Он приемлем для создания простейших графических иллюстраций, чертежей, схем и т.п. Графический редактор Paint запускают командой Пуск > Программы > Стандартные > Графический редактор Paint. После запуска на экране открывается рабочее окно программы Paint. Оно состоит из нескольких областей, изображенных на рисунке 1.
Рис 1.
Главное меню содержит шесть командных строк, выбор которых приводит к открытию раскрывающихся меню:
• Файл служит для управления файлами, В этом меню содержатся подменю Создать, Открыть, Сохранить, Сохранить как, Предварительный просмотр;
• Правка содержит набор команд для редактирования изображения с помощью команд, использующих буфер обмена Вырезать, Копировать, Вставить, Отменить и Повторить Выделить все, Очистить выделение;
• Вид управляет отображением и удалением с экрана элементов интерфейса и содержит вкладки Набор инструментов, Палитра, Строка состояния, Панель атрибутов текста, Масштаб;
• Рисунок содержит команды, предназначенные для выполнения операций над выделенными фрагментами изображения: Отразить/повернуть, Растянуть/наклонить, Обратить цвета, Атрибуты, Очистить, Непрозрачный фон;
• Палитра содержит подменю для установки и настройки палитры цветов (Изменить палитру);
• Справка содержит команды обращения к базе данных для предоставления справки по графическому редактору (Вызов справки, 0 программе).
Панель инструментов содержит 16 инструментов. В соответствии с выполняемыми ими функциями их можно условно разделить на пять основных групп:
• инструменты выделения: Прямоугольное выделение , Выделение произвольной формы ;
• инструменты рисования: Карандаш , Кисть
, Распылитель
, Ластик
;
• графические примитивы: Линия , Кривая
, Эллипс
, Прямоугольник
, Многоугольник
и Скругленный прямоугольник
;
• инструменты работы с цветом: Выбор цветов и Заливка
;
• инструменты редактирования: Масштаб .
Для создания рисунка необходимо иметь представление о следующих операциях:
Выбор цвета (Для выбора цвета линии и закраски следует щелкнуть левой кнопкой мыши над нужным цветом. Для выбора цвета фона щелкают правой кнопкой):
Заливка области или объекта (Выберите “Заливка” на панели инструментов. Затем укажите на область или объект и нажмите кнопку мыши. Если граница фигуры не является непрерывной, то указанным цветом будут заполнены другие области рисунка. Чтобы найти разрыв, укажите на Масштаб в меню Вид, затем выберите Крупный или Выбрать.);
Изменение палитры (Выберите на палитре цвет, который следует изменить. Выберите команду Изменить палитру в меню Параметры. Нажмите кнопку “Определить цвет”, затем измените значения компонентов цвета. Для сохранения изменённой палитры выберите команду Сохранить палитру в меню Параметры. Чтобы загрузить сохраненную палитру, выберите команду Загрузить палитру в меню Параметры.)
Редактирование рисунка можно произвести при помощи следующих операций:
Вставка текста в рисунок.
Для вставки текста в рисунок используют инструмент “Надпись”. Для этого требуется щелкнуть мышкой на кнопке “А” в панели инструментов. После этого курсор приобретет вид “крестик”. Щелчок мышью на рисунке приведет к появлению прямоугольника (рамки) для ввода текста в месте щелчка. В месте ввода появится текстовый курсор в виде буквы I. Рамка показывает границы участка рисунка, в котором будет размещен текст.
Режимы вставки текста в Paint.
Текст на рисунок можно помещать в двух режимах. В первом режиме текст закрашивается выбранным цветом, а цвет его фона совпадает с основным цветом фона (надпись непрозрачная, текст заслоняет рисунок). Во втором случае текст также закрашивается выбранным цветом, а фон текста не закрашивается (надпись прозрачная, текст размещается поверх рисунка). Для переключения режима на экране появляется специальная панель.
Рис. 2
Изменение шрифта текста на рисунке.
Включить и отключить появление Панели атрибутов текста можно в подменю “Вид”. Панель атрибутов текста представляет собой диалоговое окно. В нем расположены два раскрываемых списка (для выбора шрифта и его размера) и три кнопки (полужирный, курсив и подчеркнутый). Изменять шрифт можно до набора и во время набора текста. Для прекращения набора текста можно или щелкнуть мышкой на рисунке или сменить инструмент. После этого менять шрифт для ранее набранного текста нельзя.
Изменение масштаба в редакторе Paint.
Изменять масштаб изображения через подменю “Вид”, используя команду “Масштаб” и “Выбрать”. В этом случае коэффициент масштаба задается в % — 100%, 200%, 400%, 600% и 800%.
Операции над выделенным фрагментом.
Выделенную область можно перетащить на другое место. Для этого нажимают левую кнопку на области, затем, не отпуская ее, перетаскивают мышь на другое место. Если при этом удерживать нажатой клавишу “Ctrl”, то будет перенесена копия фрагмента. Выделенную область можно поместить в буфер через меню “Правка”. Для этого используют команду “Копировать” или “Вырезать”. Также можно поместить фрагмент в файл командой “Копировать в файл”. Над фрагментом рисунка можно производить и другие операции — изменять размеры, растягивать, поворачивать, наклонять и отражать с помощью команд меню “Рисунок”.
Вставка в рисунок готовых фрагментов из буфера или из файла.
Для этого применяют подменю “Правка” и команды “Вставить” или “Вставить из файла” соответственно. При этом вставленный фрагмент первоначально располагается в верхнем левом углу экрана и его требуется перетащить на нужное место мышкой при нажатой левой кнопке.
Режимы выделения фрагмента.
Существует два режима выделения — прозрачное (из фрагмента исключается цвет фона) и непрозрачное (во фрагменте сохраняется цвет фона). Для выбора режима на экране появляется специальная временная панель (Рис. 2).
Отмена выполненной операции в Paint.
Если операцию отменили по ошибке, то ее можно восстановить пунктами меню “Правка” и “Отменить”.
Преобразование рисунка.
С помощью команд подменю “Рисунок” можно отражать, растягивать, сжимать, увеличивать или наклонять выделенные фрагменты рисунка. С помощью команды “Отразить/повернуть” можно отразить выделенный фрагмент относительно вертикальной или горизонтальной оси. Для этого в диалоговом окне есть переключатели “Отразить слева направо”, “Отразить сверху вниз” и “Повернуть на угол 90, 180 и 270 градусов”. С помощью команды “Растянуть/наклонить” можно растянуть или наклонить выделенный фрагмент по вертикали или по горизонтали. Для этого в диалоговом окне есть соответствующие переключатели и поля ввода.
Для сохранения рисунка в файле используется подменю “Файл”. В нем есть две команды — “Сохранить” и “Сохранить как”. Команда “Сохранить” сохраняет рисунок в файле с ранее заданным названием. Команда “Сохранить как” сохраняет рисунок в файле под новым названием. Если сохраняют только что созданный рисунок в первый раз, то компьютер для обеих команд попросит указать название.
Большинство операций можно выполнить гораздо быстрее. Для этого нужно знать возможности клавиатуры и уметь пользоваться соответствующими клавишами или сочетаниями клавиш.
НАЗАД
Основы работы в редакторе Paint.
1. Нарисуйте фигуры (Рис. 3). Дорисуйте до квадрата эти фигуры.
Рис. 3
Все линии рисуйте с помощью инструмента Прямая, удерживая клавишу Shift.
2. Нарисуйте в графическом редакторе изображение (Рис. 4), в пустую ячейку подберите недостающую фигуру.
Рис. 4
3. Изобразите в рабочем поле графического редактора сплетение карандашей, как показано на рисунке 5. Для этого воспользуйтесь инструментом Прямая, создайте изображения рисунка 6, а затем удалите ненужные фрагменты линий Ластиком.
Рис. 5 Рис 6
4. Что можно нарисовать из треугольников? Сконструируйте свои рисунки из треугольников (Рис 7) и нарисуйте их в рабочей области графического редактора, пользуясь только инструментом Многоугольник.
Рис 7
5. На куб (рис. 8 (А)) мы смотрим справа сверху. В рабочей области графического редактора нарисуйте пунктиром кубы на (рис. 8 Б) и В)) , затем проведите сплошные линии так, чтобы куб был виден слева снизу(рис. 8 В), слева сверху (рис. 8 Б), справа снизу (рис. 8 Б).
А) Б) В)
Рис 8.
6. Рассмотрите рисунок 9 и изобразите его в рабочей области графического редактора. Что за странный куб изображён на нём? Что в нём необычного? Можно ли сконструировать такой куб из проволоки?
Рис. 9
7. Рассмотрите картинки на рисунке 10. Изобразите их в рабочей области графического редактора с помощью инструментов Прямоугольник и Прямая, постоянно удерживая клавишу Shift.
Рис 10
Данные фигуры относятся к неоднозначным. В чём состоит неоднозначность этих фигур?
8. На рисунке 11 кругами обозначены: множество всех пап, множество всех высоких людей и множество родителей, умеющих плавать. Изобразите данный рисунок, используя инструменты Эллипс, Надпись и Прямая.
Рис. 11
А) Закрась синим цветом область, которая обозначает множество всех высоких пап, не умеющих плавать.
Б) Закрась красным цветом область, которая обозначает множество всех невысоких мам, умеющих плавать.
9. Магическая пирамида. Можешь ли ты разместить цифры 1, 2, 3, 4, 5 и 6 в круж ках на рисунке 12? В каждый кружок можно поместить только одну цифру, и все цифры должны быть использо ваны. Когда вы расставите все цифры, суммы трех цифр на каждой стороне должны быть одинаковы.
Рисунок 12.
Изобразите решение данной задачи в окне программы Paint.
10. Магический квадрат (Рис 13). Расположи числа от 1 до 9 в каждой ячейке. Ни од но число не должно повториться. Сумма всех чисел, рас положенных в одном ряду (горизонтальном, вертикаль ном или диагональном), должна равняться 15.
Рисунок 13.
Изобразите решение данной задачи в окне программы Paint.
11 Антимагический квадрат (Рис 14). В этой задаче тебе понадобится тот же расчерченный квадрат, что и в предыдущей. Разница в том, что нужно поместить числа от 1 до 9 в ячейки таким образом, чтобы суммы чисел во всех рядах были разными. Ни одно число не должно быть использовано дважды.
Рисунок 14.
Изобразите решение данной задачи в окне программы Paint.
12. Используя рисунок 15, впиши число, которое должно располагаться в центре последнего круга.
Рисунок 15
Изобразите решение данной задачи в окне программы Paint.
Назад
Копирование. Вставка. Вырезание.
1. Решетка на рисунке 16 составлена из геометрических фрагментов. Определи наименьший фрагмент, входя щий в состав решетки, а затем выбери и вставь деталь, подходящую для логического за вершения рисунка.
Рис. 16
Изобразите условие и решение данной задачи в окне программы Paint.
2. На рисунке 17 изображен план подземного лабиринта (подвала из 16 комнат, соединёнными дверьми). Можно ли, начиная с комнаты 1, обойти комнаты так, чтобы пройти все двери всех комнат только один раз? В какой комнате закончится такой обход?
Рис. 17
Нарисуйте сетку данного лабиринта, ненужные фрагменты уберите при помощи Ластика. Мелкие детали нарисуйте в увеличенном масштабе. Числа выполните в стороне от сетки лабиринта и переместите в каждую ячейку при помощи Выделения (без фона).
3. На рисунке 18 изображён план подвала из десяти комнат. Можно ли пройти через все двери всех комнат, запирая каждый раз ту дверь, через которую вы проходите? С какой комнаты надо начинать движение?
Рис. 18
Нарисуйте сетку данного лабиринта, ненужные фрагменты уберите при помощи Ластика. Мелкие детали нарисуйте в увеличенном масштабе. Числа выполните в стороне от сетки лабиринта и переместите в каждую ячейку при помощи Выделения (без фона).
4. Эти рисунки изображают один и тот же кубик (Рис 19), но он показан с разных точек зрения. Нарисуй символ, который отсут ствует на верхней грани последнего кубика?
Рис 19.
Изобразите решение данной задачи в окне программы Paint.
5. Окружность как совершенная геометрическая форма всегда привлекала к себе внимание художников, архитекторов. На рисунке 20 дан эскиз ворот Таврического дворца в Санкт-Петербурге. Особую воздушность придают воротам окружности, сплетённые в орнамент.
Рис 20
Изобразите данный эскиз в рабочей области графического редактора. Начните работу с простых элементов (рис 21). Затем начертите вертикальную среднюю линию и одну из горизонтальных. При помощи копирования и выделения без фона составьте элементы в нужном порядке и дорисуйте оставшиеся горизонтальные линии.
Рис 21.
6. Орнамент состоит из частей, изображенных на последнем элементе рисунка 22, показывающем алгоритм рисования данной фигуры.
Рис 22.
Некоторые части данной фигуры окрашены в серый и чёрный цвета. Используя тот факт, что если радиус одного круга в два раза больше радиуса другого круга, то площадь первого в четыре раза больше площади второго, покажите, что для окраски частей данного орнамента потребуется равное количество серой и чёрной краски.
7. Фигура, изображенная на рисунке 23 есть «инь и янь» — знаменитый китайский символ равновесия тёмных и светлых сил в природе. Оказывается, проведя всего лишь одну линию, фигуру можно разделить на две равные части, причём на равные части будет разделена каждая из частей – черная и белая. Найдите эту линию.
Рис 23
Используя алгоритм, представленный на рисунке 24, нарисуйте фигуру и искомую линию.
Рис 24
8. В рабочем поле графического редактора нарисуйте лабиринт, изображенный на рисунке 25. Пунктирной карандашной линией покажите путь к цветку.
Рис 25
Рис 26.
Лабиринт можно изобразить при помощи элементов, показанных на рисунке 26. Сначала вы рисуете квадрат, вырезаете углы при помощи Эллипса и Ластика. Скопируйте этот элемент, вставьте, уменьшите и соедините с первым. Используя инструменты Ластик и Прямая, завершите рисование лабиринта.
9. Вот ещё любопытный образец лабиринта (рис 27), в котором надо пробраться к центру.
Рис 27
Изобразить такой лабиринт не так уж и сложно. Достаточно посчитать количество окружностей, нарисовать одну окружность и несколько раз скопировать её, постоянно уменьшая каждую из них. При помощи элемента Выделение (без фона) переместить их в один чертеж, а затем при помощи Ластика удалить ненужные фрагменты и дорисовать линии. Изобразите решение задачи цветной тонкой пунктирной линией.
10. Найди путь из А к В (Рис. 28). Может быть, ты сможешь подсчи тать, сколько таких путей существует?
В
Рис. 28
Для того, чтобы нарисовать данный лабиринт, достаточно посчитать количество окружностей, нарисовать одну окружность и несколько раз скопировать её, постоянно уменьшая каждую из них. При помощи элемента Выделение (без фона) переместить их в один чертеж, а затем при помощи Ластика удалить ненужные фрагменты и дорисовать линии. Изобразите решения задачи пунктирными линиями разных цветов.
11. Определите, из каких развёрток параллелепипеда (Рис. 29 (б, в, г, д)) можно сложить параллелепипед (Рис. 29 (а))?
а) б) в) г) д)
Рис. 29
Изобразите условие данной задачи в графическом редакторе. Обведите правильную развёртку красным прямоугольником.
12. Развёртка какого куба дана на рисунке 30 ж)?
а) б) в) г) д) е) ж)
Рис 30
Изобразите условие данной задачи в графическом редакторе. Обведите правильный куб красным прямоугольником.
13. Для двух кубиков сделали по три развёртки и перемешали их (рис 31, а-е). Найдите развёртки каждого кубика.
а) б) в) г) д) е)
Рис.31
Изобразите условие данной задачи в графическом редакторе. Разместите развёртки каждого куба в разных частях рабочей области.
14. На рисунке изображены кубик и три развёртки. Какие из них именно могут быть развёртками этого куба?
Рис 32
Изобразите условие данной задачи в графическом редакторе. Обведите правильный куб красным прямоугольником.
15. Графический редактор позволяет не только рисовать кубики, составлять их развёртки, но и резать их на части. Для того, чтобы линии разрезов были ровными, нужно при их проведении постоянно удерживать клавишу Shift.
а) б) в) г)
Рис. 33
Для того, чтобы разрезать куб так, как на рисунке 33 (г), вам нужно нарисовать в рабочей области куб, бледными линиями, для наглядности изобразить невидимые вам линии пунктиром. Используя яркие линии обвести видимые линии разрезанной фигуры, соблюдая необходимую ровность. Затем удалить ненужные линии или неаккуратные элементы рисунка при помощи Ластика (рис. 33, а-в).
а) б) в) г) д)
Рис. 34
Нарисуйте в рабочем поле графического редактора геометрические фигуры, изображенные на рисунке 34 (а-д).
16. По поверхности стеклянного куба проходит ломаная линия, сделанная из проволоки (рис. 35, а). глядя на куб спереди, сверху и слева, мы видим, как располагается эта проволока, и мы можем изобразить три проекции: вид спереди (рис. 35, б), вид сверху (рис. 35, в), вид слева (рис. 35, г).
а) б) в) г)
Рис. 35
Рассмотрите ломаные и кривые линии на рисунке 36 и изобразите в графическом редакторе в каждом случае три проекции (вид спереди, сверху и слева).
а) б) в) г) д) е)
Рис. 36
Назад
Отражение, повороты, растяжение, наклоны.
1. Муравьиная царица взбирается по металлическому кар касу моста (рис. 37). Сейчас она находится в месте, обозначен ном стрелкой. Можешь ли ты начертить путь, который ей предсто ит проделать, чтобы пересечь каждую деталь каркаса только один раз и, в конце концов, оказаться на вершине (обозначено буквой X)? Муравьиная тропа должна быть непрерывной.
Рис 37
Нарисуйте левую часть симметричной фигуры при помощи инструмента Прямая, затем скопируйте её, вставьте и отразите слева на право. Тонкими цветными стрелками покажите ход муравьиной царицы.
2. Подсчитайте число квадратов, составляющих эту сетку (Рис 38).
Рис 38 Рис 39
Теперь разрежьте эту шахматную доску по нарисованным линиям. Соедините получившиеся части снова так, как показано на рисунке 39. А теперь пересчитай квадраты. Сколько квадратов содержит новая фигура. От куда появился лишний квадрат?
Для того, чтобы решить данную задачу в графическом редакторе, полотно, изображённое на рисунке 38, нужно скопировать и вставить четыре раза. Таким образом, удалив лишние линии, вы получите фигуры A, B, C, D по-отдельности, которые потом сможете поворачивать в по своему усмотрению и складывать друг с другом.
3. Рамка на рисунке 40 нарисована при помощи окружностей одинакового размера. Каждая линия рамки есть дуга окружности.
Рис. 40
Изобразите данную рамку в рабочем поле графического редактора, используя алгоритм, представленный на рисунке 41, а также операции поворотов в меню Рисунок.
Рис. 41
4. Лабиринт английского короля (рис 42). В одном из дворцовых садов английского короля Вильгельма III был лабиринт из аллей и изгородей. Аллеи были около полумили длиной (1 миля = 1610 м, ½ мили = 805 м), а в центре находились два больших дерева со скамейками около них. Нарисуй голубой линией выход из лабиринта.
Рис. 42
Для рисования лабиринта вам понадобятся инструменты: Прямая, Эллипс, Ластик. Рисунок лучше изобразить на тёмном фоне светлыми линиями.
5. Сколькими способами можно прочитать слово «шалаш», двигаясь по прямым, кривым и ломаным дорожкам (рис. 43, а)?
а) б) в)
Рис.43
Изобразите условие данной задачи в графическом редакторе, используя графические элементы рисунков 43 б и в. Выделите каждую дорожку тонкими линиями разных цветов.
6. Посмотрите на изображение храма Парфенон в Афинах на рисунке 45 и 44. даже сейчас это одно из самых красивых сооружений мира. Этот храм построен в эпоху расцвета древнегреческой математики. И его красота основана на многих математических законах.
Рис. 44 Рис. 45 Рис. 46
Если мы опишем вокруг фасада Парфенона прямоугольник (рис 45), то окажется, что его длина больше его ширины примерно в 1,6 раза. Такой прямоугольник назвали ЗОЛОТЫМ ПРЯМОУГОЛЬНИКОМ. Говорят, что его стороны образуют ЗОЛОТОЕ СЕЧЕНИЕ (такое деление целого на две равные части, при котором большая часть относится к целому, как меньшая к большей). Число 1,6 лишь приближенно, с точностью до 0,1, представляет величину золотого сечения.
Изобразите рисунок 46 в рабочем поле графического редактора.
Назад
Метод последовательного укрупнения
1. На что пойдёт больше краски: на окрашивание квадрата или этого необычного кольца (рис.47)?
Рис. 47
Для того, чтобы нарисовать сетку для рисунка, вовсе не обязательно копировать и вставлять каждый квадрат по-отдельности. Пользуясь методом последовательного укрупнения объекта, это можно сделать гораздо быстрее. Нарисуйте в рабочем поле квадрат, скопируйте его, вставьте и соедините его с первым. Затем скопируйте получившееся, вставьте его и соедините с двумя уже существующими. Схема преобразование рисунка, с использованием метода укрупнённого объекта показана на рисунке 48.
Рис. 48
Для того, чтобы окружности ровно вписывались в сетку, начинать их изображение нужно с точек, показанных на рисунке 49, при постоянном удержании клавиши Shift.
Рис 49.
2. Какая часть площади фигур, изображенных на рисунке 50 закрашена?
Рис. 50
Используя метод укрупнённого объекта, описанный в предыдущей задаче, изобразите данные фигуры в рабочем поле графического редактора.
3. Через точку внутри квадрата проведены прямые по сторонам и диагоналям клеток (рис. 51). Докажите, что сумма площадей закрашенных частей равна сумме площадей незакрашенных частей.
Рис. 51
Используя метод укрупнённого объекта, описанный в первой задаче, изобразите данные фигуры в рабочем поле графического редактора.
4. На рисунке 52 представлен один из способов шифровки «способ решетки».
Изобразите две таких решетки в рабочей области графического редактора, используя метод укрупнённого объекта, и вставьте в ячейки первой сетки буквы.
|
А |
О |
М |
Л |
А |
Щ |
Т |
Е |
М |
|
П |
А |
О |
Т |
Г |
И |
К |
З |
А |
|
П |
Ц |
У |
В |
У |
П |
О |
Д |
Х |
|
О |
А |
Р |
Д |
Ф |
Щ |
М |
З |
Ж |
|
Ы |
Ц |
Р |
Л |
И |
И |
Л |
М |
Э |
|
И |
Л |
Ш |
Ы |
Й |
Ц |
А |
Ц |
О |
|
Ш |
Ж |
Х |
У |
П |
Ф |
Я |
Н |
А |
|
Ф |
У |
З |
К |
А |
Г |
Д |
Ю |
Н |
|
Д |
Ц |
Б |
Е |
К |
В |
О |
Ж |
В |
Рис. 52
Ячейки второй решетки залейте серым цветом (рис. 53), при этом цвет фона оставьте белым.
Рис. 53
Выделите вторую решетку (без фона) и наложите её на первую. Прочитайте, что получилось. придумайте свой способ кодирования при помощи метода «решетка».
Назад
Меню готовых форм.
1. Занимательные задачи со спичками хорошо известны и взрослым и детям. Для решения таких задач в графическом редакторе, целесообразно использовать меню готовых форм. Сделав такое меню один раз и сохранив его, можно на основе готовых элементов создать множество композиций.
Рис. 54
Меню готовых форм, изображенное на рисунке 54, создано с использованием отражений и поворотов.
На рисунке 55 из спичек сложена фигура:
а) уберите четыре спички так, чтобы осталось пять квадратов;
б) уберите восемь спичек так, чтобы осталось два квадрата;
в) уберите шесть спичек так, чтобы осталось три квадрата.
Рис. 55
Для удаления спичек воспользуйтесь Ластиком.
2. Используя меню готовых форм из первой задачи, изобразите рисунки 56 и 57.
Рис.56 Рис. 57
Переложите три спички так, чтобы рыбка (рис. 56) поплыла в противоположную сторону. Переложив две спички сделайте так, чтобы корова (рис. 57) смотрела в другую сторону.
3. Воспользовавшись инструментом Ластик, на рисунке 58 удалите две спички так, чтобы образовалось пять равных квадратов, а на рисунке 59 переложите 7 спичек так, чтобы получилось четыре квадрата.
Рис. 58 Рис.59
4. Используя меню готовых форм из первой задачи, изобразите рисунок 60. Мысленно передвиньте несколько спичек первой фигуры, чтобы получилась следующая. На первом рисунке выделите красным цветом те спички, которые поменяли своё место при переходе во второй рисунок. Проделав подобные действия, получите все остальные фигуры.
а) б) в) г) д) е)
Рис. 60
5. Пентамино – своего рода игра, содержащая в своём наборе 12 фигурок, каждая из которых составлена из пяти одинаковых квадратов, причём квадраты «соседствуют» друг с другом только сторонами. На рисунке 61 пентамино, похожие на Т, уложены на плоскости без промежутков (говорят, что из них составлен паркет). В графическом редакторе сложите эти паркеты.
Рис. 61
Воспользуйтесь меню готовых форм, изображенных на рисунке 62.
Рис. 62
6. Составьте из пяти квадратов все 12 фигурок пентамино (рис. 63). Уложите их в прямоугольник 610. Фигурки пентамино можно переворачивать. Изобразите все варианты расклада пентамино в рабочем поле графического редактора.
Рис. 63
Воспользуйтесь меню готовых форм, изображенных на рисунке 63.
7. Вырежьте из шахматной доски 88 квадрат 22 в середине (рис. 64). Покройте оставшуюся часть всеми видами фигурок пентамино.
Рис. 64
Воспользуйтесь меню готовых форм, изображенных на рисунке 63.
8. Разрезав квадрат, как показано на рисунке 65, мы получим популярную китайскую головоломку Танграм, т.е. умственная головоломка из семи частей. Головоломка состоит в том, чтобы, используя все семь частей, сложить фигурки, приведённые на рисунке 67.
Рис. 65 Рис. 66
Для того, чтобы получить меню готовых форм (рис. 66), вам необходимо изобразить сетку и линии границ фигур (рис.65). Скопируйте данный рисунок несколько раз, затем при помощи Ластика удалите лишние линии и залейте фигурки черным цветом.
а) б) в) г) д)
е) ж) з) и) к) л) м) н) о) п)
р) с) т) у) ф) х) ц) ч) ш) щ) э) ю)
Рис. 67
Изобразите все фигурки в рабочем поле графического редактора.
Назад
Конструирование из кубиков
1. На рисунке 69 тела составлены из кубиков (вид слева сверху) с ребром в 1 см. Подсчитайте объёмы тел.
Рис. 69
Для того, чтобы изобразить данные фигуры в графическом редакторе, вам необходимо воспользоваться методом последовательного укрупнения (рис. 70).
Рис. 70
2. На рисунке 70 тела составлены из кубиков (вид справа сверху) с ребром в 1 см. Подсчитайте объёмы тел.
Рис. 71
Для того, чтобы изобразить данные фигуры в графическом редакторе, вам необходимо воспользоваться методом последовательного укрупнения.
Назад
КОНТРОЛЬНАЯ РАБОТА
Вариант 1
Теоретическая часть
Выберите правильный ответ.
1. С помощью графического редактора Paint можно:
a) «Рисовать» изображение
b) Производить арифметические вычисления
c) Обрабатывать отсканированные фотографии
2. Инструментами в графическом редакторе являются …
a) Выделение, копирование, вставка
b) Карандаш, кисть, ластик
c) Наборы цветов (палитра)
3. Пользователь может отменить следующее количество изменений:
a) 5
b) 3
c) 4
4. Выберите неправильный ответ. При выборе команды Шрифт (меню Текст) можно:
a) Изменить шрифт и его размер
b) Изменить цвет шрифта
c) Добавить анимационный эффект
5. Нарисовать правильную фигуру (круг, квадрат) можно:
a) Удерживая нажатой клавишу Shift
b) Перемещая указатель
c) Удерживая нажатой правую кнопку мыши
6. Цвет фона в графическом редакторе Paint можно изменить при помощи
a)Одиночного щелчка левой кнопкой мыши на нужном цвете в палитре;
b) Одиночного щелчка правой кнопкой мыши на нужном цвете в палитре;
c)Двойного щелчка правой кнопкой мыши на нужном цвете в палитре.
Практическая часть
1. В противоположных вершинах куба сидят паук и муха. Каким кратчайшим путём паук может доползти до мухи?
Рис. 72
Изобразите условие и решение данной задачи в графическом редакторе. Объясните ответ и наберите его в графическом редакторе под рисунком.
2. Нарисуйте в графическом редакторе квадрат и разложите его на фигуры, изображенные на рисунке 73.
Рис. 73
Используя данное меню готовых форм, выложите в рабочем поле графического редактора своё имя и отчество. Сохраните свой рисунок под своей фамилией.
Назад
КОНТРОЛЬНАЯ РАБОТА
Вариант 2
Теоретическая часть
Выберите правильный ответ.
1. Графическим редактором называется программа, предназначенная для …
a) Редактирования вида и начертания шрифта
b) Создания графического образа текста
c) Работы с графическим изображением
2. Программа Paint запускается следующим образом
a) Пуск – Программы – Стандартные – Графический редактор Paint
b) Пуск – Программы – Графический редактор Paint
c) Программы – Пуск — Стандартные – Графический редактор Paint
3. Для создания нового файла в Paint необходимо:
a) Файл – Создать
b) Файл – Открыть
c) Рисунок – Очистить
4. К основным операциям, возможным в графическом редакторе, относятся …
a) Выделение, копирование, вставка
b) Карандаш, кисть, ластик
c) Наборы цветов (палитра)
5. При вставке из буфера обмена или из файла, где располагается вставленный фрагмент по умолчанию?
a) В левом верхнем углу экрана
b) В левом нижнем углу экрана
c) В правом нижнем углу экрана
6. При заливке фигуры другие области зальются в случае,
a) Когда контур фигуры непрерывен
b) Когда контур фигуры имеет разрыв
c) Когда контур фигуры имеет два последовательных разрыва на одной прямой
Практическая часть
1. Перед вами изображение кубика и его развёртки (рис. 74). Какое число находится на нижней грани кубика, на боковой слева и на боковой сзади.
Рис. 74
Изобразите условие данной задачи в графическом редакторе. Объясните ответ и наберите его в графическом редакторе под рисунком.
2. В рабочей области графического редактора нарисуйте кубик, вид справа снизу (рис. 75).
Рис. 75
Составьте из данных кубиков своё имя и отчество. Сохраните свой рисунок под своей фамилией.
Назад
СПИСОК ИСПОЛЬЗОВАННЫХ ИСТОЧНИКОВ
- Босова Л. Л. Информатика: учебник для 5-го класса. — М.: БИНОМ. Лаборатория знаний, 2005.
- Информатика 5-6.Начальный курс. 2-е изд., переработанное/под ред. Н.В.Макаровой. – СПб.: Питер, 2004 г
- Нестеренко Ю.В., Олехник С.Н., Потапов М.К. Задачи на смекалку. – М., 2005.
- Челак Е., Конопатова Н. Развивающая информатика. – М., 2000.
- Шарыгин И.Ф., Ерганжиева Л.Н. «Наглядная геометрия 5-6 классы»
- Шарыгин И.Ф. , Шевкин А.В. «Математика: задачи на смекалку»
НАЗАД
Всем привет, дорогие читатели моего блога, в сегодняшнем выпуске я затрону тему того, как научиться пользоваться программой paint, а также ознакомлю вас с её панелью инструментов.
Если кто-то из вас не знает, то графический редактор paint является одной из стандартных программ windows 7, с помощью которой, при определённых знаниях вы сможете легко создавать, редактировать и сохранять на своём компьютере простые изображения различных форматов.
Однако, для работы с более сложной графикой стоит установить инструмент помощнее, такой как Adobe Photoshop или Corel DRAW, (смотря с какой графикой вы собираетесь работать: векторной или растровой), подробнее о видах графики, можно узнать по ссылке.
Итак, для начала нужно запустить саму программу, для этого войдите в меню пуск → все программы → стандартные → paint.
[adsense1]И теперь вы увидите окно самой программы:
В верхней части которого находится панель инструментов и сейчас я постараюсь ознакомить вас с этой панелью.
- Раздел «Буфер обмена».
- Вставить — с помощью этой иконки вы можете вставить любую фотографию или картинку непосредственно в сам редактор. Помимо этого вставить картинку можно командой «ctrl+v»;
- Иконка ножниц — Ею можно вырезать какую-либо часть картинки, предварительно выделив её инструментом «выделение», о котором я расскажу чуть позже;
- Иконка двух документов — с помощью неё можно скопировать картинку целиком или определённую часть, также предварительно выделив её.
- Раздел «Изображение».
- Выделить — это тот самый инструмент, о котором я писал чуть ранее и с помощью которого можно выделить часть картинки;
- Обрезать — тут вы можете обрезать часть картинки, но для начала нужно выделить эту часть инструментом «выделить», подробнее о том, как это сделать я писал в статье: как обрезать картинку;
- Изменить размер — тут соответственно можно изменить размер всей картинки, увеличив или уменьшив её, но будьте осторожны, при увеличении качество картинки ухудшается;
- Повернуть — этим инструментом можно повернуть изображение по и против часовой стрелки.
- Раздел «Инструменты».
В этом разделе у нас находятся 6 инструментов для определённых действий с изображениями:
- Карандаш — предназначен для рисования на изображении, чтобы поменять цвет карандаша, нужно перейти в раздел «цвета», о котором я расскажу чуть позже;
- Заливка цветом — этим инструментом можно выполнить заливку всего изображения или выделенной фигуры, конечно же, предварительно выбрав цвет в разделе «цвета»;
- Текст — позволяет вставить надпись в фотографию, также стиль этого текста можно изменять, меняя шрифт, цвет и размер;
- Ластик — предназначен для исправления ошибок с редактированием изображения, к примеру, если вы где-то допустили ошибку, то с помощью ластика можно быстро её убрать;
- Пипетка — служит для того чтобы выбрать нужный цвет нажатием на изображение;
- Масштаб — позволяет увеличивать масштаб картинки, в тех случаях, когда вы редактируете мелкие недочёты, масштаб очень помогает.
- Раздел «Фигуры».
- Кисти — содержит в себе множество видов кистей, начиная с распылителя и заканчивая маркером;
- Окно с фигурами — здесь находятся 23 фигуры различных видов от обычных квадратов и кругов до стрелок и шестиугольников;
- Контур — позволяет рисовать фигуры по контуру;
- Заливка — в принципе она ничем не отличается от той, которой я чуть ранее рассказывал в разделе «инструменты»;
- Толщина — позволяет увеличивать толщину различных инструментов, таких как: фигуры, карандаш или кисти.
- Раздел «Цвета».
- Цвет 1 — служит для выбора краски;
- Цвет 2 — предназначен для того же, что и первый пункт;
- Таблица цветов — нужна для того чтобы быстро выбрать цвет для какого-нибудь инструмента типа: карандаша, кисти или фигуры;
- Изменение цветов — служит для более тонкой настройки цветов.
Ну а если вы часто пользуетесь графическим редактором paint, то, наверняка, вам будет полезно узнать, как добавить ее в автозапуск виндовс.
А перед тем, как закончить, я хотел бы порекомендовать вам свою статью, где рассказал о наиболее интересных функциях бесплатного онлайн-фотошопа Аватан, с помощью которого можно: обрезать, клонировать, уменьшать размер фото и многое многое другое.
Вот и все ребята, сегодня я рассказал вам как научиться пользоваться программой paint, ознакомив вас с её панелью инструментов. Этот пост по меркам предыдущих моих постов получился довольно большим, так что если вы поделитесь им с друзьями, то я буду знать, что не зря потратил на него своё время. Всем спасибо за внимание и до скорого.
[adsense2]
Перейти к контенту
Paint.NET — это популярный бесплатный графический редактор для работы с изображениями и фотографиями на компьютерах под управлением операционной системы Windows. Paint.NET поддерживает работу со слоями, неограниченную историю, специальные эффекты и широкое разнообразие полезных и мощных инструментов для редактирования изображений.
Редактор Paint.NET разрабатывался под руководством Microsoft группой студентов Университета штата Вашингтон, некоторые из которых работают над программой и сегодня. Первоначально созданная как бесплатная замена стандартной утилиты MS Paint, программа превратилась в мощный, но все еще простой в использовании инструмент для редактирования фотографий и изображений.
Здесь вы можете воспользоваться переводом официальной справки графического редактора Paint.NET. Для выбора нужного материала воспользуйтесь меню, которое размещено в левой части (на ПК) или под этим текстом (на мобильном устройстве) этой страницы. С англоязычным оригиналом вы можете ознакомиться здесь.