Начинающие и опытные мастера по дизайну пользуются графическими редакторами с разным функционалом. Сегодня распространен модуль Photoshop, который характеризуется многофункциональными инструментами для проведения операций по обработке и редактированию изображений. Тем не менее, стоимость приложения не предоставляет свободный доступ начинающим дизайнерам. В качестве альтернативы рассмотрим графический редактор Gimp с бесплатным функционалом.
Инструкция по использованию GIMP
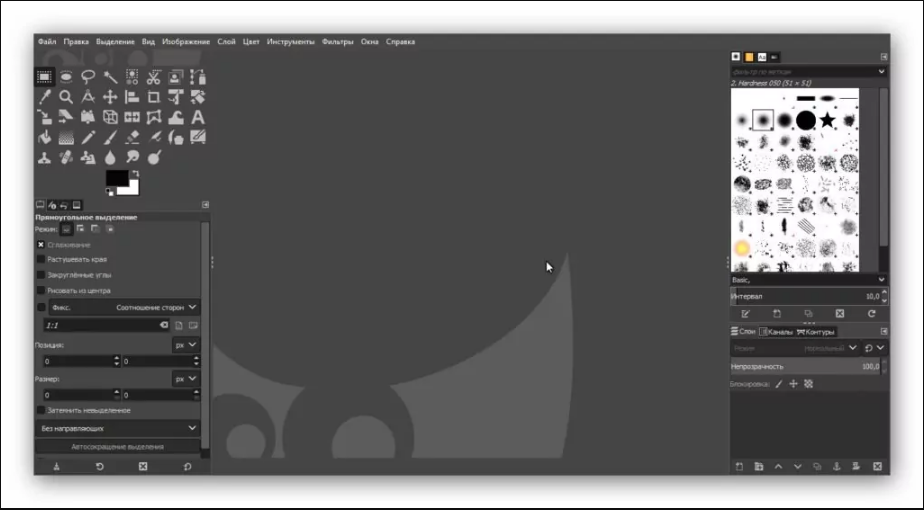
Перед скачиванием выбираем подходящую вариацию ОС компьютера. После установки программы перед вами отобразится интерфейс, где отмечены инструменты редактирования и обработки. Отмечаем привычное и интуитивное расположение функций, если сравнить с подобными графическими редакторами.
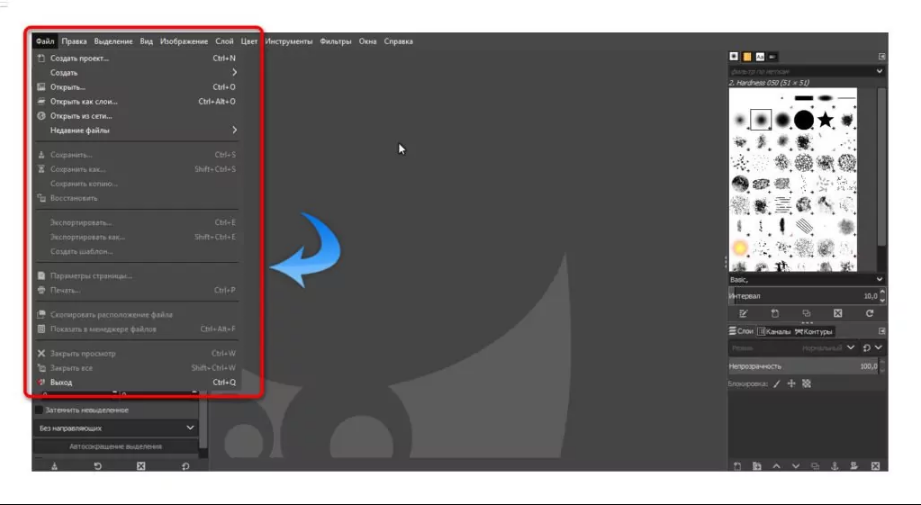
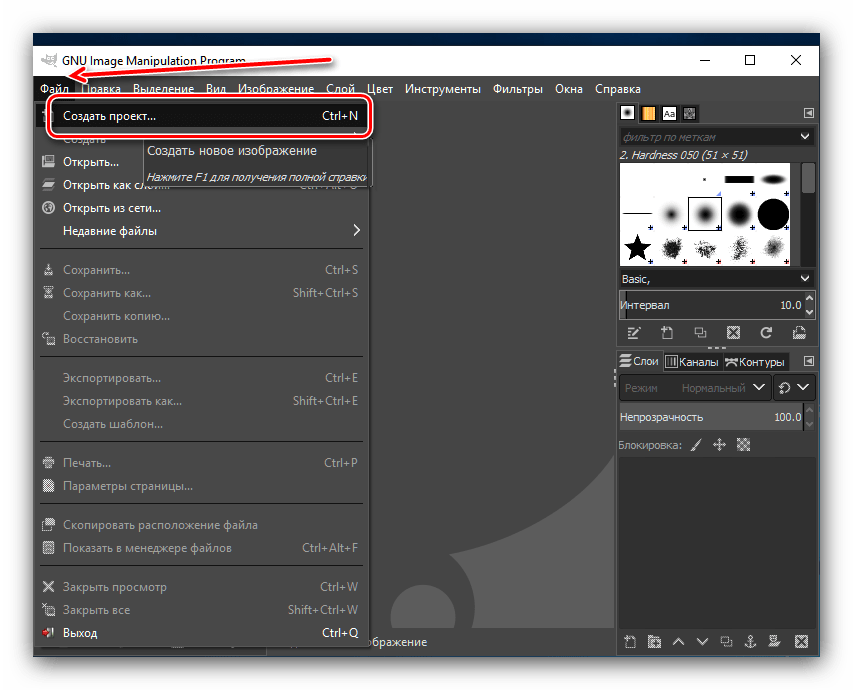
Ознакомление с графическим редактором Gimp начинаем с обзора левого меню с доступными инструментами. Для работы в первую очередь создаем новое изображение – «Файл» — «Создать проект» или добавляем готовую фотографию через меню «Файл» — «Открыть». Также для создания нового проекта доступно сочетание клавиш «Ctrl+N».
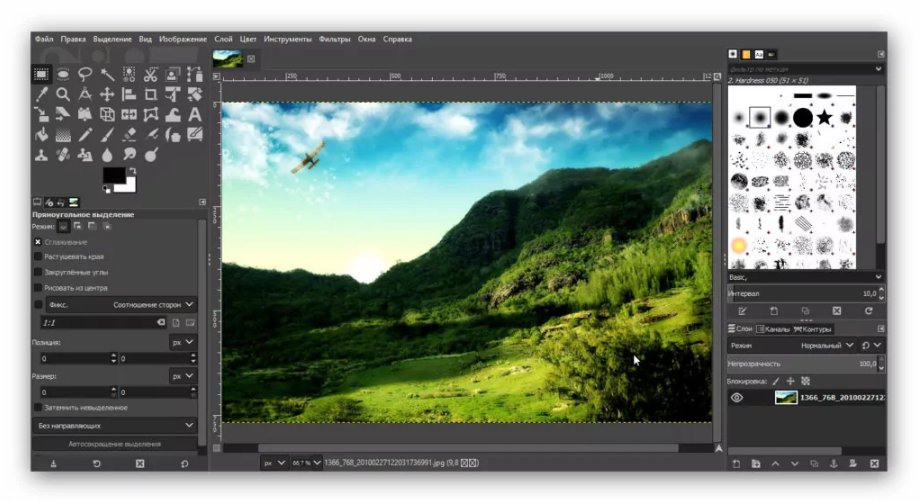
Изображение добавится на рабочее пространство программы Gimp, после чего для мастера доступен функционал редактора для обработки и редактирования. Инструменты расположены на панели управления с левой и правой стороны.
Как пользоваться инструментами редактирования GIMP
Рассматриваемый графический редактор характеризуется набором полезных инструментов для профессионального редактирования и обработки фотографий и картинок.
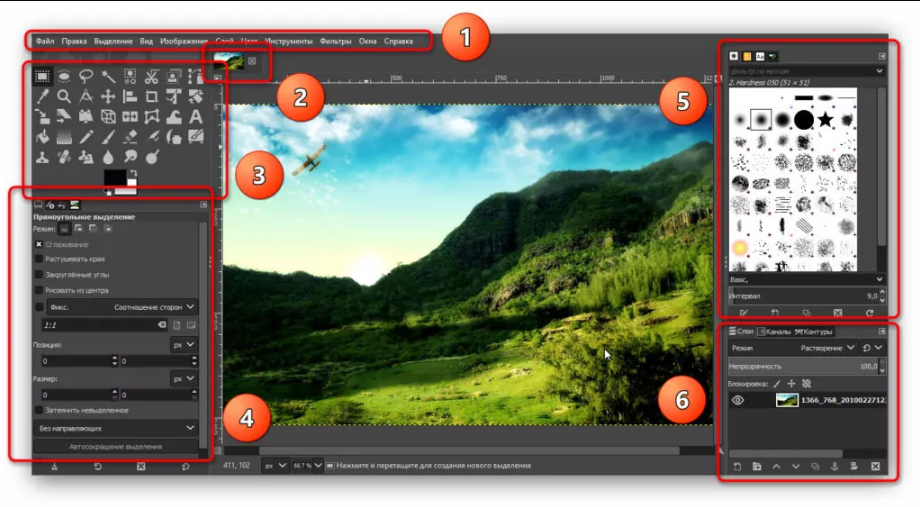
1. В главном меню доступно управлением изображением на глобальном уровне. Здесь переключаются окна, слои, цветовая гамма, фильтры – стандартные для работы инструменты.
2. С помощью следующего меню мастер переходит между фотографиями, который открыты в программе, для вставки или слияния.
3. Панель инструментов содержит полезный набор функций, чтобы выделить область, повернуть и увеличить изображение или текст, изменить цвет, закрасить отдельные элементы и так далее. Чтобы воспользоваться всплывающей подсказкой, наводим указатель мыши (курсор) на инструмент и ждем 1-2 секунды – программа отобразит наименование функции.
4. После выбора инструмента открывается соответствующее меню для настройки параметров выбранной функции. Для кисти – толщина, цвет, варианты закраски, для текста – шрифт, размер и так далее.
5. В правом верхнем меню также содержатся кисти, текстуры и шрифты.
6. Следующий раздел обрабатывает слои, цветовые каналы и выделенные контуры.
Функции GIMP для дизайнера
Графический редактор характеризуется полезными инструментами, которые доступны начинающим и опытным мастерам по дизайну. Бесплатная программа содержит много функций для мастеров-дизайнеров.
- Редактирование размера изображение, цветовой гаммы, контрастности, четкости, выполнение поворотов.
- Несколько картинок объединяются в одну с редактированием и наложением текста.
- Изображения конвертируются в соответствии с поддержкой распространенных форматов.
- Карандаши, кисти, штампы для формирования полноценных рисунков и логотипов.
- Слои редактируются и перемещаются в соответствии с требованиями мастера.
- Выделение объектов и областей изображения – не зависимая обработка и редактирование.
- Планшетное рисование и сканеры.
- Встроенные фильтры.
- Возможность убрать изменения, воспользовавшись кнопкой «Отменить».
Добавляем надпись в GIMP
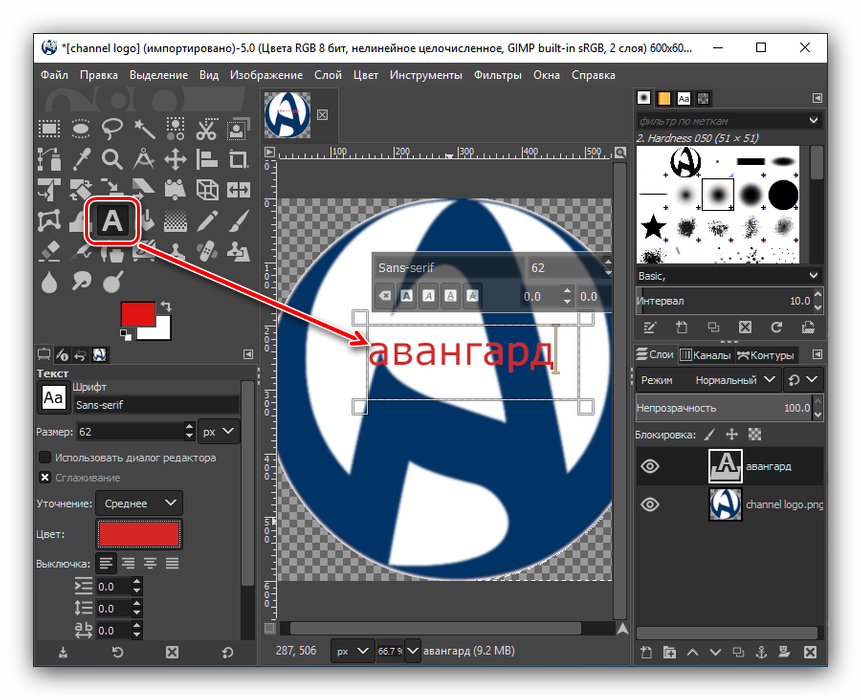
Рассмотрим работу графического редактора на примере – добавим надпись на изображение. После загрузки фотографии или картинки создаем текстовый слой, кликнув по символу «А», который расположен на панели инструментов. Далее, выбираем часть фотографии, куда требуется нанести текст.
Регулируем размер и тип шрифта на отображаемой прозрачной панели. Также используем блок инструментов в левой нижней части программы. После подбора шрифта и редактирования параметров кликаем на свободное поле – текст готов и нанесен на изображение.
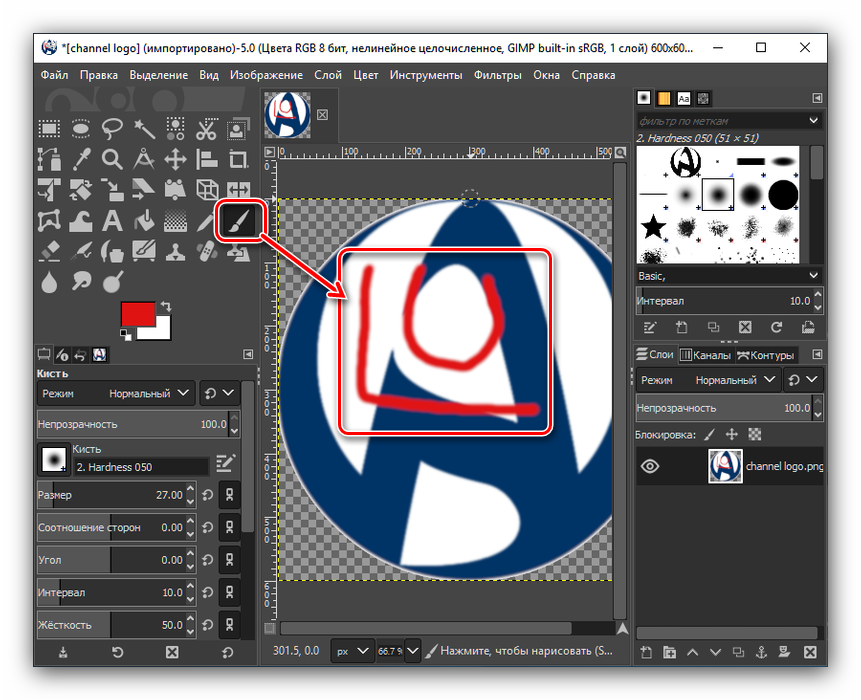
Чтобы воспользоваться функциями рисования рассмотрим левую панель инструментов. Здесь расположены кисти, карандаши разных параметров. Карандаш издает резкие штрихи, кисть – плавные мазки.
После того, как разобрали базовые функции панели инструментов, приступаем к продвинутым возможностям – функционал программы позволяет добиться максимальной обработки и редактирования.
Доброго времени суток друзья. В этом пошаговом уроке для начинающих по фото редактору Gimp, я покажу вам, как пользоваться программой. На примере подробной и иллюстрированной практической работы, мы сегодня сделаем дизайн рекламного постера. С этим уроком справится даже новичок, который ранее не сталкивался с «фотошоп подобными» инструментами.
Все этапы нашей сегодняшней работы будут максимально проиллюстрированы и подробно разобраны на отдельные шаги. Так что в дальнейшем, на основе текущего урока, вы сможете сделать дизайн постера (листовки, флаера) под продвижение любого бизнеса. Будь-то уличная закусочная, обувная мастерская, ремонт компьютеров и т.п.
Что вы узнаете сегодня из урока
- Как добавлять новые изображения в текущий проект
- Как пользоваться инструментом «Осветление-Затемнение»
- Как добавлять текст на изображение
- Как вырезать объекты с фото и копировать их в проект
- Как использовать фильтр «Размытие проводкой камеры»
- Как пользоваться инструментом «Кривые»
- Как сохранить итоговую работу в формате JPG
Вот такой классный рекламный постер вы сделаете сегодня в практической работе. Мы за основу возьмем одно главное (центральное) изображение и вокруг него выстроим гармоничную композицию с дополнительными графическими элементами.
Чего-то не хватает? Да верно, контактной информации, где можно заказать такую аппетитную пиццу :-).
Все действия и шаги, которые показаны в сегодняшнем уроке помогут вам в будущем сделать любой дизайн Вашей рекламируемой продукции. С помощью фоторедактора Gimp вы можете создать любой баннер, вывеску, плакат, флаер или листовка.
Немного теории перед уроком.
Примеры дизайна флаеров
Флаер — это один из маркетинговых инструментов продвижения бизнеса. Представляет собой печатную листовку формата А5 или А6, на которой представлена информация об услуге или конкретном товаре (чаще скидка или акция на товар). Служит для привлечения потенциальных клиентов и распространяется вблизи торговых точек и магазинов.
Флаер и листовка. В чем разница?
Если флаер печатается на небольших форматах, то листовка чаще всего это лист А4 размера (210 мм x 297 мм), где можно найти рекламную информацию о товаре или услуге, а также контактные данные и адрес компании оказывающие их. Напечатать листовки можно и в домашних условиях на лазерном принтере, а чтобы они выделялись и были заметными — выполнить печатать на цветной бумаге.
Заказать или сделать самостоятельно самому?
Если бюджет у вас позволяет, то естественно, дизайн постера (флаера, листовки) должен сделать профессионал, который выполнит ваш заказ. Большое количество вы можете найти на бирже фриланса под названием Kwork. Если же вы ограничены в финансах, то самостоятельно можете подготовить макет постера (листовки, флаера, баннера) в бесплатном графическом редакторе под названием ГИМП.
Практическая работа в Gimp. Как сделать дизайн рекламного постера своими руками
Шаг 1
Необходимо скачать и установить программу на свой компьютер. В данном уроке использована версия редактора 2.10.24. Можно скачать с официального сайта программы или у меня на блоге по следующей ссылке.
СКАЧАТЬ GIMP 2.10.24
Вводный урок, про то, что такое Gimp и какими возможностями он обладает можно ознакомится по этой ссылке . (откроется в новой вкладке браузера)
Шаг 2
Далее нужно скачать дополнительные материалы для выполнения урока. Это заготовки и фотографии на основе которых мы будем рисовать собирать рекламный постер (флаер, листовку). Вот небольшой коллаж того, что нам понадобится.
Все изображения взяты из открытых источников. Скачать набор доп. материалов можно по следующей ссылке
СКАЧАТЬ МАТЕРИАЛЫ К УРОКУ
Шаг 3
Запускаем редактор и через верхнее меню «Файл-Создать» создаем проекта формата А4
В открывшемся диалоговом окне, в верхнем выпадающем меню выбираем нужный шаблон. В нашем случае это — А4.
Нажимаем кнопку «ок». В результате этого мы создадим новый проект с размером рабочей области под печать на листе А4.
Шаг 4
Теперь необходимо закрасить фоновый слой черным цветом. Для этого кликнем правой кнопкой мыши на пиктограмму «Выбор цвета переднего плана и фона» в границах черного прямоугольника и перетащим выбранный цвет на рабочую зону проекта. После этого отпустим кнопку мыши. После описанных действий, наш фон листовки перекрасится в черный цвет.
Шаг 5
Через верхнее меню «Файл — Открыть» открываем «Изображение_1» из доп. материалов.
Далее с помощью инструмента «Контуры» (горячая клавиша B в анг. раскладке клавиатуры) обведем область с нужным фрагментом. С помощью команды копировать перенесём полученный фрагмент в наш основной проект.
И аккуратно обводим фрагмент изображения с пиццей.
https://www.gimpart.org/wp-content/uploads/2021/05/pizza_vurezem.mp4
Итогом данного шага будет вот такая картинка.
После того как мы вернулись в исходную точку, необходимо нажать на клавиатуре кнопку «Enter». Этим действием мы активируем «муравьиную дорожку» вокруг выделенного фрагмента изображения.
И теперь, когда фрагмент обведен, мы с помощью команды «Копировать» (Ctrl+C) занесем фрагмент в буфер обмена и вернемся на первоначальную вкладку с «черным фоном». И затем нажмем комбинацию клавиш «Вставить» (Ctrl+v).
Если же вам нужно просто удалить фон на фотографии (откроется в новой вкладке браузера), то после обводки требуемого фрагмента, как описано выше. Заходим в верхнее меню «Выделение — Инвертировать» и нажимаем кнопку «Delete» на клавиатуре. Тем самым мы оставим на изображение только один фрагмент, весь фон станет прозрачным. Остается только сохранить полученный результат в формате PNG.
И затем нажимаем на пиктограмму «Создать новый слой». Теперь на панели «Слои» у нас два слоя.
Шаг 6
Далее, с помощью инструмента «Масштаб» (Shift+S) чуть-чуть уменьшим фрагмент и переместим его в нижнюю часть рабочей области шаблона.
Шаг 7
Из дополнительных материалов открываем «Изображение_2» (с огоньком). Для этого переходим в верхнее меню «Файл — Открыть как слой»…
…и в проводнике операционной системы выбираем нужный графический файл.
На панели «Слои» данный слой размещаем между фоновым и слоем с пиццей. А с помощью инструмента «Масштаб» (Shift+S) увеличиваем фрагмент. Сейчас у нас должно получится вот так:
Шаг 8
Аналогично шагу 7, добавляем в проект фрагмент с дымком («Изображение_3» из доп. материалов). То есть, через меню «Файл — Открыть как слои» подгружаем следующий фрагмент «заготовку», из которых мы в итоге соберем полноценный рекламный флаер.
Результатом выполнения шага будет такой вид рабочего холста и структура слоев на панели «Слои». И еще не забываем отрегулировать непрозрачность слоя, как на скриншоте ниже.
Шаг 9
Необязательный шаг, который можно пропустить. Я собираюсь переименовать слой с самым первым фрагментом (где сама пицца). Для этого быстро кликаем два раза правой кнопкой мыши по слою «Вставленный слой» и вводим имя слоя «Пицца».
Шаг 10
Продолжим работу на слое «пицца». Теперь после того как мы добавили «огонька», сама пицца выглядит бледненько и не аппетитно. Давайте исправим это.
Воспользуемся инструментом «Осветление-Затемнение» (Shift+D), которое выберем на панели инструментов программы gimp. Вот он.
Настройки выставляем следующие…
И после этого проводим инструментом по краю пиццы, чтобы затемнить и придать более поджаренный вид корочки.
Шаг 11
Аналогично шагу 7, подгружаем в проект «Изображение_4» (с темной текстурой).
С помощью инструмента «Поворот» (Shift+R) разворачиваем текстуру
…и чуть-чуть увеличиваем с помощью инструмента «Масштаб» (Shift+s).
Если во время использования инструмента «масштаб» зажать на клавиатуре кнопки «Ctrl+Shift», то масшабирование будет проходить относительно центра фрагмента.
Шаг 12
Далее, на слое с «Изображение_4» используем инструмент «Кривые»
и выставляем такие настройки:
Шаг 13
Прежде чем начать выполнять данный шаг. Нам нужно установить дополнительный шрифт в систему. В доп. материалах, которые мы скачали ранее, находим шрифт «Pollock». Кликаем по нему правой кнопкой мыши и выбираем пункт «Установить».
Возвращаемся в ГИМП и на вкладке панели «Шрифты» нажимаем кнопку «Обновить».
Теперь, с помощью инструмента «Текст» (Т) добавляем надпись на наш рекламный постер. Используем установленный шрифт. Размер шрифта вводим — 500px. Тип — «Курсив».
Для текста поменьше, тот же шрифт, но размер 170px.
Вот такой сейчас промежуточный результат:
Получилось? Тогда двигаемся дальше…
Шаг 14
Аналогично шагу 7, загружаем в проект «Изображение_5» из дополнительных материалов. С помощью инструмента «Масштаб» размещаем фрагмент, как на скриншоте ниже. То есть, под текстом маленького слогана.
Так как фон у нас черный и вставленный фрагмент тоже, то они сейчас сливаются друг с другом. Но ненадолго.
Нажав на пиктограмму «создание нового слоя», добавим в проект новый слой.
Нажав на пиктограмму «Цвет переднего плана» в открывшемся диалоговом окне выбираем оранжевый цвет ff6700
Сейчас должно получиться так…
изменим режим наложения слоя на «Только светлое»
Кликаем по слою с цветом правой кнопкой мыши и в открывшемся меню выбираем пункт «Объединить с предыдущим»
Результат:
Наша практическая работа в gimp близится к завершению. На последних шагах нам нужно будет добавить в проект небольшие фрагменты ( кусочки перца, листья базилика и т.п.)
Шаг 15
Через меню «Файл — Открыть» загружаем в отдельный проект «Изображение_6» (с томатами) из дополнительных материалов. Затем активировав инструмент «Контуры» обведем фрагмент на переднем плане. В нашем примере нужно лишь точно проставить контрольные точки на границе контура между томатами.
При подходе к последней точки (она же исходная), нужно зажать на клавиатуре кнопку CTRL и затем кликнуть в начальную точку. Тем самым мы замкнем границу.
Далее нажимаем Enter, чтобы активировать выделение. После нажимаем комбинацию клавиш CTRL+C, и возвращаемся в наш первоначальный проект. И уже здесь вставляем скопированный фрагмент картинки.
С помощью инструмента «Масштаб» уменьшим фрагмент и переместим его в нижний левый угол.
Далее используем инструмент «Цвет — Кривые» и выставляем следующие настройки.
Этим действием мы затемнили фрагмент с томатом и приблизили его к нашей общей цветовой гамме постера.
Шаг 16
Далее мы переходим в верхнее меню «Фильтры — Размытие — Размытие проводкой камеры»
и выставляем следующие параметры. Нажимаем ОК.
Шаг 17
Через меню «Файл — Открыть» загружаем в отдельный проект «Изображение_7» из дополнительных материалов. С помощью инструмента «Прямоугольное выделение» скопируем фрагмент с базиликом и перенесем его в наш проект, как мы ранее это проделали с томатом.
Изменим цвет скопированного фрагмента, воспользовавшись инструментом. «Цвет — Тон.Насыщенность»
Далее мы переходим в верхнее меню «Фильтры — Размытие — Размытие проводкой камеры» и добавляем размытие, как это мы проделали ранее с томатом.
Шаг 18
Аналогично двум предыдущим шагам. Добавим перчика на изображение. Для этого откроем из доп. материалов «Изображение_8» и с него скопируем несколько фрагментов.
Т.к. нам нужно скопировать несколько частей, мы для ускорения процесса, применим фильтр размытия ко всей картинке с перцем.
И уже после этого будем копировать кусочки в наш проект. Также, для полноты композиции, можно добавить еще чуть-чуть томатов и базилика.
В завершении
Итогом всей нашей сегодняшней практической работы в gimp стал вот такой рекламный постер (флаер, листовка).
Уверен, что у Вас тоже все получилось! Так как именно этот урок Gimp стал самым подробным и содержательным из всех уроков (на моем блоге) для начинающих пользователей программы Gimp. Представьте себе, в нем собрано более 60 скриншотов.
Остался финальный шаг — сохранить готовое изображение в формате JPG.
Для этого переходим в меню «Файл — Экспортировать как»
И в открывшемся окне в строке вводим имя файла. проверяем, чтобы через точку стояло расширение JPG. Нажимаем кнопку «Экспортировать.
выставляем качество картинки 98 и нажимаем «Экспорт»
Бонус к уроку по Gimp
Также вы можете скачать шаблон данного урока в формате gimp — XCF, чтобы детально просмотреть всю структуру созданного проекта.
СКАЧАТЬ ШАБЛОН УРОКА В ФОРМАТЕ XCF
Но и это еще не все. Также вы можете загрузить себе на компьютер PDF версию урока по следующей ссылке.
Теперь вроде все. Урок Gimp завершен. Спасибо за внимание и до новых встреч. С уважением, Антон.
Источник урока: https://zakeydesign.com/pizza-poster/
Если вам понравился урок или статья, то пожалуйста поддержите меня нажав на социальные кнопочки ниже. Тем самым вы поделитесь информацией о блоге GimpArt.Org со своими друзьями в социальных сетях. Спасибо!
Автор блога GimpArt.Org — Антон Лапшин
За 10 лет обучил работе в фоторедакторе Gimp более 12000 пользователей, мои видео-уроки и мастер-классы на одноименном YouTube канале посмотрели более 1 400 000 раз!!!
👉Посмотрите другие материалы:
—>
 |
 |
|
| Введение |
|
Глава 1. Введение |
Report a bug in GIMP
Report a documentation error
Содержание
- Работа в GIMP
- Создание нового изображения
- Создание и вставка контура объекта
- Создание прозрачного фона
- Добавление надписи
- Использование инструментов рисования
- Сохранение изображения
- Вопросы и ответы
Среди множества графических редакторов следует выделить GIMP, который является единственным приложением, по своему функционалу практически не уступающим платным аналогам, в частности, Adobe Photoshop. Возможности у этой программы по созданию и редактированию изображений действительно велики. Давайте разберемся, как в ней работать.
Скачать последнюю версию GIMP
Рассмотрим несколько распространённых сценариев использования ГИМПа.
Создание нового изображения
Прежде всего, узнаем, как создать совершенно новое изображение.
- Открываем в главном меню раздел «Файл» и выбираем в открывшемся списке пункт «Создать».
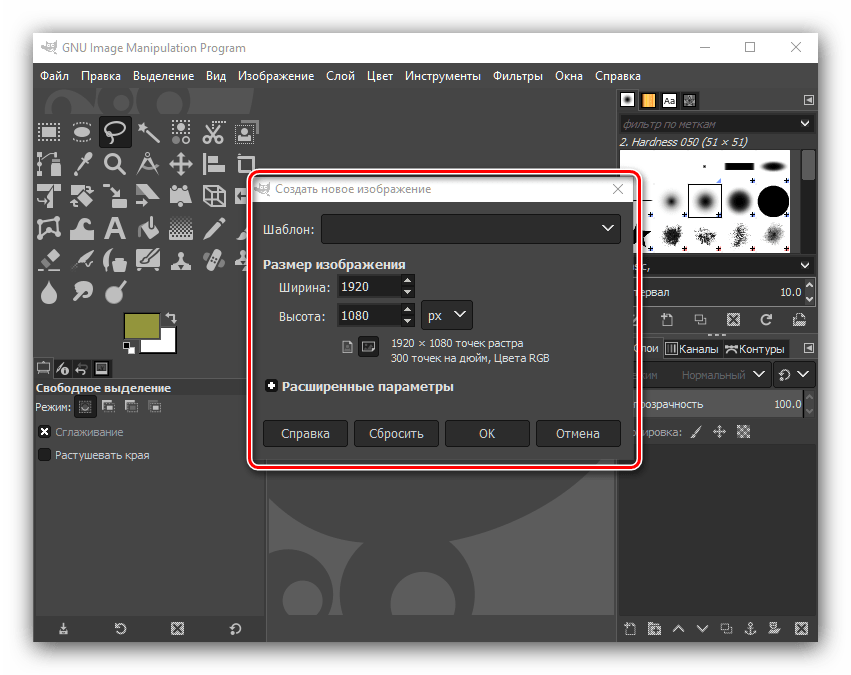
- После этого перед нами открывается окно, в котором мы должны внести начальные параметры создаваемого изображения. Тут мы можем задать ширину и высоту будущей картинки в пикселях, дюймах, миллиметрах, или других единицах измерения. Здесь же можно использовать любой из доступных шаблонов, что значительно сэкономит время на создании изображения.
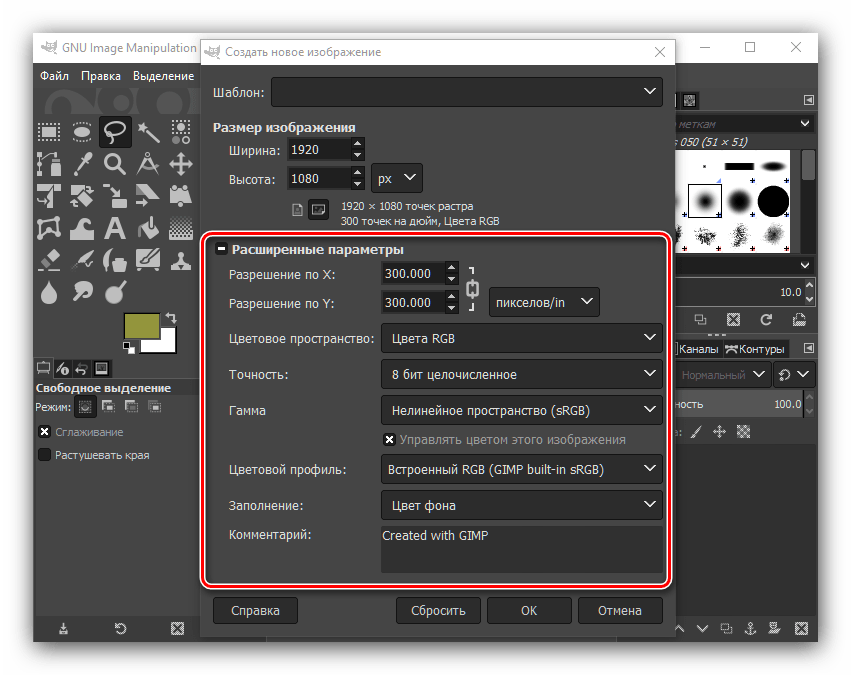
Кроме того, можно открыть расширенные параметры, где указывается разрешение картинки, цветовое пространство, а также фон. Если вы хотите, например, чтобы у изображения был прозрачный фон, в пункте «Заполнение» выбирайте параметр «Прозрачный слой». В данном разделе также можно вносить текстовые комментарии к изображению. После того как вы выполнили все необходимые настройки, жмите на кнопку «OK».
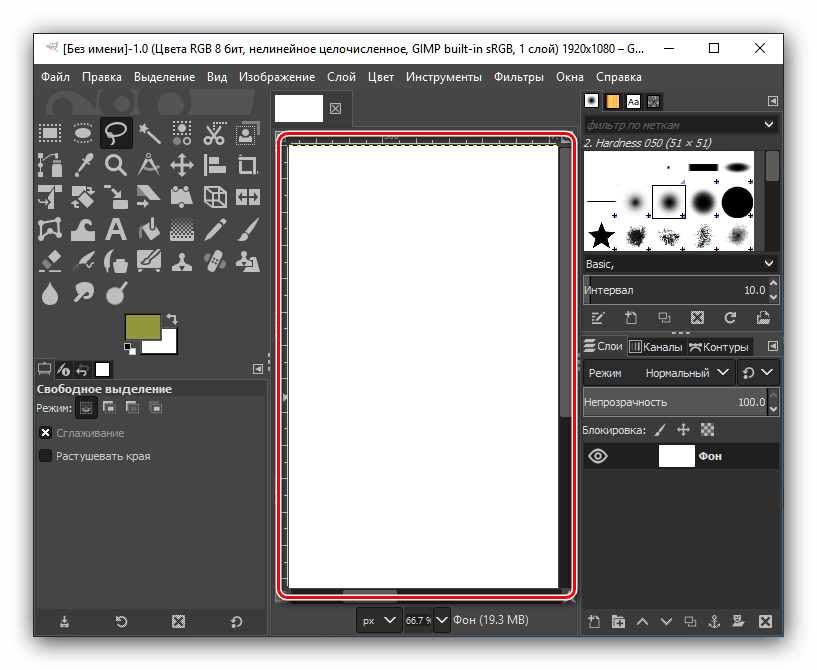
- Итак, заготовка изображения готова. Теперь вы можете осуществлять дальнейшую работу для придания ей законченного вида.
Создание и вставка контура объекта
Давайте разберемся, как вырезать контур объекта из одного изображения и вставить его в другой фон.
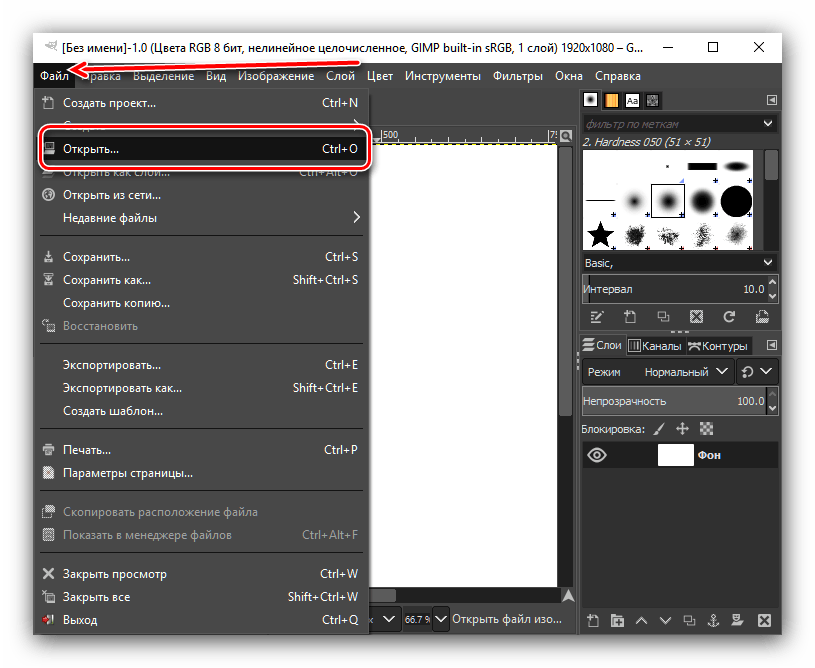
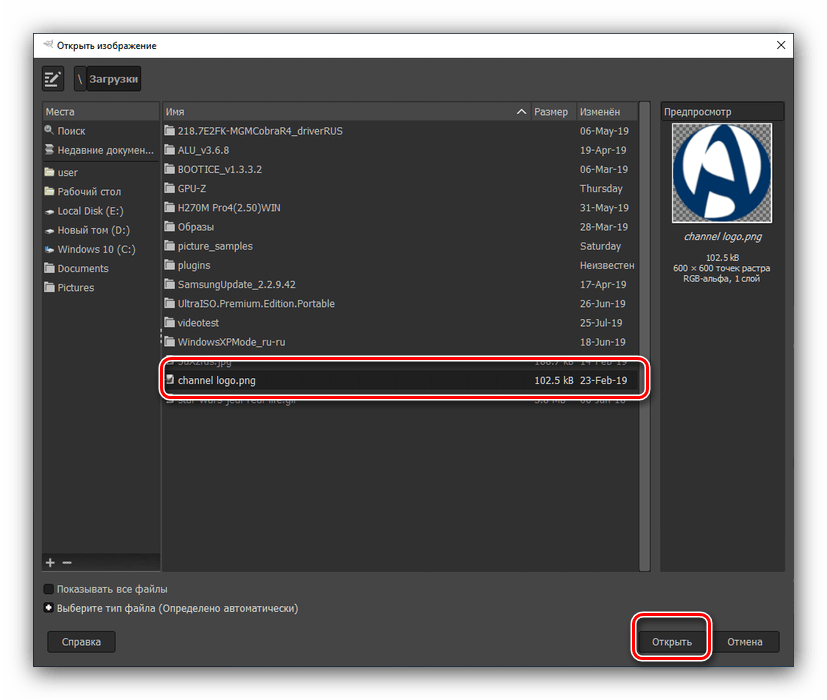
- Открываем нужное нам изображение, перейдя последовательно по пунктам меню «Файл» — «Открыть».
- В открывшемся окне выбираем необходимый графический файл.
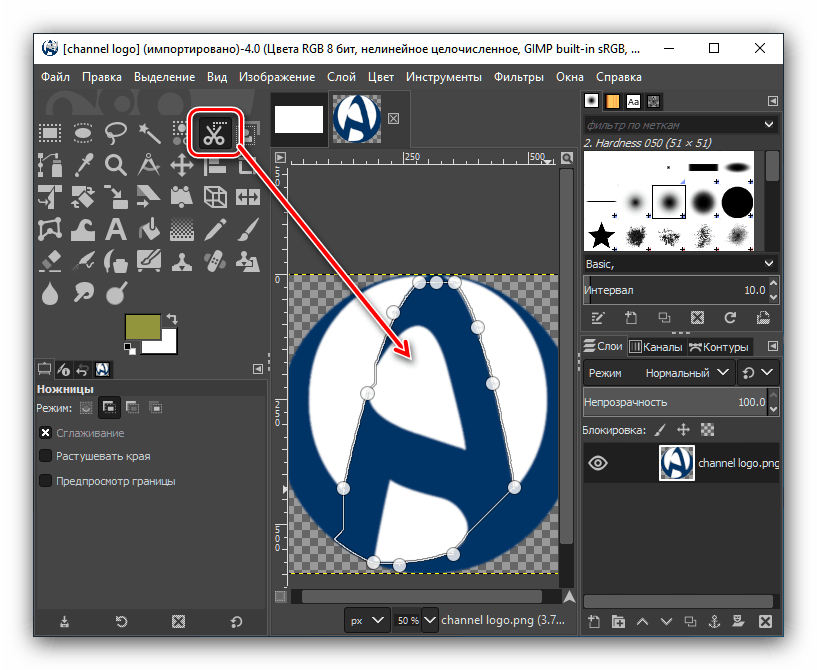
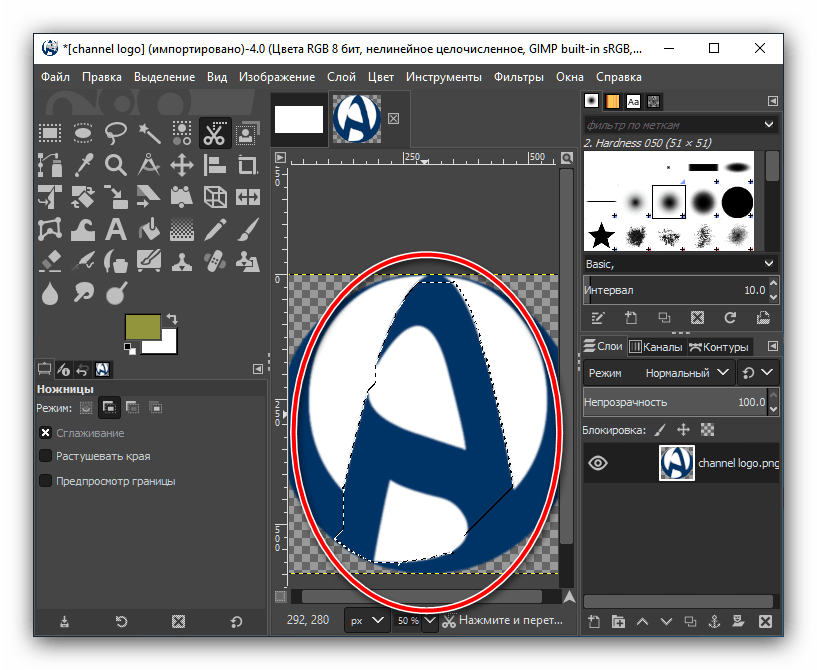
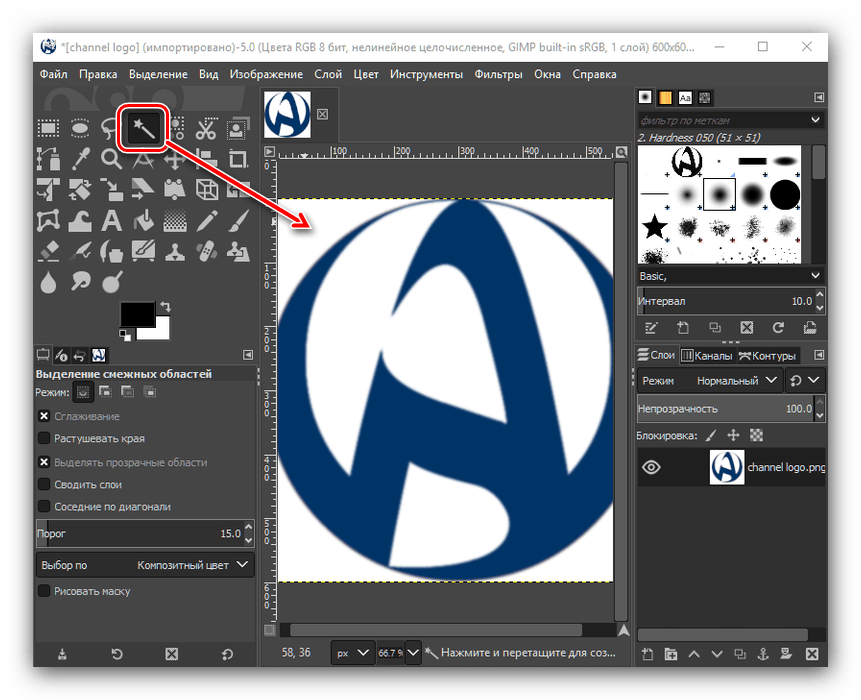
- После того как изображение открылось в программе, переходим в левую часть окна, где расположены различные инструменты. Выбираем «Умные ножницы» и «общелкиваем» ими вокруг фрагментов, которые желаем вырезать. Главным условием является то, чтобы линия обвода замкнулась в той же точке, откуда она началась. Как только объект обведен, кликаем по его внутренней части.
Как можно увидеть, пунктирная линия замерцала — это означает завершение подготовки объекта к вырезанию.
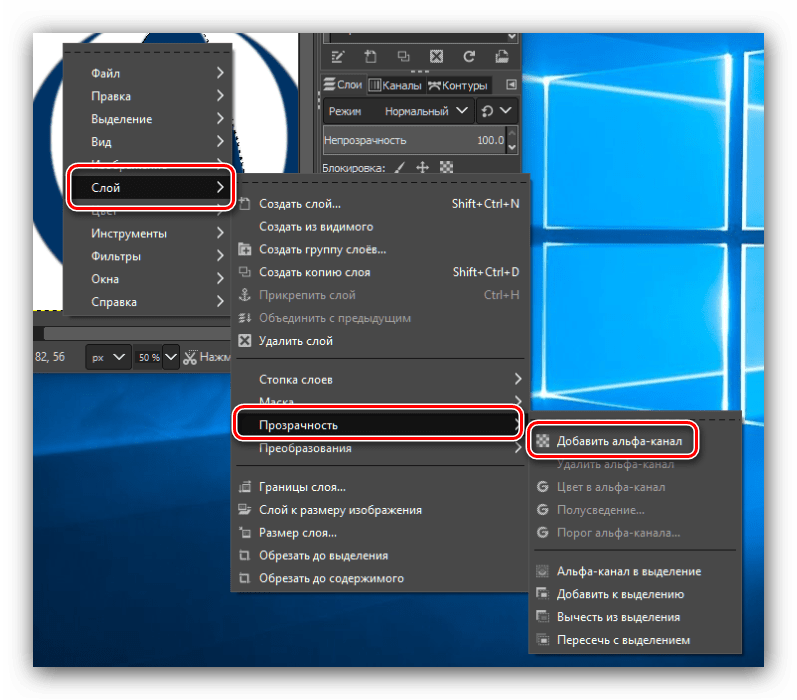
- На следующем этапе нам нужно открыть альфа-канал. Для этого кликаем по невыделенной части изображения правой кнопкой мыши и в открывшемся меню последовательно переходим по пунктам «Слой» — «Прозрачность» — «Добавить альфа-канал».
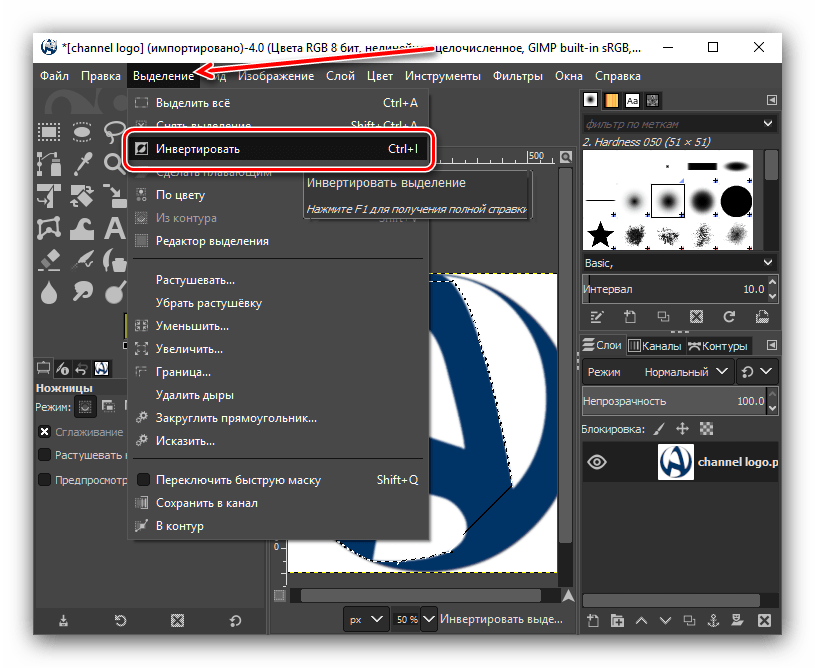
- После этого переходим в главное меню и выбираем раздел «Выделение», а из раскрывшегося списка кликаем на пункт «Инвертировать».
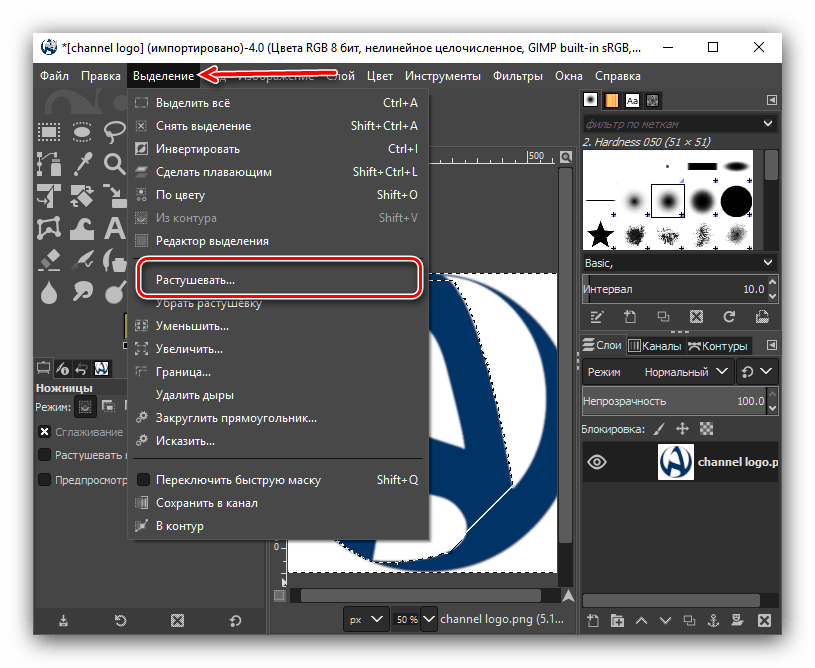
Опять переходим в тот же пункт меню — «Выделение». Но на этот раз в раскрывшемся списке кликаем по надписи «Растушевать…».
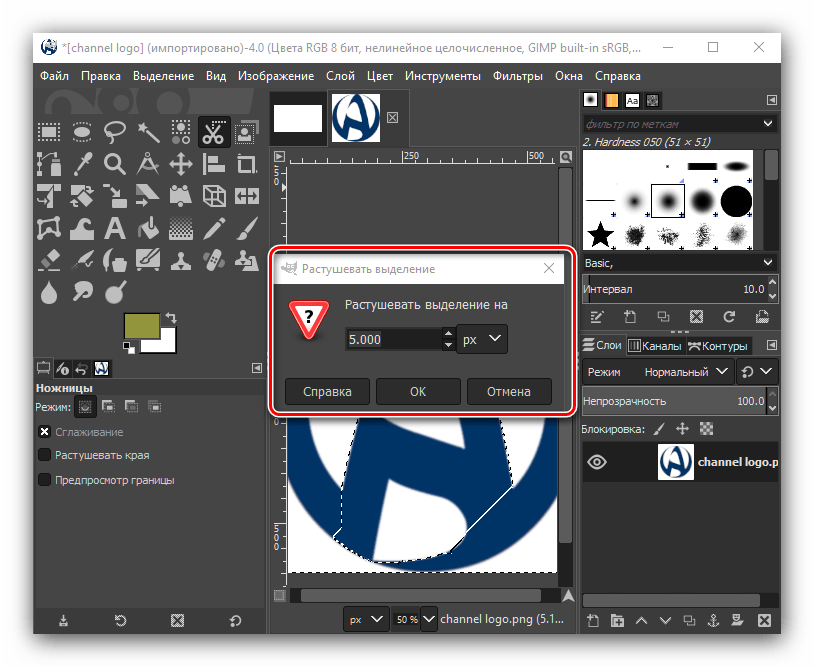
- В появившемся окне мы можем изменить количество пикселей, но в данном случае это не требуется. Поэтому жмем на кнопку «OK».
- Далее заходим в пункт меню «Правка», а в появившемся списке кликаем на «Очистить» либо же просто жмем на клавиатуре кнопку Delete.
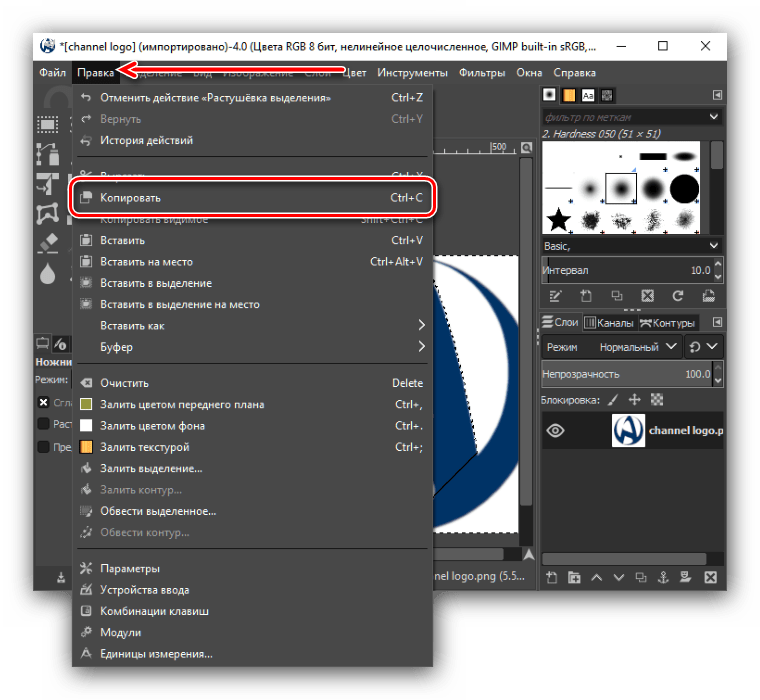
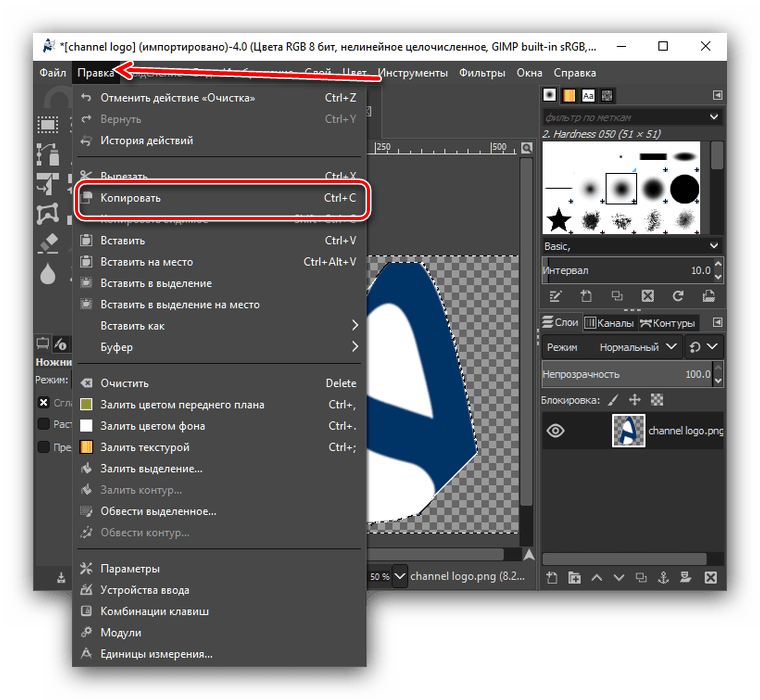
Как видим, весь фон, который окружал выделенный объект, удален. Теперь заходим в раздел меню «Правка» и выбираем пункт «Копировать».
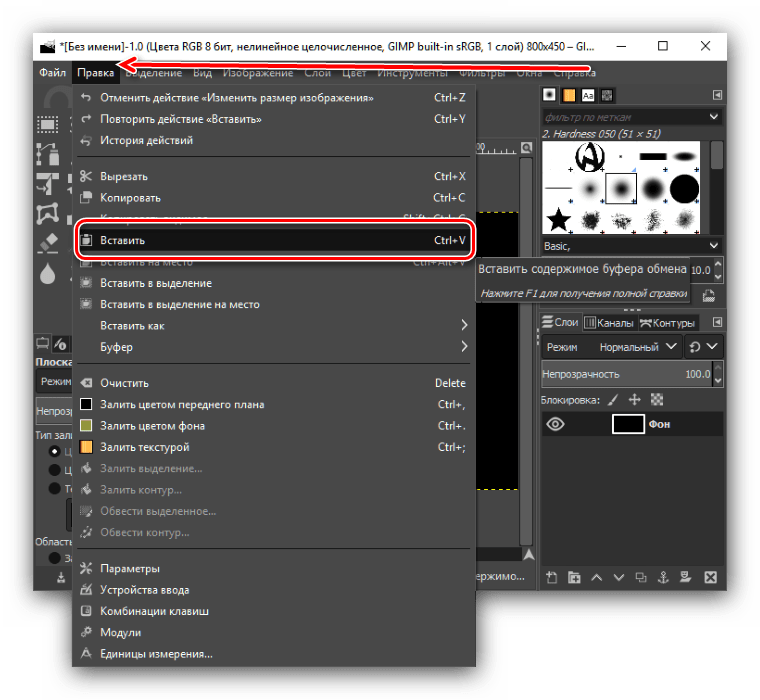
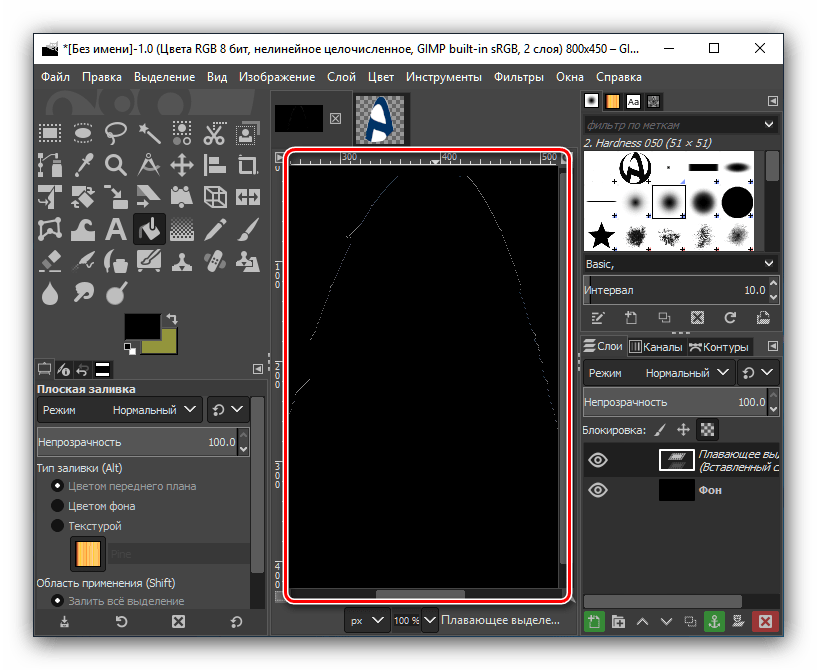
- Затем создаем новый файл, как это было описано в предыдущем разделе, или открываем уже готовый. Опять переходим в пункт меню «Правка» и выбираем надпись «Вставить» или же просто жмем сочетание клавиш Ctrl+V.
- Таким образом контур объекта успешно скопирован.
Создание прозрачного фона
О том, как сделать прозрачный фон при непосредственном создании графического файла, мы вкратце упомянули в первой части статьи. Сейчас же расскажем о том, как заменить его на прозрачный у готового изображения.
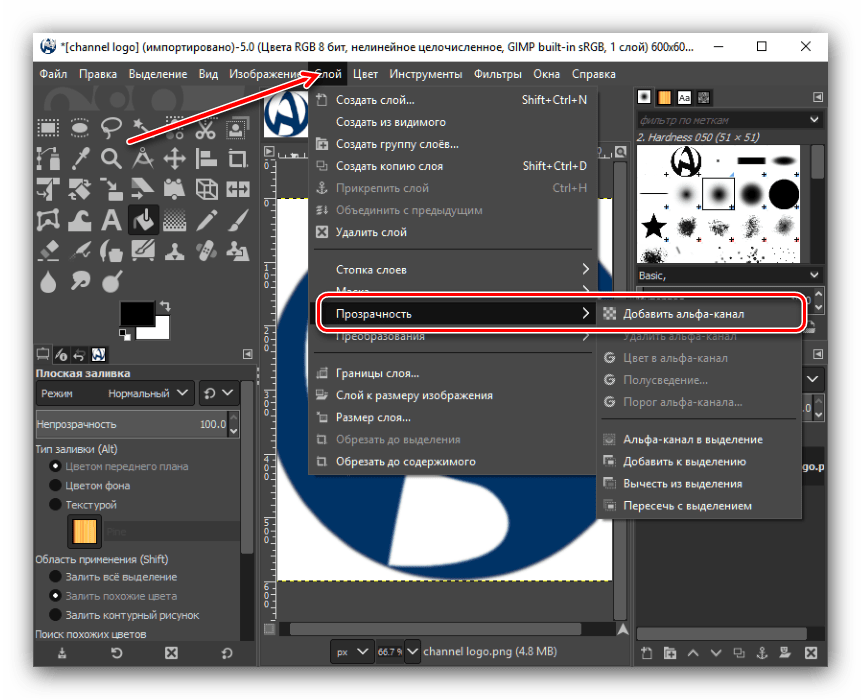
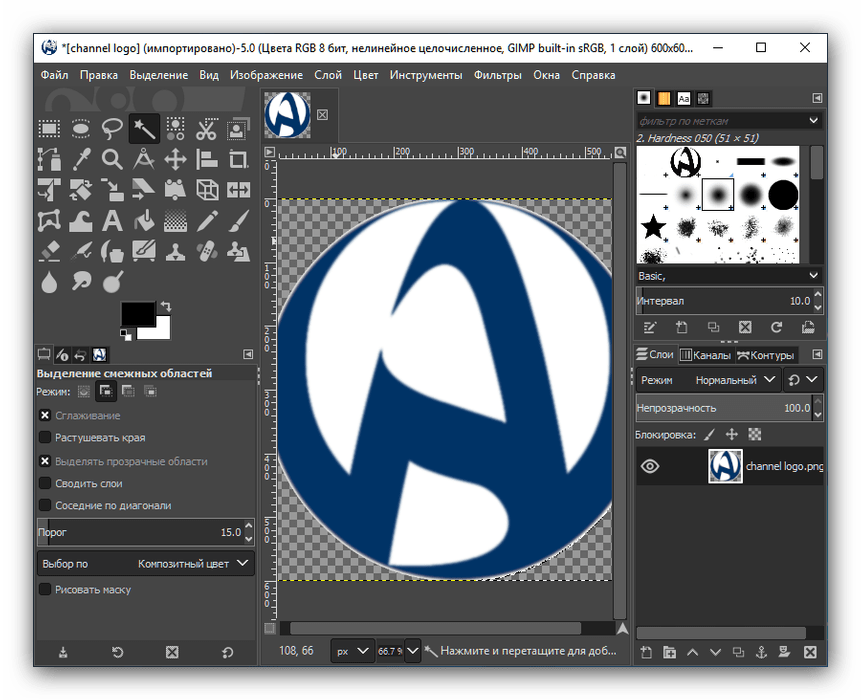
- После того как мы открыли нужную картинку, переходим в главном меню в раздел «Слой». В раскрывшемся списке последовательно кликаем по пунктам «Прозрачность» и «Добавить альфа-канал».
- Далее применяем инструмент «Выделение смежных областей» (он же «Волшебная палочка»). Кликаем ею по фону, который следует сделать прозрачным, и нажимаем на кнопку Delete.
- Как видим, после этого фон стал прозрачным. Но следует учесть, что сохранять полученное изображение, чтобы оно не утратило своих свойств, нужно только в формате, поддерживающем прозрачность, например, в PNG или GIF.
Подробнее: Как в Гимпе сделать прозрачный фон
Добавление надписи
Процесс создания надписи на изображении тоже интересует многих пользователей.
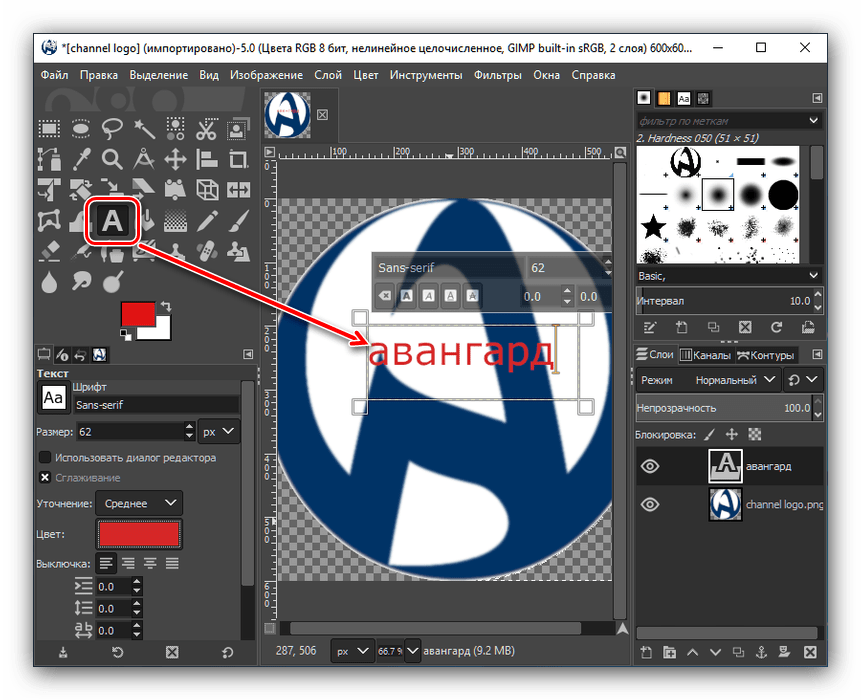
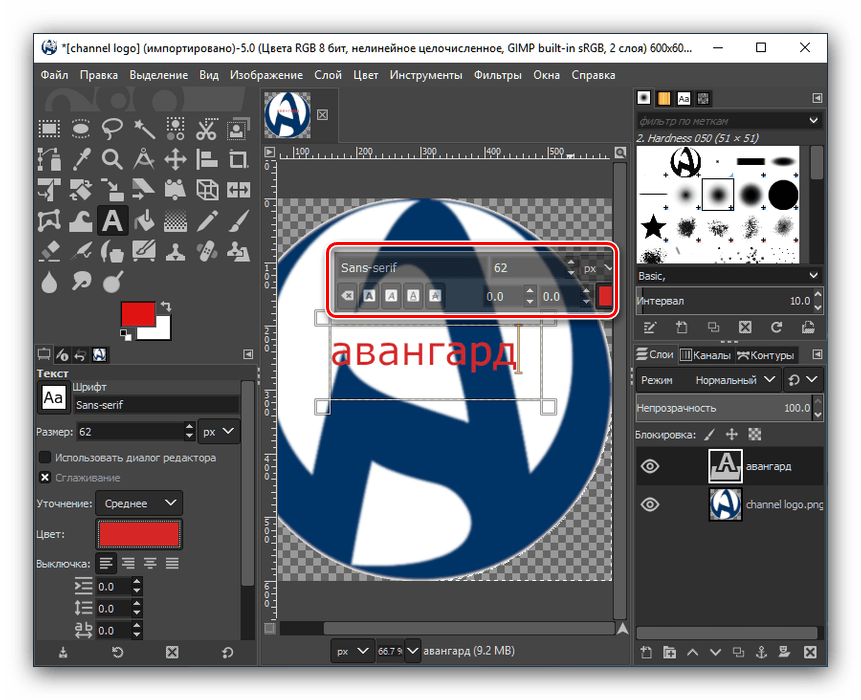
- Первым делом следует создать текстовый слой. Этого можно достичь, кликнув в левой панели инструментов на символ, выполненный в форме буквы A. После этого кликаем на ту часть изображения, где хотим видеть надпись, и набираем её с клавиатуры.
- Размер и тип шрифта можно регулировать с помощью плавающей панели над надписью или при помощи блока инструментов, расположенного в левой части программы.
Использование инструментов рисования
Приложение Гимп имеет в своем багаже очень большое количество инструментов для рисования.
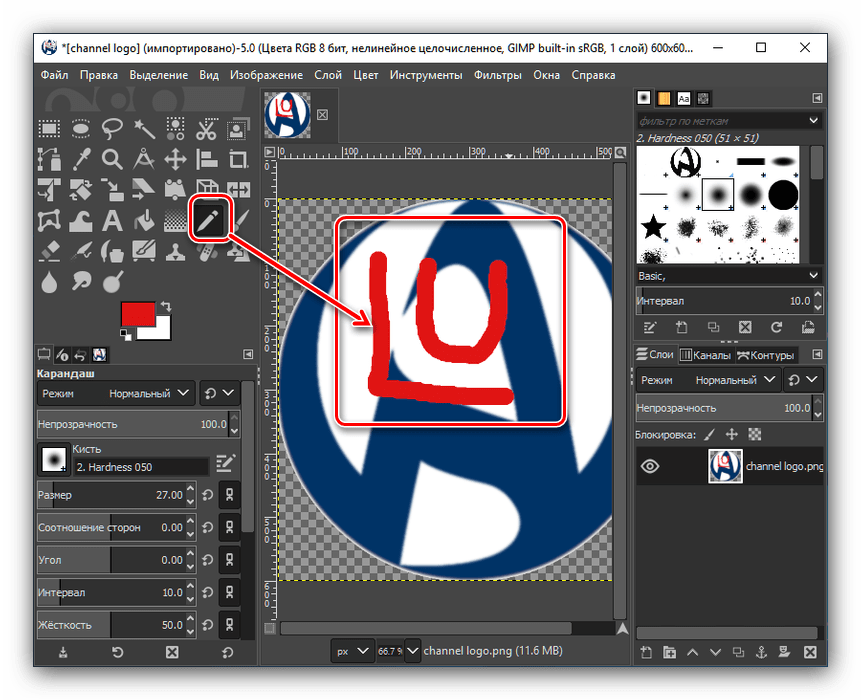
- Инструмент «Карандаш» предназначен для рисования резкими штрихами.
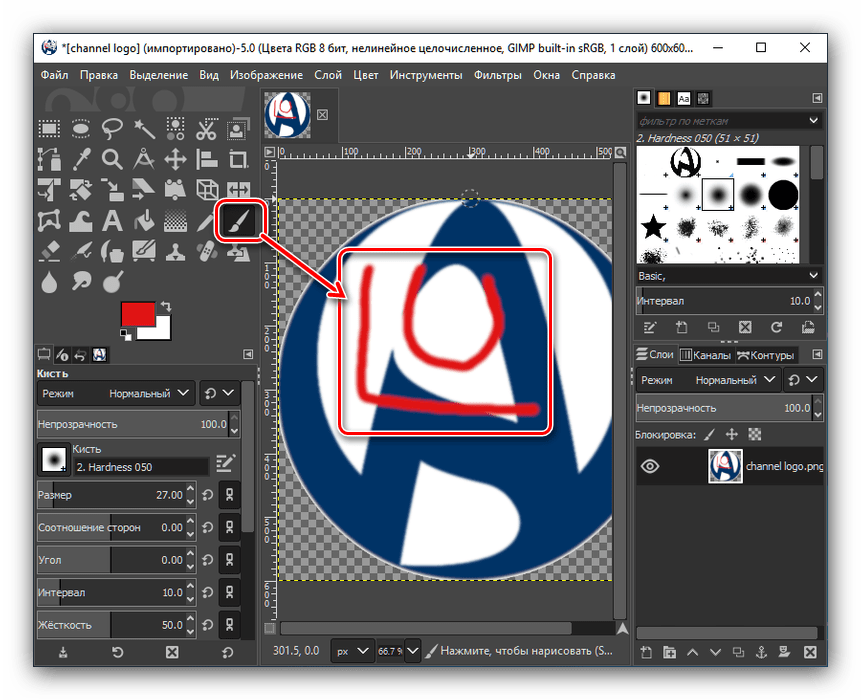
- Средство «Кисть», наоборот, — для рисования плавными мазками.
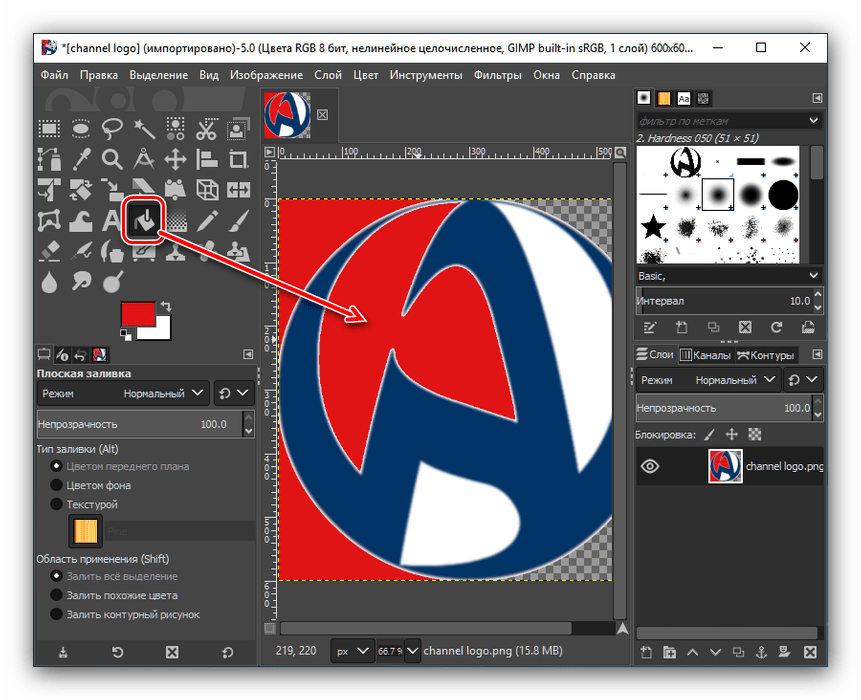
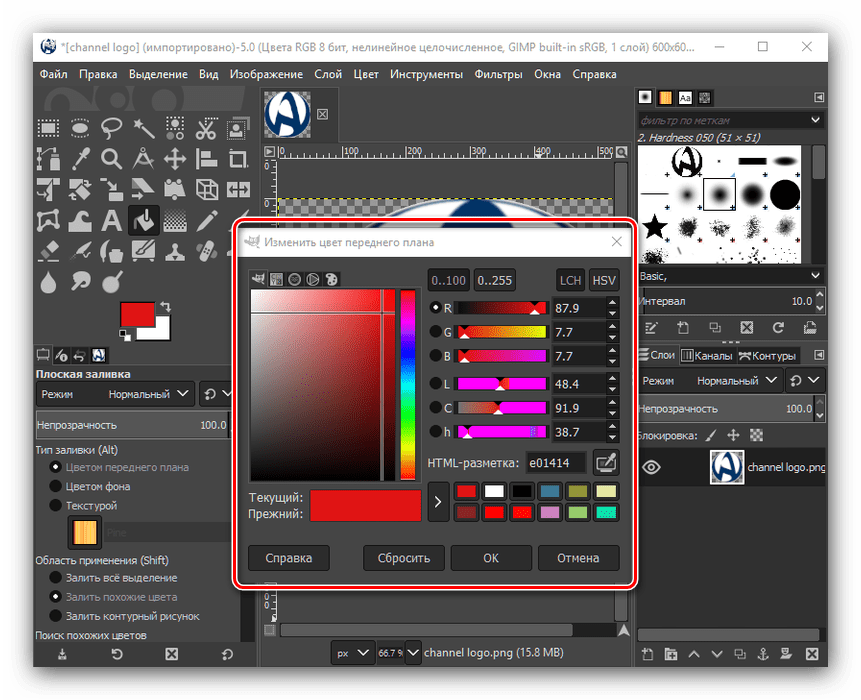
- С помощью инструмента «Заливка» можно заливать целые области изображения цветом.
Выбор цвета для использования инструментами производится путем нажатия на соответствующую кнопку в левой панели. После этого появляется окно с палитрой.
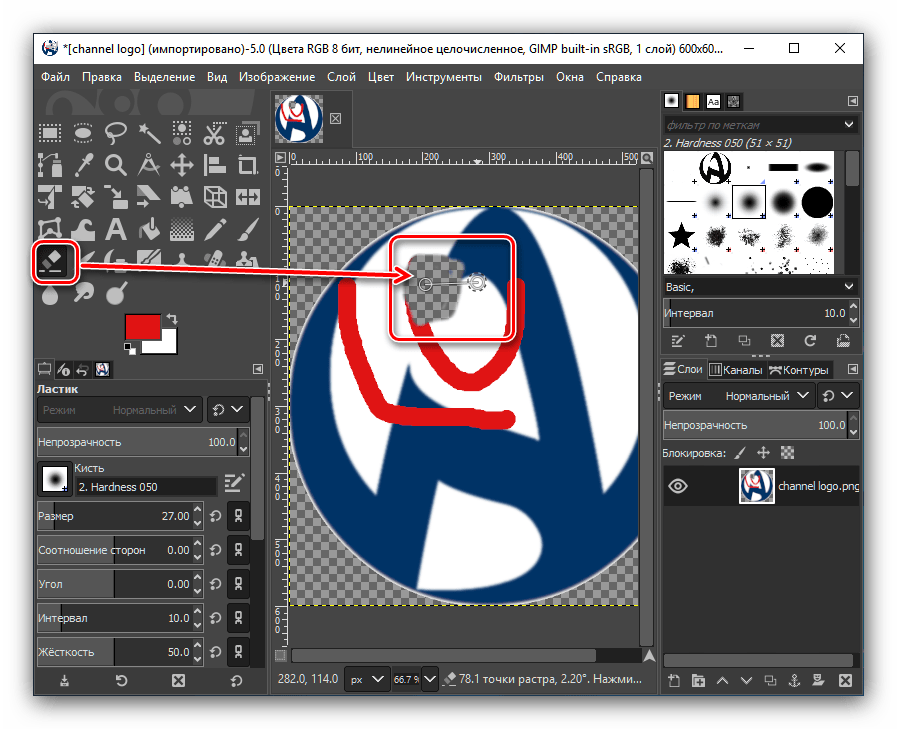
- Для стирания изображения или его части используется инструмент «Ластик».
Сохранение изображения
В программе GIMP существуют два варианта сохранения изображений. Первый из них предполагает сохранение картинки во внутреннем формате. Таким образом, после последующей загрузки в GIMP файл будет готов для редактирования в той же фазе, в которой работа над ним была прервана перед сохранением. Второй вариант предполагает сохранение изображения в форматах, доступных для просмотра в сторонних графических редакторах (PNG, GIF, JPEG и др.). Но в этом случае при повторной загрузке картинки в Гимп редактировать слои уже не получится.
Резюмируем: первый вариант подходит для графических файлов, работу над которыми планируется продолжить в будущем, а второй – для полностью готовых изображений.
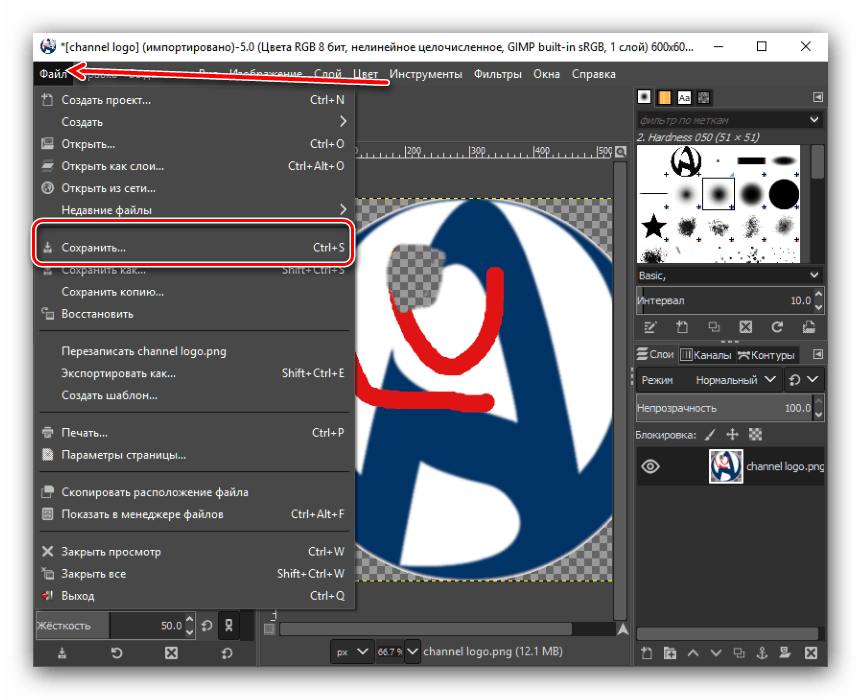
- Для того чтобы сохранить изображение в доступном для редактирования виде, достаточно перейти в раздел главного меню «Файл» и выбрать из появившегося списка пункт «Сохранить».
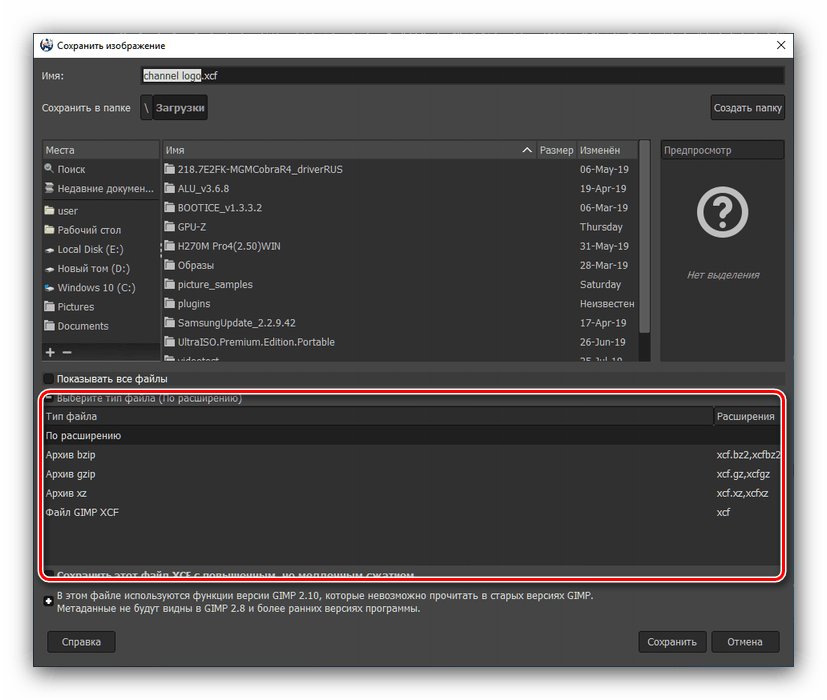
При этом появляется окно, где мы должны указать директорию сохранения заготовки, а также выбрать, в каком именно формате хотим её сохранить. Доступен файловый формат сохранения XCF, а также архивные BZIP и GZIP. После того как мы определились, жмем на кнопку «Сохранить».
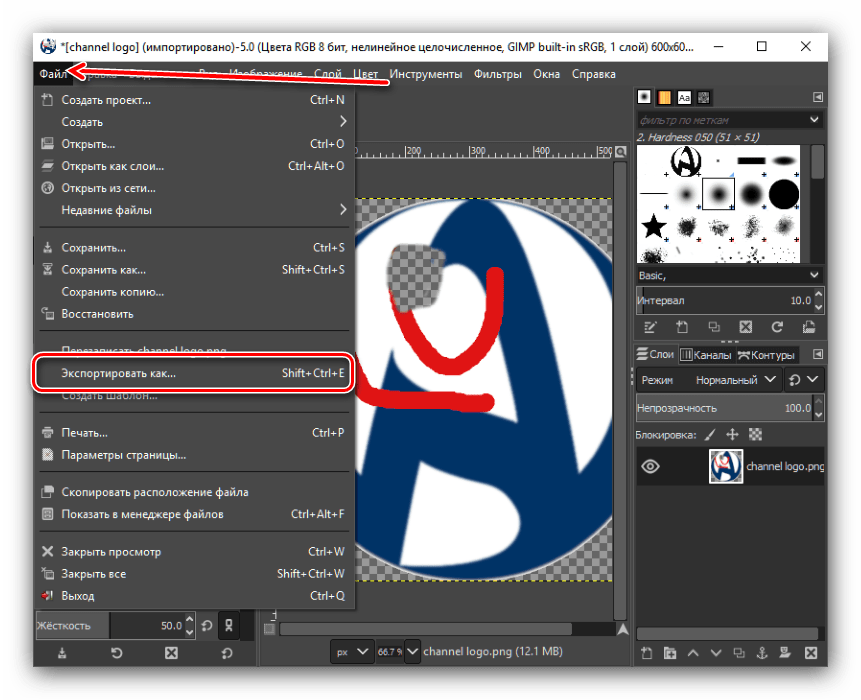
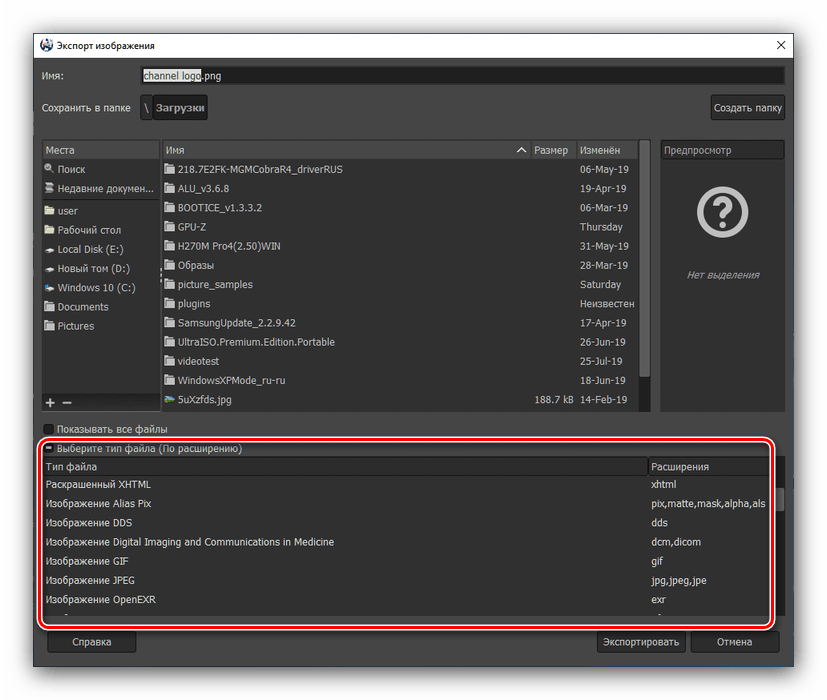
- Сохранение изображения в формате, доступном для просмотра в сторонних программах, несколько сложнее. Для этого его следует конвертировать. Открываем в главном меню раздел «Файл» и выбираем пункт «Export As…» («Экспортировать как…»).
Перед нами открывается окно, в котором нужно определить, где файл будет храниться, а также выбрать формат. Последних доступно довольно много, начиная от традиционных PNG, GIF, JPEG, и заканчивая форматами для конкретных программ, например, Photoshop. Как только мы определились с местом расположения изображения и его форматом, кликаем на кнопку «Экспортировать».
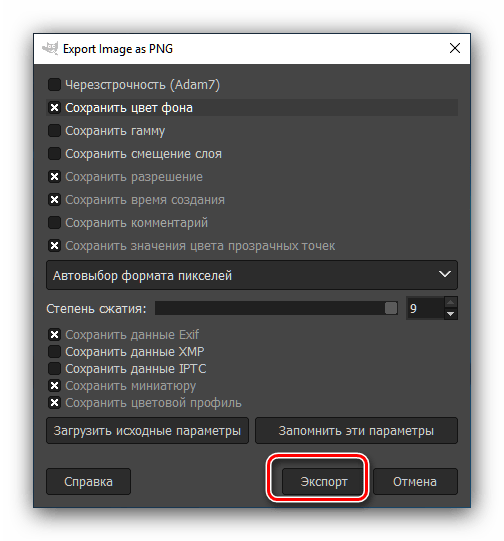
Появится окно с настройками экспортирования, в которых значатся такие показатели, как степень сжатия, сохранение цвета фона и другие. Продвинутые пользователи, в зависимости от потребности, иногда изменяют эти настройки, но мы просто нажмем на кнопку «Экспорт», оставив настройки по умолчанию.
- После этого изображение сохранится в нужном вам формате в заранее указанном месте.
Как видим, работа в приложении GIMP довольно сложна и требует наличия определенной начальной подготовки. Вместе с тем, обработка изображений в этом текстовом редакторе все-таки проще, чем в некоторых аналогичных решениях, например, Adobe Photoshop, а его широкий функционал просто поражает.
Еще статьи по данной теме:
Помогла ли Вам статья?
Представьте себе, что умеете обрабатывать фотографии как профессионал. Какие возможности открываются перед вами? Вобразите, что у вас появилось любимое увлечение и теперь вы можете восстановить свои старые фотографии, как этому обрадуются родные и близкие. Ведь дорогие сердцу моменты оживут по новому! А какие интересные коллажи из фотографий вы можете делать!
Представьте себе, что можно уйти с нелюбимой и скучной работы и заняться творчеством, или устроиться на удалённую работу и работать из дома в любое удобное время. Ведь работа с цифровыми фотографиями не требует нахождения в офисе.
Всё это уже в ваших руках, осталось потратить немного времени на изучение GIMP — мощного, но в тоже время простого редактора фотографий.
Вам поможет бесплатный курс, состоящий из глав — уроков.
В уроках рассмотрим как пользоваться GIMP 2.10 и как его настроить. От теории постепенно перейдём к практике. Научимся реставрировать старые фотографии, работать с фильтрами, эффектами и т.д.
Давайте двигаться вперёд шаг за шагом!