В этой статье я подробно расскажу о том как самому сделать сайт-визитку совершенно бесплатно. Я постараюсь охватить все самые важные вопросы начиная от выбора платформы и заканчивая созданием сайта в графическом редакторе.
☕ Статья будет длинная, так что заваривай чай (или кофе), запасайся печеньками, мы начинаем…
Содержание
- Что такое сайт-визитка и для чего он нужен
- Сколько стоит создание качественной визитки
- Выбираем платформу для будущего сайта: конструктор или CMS
- Вариант 1. Хостинг и CMS
- Вариант 2. Конструкторы сайтов
- Вариант 3. Заказать создание визитки «под ключ»
- Что же все-таки выбрать?
- Лучшие конструкторы для сайта визитки в 2023 году
- Создание сайта визитки своими руками на примере конструктора Ukit
- Выбираем шаблон
- Выбираем доменное имя
- Заполняем контактные данные
- Редактируем шаблон
- Редактируем шапку
- Переходим к слайдеру
- Текстовая презентация
- Следующий блок — наша команда
- Портфолио
- Форма обратной связи
- Другие страницы сайта
- Панель управления
- Заключение
Что такое сайт-визитка и для чего он нужен
Сайт-визитка это небольшой сайт, который предоставляет полную информацию о владельце бизнеса: товары, услуги, преимущества, отзывы клиентов, контактные данные.
Основная задача – подробная презентация твоего бизнеса для потенциального клиента. На твой сайт будут приходить посетители из разных источников: контекстная реклама, социальные сети, поисковые системы, информационная рассылка и.т.д. Часть этих посетителей заинтересуется твоим предложением и сделает покупку или оставит заявку.
Если «сарафанное радио» уже не дает достаточно заказов и ты хочешь получить больше клиентов из интернета, то визитка – это первое с чего следует начать.
Многие зададутся вопросом: «Зачем мне нужна визитка? Ведь у меня уже есть страничка в соц. сетях через которую я получаю заказы»
У сайта-визитки есть несколько важных достоинств:
- Контекстная реклама. Для большинства коммерческих сайтов основным источником трафика является контекстная реклама. Для того, чтобы стартовать рекламную компанию в Яндекс или Google необходим свой сайт.
- Удобство. Ты можешь выложить много полезной информации: фотографии, отзывы пользователей, полезные статьи, обзоры и т.д. Посетитель сможет легко найти интересующую его информацию.
- Автоматизация. Есть возможность автоматизировать прием заявок и платежей. Все заявки будут попадать в отдельную панель, где ты сможешь с ними работать. Меньше времени будет уходить на рутину.
- Аналитика. К визитке можно подключить систему аналитики. Ты сможешь контролировать источники трафика, поведение пользователей, конверсию, находить эффективные источники трафика и отключать неэффективные.
Сколько стоит создание качественной визитки
На этот вопрос нет однозначного ответа. Все зависит от того, будешь ли ты делать все самостоятельно или обратишься к специалисту-фрилансеру.
У специалиста визитка будет стоить от 3 до 5 тыс. в зависимости от размера и сложности сайта.
Если ты ограничен в средствах, лучше сделать сайт-визитку самому бесплатно, с помощью CMS или облачных конструкторов.
Не стоит забывать, что в любом случае тебе нужно будет оплачивать хостинг (т.е. размещение сайта в интернете). Но стоить это будет совсем недорого – около 300 руб/мес. Некоторые конструкторы предлагают полностью бесплатные тарифы. Об этом я расскажу ниже.
Выбираем платформу для будущего сайта: конструктор или CMS
Если ты хочешь самостоятельно создать сайт-визитку для своего бизнеса, то у тебя есть два возможных варианта: хостинг+CMS ИЛИ онлайн конструктор сайтов. Давай вкратце рассмотрим оба варианта.
Вариант 1. Хостинг и CMS
Что такое хостинг я уже рассказывал в одной из статей. CMS расшифровывается как система управления контентом (например WordPress, Joomla, Битрикс и т.д.). Для тех, кто не знает о чем речь — полезная статья в википедии.
Этот вариант подходит для серьезных и перспективных проектов. Основные преимущества:
- Дизайн. Для начала можно использовать бесплатный шаблон или платную многофункциональную тему. В дальнейшем можно заказать у специалистов брендирование и уникальный дизайн.
- Функциональность. К сайту на CMS можно добавить любой функционал без ограничений (например интернет-магазин). Помимо готовых расширений можно заказать уникальные функции у профессионального программиста.
- Доступ сотрудников. CMS позволяет организовать доступ сотрудников к сайту (дизайнер, контент-менеджер, маркетолог и т.д.)
К сожалению, если ты начинаешь с нуля, и у тебя нет опыта работы с WordPress тебе будет сложновато. Будь готов потратить пару недель на изучение интерфейса и подключение необходимых тем и плагинов.
Вот сколько примерно будет стоить простенький сайт, созданный на CMS:
Вариант 2. Конструкторы сайтов
Если ты выбираешь конструктор, то тебе не нужно самостоятельно выбирать хостинг и осваивать wordpress. Создание сайта-визитки в конструкторе не требует никаких специальных знаний или умений и не сложнее чем создание странички в соц. сетях.
Отлично подходит для:
- запуска простых проектов
- быстрого получения первых клиентов из контекстной рекламы
- тестирования различных бизнес идей и новых ниш
Основные плюсы:
- Просто и удобно. Конструктор берет на себя все технические проблемы, а тебе остается только выбрать подходящий шаблон и добавить на сайт описание своего товара или услуги и контактные данные.
- Быстро. На создание сайта уйдет буквально 20-30 минут. Тебе останется только настроить контекстную рекламу и ты начнешь получать первых клиентов.
- Дешево. У некоторых конструкторов есть бесплатные тарифы, но их функционал значительно урезан. Скорее всего, тебе придется со временем перейти на один из платных тарифов, но это не будет стоить больших денег. В среднем цены начинаются от 300 руб. в месяц.
Вариант 3. Заказать создание визитки «под ключ»
Если у тебя есть необходимый стартовый капитал и ты не хочешь тратить время на самостоятельные эксперименты, то можно заказать разработку сайта «под ключ» в веб-студии или у фрилансера.
Если ты решил выбрать именно этот вариант, будь готов к тому, что придется потратить довольно много времени на поиск подходящего исполнителя, просмотр портфолио, отзывов клиентов, согласование сроков и стоимости.
Кроме того, нужно помнить: чтобы получить хороший результат необходимо сформировать очень подробное ТЗ (техническое задание на разработку сайта) и заранее обговорить с исполнителем все нюансы предстоящей работы.
Со своей стороны, могу посоветовать веб-студию Divly. У них много хороших отзывов и вполне демократичные цены.
Что же все-таки выбрать?
Новичкам я советую выбрать конструктор сайтов, так как это самый быстрый и экономичный путь. Дальше, если твой бизнес будет развиваться и твои потребности возрастут, можно будет заказать полноценный сайт на любой другой платформе.
Лучшие конструкторы для сайта визитки в 2023 году
Вот список самых лучших конструкторов на русском языке, которые отлично подойдут для создания сайта визитки.
В этот укороченный список не попали многие очень хорошие конструкторы. Поэтому я решил сделать подробный рейтинг лучших конструкторов для сайта в отдельной статье.
Создание сайта визитки своими руками на примере конструктора Ukit
Давай посмотрим как выглядит процесс создания сайта визитки на примере конструктора Ukit. Почему я выбрал именно его? Вот несколько основных преимуществ:
- Узкая специализация. Юкит ориентирован именно на создание сайтов-визиток для малого и среднего бизнеса.
- Дизайн. В системе более 300 различных шаблонов оформления различных тематик. Все шаблоны выглядят стильно и современно и адаптированы под мобильные устройства. Кроме того, есть возможность заказать уникальный дизайн для своего сайта.
- Простота. Ukit отличается от других конструкторов простотой интерфейса. Для того, чтобы освоить графический редактор тебе понадобиться от силы 10-15 минут.
- Функциональность. Сервис предоставляет все необходимые функции: домен второго уровня, SEO-оптимизация, почта, аналитика, SSL-сертификат.
- Интеграция с AmoCRM. Ты можешь связать свой сайт с CRM и получить дополнительные возможности работы с поступающими заявками: сбор заявок в одном месте, обзвон клиентов из панели управления, дополнительные аккаунты для маркетологов, построение воронки продаж и т.д.
- Хорошие отзывы. У Ukit сложилась хорошая репутация в интернете и много положительных отзывов.
📌 Читайте также: конструктор сайтов Ukit: подробный обзор, достоинства и недостатки, отзывы пользователей.
Первое что необходимо сделать — зарегистрироваться на сайте.
При регистрации необходимо указать адрес электронной почты.
Выбираем шаблон
Следующий шаг – выбор шаблона для будущего сайта. Слева ты увидишь меню, в котором все шаблоны разбиты по различным тематикам (ведущий, визажист, фотограф, юриспруденция и т.д.)
Для примера, я выбрал шаблон из раздела фотограф.

Выбираем доменное имя
На следующем шаге тебе предложат выбрать доменное имя 3-го уровня вида: www.sitename.ukit.me. В дальнейшем, можно будет отдельно купить домен второго уровня (site.ru).
Домен можно приобрести как у стороннего регистратора, так и напрямую в личном кабинете Ukit.
Заполняем контактные данные
Теперь необходимо указать название, контактные данные (адрес, телефон, электронная почта) и ссылки на страницы в соц. сетях.
Редактируем шаблон
Мы попадаем в окно графического редактора и приступаем к редактированию шаблона.
Весь макет разбит на различные блоки: логотип, название, контакты, текстовые блоки, карточки услуг, таблицы тарифов, галереи фотографий и т.д. Mы можем добавить или убрать любой блок, а также менять некоторые блоки местами.
Первое, что нам необходимо сделать — это заполнить главную страницу. Главная страница — это лицо твоего сайта. Твоя основная задача — красиво презентовать свои услуги или товар, вкратце рассказать о достоинствах и недостатках, преимуществах работы с вами и отличие от конкурентов.
Кроме того, с главной страницы нужно поставить ссылки на другие страницы (например, контакты, о себе или портфолио), чтобы заинтересованный посетитель смог перейти и ознакомиться с более подробными материалами.
Редактируем шапку
Шапка находиться в самом верху страницы. Содержит твои контактные данные и ссылки на соц. сети, логотип и название сайта, ссылки на другие страницы.
Каждый элемент можно отредактировать по своему вкусу. Достаточно просто подвести курсор и щелкнуть мышкой на нужном блоке. Ты можешь заменить содержание блока и его дизайн (цвет, шрифт, выравнивание и т.д.) а также добавить новые ссылки в главное меню.

Переходим к слайдеру
Слайдер это несколько красивых фотографий, которые сменяют друг друга. Он нужен для привлечения внимания.
Ты можешь добавить свои собственные фотографии для каждого слайда. К фотографиям можно добавлять текстовые блоки и ссылки на другие страницы.

Текстовая презентация
Здесь сосредоточена основная смысловая нагрузка главной страницы. Тебе нужно вкратце рассказать об услугах которые ты оказываешь, перечислить свои основные преимущества, указать стоимость и тарифы.
Для примера, фотограф может коротко написать два три предложения про себя и оставить ссылку на страницу с подробной биографией (кнопка «Подробнее»)
Внизу можно перечислить виды и стоимость фотосессий (например свадебная, индивидуальная, семейная и т.д.). Если пользователь заинтересуется и щелкнет мышкой на карточку с фотосессией, он попадет на страницу «Услуги».

Следующий блок — наша команда
Здесь можно представить посетителю каждого члена вашей команды. Если ты работаешь один(одна), то этот блок можно просто удалить.

Портфолио
Еще один необходимый элемент главной. Здесь можно опубликовать самые лучшие примеры своей работы. Не нужно слишком перегружать страницу. Достоточно 5-6 фотографий. Остальные фотографии пользователь может подробно рассмотреть на странице «Портфолио» (на неё ведет кнопка с надписью «Смотреть все»).

Форма обратной связи

Обязательный элемент любой страницы вашей визитки. С помощью этой формы посетитель сможет связаться с тобой и оставить заявку.
Другие страницы сайта
Теперь можно переходить к редактированию других страниц.

- Услуги. Эта страница во всех подробностях знакомит посетителя с услугами которые ты предоставляешь: стоимость, условия, скидки, объем работ. Здесь клиент может выбрать подходящий тариф и оставить заявку.
- Портфолио. Здесь можно разместить полную версию портфолио и отзывы клиентов.
- Контакты. Схема проезда, адрес, телефон, e-mail, соц.сети, форма обратной связи.
- Блог. Это необязательная страница. Здесь ты можешь публиковать различные материалы полезные твоей аудитории. Это привлечет на сайт дополнительный поисковый трафик.
Панель управления
Для того, чтобы перейти к панели управления нужно щелкнуть на значок в левом верхнем углу экрана.

Отсюда ты можешь управлять своим сайтом. Вот основные функции, которые тебе будут полезны:
- Тариф. Каждому новому сайту дается бесплатный тестовый период длиной 14 дней. Дальше нужно будет перейти на один из платных тарифов. Цены начинаются от 3,5$ в мес.
- Домен. Здесь можно выбрать домен второго уровня.
- Статистика. К сайту можно добавить статистику Яндекс Метрика или Google Analytics.
- Продвижение. Здесь ты найдешь все необходимые инструменты для SEO-оптимизации.
- AmoCRM. Здесь можно интегрировать свою визитку с AmoCRM.
- SSL-сертификаты. Ты можешь подключить SSL-сертификат, чтобы обеспечить зашифрованное соединение между браузером и сервером. Подробнее о том, что такое SSL-сертификат и для чего он нужен можно прочитать в этой статье на Habrahabr.
Заключение
Я постарался максимально подробно рассказать про все этапы создания сайта визитки. Возникли вопросы? Обязательно напиши об этом в комментариях и постараюсь ответить и дополню статью.
Занимаюсь SEO и созданием сайтов с 2010 года. Отлично знаю WordPress. Люблю программирование. А еще люблю делиться своим опытом. Поэтому и создал этот сайт.
Заполните сайт своими данными и ваш сайт-визитка готов! Выбор готовых шаблонов для любой отрасли позволяет сократить время разработки, а простое управление сайтом понятно любому пользователю.
Раньше обменивались визитными карточками. Сегодня для этой цели используют сайты, которые выполняют ту же функцию и дают представление о человеке или компании. Поэтому для многих актуален вопрос: как сделать сайт-визитку самому?
Он является небольшим по объему проектом, который содержит несколько разделов:
- общие сведения о специалисте либо организации (на главной странице);
- перечень услуг или категории товаров;
- информацию для клиентов либо покупателей — это прайс-листы, формы заказа, портфолио, примеры работ;
- контактные данные.
У веб-сервиса могут быть и другие разделы, в зависимости от специфики деятельности компании, интересов потенциальной целевой аудитории.
Обзавестись таким ресурсом можно тремя путями.
- Создать самостоятельно.
- Обратиться к фрилансеру.
- Заказать под ключ в студии веб-дизайна.
Поскольку визитка — это небольшой сайт, выполнить работы по созданию можно самостоятельно. Это совершенно не сложно, если разобраться в основных тонкостях. В этой статье рассмотрим, как сделать сайт-визитку самому: бесплатно, быстро, без длительной подготовки.
Платформа
Прежде всего определите, что именно подходит для реализации ваших целей:
- CMS и хостинг;
- Конструктор.
Первый вариант позволяет использовать шаблоны или темы, которые отличаются многофункциональностью. Они бывают платными и бесплатными. Возможности дизайна шире, особенно если нужно брендирование. Функциональность будущей площадки не ограничена, можно добавлять уникальные опции. Доступ к визитке будет не только у создателя, но и у сотрудников — маркетологов, бренд-менеджеров, дизайнеров. Самостоятельно провести работы сложно, если нет опыта. Новичкам придется подключать специалистов, оплачивать их услуги. Альтернативный вариант — самостоятельно разбираться в тонкостях интерфейса, однако это займет большое количество времени, к тому же нет гарантии отсутствия ошибок.
Онлайн-конструкторы — это решение для начинающих, которое подойдет для запуска простых сервисов. Можно подключить контекстную рекламу, чтобы привлечь первых посетителей, тестировать новые ниши или оригинальные стратегии. Предварительная подготовка и обучение не нужны, ведь конструктор рассчитан на неопытных пользователей. Технические проблемы сервис решает самостоятельно. Автор выбирает шаблоны и темы оформления, добавляет контент, информацию о товарах, способах доставки, контактные данные. Создание таким образом займет не больше получаса, тогда как взаимодействие с CMS — длительный процесс. Конструкторы — это единственный способ сделать работу без финансовых вложений. Со временем все можно менять, подключая платный функционал.
Разработка при помощи онлайн-конструктора — оптимальный выход для новичков или тех, кто хочет определить, насколько она необходима. Со временем проект можно расширить, дополнить, сделать функциональнее.
С каким конструктором работать
Количество бесплатных или условно-бесплатных сервисов увеличивается, поэтому начинающим может быть сложно остановиться на одном. Самые удобные и популярные:
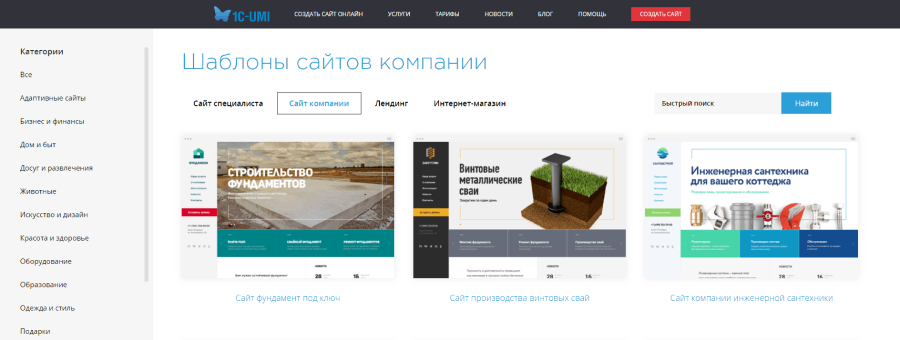
- 1С-UMI — относительно молодой, но популярный конструктор, который подойдет для одностраничных визиток или площадок с большим количеством страниц. Вы можете на бесплатной основе использовать более полутысячи шаблонов, часть из которых — адаптивная. Они корректно отображаются на экранах ноутбуков или компьютеров, смартфонов, планшетов (адаптируются под диагональ дисплея для комфортной работы). Шаблоны разделены по категориям. Заменить их можно в любое время. Интерфейс понятный на интуитивном уровне, вам не потребуется предварительное обучение. Много функций. Простая панель администрирования не уменьшает рабочую область, а для активации редактора нужно сделать один клик мышкой. Полная справочная информация поможет разобраться, если возникнут проблемы и вопросы. В будущем веб-сервис можно перенести CMS и другой хостинг, но эта функция платная.
- Ucoz — долгое время к этому сервису относились скептически, и такое мнение было оправдано неудобным и узким функционалом. Постепенно ситуация изменилась. Сейчас Ucoz — это платформа, на которой можно создать проект из одной страницы или сложный сайт с отдельным доменным именем. Выбор шаблонов большой, есть платные и бесплатные функции. Существует возможность редактировать код.
- Тильда — сервис, в котором создание происходит блоками. Из них собирается страничка. Блоки настраиваются в зависимости от желания автора. В платной версии можно подключить больше одного домена или перенести проект на любой хостинг. Есть тестовые блоки, обложки, меню.
- Ukit — узкоспециализированный сервис, который разработан для среднего и малого бизнеса. Интерфейс интуитивно понятный, есть функции для настройки и индивидуализации. Можно сделать интеграцию с CRM.
Как создать сайт-визитку самому бесплатно: инструкция
Алгоритм разработки сайта-визитки рассмотрим на примере решений 1С-UMI.
- Предварительная подготовка. Перед началом работы продумайте организацию веб-сервиса: какой контент будет на главной, в месте для описания услуг или товаров. Напишите или закажите тексты, подберите изображения. Создайте структуру будущей площадки, решите, сколько страниц нужно. Одним из видов является лендинг — посадочная страница, которую в будущем используют для рекламных кампаний. Такая подготовка поможет сэкономить время непосредственно при взаимодействии с 1С-UMI.
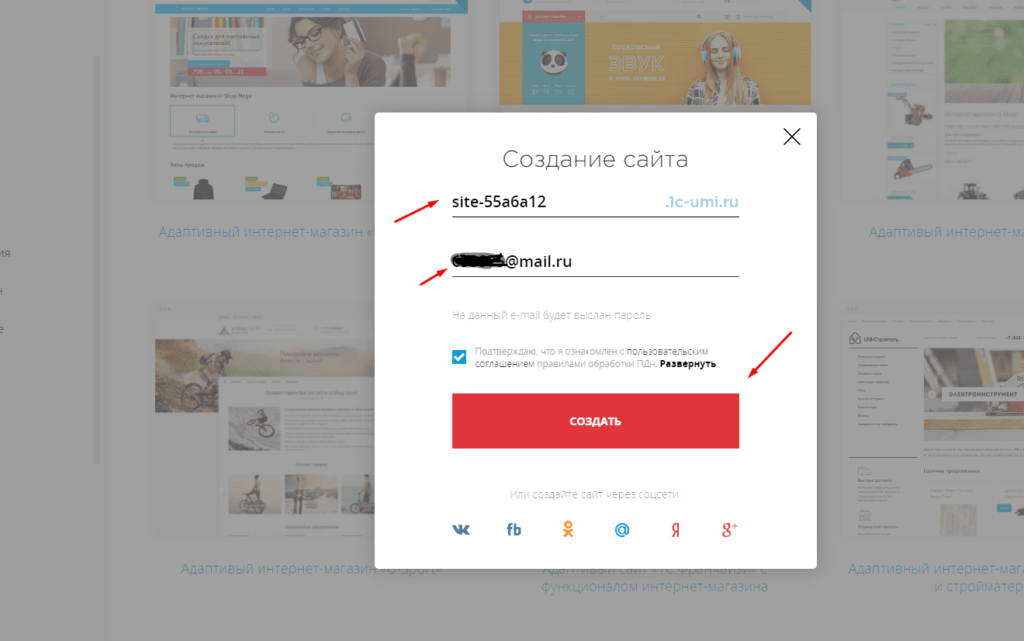
- Зайдите на главную страничку сервиса и зарегистрируйтесь. Укажите адрес электронной почты и выберите имя для будущего проекта. Если оно свободно, приступайте к созданию.
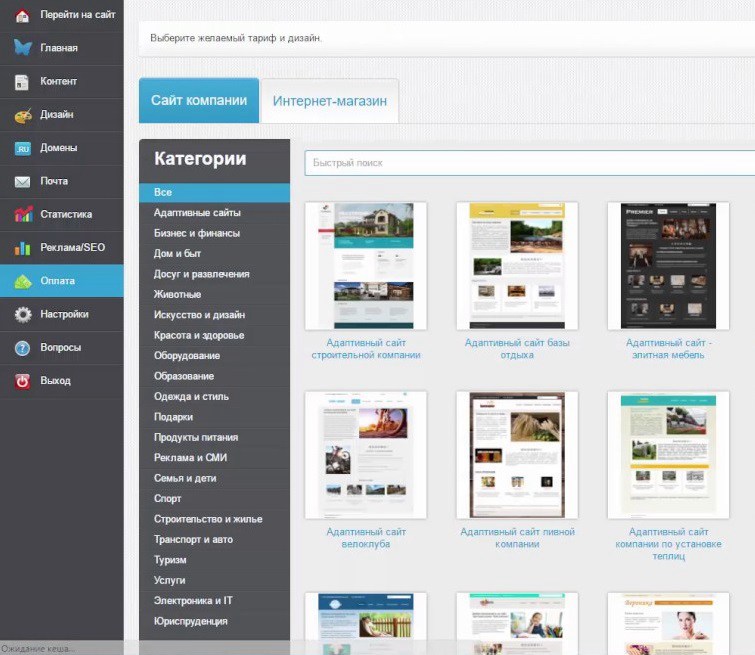
- Выберите тип сайта: лендинг, сайт компании или специалиста, интернет-магазин. Просмотрите шаблоны, которые предлагает конструктор, выберите один из них. Варианты сгруппированы по роду деятельности, адаптации, количеству страниц. Это упрощает выбор и помогает свести к минимуму работу над дизайном.
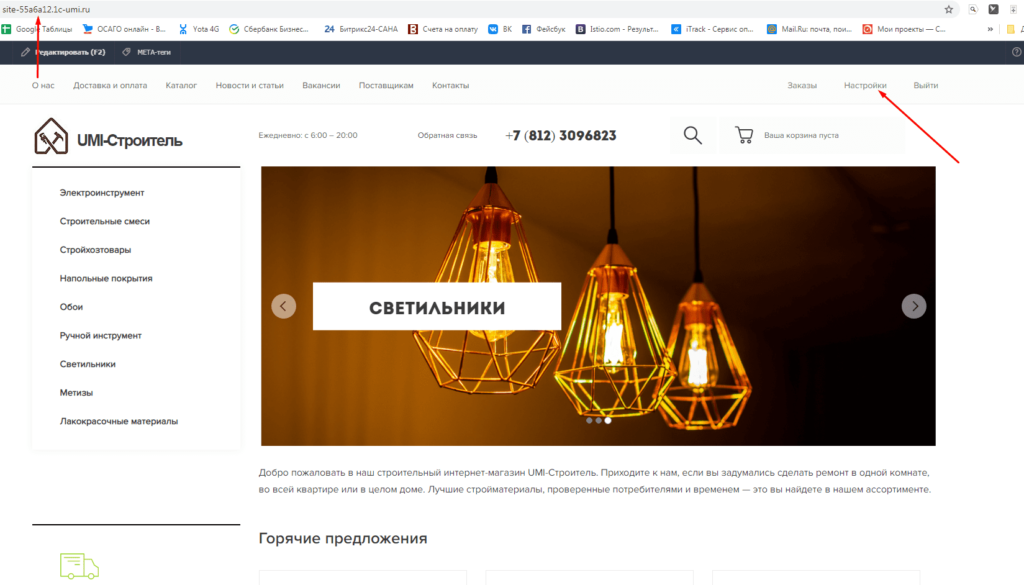
- Нажмите на кнопку «Создать сайт». Перед вами откроется панель управления в развернутом виде. На этом этапе займитесь контентом — добавляйте и корректируйте содержимое.
- Чтобы перейти в режим редактирования, нажмите F2 и выберите тот элемент, который хотите изменить.
- Разместите свой логотип, название компании или имя специалиста, укажите род занятий. Отредактируйте содержимое центральной и левой боковой колонки.
- Наберите или вставьте в макет текст-приветствие, в котором указано, чем занимаетесь вы или компания, какие услуги можно заказать либо какие товары купить. Это тот контент, который подготовлен заранее.
- Добавьте изображения, подпишите их.
- Чтобы сохранить все изменения, нажмите F2.
- Перейдите на следующую страницу. Войдите в режим редактирования и измените информацию на ней. Переход к режиму редактирования осуществляется нажатием клавиши F2. Аналогично сохраняются изменения.
- Зайдите в блок с контактами. Внимательно отредактируйте имеющиеся там сведения. Проверьте, насколько актуальны данные, которые вы указываете. Ошибка в номере телефона или опечатка в адресе электронной почты обернется потерей клиентов, которые не смогут связаться с вами. В будущем следите за актуальностью информации и вносите изменения сразу же. Это позволит оставаться на связи с теми, кто зашел на ваш ресурс.
- Если вы указываете цены на услуги или товары, обновляйте данные на сайте-визитке. Это поможет избежать оттока клиентов.
- Закончив с основным содержимым, сохраните проделанную работу и перейдите к панели управления. Кликните по ней.
- Войдите в раздел «Контент» и выберите в нем пункт «Структура и меню». Здесь есть возможности для отображения страниц, редактирования комментариев, взаимодействия с социальными сетями. Если один из разделов находится в разработке или обновляется, не нужно показывать его пользователям. Сначала завершите работы, а потом демонстрируйте результат. Чтобы скрыть раздел, отметьте его галочкой и выберите пункт «Сделать неактивным» в меню «Действия с отмеченными». Когда завершите обновление или редактирование, снимите галочку.
- В разделе «Комментарии» есть возможность модерировать отзывы, удалять те, которые не устраивают вас или являются некорректными.
- Чтобы отображать комментарии и лайки, которые пользователи оставляют в социальных сетях, перейдите в одноименный раздел.
- Подраздел панели управления «Иконка сайта» позволит загрузить логотип. Размер изображения может быть любым, система сама подстроит его под нужный формат.
- У посетителей не должно складываться впечатления, что сайт создан по шаблону. Займитесь дизайном, для этого перейдите в соответствующий пункт меню. При желании можете поменять шаблон — внесенная информация при этом сохранится.
- Настройте почту для входящих писем, чтобы контактировать с клиентами и посетителями.
- В разделе «Реклама/SEO» настраивается продвижение сайта в поисковых системах.
- Для смены пароля, адреса электронной почты, к которой привязана площадка, или контактных данных зайдите в раздел «Личные настройки».
- Создайте резервную копию — опция доступна в соответствующем разделе.
- Конструктор дает возможность очистить кэш сайта, удалить временные файлы или всю информацию.
- Визитка создана. Наполняйте ее интересным контентом, обновляйте портфолио — это привлечет клиентов. Пользоваться бесплатным проектом, сделанным при помощи UMI, можно неограниченное количество времени. Есть возможность планировать и проводить рекламные кампании — для этого не потребуется переходить в платный тариф.
- Если нужно изменить дизайн сайта-визитки, сделать это можно, не рискуя потерять имеющиеся данные. Перейдите в раздел «Дизайн», измените цветовую схему, добавьте фоновые изображения, выберите подходящие шрифты. Не забывайте сохранять изменения.
Бесплатный функционал сервиса 1C-UMI позволяет создать визитку любой сложности. В редакторе нет рекламы, которая отвлекает от разработки, а готовый проект получает читабельное имя, легко запоминающееся посетителями. Для бесплатного пользования предоставляется 100 Мб пространства на диске. Этого объема достаточно для небольшого презентационного сайта или лендинга.
В конструкторе 1C-UMI есть платные функции, которые помогают расширить функционал. Это создание в нем собственной почты, привязка своего домена. За плату доступно управление CSS, продвижение сайта в поисковиках. Чтобы воспользоваться расширенными функциями, достаточно перейти в раздел «Оплата». Здесь выбирают срок, на который оплачивается ресурс или переводят сайт на другой хостинг.
Конструктор 1C-UMI удобнее всего для создания небольших проектов. Выбор готовых шаблонов для отраслей, 100 из которых адаптивны, поможет быстро сконструировать площадку, а их использование не требует оплаты. Чтобы расширить функциональность, посетите магазин решений UMI.Market, где есть дополнительные модули.
Советы
- Указывайте адрес сайта на бумажных визитках — так партнеры получат полные сведения о вашей деятельности.
- Избегайте объемных блоков текста, структурируйте информацию. Выделяйте суть, добавляйте примеры.
- Расширяйте портфолио, указывайте статистику: рост прибыли, количество клиентов. Факты работают эффективнее «голой» рекламы.
- Следите, чтобы данные соответствовали действительности, были актуальными.
#Руководства
- 15 май 2022
-
17
Научимся собирать красивый современный сайт из готовых блоков и настраивать его внешний вид, а потом опубликуем его в интернете.
Иллюстрация: Аня Макарова для Skillbox Media
Пишем про дизайн и искусство. Всё, что вы хотели знать о настоящем, прошлом и будущем визуальной культуры.
Tilda — онлайн-конструктор сайтов, с помощью которого можно быстро сделать и опубликовать сайт. Чтобы им пользоваться, не нужно покупать доменное имя или учиться программировать — достаточно расставить по местам готовые блоки.
В этой инструкции рассказываем, как устроена Tilda, а заодно — показываем, как сделать себе сайт-визитку.
1. Зарегистрируйтесь в Tilda, если у вас ещё нет аккаунта.
2. После регистрации платформа сразу же предложит создать свой первый сайт. Сделайте его и придумайте название — для практики можно просто «Мой сайт» или Test. Но лучше назвать его осмысленно, чтобы потом название не сбивало вас с толку.
3. Нажмите на кнопку «Создать новую страницу» — откроется каталог шаблонов Tilda. Выберите пустую, так как вы будете делать страницу с нуля.
4. По умолчанию эта страница будет называться Blank page. Чтобы поменять её название, нажмите на «Настройки» и напишите «Главная».
1. Нажмите кнопку «Все блоки», в появившейся панели нажмите «О компании» и выберите любой шаблон. Советуем взять шаблоны с номерами AB402 или AB603 — они будут указаны в серой плашке около названия.
В бесплатном тарифе вам доступно ограниченное количество блоков — остальные выглядят светлее и рядом с ними есть замочек. Если такие шаблоны вам нравятся больше, нажимайте на них и активируйте бесплатный доступ ко всем функциям на 14 дней. Но после истечения срока вам придётся купить и оплачивать подписку на сервис.
Страницу из нашей инструкции можно повторить в бесплатной версии.
2. Наведите курсор на блок и нажмите «Контент». В появившемся меню в заголовке напишите своё имя, в описании — кратко о себе. Подзаголовок заполните по желанию — если оставить его пустым, то и на сайте он отображаться не будет. В блоке «Изображение» загрузите свою фотографию. Затем нажмите «Сохранить и закрыть».
3. Наведите курсор на блок и нажмите «Настройки». В появившемся меню найдите пункты «Отступ сверху» и «Отступ снизу». Сверху укажите 2.5 line, а снизу — 0. Затем нажмите «Сохранить и закрыть».
1. Наведите курсор на меню и нажмите на плюсик — откроется меню с выбором модулей.
2. Обычно, чтобы коротко рассказать об услугах, используют структуру из трёх колонок. Поэтому советуем выбрать шаблон FR201 в категории «Преимущества».
3. Наведите курсор на блок и нажмите «Контент». В появившемся меню нажмите «Шапка блока» и в заголовке напишите «Услуги», а в описании — коротко о том, чем вы занимаетесь.
4. В блоке «Карточки» напишите три услуги, которые вы будете предоставлять клиентам, и описания к ним. А ещё в этом блоке удалите все картинки с иконками — в нашем случае эти абстракции не будут ничего говорить о вашей квалификации, поэтому они не нужны. Нажмите «Сохранить и закрыть».
5. Наведите курсор на блок и нажмите «Настройки». В появившемся меню найдите пункты «Отступ сверху» и «Отступ снизу». Сверху укажите 5 line (150 px), а снизу — 6 line (180 px). Затем нажмите «Сохранить и закрыть».
1. Наведите курсор на блок с услугами и нажмите на плюсик — откроется меню с выбором модулей.
2. Выберите шаблон TL02B в категории «Заголовок». Наведите курсор на этот блок, кликните на текст и напишите «Портфолио». Затем нажмите «Настройки», в появившемся меню найдите пункты «Отступ сверху» и «Отступ снизу». Сверху и снизу укажите 0. Нажмите «Сохранить и закрыть».
3. Наведите курсор на меню и нажмите на плюсик. Выберите шаблон IM10. Наведите курсор на этот блок и нажмите «Контент». Измените в нём текст — напишите короткое описание вашего проекта. Затем — поменяйте иллюстрацию.
4. Нажмите «Настройки», найдите пункт «Отступ сверху» и «Отступ снизу». Сверху укажите 2 line (60 px), а снизу — 0. Нажмите «Сохранить и закрыть».
5. Сделайте ещё один или два таких же блока с разными проектами. Чтобы вёрстка была разнообразнее, наведите курсор на любой из блоков, нажмите «Настройки» и поставьте галочку на «Отразить по горизонтали» — текст и картинка поменяются местами.
1. Наведите курсор на последний блок и нажмите на плюсик — откроется меню с выбором модулей. Выберите шаблон CN102 в категории «Контакты».
2. Наведите курсор на блок и нажмите «Контент». В появившемся меню в поле заголовка напишите «Связаться со мной». Из второго и третьего блоков просто удалите всё.
3. Ниже укажите, где именно вам можно написать: телефон, почта, Telegram или другие соцсети.
4. Нажмите «Настройки», в появившемся меню найдите пункт «Отступ сверху» и «Отступ снизу». Сверху и снизу укажите 5 line (150 px).
1. На верхней панели в правом углу нажмите кнопку «Предпросмотр» и проверьте свой сайт. Не забудьте протестировать и мобильную версию — в режиме предпросмотра нажмите на иконку с ноутбуком и вместо неё выберите телефон. При необходимости исправьте все ошибки.
2. Нажмите кнопку «Опубликовать». В появившемся меню введите название сайта — для сайта-визитки уместно писать в адресе своё имя, например dashaivanova.tilda.ws.
3. Если вы заметили какие-то ошибки, то их можно поправить в любой момент через редактор Tilda.
Другие инструкции по Tilda

Научитесь: Дизайнер сайтов на Tilda
Узнать больше
Некоторые пользователи интернета путают сайт-визитку с лендингом, ориентируясь на то, что визитка в оффлайн-сфере — это небольшой кусок картона с контактной информацией. Но между этими двумя видами веб-проектов есть существенные различия.
Топовый антидетект для арбитража | Забирай скидку 20%
Лендинг — это одностраничный веб-проект, созданный с целью продажи узкого направления услуг или товаров. Он сложен для продвижения, потому что поисковые системы ориентируются на контент, которого на лендинге мало. Сайт-визитка состоит из нескольких страниц, он является полноценным представительством организации в интернете.
Для чего необходим сайт-визитка
Вы можете отказаться от рекламы, которая будет работать круглосуточно? При этом она практически не требует финансовых вложений, доступна постоянно, охватывает обширную целевую аудиторию. Так работает сайт-визитка — это бесплатная реклама вашей компании, которая круглосуточно приводит к вам покупателей. Все, что от вас требуется, — это уделить внимание его созданию, продвижению и наполнению.
Некоторые наши клиенты задают вопрос: «Зачем нужен сайт-визитка, если работает страничка в соцсетях, с которой приходят заказы?».
Плюсы создания сайта-визитки
- Сам себе хозяин. Вы не ограничены функционалом соцсети или стороннего сервиса, который предлагает разместить информацию о вашей компании, и создаете на сайте разделы, которые вам нравятся: главная страница, контакты, история компании, блог, схема проезда, онлайн-консультант, фотогалерея, заказ обратного звонка и т.д.
- Удобство для пользователя. При наличии удобной структуры и навигации пользователь без труда найдет на вашем сайте необходимую ему информацию.
- Автоматизация. Вы можете принимать заявки клиентов автоматически. Они попадают в CMS — систему управления сайтом, также могут дублироваться в CRM — систему управления бизнесом.
- Аналитика. К сайту она легко подключается. Вы сможете анализировать географию посетителей, динамику посещений, поведение на сайте, конверсию, а также выявлять эффективных доноров трафика и отключать рекламу на неэффективных.
Как создать сайт-визитку с нуля самостоятельно
В таблице рассмотрим три пути, одним из которых вы можете воспользоваться для создания сайта визитки самостоятельно.
Таблица 1. Три пути создания сайта-визитки
| Показатели | Путь 1. Заказать создание сайта-визитки фрилансеру или в веб-студии | Путь 2. Создать сайт-визитку бесплатно самостоятельно на CMS | Путь 3. Использовать конструктор сайтов |
| Описание | Создается техническое задание, подписывается договор, на основании которого сторонние специалисты создают сайт «с нуля» для вас. | Вы должны изучить CMS — систему управления контентом, зарегистрировать доменное имя, оплатить и разместить сайт на хостинге (веб-сервере в интернете). | Выбирается конструктор сайтов, который прост в изучении. |
| Стоимость | Дорого. | Дешево (необходима регистрация доменного имени и оплата хостинга). CMS существуют платные и бесплатные. | Дешево или даже бесплатно.Функционал бесплатных тарифов сильно ограничен.Цены на платные тарифы начинаются от от 200 руб. в мес. |
| Преимущества | Быстро.Не нужно тратить время на изучение программирования и CMS — специалисты все сделают за вас. | Вы самостоятельно создадите сайт той структуры, которая вам нравится.Функционал — по вашему желанию.Обретете новые знания.Будете знать свой веб-проект «изнутри». | Быстро.Не нужно изучать CMS и программирование, разбираться с настройками хостинга.С задачей разработки справится даже школьник. |
| Риски | Неквалифицированные специалисты могут не справиться с поставленной задачей.Возможность некачественной работы — отсутствуют SEO-блоки, не оптимизированы изображения, адаптивная верстка и т.д. | Может что-то не получиться с изучением. Придется обращаться к другим вариантам. | Многие сайты, созданные на конструкторах, плохо продвигаются в поисковых системах.У конструкторов ограничен функционал.Сложности с созданием индивидуального дизайна сайта. |
Путь 1. Заказать создание сайта-визитки «с нуля» фрилансеру или в веб-студии
Необходимо выбрать надежного исполнителя, работой которого уже довольны другие клиенты. Разошлите в различные веб-студии краткое описание вашей задачи. Часть студий не ответит — «отсейте» их. На остальные смотрите через призму цен и качества работ. Советуем выбирать веб-студию со средними расценками, но не с самыми минимальными.
Путь 2. Создать сайт-визитку самостоятельно на CMS
Этот процесс очень творческий. Прежде всего, необходимо определиться с CMS (движком) вашего будущего сайта. Новичкам мы советуем использовать бесплатную CMS. Если у вас что-то не получится, вы всегда сможете вернуться к первому или третьему пути. Рассмотрим несколько популярных CMS, на которых вы можете разработать сайт-визитку самостоятельно и бесплатно.
Таблица 2. Сравнение трех бесплатных CMS для создания сайта-визитки
| Название CMS | Плюсы | Минусы |
| WordPress | Простая. Самая популярная — вы легко найдете специалиста, который поможет доработать сайт.Веб-проекты легко масштабируются.Много готовых программных модулей.Много готовых дизайн-шаблонов.Существует также в формате конструктора.Много обучающих материалов. | Более 30% сайтов работают на WordPress, поэтому их взламывают чаще других.Создает нагрузку на сервер — подберите хороший хостинг.Дублирует страницы, которые необходимо потом «закрывать» в целях SEO. |
| Joomla | Много готовых дизайн-шаблонов.Вторая по популярности после WordPress.Богатый функционал.Сложность средняя. | Уязвимая для взломов.Своеобразная логика взаимодействия с системой.Запутанная панель управления.Сложные дизайн-шаблоны настраиваются тяжело.Обновления CMS не всегда корректны. |
| MODx | Считается самой надежной бесплатной CMS.Очень гибкая.Много готовых модулей.Можно дописывать свои модули и функционал.Используется любые дизайн-шаблоны.Русскоязычное сообщество, много полезных материалов. | Для опытных пользователей.Дизайн-шаблоны сложно настраиваются, требуют доработок.Необходимы навыки программирования. |
Как создать сайт-визитку на WordPress
Как мы уже говорили, WordPress считается самым популярным движком в мире. На нем работают более трети всех веб-ресурсов во Всемирной Сети. Для разработки сайта на WordPress вам необходимо зарегистрировать доменное имя, подобрать хостинг и дизайн (внешний вид) для сайта.
Какие затраты возникают при создании сайта на WordPress
- Регистрация домена. Первый год — от 100 руб., последующие — от 800 руб.
- Хостинг — от 150 руб. в месяц.
- Дизайн — можно подобрать бесплатный.
С чего начать
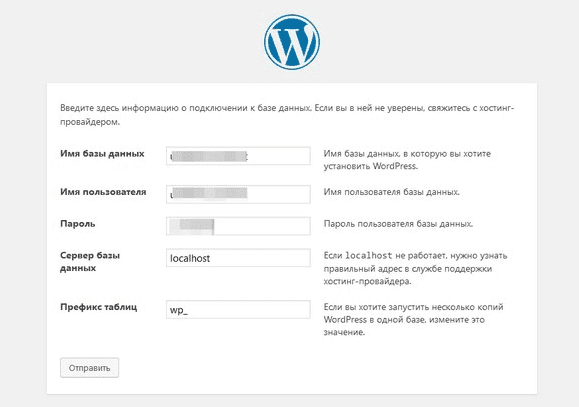
Хостинг-провайдеры иногда предлагают тарифные планы с уже установленной CMS WordPress. Если на вашем хостинге предустановленной системы нет, тогда самостоятельно скачайте бесплатный дистрибутив с официального сайта WordPress. Распакуйте его и залейте в корневую папку на ваш хостинг (можно использовать FTP-клиент). На хостинге создайте базу данных.
В браузере откройте ссылку на ваш домен. Следуйте инструкциям по установке.
Имя базы, пользователя и пароль вы должны создать на сервере заранее. Поэтому эти данные посмотрите у хостера.
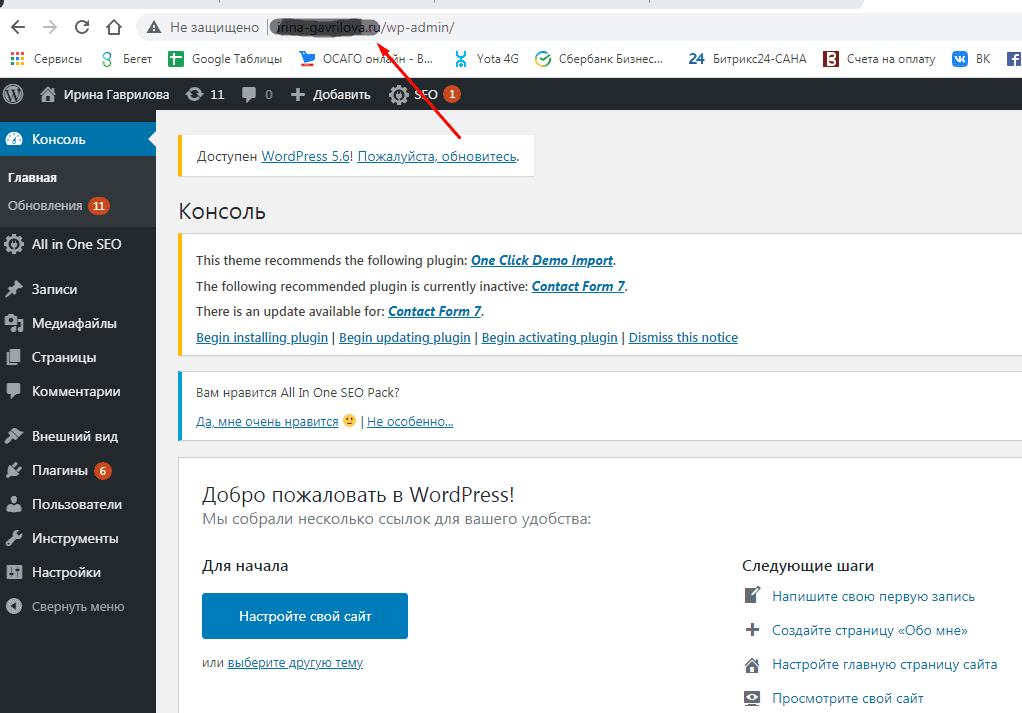
Если вы все сделали верно — по основному URL у вас откроется сайт. Войдите в панель администрирования по адресу ваш домен/wp-admin/.
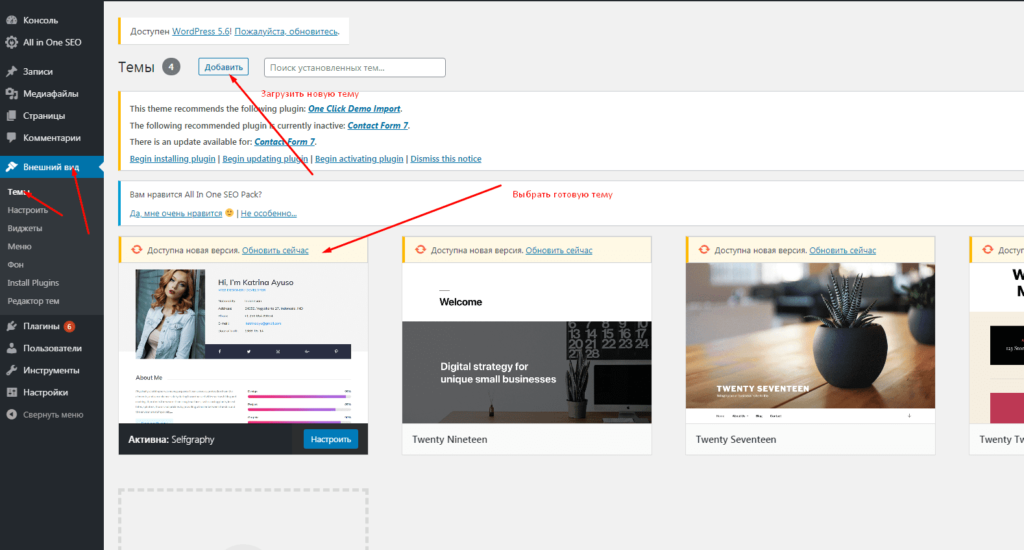
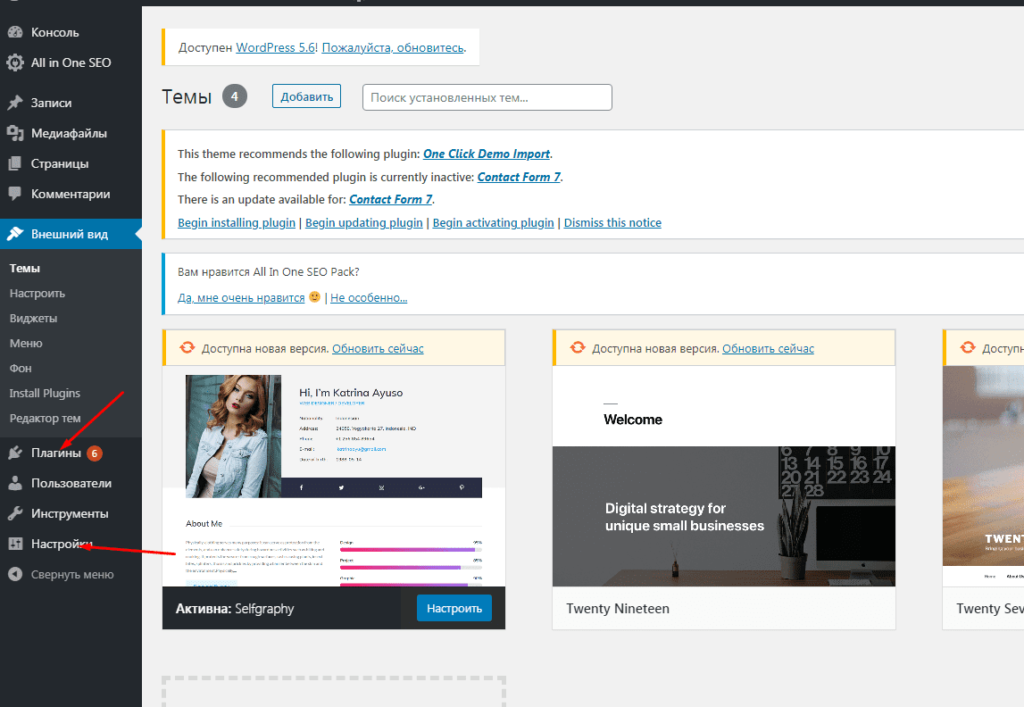
Сначала нужно установить тему. Тема в WordPress — это дизайн-шаблон вашего сайта, его внешний вид. Вы можете выбрать готовую тему из дистрибутива или загрузить новую. Новые темы можно подобрать бесплатно или купить на специализированных веб-ресурсах в интернете. Введите в поисковой системе запрос «Темы для WordPress», и получите список сайтов, на которых сможете выбрать подходящую тему. Скачайте ее в отдельную папку на веб-сервере и укажите к ней путь при загрузке.
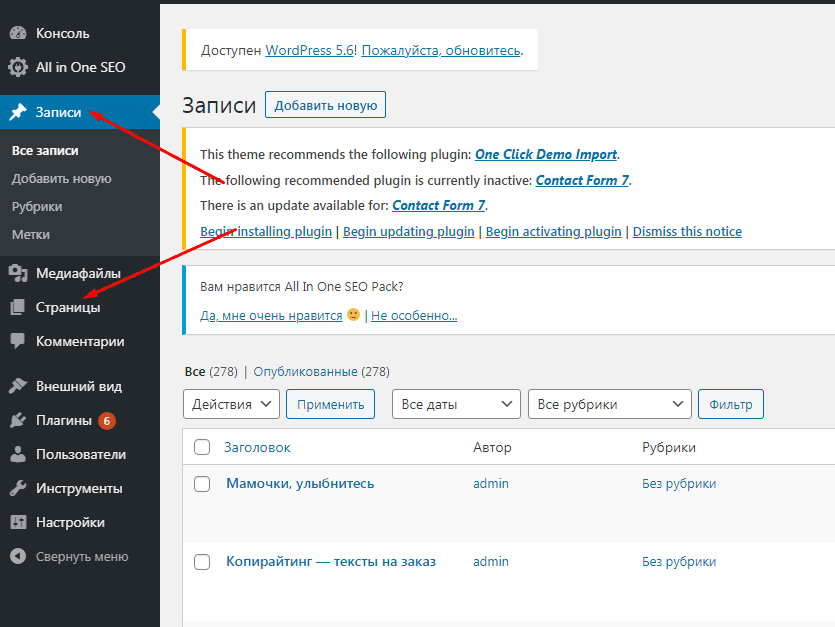
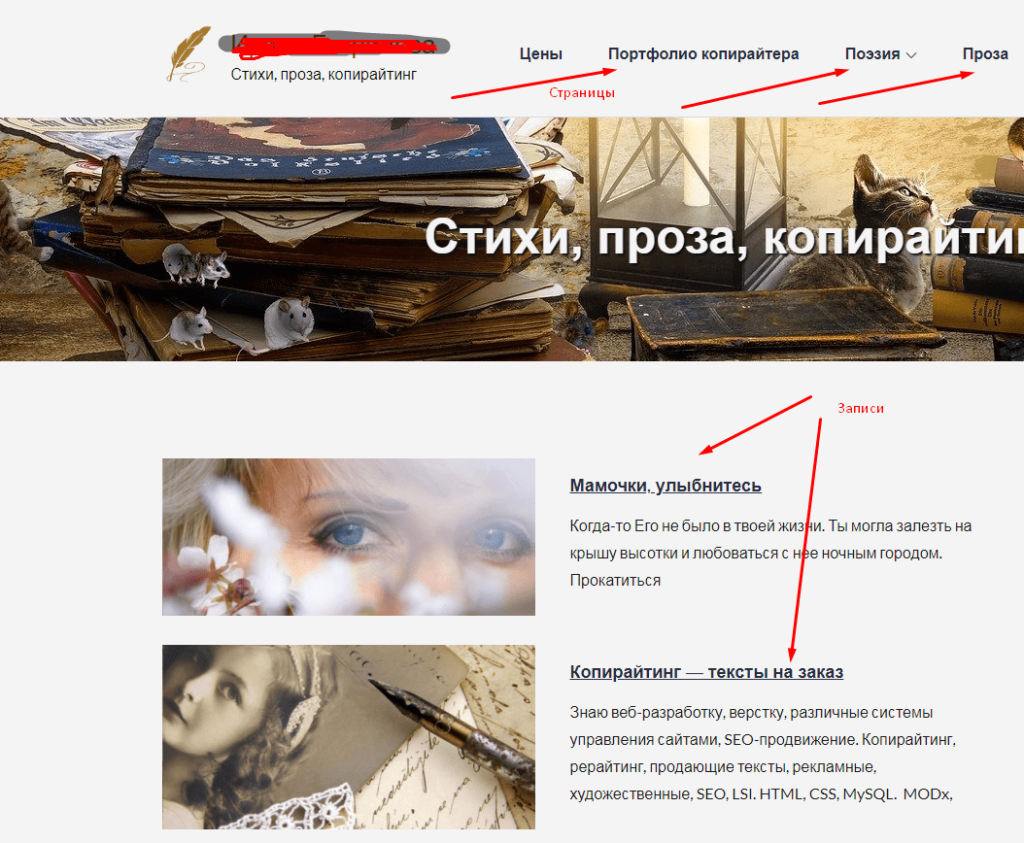
Следующий этап — это создание структуры сайта и самостоятельная настройка соответствующих плагинов (функционала).
Раздел «Записи» — это лента, которая постоянно обновляется. Старый записи уходят вниз. А «Страницы» — это статичные материалы.
Например:
Полезные советы
- Выбирайте адаптивную тему, которая автоматически подстраивается под различные разрешения экрана.
- Не перегружайте сайт функционалом. Низкая скорость загрузки сказывается на поисковом ранжировании.
Путь 3. Конструкторы для создания сайта-визитки
Создание сайта на конструкторе освоит даже школьник. Не нужно выбирать хостинг и изучать CMS, как в пути №2 с WordPress. Конструктор поможет создать простой веб-проект, не требующий продвижения, если вы планируете «вести» на сайт трафик из контекстной рекламы.
При этом получать бесплатный трафик на сайт, созданный на конструкторе, сложно. Поэтому на нем нельзя будет зарабатывать без вложений, как, например, на партнерке Amazon. Вам в любом случае придется платить для привлечения трафика.
Конструкторов в Сети существует очень много. Выбирайте российские веб-сервисы. Они дешевле зарубежных при аналогичном уровне качества и возможностей.
Плюсы конструкторов
- Разработка очень быстрая. За 5 минут можно создать работающий сайт-визитку.
- Интуитивно понятные интерфейсы.
- Много готовых шаблонов, есть бесплатные.
- Можно подключить домен второго уровня.
- Низкие цены.
- Не нужно знать программирование, изучать хостинг, не обязательно регистрировать свой домен — система все сделает за вас.
- Вы не зависите от разработчиков и вносите изменения на сайт самостоятельно.
Минусы конструкторов
- Ограничен функционал.
- Плохие возможности для SEO-продвижения.
- Все сайты-визитки похожи друг на друга.
- Сложно или вообще невозможно перенести веб-ресурс на другой хостинг.
- Сайт как-бы ваш, но он находится «в аренде».
Когда создание сайта на конструкторе самому — правильное решение
- Вы не знаете веб-программирование, а денег на разработку нет.
- Создаете скромный сайт-визитку или лендинг.
- Хотите сначала «прощупать» нишу, а уже потом в нее инвестировать.
- Сайт необходим уже сегодня.
Когда сайт на конструкторе лучше не создавать
- На веб-проекте много страниц, у него сложная структура.
- Функционал постоянно обновляется.
- Необходимы калькулятор, форум, блог и другой функционал.
- Собираетесь использовать все возможности интернет-маркетинга и SEO.
- Необходим уникальный дизайн.
Рассмотрим, как самостоятельно создавать сайты-визитки на примере нескольких известных конструкторов.
Как создать сайт-визитку на Wix
Зарегистрируйтесь в системе. Выберите тематику сайта и его направление.
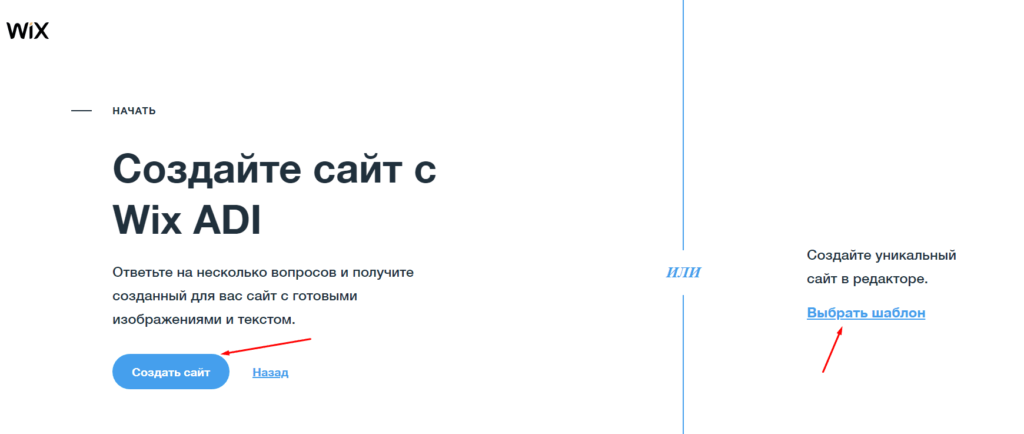
Выберите шаблон и ответьте на несколько вопросов системы.
Настройте структуру и шаблон и нажмите «Опубликовать».
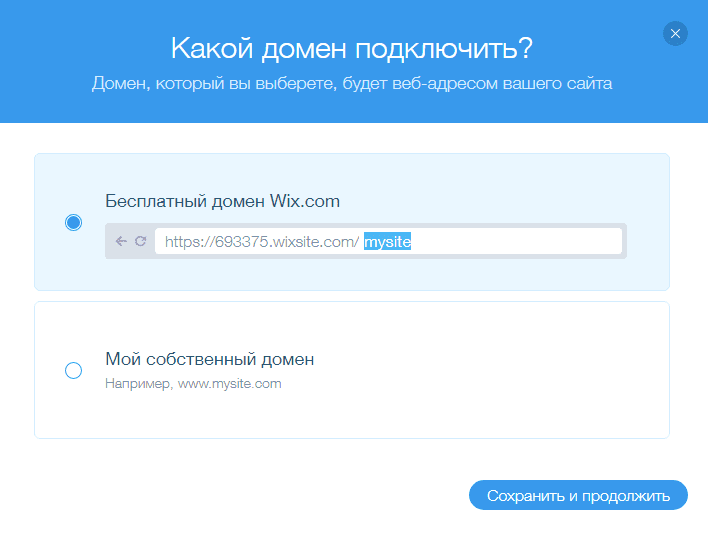
Выберите бесплатный домен или подключите зарегистрированный ранее.
Опубликуйте сайт на WIX в интернете.
Поздравляем! Простой сайт-визитка на конструкторе WIX создан!
Как самому создать сайт-визитку на Тильда
Откройте конструктор Тильда онлайн и выберите «Создать сайт». Зарегистрируйтесь в системе.
Введите название сайта.
Поздравляем! Сайт на Тильда создан и доступен по адресу в интернете. Настройте его и создайте структуру. Здесь же вы можете подключить свой домен.
Как самому создать сайт-визитку на Umi
Этот конструктор также интуитивно понятен, как и два предыдущих.
Выберите из каталога платный или бесплатный шаблон, введите название сайта и ваш email.
Сайт готов! Войдите в его настройки.
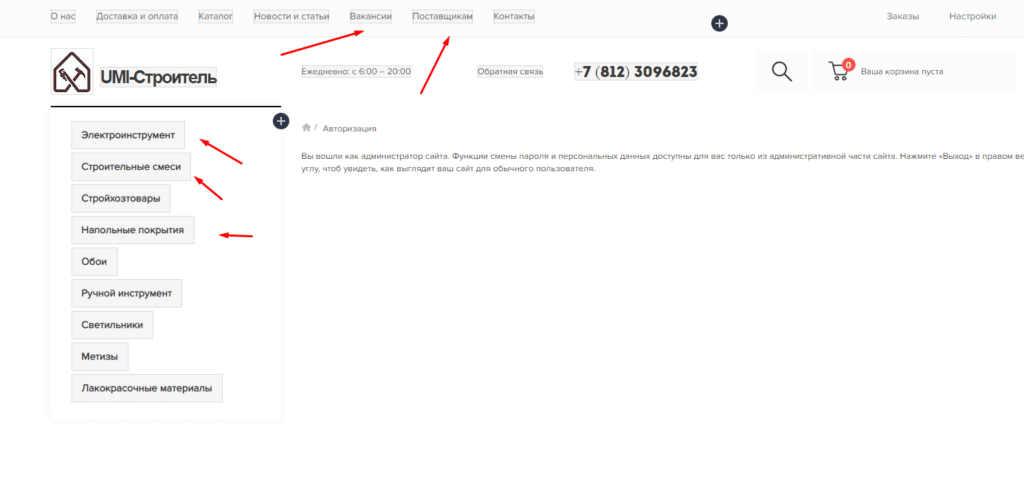
Нажмите кнопку «Редактировать». Все активные блоки, которые появятся в прямоугольниках, вы можете менять.
Можно ли создать сайт-визитку на Яндекс?
А вот здесь мы вынуждены огорчить вас. Нельзя создать полноценный сайт на Яндексе. В этой поисковой системе раньше был сервис «Народ.ру», который в настоящее время не поддерживается. Хотя сайты, созданные на Яндекс десятилетия назад, еще существуют. Хостинг «народных» сайтов переехал на платформу uCoz. В примере ниже сайт разработан на Яндексе в 2005 году, но он существует до сих пор.
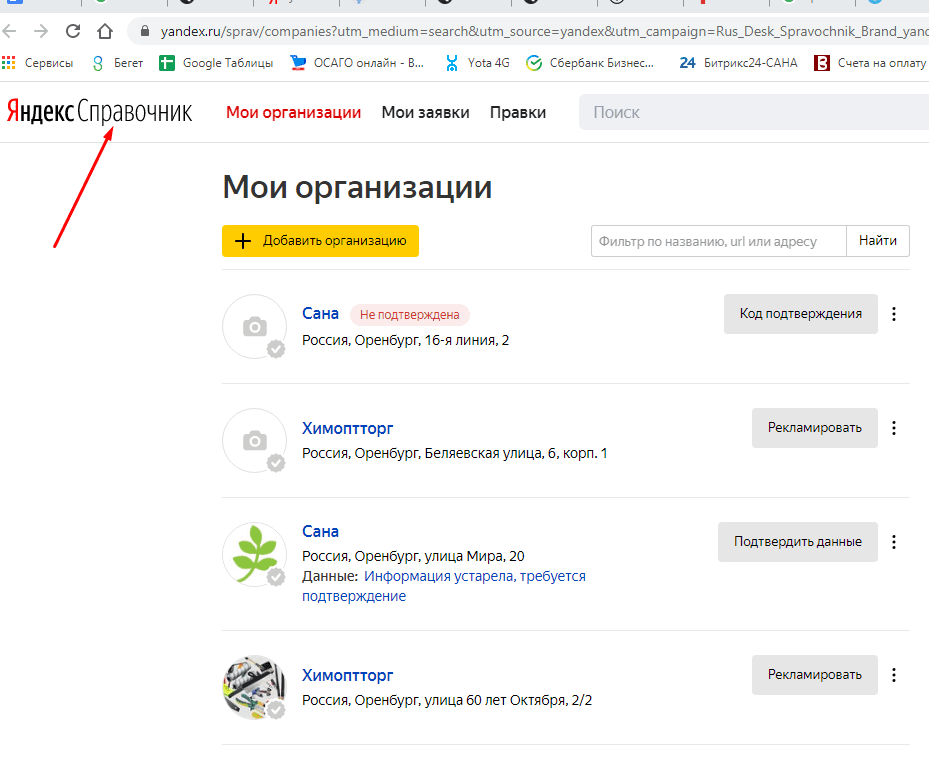
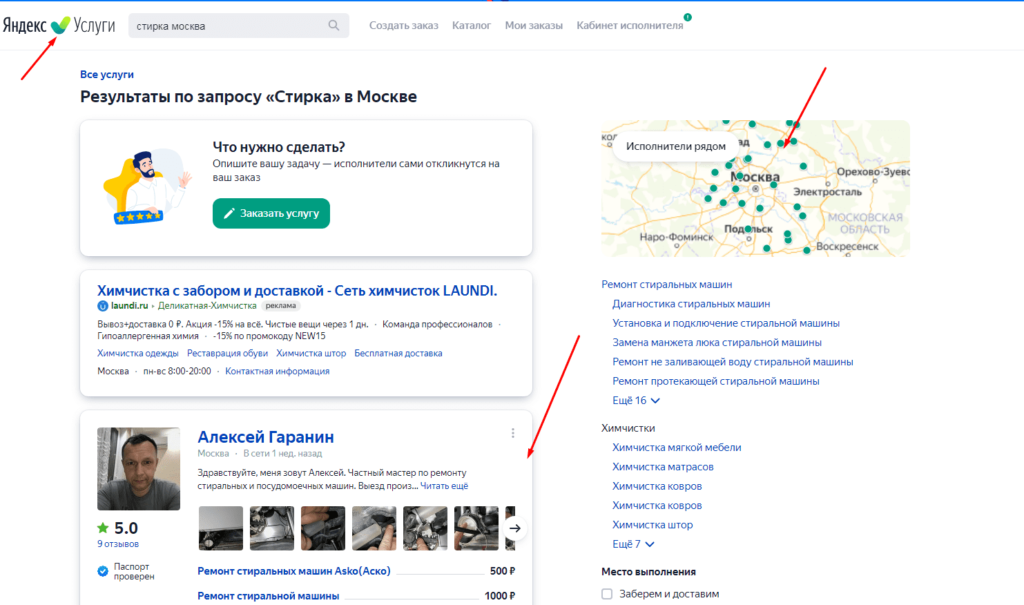
Зато на Яндексе можно создать визитку организации в Справочнике или заявить о себе на Яндекс.Услугах.
Организации отображаются на Яндекс.Карте, с которой идет постоянный поток клиентов.
Конечно, это не полноценный сайт, но создать такое представительство еще проще, чем работать самому с конструкторами. И если вы уже разработали сайт на CMS или конструкторе — дополнительный приток клиентов вам не помешает. Поэтому в любом случае рекомендуем воспользоваться этими бесплатными сервисами от Яндекс.
Рассмотрим на примере, как зарегистрировать организацию в Яндекс.Справочнике.
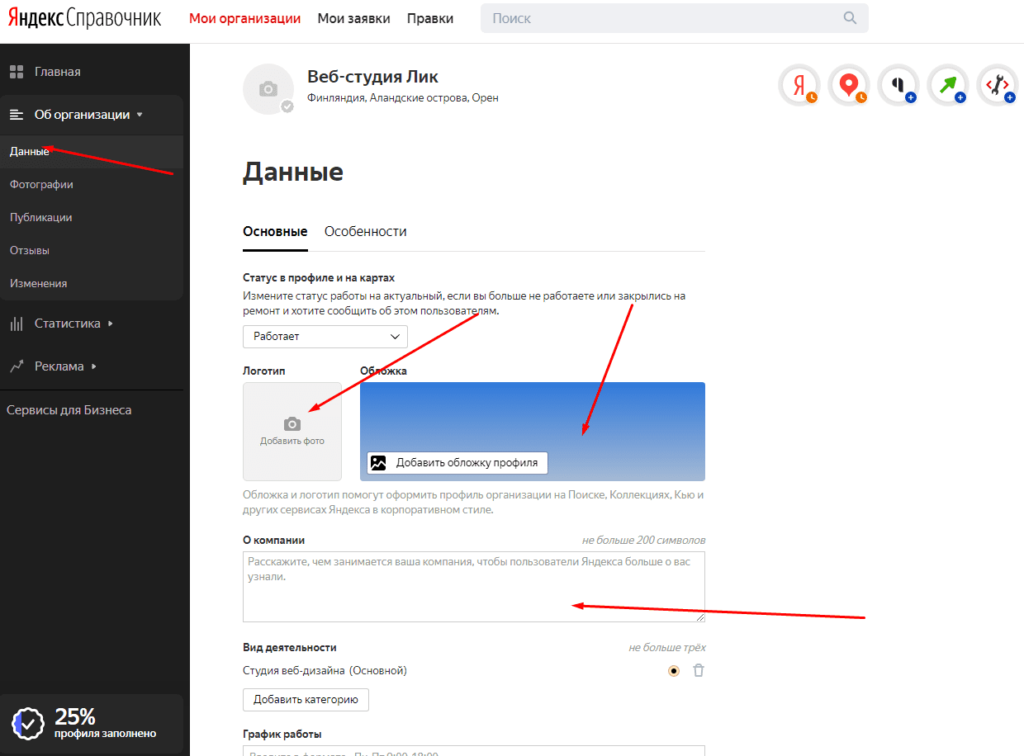
Войдите в свой аккаунт на Яндексе. Перейдите по адресу sprav.yandex.ru. Нажмите кнопку «Добавить организацию». Укажите название компании, адрес, контакты. Загрузите логотип, обложку, добавьте график работы, ссылки на соцсети.
Опубликуйте новости, фотографии. Следите за статистикой посещений и своевременно отвечайте на отзывы клиентов.
Резюме
Если вы в будущем планируете развивать свой веб-проект, то мы рекомендуем создать сайт-визитку самостоятельно на одной из CMS. Сомневаетесь в своих силах? Тогда доверьте разработку надежному специалисту или веб-студии.
Когда вам необходимо скромное представительство в Сети, а трафик вы будете получать с контекстной рекламы или других источников, исключая SEO-продвижение — создайте сайт на любом констркуторе. Это можно сделать бесплатно и очень быстро.
А зарегистрироваться в Яндекс.Справочнике и на Яндекс.Услугах должен любой бизнесмен. Ведь эти системы приводят к вам дополнительный трафик, который является целевым. И, причем, совершенно бесплатно!
Сайт нужен любому бизнесу – это способ заявить о себе, рассказать о продукте и привлечь новых клиентов. На страницу компании в интернете приводят трафик от рекламы. Также сайты используют для сбора обратной связи от целевой аудитории.
Создавать и развивать масштабный корпоративный портал не всегда целесообразно. Для малого бизнеса со скромными оборотами это может оказаться слишком затратно. Поэтому небольшие компании из сферы услуг и торговли, малые производства, частные специалисты ограничиваются сайтами-визитками.
Реклама: 2Vtzqxi7Yrq
В этой статье расскажем, как выглядит и из каких разделов состоит сайт-визитка. Какую информацию на нем размещать. Покажем, как сделать такую страницу самостоятельно в популярном онлайн-конструкторе.
Читайте также: 10 лучших курсов по созданию сайтов
Что такое сайт-визитка и как он выглядит
Сайт-визитка – это небольшой сайт из нескольких страниц. Компании размещают на таких ресурсах основную информацию о себе, своих товарах и услугах.
Визитки используют как бюджетный вариант корпоративного сайта. Или когда бизнес небольшой, и многостраничный ресурс объективно не нужен.
Для чего создают сайт-визитку:
- Презентация компании. Здесь можно показать фото товаров, разместить уникальное торговое предложение (УТП), сформулировать конкурентные преимущества. Хороший сайт-визитка демонстрирует клиентам выгоду от приобретения продуктов компании и является вспомогательным инструментом продаж. Для специалиста фрилансера такой сайт может выполнять функции портфолио.
- Мини-каталог. Сайт-визитка – идеальный вариант для представления своих товаров и услуг. Клиенты могут оставлять заказы на сайте. Если привязать ресурс к CRM-системе компании, обработку заявок можно автоматизировать.
- Запуск рекламы в интернете. Трафик с контекстной и таргетированной рекламы нужно направлять на страницу компании. Простой сайт-визитка с минимальным набором информации и формой обратной связи справится с задачей сбора лидов.
Структура сайта-визитки
Универсальной структуры сайта-визитки нет. Главное правило – ресурс должен быть понятным, удобным и полезным для клиентов.
Основные страницы сайта-визитки: главная, товары и услуги, контакты и форма обратной связи, отзывы, новости и полезные ссылки.
Главная страница: здесь размещают информацию о компании и логотип, УТП или основной оффер, преимущества. Также на главную страницу можно вынести контакты и форму обратной связи.
Товары и услуги: раздел содержит фотографии, текстовые описания и цены продуктов. Если при оформление услуг на сайте цена не указана, желательно объяснить почему. Возможно, стоимость рассчитывается индивидуально или зависит от объема закупки.
Контакты и форма обратной связи: на этой странице размещают все доступные способы связи (адрес, кликабельный телефон, мессенджеры, соцсети), карту проезда и форму заявки. Пример лаконичного оформления контактов на сайте:
Отзывы: важная, но не обязательная страница. Это «социальное доказательство» пользы продуктов или услуг. Если она есть, легче завоевывать доверие новых клиентов. Отзывы можно оформить текстом, видео или скриншотами переписки с заказчиками.
Новости и полезные ссылки: если ваша компания ведет блог или публикует интересные материалы в интернете, поделитесь ими с клиентами. Это поможет повысить узнаваемость бренда.
Прежде чем приступать к разработке сайта, нужно изучить целевую аудиторию и страницы конкурентов. Информация на вашем ресурсе должна «закрывать» распространенные возражения клиентов и отстраивать предложение от подобных на рынке.
Сделать сайт-визитку можно тремя способами: написать код на чистом html, создать с помощью CMS (систем управления контентом) или собрать в онлайн-конструкторе.
Первый способ – для профессиональных веб-разработчиков, владеющих html-кодом. Но даже они предпочитают готовые решения — конструктор или CMS.
Разобраться с CMS новичку тоже будет сложно. Одна из самых популярных систем – WordPress. Преимущества ее в том, что она бесплатная и имеет библиотеку готовых шаблонов визиток. При необходимости код страниц можно редактировать. Если делаете сайт на WordPress, домен и хостинг нужно приобретать отдельно.
Конструктор сайтов – самый простой и доступный непрофессионалам способ создания своего ресурса. В таких сервисах есть встроенный визуальный редактор, где пользователь собирает страницы из готовых элементов и наполняет контентом. Большинство конструкторов предлагают готовые шаблоны сайтов для разных сфер деятельности. К готовой странице можно подключать сервисы статистики, интегрировать с платежными системами, CRM, службами доставки. Правда, в бесплатный пакет услуг эти функции, как правило, не входят. Еще один плюс: возможность приобрести домен и хостинг вместе с доступом к конструктору.
Как сделать сайт-визитку в конструкторе: пошаговая инструкция
Разберем, как сделать сайт-визитку в конструкторе на примере конструктора Nethouse.
Шаг 1. Зарегистрируйтесь на портале. При регистрации укажите промокод POSTIUM, чтобы получить тариф «Магазин» на месяц в подарок!
Шаг 2. Придумайте или подберите адрес сайта.
Сервис бесплатно предоставляет домен третьего уровня — name.nethouse.ru. Домены вида name.ru или name.com можно приобрести за дополнительную плату. Для этого воспользуйтесь функцией «Подбор доменов». Введите доменное имя и отметьте нужные зоны.
Сервис определит, свободно ли имя в выбранных зонах. Если название занято, предложит подобные варианты.
Шаг 3. Войдите в личный профиль, в разделе «Мои сайты» выберите «Создать», в открывшейся форме введите доменное имя и нажмите «Создать сайт».
Шаг 4. Откройте редактор и выберите шаблон сайта. Обратите внимание на значок в правом верхнем углу – некоторые шаблоны автоматически адаптируются под мобильную версию.
Шаг 5. В этом примере выберем шаблон с адаптивным дизайном.
Шаг 6. Ненужные страницы, присутствующие в шаблоне по умолчанию, удалите. Для этого нажмите «Скрыть» в правом верхнем углу. Недостающие нужные страницы вставьте из меню в конце шаблона. Новые страницы автоматически добавляются в меню на главной.
Добавлять страницы можно также через меню на главной. Нажмите «Редактировать», выберите тип страницы и напишите название, сохраните.
Шаг 7. Постройте структуру сайта исходя из особенностей вашего продукта. В примере сделаем сайт-визитку кондитерской, поэтому здесь будут страницы: главная, о компании, товары, форма обратной связи, соцсети, контакты.
Шаг 8. Наполните шаблон контентом. Для этого редактируйте элементы внутри страниц: меняйте текст, вставляйте изображения, добавляйте кнопки.
Шаг 9. Чтобы менять порядок страниц, нажимайте стрелку «Переместить вниз», «Переместить вверх».
Шаг 10. Оформите главную страницу.
Добавьте фоновое изображение: откройте настройки шаблона и загрузите картинку.
Поменяйте шапку: нажмите «Редактировать» и добавьте ссылки на форму обратной связи.
Загрузите логотип.
Добавьте основной оффер или слоган компании. Встроенный текстовый редактор позволяет управлять шрифтами.
Шаг 11. Отредактируйте страницу «О компании». Нажмите «Редактировать» и выберите элементы из открывшегося меню. Вставьте картинки, заполните текстовый блок, добавьте кнопки, опишите преимущества компании.
Дизайн кнопок можно менять через настройки элемента.
Шаг 12. Добавьте товары. Задайте общие настройки каталога и отредактируйте карточки: добавляйте фото, описание и кнопки заказа.
Процесс публикации товара:
Шаг 13. Настройте форму обратной связи. В редакторе меняйте текст и содержание полей.
Шаг 14. Заполните контактные данные и отметьте компанию на картах.
Шаг 15. Добавьте ссылки на соцсети.
Шаг 16. Чтобы перейти в режим предварительного просмотра, нажмите значок на верхней панели.
Шаг 17. Чтобы опубликовать сайт, нажмите значок на верхней панели и подтвердите действие.
Шаг 18. В дальнейшем, чтобы редактировать страницу, войдите в личный профиль и выберите «Мои сайты», нажмите «Редактировать». Таким образом можно проводить А/Б тестирования разных версий сайта-визитки: менять наполнение и отслеживать, какой вариант приносит больше заказов.
Шаг 19. Теперь сайт опубликован, но пока не индексируется поисковыми системами. Чтобы открыть ресурс для поисковиков, перейдите во вкладку «Подключить тариф» и нажмите «Узнать больше». Следуйте инструкциям.
Шаг 20. Сервисом можно пользоваться бесплатно неограниченное количество времени или подключить платный тариф.
На платных тарифах доступно подключение к сайту платежных сервисов, интеграция со службами доставки, CRM-системами. Также можно подключить свой домен и SSL-сертификат.
Создание сайтов-визиток для событий и мероприятий
В отдельный сервис Nethouse выделяет создание сайтов-визиток для событий. Этот ресурс пригодится, если вы проводите мастер-классы, организуете конференции или продаете обучающие курсы. Шаблонов здесь всего пять, но дизайн разнообразный. Возможностей достаточно, чтобы разместить на странице всю нужную клиентам информацию.
После регистрации войдите в профиль и выберите «Мои события».
Выберите шаблон и нажмите «Продолжить».
Выберите тип события, придумайте название и отметьте категорию.
Выберите формат. Если событие в офлайн-формате, введите адрес проведения. Если в онлайн, добавьте ссылку на страницу вебинара. Укажите дату и время мероприятия. Введите информацию об организаторе.
В открывшемся редакторе нажимайте на значки справа от страниц и меняйте содержимое.
Чтобы добавить или убрать страницы, нажмите «Блоки» на верхней панели, включайте или отключайте видимость блоков.
Войдите в меню «Настройки» на верхней панели, чтобы отредактировать форму регистрации и порядок продажи билетов. Если ваше событие бесплатное, пользоваться сервисом также можно бесплатно. С продажи билетов предусмотрена комиссия.
Когда сайт будет готов, нажмите кнопку «Опубликовать» на верхней панели.
Один пользователь может создавать в онлайн-конструкторе Nethouse неограниченное количество сайтов или событий.
Заключение
Сайт-визитка подойдет малому бизнесу, специалистам фрилансерам и тем компаниям, которые хотят сэкономить на разработке многостраничного портала.
Основные разделы сайта-визитки: главная страница с информацией о компании, карточки товаров и услуг, контакты и форма обратной связи, кнопки призыва к действию. Структуру можно и нужно адаптировать под особенности вашей деятельности. Главное правило: сайт должен работать на продажи, а клиентам должно быть удобно пользоваться ресурсом.
Сделать визитку можно самому с помощью онлайн-конструкторов. В таких сервисах пользователь создает страницы из блоков и элементов в редакторе или на основе готовых шаблонов.
Полезные ссылки:
- Как самому сделать лендинг
- 10 лучших конструкторов лендингов
- С чего начать SEO-продвижение сайта
- Как составить техническое задание на сайт