Мне всегда хотелось иметь в сети личное пространство. Место, где все было бы устроено как мне удобно. Наилучшим решением мне виделся недорогой VPS, который я мог бы обустраивать в соответствии со своими потребностями. Долго я не мог подступиться к решению этой задачи, но как-то незаметно подобрался набор инструментов, который позволил организовать именно такую программную среду, как мне хотелось.
Если вам тоже хочется создать в сети свое личное пространство, но вы не знаете, с чего начать, или вам просто интересны такие замечательные программные продукты как Docker, Portainer, Traefik – добро пожаловать под кат.
Введение
Признаться честно, я не очень люблю командную строку. То есть, мне нравится сама идея легкого минималистичного универсального интерфейса, практически не требующего ресурсов, но черное окно с мигающим курсором вызывает у меня фрустрацию и чувство беспомощности. И я даже знаю откуда это у меня.
Когда я учился в институте (это то время, когда у меня в городе только появился интернет по карточкам и первое интернет-кафе), мой друг, который к тому времени умудрился устроится лаборантом на кафедру информатики, активно пытался подсадить меня на Линукс. И вот я, считающий себя продвинутым компьютерщиком, имеющий опыт, наверное, сотни установок винды, прихожу домой после института и уверенным движением вставляю в дисковод диск с дистрибутивом линукс… И что? И ничего.
Я уже за давностью лет не помню всех подробностей, наверно мне даже удалось его установить, но дальше был провал – я просто не понимал, что делать. Привычный способ, который работал в винде – рыться в панели управления рандомно включая разные настройки пока все не заработает (или сломается окончательно, но тогда можно было переустановить винду и начать все снова) тут не действовал. Все, что у меня было, это консоль, которая раз за разом отвергала мои попытки что-то настроить. Помню, что у меня была даже книга по линуксу, которая тоже никак не помогала — команды, которые там были приведены, в большинстве своем почему-то не работали. В общем, промучившись несколько дней я тогда решил для себя, что линукс, это какая-то ерунда, и с облегчением вернулся к привычной винде.
Были и еще попытки освоить линукс, жизнь раз за разом сводила меня с его фанатами, которые пытались меня перетянуть в свой лагерь, я даже как-то попытался поставить генту (неудачно естественно, хотя у меня была распечатка с пошаговым руководством как это сделать), но проклятье консоли витало надо мной и с каждой неудачей то самое чувство беспомощности все усиливалось. После графического интерфейса винды, где все настройки перед тобой как на ладони, сталкиваясь с консолью я чувствовал себя ослепшим, пытающимся найти дорогу на ощупь в незнакомом месте. Так что я очень долго оставался приверженцем технологического стека Microsoft, программировал на .net, используя VisualStudio (она шикарна, и никакой консоли). Прошу не судить строго, возможно, если бы в то время у меня была возможность поставить линукс на виртуалку, чтобы спокойно с ней разбираться и приличный интернет под рукой, эта история приняла бы совсем другой оборот.
Сейчас все поменялось. С приходом в нашу жизнь веба в его современном виде я пересел на Node.js и волей-неволей стал проникаться идеологией консоли и Linux. Для хостинга своих разработок мне понадобился VPS, и тут оказалось, что VPS с виндой стоят гораздо дороже, так что моя жаба перевесила мои фрустрации относительно консоли, да и наличие скоростного интернета позволило мгновенно находить ответы на возникающие вопросы.
Я научился пользоваться ssh, осознал силу git и стал активно пользоваться docker’ом, но мне все также нравится использовать для своих задач графический интерфейс, и в этой статье я хочу вас познакомить с замечательным набором инструментов, которые позволяют решать мне мои повседневные задачи, не обращаясь лишний раз к консоли.
Подготовка
Я создал VPS минимальной конфигурации (vCPU: 1 core, RAM: 1 ГБ, NVMe: 20 ГБ) на macloud. Для установки на VPS я выбрал дистрибутив Debian 10. При установке я сразу добавил через панель управления SSH-ключ, чтобы было удобно заходить в консоль с помощью SSH-клиента. Для дальнейших экспериментов понадобится следующее:
- Обновить систему
- Установить docker и docker-compose
- Включить файл подкачки.
Обновить операционную систему можно следующими командами:
# apt update
Обновит список доступных пакетов
# apt upgrade
Обновит систему, установив свежие версии ПО.Для установки docker следуем официальной инструкции https://docs.docker.com/engine/install/debian/
Устанавливаем необходимые зависимости:
# apt-get install apt-transport-https ca-certificates curl gnupg lsb-releaseДобавляем официальный GPG ключ Docker’а:
# curl -fsSL https://download.docker.com/linux/debian/gpg | gpg --dearmor -o /usr/share/keyrings/docker-archive-keyring.gpgДобавляем репозиторий:
# echo «deb [arch=amd64 signed-by=/usr/share/keyrings/docker-archive-keyring.gpg] https://download.docker.com/linux/debian $(lsb_release -cs) stable» | tee /etc/apt/sources.list.d/docker.list > /dev/nullТеперь осталось обновить список пакетов:
# apt-get updateи установить докер:
# apt-get install docker-ce docker-ce-cli containerd.ioПроверить, что все корректно установилось можно, запустив команду:
# docker run hello-worldЕсли появилось приветствие, значит все прошло хорошо. У меня на момент написания данной статьи установилась следующая версия:
# docker -v
Docker version 20.10.6, build 370c289
Теперь надо установить docker-compose. Для этого воспользуемся официальной инструкцией:
https://docs.docker.com/compose/install/
Для начала нам нужно получить ссылку на свежий релиз docker-compose. Список релизов можно посмотреть тут: https://github.com/docker/compose/releases
На момент написания статьи наиболее свежей была версия 1.29.2. Нам нужна версия для linux, поэтому выбираем файл с названием docker-compose-Linux-x86_64. Скопируем ссылку на него. Теперь надо в консоли ввести следующую команду (вставьте в нужное место ссылку, полученную выше):
# curl -L "<ссылка на релиз>" -o /usr/local/bin/docker-composeВ моем случае получилось:
# curl -L «https://github.com/docker/compose/releases/download/1.29.2/docker-compose-Linux-x86_64» -o /usr/local/bin/docker-composeЗапустим команду и загрузится бинарный файл docker-compose.
Последний шаг – надо установить для него разрешение на исполнение. Это можно сделать следующей командой:
# chmod +x /usr/local/bin/docker-composeЕсли всё прошло нормально, то на этом процесс установки окончен, теперь можно проверить версию docker-compose. У меня получилось вот так:
# docker-compose -v
docker-compose version 1.29.2, build 5becea4cПоследний шаг – это включение файла подкачки, учитывая малый объем памяти он точно не будет лишним:
Создадим файл размером 4 Гб
# fallocate -l 4G /swapfile
Назначим ему необходимые права:
# chmod 600 /swapfileИнициализируем его как файл подкачки:
# mkswap /swapfileНаконец активируем:
# swapon /swapfileПроверить, появился ли файл подкачки в системе можно командой free. У меня все получилось:
# free
total used free shared buff/cache available
Mem: 1010900 150500 143788 2892 716612 714916
Swap: 4194300 0 4194300
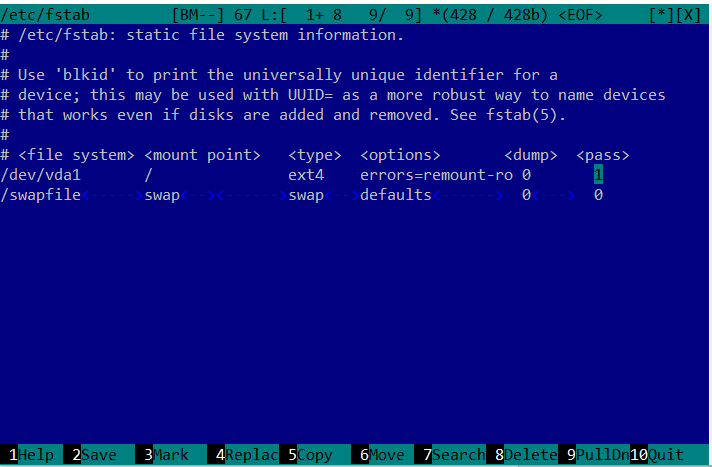
Осталось последнее действие: для того, чтобы файл подкачки оставался активным после перезагрузки надо добавить в файл /etc/fstab следующую строку:
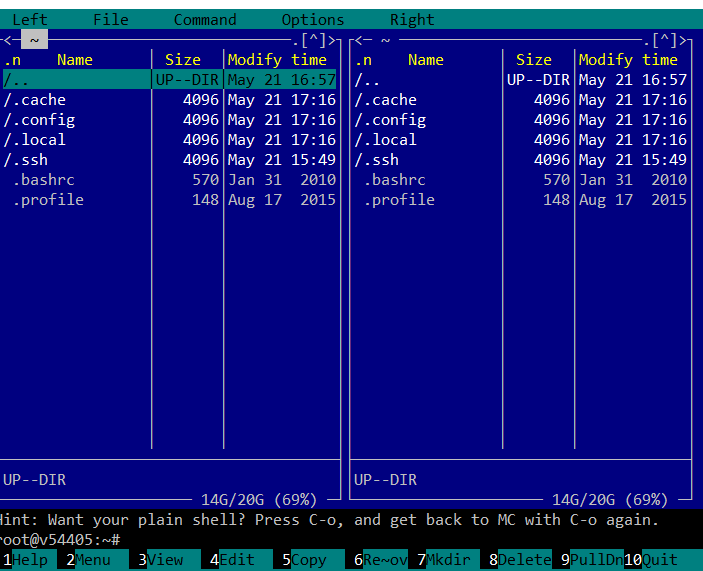
/swapfile swap swap defaults 0 0Для подобных задач мне нравится использовать файловый менеджер Midnight Commander. Это консольный файловый менеджер с классическим интерфейсом. Если вы сталкивались с Norton Commander/FAR/TotalCommander – вы легко поймете, как им пользоваться. Установить его можно следующей командой:
# apt-get install mcА запустить с помощью команды
# mc
Увидим до боли знакомую картину:
Теперь найдем нужный файл и отредактируем его:
На этом предварительная настройка закончена, можно двигаться дальше.
Portainer
Первый инструмент, с которым мне бы хотелось вас познакомить – это Portainer. Portainer – это инструмент для управления контейнерами в Docker, Swarm, Kubernetes и Azure ACI. Как написано в документации Portainer’а:
«Отрицая необходимость для пользователей использовать интерфейс командной строки, писать YAML или понимать манифесты, Portainer делает развертывание приложений и устранение неполадок настолько простым, что любой может это сделать».
Для моих целей Portainer подходит просто идеально. Давайте познакомимся с ним поближе. В соответствии с документацией https://documentation.portainer.io/v2.0/deploy/ceinstalldocker/ проще всего это сделать следующим образом:
Создадим том для хранения данных:
# docker volume create portainer_dataТеперь можно запустить Portainer следующей командой:
# docker run -d -p 8000:8000 -p 9000:9000 --name=portainer --restart=always -v /var/run/docker.sock:/var/run/docker.sock -v portainer_data:/data portainer/portainer-ceПосле запуска Portainer будет доступен по адресу http://<ip серевера>:9000/
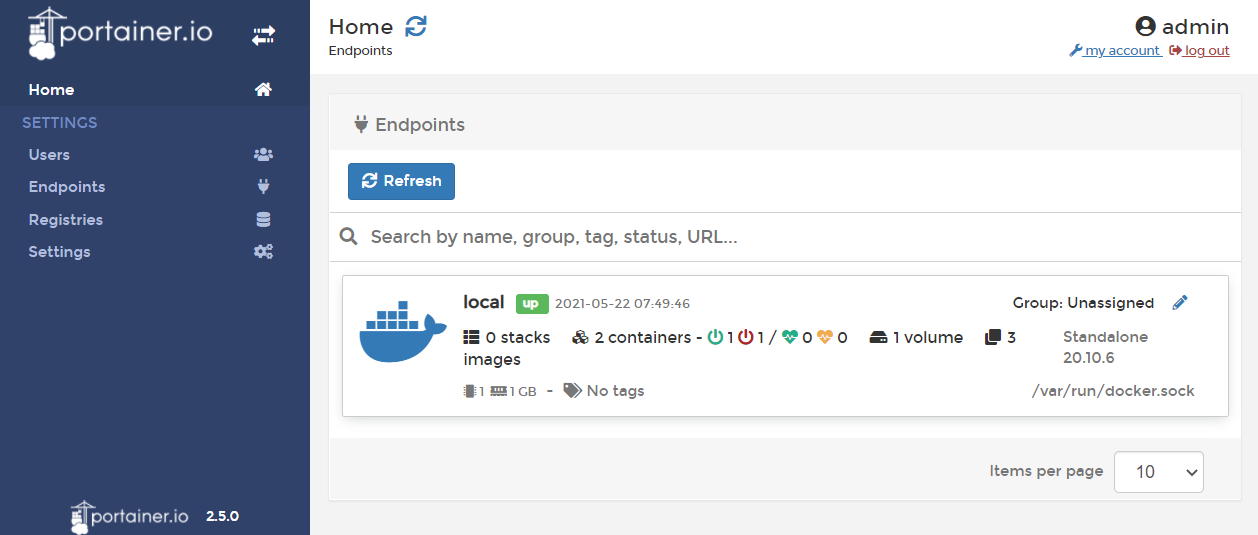
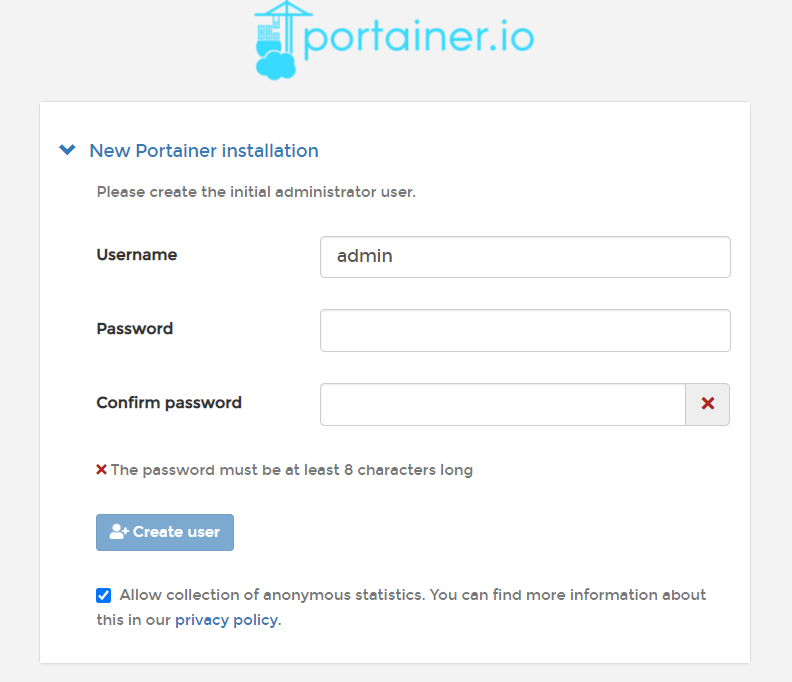
При первом запуске Portainer попросит вас указать пароль администратора, после чего спросит, каким образом подключится к окружению:
Я выбрал вариант подключится к локальному Docker’у, после чего появился домашний экран Portainer’а:
Как видно, доступен локальный эндпоинт, позже можно при необходимости добавить подключения к другим узлам.
Зайдем в него, и увидим удобный дэшбоард со сводной информацией:
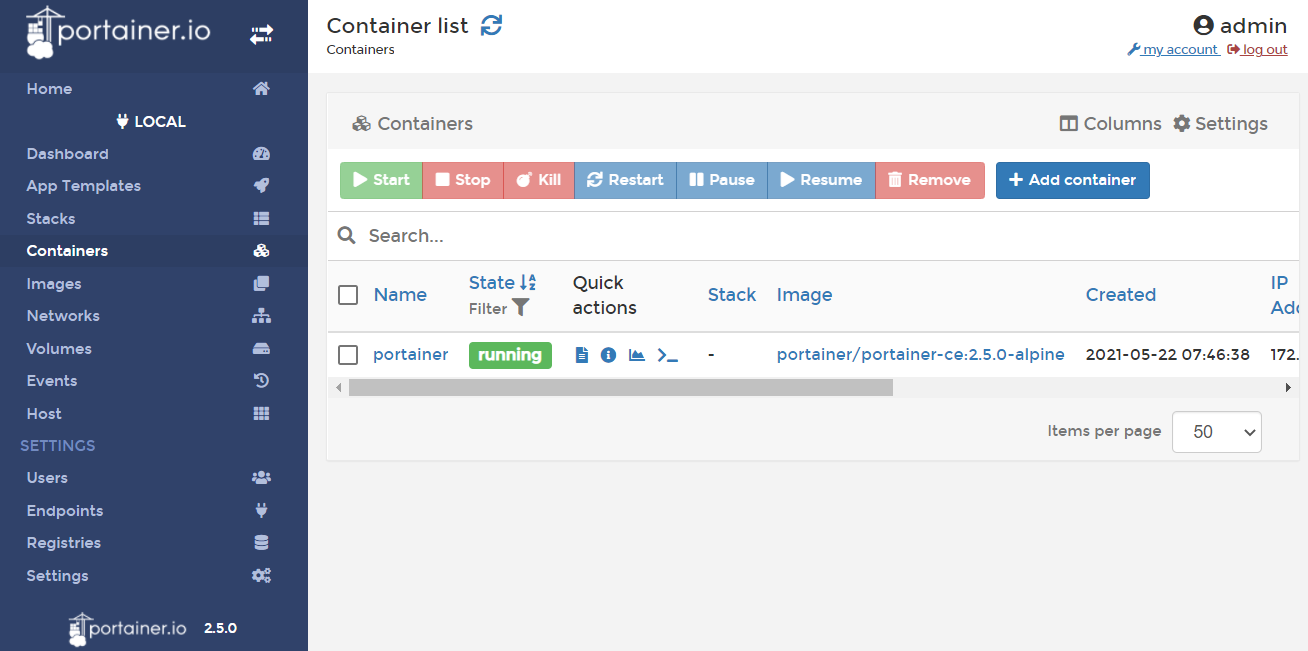
Здесь мы можем управлять всеми аспектами работы Docker’а. Давайте посмотрим, что у нас в контейнерах:
Здесь пока один контейнер – это сам Portainer. Интерфейс очень удобно позволяет просматривать и управлять контейнерами, а также есть возможность добавлять новые. Можете пройтись по остальным вкладкам и убедится, насколько удобный и продуманный интерфейс имеет Portainer.
Наибольший интерес представляет вкладка Stacks. Стэк – это совокупность взаимосвязанных контейнеров, которые запускаются и работают совместно. По сути, это тоже самое, что композиция Docker Compose, конфигурацию которой мы описываем в файле docker-compose.yml и потом запускаем командой docker-compose up.
Portainer дает возможность добавить стек в систему различными путями, начиная с редактирования с помощью встроенного редактора и заканчивая загрузкой с github.
Для определения стека используется формат docker-compose, именно он работает здесь под капотом. Мне при помощи этой функции удобнее всего построить из контейнеров необходимую инфраструктуру.
На этом предлагаю пока отвлечься от изучения возможностей portainer’а. Думаю, вы уже увидели, что это серьезный инструмент, благодаря которому можно практически полностью отказаться от использования CLI docker’а. Давайте теперь кратко рассмотрим, что же я хочу получить в результате на этом VPS.
У меня периодически возникает потребность в разработке «быстрых» проектов. Я так называю проекты, которые не требуют глубокой проработки. Это могут быть эксперименты, небольшие сайты, боты, сборщики информации и т.п. Все то, что не требует выстраивания цепочки CI/CD. Мне было бы крайне удобно разрабатывать и отлаживать такие приложения прямо там, где они будут работать. Также у меня довольно часто бывает ситуация, когда я нахожусь вдали от своего рабочего места с настроенной средой разработки, и, если что-то в этих моих проектах начинает работать не так как надо, хотелось бы иметь возможность быстро разобраться в ситуации и пофиксить проблему, или просто поработать над проектами пока есть свободная минутка с любого компьютера, даже если на нем нет ничего, кроме браузера и доступа в интернет.
Для удобства доступа у меня есть купленное доменное имя, и я хочу настроить для различных инструментов домены третьего уровня, так, чтобы например portainer был доступен по адресу portainer.example.com. Также я хочу, чтобы всё работало через https, и, чтобы не заморачиваться с покупкой сертификатов SSL, воспользоваться Let’s Encrypt. Еще одно требование, чтобы всё, к чему не предполагается публичный доступ было закрыто аутентификацией.
Для того, чтобы всё это реализовать, давайте познакомимся со следующим замечательным инструментом. Это…
Traefik
Traefik — это реверсивный прокси-сервер, который заточен для работы с контейнерами. Для меня важны следующие его возможности:
- обновление конфигурации «на лету»
- поддержка docker’а в качестве провайдера конфигурации
- работа с Let’s encrypt из коробки
Для того, чтобы запустить traefik совместно с portainer’ом воспользуемся примером docker-compose.yml, приведенном в документации portainer: https://documentation.portainer.io/v2.0/ad/traefik/rp-traefik/
version: «3.9»
services:
traefik:
container_name: traefik
image: «traefik:latest»
container_name: traefik
command:
- «--entrypoints.web.address=:80»
- «--entrypoints.websecure.address=:443»
- «--providers.docker=true»
- «--providers.docker.exposedbydefault=false»
- «--log.level=ERROR»
- «--certificatesresolvers.leresolver.acme.httpchallenge=true»
- «--certificatesresolvers.leresolver.acme.email=user@mymail.com»
- «--certificatesresolvers.leresolver.acme.storage=./acme.json»
- «--certificatesresolvers.leresolver.acme.httpchallenge.entrypoint=web»
- «--entrypoints.web.http.redirections.entryPoint.to=websecure»
- «--entrypoints.web.http.redirections.entryPoint.scheme=https»
- «--metrics.prometheus=true»
ports:
- «80:80»
- «443:443»
volumes:
- «/var/run/docker.sock:/var/run/docker.sock:ro»
- «./acme.json:/acme.json»
networks:
- intranet
labels:
- «traefik.http.routers.http-catchall.rule=hostregexp(`{host:.+}`)»
- «traefik.http.routers.http-catchall.entrypoints=web»
- «traefik.http.routers.http-catchall.middlewares=redirect-to-https»
- «traefik.http.middlewares.redirect-to-https.redirectscheme.scheme=https»
portainer:
image: portainer/portainer-ce:2.5.0-alpine
container_name: portainer
command: -H unix:///var/run/docker.sock
restart: always
volumes:
- /var/run/docker.sock:/var/run/docker.sock
- portainer_data:/data
networks:
- intranet
labels:
- «traefik.enable=true»
- «traefik.http.routers.frontend.rule=Host(`portainer.example.com`)»
- «traefik.http.routers.frontend.entrypoints=websecure»
- «traefik.http.services.frontend.loadbalancer.server.port=9000»
- «traefik.http.routers.frontend.service=frontend»
- «traefik.http.routers.frontend.tls.certresolver=leresolver»
volumes:
portainer_data:
networks:
intranet:
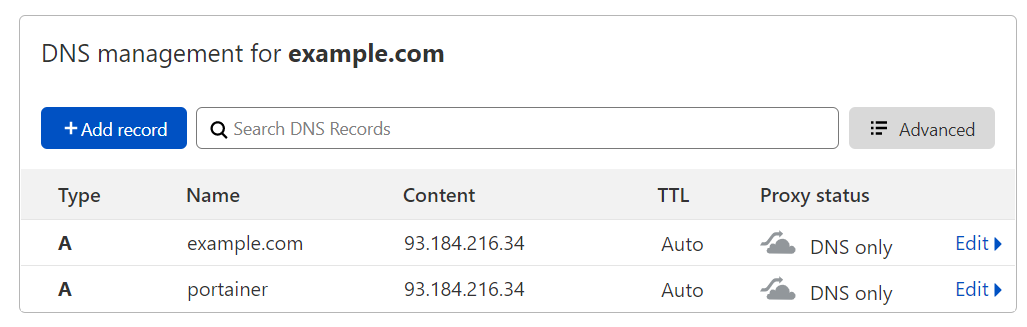
name: intranetЧтобы процесс получения сертификата Let’s encrypt прошел успешно, перед запуском надо убедится, что записи DNS корректно настроены. Я для этих целей использую cloudflare, и в нем конфигурация должна выглядеть примерно так:
В графе «Content» должен находится адрес нашего VPS.
Если теперь скопировать получившийся docker-compose.yml на сервер выполнить следующую команду:
# docker-compose up -dТо после запуска по адресу portainer.example.com будет такая картина:
Причем он уже будет защищен сертификатом Let’s Encrypt:
У traefik есть очень удобный дашборд, который помогает понять, правильно ли применились настройки конфигурации. Для того, чтобы его активировать, надо добавить в docker-compose.yml следующие строки:
services:
traefik:
...
command:
...
- «--api.dashboard=true»
labels:
...
- «traefik.enable=true»
- «traefik.http.routers.traefik.entrypoints=websecure»
- «traefik.http.routers.traefik.rule=Host(`traefik.example.com`)»
- «traefik.http.routers.traefik.tls=true»
- «traefik.http.routers.traefik.service=api@internal»
- «traefik.http.routers.traefik.tls.certresolver=leresolver»
- «traefik.http.services.traefik.loadbalancer.server.port=8080» Также надо в настройках DNS добавить домен третьего уровня traefik.example.com. Это можно сделать по аналогии с тем, как ранее был добавлен домен для portainer. После применения настроек по адресу traefik.example.com увидим дашборд:
Как видите, Traefik оказался замечательным инструментом. Он работает в тесной связке с docker’ом, а его возможности динамической конфигурации позволяют полностью отказаться от использования конфигурационных файлов для настроек роутинга. Вместо этого мы просто прописываем все необходимые параметры в качестве labels для настраиваемого сервиса, так что все настройки оказываются в одном месте.
Теперь предлагаю немного отвлечься от настройки базовых сервисов и добавить в систему среду разработки. Это будет…
Visual Studio Code Server
Для меня всегда среда разработки или IDE, была чем-то таким серьезным. Мощный программный пакет, который устанавливается на машине разработчика, занимает много гигабайт на диске и в оперативной памяти. Пример такой IDE, которой я пользовался много лет, и до сих пор считаю, что это лучший выбор, если вы работаете со стеком технологий Microsoft, это Microsoft VisualStudio. Когда я начал изучать Node.js, я открыл для себя VSCode, и, несмотря на родственные названия, это совсем другая IDE, с совершенно иной концепцией и возможностями. Тот факт, что для отображения своего интерфейса VSCode использует движок Chrome, позволяет разнести интерфейс и сам VSCode. Благодаря такой архитектуре возник Visual Studio Code Server, который может работать на VPS, при этом интерфейс VSCode будет доступен через браузер. И нет, это не очередной онлайн редактор кода, это полноценная IDE VSCode, которая обладает всеми ее замечательными возможностями.
Чтобы добавить VSCode Server на свой VPS я в Portainer’е создам новый stack, назову его code-server и добавлю туда следующую конфигурацию:
version: «3.9»
volumes:
codeserverdata:
codeappdir:
networks:
intranet:
external: true
services:
code-server:
image: ghcr.io/linuxserver/code-server
container_name: code-server
environment:
- PUID=1000
- PGID=1000
- TZ=Europe/London
# — PASSWORD=password #optional
- SUDO_PASSWORD=password #optional
- PROXY_DOMAIN=code.example.com
volumes:
- codeserverdata:/config
- codeappdir:/app
extra_hosts:
host.docker.internal: host-gateway
restart: always
networks:
- intranet
labels:
- «traefik.enable=true»
- «traefik.http.routers.code.rule=Host(`code.example.com`)»
- «traefik.http.routers.code.tls=true»
- «traefik.http.routers.code.tls.certresolver=leresolver»Также перед запуском надо не забыть добавить в записи DNS домен третьего уровня code.example.com. Теперь осталось нажать кнопку Deploy the stack.
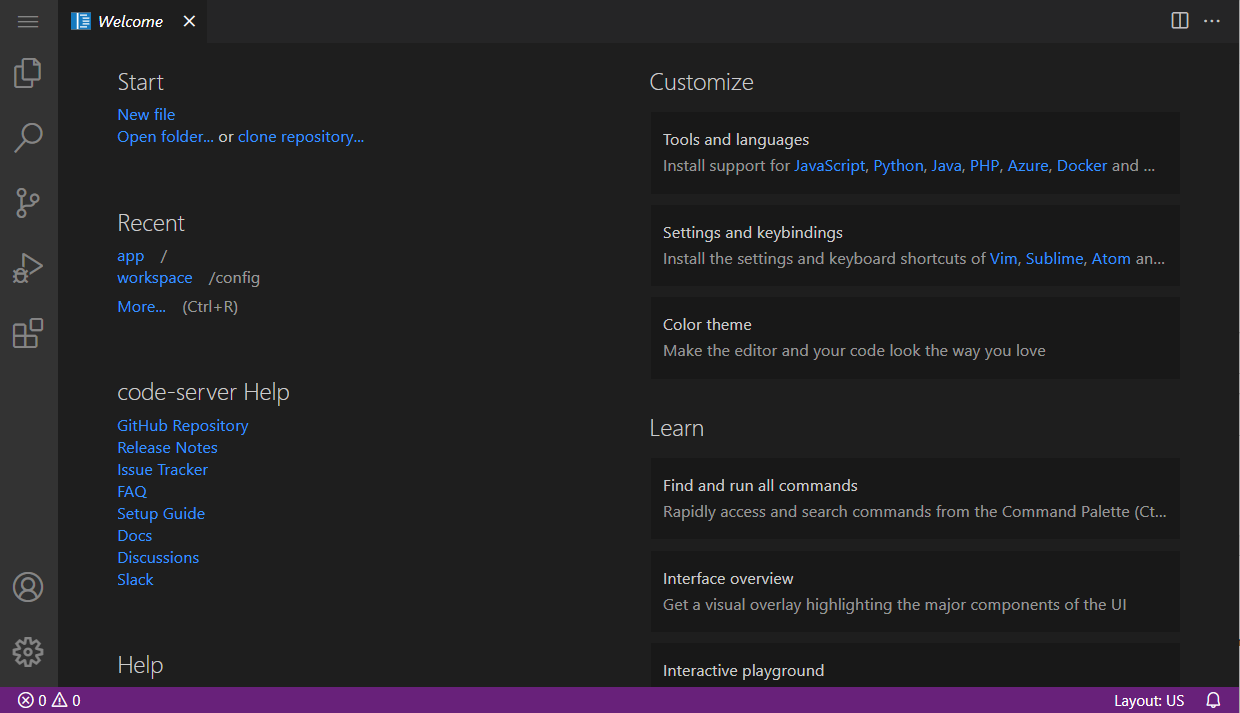
После окончания процесса в portainer’е появится новый stack, и, если мы зайдем по адресу code.example.com, то увидим такую картину (я сразу включил dark theme):
Здесь можно вести разработку также как в десктопной версии VSCode. По большому счету, единственное отличие, с которым я столкнулся, это разница в дефолтных биндингах некоторых сочетаний клавиш, но к этому быстро привыкаешь в процессе использования.
Для удобства я подключил к контейнеру code-server’a том, который смонтировал в директорию /app, так что создавать или клонировать из репозитория проекты лучше всего там, в таком случае данные не пропадут даже при пересоздании контейнера.
В данном образе уже установлен Node.js, так что мне не пришлось ничего делать, и я могу сразу приступить к работе над своими проектами. Если же вам в работе нужны другие ЯП, то обратите внимание, что создатели данного образа поддерживают каталог модов, которые позволяют добавить поддержку различных платформ. О том, как их использовать, можно почитать в описании образа на Docker Hub, а со списком официальных модов можно ознакомиться здесь: mods.linuxserver.io/?mod=code-server
Обратите также внимание на то, что в настройках контейнера указан пароль sudo. Для демонстрации я оставил его простым, но на практике лучше сделать его сложным, а еще лучше использовать свойство SUDO_PASSWORD_HASH, чтобы не хранить пароль в открытом виде. Как это сделать, можно почитать в описании образа здесь: hub.docker.com/r/linuxserver/code-server.
Как вы наверное уже заметили – на данный момент доступ к code-server никак не защищен и сейчас любой, кто зайдет по адресу code.example.com получит доступ. Это очень плохой вариант, и, хотя в настройках образа можно включить доступ по паролю, мне бы хотелось иметь единый логин для доступа ко всем ресурсам, расположенным на сервере. Для этого предлагаю познакомиться со следующим инструментом. Это будет…
KeyCloak
KeyCloak – это современный инструмент для организации доступа к распределенным системам с использованием технологии единого входа. На самом деле это единственный свободный инструмент с настолько мощной функциональностью, который мне удалось найти. Если знаете достойную альтернативу, обязательно напишите об этом в комментариях.
Для того, чтобы добавить его в мою систему, я создал в portainer’е новый стек с названием auth и добавил в него следующую конфигурацию:
version: '3.9'
networks:
intranet:
external: true
services:
keycloak:
image: jboss/keycloak
container_name: keycloak
restart: always
networks:
- intranet
environment:
KEYCLOAK_PASSWORD: password
PROXY_ADDRESS_FORWARDING: «true»
labels:
- «traefik.enable=true»
- «traefik.http.routers.keycloak.rule=Host(`auth.yourdomain.com`)»
- «traefik.http.routers.keycloak.tls=true»
- «traefik.http.routers.keycloak.tls.certresolver=leresolver»После нажатия кнопки Deploy the stack, KeyCloak будет доступен по адресу auth.example.com. Если мы зайдем туда, нас встретит приветственное окно KeyCloak:
Зайдем в консоль администратора:
Имя пользователя будет admin, а начальный пароль тот, что мы установили в конфигурации стека переменной окружения KEYCLOAK_PASSWORD. После логина попадем в админку KeyCloak:
Рекомендации по первоначальной настройке KeyCloak для docker’а можно подчерпнуть в официальной документации вот здесь www.keycloak.org/getting-started/getting-started-docker.
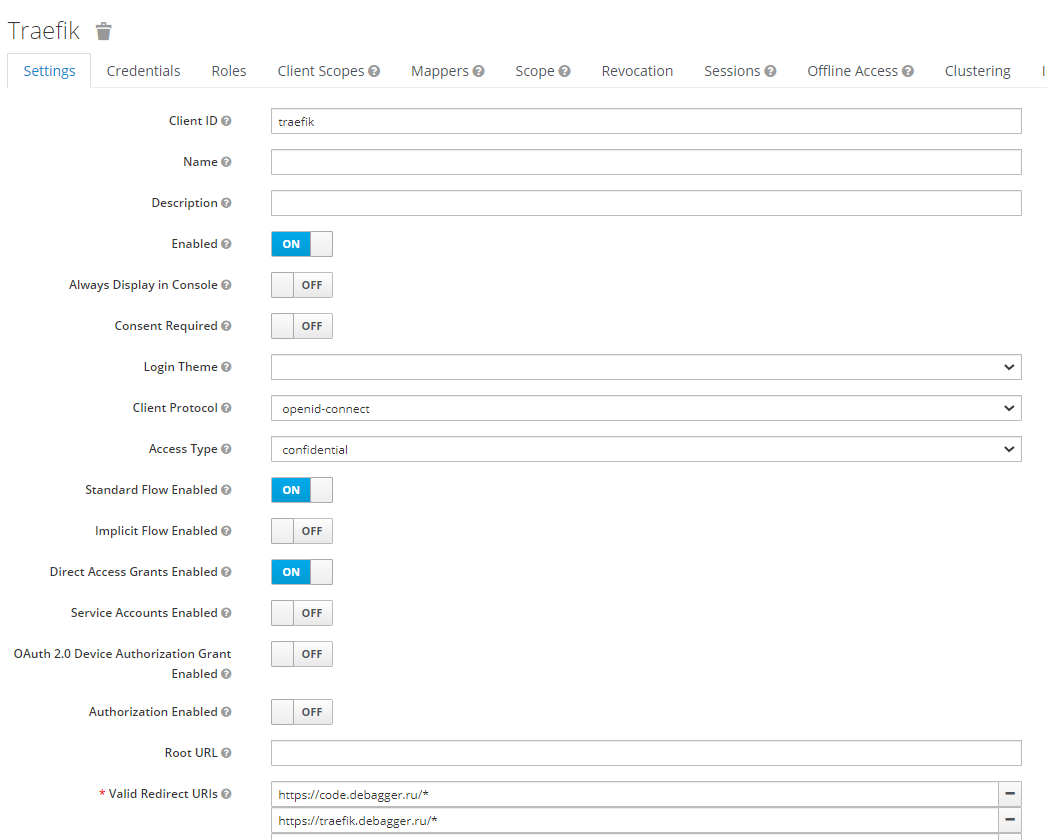
Вкратце, надо создать новый пользовательский Realm, в нем создать пользователя и добавить нового клиента.
Для клиента необходимо установить Access Type: confidential и добавить в Valid Redirect URIs наши домены, пока это будут «https://traefik.example.com/*» и « code.example.com*»:
После установки Access Type: confidential появится вкладка Credentials, в которой можно будет забрать Secret, он нам пригодится далее при настройке.
На этом пока закончим настройку KeyCloak. Теперь нам надо подружить его с Traefik’ом. Напомню, что мы хотим закрыть от неаутентифицированных пользователей доступ к узлам code.example.com и traefik.example.com. Для этих целей у traefik есть ForwardAuth middleware, которое позволяет организовать авторизацию через внешний сервис. Чтобы обеспечить его взаимодействие KeyCloak нам понадобится промежуточный сервис, я буду использовать github.com/thomseddon/traefik-forward-auth. Он доступен также в качестве образа на Docker Hub, поэтому я просто дополню конфигурацию стека auth в portainer’е таким сервисом:
traefik-forward-auth:
image: thomseddon/traefik-forward-auth
container_name: traefik-forward-auth
environment:
- DEFAULT_PROVIDER=oidc
- PROVIDERS_OIDC_ISSUER_URL=https://auth.example.com/auth/realms/example
- PROVIDERS_OIDC_CLIENT_ID=traefik
- PROVIDERS_OIDC_CLIENT_SECRET=d7fb86f0-71a9-44f7-ab04-967f086cd89e
- SECRET=something-random
- LOG_LEVEL=debug
labels:
- «traefik.enable=true»
- «traefik.http.middlewares.traefik-forward-auth.forwardauth.address=http://traefik-forward-auth:4181»
- «traefik.http.middlewares.traefik-forward-auth.forwardauth.authResponseHeaders=X-Forwarded-User»
- «traefik.http.services.traefik-forward-auth.loadbalancer.server.port=4181»
restart: always
Здесь в переменной PROVIDERS_OIDC_ISSUER_URL должен быть путь к ранее созданному нами Realm в Keycloak, PROVIDERS_OIDC_CLIENT_ID должен содержать имя клиента, созданного мной ранее в данном realm’е, а PROVIDERS_OIDC_CLIENT_SECRET надо взять из вкладки Credentials данного клиента. В переменной SECRET надо забить рандомную строку.
Теперь, чтобы закрыть сервис, роутинг в который обеспечивает Traefik достаточно добавить к нему в labels следующую строку:
- "traefik.http.routers.<имя роутера>.middlewares=traefik-forward-auth"Для начала я решил закрыть аутентификацией code server, для чего зашел в его стек и дополнил его конфигурацию. Получилось следующее (для краткости привожу только секцию labels):
labels:
- «traefik.enable=true»
- «traefik.http.routers.code.rule=Host(`code.example.com`)»
- «traefik.http.routers.code.tls=true»
- «traefik.http.routers.code.tls.certresolver=leresolver»
- «traefik.http.routers.code.middlewares=traefik-forward-auth»Нажмем кнопку Update Stack и попробуем зайти по адресу code.example.com. Если все сделано правильно, то появится окно логина:
После ввода корректных имени пользователя и пароля (которые до этого настроил в KeyCloak) я попал в интерфейс Code server. Все работает!
Подобным образом я закрыл от посторонних глаз дашборд traefik’а. Для этого пришлось сходить в консоль (Portainer не может вносить изменения в конфигурацию стека, который был создан не им, а Traefik я поднимал из консоли) и аналогичным образом отредактировать docker-compose.yml:
labels:
- «traefik.http.routers.http-catchall.rule=hostregexp(`{host:.+}`)»
- «traefik.http.routers.http-catchall.entrypoints=web»
- «traefik.http.routers.http-catchall.middlewares=redirect-to-https»
- «traefik.http.middlewares.redirect-to-https.redirectscheme.scheme=https»
- «traefik.enable=true»
- «traefik.http.routers.traefik.entrypoints=websecure»
- «traefik.http.routers.traefik.rule=Host(`traefik.example.com`)»
- «traefik.http.routers.traefik.tls=true»
- «traefik.http.routers.traefik.service=api@internal»
- «traefik.http.routers.traefik.tls.certresolver=leresolver»
- «traefik.http.routers.traefik.middlewares=traefik-forward-auth»
- «traefik.http.services.traefik.loadbalancer.server.port=8080»Для проверки я зашел по адресу traefik.example.com. Чтобы удостоверится, что все работает как надо, мне пришлось открыть окно браузера в режиме инкогнито, иначе система меня узнавала и не спрашивала пароль, поскольку я ранее уже логинился для доступа к code-server и поэтому KeyCloak аутентифицировал меня автоматически.
Таким образом, при помощи связки KeyCloak и Traefik мне удалось защитить от несанкционированного доступа чувствительные элементы моей системы. Преимущество данного подхода в том, что он позволяет сделать это даже там, где не предусмотрены собственные механизмы аутентификации. Есть конечно и недостатки — KeyCloak достаточно тяжелый, занимает много ресурсов, в первую очередь памяти, да и по возможностям это явный overkill, мне скорее всего не потребуется большая часть того, что он умеет. В качестве альтернативы можно бы было использовать облачный сервис, например traefik-forward-auth имеет встроенную поддержку Google OAuth.
Выводы
В этой статье мы познакомились с набором инструментов, совместное использование которых позволяет во многом упростить и автоматизировать широкий спектр задач, которые возникают сегодня в практике многих ИТ-шников. Такие настройки, как:
- Подключение доменных имен
- Настройка TLS
- Получение и установка сертификатов
- Аутентификация
делаются в несколько строчек прямо в конфигурации сервиса.
Конечно, при настройке мне пришлось многое делать из консоли, но в дальнейшем, при повседневном использовании построенная система позволит мне сократить ее использование, что для меня несомненно плюс.
Когда я писал эту статью, главной сложностью было собрать всю необходимую информацию воедино. Многие вещи из документации неочевидны и зачастую чтобы добиться того, чтобы система заработала нужным образом приходилось искать решение проблемы по различным issues на github и вопросам со stackoverflow. Поэтому я постарался ряд моментов осветить более подробно, и надеюсь, кому-нибудь мои изыскания помогут лучше разобраться в описываемых продуктах.
Также искренне рассчитываю на конструктивную критику в комментариях, и идеи, как можно сделать то, что я попытался здесь реализовать, лучше. Например, очень хотелось бы найти более легковесную альтернативу KeyCloak, потому как он несколько тяжеловат для такого рода задач.
Для удобства файлы конфигураций я разместил в репозитории вот тут: https://github.com/debagger/vps-docker-workspace
Благодарю за внимание!
Облачные серверы от Маклауд быстрые и безопасные.
Зарегистрируйтесь по ссылке выше или кликнув на баннер и получите 10% скидку на первый месяц аренды сервера любой конфигурации!
В этой статье расскажем о настройке сервера для сайта или любого другого проекта на базе Linux своими руками. Будем использовать DigitalOcean хостинг и операционную систему Ubuntu 20.04 LTS — это последняя стабильная версия с долгим сроком поддержки (как минимум до 2025 года можно спокойно пользоваться).
Почему именно наша инструкция? В ней мы делимся своим опытом и рассказываем о неочевидных моментах, которых нет в стандартных инструкциях по настройке сервера с нуля. Любые вопросы вы можете задать в комментариях — постараемся ответить.
Создание дроплета (виртуального сервера)
Идём на DigitalOcean, регистрируемся. Ссылка реферальная, по ней вам дадут кредит на 100 $ на 60 дней. Хватит на 2 месяца бесплатных экспериментов, а затем 5 $ в месяц — точно не выше средней цены по рынку за VPS аналогичной мощности и возможностей.
Страница регистрации DigitalOcean, сверху должна быть надпись про 100 $
После регистрации в окне «What are you trying to build?» жмём на «Go to Control Panel», далее выбираем Create — Droplet. Выбираем Ubuntu 20.04, самый дешёвый дроплет за 5 $. Бэкапы на ваше усмотрение. Любое размещение, которое вам нравится (лучше что-то ближе к вам или вашему VPN географически, чтобы пинг был меньше — Амстердам или Франкфурт, если вы в Москве). Из опций включаем IPv6, чтобы поддерживать последние стандарты, остальное нам пока не нужно. SSH-ключ можете добавить, чтобы сразу логиниться на сервер с ним — это безопаснее, чем обычный пароль. Но мы всё равно сразу настроим новый аккаунт и отключим доступ суперпользователю по SSH, так что если у вас нет ключа, можете не добавлять. В этом случае пароль root генерируем случайный и сохраняем в любимом менеджере паролей. Выбираем любой hostname, лучше исходя из назначения сервера. Например, wordpress-blog.
Выбор настроек при создании дроплета — вашего виртуального сервера
Готово! Теперь у вас уже есть свой хостинг, в котором вы можете менять любые настройки и открывать любые проекты. Но сначала немного настроек для удобства и безопасности.
Обновление сервера и настройка доступа
После создания открываем наш дроплет в DigitalOcean и копируем его ipv4. Запускаем программу для доступа по SSH. Для Windows рекомендуем PuTTY, для Linux или Mac ничего не нужно — просто командная строка и утилита SSH.
В PuTTY вбиваем IP-адрес в поле Host Name, а если вы использовали SSH-ключ, то указываем его в разделе SSH — Auth. Затем жмём Open. При первом подключении к новому серверу PuTTY спросит, можно ли ему доверять. Соглашайтесь, это же ваш сервер. Далее будет запрос логина и пароля — пишем логин root и пароль, который вы задали ранее. Для новичков — пароль при вводе не будет отображаться, как будто ничего не работает. Это нормально. Просто скопируйте пароль и нажмите правой кнопкой мыши в окне PuTTY — он добавится из буфера, потом нажмите Enter.
Пример настроек PuTTY для подключения к серверу, если вам выдали ip-адрес 46.101.211.182
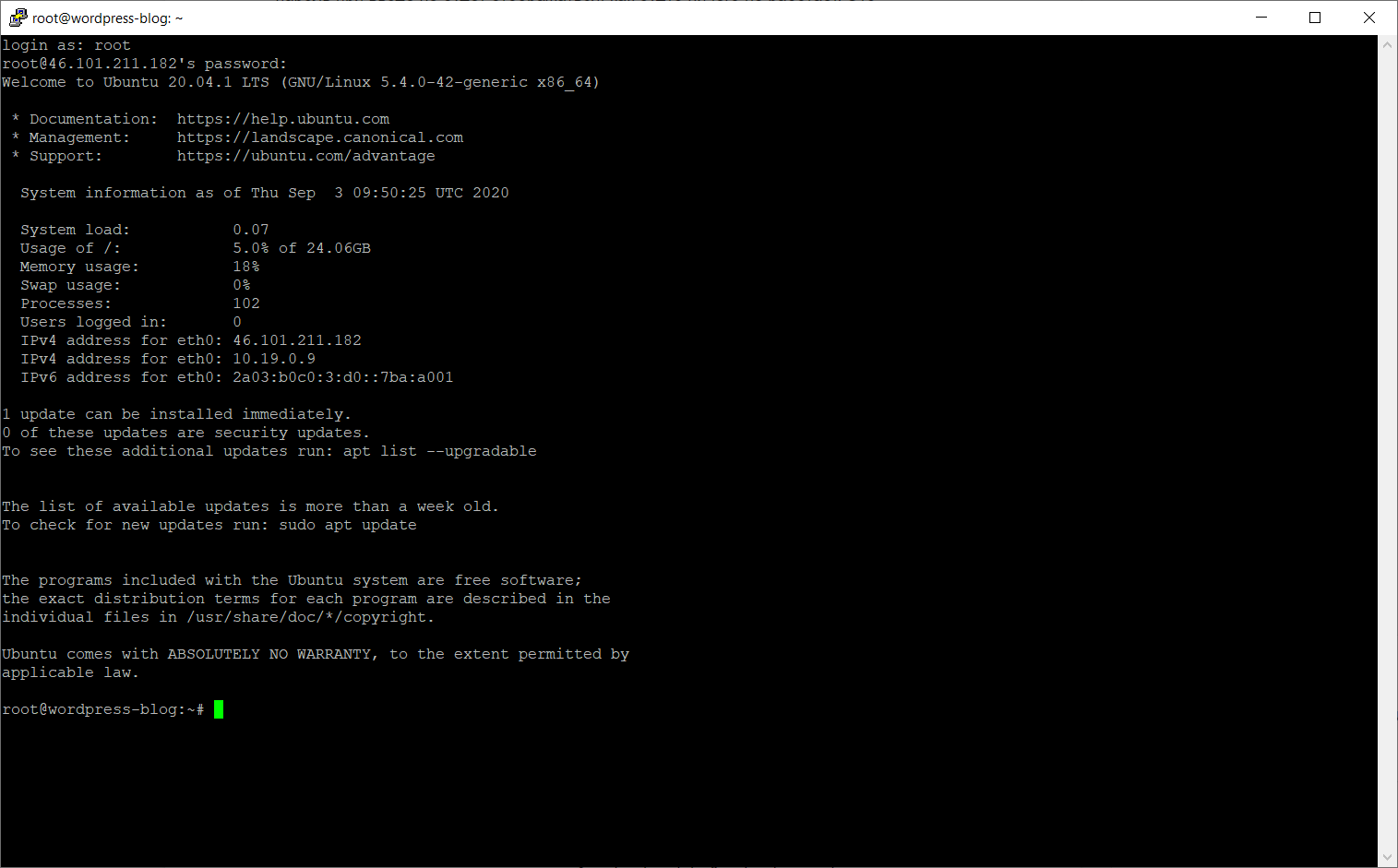
Пример окна PuTTY после подключения к серверу и ввода логина и пароля
Далее сразу обновим все пакеты и защитимся от возможных уязвимостей в старых версиях: apt-get update && apt-get upgrade.
Далее открываем инструкцию по начальной настройке сервера и выполняем всё по шагам. Имя пользователя пишем строчными буквами на латинице без точек, дефисов и любых других разделителей.
Настраиваем доступ по SSH. Для Windows генерируем ключ в PuTTYgen (должен был установиться вместе с PuTTY, если нет, то скачиваем), для Linux и Mac достаточно вбить в консоли ssh-keygen, как сказано в инструкции.
В PuTTYgen копируем строку из поля с публичным ключом
Этот ключ необходимо будет поместить в файл /home/ИМЯ_ПОЛЬЗОВАТЕЛЯ/.authorized_keys на сервере. Об этом написано в инструкции, но можете просто выполнить команды:
mkdir ~/.ssh
nano ~/.ssh/authorized_keysВставляем наш ключ (Shift+Insert или правая кнопка мыши для Windows), сохраняем (Ctrl+O, Enter), выходим (Ctrl+X).
Выставляем корректные права на директорию и файл:
chmod 700 ~/.ssh
chmod 600 ~/.ssh/authorized_keysDisclaimer Необходимо убедиться, что весь ключ в файле представляет собой одну длинную строку, разрывы и переносы на другие строки не допускаются.
Пробуем залогиниться с ключом из PuTTY. Для этого надо выйти из текущей сессии, набрав в консоли exit. Потом снова запускаем PuTTY (для Windows) — добавляем перед адресом сервера своё имя, затем @. В настройках на SSH — Auth указываем путь к приватному ключу (поле Private key file for authentication). Затем возвращаемся в окно Session, пишем какое-нибудь понятное вам имя в поле Saved Sessions и сохраняем всё кнопкой Save справа.
На этом основная настройка сервера сайта (или не сайта, мы не знаем, зачем вам этот сервер) закончилась. Дальше поработаем над безопасностью и дополнительными удобствами.
Обеспечение безопасности
Если вы не очень переживаете о безопасности и не хотите вбивать пароль каждый раз, когда нужно выполнить команду от имени суперпользователя, то вот инструкция, как сделать так, чтобы sudo каждый раз не просил пароль. Но мы не рекомендуем вам это делать, потому что тогда теряется вообще весь смысл создания отдельного пользователя без прав root — любой, кто завладел вашим SSH-ключом, автоматически получает все права в системе.
Поскольку мы уже создали отдельного пользователя, то далее нам нужно отключить доступ по SSH для root. Это нужно для того, чтобы никто даже теоретически не смог подключиться к серверу сразу со всеми возможными правами. Открываем для редактирования файл /etc/ssh/sshd_config и меняем там значение одного параметра:
PermitRootLogin noЗатем перезапускаем SSH, чтобы настройки применились:
sudo service ssh restartДобавим ещё немного безопасности. Меняем порт для SSH в /etc/ssh/sshd_config:
sudo nano /etc/ssh/sshd_configРедактируем строку #Port 22 — заменяем на Port 3399 (тут любое четырёхзначное число, которое вы придумаете, не берите из нашего примера).
Не забываем обновить правила в firewall:
ufw allow 3399/tcpЗдесь также замените номер на тот, что выбрали.
Удаляем предыдущее правило для порта по умолчанию:
sudo ufw delete allow OpenSSHПерезапускаем SSH командой sudo service ssh restart, проверяем.
И устанавливаем защиту от перебора паролей. Обратите внимание, что в инструкции по ссылке используется порт 22 для защиты. Вам нужно указать другой номер — тот, который вы выбрали для доступа по SSH.
Дополнительные настройки сервера
Настроим ротацию логов (опционально), чтобы сохранять больше истории и сжимать старые логи.
Настраиваем таймзону: взяли из этого мануала — хорошее полное руководство по настройке Ubuntu в целом. Настраиваем синхронизацию времени.
Настраиваем DNS, ибо сервер, используемый по умолчанию, не работает корректно для некоторых имён. Рекомендуем добавить сервер 1.1.1.1.
И бонус: раскрашиваем консоль bash и добавляем подсветку синтаксиса в nano.
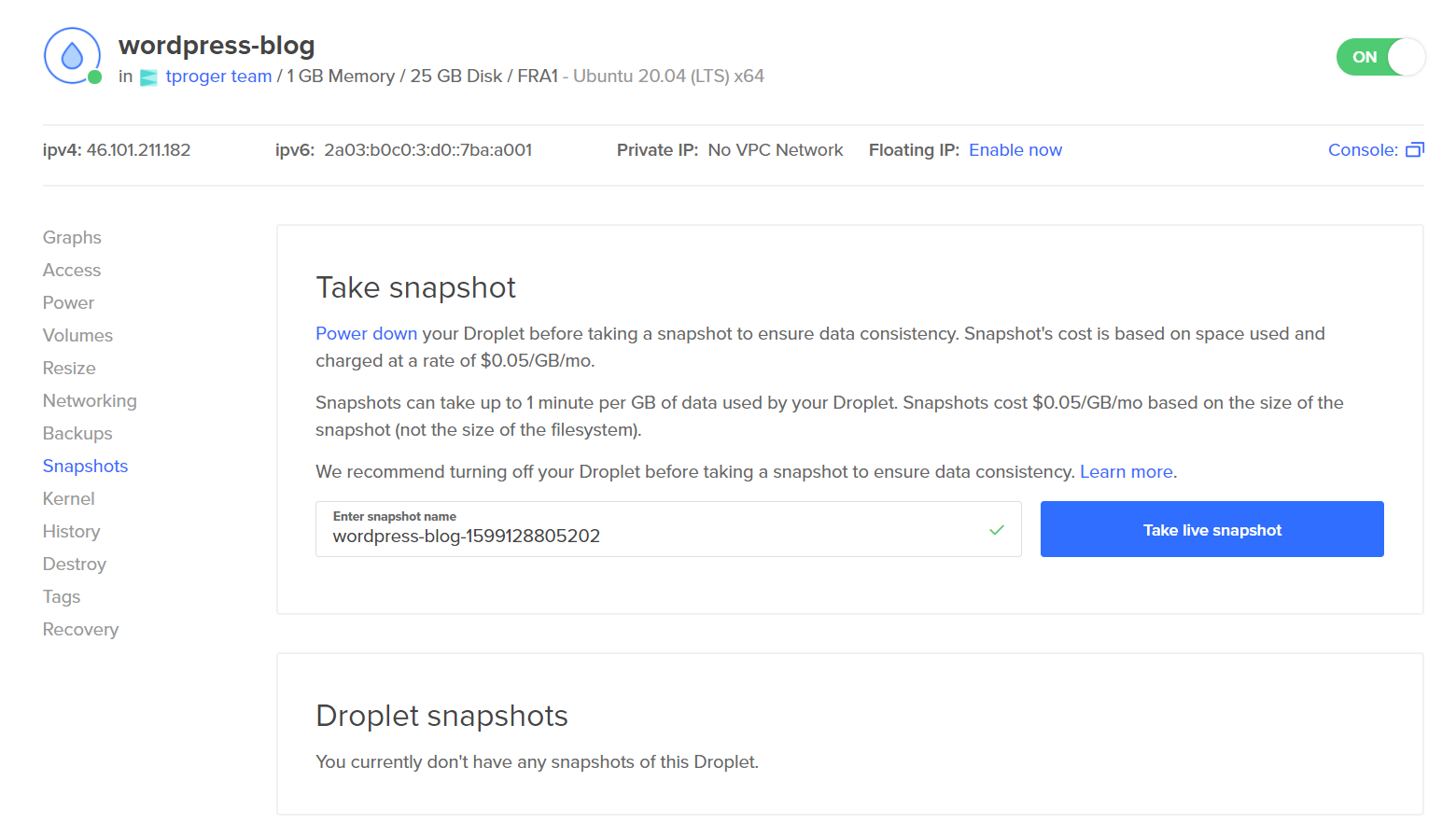
Выключаем сервер sudo poweroff и создаём снимок с начальной настройкой, чтобы потом можно было легко вернуться к нему в случае необходимости. Затем для включения заходим в админку DigitalOcean и щёлкаем по тумблеру On.
Создание снапшота с начальной настройкой вашего сервера
Поздравляем, вы настроили свой первый сервер! Пользы от него пока что никакой, просто удалённый Linux, в котором можно изучать устройство ОС и вбивать разные команды. Дальше вам нужна другая инструкция, например по настройке веб-сервера.
Пишите в комментарии, если на каких-то этапах у вас возникли трудности — дополним инструкцию. Какие ещё статьи вы хотели бы видеть по дальнейшей работе с сервером?
В этой статье мы рассмотрим самые базовые настройки Windows Server 2022 — это Active Directory, DNS, DHCP, настройки терминальных лицензий, добавление пользователей… Эти настройки являются не обязательными, но как правило применяются как базовые для большинства задач.
— Скачать бесплатно дистрибутив Windows Server 2022 Standard и Datacenter можете в нашем каталоге.
— Пошаговая инструкция по установке Windows Server 2022 в нашей прошлой статье.
— Приобрести ключи активации для Windows Server 2022 Standard и Datacenter можете так же в нашем каталоге.
1) При установке Windows Server 2022 например на русском языке, добавляется по умолчанию только одна раскладка клавиатуры — «Русский язык», для настроек нам необходима еще английская раскладка клавиатуры. Добавим ее.
Заходим в меню «Пуск» => Параметры => Время и язык.
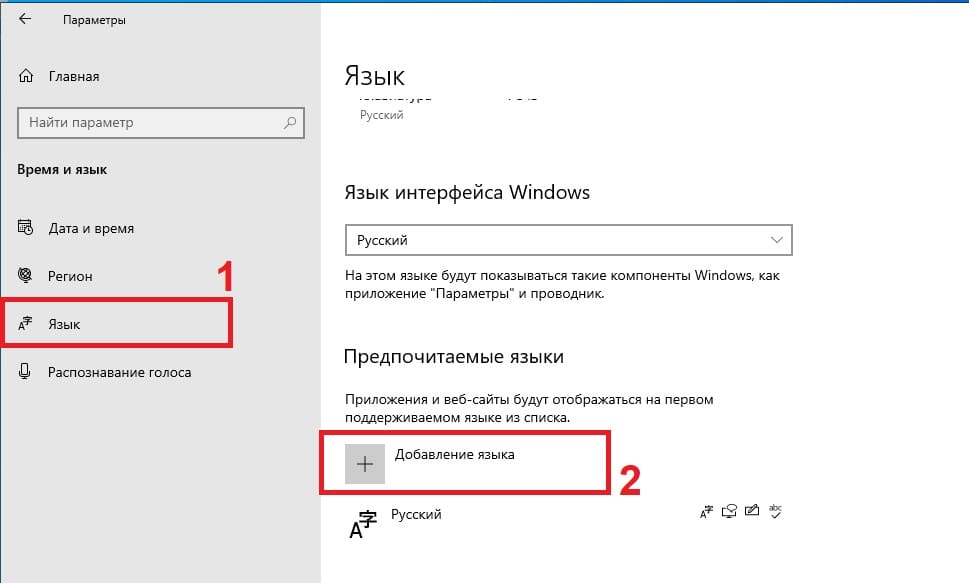
Во вкладке «Язык» нажимаем на «Добавление языка».
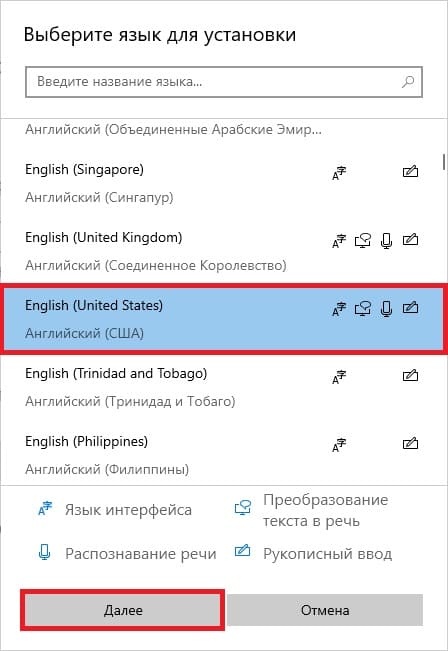
Выбираем «Английский» => Далее.
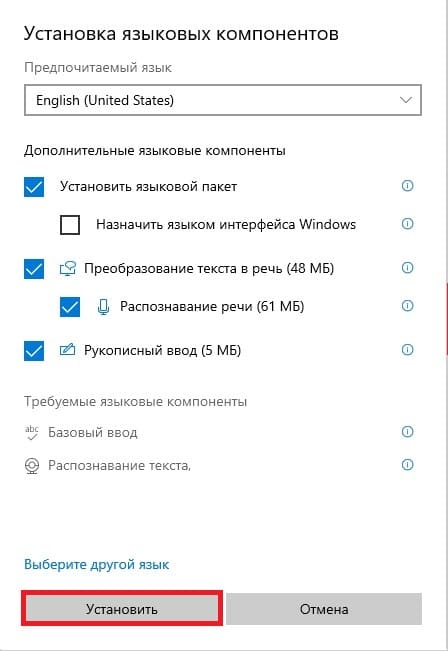
Можем оставить все галки, кроме назначения языком интерфейса и нажимаем «Установить».
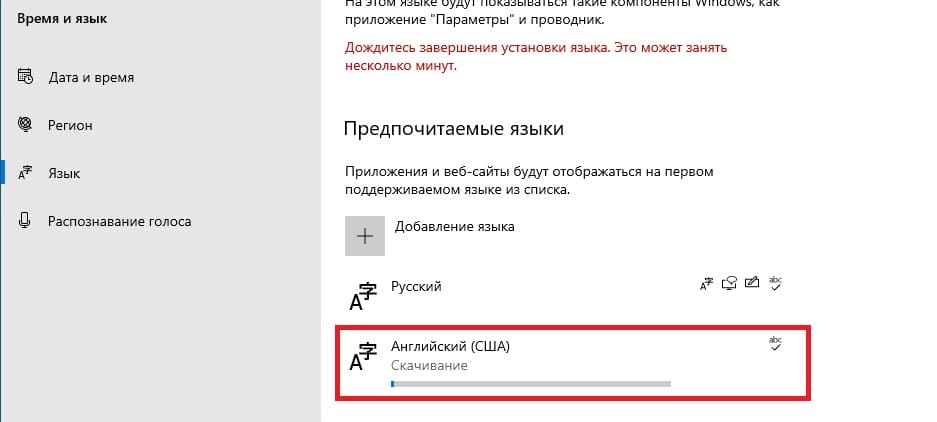
Теперь дожидаемся установки языкового пакета, после установки можете перезагрузить сервер и у Вас появится возможность переключения языка раскладки на английский язык.
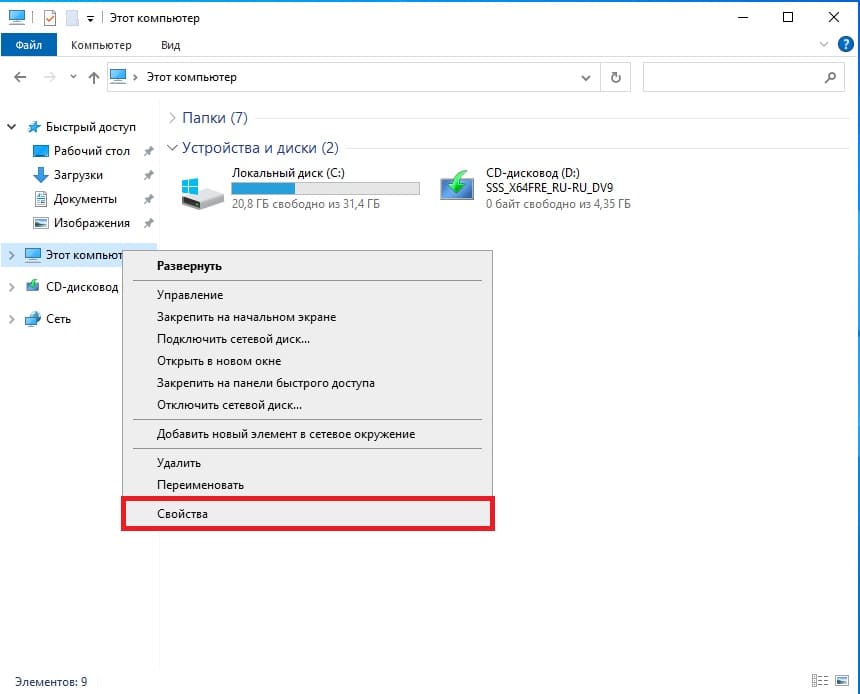
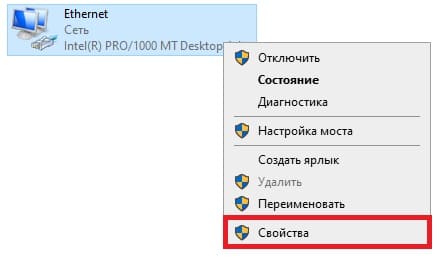
2) Следующим шагом, нам нужно задать имя серверу для более простого подключения к нему. Заходим в проводник => Слева «Этот компьютер» => Свойства.
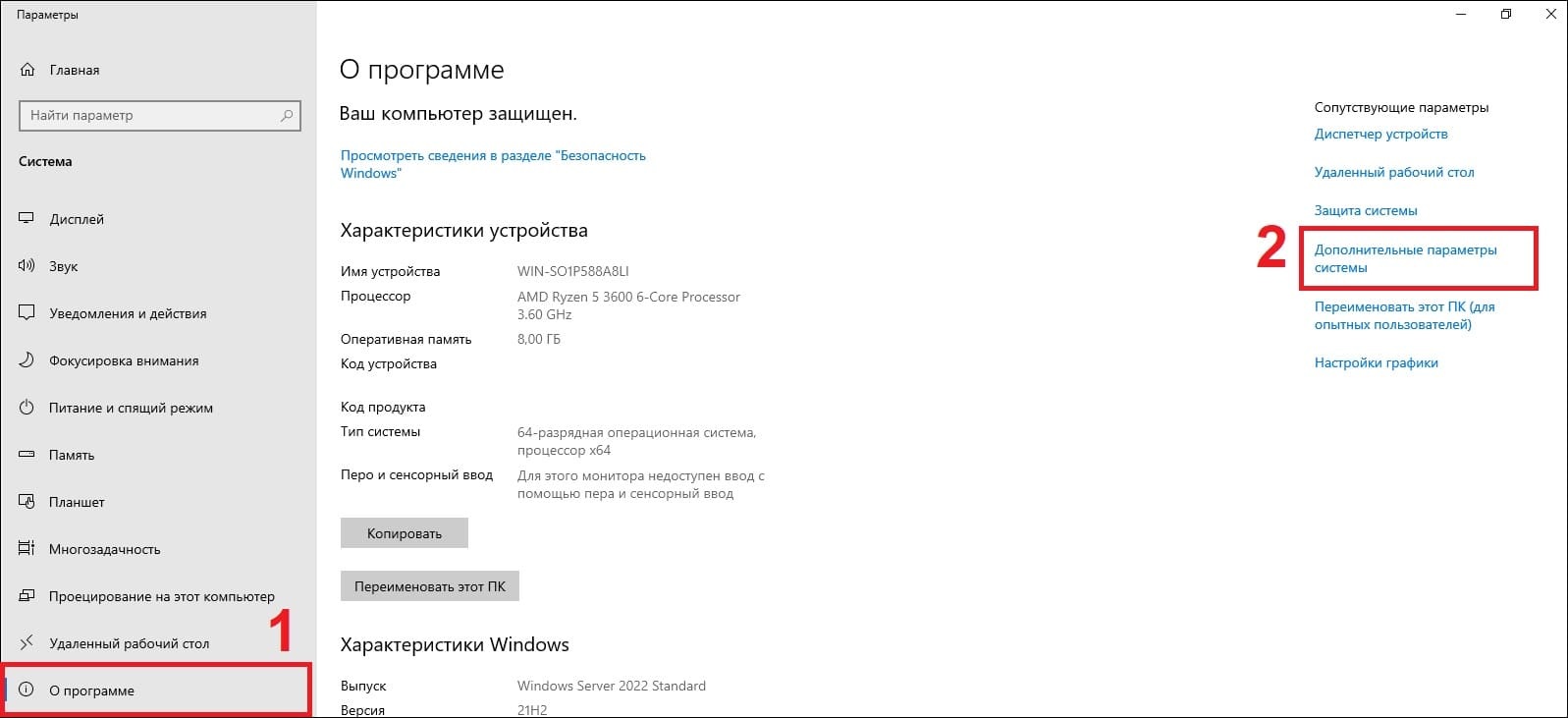
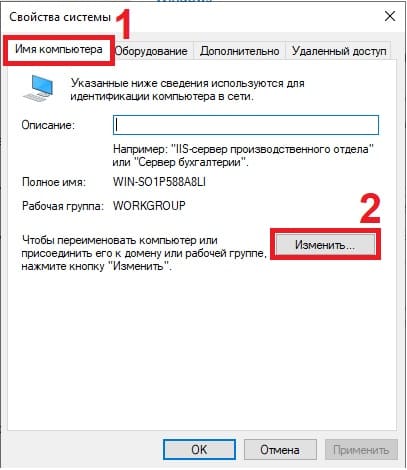
В меню «О программе» нажимаем «Дополнительные параметры системы».
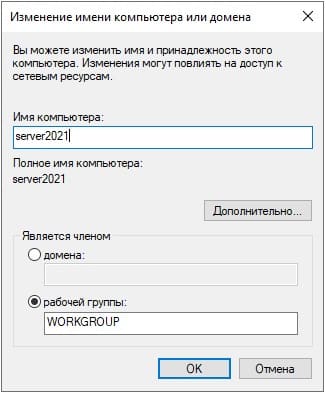
В новом окне выбираем вкладку «Имя компьютера» => Изменить.
Задаем имя компьютера, имя может быть любое. Рекомендуем не использовать кириллицу, а только латиницу и цифры.
Для применения настроек — перезагружаем сервер.
3) Далее, зададим локальный статический IP адрес сервера. Это так же необходимо для бесперебойного подключения к нему. (мы рекомендуем помимо всего использовать так же статический публичный IP для корректного подключения к нему из внешней сети интернет). Так же, данная настройка обязательна для последующей настройки DHCP сервера.
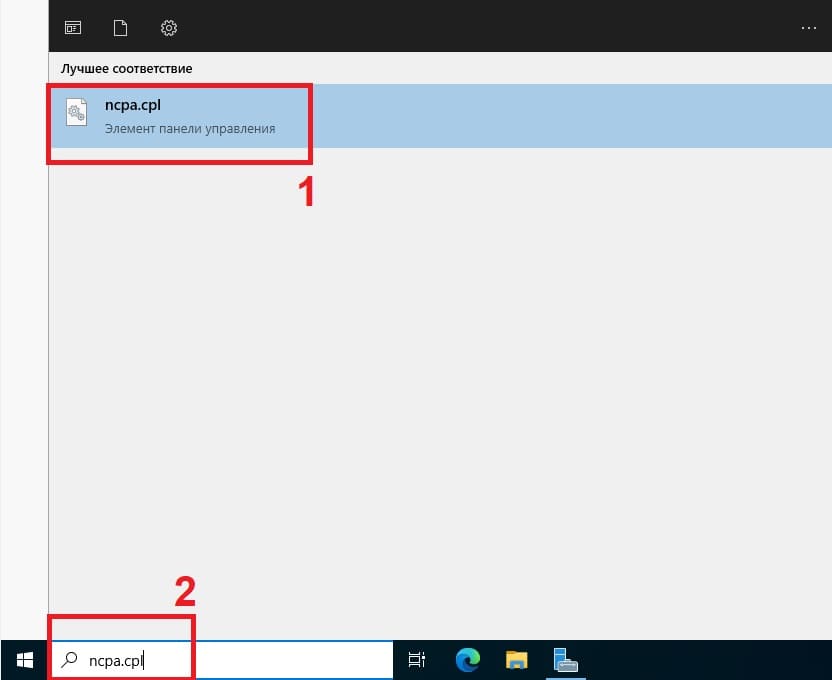
В поиск вводим ncpa.cpl
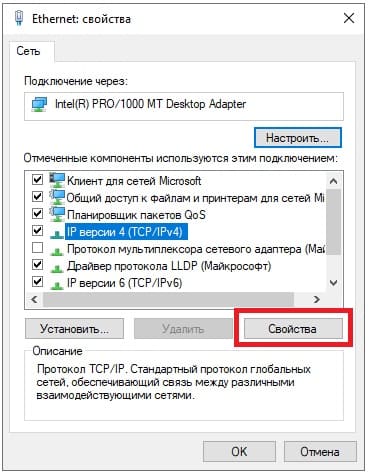
Правой кнопкой мыши на сетевую карточку => Свойства.
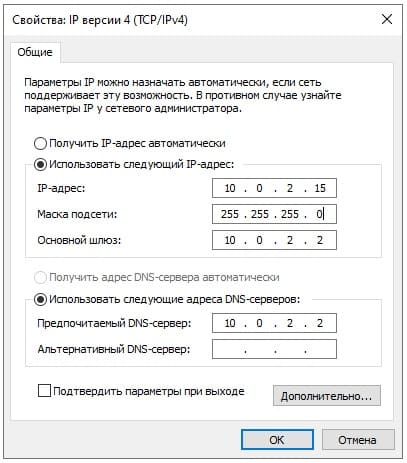
Мы будем настраивать Ipv4, выделяем его курсором и нажимаем «Свойства».
Задаем настройки IP Вашей сети. Внимание! На скриншоте ниже — это пример, у вас должны быть Ваши собственные настройки под Вашу сеть.
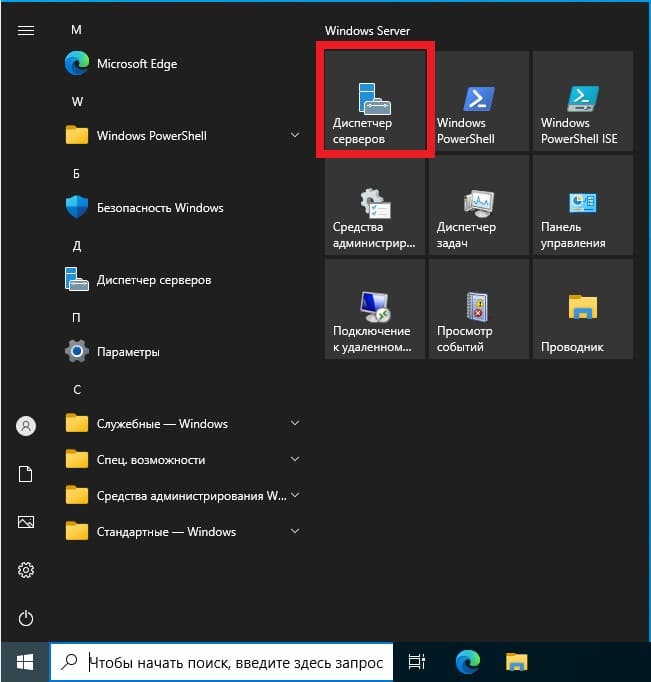
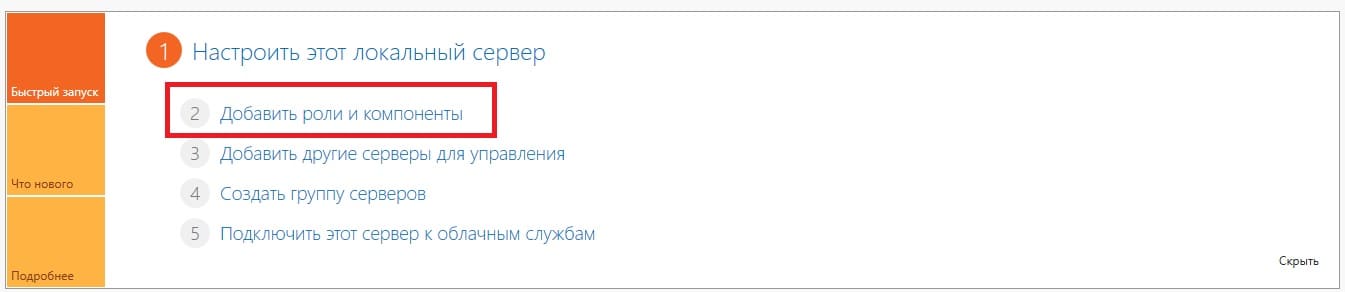
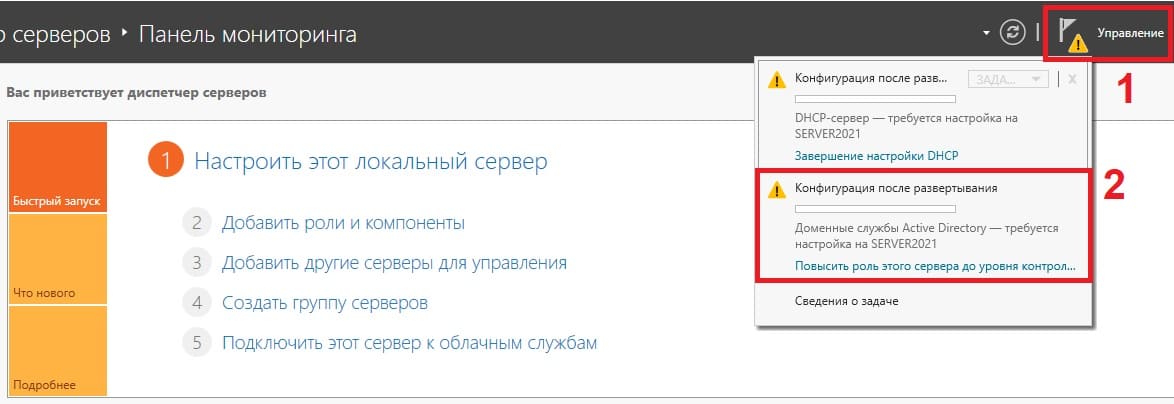
3) Теперь переходим к добавлению ролей и компонентов в Active Directory (Диспетчере серверов).
Нажимаем меню «Пуск» => Диспетчер серверов.
Добавить роли и компоненты.
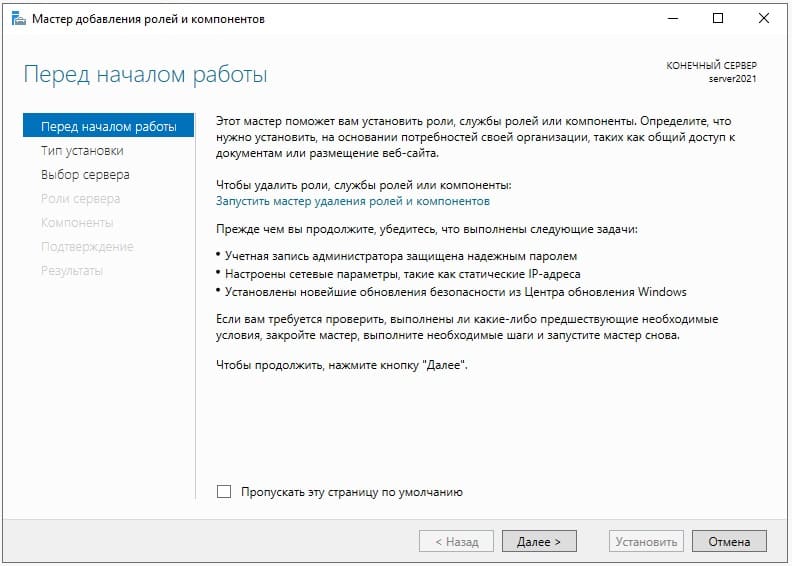
В следующем окне просто нажимаем «Далее».
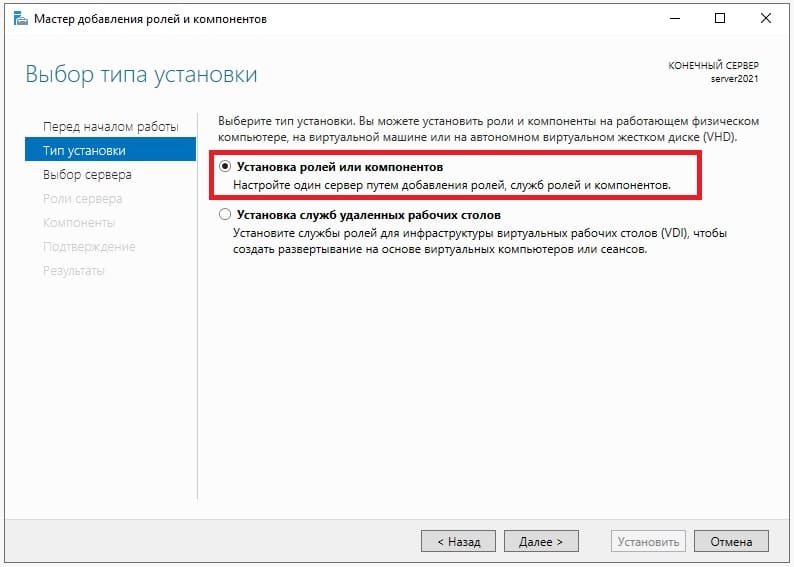
В меню «Тип установки» выбираем пункт => Установка ролей и компонентов.
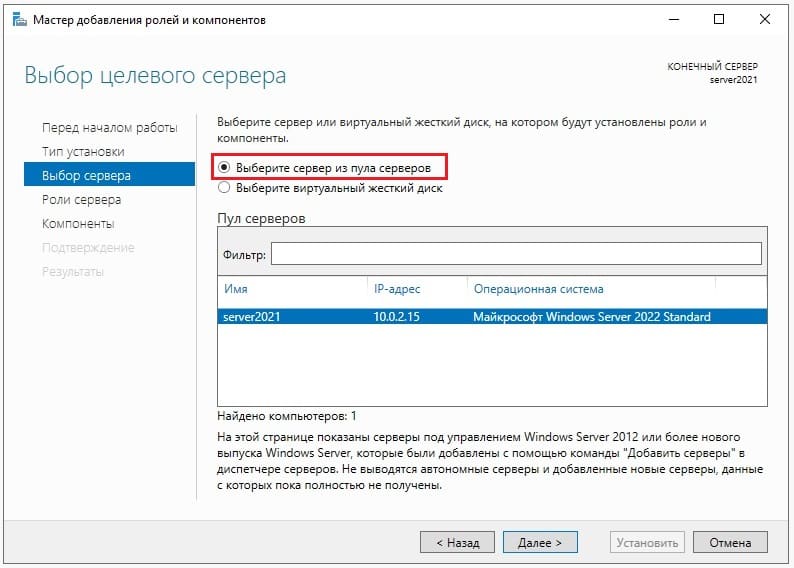
Далее «Выбираем сервер из пула». Он у нас должен быть один.
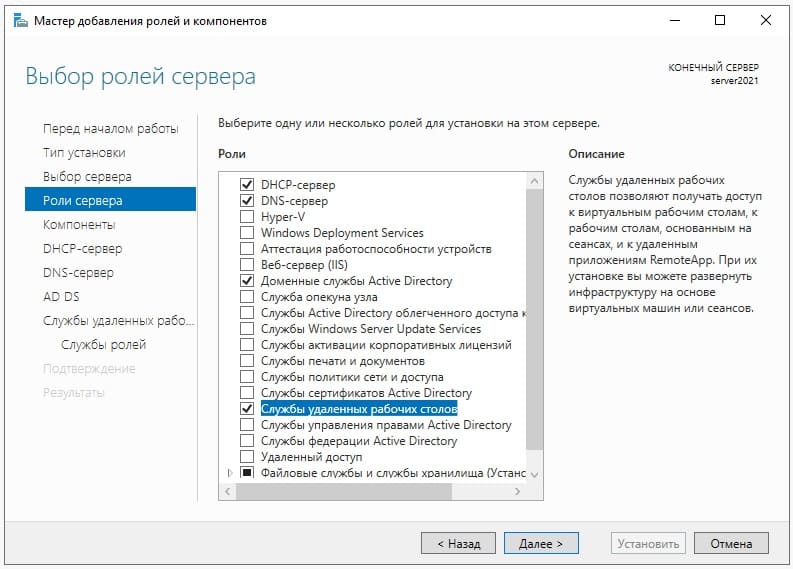
Далее, выбираем нужные Вам роли (функионал сервера), в случае чего, вы всегда сможете добавить что-либо еще, если что-то понадобится дополнительное.
Мы выберем на примере DHCP-сервер, DNS-сервер (Внимание! DNS (домен) не всегда нужен под рабочие задачи, убедитесь, что он нужен именно Вам, прежде чем его выбирать для установки. Мы его устанавливаем лишь для примера.), Доменные службы и Службы для удаленных рабочих столов (для подключения к серверу по RDP).
После выбора нужных служб идем далее.
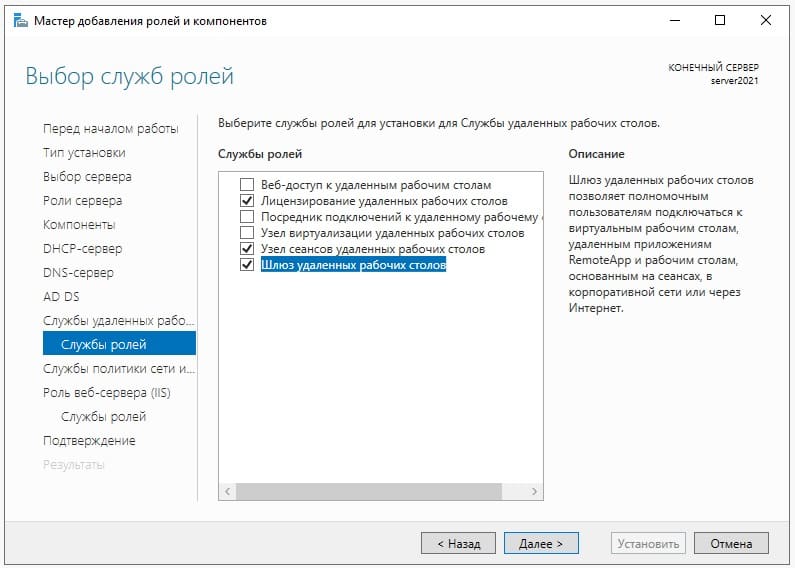
Далее, пролистываем до меню «Службы ролей» в подпункт «Службы удаленных рабочих столов» и выбираем здесь пункты «Лицензирование удаленных рабочих столов», «Узел сеансов удаленных рабочих столов» и «Шлюз удаленных рабочих столов».
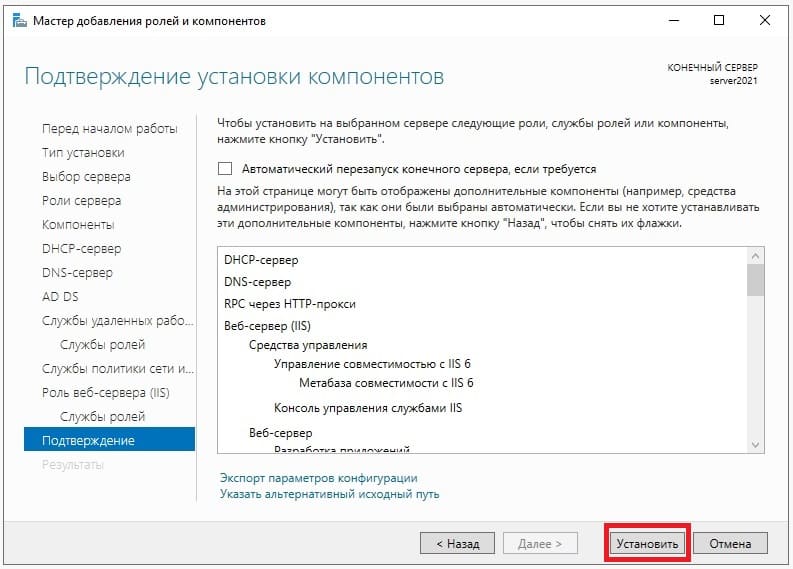
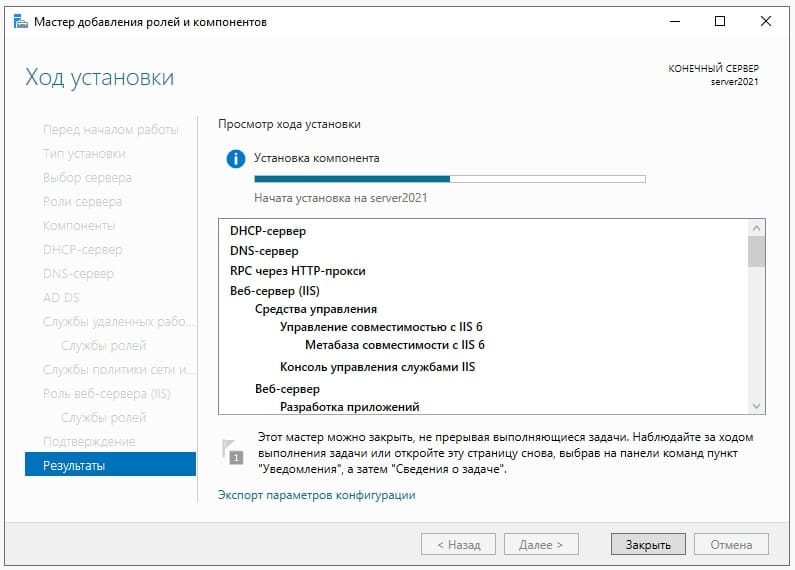
Пролистываем до конца в меню «Подтверждение», нажимаем «Установить» и дожидаемся установки служб.
После перезагрузите сервер для применения настроек.
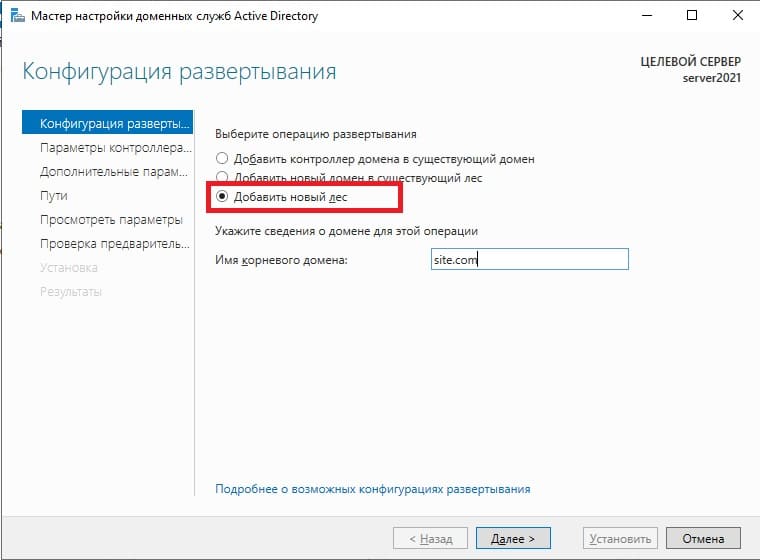
4) После перезагрузки заходим в меню Active Directory (Диспетчер серверов) и перейдем в настройки доменных служб (DNS), если вы не выбирали данную службу, то пропустите этот пункт настройки.
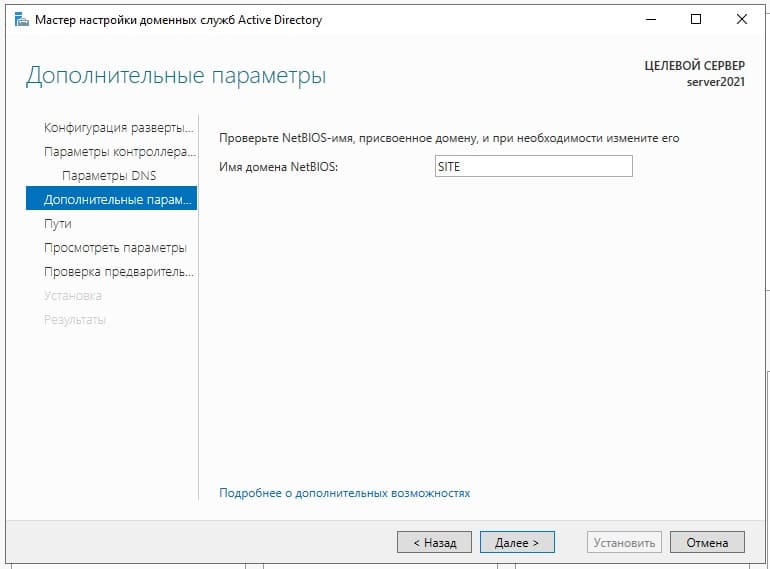
Выбираем пункт «Добавить новый лес» => и задаем имя для домена, он может быть любым, например названием вашей компании, или название вашего сайта. Настоятельно рекомендуем задавать только на латинице (или цифры).
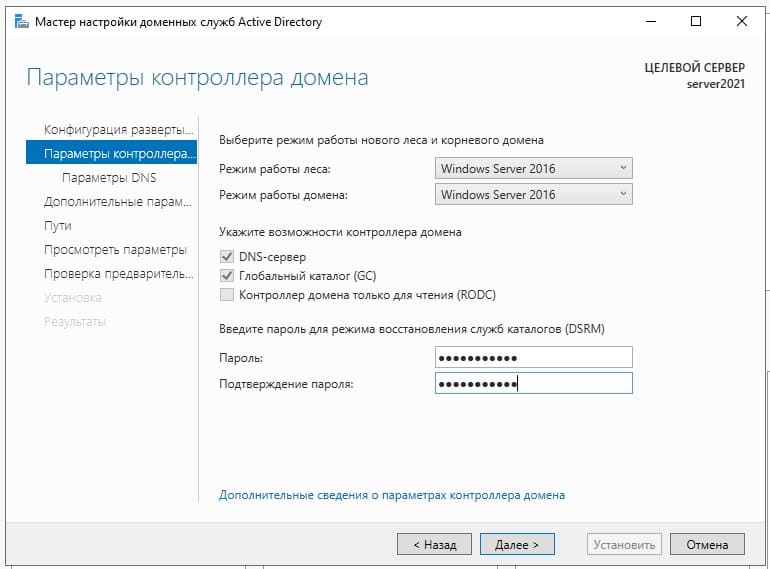
В параметрах контроллера домена задаем пароль для Вашего домена.
Параметр NetBIOS как правило задается автоматически от имени домена.
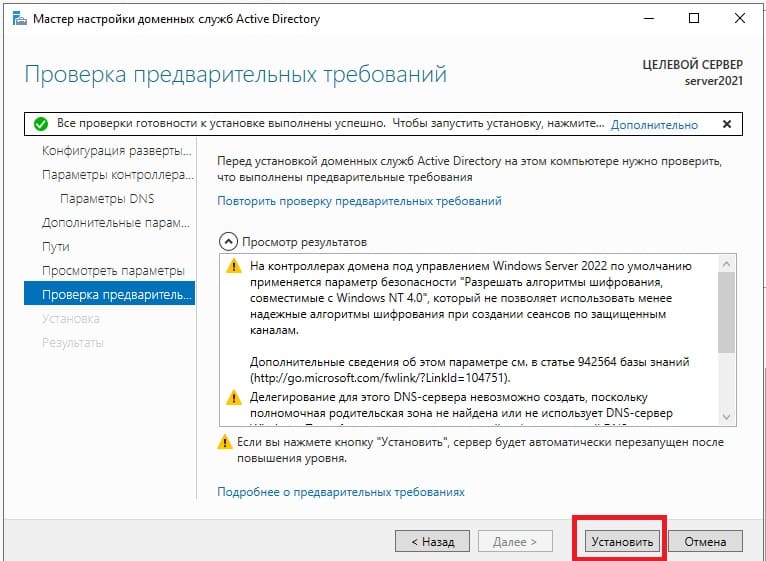
Доходим до проверки предварительных требований и нажимаем «Установить». Дождитесь установки.
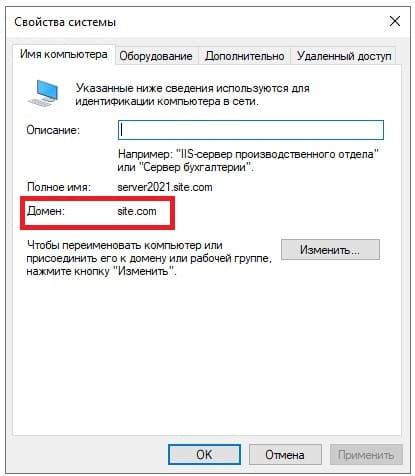
После установки домена можете проверить в свойствах системы, что Ваш сервер добавлен в домен.
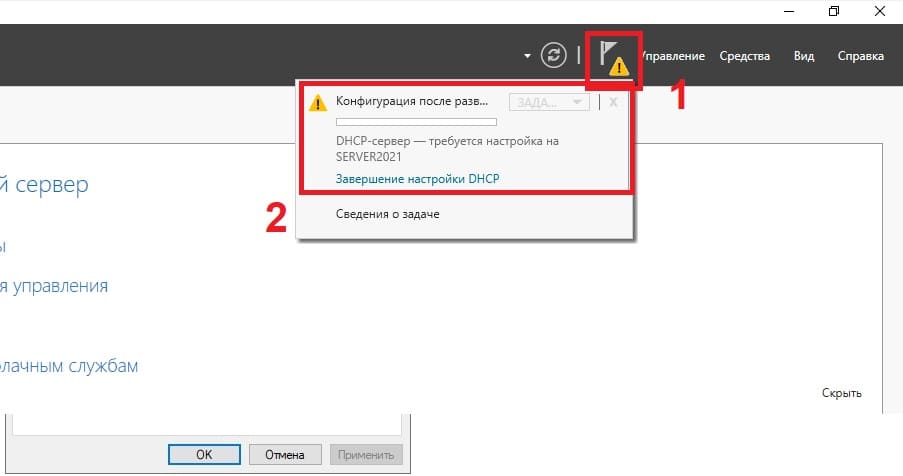
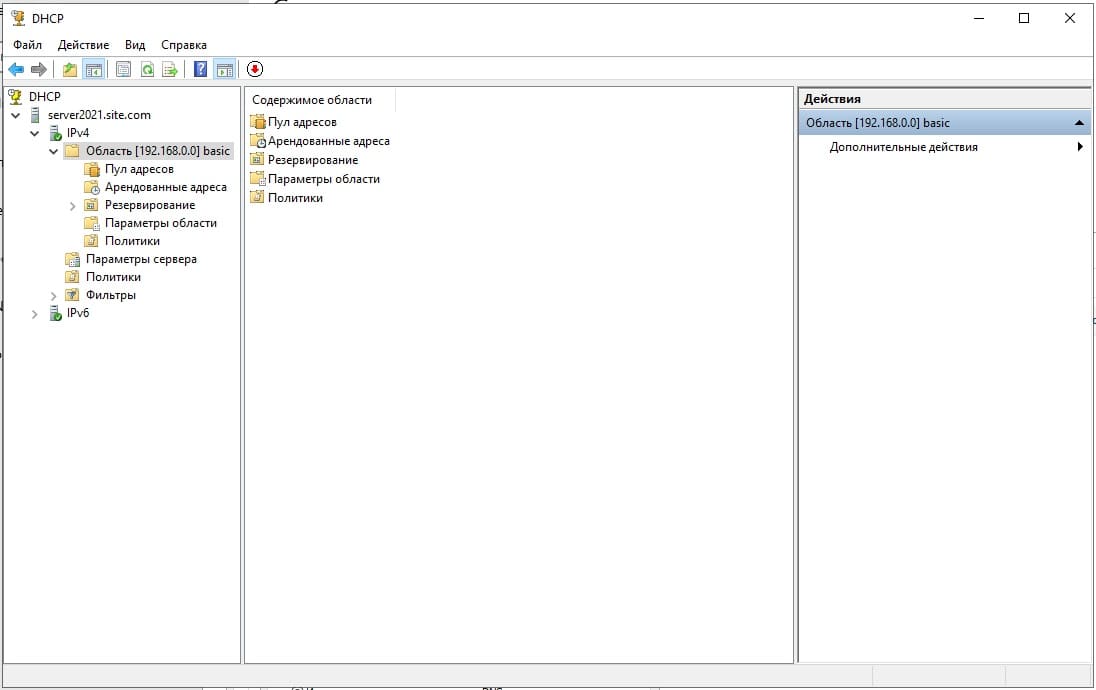
5) Перейдем к настройке DHCP, чтобы сервер мог раздавать IP адреса на клиентские ПК.
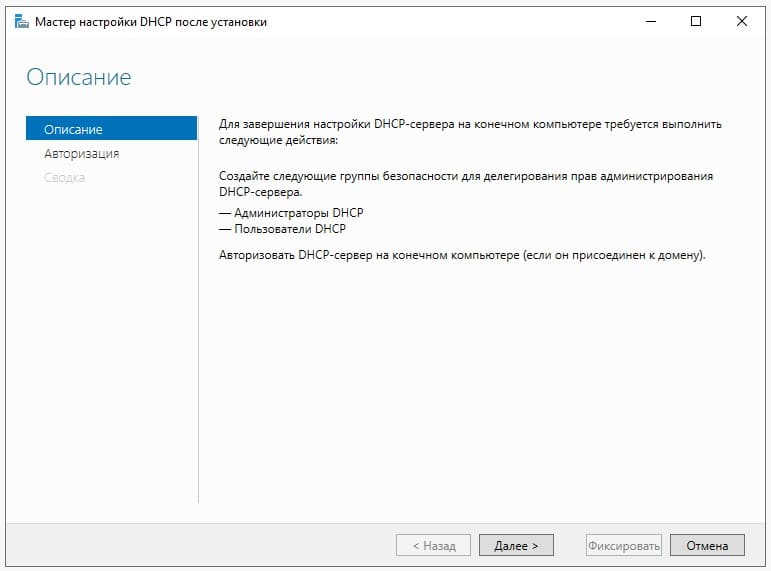
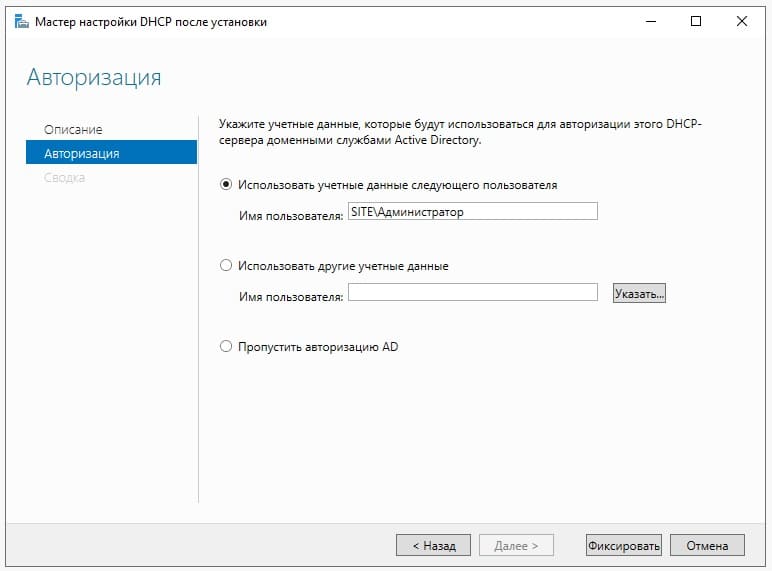
Нажимаем «Далее».
Оставляем по умолчанию.
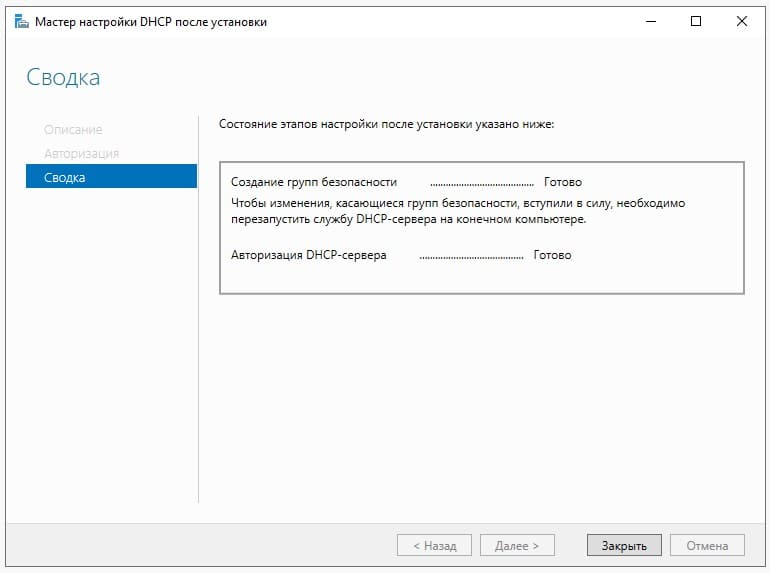
В этой настройке готово.
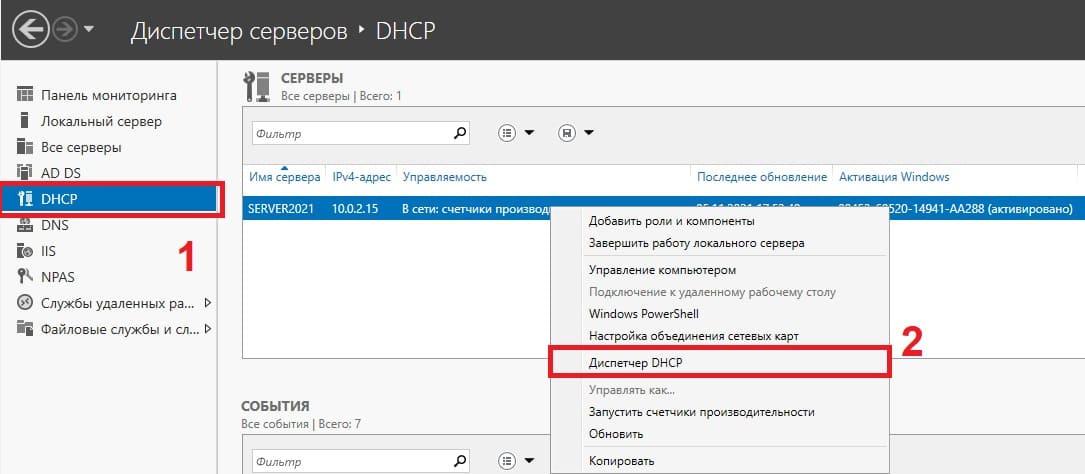
Теперь в диспетчере серверов, в меню слева выбираем пункт DHCP => Правой кнопкой мыши на Ваш сервер => Диспетчер DHCP
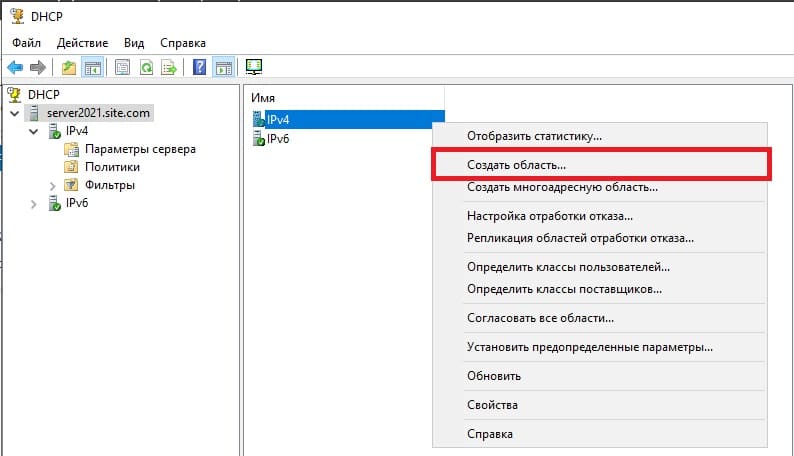
Раскрываем ветку DHCP => Ваш сервер => IPv4, правой кнопкой мыши на этот пункт => Создать область.
В новом окне «Далее».
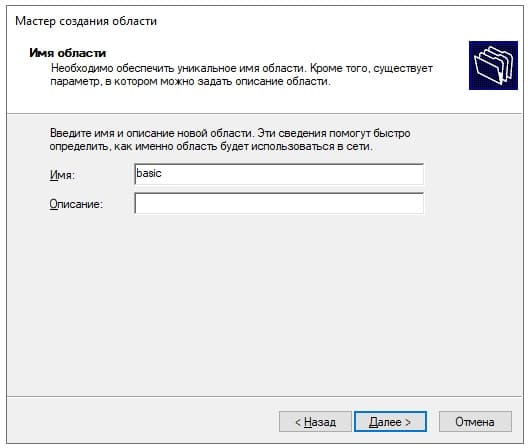
Задаем любое имя области.
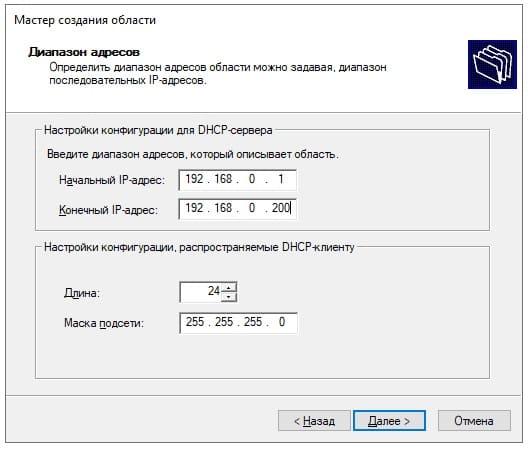
Далее задаем диапазон IP адресов, который будет раздавать сервер на локальные компьютеры, а так же маску подсети. (На скриншоте ниже — это пример, у вас может быть свой диапазон).
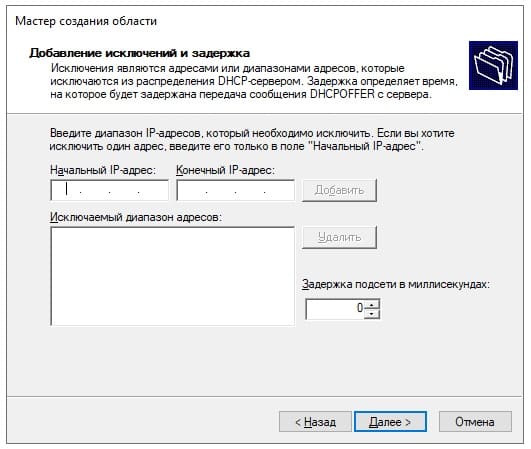
При желании, можете исключить какой-либо промежуток IP адресов, либо просто нажмите «Далее».
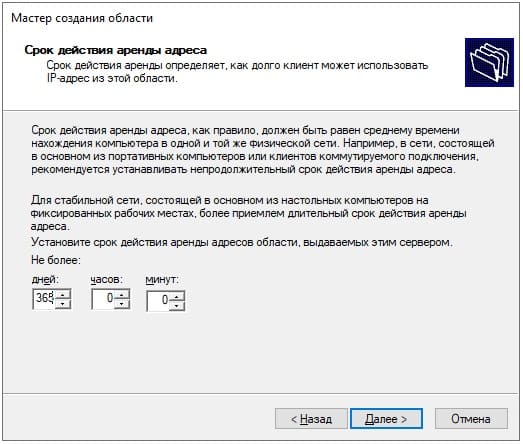
Задаем срок действия раздачи IP адреса на компьютеры. Мы зададим большой срок в 365 дней, у вас он может быть любой под Ваши задачи.
Выбираем пункт «Да, настроить эти параметры сейчас».
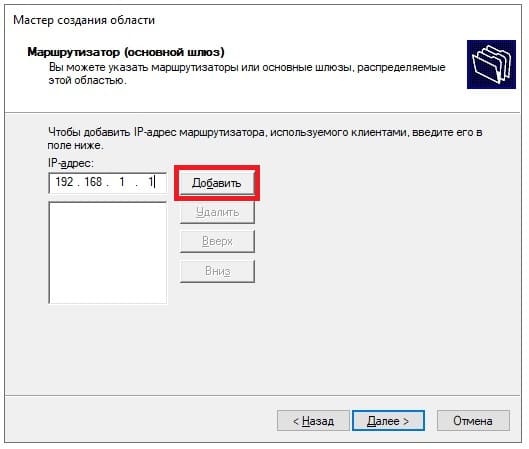
Можете добавить адрес маршутизатора (роутера) из вашей сети.
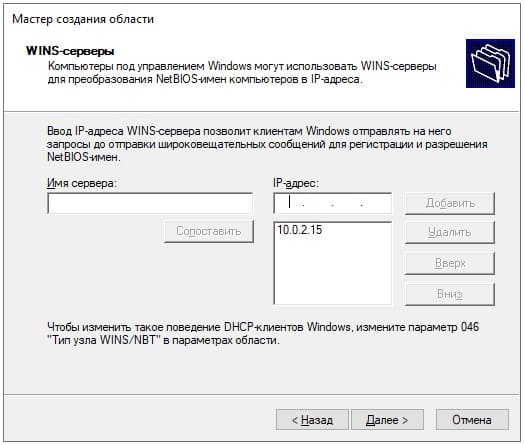
Можете добавить WINS-сервер, если у вас уже он был ранее настроен на сервере, то он добавится автоматически. Либо можете пропустить данный пункт настройки.
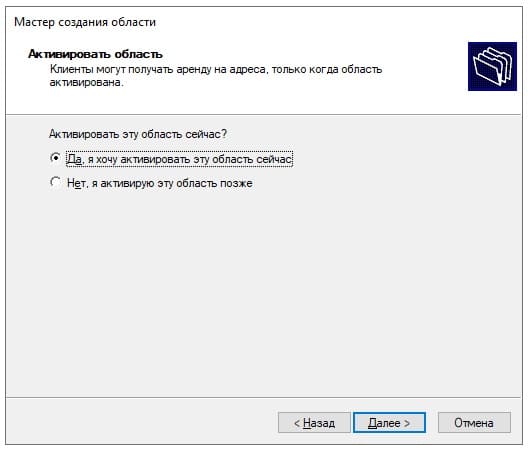
Активировать эту область сейчас.
Готово.
Теперь видим, что область успешно создана.
6) Теперь приступим к лицензированию удаленных рабочих столов (RDP / RDS), чтобы Вы могли подключаться к серверу с клиентских ПК по RDP.
— Первое, что для этого нужно — это ключ активации Windows Server 2022 RDS User или Device CAL. Приобрести его можете в нашем каталоге на следующей странице.
— Чем отличается User CAL от Device CAL можете ознакомиться в нашей прошлой статье.
— Для активации ключа RDS теперь можете воспользоваться следующей инструкцией по настройке и активации данного функционала в нашей прошлой статье. Инструкция является универсальной, начиная от 2012r2 версии до 2022 версии Windows Server.
7) Следующим шагом рассмотрим как добавить пользователя в Windows Server, в случае, если Вы не устанавливали на сервер домен (DNS). С созданными пользователями Вы можете под их данными подключаться к серверу по RDP.
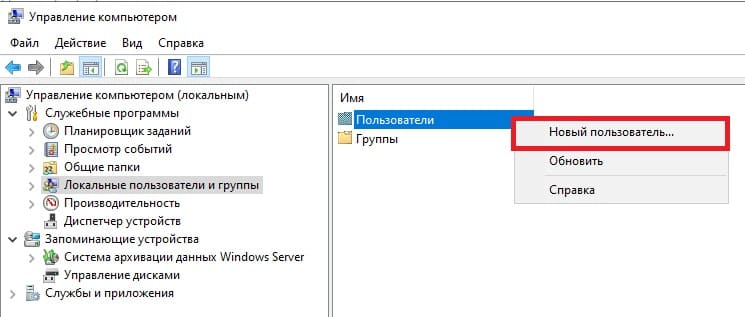
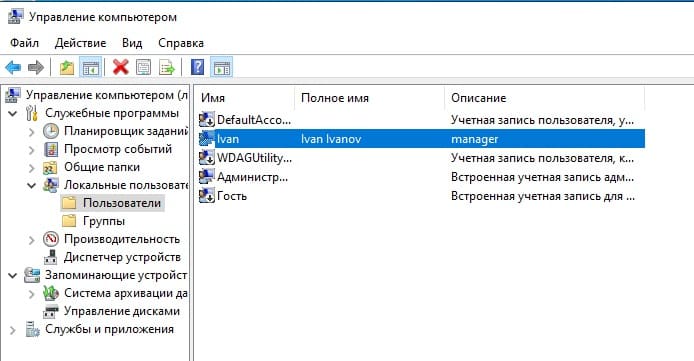
Заходим в Active Directory => Средства => Управление компьютером => Локальные пользователи и группы => Пользователи => Новый пользователь.
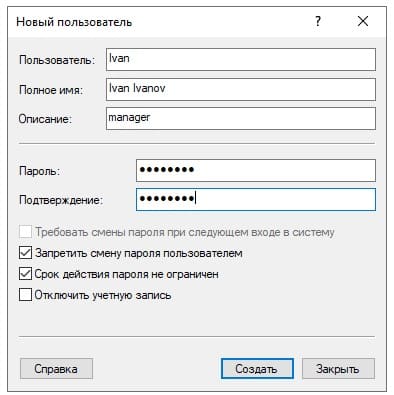
Задаем имя пользователя, можете так же указать его должность, или краткое описание. Обязательно задаем ему пароль для входа. При желании можете установить пункты запрета на смену пароля пользователю и отключение срока действия пароля.
Пользователь создан. Нажав на него двойным кликом курсором мыши можете задать пользователю более детальные настройки, при необходимости.
Введение
Apache — кроссплатформенный HTTP-сервер, который был создан с учетом ошибок старого web-сервера NCSA HTTPd. На данный момент стабильная версия имеет номер 2.4.48. Основные достоинства Apache: кроссплатформенность и модульная система, позволяющая оптимизировать программное обеспечения для нужд конкретной разработки.
В этой статье рассмотрим установку HTTP-сервера Apache на операционную систему (ОС) Ubuntu. В рамках этой публикации используется релиз Ubuntu 20.04 server. И web-сервер Apache версии 2. Развернута система в «Облачной платформе» Selectel. Для тестового сервера используется минимальная конфигурация мощностей: 1 процессор, 1 ГБ оперативной памяти. Для запуска простого ненагруженного web-приложения этого достаточно.
Настроить виртуальный сервер
Для этой инструкции используется виртуальная среда Selectel. Панель управления расположена по адресу: https://my.selectel.ru/.
В разделе «Облачная платформа» во вкладке «Серверы» создадим новый сервер.
Используем минимальную конфигурацию:
В настройках надо выбрать образ операционной системы для установки.
Оставим себе root-пароль и создадим сервер. После этого в панели управления появится ip-адрес сервера.
Теперь можем подключиться к нему по SSH.
Самым простым способом подключения является использование утилиты PuTTY. Эта утилита является кроссплатформенной. Скачать ее можно с официального сайта https://putty.org.ru/.
Для подключения в поле Host Name (or IP address) вводим полученный ранее ip-адрес, остальные опции оставляем без изменений.
После нажатия кнопки Open эмулятор терминала произведет подключение к серверу. Потребуется ввести комбинацию логин/пароль. На первоначальном этапе используем логин root и пароль, полученные на этапе создания сервера.
login as: vlan48
vlan48@xx.xx.xx.18's password: Welcome to Ubuntu 20.04.2 LTS (GNU/Linux 5.4.0-77-generic x86_64) * Documentation: https://help.ubuntu.com * Management: https://landscape.canonical.com * Support: https://ubuntu.com/advantage 31 updates login as: vlan48
vlan48@xx.xx.xx.18's password:
Welcome to Ubuntu 20.04.2 LTS (GNU/Linux 5.4.0-77-generic x86_64)
* Documentation: https://help.ubuntu.com
* Management: https://landscape.canonical.com
* Support: https://ubuntu.com/advantage
31 updates can be applied immediately.
To see these additional updates run: apt list --upgradable
*** System restart required ***
Last login: Tue Aug 3 09:51:36 2021 from xx.xx.xx.230
vlan48@apachi:~$
При установке и конфигурации будет использован пользователь, отличный от root, но с правами администратора. Для большинства операций применяется повышение привилегий через sudo. Первоначально необходимо загрузить информацию об актуальных списках пакетов и зависимостях.
sudo apt update
После этой операции произведем установку пакета Apache2, он располагается в стандартном репозитории, дополнительные добавлять не нужно.
sudo apt install apache2
По окончании демон запускается автоматически, а также попадает в автозагрузку.
Настроить брандмауэр для Apache
По умолчанию в Ubuntu используется ufw. Uncomplicated Firewall — утилита для настройки межсетевого экрана. Если настройка происходит на виртуальном сервере, желательно проверить наличие установленной утилиты.
sudo ufw status verbose
В случае отсутствия ее в списке установленных пакетов появится ошибка:
sudo: ufw: command not foundТогда ее необходимо установить:
sudo apt install ufw
Заново запросим ее статус:
Status: inactive Это означает, что она деактивирована. Активируем:
sudo ufw enable
Разрешаем HTTP на сервере:
sudo ufw allow http
Очень важно в этом моменте разрешить SSH-доступ. На тестовом сервере SSH на стандартном порту.
sudo ufw allow 22/tcp
Обязательно перезапустить процесс:
sudo ufw reload
Проверить базовую настройку Apache
На данный момент сервер доступен из интернета по HTTP. Можно проверить это в браузере по ip-адресу в поисковой строке. Ip-адрес мы уже получили в панели управления сервером.
Появившееся приветствие означает успешную начальную настройку Apache-сервера.
Как запустить Apache и другие полезные команды
В этом разделе будут собраны базовые команды для управления Apache web-сервером. Несмотря на то, что демон запускается самостоятельно, иногда необходимо выключить его или перечитать конфигурацию.
Проверить статуса демона Apache:
sudo systemctl status apache2
В выводе будет указан текущий статус. Возможны два варианта.
Активен:
apache2.service - The Apache HTTP Server
Loaded: loaded (/lib/systemd/system/apache2.service; enabled; vendor preset: enabled)
Active: active (running) since Thu 2021-07-15 09:49:55 UTC; 2 weeks 5 days ago
Docs: https://httpd.apache.org/docs/2.4/
Process: 535575 ExecReload=/usr/sbin/apachectl graceful (code=exited, status=0/SUCCESS)
Main PID: 718 (apache2)
Tasks: 55 (limit: 1105)
Memory: 12.9M
CGroup: /system.slice/apache2.service
├─ 718 /usr/sbin/apache2 -k start
├─535580 /usr/sbin/apache2 -k start
└─535581 /usr/sbin/apache2 -k start
Неактивен:
apache2.service - The Apache HTTP Server
Loaded: loaded (/lib/systemd/system/apache2.service; enabled; vendor preset: enabled)
Active: inactive (dead) since Tue 2021-08-03 10:01:39 UTC; 2s ago
Docs: https://httpd.apache.org/docs/2.4/
Process: 535575 ExecReload=/usr/sbin/apachectl graceful (code=exited, status=0/SUCCESS)
Process: 544224 ExecStop=/usr/sbin/apachectl stop (code=exited, status=0/SUCCESS)
Main PID: 718 (code=exited, status=0/SUCCESS)Иногда возникает ошибка.
apache2.service - The Apache HTTP Server
Loaded: loaded (/lib/systemd/system/apache2.service; enabled; vendor preset: enabled)
Active: failed (Result: exit-code) since Tue 2021-08-03 10:07:39 UTC; 5s ago
Docs: https://httpd.apache.org/docs/2.4/
Process: 544394 ExecStart=/usr/sbin/apachectl start (code=exited, status=1/FAILURE)
Aug 03 10:07:39 apachi systemd[1]: Starting The Apache HTTP Server...
Aug 03 10:07:39 apachi apachectl[544401]: AH00526: Syntax error on line 134 of /etc/apache2/apache2.conf:Чтобы выйти в консоль из статуса, необходимо использовать комбинацию клавиш Ctrl+С.
Для деактивации:
sudo systemctl stop apache2
Для активации:
sudo systemctl start apache2
Перезапуск:
sudo systemctl restart apache2
При изменении конфигурации Apache возможно ее перечитать без разрыва текущей сессии с хостов:
sudo systemctl reload apache2
Чтобы деактивировать запуск web-сервера при загрузке:
sudo systemctl disable apache2
Активировать в загрузку:
sudo systemctl enable apache2
Настроить виртуальные хосты Apache
Можно использовать веб-сервер Apache для поддержки одного web-приложения. Но достаточно часто приходится на одном сервере создавать и обслуживать несколько web-ресурсов.
В Apache для этих целей используется модуль виртуальных хостов. Он позволяет развернуть несколько web-приложений на одном сервере с использованием одного ip-адреса, но разных доменных имен. Про теорию доменных имен есть хорошие статьи и книги, например, Крикет Ли, Пол Альбитц “DNS и BIND”. Об управлении доменами и ресурсными записями написали в базе знаний Selectel.
Перейдем к настройке виртуального хоста.
В Ubuntu конфигурации виртуальных хостов расположены в директории /etc/apache2/sites-available. Нам необходимо получить директорию для виртуального хоста по умолчанию. Получим root-директорию из файла дефолтной конфигурации:
grep "DocumentRoot" /etc/apache2/sites-available/000-default.conf
Вывод:
DocumentRoot /var/www/htmlСоздадим новые необходимые директории, не меняя корневой.
sudo mkdir -p /var/www/sample.net/html
В стандартном исполнении Apache ищет документ index.htm или index.html
Создадим простой html5-документ:
sudo touch /var/www/sample.net/html/index.html
Добавим небольшую структуру документа, открыв его в текстовом редакторе:
sudo nano /var/www/sample.net/html/index.html
Вставляем в файл.
<!DOCTYPE html>
<html>
<head>
<title>Hello</title>
<meta charset="utf-8">
</head>
<body>
<h1>Hello Selectel!</h1>
</body>
</html>
Чтобы оставить дефолтную конфигурацию виртуального хоста неизменной, копируем его в созданную ранее директорию настроек нового виртуального хоста.
sudo cp /etc/apache2/sites-available/000-default.conf /etc/apache2/sites-available/sample.net.conf
Теперь откроем скопированный файл, рассмотрим основные директивы и внесем необходимые правки. На данном этапе нам будет интересна только строка, в которой указан путь к директории виртуального хоста. Меняем его на путь к директории, созданной специально для него. Чтобы при обращении Аpache мог перенаправить запрос именно к созданному нами виртуальному хосту.
sudo nano /etc/apache2/sites-available/sample.net.conf
Файл дефолтного виртуального хоста:
<VirtualHost *:80>
# The ServerName directive sets the request scheme, hostname and port that
# the server uses to identify itself. This is used when creating
# redirection URLs. In the context of virtual hosts, the ServerName
# specifies what hostname must appear in the request's Host: header to
# match this virtual host. For the default virtual host (this file) this
# value is not decisive as it is used as a last resort host regardless.
# However, you must set it for any further virtual host explicitly.
#ServerName www.example.com
ServerAdmin webmaster@localhost
DocumentRoot /var/www/html
# Available loglevels: trace8, ..., trace1, debug, info, notice, warn,
# error, crit, alert, emerg.
# It is also possible to configure the loglevel for particular
# modules, e.g.
#LogLevel info ssl:warn
ErrorLog ${APACHE_LOG_DIR}/error.log
CustomLog ${APACHE_LOG_DIR}/access.log combined
# For most configuration files from conf-available/, which are
# enabled or disabled at a global level, it is possible to
# include a line for only one particular virtual host. For example the
# following line enables the CGI configuration for this host only
# after it has been globally disabled with "a2disconf".
#Include conf-available/serve-cgi-bin.conf
</VirtualHost>
# vim: syntax=apache ts=4 sw=4 sts=4 sr noet
<VirtualHost *:80> — в этой строке указываем ip-адрес сервера, а также порт, используемый для этого виртуального хоста. На данный момент мы используем HTTP и один ip-адрес. В связи с этим номер порта 80, адрес не указываем. Настройка HTTPS будет описана ниже.
ServerAdmin webmaster@localhost — строка связи с администратором, необходимо указать активный почтовый адрес отвечающего за обслуживание сервера специалиста. Опционально. Добавим адрес, по которому всегда придут на помощь support@selectel.ru.
DocumentRoot /var/www/html — root-директория или корневой каталог виртуального хоста. Обязательна к применению и настройке. В нашем случае это путь к созданной ранее директории с документом index.html. Вносим изменения:
/var/www/sample.net/html
ErrorLog ${APACHE_LOG_DIR}/error.log — путь к файлу с логами сервера. Вносить какие-либо изменения нет необходимости. Здесь будут храниться ошибки запуска демона и ошибки, не относящиеся к клиентам.
CustomLog ${APACHE_LOG_DIR}/access.log combined — это директива для хранения логов клиентского доступа.
Редактирование файла на этом завершается. Это минимальная конфигурация для запуска виртуального хоста на Apache web-сервере. Изменять конфигурацию далее на данном этапе нет необходимости.
Сохраняем и выходим из редактора. Для сохранения используется комбинация Ctrl+o, для выхода Ctrl+x.
Файл с готовой конфигурацией:
<VirtualHost *:80>
# The ServerName directive sets the request scheme, hostname and port that
# the server uses to identify itself. This is used when creating
# redirection URLs. In the context of virtual hosts, the ServerName
# specifies what hostname must appear in the request's Host: header to
# match this virtual host. For the default virtual host (this file) this
# value is not decisive as it is used as a last resort host regardless.
# However, you must set it for any further virtual host explicitly.
#ServerName www.example.com
ServerAdmin support@selectel.ru
DocumentRoot /var/www/sample.net/html
# Available loglevels: trace8, ..., trace1, debug, info, notice, warn,
# error, crit, alert, emerg.
# It is also possible to configure the loglevel for particular
# modules, e.g.
#LogLevel info ssl:warn
ErrorLog ${APACHE_LOG_DIR}/error.log
CustomLog ${APACHE_LOG_DIR}/access.log combined
# For most configuration files from conf-available/, which are
# enabled or disabled at a global level, it is possible to
# include a line for only one particular virtual host. For example the
# following line enables the CGI configuration for this host only
# after it has been globally disabled with "a2disconf".
#Include conf-available/serve-cgi-bin.conf
</VirtualHost>
# vim: syntax=apache ts=4 sw=4 sts=4 sr noet
Для подключения виртуальных хостов, а также модулей в Apache HTTP-сервере используется набор команд:
a2enmod {модуль} — подключение модуля;
a2dismod {модуль} — отключение модуля;
a2ensite {конфиг виртуального хоста} — подключает виртуальный хост;
a2dissite {конфиг виртуального хоста} — отключает виртуальный хост.
Нам потребуется a2ensite для активации созданного хоста:
sudo a2ensite sample.net.conf
И a2dissite для деактивации дефолтного:
sudo a2dissite 000-default.conf
После внесенных изменений требуется перечитать конфигурацию сервера:
sudo systemctl reload apache2
Теперь мы можем обратиться с созданному виртуальному хосту по доменному имени.
В этой инструкции мы не используем dns, поэтому для разрешения имени используем файл hosts.
В windows этот файл расположен здесь: C:WindowsSystem32driversetchosts.
А в linux/mac: /etc/hosts.
Добавим строчку: 94.0.0.0 sample.net.
Где 94.0.0.0 — ранее полученный ip-адрес сервера, а sample.net — доменное имя виртуального хоста.
Теперь перейдем в браузер и в адресной строке наберем :sample.net.
Получим созданное web-приложение:
SSL для Apache
TLS (transport layer security — протокол защиты транспортного уровня) и предыдущая версия защиты SSL (secure sockets layer — слой защищенных сокетов). Это все протоколы криптографии, созданные для защиты передачи данных между узлами в информационной сети.
Оба протокола используют асимметричное шифрование для аутентификации, симметричное шифрование для конфиденциальности и коды аутентичности сообщений. Подробно останавливаться на теории сейчас нет необходимости. На первоначальном этапе достаточно быть в курсе, что эти протоколы отвечают за сохранность конфиденциальности данных в момент обмена данными между клиентом и сервером. Ключи могут быть самозаверяющими, т.е. созданными и подписанными самим web-сервером.
Такие ключи подходят для использования протокола HTTPS и шифрования данных, но не являются доверенными для сети интернет. Также сертификаты бывают выданными центрами сертификации. Они не только шифруют данные, но также web-браузер знает о таком ключе и доверяет ему по-умолчанию. В таком случае сертификаты платные, но имеется возможность использования бесплатного сервиса Let`s encrypt. С использованием сервиса можно создать и заверить ключ.
В этом случае сертификат будет действительным для сети интернет, но бесплатным. В этой инструкции будет настроено простое шифрование с использованием самозаверяющего ключа, созданного на сервере Apache.
Создать SSL-сертификат на сервере
Чтобы создать и подписать сертификат, потребуется пакет OpenSSL. Он есть в системе, не нужно устанавливать. Сейчас будет создан и подписан сертификат, а также закрытый и открытый ключи будут перемещены в необходимые директории.
sudo openssl req -x509 -nodes -days 365 -newkey rsa:2048 -keyout /etc/ssl/private/server-sample.key -out /etc/ssl/certs/server-sample.crt
Расшифровка опций из команды:
req -x509 — опция определения стандарта сертификата (-x509 стандарт инфраструктуры открытого ключа).
-nodes — отказаться от защиты сертификата паролем. Если убрать эту опцию, произойдет запрос пароля для ключа, который необходимо вводить при каждом запуске web-сервера (желательно использовать в продакшене).
-days 365 — срок действия сертификата. Обычно срок устанавливается более длительный, но для тестового сервера достаточно. Также необходимо учитывать, что на web-сервере время и дата должны быть верными.
-newkey rsa:2048 — опция указывает на создание нового сертификата и ключа единовременно. Часть rsa:2048 обозначает размер ключа.
-keyout /etc/ssl/private/server-sample.key — обозначает директорию, в которую необходимо поместить закрытый ключ.
-out /etc/ssl/certs/server-sample.crt- — директория местоположения сертификата.
server-sample.key и server-sample.crt — имена ключа и сертификата.
После ввода команды потребуется ответить на некоторые вопросы, разберем список директив:
Country Name (2 letter code) [AU]:RU — указываем страну
State or Province Name (full name) [Some-State]:LIP — область
Locality Name (eg, city) []:Lipetsk — город
Organization Name (eg, company) [Internet Widgits Pty Ltd]:Sel — организацию
Organizational Unit Name (eg, section) []:Sel — отдел
Common Name (e.g. server FQDN or YOUR name) []:94.255.255.255 — вводим доменное имя или белый адрес сервера
После выполнения операции требуется подключение модуля SSL для Apache HTTP-сервера. Ранее были разобраны команды для этого действия. Вот так выглядит необходимая:
sudo a2enmod ssl
После включения модуля необходимо перезапустить демона Apache.
Переходим к настройке HTTPS для виртуального хоста. Вносим изменения в файл его настройки.
sudo nano /etc/apache2/sites-available/sample.net.conf
Во-первых, меняем директиву <VirtualHost *:80>.
Порт изменится на 443 (порт для протокола HTTPS по умолчанию).
Добавляем директиву SSLEngine on после строки DocumentRoot для включения поддержки SSL на web-сервере.
После этого еще две строки, в которых указан путь к ключу и сертификату:
SSLCertificateFile /etc/ssl/certs/server-sample.crt
SSLCertificateKeyFile /etc/ssl/private/server-sample.key
Теперь файл конфигурации виртуального хоста выглядит следующим образом:
<VirtualHost *:443>
# The ServerName directive sets the request scheme, hostname and port that
# the server uses to identify itself. This is used when creating
# redirection URLs. In the context of virtual hosts, the ServerName
# specifies what hostname must appear in the request's Host: header to
# match this virtual host. For the default virtual host (this file) this
# value is not decisive as it is used as a last resort host regardless.
# However, you must set it for any further virtual host explicitly.
#ServerName www.sample.net
ServerAdmin support@selectel.ru
DocumentRoot /var/www/sample.net/html
SSLEngine on
SSLCertificateFile /etc/ssl/certs/server-sample.crt
SSLCertificateKeyFile /etc/ssl/private/server-sample.key
# Available loglevels: trace8, ..., trace1, debug, info, notice, warn,
# error, crit, alert, emerg.
# It is also possible to configure the loglevel for particular
# modules, e.g.
#LogLevel info ssl:warn
ErrorLog ${APACHE_LOG_DIR}/error.log
CustomLog ${APACHE_LOG_DIR}/access.log combined
# For most configuration files from conf-available/, which are
# enabled or disabled at a global level, it is possible to
# include a line for only one particular virtual host. For example the
# following line enables the CGI configuration for this host only
# after it has been globally disabled with "a2disconf".
#Include conf-available/serve-cgi-bin.conf
</VirtualHost>
# vim: syntax=apache ts=4 sw=4 sts=4 sr noet
Перед проверкой по web добавим разрешающее правило безопасности:
sudo ufw allow https
А также перечитаем конфигурацию web-сервера Apache:
sudo systemctl reload apache2
Теперь при запросе сервера по HTTPS:sample.net браузер выдаст оповещение о небезопасном сертификате. Проигнорировав его, будет отображено созданное ранее web-приложение.
На этом настройка SSL закончена.
Конфигурационные файлы и директории web-сервера Apache
Приведенные файлы и директории используются для настройки Apache-сервера. В данном документе уникальных настроек не приводится. Этот раздел создан для ознакомительных целей.
/etc/apache2 — директория конфигурационных файлов Apache.
/etc/apache2/apache2.conf — основной файл конфигурации сервера. Он отвечает за множество настроек сервера. Например, включить чтение файла .htaccess необходимо именно здесь.
/etc/apache2/envvars — файл значения переменных среды для Apache.
/etc/apache2/magic — отображает инструкции для определения типа файла на сервере и клиенте.
/etc/apache2/ports.conf — настройка слушающих портов по умолчанию.
/etc/apache2/sites-available/ — директория конфигураций виртуальных хостов.
/etc/apache2/sites-enabled/ — здесь хранится информация об активных виртуальных хостах.
/etc/apache2/conf-available/ — директория настроек хостов, не относящихся к виртуальным.
/etc/apache2/conf-enabled/ — ссылки на включенные хосты, не относящиеся к виртуальным.
/etc/apache2/mods-available/ и /etc/apache2/mods-enabled/ — директории модулей. Модули, а также их настройки расположены здесь.
/var/www — директория для хранения web-приложений. Обычно виртуальные хосты тоже хранят здесь. Может быть изменена.
/var/log/apache2 — директория файлов логирования, содержит в себе два файла, ранее в этой инструкции было описано какой из них за что отвечает.
Безопасность web-сервера Apache
Сервер, который смотрит в интернет, вне зависимости от задач на него возложенных, находится в опасности. Он может быть атакован злоумышленниками с последующим вмешательством в его функциональность. Рассмотрим защиту от доступа неблагонадежных пользователей к серверу по протоколу SSH.
В Linux-системах отличным решением является утилита Fail2ban. Принцип ее работы основан на отслеживании файлов логирования доступа к серверу. По заданному количеству попыток обращений создается правило блокировки ip-адреса, с которого предположительно происходит вторжение.
Установка и настройка Fail2ban
sudo apt-get install fail2ban -y
Утилита из коробки включает защиту от перебора паролей. Но в нашем случае перед включением будут внесены несколько изменений.
/etc/fail2ban/jail.conf — отвечает за настройки безопасности конкретных сервисов.
Вносить изменения в него не рекомендуется, поэтому создадим новый файл с расширением .local. Эти файлы имеют приоритет выше, чем файл .conf для Fail2ban.
sudo nano /etc/fail2ban/jail.local
Внесем настройки для защиты SSH:
[sshd]
enabled = true
port = 22
filter = sshd
logpath = /var/log/auth.log
maxretry = 4
bantime = 60
Построчно:
Директива [sshd] отвечает за защиту доступа по SSH при отказе в авторизации;
enabled = true — состояние;
port = 22 — номер порта;
filter = sshd — имя, по которому идет поиск в логах сервиса;
logpath = /var/log/auth.log — файл журнала, из которого будут взяты результаты поиска по фильтру;
maxretry = 4 — количество неудачных попыток;
bantime = 60 — время блокировки в секундах. Сейчас эта секция добавлена для тестовой инструкции, в продакшене обычно время блокировки больше.
С настройкой закончили, добавим демона fail2ban в загрузку и запустим, а потом проверим его работу.
sudo systemctl enable fail2ban
sudo systemctl start fail2ban
Как мы видим, доступ заблокирован после превышения попыток авторизации.
Через 60 секунд доступ появится.
Для того, чтобы разблокировать доступ, принудительно используется команда:
sudo fail2ban-client set sshd unbanip ip_add
ip_add — заблокированный адрес.
Заключение
На этом инструкция по настройке web-сервера Apache завершена. Подведем итог: мы настроили один из самых популярных web-серверов и доступ к нему по протоколу HTTPS , изучили возможность настройки виртуальных хостов и обезопасили сервер от злоумышленников. На данном этапе администратор может самостоятельно обслуживать и настраивать Apache web-сервер на linux.
Содержание:
- Общая информация
- Выбор тарифа и покупка
- Регистрация и вход в биллинг-панель
- Управление VDS в VMmanager
- Подключение к серверу
- Размещение сайтов
- Безопасность
- Тестовый переод
- Другие варианты использования
Общая информация
Что такое VPS/VDS сервер
Virtual Dedicated Server (VDS, «виртуальный выделенный сервер») или Virtual Private Server (VPS, «виртуальный частный сервер») – это услуга, в рамках которой клиенту предоставляется в аренду виртуальный сервер с правами доступа суперпользователя (root права). Более подробно о VPS/VDS и принципе его работы можно прочитать в нашем блоге.
Для чего он нужен
Виртуальные выделенные серверы могут применяться для различных задач. К примеру, для размещения сайтов, VPN, игровых или почтовых серверов, создания удаленных рабочих столов, хранения данных и многого другого. Наиболее популярные варианты применения VPS/VDS рассмотрены в этой статье.
Далее опишем поэтапный процесс работы с виртуальным сервером на примере хостинга Eternalhost — от выбора подходящего тарифа и покупки до настройки компонентов через панель управления веб-сервером.
Тарифы
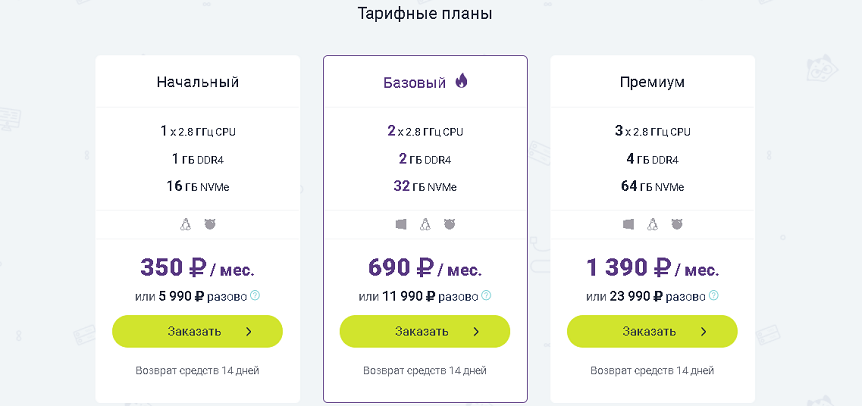
На Eternalhost клиент может выбрать из четырех различных тарифов:
- Начальный: 1 x 2.8 ГГц CPU, 1 ГБ DDR4, 16 ГБ NVMe.
- Базовый: 2 x 2.8 ГГц CPU, 2 ГБ DDR4, 32 ГБ NVMe.
- Премиум: 3 x 2.8 ГГц CPU, 4 ГБ DDR4, 64 ГБ NVMe.
- Свободная конфигурация: здесь клиент может сам настроить параметры сервера самостоятельно.
На странице VPS/VDS можно подробнее ознакомиться с конфигурациями и посмотреть тарифы VPS.
Выбор тарифного плана полностью зависит от задач, которые клиент планирует выполнять в рамках своего сервера. Следует отметить, что работа с Windows Server 2012, 2016, 2019 невозможна на начальном тарифе.
Дополнительные услуги
В случае необходимости, клиент может дополнительно приобрести SSL-сертификат (от 650 ₽/год), ISPmanager Lite (240 ₽/мес) или доменное имя. Для использования доменного имени пользователю понадобится настройка DNS-хостинга. В Eternalhost эта услуга предоставляется бесплатно — при размещении до 10 доменов. Если требуется разместить больше, цена DNS-хостинга — 50 рублей за каждые 10 штук.
Регистрация и вход в биллинг-панель
После того как тариф и дополнительные услуги выбраны, можно приступить непосредственно к заказу слуги. В процессе потребуется пройти процедуру регистрации в биллинг-панели BILLmanager.
После прохождения регистрации можно заказать VPS и начать управлять виртуальным сервером через панель VMmanager.
Вход с VMmanager
Войти в VMmanager можно двумя способами.
- Нужно перейти по ссылке и ввести логин и пароль присланные на почту при покупке услуги.
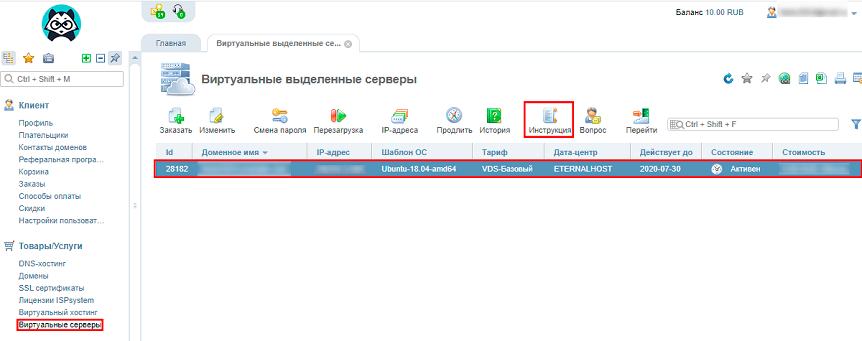
Если пароль забыт, его можно посмотреть в биллинг-панели, перейдя по пути «Товары/Услуги» → «Виртуальные серверы». После чего, выбрать нужный сервер и нажать «Инструкция» в верхней панели.
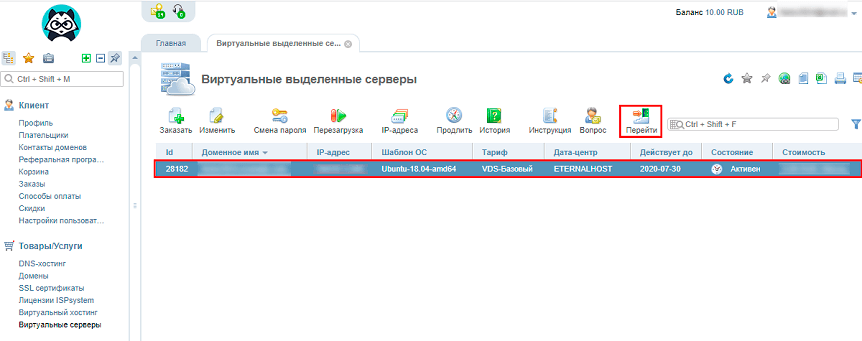
- Второй вариант входа в VMmanager не требует ввода пароля. В разделе «Товары/Услуги» нужно перейти в «Виртуальные серверы», выбрать нужный сервер и нажать кнопку «Перейти». После этого, система выполнит вход автоматически.
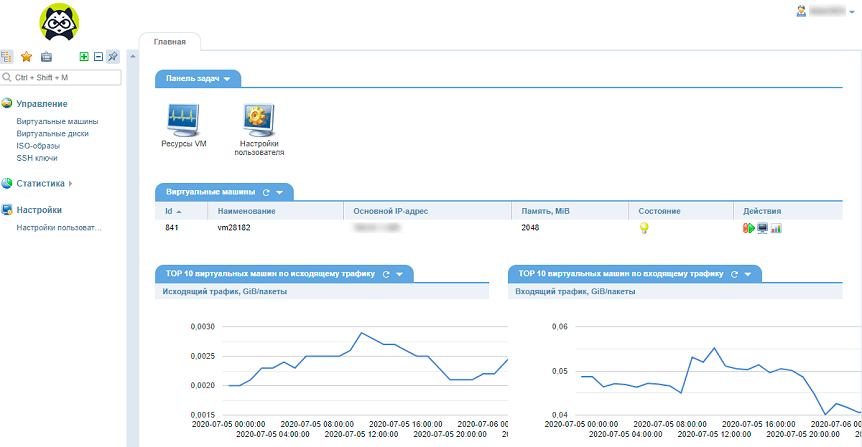
После перехода VMmanager откроется основная информация об имеющихся VDS/VPS.
Управление виртуальными серверами в VMmanager
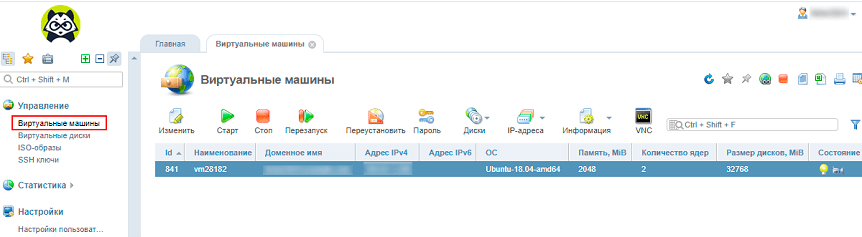
Для управления серверами в разделе «Управление» нужно перейти в раздел «Виртуальные машины». Откроется панель, в которой можно управлять VDS. Здесь отображаются все купленные виртуальные серверы.
Для действий с виртуальным сервером нужно выделить его одним кликом и затем выбрать иконку действия в верхнем меню. Далее рассмотрим функциональное меню VMmanager более подробно.
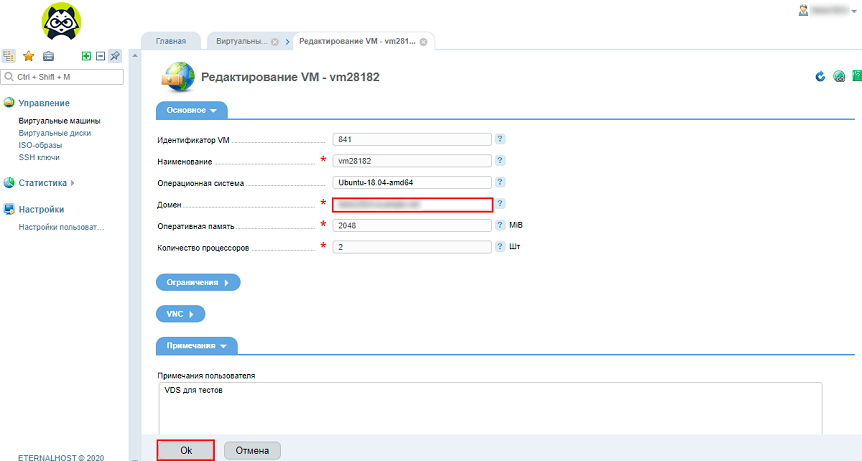
Функция «Изменить»
Данная опция позволяет пользователю изменить доменное имя виртуальной машины или оставить комментарий о сервере. Другие параметры закрыты для изменения и не должны редактироваться.
«Доменное имя» никак не влияет на работу сервера и является технической информацией, необходимой для запуска услуги. Что бы изменить его, следует нажать «Изменить», отредактировать графу «Домен» и кликнуть «Ok».
Функция «Старт»
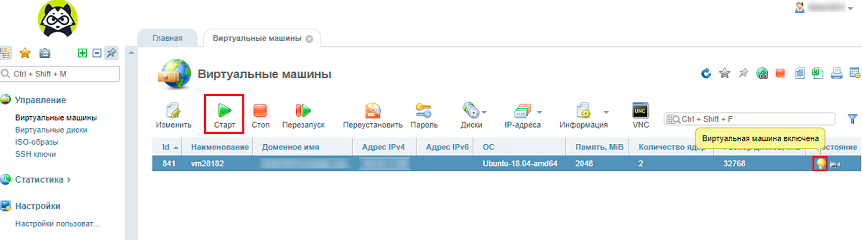
Виртуальный сервер может быть включен, выключен или перезапущен, точно так же, как физический сервер или компьютер. Если VDS выключен, у него отображается статус «Виртуальная машина выключена».
В этом случае его можно запустить с помощью кнопки «Старт».
Функция «Стоп»
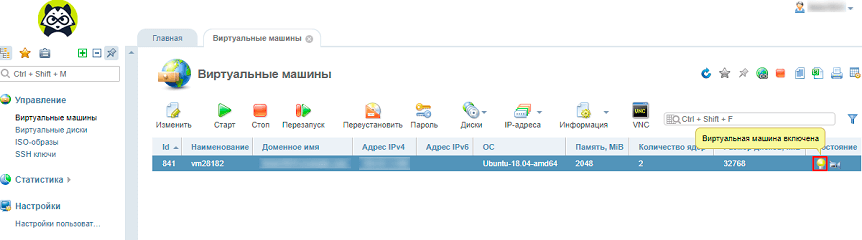
Если сервер активен, у него отображается статус «Виртуальная машина включена». Остановить VPS можно с помощью кнопки «Стоп».
Функция «Перезапуск»
Также активный сервер можно перезапустить, сначала система его остановит, затем сразу же выполнить запуск.
Функция «Переустановить»
С помощью кнопки «Переустановить» можно выполнить переустановку операционной системы. Подробнее о том, как поменять ОС через панель VMmanager можно почитать здесь.
Функция «Пароль»
С помощью этой опции можно изменить пароль для подключения к серверу. При нажатии «Пароль» пользователь перейдет на страницу ввода нового пароля.
Далее нужно задать новый пароль, повторить его в графе подтверждение и нажать «Ok».
Также можно применить альтернативные способы восстановления пароля, воспользовавшись инструкциями отдельно для каждой версии Linux на Centos 6, Centos 7, Ubuntu и Debian.
Функция «Диски»
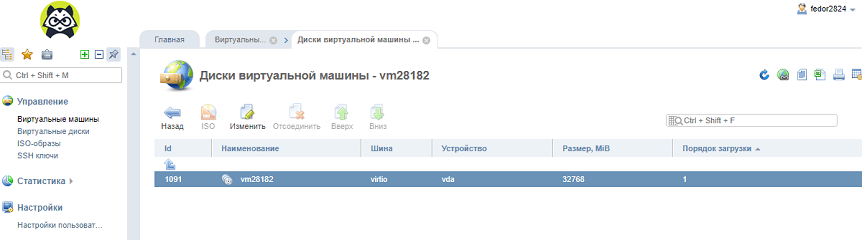
Если нажать на «Диски», получим информацию о виртуальных дисках.
Функция «Интерфейсы»
Позволяет получить информацию о сетевых интерфейсах VDS:
- адрес;
- связанную сеть;
- модель эмулируемого сетевого устройства.
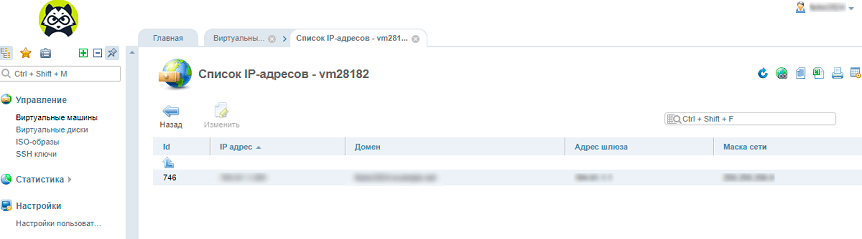
Функция «IP-адреса»
Нажав на «IP-адреса», можно вывести следующую информацию о сети:
- IP-адрес;
- домен;
- адрес шлюза;
- маска сети.
Функция «Снимки»
Снимок виртуальной машины (снапшот) — аналог резервирования данных веб-сервера с помощью бэкапа, только для VPS сервера. Подробнее работа со снапшотами рассмотрена в этой статье.
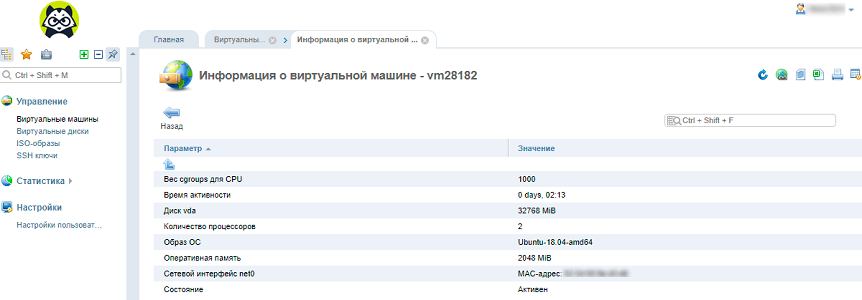
Функция «Информация»
Нажав «Информация», в новом вкладке можно получить информацию о виртуальной машине.
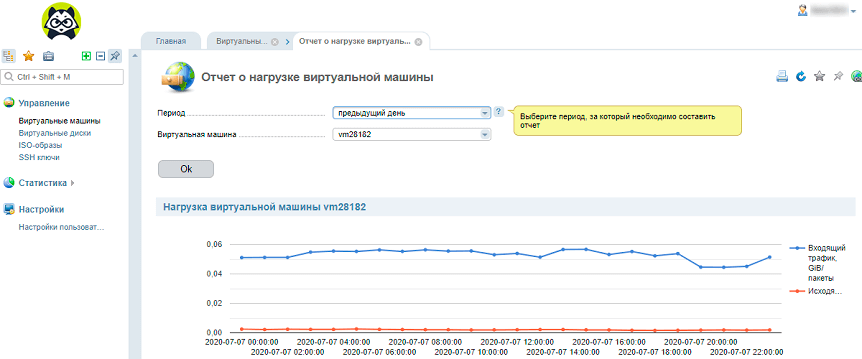
Функция «Нагрузка»
Нажав «Нагрузка», можно увидеть загруженность ресурсов виртуального сервера за выбранный период.
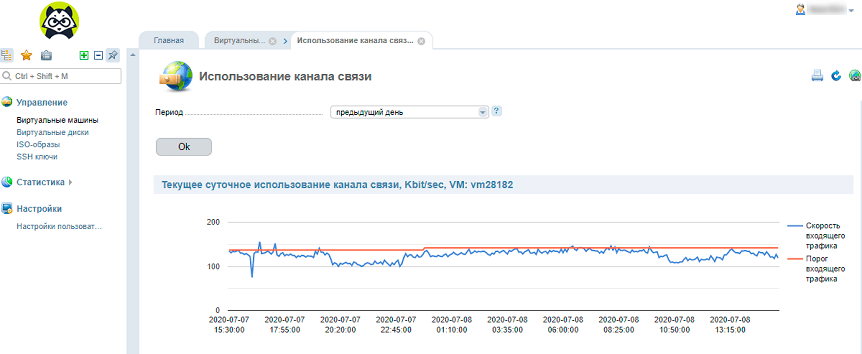
Функция «Использование канала»
Перейдя во вкладку «Использование канала» нам будет выведена информация об использование интернет-канала за выбранный период — от одного дня до всего времени использования.
Функция «VNC»
VNC (Virtual Network Computing) – система удалённого управления виртуальным сервером. Она работает через встроенную в панель управления VMmanager программу-клиент VNC viewer. Подробнее о подключении к серверу по VNC можно узнать здесь.
Подключение к серверу
Основой работы с VPS сервером на Linux является SSH подключение. Подключение по SSH осуществляется с помощью SSH клиентов. Одним из самых популярных является PuTTY. Работа с программой подробней рассмотрена в этой статье. Информацию о других способах подключения по SSH протоколу можно найти здесь. В данном руководстве приведен алгоритм обеспечения безопасности SSH подключения.
Работа с серверами на Windows осуществляется с помощью протокола удалённого рабочего стола RDP (Remote Desktop Protocol). Он позволяет обеспечить удалённую работу пользователя с сервером, на котором запущен сервис терминальных подключений. Подробнее тема подключения к удаленному рабочему столу по RDP рассмотрена в данной статье.
Размещение сайтов на VDS/VPS
Виртуальный выделенный сервер отлично подходит для размещения сайтов. Сделать это можно как в ручном режиме, так и через панель управления хостингом.
Размещение вручную
Чтобы разместить сайт на Linux-сервере в ручном режиме, потребуется установить комплект инструментов (стек) LEMP (Linux, Nginx, MySQL, PHP) или LAMP (Linux, Apache, MySQL, PHP).
Для размещения на VDS популярных приложений для разработчиков — Ruby, Python, Node.js, Perl, дополнительная настройка не потребуется. Это же относится и к сайтам, созданным на основе этих веб-сервисов. Их развертывание можно производить прямо на «голую» виртуальную машину, без использования каких-либо плагинов.
На Windows установка сайтов возможна с помощью WEB-сервера IIS. Подробнее об установке и настройке IIS узнать из этой статьи.
Следующий этап размещения в ручном режиме — заливка файлов сайта на сервер. Сделать это можно с помощью одного из файловых менеджеров, поддерживающих протокол безопасной передачи данных SFTP (Filezilla, WinSCP).
Для установленных веб-серверов Apache и Nginx выгрузку файлов сайта следует осуществлять в папку корневого каталога «www». Ее расположение будет зависеть от ПО, установленного на предыдущих этапах. Например, для Apache путь к директории сайта по умолчанию будет следующим:
/var/www/html
Если сайт использует базу данных, далее можно перенести ее на сервер или создать новую. Сделать это можно через специальное веб-приложение для администрирования СУБД phpMyAdmin или через прямое SSH-подключение.
После переноса файлов и базы данных сайта нужно перейти к добавлению домена. На виртуальном сервере это можно сделать через возможности DNS-хостинга. Eternalhost предоставляет эту услугу своим клиентам бесплатно.
Через панель управления
Важно помнить, что ручное размещение сайта подходит только для опытных пользователей. Но можно использовать и более простой способ — упрощенное размещение через бесплатные или платные панели управления веб-хостингом.
Из последних по соотношению цены и качества стоит выделить панель ISPmanager 5 Lite, DirectAdmin и cPanel. Из бесплатных панелей можно рекомендовать BrainyCP и VestaCP.
Ниже рассмотрим процесс размещения сайта на виртуальном сервере через панель управления хостингом по шагам. В качестве практического примера будет взят VPS с панелью ISPmanager 5 Lite.
Вход в панель
После установки ISPmanager 5 Lite нужно открыть панель. Она обладает простым и интуитивно понятным интерфейсом. Дополнительную информацию по использованию можно легко найти в официальной документации.
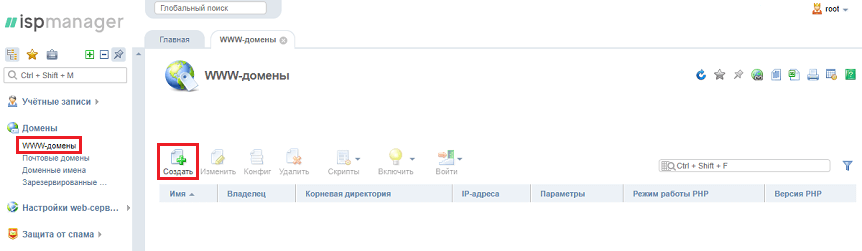
Добавление домена
Для добавления домена, в ресурсной DNS-записи типа A должен быть указан IP-адрес текущего виртуального сервера. Сделать привязку можно с помощью услуги DNS-хостинга, которую Eternalhost предоставляет своим клиентам бесплатно.
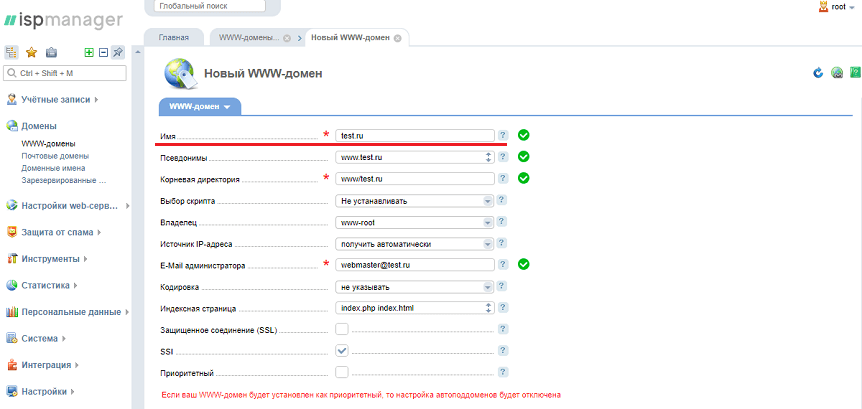
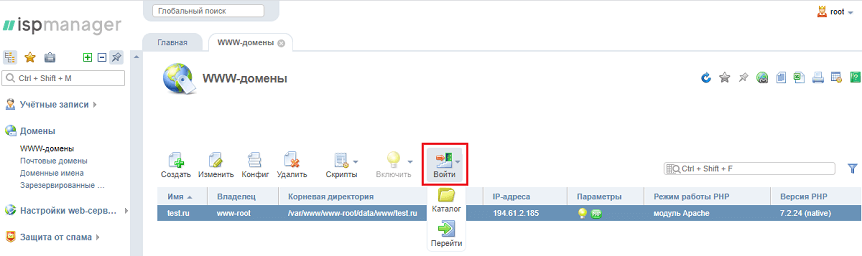
Для добавления сайта нужно перейти в раздел «Домены» → «WWW-домены» и нажать «Создать».
В появившемся окне «Новый WWW-домен» указать доменное имя. Остальные пункты заполнятся автоматически. При необходимости, можно задать параметры домена вручную.
Добавленный домен появится во вкладке «WWW-домены».
Загрузка файлов сайта
Теперь можно перейти к загрузке файлов сайта. Для этого — выделить доменное имя одним кликом и нажать «Войти» в верхней панели.
В открывшейся панели нужно перейти по пути «Главная» → «Менеджер файлов» → папка «www» → доменное имя.
В папку с нужным доменным именем следует добавить файлы сайта при помощи функции «Закачать» из верхнего меню.
Добавление базы данных и почтового домена
При необходимости пользователь может создать базу данных. Для этого нужно пройти из раздела «Главное» в подраздел «Базы данных» и нажать «Создать».
Далее следует заполнить поля формы «Новая база данных» и нажать «Ok».
В случае если у пользователя есть уже готовая база данных, ее можно загрузить, выделив кликом на созданную базу данных и нажать «Закачать».
Аналогичным образом добавляются и почтовые домены сайта. Для этого нужно перейти по пути «Главное» → «Почтовые домены» и нажать «Создать».
Перенос сайтов
Для новых клиентов Eternalhost, которые использовали ISPmanager 5 Lite на старом хостинге и хотят сохранить эту панель на новом, возможен бесплатный перенос до 5 сайтов. Для этого, после приобретения услуги нужно составить соответствующее обращение (тикет) в техническую поддержку.
Безопасность
Обеспечение безопасности виртуального сервера — важнейший аспект для каждого владельца VPS. Настройки безопасности всегда индивидуальны и должны подстраиваться под конкретную задачу.
Про защиту сервера от взлома расскажет обзорная статья в нашем блоге. Про то, так защититься от DDoS-атак — одной из самых распространенных угроз безопасности VDS, можно узнать здесь.
На хостинге Еternalhost реализована возможность подключения системы надежной защиты сайтов от DDoS-атак. Услуга предоставляется клиентам бесплатно. Нужно только обратиться в техническую поддержку — специалисты сами настроят фильтры под индивидуальные нужды ресурса.
Тестовый период
Для VDS/VPS тестовый период не предоставляется, но вы можете запросить возврат денежных средств в течение 14 дней после покупки услуги.
Для чего еще можно использовать виртуальный сервер
Ниже можно найти ссылки на полезные статьи, раскрывающие важные аспекты работы с VPS/VDS.
- Настройка и запуск cron на веб-сервере
- Работа с архивами через SSH-подключение
- Установка и защита phpMyAdmin на VPS в Debian
- Установка и защита phpMyAdmin на VPS в Ubuntu
- Оптимизация производительности MySQL сервера
- Защита VPS от взлома
- Как проверить и снизить нагрузку на VPS
- Управление снимками виртуальной машины на VPS




















































































 Если пароль забыт, его можно посмотреть в биллинг-панели, перейдя по пути «Товары/Услуги» → «Виртуальные серверы». После чего, выбрать нужный сервер и нажать «Инструкция» в верхней панели.
Если пароль забыт, его можно посмотреть в биллинг-панели, перейдя по пути «Товары/Услуги» → «Виртуальные серверы». После чего, выбрать нужный сервер и нажать «Инструкция» в верхней панели.