Сайт — это место на диске, на которое ссылается один или несколько доменов или поддоменов.
В разделе Сайты вы можете управлять настройками своих сайтов и IP-адресами, прикреплять домены/поддомены к сайтам, проверять нагрузку на сервер и многое другое.
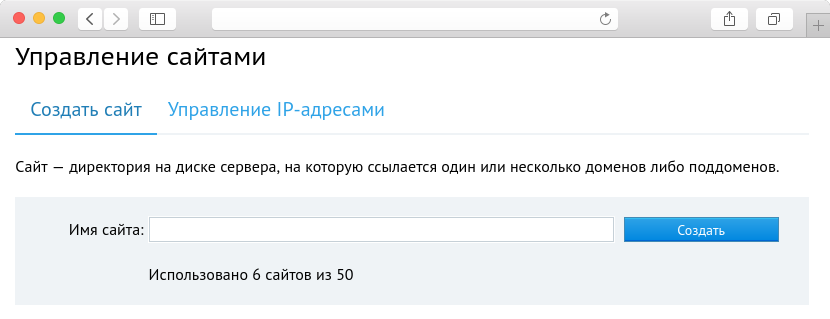
Создать сайт
Для создания сайта введите желаемое название в поле Имя сайта и нажмите кнопку Создать.
Будет создана директория с именем сайта, в ней будет поддиректория public_html, в которой будут располагаться файлы вашего сайта.
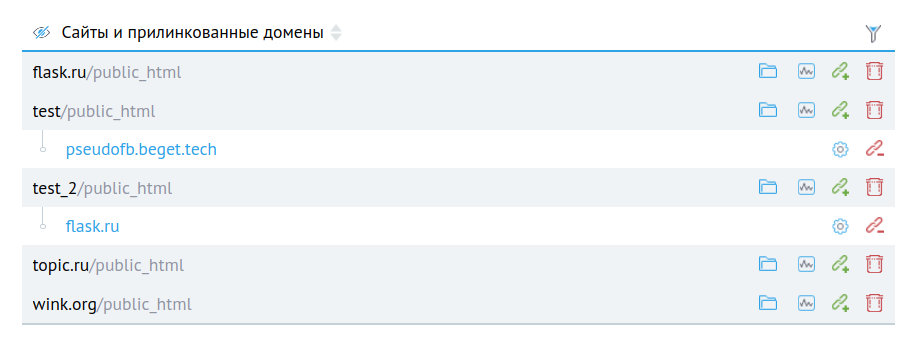
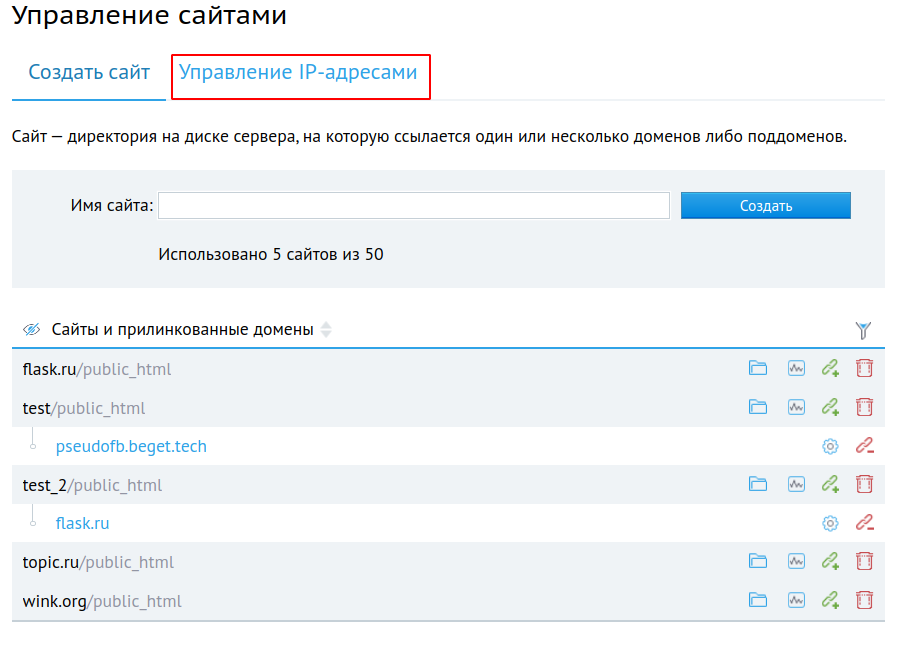
После создания сайта он появится в таблице сайтов и доменов, расположенной в нижней части страницы «Управление сайтами».
Рядом с каждым сайтом есть 4 кнопки:
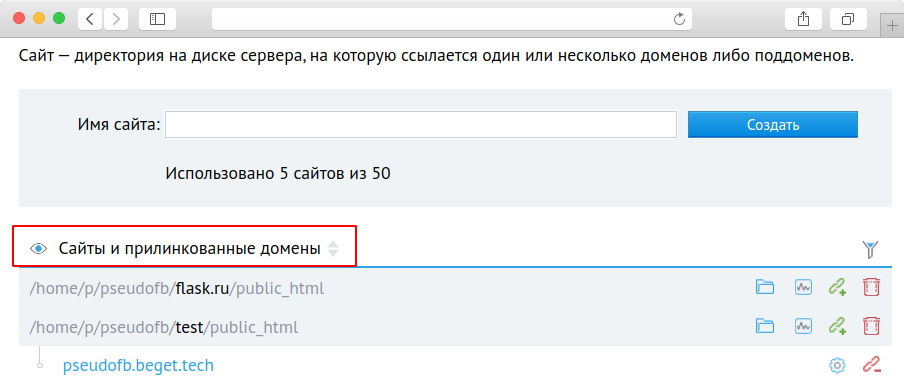
Над таблицей расположена иконка 
Эта функция очень полезна, когда вам нужно разместить файлы сайта в нужной директории или отредактировать их.
Перейти к файлам сайта
При нажатии на кнопку 
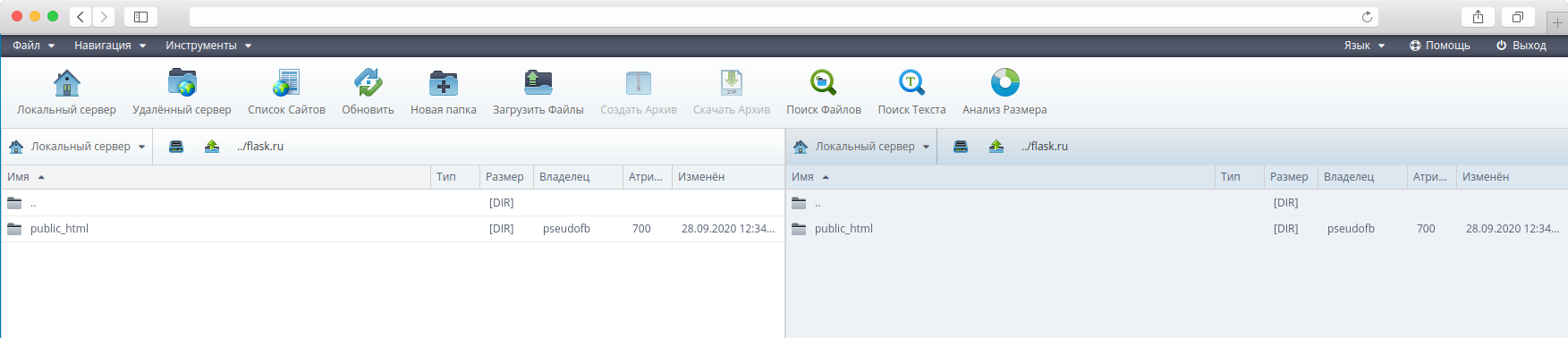
Файловый менеджер Sprut.io — это веб-приложение, которое позволяет удобно работать с вашими файлами на сервере прямо из веб-браузера с любого места.
Вы можете создавать, редактировать, перемещать и удалять файлы и папки вашего сайта, просматривать текстовые и графические файлы встроенными утилитами.
Файловый менеджер полностью заменит вам привычный FTP-клиент, ведь он специально разрабатывался нами с учётом потребностей пользователей хостинга.
Узнать обо всех возможностях файлового менеджера
Обратите внимание!
Файловый менеджер — это мощный и мультифункциональный интрумент. Поэтому будьте аккуратны при работе с файлами сайта. Перед изменением файлов рекомендуем делать их копии или бекапы проекта.
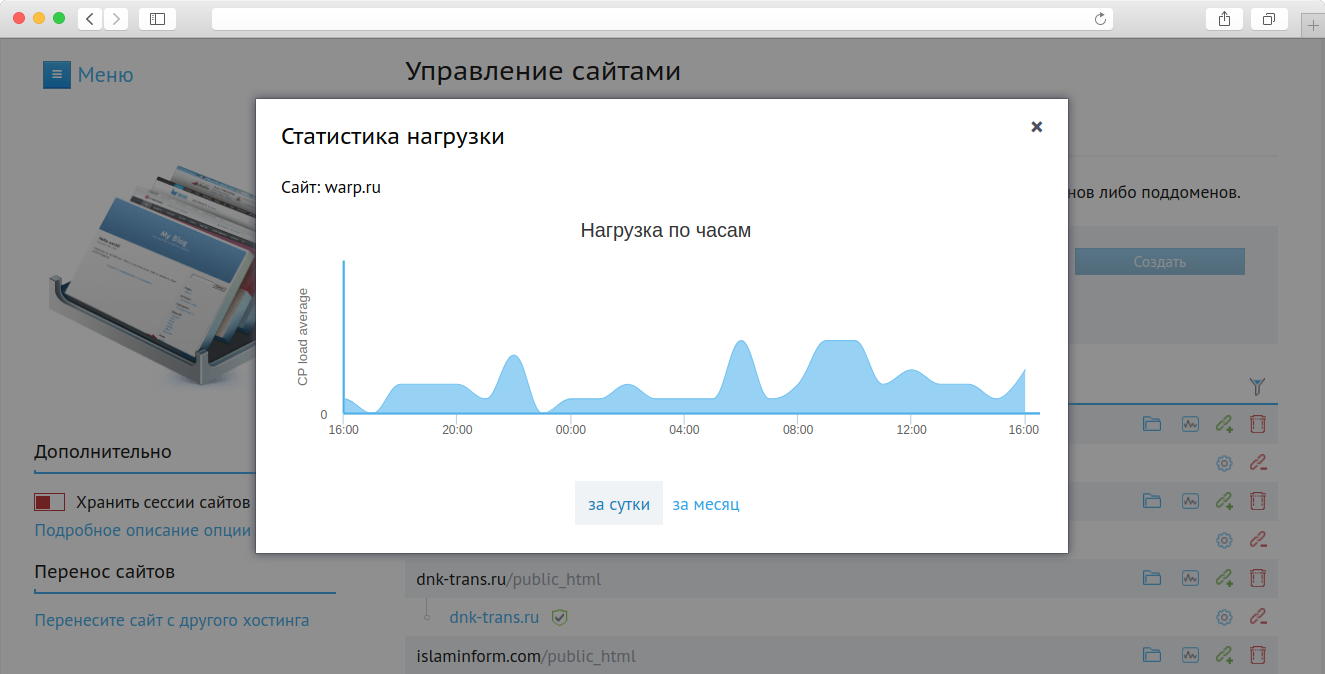
Статистика
В этом разделе отражается нагрузка, создаваемая вашим сайтом на сервер.
Для мониторинга доступны две временные шкалы: суточная шкала, отражающая почасовую нагрузку, и месячная шкала, отражающая ежедневную нагрузку.
Более детальную информацию о нагрузке вы можете посмотреть в разделе Статистика.
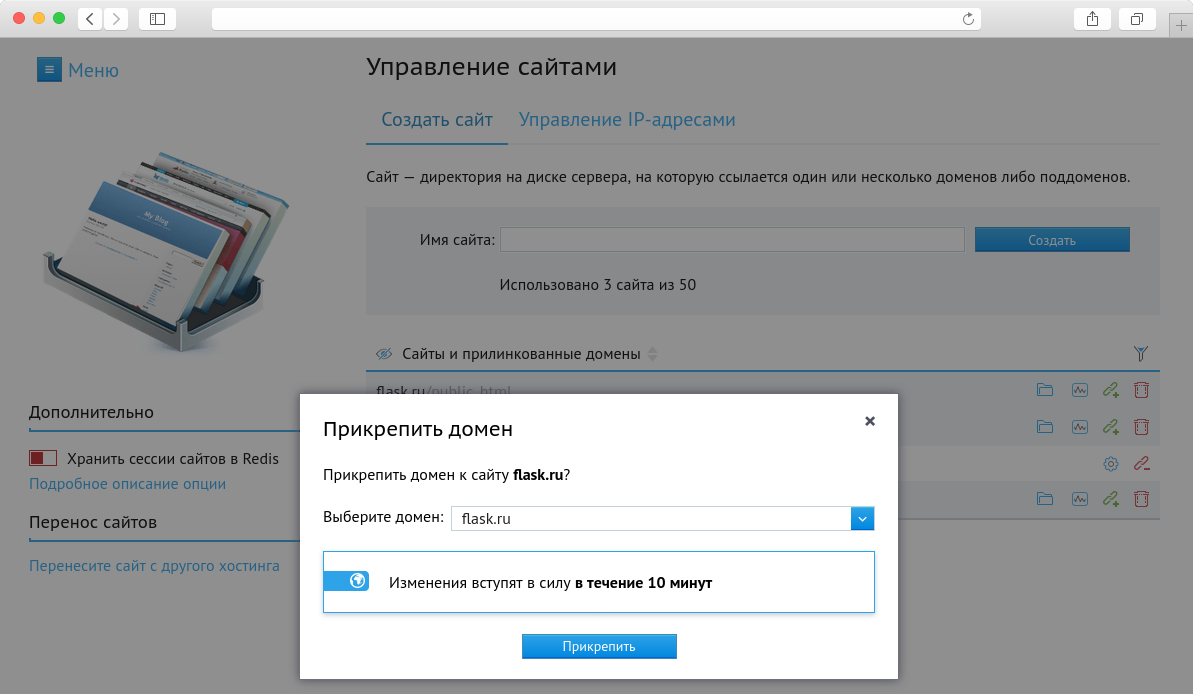
Прикрепить домен
Домен — это имя сайта в сети Интернет. Для того, чтобы по указанному домену открылся нужный сайт, их нужно связать (прилинковать). Это можно сделать кнопкой 
После нажатия на кнопку 
После прикрепления домена или поддомена к сайту домен появится в таблице, и вы сможете его настроить.
Обратите внимание!
Для прикрепления домена к сайту требуется некоторое время, в среднем 10 минут. После этого сайт будет доступен по адресу домена.
Если список доменов для прикрепления пуст — перейдите в раздел Управление доменами и поддоменами. Здесь вы можете проверить список своих доменов, зарегистрировать или добавить домен, заказать SSL-сертификат, а также отредактировать DNS-записи доменов.
Подробнее обо всех функциях раздела Управление доменами и поддоменами
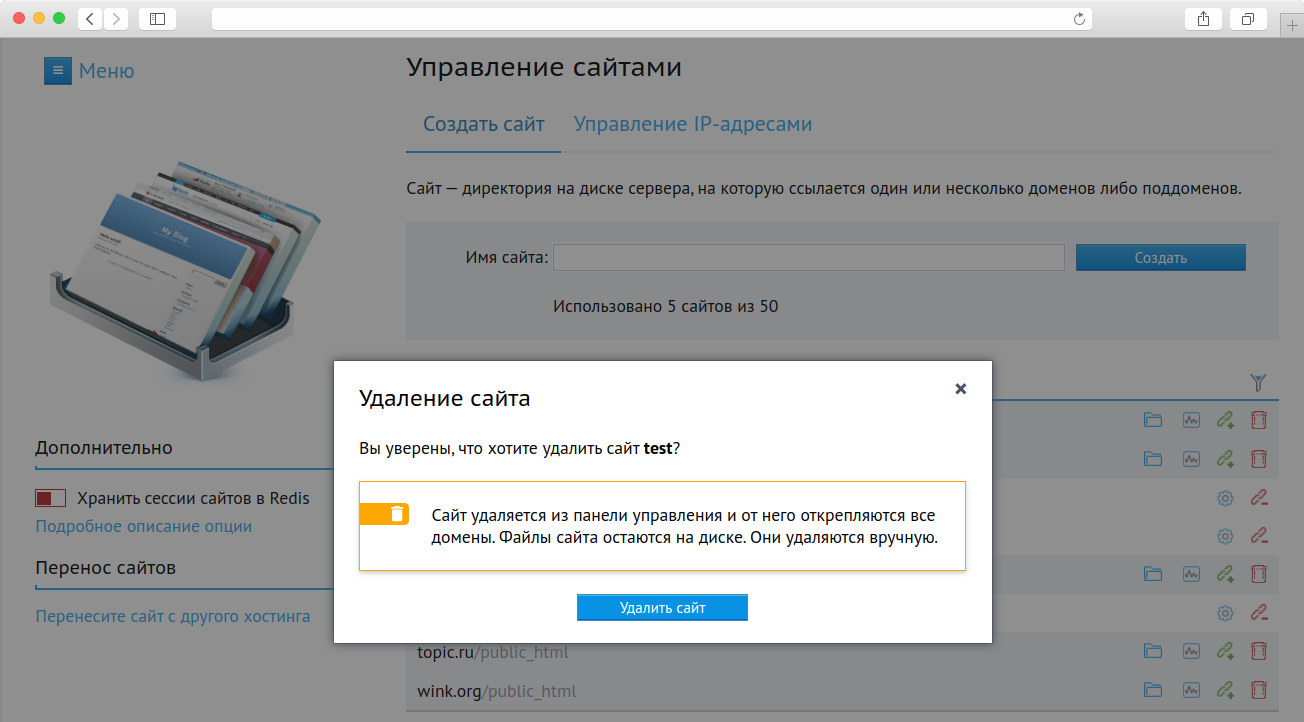
Удалить сайт
При нажатии на кнопку 
Обратите внимание!
Неверное использование данной функции может нарушить работоспособность вашего сайта.
Если вы удалили сайт по ошибке, то просто создайте его снова. Имена старого и нового сайта должны в точности совпадать. Узнать точное имя сайта можно с помощью Файлового менеджера ( 
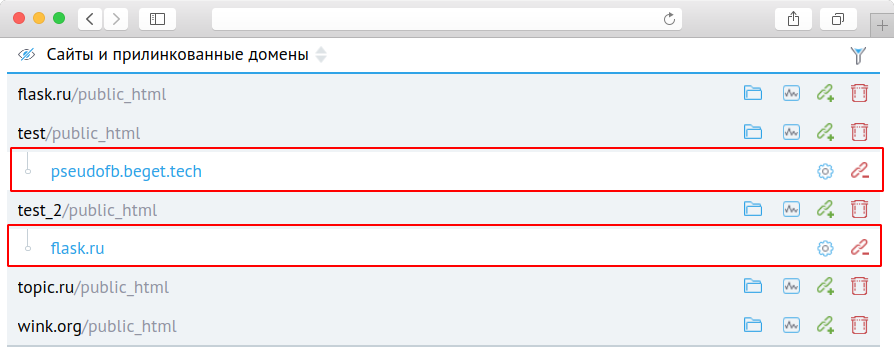
Работа с прикрепленными доменами
После прикрепления домена к сайту домен появится в таблице следующей строчкой за сайтом.
После прикрепления домена вы сможете настроить его ( 

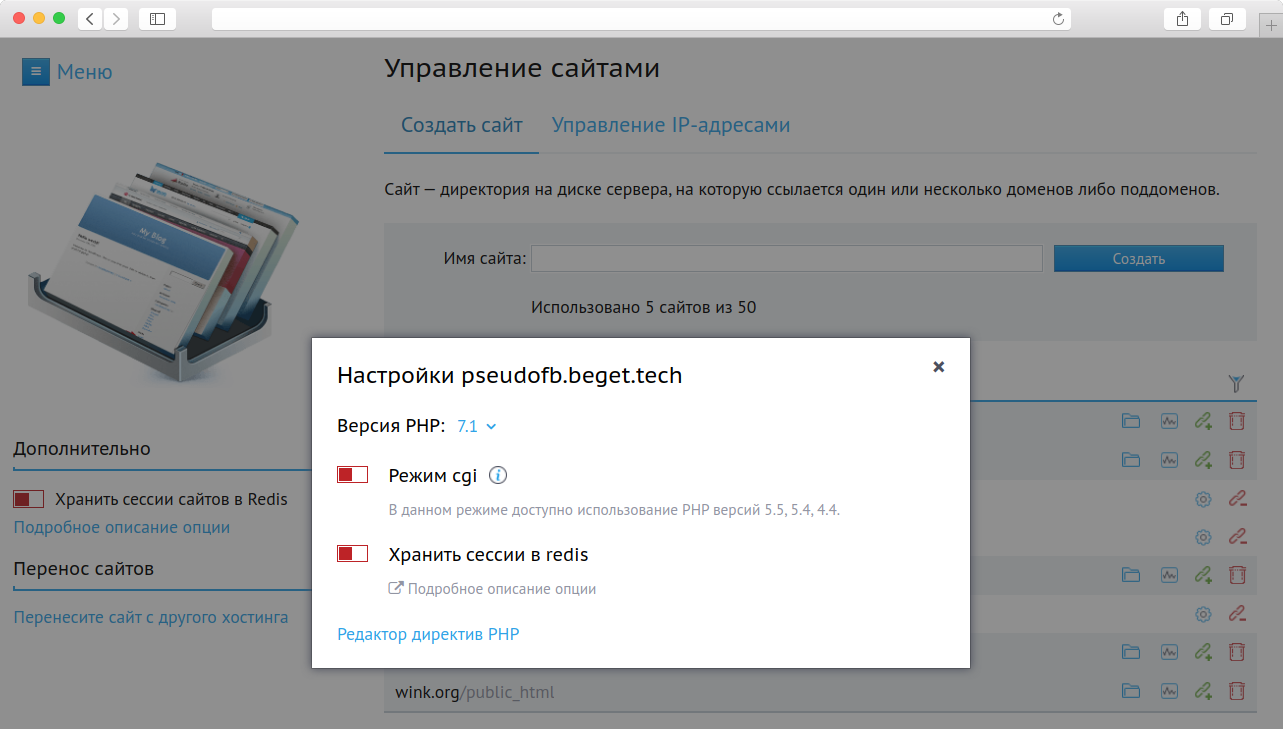
Настройки
В настройках 
Кроме этого, у вас есть возможность настроить хранение сессий сайта в Redis.
Redis — это высокопроизводительное распределенное хранилище данных. Его удобно использовать для хранения различных счетчиков, например, количества просмотров страниц сайта, или каких-либо временных данных.
Redis можно подключить в разделе Сервисы. В этом же разделе вы найдете:
- сервисы для поиска вирусов и вредоносных скриптов;
- высокоскоростную систему полнотекстового поиска;
- сервис кеширования данных в оперативной памяти;
- NoSQL хранилище.
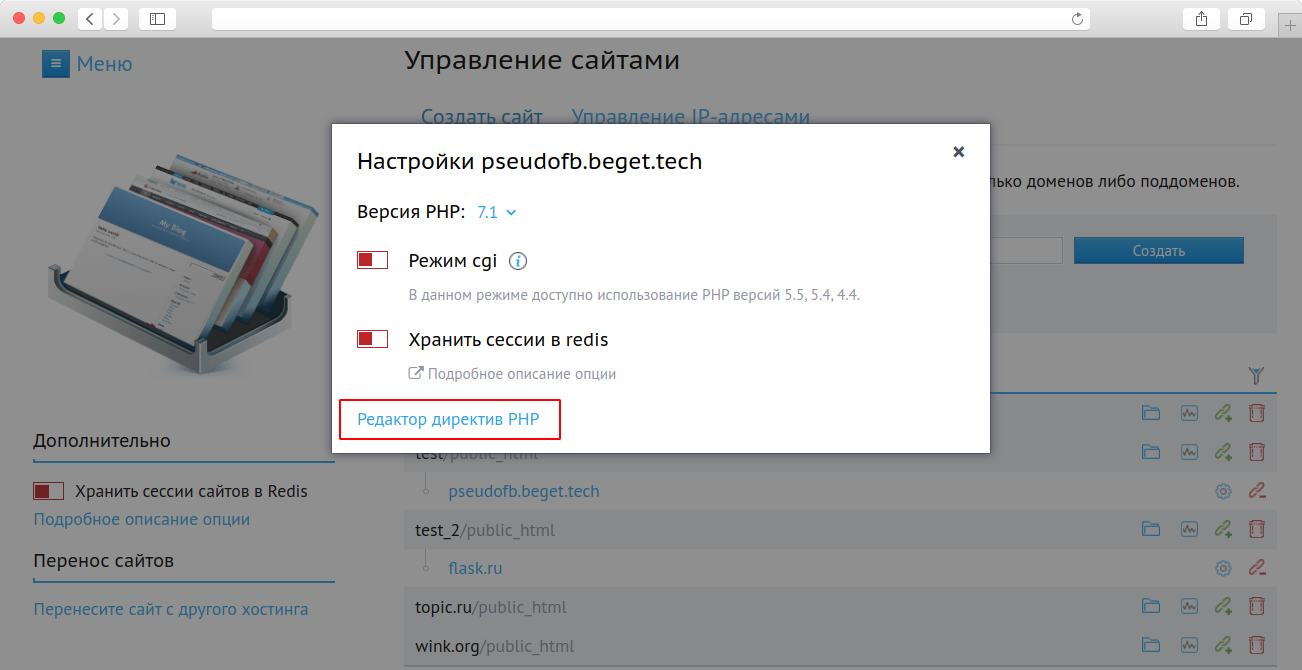
Внизу окна настройки домена расположена ссылка на редактор директив PHP.
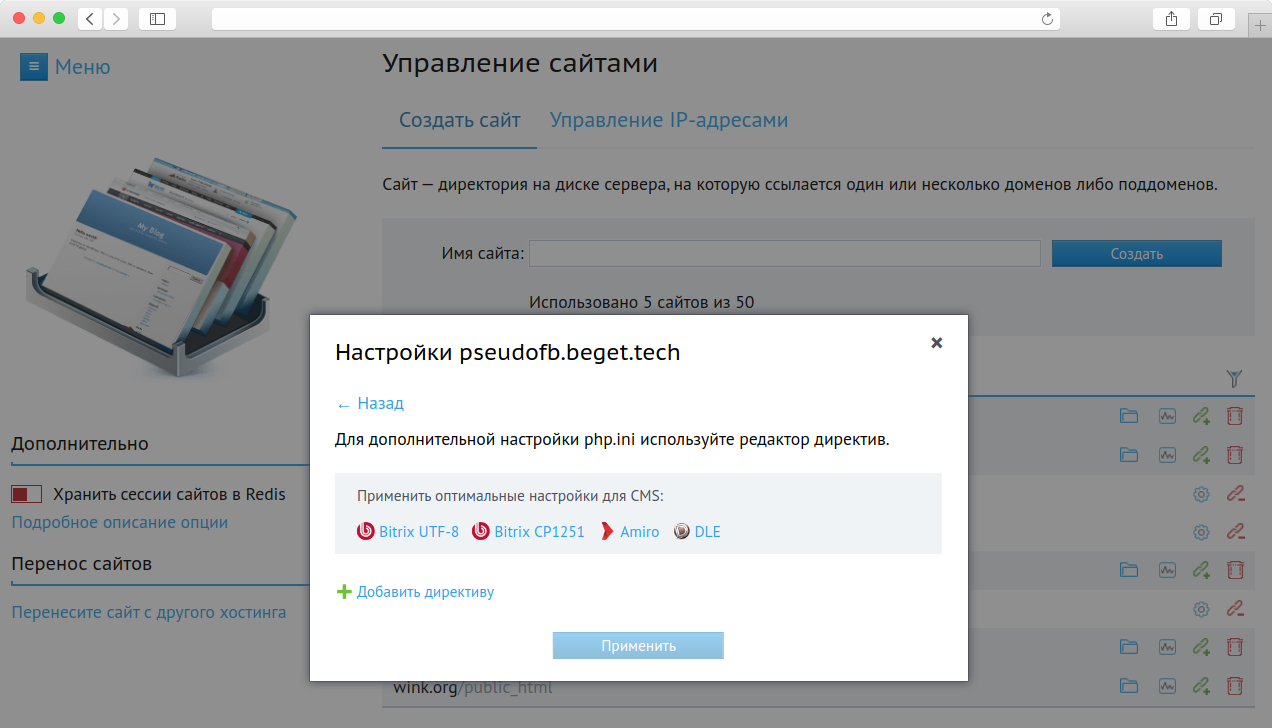
Директивы интерпретатора PHP позволяют вносить изменения в его стандартное поведение, адаптируя работу интерпретатора под требования конкретного сайта.
В открывшемся окне вы можете выбрать готовые наборы директив для популярных CMS (Bitrix, Amiro, DLE) или добавить собственные директивы.
Директивы PHP — это мощный инструмент оптимизации работы PHP-модулей вашей CMS. Подробнее о возможностях PHP-директив вы можете прочитать ниже.
Что можно делать с помощью PHP-директив?
C помощью PHP-директив можно увеличить максимальное время работы скрипта (см. директиву max_execution_time), что может быть полезно при выполнении долгих служебных операций, или изменить параметры, отвечающие за работу с сессиями (например, изменив обработчик session.save_handler на redis и, тем самым, перенеся хранение сессий в redis для избежания блокировок при одновременном доступе к одной сессии).
Со списком директив php.ini, которые вы можете использовать для настройки PHP, можно ознакомиться на сайте php.net.
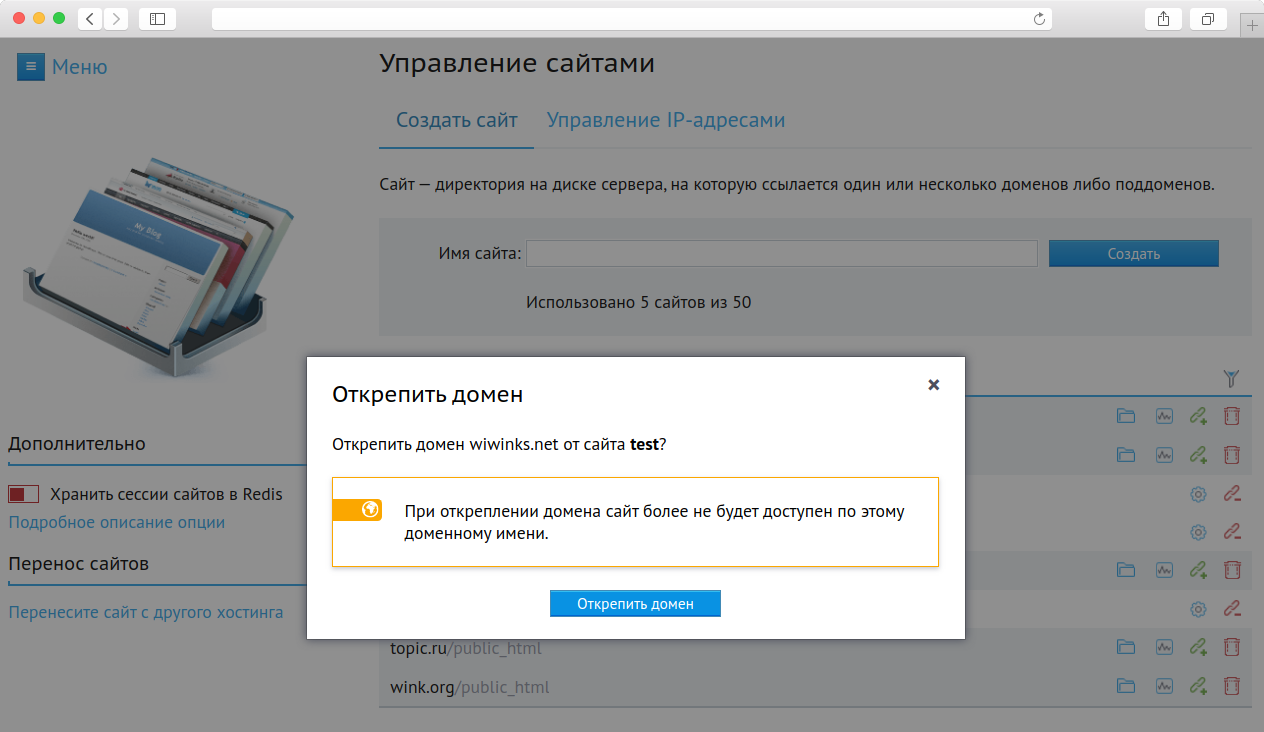
Открепление домена/поддомена
Открепление домена 

Открепленный домен становится свободным, и его можно прикрепить к любому другому сайту на аккаунте.
Управление IP-адресами
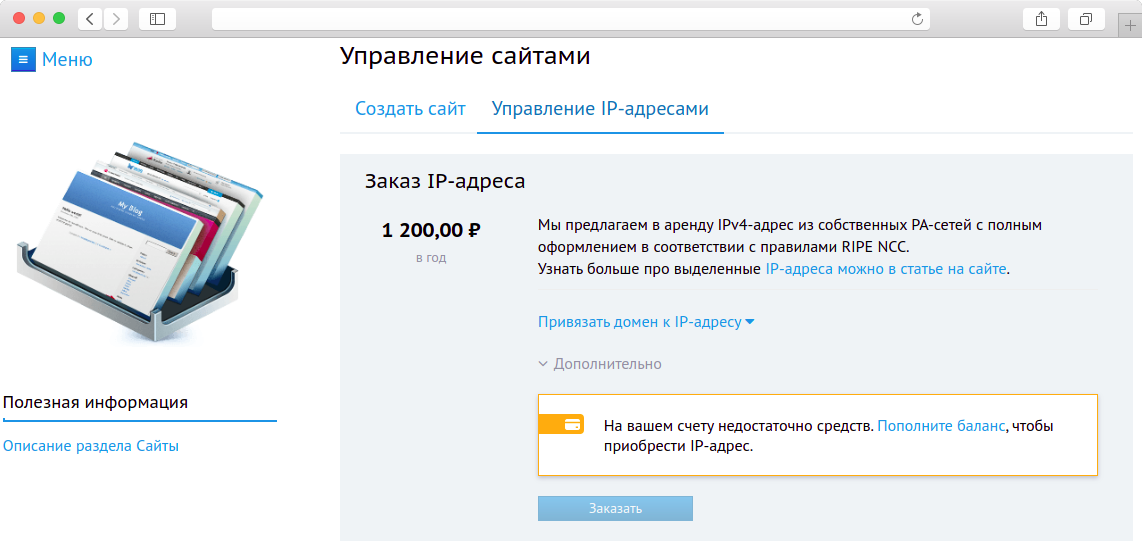
Вторая вкладка в разделе управление сайтами — управление IP-адресами.
В этом разделе вы можете:
- взять в аренду IP-адрес;
- привязать домен к IP-адресу;
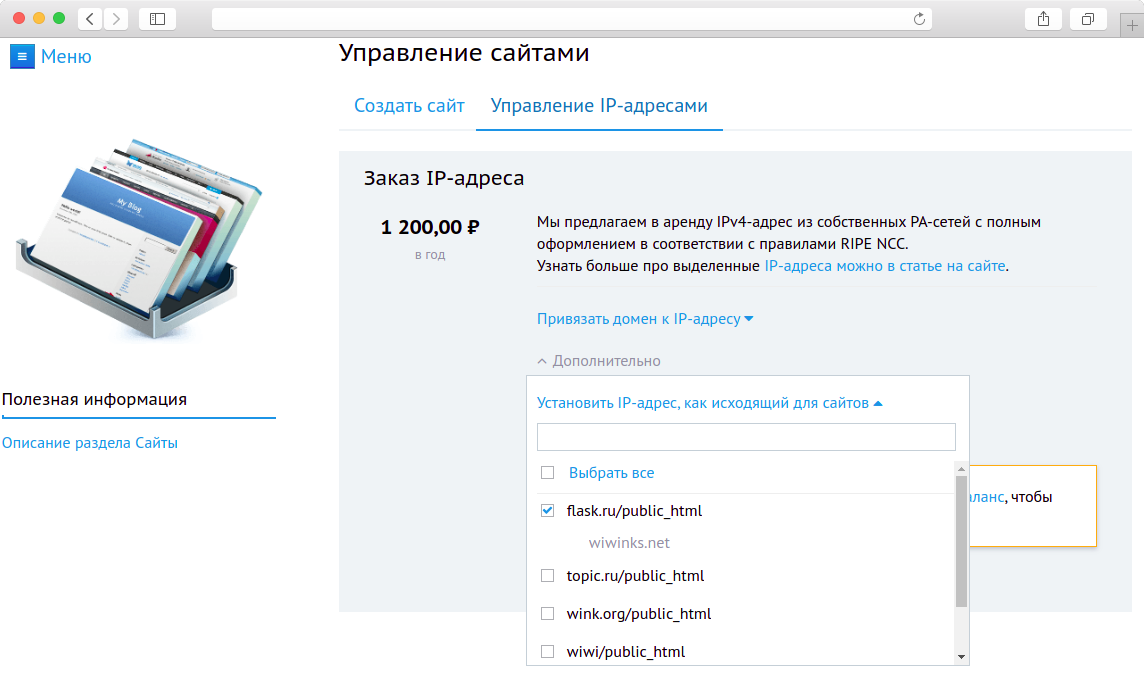
- установить IP-адрес, как исходящий для сайтов.
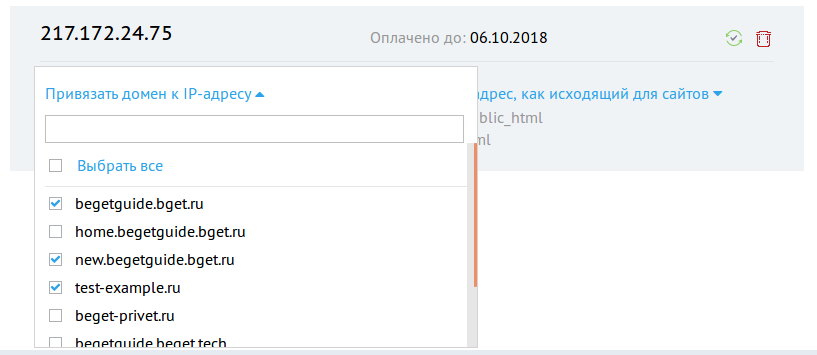
Привязка домена к IP-адресу
Чтобы привязать домен к IP-адресу, вам необходимо выбрать из списка нужные домены и нажать на кнопку «Заказать».
Обратите внимание!
Для заказа услуги на вашем счету должна быть необходимая сумма для списания.
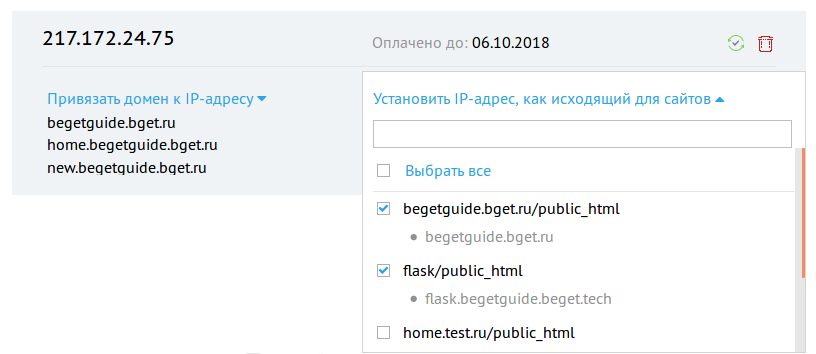
Если у вас уже есть выделенный IP-адрес, вы можете прикрепить к нему другие домены, выбрав их из списка.
При необходимости домены можно открепить от IP-адреса, сняв галочки у нужных доменов в списке.
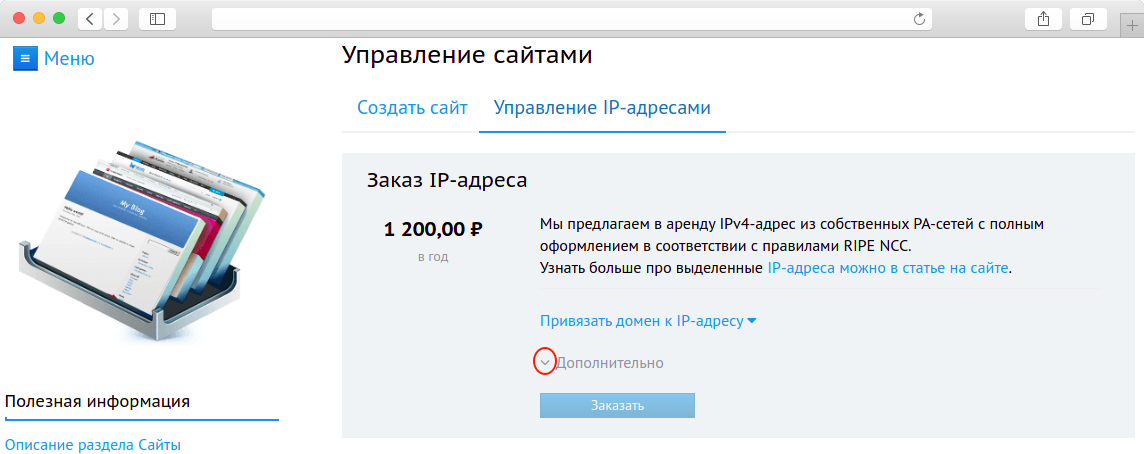
Установка исходящего IP-адреса для сайтов
Обратите внимание на свернутое меню “Дополнительно”. В нём вы можете установить IP-адрес, с которого будут осуществляться исходящие запросы с вашего сайта.
Чтобы установить IP-адрес для исходящих запросов, выберите из списка нужные домены, затем нажмите на кнопку «Заказать«.
Если у вас уже есть выделенный IP-адрес, вы можете использовать его в качестве IP-адреса для исходящих запросов. Для этого выберите из списка нужные домены в соответствующем блоке IP-адреса.
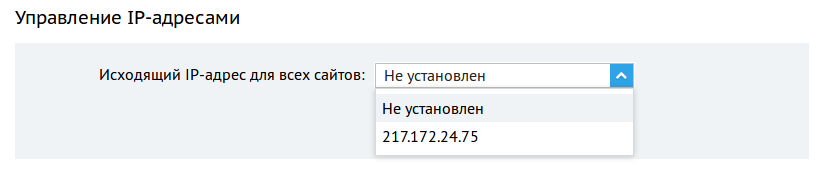
Если необходимо установить существующий IP-адрес в качестве IP-адреса для исходящих запросов для всех сайтов, вы можете это сделать в блоке «Управление IP-адресами», выбрав его из выпадающего списка.
Мы раскрыли возможности раздела Сайты и познакомили вас с некоторыми другими инструментами Панели, такими как:
- мониторинг нагрузки,
- управление доменами и DNS-записями,
- логирование.
При настройке проектов вам понадобятся более обширные знания по этим инструментам. Поэтому мы рекомендуем вам прочитать следующие статьи:
- Статистика;
- Домены и поддомены;
- DNS;
- Сервисы;
- Файловый менеджер.
Надеемся, что наша статья была вам полезна. Желаем вам удачи в развитии ваших проектов.
Доброго времени суток, уважаемые посетители, блога inetsovety.ru! Из этой статьи вы узнаете, как пользоваться Beget и создать на этом хостинге свой собственный сайт.
Сейчас процесс запуска нового сайта настолько прост, что с ним справится любой желающий. Конечно же я говорю, не о сложных проектах, а о простом блоге на популярной CMS WordPress.
Условно можно выделить следующие этапы создания сайта на Beget:
- Регистрация доменного имени и его привязка к хостингу.
- Создание на хостинге папки для сайта и прикрепление к ней домена.
- Установка системы управления сайтом, например WordPress.
Этап покупки доменного имени в зоне .ru на 2domains подробно описан здесь. Сейчас хочу обратить ваше внимание, что на Бегет стоимость регистрации домена составляет 179 руб. в год, а продление 289 руб./год. Актуальные расценки на покупку и продление смотрите на сайте 2domains, они почти ежегодно меняются!
Содержание
- Как подключить домен к хостингу beget.ru
- Установка CMS WordPress на Beget
- Как делать резервные копии БД и файлов сайта
Как подключить домен к хостингу beget.ru
Если вы уже выбрали и оплатили доменное имя, заходим в личный кабинет на хостинге Бегет. Напоминаю, что первый месяц услуги предоставляются бесплатно, далее выбираете подходящий баланс и оплачиваете. Хотите сэкономить 20% на оплате, почитайте по ссылке, как это сделать https://inetsovety.ru/skidki/
Первый шаг — кликаем на пункт «Домены»:
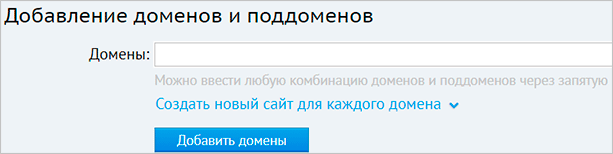
Поскольку домен уже зарегистрирован, кликаете справа по ссылке «У меня уже есть домен»:
На странице управлениями доменами, указываем имя домена и выбираем доменную зону, в которой вы его зарегистрировали. Далее смотрим, чтобы был выбран режим «направить домен на сайт», и выбираем пункт «создать новый сайт». Смотрите, как показано на картинке ниже:
Клик по кнопке «Добавить домен» означает создание папки на хостинге. Сайт практически готов к работе, остается сделать еще пару действий. Прописать NS-сервера на сайте регистратора доменов. Если вы выбрали 2domains, вот тут смотрите подробную инструкцию https://inetsovety.ru/kak-privyazaty-domen-k-hostingu/.
Установить WordPress на Бегет легко. Никакие знания вам не нужны. Весь процесс автоматизирован, и ниже вы увидите сами, как это просто.
Установка CMS WordPress на Beget
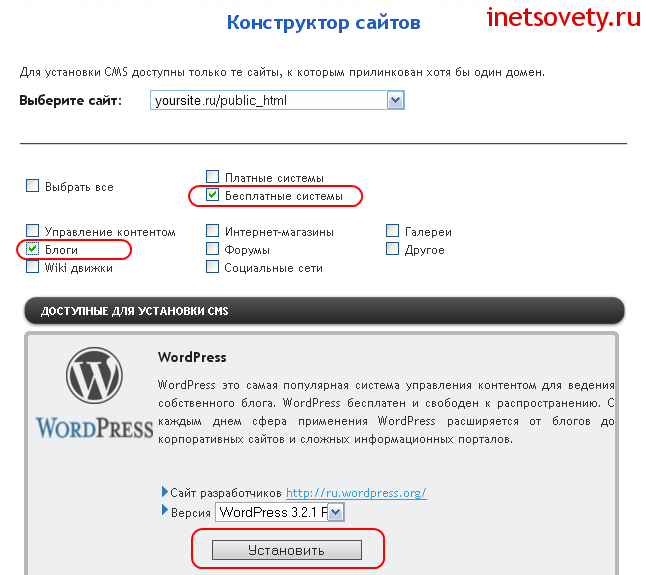
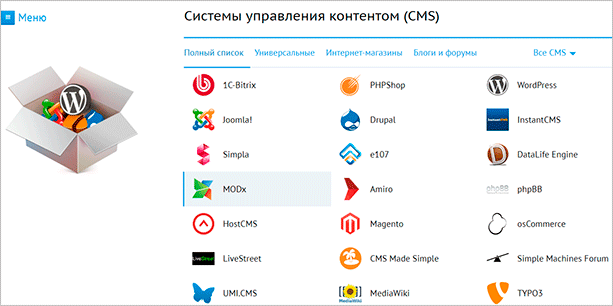
В панели управления хостингом заходим в раздел «CMS»:
Выбираем из списка сайт, на который собираемся установить ВордПресс. Если вы прилинковали один домен, то он у вас там 1. Чтобы быстро найти WordPress в общем списке, поставьте птичку возле пункта «Бесплатные системы» и выберите «Блоги». Кликайте по кнопке «установить»:
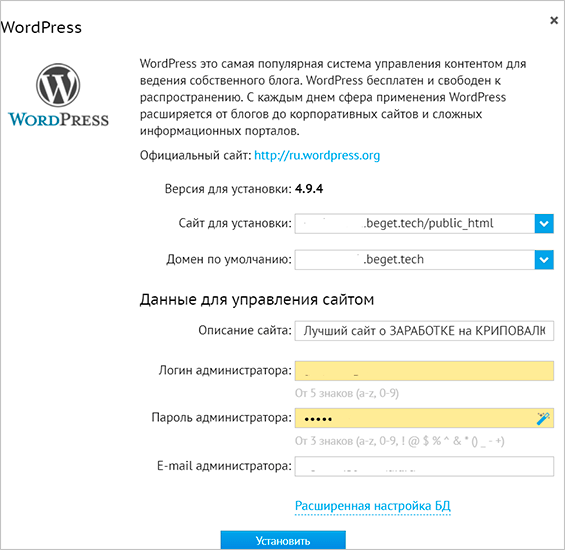
В этом автоматическом процессе установки, все что требуется от вас — указать логин, пароль и Email. Первые нужны для доступа в панель администратора для дальнейшего управления сайтом, а имейл для восстановления доступов в случае их утери. Клик по кнопке «установить», запускает автоматическую установку, которая завершится меньше чем за минуту.
Когда ВордПресс будет установлен, на экране вы увидите сообщение с логином и паролем для доступа в админпанель, а также паролем от БД на хостинге. Их следует записать, чтобы не потерялись!
Вот собственно и все. Дальше уже заходите в админ панель и занимаетесь настройкой СМС под свои нужны. Устанавливаете подходящую тему оформления, необходимые для стабильной работы плагины. Повторяться не буду, перейдите по ссылке и посмотрите сами https://inetsovety.ru/poshagovoe-sozdanie-sayta-na-wordpress/
Как делать резервные копии БД и файлов сайта
На всякий случай вам необходимо периодически сохранять на свой компьютер резервные копии сайта. Случаи, когда внезапно понадобится восстановить его работоспособность бывают разные. И чаще всего они случаются по вине самого пользователя, при неудачной попытке внести изменения в код сайта. Реже случаются взломы и заражения вирусами, которые влияют на работу сайта.
Выбираем в меню «BackUp»:
Перед вами будет открыта следующая страница:
На ней мы можем или сделать автоматическое копирование файлов, или восстановить сайт и БД из ранее сохраненных состояний.
Определяемся бэкап чего вам нужен: файловый архив или база данных. Выбираем состояние сайта, по умолчанию выбрано «текущее состояние». И нажимаем напротив папки с сайтом на кпопку «Сохранить и выложить на аккаунт». На экране появится следующее окошко:
У вас есть два варианта, как получить архив с файлами:
- Скачать по ссылке, которая придет на почту. Более простой вариант.
- Зайти в корень сайта и оттуда загрузить архив. Требует чуть больше действий.
В случае выбора первого варианта, на свой электронный ящик вы получите два письма о статусе выполнения бэкапа:
Чтобы автоматизировать процесс получения бэкапов базы данных, достаточно установить на сайт плагин WordPress Database Backup, подробнее о нем по ссылке https://inetsovety.ru/plagin-wordpress-database-backup/
При выборе сохранения бэкапа в корневую папку сайта, в панели управления хостингом Бегет перейдите в раздел «Файловый менеджер». Или же подключитесь через любой FTP клиент. Среди списка всех файлов, найдите файл с расширением .sql (именно он соответствует бэкапу БД). Если вы заказывали сохранение файлов сайта, тогда ищите архив с расширением .gz.
Важно! После скачивания архива на свой компьютер, удалите его из хостинга.
Это основное, что я хотела вам рассказать про создание сайта на beget.
Сегодня, чтобы создать новый сайт, не обязательно быть программистом, веб дизайнером,
достаточно ознакомиться с хостингом Beget и освоить CMS WordPress.
Почему именно Beget? Потому, что это одна из крупных компаний провайдеров в России, с хорошей репутацией, ценами, а главное – постоянной технической поддержкой.
Не важно, какой тип сайта был задуман – этапы создания одинаковы для всех, будь то информационный портал, либо личный блог, или же интернет магазин.
Содержание
- Регистрация нового сайта
- Регистрация на хостинге и создание нового проекта
- Регистрация доменного имени
- Проверка привязки домена к хостингу
- Установка WordPress
- Как установить CMS WordPress на beget, инструкция:
- Преимущества Root
- Как установить тему Root на WordPress
- Установка через FTP
- Наполнения ресурса контентом
- Где брать такие тексты
- Преимущества Адвего
- Как купить готовую статью
- Как заказать контент
- Способ монетизации с Адсенс
- Преимущества
- Создание объявлений Adsense
- Добавление рекламы в wordpress
- Как настроить рекламу вручную с помощью виджетов
Регистрация нового сайта
Рекомендации:
- Для русскоязычных проектов следует выбирать зону «ru».
- Имя лучше выбирать короткое и запоминающийся.
- Не использовать дефисов, шипящих букв, которые трудно воспринимаются при переводе латинскими буквами.
Регистрация на хостинге и создание нового проекта
- Перейти на главную страницу, выбрать тарифный план, кликнуть «заказать».
- Заполнить регистрационную форму, лучше указывайте настоящие данные, в экстренных ситуациях это поможет доказать право собственности.
- Дождитесь письма на электронную почту с паролем и логином, время ожидание максимум занимает 60 минут.
- Войдите в кабинет пользователя, пополните баланс доступными способами на сумму, которая указана в выбранном пакете услуг. Например, при заказе пакета «Start», минимальная сумма пополнения составляет 360 рублей, где 180 – оплата хостинга за 1 месяц, а 179 – стоимость регистрации домена на 1 год. Учтите, что пробный месяц бесплатный, а при оплате за 12 месяцев скидка до 20%.
- Придумайте имя, перейдите в раздел «Сайты».
- Впишите свое название в строку, далее нажмите «Создать».

Регистрация доменного имени
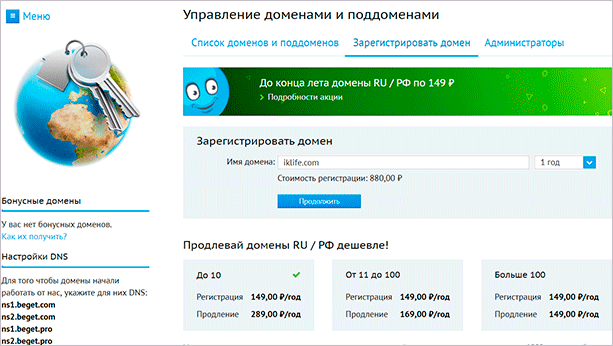
• Войдите в раздел «Домены и поддомены».
• Откроется страница «Управление доменами», слева вверху выберите «Зарегистрировать новый домен».
• В строке прописи имени укажите свое название и выберите доменную зону.
• Поставьте галочку «Направить домен на сайт».
• Поставьте галочку «Создать новый сайт и направить домен на него».
• Кликните «Добавить домен».

Проверка привязки домена к хостингу
В адресную строку браузера введите имя вашего проекта, например example.ru, затем нажмите «Enter».
Если все хорошо, то Вы увидите странице от провайдера с приветствием.
Это значит, что все отлично и переходим к следующему шагу.
Установка WordPress
Вордпресс — это движок, через который происходит управление проектом, его наполнение. Он простой в использовании, поэтому очень популярен даже среди профессиональных разработчиков.
Как установить CMS WordPress на beget, инструкция:

- Найдите панель управления.
- Войдите в раздел «CMS».
- Выберите сайт, к которому будет установлен движок, например examle.ru и нажмите на кнопку «Установить CMS».
- Откроется новая страница, где будет WordPress, кликните на него.

- На следующей странице, убедитесь в корректности выбора сайта.
- Пропишите в пустых полях: логин, пароль администратора, описание сайта.
- Нажимайте «Установить на сайт».

- Процесс установки программы займет 3-5 минут.
- По завершению, вы увидите окно со ссылкой на обновленный ресурс.
- На электронную почту придет письмо с данными для входа в систему wordpress, сохраните эту информацию.

WordPress дает возможность преобразовать сайт, на нем имеется множество дополнительных, бесплатных возможностей, среди них:
- Подключение, настройка мобильной версии.
- Раздача директив роботам поисковиков.
- Подключение навигации на страницах.
- Расширение внутренних настроек текста, включая теги, ключевые слова, описание текстов – это важно для поисковой индексации.
- Перевод ссылок с кириллицы на латинские символы.
Однако, у этого движка есть один минус – это неудобные темы. Поэтому далее рассмотрим установку платной темы Root на wpshop.ru.
Картинка 8
Преимущества Root
1. Тема написана без сложных фреймворков, поэтому загрузка страниц ресурса, практически мгновенная.
2. Root полностью адаптирован под все устройства: планшеты, телефоны.
3. Настройки меню удобные, их можно изменять как угодно.
4. Тему Root постоянно сопровождает техническая поддержка.
5. Разработчики предлагают партнерскую программу: вы рекламируете их продукт у себя на ресурсе, а они платят проценты от продаж.
Для того чтоб купить продукт, нужно перейти в интернет магазин wpshop.ru. Затем в меню выбрать раздел «темы», найти «Root», пролистать вниз и кликнуть на зеленую кнопку «Выбрать лицензию», ввести данные и оплатить.
Как установить тему Root на WordPress
Существует два способа установки, первый – через админ-панель, второй – FTP (протокол передачи файлов в сети).
Проще всего совершить установку через админ-панель:
- Открыть консоль.
- Найти «Настройки/ Внешний вид/ Темы».
- Кликнуть кнопку «Добавить новую».
- Затем нажмите «Загрузить тему».
- На компьютере выбрать Zip-архив и нажать «Установить».
- По окончанию загрузки и установки кликнуть «Активировать».
Установка через FTP
Если по каким-то причинам не удалось установить первым способом, то следуйте такому алгоритму:
- Скачанный Zip-архив распакуйте у себя на компьютере.
- Совершите подключение по FTP- протоколу к серверу хостинга. Для этого вам понадобится FileZilla.
- Найдите директорию» /wp-content/themes».
- Загрузите папку.
- Затем перейдите в «Настройки/ Внешний вид/ Темы» и кликните кнопку «Активировать».
Наполнения ресурса контентом
Самой главной частью создания нового ресурса, считается наполнение контентом.
Материал должен быть:
- Уникальным, это значит что тексты не скопированы с других ресурсов. Ведь поисковые роботы сразу опускают ресурсы, которые что-то скопировали.
- Тексты должны быть читабельными – это значит написаны максимально простым языком, на сколько позволяет тематика блога.
- Качественным, иметь подзаголовки и абзацы, визуально быть приятным.
- Адаптированным под поисковые запросы. Для этого вам понадобится изучить SEO оптимизацию текстов.
- Нельзя допускать контент с грамматическими, пунктуационными ошибками. Это может уничтожить доверие посетителей к ресурсу и снизить уровень посещаемости.
Где брать такие тексты
Контент можно купить или заказать на биржах копирайтеров. Одной из самых известных является биржа Адвего.
Преимущества Адвего
• Удобные сервисы технических проверок текстов.
• Большой выбор опытных коперайтеров.
• Огромный магазин готовых статей. Проверку статей производят живые люди, а не автоматизированная система. Поэтому купить текст с ошибками практически невозможно.
• Возможность изымать оплату за некачественный материал без каких-либо споров.
Как купить готовую статью
- Зарегистрироваться на бирже Адвего.
- Зайти в профайл.
- Пополнить баланс аккаунта.
- На зеленой ленте вверху нажать «Магазин статей/ поиск».
- Введите ключевые слова и выбирайте статью, затем нажмите «Оплатить статью».
- После оплаты, скопируйте текст в буфер обмена, проверьте на бесплатных сервисах (антиплагиат, SEO- анализ текста).
Как заказать контент
- Перейти в раздел «Заказчику».
- Найти «Новый заказ».
- Откроется шаблон текстового задания, туда нужно вписать требования по тексту. Этот бланк называется ТЗ (текстовое задание), он служит инструкцией по написанию контента.
- Укажите цену за 1000 знаков.
- Выберите время на выполнение, количество работ.
- Запустите задание.

Способ монетизации с Адсенс
Монетизация – это пожалуй самый приятный момент работы в сети. Ведь основная цель виртуальных ресурсов – заработок реальных денег.
Adsense – контекстная реклама от Google, которая оплачивается за клики посетителей.

Преимущества
- Всегда есть реклама.
- Простой механизм размещения рекламных баннеров.
- Для размещение рекламы нет требований посещаемости, то есть минимума уникальных читателей.
Для того, чтоб начать сотрудничать с Google нужно зарегистрироваться на Google Adsense. Сделать это просто, в строке браузера введите: google.com/adsense регистрация, затем заполните форму и нажмите «Создать аккаунт».
- После того, как получите письмо на почту – смело заходите в аккаунт, заполните все поля (платежные данные, адрес проживания и т.д).
- Подключите свой сайт к системе, для этого скопируйте специальный код.
- Перейдите в панель управления сайтом.
- Разместите код на своих страницах.
- Ждите одобрения системы.
Создание объявлений Adsense
• Зайдите в аккаунт адсенсе.
• В панели управления, слева, найдите «Мои объявления».
• Затем выберите «Новый рекламный блок».
• Настройте рекламные блоки в соответствии со своим дизайном.
• Придумайте название объявления.
• Выберите размер «Адаптивный», он подходит для всех устройств.
• Нажмите на кнопку «Сохранить и получить код», после чего появится код, скопируйте его в буфер обмена и добавьте на вордпресс.
Добавление рекламы в wordpress
Для быстрой добавки рекламы можно воспользоваться плагинами из официального хранилища вордпресс. Самые простые в использовании – Google Publisher, Ad Injection, Ad Inserter. А так же в теме Root предусмотрены места, куда без проблем можно вставить код рекламы, который автоматически будет показывать на всем сайте.
Как настроить рекламу вручную с помощью виджетов
• Войдите в панель управления.
• Перейдите в «Настройки/ Внешний вид/ Виджеты».
• Для добавления нового виджета нажмите на кнопку «Текст», перетащите его на место рекламы.
• Заполните текстовые поля «Название», «Содержимое» (первое можно оставить пустым, а в поле содержимого нужно вставить рекламный код, скопированный с Google Adsense).
• Нажмите «Сохранить».
Создание нового ресурса с нуля доступно каждому. Стоимость хорошей темы и хостинга быстро окупается. Главное, не забрасывать свои проекты, регулярно публиковать новую информацию, ведь поисковики не любят «мертвые сайты». Помните, реальные деньги в сети можно заработать, но для этого нужно чуть-чуть постараться.
( 1 оценка, среднее 5 из 5 )
Как создать сайт на Beget.ru?
Попробуем сделать это вместе! Скоро вы поймете, что все достаточно просто: заходим в аккаунт на Бегет, нажимаем несколько кнопок, делаем немного простых действий и сайт на хостинге Beget создан.
Как обычно, для начала немного теории. Если же она вам не интересна, скучна, то с помощью содержания можете сразу перейти к практической части. Для возврата к содержанию рекомендуем использовать стрелку «Наверх» в правом нижнем углу экрана.
Содержание:
- Теоретическая часть о создании сайтов на виртуальных хостингах
- Общие рассуждения о создании сайтов на виртуальном хостинге
- Простой технический вариант создания сайта
- Полный вариант создания сайта
- Таблица этапов создания полноценного сайта
- Общие рассуждения о создании сайтов на виртуальном хостинге
- Практическая часть статьи
- Создаем папку сайта на сервере хостинга Beget.ru
- Как прилинковать домен к сайту на Beget
Что нужно для создания сайта на виртуальном хостинге Beget (Бегет)
Общие рассуждения о создании сайтов на виртуальном хостинге
Давайте сразу договоримся, что создание сайта на хостинге можно рассматривать двояко: в узком и в широком смыслах. Поясним, что к чему.
Простой технический вариант создания сайта
Создание сайта в узком смысле состоит из двух этапов, когда вы создаете папку на диске виртуального сервера для своего сайта, добавляете в аккаунт доменное имя, затем прилинковываете(прикрепляете) его к папке сайта.
На этом этапе можно считать, что сайт на хостинге Beget создан. Он даже откроется по доменному имени, где компания Beget сообщит, что сайт успешно создан и подготовлен к работе.
Однако, на таком сайте вы не сможете размещать файлы, писать статьи, потому что на него пока не установлен CMS(движок): вордпресс, джумла или любой другой.
Полный вариант создания сайта
Сайт в широком смысле понимания требует немного больше действий. К уже обозначенным выше, добавим установку CMS, например, вордпресс, с привязкой к базе данных MySQL. После этого действительно можно сказать, что сайт создан.
В настоящей статье рассматривается легкий вариант создания сайтов, а установку CMS изучим в следующей.
Вообще, для полноценного создания любого сайта на любом хостинге необходимо выполнить четыре пункта.
Для наглядности поместим их в таблицу, в левой колонке список пунктов, в правой — то, что мы будем делать с ними при создании сайта на хостинге Beget
Таблица создания полноценного сайта применительно к Beget.ru
[wpdatatable id=1]
Практическая часть статьи
Начинать создание сайта на хостинге Бегет можно хоть с меню Сайты, хоть с меню Домены, не важно.
Не будем нарушать последовательность пунктов таблицы и пройдем их по порядку
Создаем папку сайта на сервере хостинга Beget.ru
1) Заходим В ПУА Бегета под своим ником и логином. Жмем на пиктограмму «Сайты»
2) Заполняем название сайта. Обычно, это доменное имя, так проще не запутаться, когда сайтов много. Но по факту это название папки на сервере, в которой будут храниться файлы сайта. Поэтому, имя сайту можно дать любое.
Кстати, строчка внизу говорит о том, что Beget уже создал для вас тестовый сайт на домене третьего уровня login.bget.ru.
3) Нажимаем кнопку «Создать».
И вот внизу появилась еще одна строчка. Список сайтов дополнился нашим сайтом.
Итак, мы только что создали папку будущего сайта на сервере хостинга Beget.
Теперь выполним второй пункт из таблицы. Для упрощения статьи будем считать, что доменное имя для нашего сайта у нас уже есть. Оно находится в разделе «Домены».
Читателей, которые хотят разобраться, как зарегистрировать домен на Beget.ru, в том числе, получить бесплатные домены или перенаправить собственный домен на сервера хостинга Beget, отсылаем к этому материалу за подробностями.
А нам осталось только прилинковать домен к папке сайта.
Как прилинковать домен к сайту на Beget
Так как мы сначала создали сайт (папку сайта), а потом регистрировали домен, то теперь нам нужно прилинковать домен к сайту. Прилинковать, значит привязать.
Делается это в ПУА Бегета, под пиктограммой «Сайты».
1) Заходим в раздел «Сайты» и в строчке нашего сайта нажимаем кнопку «Прикрепить домен».
2) Выбираем из списка нужный нам домен, нажимаем «Прикрепить»
3) И тут же мы видим, что нужный домен прикреплен к нашей папке сайта.
Кстати, вы уже могли привязать домен к сайту, в меню Домены, когда привязывали собственный домен. Тогда он должен быть виден в списке доменов.
Честное слово, описывать процесс намного дольше, чем осуществить на практике. Пробуйте и у вас получится, в плюс хостеру Beget однозначно можно записать понятность интерфейса, множество подсказок на картинках и объемный раздел вопросов-ответов.
Теперь мы проделали половину работы по созданию сайта на хостинге Beget.ru, но, как уже писалось выше, в строго техническом понимании можно считать, что сайт на Beget.ru(Бегет) создан.
Создавать сайт и выводить его онлайн следует только после того, как выбрана тема сайта, зарегистрирован домен, проработано семантическое ядро и уже приготовлены первые статьи для публикации. Если этого еще не сделано, создавать сайт на хостинге – нецелесообразно, ведь хостинг требует оплаты, а значит тратить свои деньги лучше, когда сайт уже может индексироваться. Когда у вас нет ни темы, ни семантического ядра и нет материалов, то единственное, что вы можете сделать в качестве подготовки – это зарегистрироваться на хостинге, изучить его тарифы и принципы работы. Далее в статье мы будем рассматривать хостинг beget.com – это идеальное место для размещения своего первого сайта, а также будем отталкиваться от того плана, что у вас уже все готово для создания своего первого сайта.
Пошаговая инструкция создания сайта своими руками на хостинге beget.com
Для создания сайта на хостинге beget.com необходимо пройти регистрацию, следуя дальнейшей инструкции:
- переходим по этой ссылке непосредственно на главную страницу хостинга и в главном меню сайта переходим в раздел “Хостинг”
- выбираем тарифный план, для начала и создания своего первого сайта подойдет тариф: Blog, при нажатии на кнопку “заказать” обратите внимание на цену которая меняется в зависимости от периода оплаты – это важно, так как цены за месяц и за 2 года сильно отличаются. Оплачивать сразу 2 года – значительно выгоднее – это во-первых, а во-вторых, является гарантом того, что ваш первый сайт просуществует не меньше этого срока, что не позволит вам отступить от намеченного плана по дальнейшему развитию сайта.
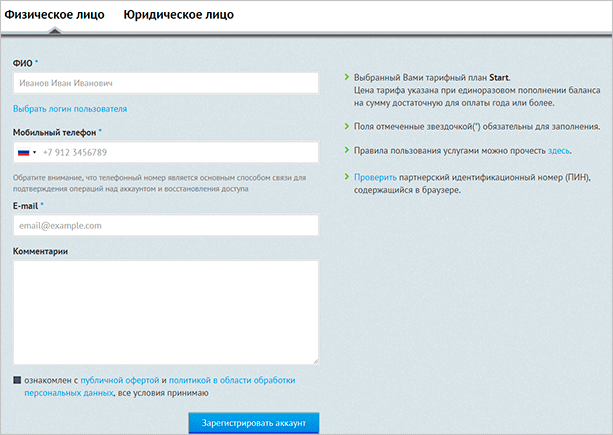
- далее необходимо предоставить администрации хостинга полную информацию о себе, а также не забудьте изучить рекомендации, написанные на данной странице. Мы же продолжим регистрацию как физическое лицо – она более простая и не повлечет за собой каких-либо ненужных заморочек.
- для завершения регистрации на хостинге beget.com необходимо ввести адрес своей электронной почты, согласиться с условиями предоставления услуг, поставив галочку и нажать кнопку “Зарегистрировать аккаунт”
- для подтверждения регистрации на хостинге необходимо получить код на указанный ранее номер мобильного телефона
- вводим код, полученный по sms, тем самым подтверждаем то, что указанный при регистрации номер мобильника ваш и он реальный.
- регистрация практически завершена, сохраните данные о доступе к вашему аккаунту, а так же ознакомьтесь с информацией которая пришла вам на электронную почту.
- для продолжения работы и создания своего сайта на хостинге beget.com своими руками и без малейшей помощи специалиста, жмем на кнопку: “Начать работу”. Не лишним будет если вы ознакомьтесь с инструкцией в Панели Управления, для удобства она откроется в новом окне. Также обратите внимание на рекомендуемые разделы, созданные специально для того, чтобы облегчить вам начало работы с хостингом:
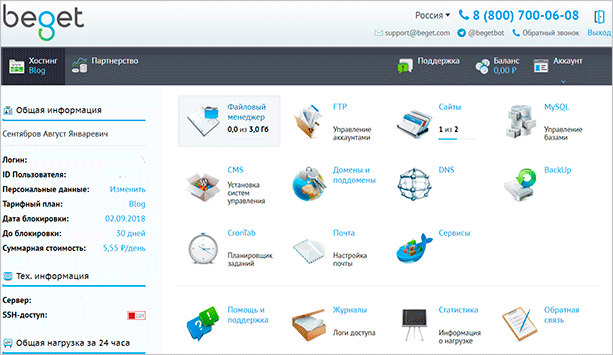
Поздравляем, регистрация на хостинге завершена успешно, теперь приступаем к созданию сайта. После нажатия кнопки “Начать работу” вы перенаправляетесь в свой аккаунт, откуда не только можно создать сайт, но и управлять им: менять тарифы, общаться со службой технической поддержи, загружать необходимые файлы в корневую папку сайта и много другое, пока нас это все не интересует, нам создать свой первый сайт, а вот так будет выглядеть ваша панель управления на хостинге, см. фото ниже…
Регистрация доменного имени или добавление уже имеющегося домена
Инструкция: Если домен для нового сайта еще не зарегистрирован
У каждого сайта есть свой уникальный домен, прежде чем приступать к созданию своего сайта, домен нужно зарегистрировать, сделать это мы рекомендуем на регистраторе RU-CENTR – это один из самых надежных и самых крупных регистраторов в РФ, свои услуги предоставляет качественно, хорошая техподдержка, а главное, регистратор имеет свои представительства практически во всех городах, что очень важно, если вдруг вы захотите передать домен другому лицу. Вдруг вы решите продать свой сайт или этот домен! Поэтому регистрируем домен на РуЦентре, по следующим шагам:
В данной статье мы не будем раскрывать дальнейшие подробности регистрации домена, так как Руцентр сам предоставляет подробные пошаговые инструкции, понятные любому человеку.
Инструкция о привязке к хостингу beget.com имеющегося (уже зарегистрированного) домена

Введите имя домена в соответствующем поле и укажите опцию: Создать новый сайт для “домен”, затем нажмите кнопку “Добавить домены”, после чего появится список, подтверждающий, что домен добавлен и им можно управлять.
Создание директории сайта на хостинге – дальше все просто

Как вы можете наблюдать, наш сайт уже создан и им можно уже управлять, подключая дополнительные услуги, но это уже тема других статей, а сейчас к созданному сайту необходимо подключить систему управления – CMS.
Подключение системы управления к созданному сайту – подключаем движок сайта CMS

После того, как вы выбрали Вордпресс, необходимо заполнить данные для сайта: его описание, логин и пароль администраторас сайта.
Не забудьте сохранить указанные данные при установке CMS, только после этого жмите кнопку “Установить”.
Для дальнейшей работы, хостингу нужно несколько минут для установки CMS, поэтому он выдаст вам сообщение:
Таким образом, после инсталляции дистрибутива системы управления контентом, можно подвести итоги: домен зарегистрирован и добавлен на хостинг, директория сайта (его основные папки) создана, движок подключен, но почему же мы не можем перейти на свой сайт? Ответ очевиден, просто NS-адреса домена, еще не перезаписались и происходить это может от 1 часа до суток!
Немного терпения, и вот результат, при создании данного тестового сайта было потрачено 15 минут на работу с хостингом и установку CMS и 6 часов на переадрисацию NS-адреса домена. Таким образом, можем с уверенностью заявить, что создать сайт по данной инструкции сможет любой желающий без какого-либо опыта и знаний.
Что мы имеем на данный момент: свой первый личный сайт сделанный своими руками за 15 минут, он имеет свой уникальный зарегистрированный домен и с оплаченным хостингом со стандартным дизайном и страницами, представленными для примера. Сайт готов к работе и к дальнейшему развитию, но это уже тема другой статьи, по мере написания новых материалов, мы будем публиковать на них ссылки под этой статьей. Если вы довольны проделанной работой, если вы смогли сделать свой сайт с нашей помощью, не поленитесь и поделитесь этой статьей со своими друзьями в социальных сетях, возможно кто-то так же желает сделать свой сайт быстро и без опыта специалистов.
Всем привет! После всех подготовительных работ (регистрация домена, покупка хостинга, привязка домена к хостингу) настало время разместить ваш сайт или блог непосредственно в интернете. Затем автоматически установить (за минуту) cms WordPess для вашего нового проекта и можно смело приступать к написанию постов, оформлять свой блог, устанавливать нужные плагины и так далее. И так, создание сайта на хостинге Beget и установка WordPress — пошаговое руководство.
Мы рассмотрим вариант установки WordPress при помощи авто-установщика. Автоматическая установка CMS реализована на многих хостингах например, Beget (Бегет), reg ru и других.

NEW! Если вам нужно создать сайт или блог с нуля, то подробная пошаговая инструкция с картинками и видео находится тут. NEW: Добавил видео, как создать сайт и установить WordPress, смотрите:
Создание сайта на хостинге Бегет и установка ВордПресс пошаговая инструкция с картинками.
Как добавить и настроить домен на хостинге Beget (Бегет)
Переходим на официальный сайт Beget. Зайдите в панель управления хостингом. Для добавление существующего домена, а также для регистрации нового, необходимо зайти в раздел «Домены и поддомены»:

В появившемся окне Добавление доменов и поддоменов введите название своего домена:

Если вам нужно зарегистрировать новый домен, то откройте вкладку — Зарегистрировать домен. На следующей открывшейся странице вписываем имя домена и доменную зону, отмечаем галочкой Создать новый сайт и направить домен на него и нажимаем кнопку Добавить домен:

После выполнения этой операции Вам необходимо подождать 10-15 минут (это время необходимо для того, чтобы домен успешно прописался на DNS-серверах). Вот и всё. Готово. Блог Вы создали, но он работать пока не будет. Для полного счастья не хватает только CMS (Система Управления Контентом).
Как установить WordPress на Beget (Бегет) для сайта
Для этого надо несколько шагов:
- Зайти в панель управления хостингом;
- Перейти в раздел CMS (Установка систем управления);
- Выбрать для автоматической установки WordPress;
- Ввести данные для управления сайтом (Логин, пароль и E-mail администратора);
- Нажать кнопку Установить; Зайти в админку WordPress.
Раздел «Автоматическая установка CMS» позволит быстро установить супер популярную систему вордпресс или любую другую:

После открытия раздела Вы увидите список CMS для установки на свой сайт. Для установки CMS на любой из сайтов, Вам необходимо нажать на выбранную CMS, в нашем случае, на логотип WordPress:

После нажатия на логотип CMS Вы можете ознакомиться с более подробной информацией о ней, выбрать требуемую редакцию и установить CMS на сайт одним кликом! Немного о Вордпресс.
WordPress это самая популярная система управления контентом для ведения собственного блога. WordPress бесплатен и свободен к распространению. С каждым днем сфера применения WordPress расширяется от блогов до корпоративных сайтов и сложных информационных порталов.
Выберите сайт для установки из открывающего списка. Затем, нужно заполнить необходимую информацию.
Логин администратора: для входа в панель управление блога.
Пароль администратора: тоже самое. Потом можно поменять в настройках блога.
E-mail администратора:

База данных будет создана автоматически и также реквизиты для доступа к базе данных:

Запишите на всякий случай ваши данные. И нажмите установить:

После установки движка у вас появится Список установленных CMS:

Переименование, редактирование файла wp-config-sample.php и настройка соединения с базой данных
NEW! Сейчас уже файл редактировать не нужно, так, как в последних версиях вордпресс файл wp-config.php уже существует. Вам только остаётся внести в его нужные данные:
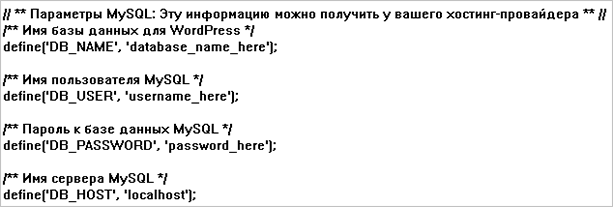
Имя БД — меняем database_name_here на имя БД;
Имя пользователя БД — меняем username_here на имя пользователя, совпадаем с именем БД;
Пароль БД — меняем password_here на пароль БД;
Имя сервера — localhost (здесь ни чего не меняем).
Наконец последний общий для всех CMS этап. Необходимо указать вашей CMS, как подключаться к новой базе данных. В большинстве случаев это делается правкой одного конфигурационного файла CMS wp-config-sample.php. Самый простой способ отредактировать файл, — сделать это через файловый менеджер:

Найдите файл wp-config-sample.php в public_html, выделите его и нажмите правую кнопку мышки. В выпадающем меню выберите Переименовать:

Переименуйте файл wp-config-sample.php в wp-config.php, сохраните. Далее, выделите файл wp-config.php кликните правой мышкой на нем. Из меню нужно выбрать Правка. Откроется Ваш привычный текстовый редактор, в котором Вы можете отредактировать этот файл. В нем Вам нужно указать (регистрационные данные которые Вы записали) имени БД, пользователя БД и пароля БД. Обычно этот файл хорошо прокомментирован, и найти необходимые строчки не составляет труда.
- Имя сервера — localhost
- Имя БД — имя БД,оно имеет следующий вид: логин_постфикс
- Имя пользователя БД — совпадаем с именем БД
- Пароль БД — пароль БД
Отредактировав файл, выберите в меню текстового редактора Файл — Сохранить или нажмите Ctrl + S, после чего закройте текстовый редактор. Вот и все! Вы выполнили все шаги и теперь Ваш сайт уже должен начать работать на нашем хостинге. Если же не внести нужные реквизиты в этот файл, то у вас будет появляться при открытие сайта такая надпись:
Ошибка установки соединения с базой данных (Error Establishing Database Connection)
Поэтому лучше не откладывать на потом и править файл wp-config.php сразу же после установки WordPress на хостинг. Да, вписывайте данные без ошибок.
Не забывайте, что свежезарегистрированный домен заработает не сразу, равно как и домен, у которого изменялись DNS-записи. Но совсем скоро блог начнет открываться по своему имени и Вы сможете начать принимать на нем первых посетителей.
Как зайти в админку на WordPress?
Для входа в админку ВордПресс вам понадобится логин ( или e-mail ) и пароль администратора. Ссылка для входа в консоль всегда выглядит так: ваш домен/wp-admin, то есть, к своему адресу сайта подставляете wp-admin.
Введите свои данные, войдите и Вы в панели управления своего блога:

Вводите данные и нажимаете волшебную кнопку Войти:

И вот вас встречают приветливо: Добро пожаловать в WordPress!

Добро пожаловать в консоль WordPress! Этот экран вы будете видеть после авторизации. Он даёт доступ ко всем функциям управления вашим сайтом.
Установка WordPress на хостинг reg ru
Как установить WordPress через панель управления ispmanager на хостинге reg? На тарифах виртуального хостинга на основе Linux вы можете установить CMS всего в пару кликов при помощи автоустановщика скриптов Softaculous.
Что такое автоустановщик Softaculous? Это:
Автоустановщик может быть использован для установки скриптов и ПО без необходимости загрузки вами файлов. Вам не нужно проходить через сложные процедуры установки WordPress в ручном режиме!
Вы создадите сайт быстрее и лучше, так как вы можете установить некоторые из самых популярных скриптов по нажатию кнопки. Вы можете установить блоги, порталы, форумы, галереи, вики, библиотеки JavaScript и т.д. В наличии широкий выбор скриптов на выбор для автоматизации ваших вебсайтов.
Зайдите в панель управления хостингом и перейдите в раздел Инструменты — Автоустановка CMS:

Вы перейдёте в панель автоустановки скриптов Softaculous. Просто наведите курсор мыши на значок CMS WordPress и нажмите Установить (Install):

На экране «Установка» в выпадающем списке выберите домен на который будет произведена установка. Введите название и описание сайта или блога:

Придумайте логин и пароль администратора сайта (запишите). Если необходимо измените e-mail администратора. Выберите язык устанавливаемой CMS:

Плагины можно пропустить, они пока не обязательны. Нажмите Установка:

По окончании установки вы увидите соответствующее сообщение. Поздравляем! WordPress был успешно установлен:

Используйте ссылку подсказку. Административный URL: сайт.ру/wp-admin/ для входа в админку (консоль). Нажали и вы дома — Панель инструментов — Главная. Здесь и начинается организация вашего сайта на движке WordPress.
В заключение
Итак, у нас есть сайт/блог с движком CMS WP, но это — первый шаг к известности! А далее нам предстоит выбрать хорошую тему (шаблон). Расширить функциональность сайта с помощью плагинов. Добавить виджеты.
Наполнить веб-ресурс оригинальным, уникальным контентом (статьями) и подумать над его SEO оптимизацией и продвижением. Об этом и о многом другом читайте в статьях блога WordPress Mania (ВордПресс Мания).
Вот пожалуй и все, о чем я хотел рассказать вам сегодня. Если возникнут вопросы, прошу писать в комментариях. Удачи. До скорой встречи.
Доброго времени суток, дамы и господа!
Виртуальный хостинг имеет очень большое значение в работе вебмастера. Нужно грамотно подходить к его выбору, т. к. при неправильном исходе ваш ресурс может серьезно пострадать. Сегодня я решил рассказать вам о таком хостинге, как Beget. Данный сервис обладает достаточно большой популярностью в Рунете и имеет неплохие отзывы. Наверняка вы уже сталкивались с этим названием.
В этой инструкции я бы хотел показать вам, как работать с данным хостингом. Регистрация, выбор тарифа, привязка доменов и установка CMS – обо всем этом далее.
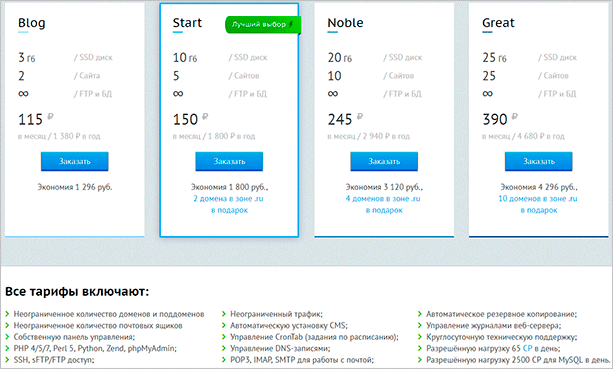
Тарифы
Перед регистрацией аккаунта нам обязательно нужно взглянуть на тарифы, которые предоставляет нам этот сервис. На данный момент Бегет предоставляет 4 обычных тарифа и 3 VIP. Последние отличаются, как вы могли догадаться, более высокой ценой и соответствующим качеством.
Примеры этих тарифов вы можете видеть на скриншоте выше, однако я распишу их особенности более подробно.
Blog
- 3 Гб на жестком диске SSD,
- 2 сайта,
- неограниченное количество аккаунтов FTP и баз данных,
- 115 рублей в месяц или 1 380 в год.
Неплохой базовый тариф, который подойдет начинающим пользователям. 3 Гб с лихвой хватит под нужды блога или одностраничника. Конечно, по мере развития и увеличения количества материалов на вашем сайте может понадобиться больше места. В таком случае вам придется повышать тарифный план или покупать VPS.
Start
- 10 Гб на жестком диске SSD,
- 5 сайтов,
- неограниченное количество аккаунтов FTP и баз данных,
- 150 рублей в месяц или 1 800 в год.
Более продвинутый вариант, имеющий, как мне кажется, наиболее приемлемые характеристики для повседневного использования хостинга для своих проектов. Теперь нам доступно 5 сайтов, 10 Гб памяти, что дает несколько расширенные возможности по развитию веб-проектов.
Noble
- 20 Гб на жестком диске SSD,
- 10 сайтов,
- неограниченное количество аккаунтов FTP и баз данных,
- 245 рублей в месяц или 2 940 в год.
Этот тариф, думаю, подойдет уже более опытным вебмастерам, которые хранят на своих сайтах большое количество разной информации. И хоть на первый взгляд 20 Гб SSD кажутся не очень большим количеством, разместить там крупный информационный портал вполне можно.
Great
- 25 Гб на жестком диске SSD,
- 25 сайтов,
- неограниченное количество аккаунтов FTP и баз данных,
- 390 рублей в месяц или 4 680 в год.
Последний из числа обычных тарифов, который отличается только количеством сайтов. Разница в размере памяти по сравнению с предыдущим – всего 5 Гб, что выглядит не очень существенно. Особенно на фоне дополнительных 15 сайтов.
Town
- 30 Гб на жестком диске SSD,
- 50 сайтов,
- неограниченное количество аккаунтов FTP и баз данных,
- 820 рублей в месяц или 9 840 в год.
VIP-вариант, который также не имеет существенной разницы по количеству Гб на жестком диске. Однако теперь, в сравнении с предыдущими, вы можете создать аж 50 разных сайтов. Я думаю, что данный тариф подойдет для сайтов-одностраничников или малостраничников (если использовать все 50 сайтов).
City
- 40 Гб на жестком диске SSD,
- 75 сайтов,
- неограниченное количество аккаунтов FTP и баз данных,
- 1 200 рублей в месяц или 14 400 в год.
Середнячок среди VIP. Предоставляются дополнительные 10 Гб места, количество сайтов расширяется до 75. Цена, конечно, уже более высокая.
Mega
- 50 Гб на жестком диске SSD,
- неограниченное количество сайтов,
- неограниченное количество аккаунтов FTP и баз данных,
- 2 250 рублей в месяц или 17 760 в год.
Максимальный тариф, который доступен в разделе “Виртуальные хостинги”. Теперь у вас может быть 50 Гб свободного места, бесконечное количество сайтов, ну и 17 тыс. руб. стоимости при годовой оплате.
Помимо всего вышеперечисленного, каждый без исключения тариф включает в себя дополнительные плюшки, весьма стандартные для современных хостингов. Про них можно почитать на изображении выше или на странице с тарифами.
Бесплатный хостинг
Одной из самых замечательных фишек Beget я считаю бесплатный хостинг. Да, тут нет опечатки, и я говорю не про 30-ти дневный тестовый период. Компания действительно предоставляет местечко всем желающим новичкам, вводя некоторые ограничения по свободному месту, количеству аккаунтов ftp и баз данных.
Предоставляя бесплатную площадку для размещения молодых сайтов, сервис не требует установки каких-то рекламных баннеров и прочей гадости. Все предельно просто: вам выдаются данные для входа в панель управления, вы используете хостинг, не заплатив ни копейки.
Кстати, об ограничениях. Вот так выглядят характеристики бесплатного тарифа:
- 1 Гб на жестком диске SSD;
- 1 сайт;
- 1 аккаунт FTP и 1 база данных;
- бесконечное количество доменов и поддоменов;
- ограничения нагрузки на сайт в 10 CP;
- максимальное количество файлов – 25 000.
Если вы только-только планируете создание сайта на WordPress или любой другой системе управления контентом, присмотритесь к этому варианту.
Регистрация
Чтобы зарегистрироваться на хостинге Beget и получить доступ к контрольной панели, вы должны войти на соответствующую страницу и ввести свое имя, e-mail и телефон. При этом пароль здесь генерируется автоматически и высылается вам по электронной почте или СМС.
Как видите, все предельно просто. Юридические лица должны проходить регистрацию по отдельной форме. Но я думаю, что нет смысла ее рассматривать, они разберутся во всем и без нашей помощи.
Вводим ФИО, номер телефона, куда потом придет СМС, и почту. После этого нажимаем синюю кнопку “Зарегистрировать аккаунт”. Далее нужно будет ввести код, который пришел нам на телефон. Мы зарегистрировались на хостинге и теперь можем переходить к непосредственной эксплуатации.
Вот так будет выглядеть наша панель управления. Как видите, здесь есть много разных красивых кнопочек и разделов, которые обязательно понадобятся при установке и настройке нашего сайта.
Покупка домена
Перед созданием сайта нам обязательно нужно купить домен. Мы же не хотим, чтобы наш проект был на стандартном бегетовском поддомене. Конечно, если речь идет не о тестовом создании сайта для дальнейшего переноса.
Переходим в раздел “Домены и поддомены”, после чего нажимаем “Зарегистрировать домен”.
Придумываем хороший домен, вводим его имя и доменную зону, чуть правее выбираем срок – от 1 года до 10 лет, после этого кликаем на кнопку “Продолжить”. Обратите внимание на стоимость регистрации. Не забудьте пополнить баланс, т. к. такая сумма должна быть на вашем счету. После регистрации ее спишут.
Если домен еще никем не занят, то вас перебросит на следующую страницу. В обратном случае вам будет показано соответствующее уведомление.
После того, как домен будет успешно зарегистрирован, вы сможете управлять им (привязывать, отвязывать и т. д.) во вкладке “Список доменов и поддоменов”.
Привязка стороннего домена
Если вы уже купили домен на стороннем сервисе, REG.RU или в подобном, вы должны будете привязать его к хостингу, используя для этого все ту же вкладку “Список доменов и поддоменов”. Однако перед этим вы должны перезаписать dns-данные на бегетовские. Вот они:
ns1.beget.com
ns2.beget.com
ns1.beget.pro
ns2.beget.pro
Если вы не знаете как это сделать, то обратитесь в техническую поддержку регистратора.
Как только данные будут прописаны, вы должны добавить домен в свой аккаунт с помощью соответствующего окна.
Я думаю, теперь вам должно быть понятно, как привязать домен к хостингу Beget.
Как установить CMS?
Как установить ВордПресс на Бегет? Нужно перейти в одноименный раздел, выбрать там WordPress и буквально в два клика установить его.
Помимо WordPress в списке присутствует весьма приличное количество самых разных CMS. Любую из них точно так же можно инсталлировать на свой хост, просто кликнув по иконке. Но мы не будем отклоняться от темы и рассмотрим установку именно WP. Кликаем на логотип.
Всплывет вот такое окно, где мы должны будем ввести все соответствующие параметры установки. При желании можно даже настроить БД, чего бы я на начальном этапе делать не рекомендовал.
Обратите внимание на пункты “Сайт для установки” и “Домен по умолчанию”. Не ошибитесь с их заполнением, иначе ничего корректно работать не будет. Лучше всего выбрать с помощью выпадающего списка, активировать который можно с помощью галочки в правой части поля.
Чуть ниже вы можете указать первичное описание сайта, логин админа и его пароль. Также не забудьте добавить e-mail, к которому и будет привязана админка WordPress (сюда будут приходить уведомления).
Установка завершится в течение пары минут, после чего вы сможете пройти по адресу, залогиниться в админку (wp-login.php) и продолжить настройку ресурса уже оттуда.
Как я уже сказал, ВордПресс далеко не единственная CMS, которую можно точно так же легко установить в Бегете. Выбирайте любую и смело устанавливайте.
В общем списке представлены не только бесплатные системы управления контентом. Некоторые из них придется оплатить, например, сейчас из платных там доступны 1C-Битрикс, DLE и PHPShop и другие. Купить их можно прямо с помощью админки. Для этого, правда, придется создать тикет в тех. поддержку, которая и направит вас дальше.
Установка SSL
В 2018 году сайты без защищенного соединения уже моветон. Пользователи просто не доверяют таким ресурсам, а браузеры помечают их как ненадежные. В Бегете есть возможность установить SSL сертификат абсолютно бесплатно. При желании, конечно же, вы можете воспользоваться и платным вариантом.
Итак, снова переходим в раздел “Домены и поддомены”. Находим возле нужного нам варианта (справа) кнопочку “Управление SSL-сертификатами” и кликаем на нее.
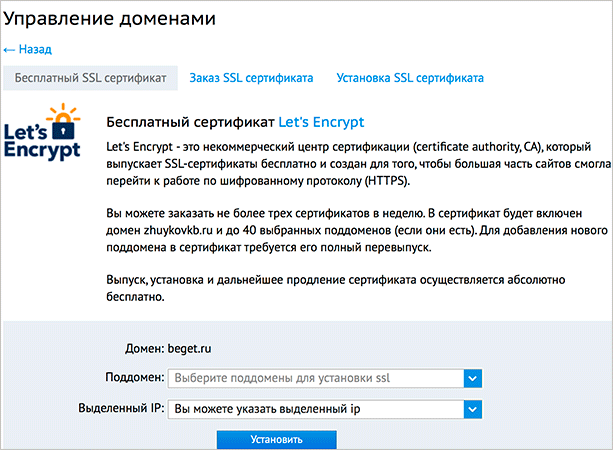
После этого нам откроется окно, где мы сможем установить бесплатный или же заказать платный сертификат. После успешной установки наш сайт будет доступен по https-протоколу.
После успешной установки защищенного соединения на свой сайт не забудьте сделать редирект. Он будет перекидывать людей с незащищенного протокола на защищенный.
Это можно сделать как с помощью внутренних инструментов вашей CMS, так и с помощью файла htaccess. Если вы решили воспользоваться последним вариантов, то просто добавьте следующие строки в начало файла.
RewriteEngine On
RewriteCond %{HTTP:X-Forwarded-Proto} !=https
RewriteRule .* https://%{SERVER_NAME}%{REQUEST_URI} [R=301,L]
Если же вы используете WordPress, то вам достаточно просто добавить обновленный url в настройках. Перейдите в “Настройки” – “Общие”, где и будут доступны нужные поля. Допишите букву “s” в конец http-протокола и дело сделано. Редирект будет происходить в автоматическом режиме при помощи скриптов ВордПресс.
Для переноса ресурса на хостинг Бегет вам понадобится доступ к файлам, базе данных и домену.
Для начала вы должны будете перенести файлы и базу данных. Первые легко и просто можно получить с помощью менеджера файлов вашего прошлого хостинга. Также вы можете воспользоваться FTP-менеджером, дабы ускорить процесс.
Если на вашем прошлом хостинге есть инструменты создания резервных копий, то вы легко сможете получить эти самые файлы и дампы БД с их помощью. В обратном же случае придется делать все вручную, что несколько дольше и сложнее.
Чтобы вам было понятнее, я разделю этот фрагмент статьи на шаги.
Архивирование файлов и их последующий перенос
Лучше всего будет заархивировать все файлы вашего сайта с помощью инструментов создания резервных копий, плагинов, если мы говорим о ВордПресс, или же простого файлового менеджера.
Полученный архив мы загружаем на свой ПК, после чего закидываем его в нужную папку на Бегете. Обычно это логин/public_html.
Создание дампа БД и его перенос
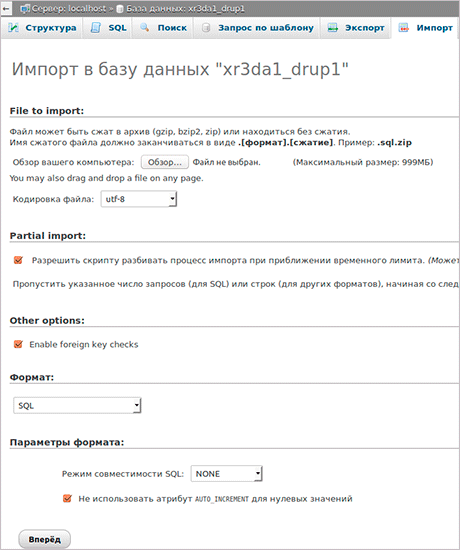
Теперь мы должны сделать дампы базы данных, после чего разместить их на хостинге Beget. Сделать это можно разными способами. В этой статье мы рассмотрим создание дампов БД с помощью phpMyAdmin.
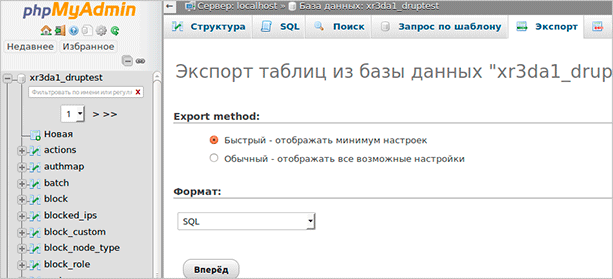
Зайдите в панель управления этой утилиты. Выберите нужную БД, после чего перейдите в меню экспорта.
Выбрав нужные параметры, нажмите на кнопку “Вперед”, начнется загрузка файла со всеми данными вашей базы данных. Он-то и называется дампом.
Теперь нам нужно создать базу данных уже на Beget. Для этого перейдите в соответствующий раздел в панели управления. Далее нажмите кнопку “Добавить”, после чего введите имя, логин и пароль от БД. Обязательно сохраните их где-нибудь (в блокноте или в закладках), они нам скоро понадобятся.
После создания базы данных мы точно так же должны перейти в phpMyAdmin (нажмите на соответствующую иконку), выбрать ее и импортировать дамп.
Как и в предыдущем случае, нажимаем на кнопку “Вперед” и ждем завершения процесса. Иногда при импорте БД, в том случае, если сама база данных слишком большая, могут возникать ошибки. Тогда рекомендую обратиться в техническую поддержку хостинга, чтобы они своими силами делали перенос базы данных на свои сервера.
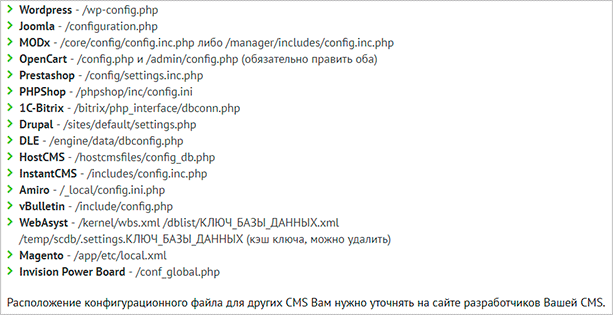
По завершению этого процесса нам нужно будет указать те самые данные от базы данных в конфиге. У разных CMS все делается по-разному, но вот вам список файлов, в которых должны быть внесены название, логин и пароль от БД.
Если мы по-прежнему говорим о WordPress, то для склейки CMS с базой данных, в файле wp-config.php мы должны найти следующие строки:
Сюда вводим всю необходимую информацию и сохраняем файл.
Перенос домена
Для переноса домена вам, как и прежде, нужно воспользоваться разделом “Домены и поддомены”. Как только вы пропишите dns-данные и завершите перенос домена в саму панель Бегета, вам будет необходимо прилинковать этот домен к папке, где вы разместили свой сайт.
Теперь, если все сделали правильно, при обращении к домену вас будет перекидывать на ваш ресурс.
Если по каким-то причинам у вас не получается правильно перенести свой сайт на Beget, то вы всегда можете обратиться в техническую поддержку или к фрилансерам.
Заключение
Вот что представляет собой хостинг Бегет. Как вы могли убедиться, в нем есть некоторые очень вкусные фишки, которые располагают к себе.
Более того, по своему опыту могу сказать, что у данного хостинга отличная тех. поддержка. Они в любой момент могут помочь вам разобраться с той или иной трудностью, отвечая на ваши вопросы в кратчайшие сроки.
Хотите создать свой собственный блог и зарабатывать на нем? Тогда я приглашаю вас на курс Василия Блинова “Как создать блог”. На нем вы получите все необходимые знания для создания своего сайта на WordPress. Там же вы получите знания в области поискового продвижения и оптимизации своего проекта.
Информация обновлена 18.03.2022 года
Как создать сайт на хостинге Beget: регистрация, выбор тарифа, установка CMS
Хостинг Бегет — один из лидеров среди российских (и не только) провайдеров. Популярность вполне заслужена, т. к. сервис предоставляет широкий спектр услуг. А. главное, прост в управлении и надежен в работе.
Основные преимущества хостинга Beget:
- 30 дней бесплатного тестового периода.
- Автоматическая установка CMS.
- Бесплатный SSL сертификат (только для платных доменов).
- Инструкции по всем вопросам: техническим, административным, финансовым.
- Отличный файловый менеджер
- Неограниченный трафик.
- Бесплатный Антивирус для проверки файлов на наличие вредоносного кода.
- Профилировщик сайтов.
- Персональный сервер Redis для кеширования и ускорения работы сайтов.
- Готовый почтовый сервер.
- Круглосуточная техническая поддержка сайтов.
- Сотрудничество как с физическими, так и с юридическими лицами.
И это, далеко не все преимущества. Кстати, тестовый бесплатный период поможет вам за 30 дней полностью настроить сайт, а так же оценить популярный “движок”.
Хостинг Бегет: регистрация и выбор тарифа
Перейдите на платформу Бегет и ознакомьтесь подробнее с ее возможностями.
ПЕРЕЙТИ НА СЕРВИС BEGET
Далее, нажмите на кнопку Регистрация.

Во всплывающей форме выберите тарифный план и заполните необходимые поля регистрации. Обязательно указывайте свои достоверные данные, чтобы в дальнейшем у вас не возникло проблем.

По умолчанию, установлен Start. Если хотите изменить тариф, то нажмите на галочку и выберите из списка другой.

Обратите внимание на то. что цены ежемесячного обслуживания указаны из расчета годовой оплаты. Помесячный тариф будет чуть дороже. К примеру, простой план Blog стоит 190 рублей в месяц. Согласитесь, цены адекватные.
После регистрации, на вашу почту придет письмо, В нем будут указаны данные для входа на сайт (логин и пароль), FTP-доступ к сайту и DNS сервера хостинг-провайдера Beget. Запишите и сохраните, чтобы не потерять.
Как создать сайт на хостинге Бегет
Чтобы создать сайт, нам необходимо прилинковать домен. Для начала, создадим свой ресурс с помощью технического домена. Он дается бесплатно, после регистрации. Если хотите, можете сразу купить домен 2-ого уровня.
Заходим в раздел Сайты. Далее, вписываем английскими буксами название сайта и жмем Создать. Кстати. название сайта можно в любой момент поменять, а вот база данных будет иметь первоначальное имя.

Чуть ниже, будет список ваших сайтов. Если создаете новую площадку, то будет отображаться только она. Теперь, нам нужно прикрепить технический домен к созданному сайту. Жмем на соответствующую вкладку.

Во всплывающем окне можно выбрать домен, нажав на чекбокс (галочку). В данном случае, выбирать не из чего. Поэтому, прикрепляем технический домен. Кстати, платное доменное имя паркуется таким же образом.

Обратите внимание, что помимо файлов (базы данных) появился адрес созданного сайта на тех. домене. Ждем 10 минут.

Через указанное время нажимаем на адрес созданного сайта и видим уведомление о готовности сайта к работе.

В следующем шаге, устанавливаем сайт на вордпресс.
Преимущество хостинга Бегет в том, что установка “движка” Вордпресс происходит автоматически. Для выбора CMS войдите в панель управления. Далее, нажмите на вкладку Установка систем управления.

В списке выберите WordPress и нажмите на вкладку.
Перед вами появится окошко, в котором нужно заполнить данные: логин администратора и пароль для входа на сайт. Описание можете задать любое. Потому что, его можно всегда отредактировать непосредственно на сайте.

Жмем Установить. Установка CMS WordPress на хостинг Бегет происходит автоматически. Буквально, за пару минут.

Перейдя по адресу нового сайта, вы можете посмотреть как (на данный момент) он выглядит. Конечно, многое (либо все) придется отредактировать. Для этого, нужно попасть в консоль, где вы и будете управлять вашим сайтом.
Хостинг Бегет: как войти в панель администратора для редактирования сайта
Чтобы попасть в панель администратора, пропишите адрес сайта в поисковой строке и, через slash, добавьте /wp-admin. В моем случае, это выглядит так: http://olga2201.beget.tech/wp-admin/. Далее, введите в форме логин и пароль.

Вот и все, вы вошли в центр управления своим сайтом (консоль).
Поздравляю с быстрым созданием сайта и установкой WordPress на хостинге Бегет! Осталось ознакомиться с панелью администратора сайта и отредактировать содержимое до желаемого результата.
Желаю всем успехов в ваших начинаниях!
Возможно, вас заинтересует статья: “Как заработать на своем сайте”.
Содержание:
-
Услуги хостера Beget -
Личный кабинет Beget.com -
Тестовый период 30 дней -
Какой выбрать тариф? -
Как установить CMS в панели управления -
Работа с доменами -
Beget-почта (webmail) -
Другие функции личного кабинета -
Преимущества Beget -
Бесплатный тариф «Бегет»
Характеристики сервиса
Поиск идеального хостинга – вечная задача, которая для многих вебмастеров не имеет решения. Один продукт устраивает по цене, но не дает достаточно дискового пространства. Другой позволяет разместить все сайты, но пользоваться панелью управления «без бубна» просто невозможно. Мы решили немного помочь вам и сделать серию обзоров на функционал некоторых популярных хостингов. Сегодня один из моих фаворитов — хостинг Beget.
Beget – один из крупнейших хостинг-провайдеров в России, базируется в Санкт-Петербурге. За относительно короткую историю своего существования успел набрать высокий рейтинг, крупную фанбазу и снискать славу «самого клиентоориентированного хостинг-провайдера». Стабильно входит в различные тематические ТОПы. Отмечен значком «золотой партнер Intel».
Услуги хостера Beget
- Виртуальный хостинг;
- Покупка VPS-сервера;
- Аренда серверов;
- Регистрация доменов (а также любимая многими услугами «домен в подарок»);
- SSL-сертификаты;
- Продажа CMS.
Теперь давайте разберемся, как зарегистрироваться на хостинге, выбрать тариф, установить CMS и пользоваться услугами «золотого партнера».
Личный кабинет Beget.com
Первое, что бросается в глаза – отсутствие кнопки «Регистрация». Если вы новый пользователь, то вам необходимо нажать кнопку «Заказать», и тогда откроется страница с формой регистрации. Здесь же выбираем тариф для физического или юридического лица.
Для регистрация понадобится активный номер телефона и электронная почта. На телефон придет код безопасности.

Тестовый период 30 дней
Beget предоставляет бесплатный тестовый период в первый месяц использования. Поэтому на этапе регистрации укажите любой тариф (лучше тот, которым вы реально планируете пользоваться). После ввода всех данных в поле появится окошко с номером телефона и стандартным для двухэтапной аутентификации вводом кода безопасности.
После завершения регистрации, вам придут учетные данные:
- Выведутся на экране панели управления «Бегет»
- Отправятся письмом на почту
- Придут на указанный мобильный телефон
После регистрации тестовый период активизируется автоматически. Можно работать в панели управления.
Какой выбрать тариф?
Отмотаем немного назад и вернемся к тарифам хостинга. Здесь ничего не обычного. Выбранный тариф можно будет расширить в панели: добавить сайтов, места на диске и т.д.
При покупке нескольких месяцев предоставляется хорошая скидка.
Самый дешевый тариф – 140 рублей в месяц. Дает возможность запустить два сайта общим весом не более 3 GB. Цена — стандартная в Рунете. Популярные хостинг-провайдеры предлагают за аналогичную услугу в 90-200 р. По соотношению цена/объем услуги хостинг выглядит весьма «вкусно».
В конце статьи вы найдете информацию по полностью бесплатному тарифу Beget
Для сравнения – примерная таблица тарифов популярных хостингов (по состоянию на октябрь 2018 года). «Бегет» явно не самый дешевый среди конкурентов. Но по множеству параметров он выигрывает среди конкурентов: саппорт, функционал, интерфейс, неограниченные базы данных…
| ХОСТИНГ | САМЫЙ ДЕШЕВЫЙ ТАРИФ | САМЫЙ ДОРОГОЙ ТАРИФ | ||||
| Цена (месяц) | Место | Сайты | Цена (месяц) | Место | Сайты | |
| Beget | 140р | 3Гб | 2 | 2400р | 50Гб | неограниченно |
| Sprinthost | 133р | 3Гб | 3 | 600р | 20Гб | неограниченно |
| Mchost | 59р | 1Гб | 1 | 699р | 30Гб | 40 |
| REG.RU | 84р | 7Гб | 15 | 879р | 40Гб | 70 |
| Fozzy | 120р | 10Гб | 1 | 299р | 50Гб | 5 |
Оплатить услуги хостинга можно всеми традиционными способами: наличные (через терминал), электронные деньги, банковские карты и переводы. Есть функция автоматической оплаты. Для удобства в личном кабинете на информационной панели прописана суммарная стоимость всех заказанных услуг в день, а также указана дата блокировки.
Отдельно хочется отметить «фишку» хостинга – возможность настроить тариф под себя. В личном кабинете в разделе «управление услугами» вы можете в ручном режиме задать нужное количество сайтов, дискового пространства и другие параметры. Система автоматически рассчитает новую стоимость. Это значит, что больше не нужно страдать, выбирая между двумя подходящими тарифами!
Как установить CMS в панели управления
Установка CMS осуществляется в почти автоматическом режиме. Все, что требуется от вас – заполнить ряд данных. Здесь есть все популярные системы управления контентом, от WordPress до 1С-Bitrix.
- Зайдите в личный кабинет;
- Нажмите кнопку «установка CMS»;
- Из выпадающего списка выберите нужную CMS;
- Заполните выпадающую форму.
Если вы уже зарегистрировали собственный домен, то выберите его в списке. Если нет – воспользуйтесь служебным тестовым доменом, который предоставляет хостинг. Придумайте название для своего сайта, пароль и логин администратора. Все данные будут сохранены в личном кабинете. Процесс установки CMS займет несколько минут.
При желании, можно указать свои данные для MySQL — нажмите «расширенная настройка БД».
После завершения установки, сайт появится в списке в личном кабинете. Нажмите кнопку «i» рядом с адресом и названием сайта, чтобы получить дополнительную информацию и данные доступа к базе данных.
Работа с доменами
После установки CMS в списке ваших подключенных доменов в личном кабинете появится предоставленный хостингом служебный домен, но котором находится созданный сайт. Технический домен действует бессрочно и предоставляется бесплатно.
Здесь же можно добавить купленный у стороннего регистратора домен: нажмите «+», введите адрес домена. Не забудьте зайти на сайт регистратора и поменять настройки домена, указав новые DNS (DNS Beget указаны в левом нижнем углу личного кабинета, не пропустите) Настройка и «перенос» займут около одного дня.
[button href=»https://beget.com/en/faq/domains_perenos» size=»small» background_color=»#2597E3″]DNS-адреса хостинга Beget[/button]
Хостинг-провайдер позволяет купить и зарегистрировать свой личный домен. Для этого перейдите во вкладку «зарегистрировать домен», введите желаемое имя и, если оно свободно, пройдите процедуру регистрации. Не нужно будет вручную настраивать DNS для дальнейшей работы.
Цены на регистрацию доменов через «Бегет» видны на следующем скриншоте.
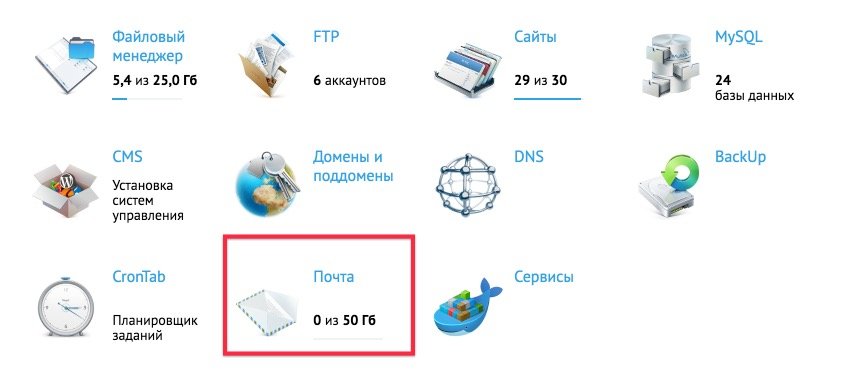
Beget-почта (webmail)
Для перехода к почтовым ящикам нажмите на соответствующую иконку в личном кабинете.
Почта в «Бегет»
Откроется список доменных имен, на которых создаются почтовые ящики. В столбиках показывается, сколько ящиков создано и объем занимаемой памяти. Для того, чтобы перейти в почтовый клиент, нажмите на домен с уже созданной почтой (или создайте новый ящик).
Как выглядит почтовый клиент Beget:
Почтовый клиент
Прямой вход осуществляется по ссылке: https://web.beget.email/
Другие функции личного кабинета
В личном кабинете пользователя доступны все необходимые функции для работы с сайтом. Нет, действительно ВСЕ, вообще все. Файловый менеджер, почта для домена, бэкап, управление базой данных, статистика, логи, планировщик заданий и т.д.
Хостинг предоставляет круглосуточную поддержку пользователей и подробный раздел информации, разделенный по основным категориям и функциям. Если что-то в работе панели управления непонятно, с вероятностью 99% ответ на свой вопрос вы найдете в инструкциях.
Еще одна интересная «фишка» хостинга, на которую стоит обратить внимание – реферальная система. Да-да. Теперь вы можете не только запускать собственные сайты без бубна, но и получать за это деньги, привлекая на хостинг друзей. Функция, конечно, всех расходов не покроет, но добавит денег на приятные мелочи.
Преимущества Beget
Простой, функциональный, понятный и недорогой, он полностью оправдывает свое звание самого дружелюбного к пользователю хостинга. Я выделил несколько важных особенностей, которых не нашел у конкурентов. Никаких существенных недостатков я не выявил.
- Саппорт помогает даже с вопросами, не относящиеся к зоне ответственности хостера.
- Есть встроенный антивирус: диагностирует и лечит
- Аптайм и другие важные технические части хоста в полном порядке.
- Редкие технические работы: все работает 24/7
- Нормальная панель управления, файловый менеджер
Бесплатный тариф «Бегет»
Если кто-то не знал, то у хостинга есть и полностью бесплатный тариф. Это один из лучших бесплатных хостингов, так как он не накладывает практически никаких ограничений на пользователя.
Beget — отличное решение для бесплатного хостинга Python-проекта с небольшой нагрузкой
Что доступно на бесплатном тарифе:
- 1 сайт и 1000 мб места
- Отсутствие рекламы
- Есть MySQL, PHP и даже Python
- Нагрузка до 10 CP (немного, но что есть)
- Полнофункциональная панель управления
У данного сервиса промокоды появятся в ближайшем будущем.