Помогите пользователям решить их задачи с помощью наглядных алгоритмов. Люди более лояльно относятся изданиям, которые превращают многостраничные тексты в понятные материалы.
Создать алгоритмы и блок-схемы можно с помощью бесплатного инструмента Draw.io.
Предложите аудитории понятные пошаговые инструкции или алгоритмы действий, которые сэкономят время и силы читателей. Пользователи чаще делятся в соцсетях ссылками на такой контент, а редакция может найти в нём темы для новых публикаций.
Море возможностей
Draw.io — удобный онлайн-инструмент для визуализации алгоритмов и процессов. В сервис встроена большая библиотека шаблонов, один из которых вы можете взять за основу для своей схемы. Готовое изображение можно скачать на компьютер или встроить в страницу сайта или блога.
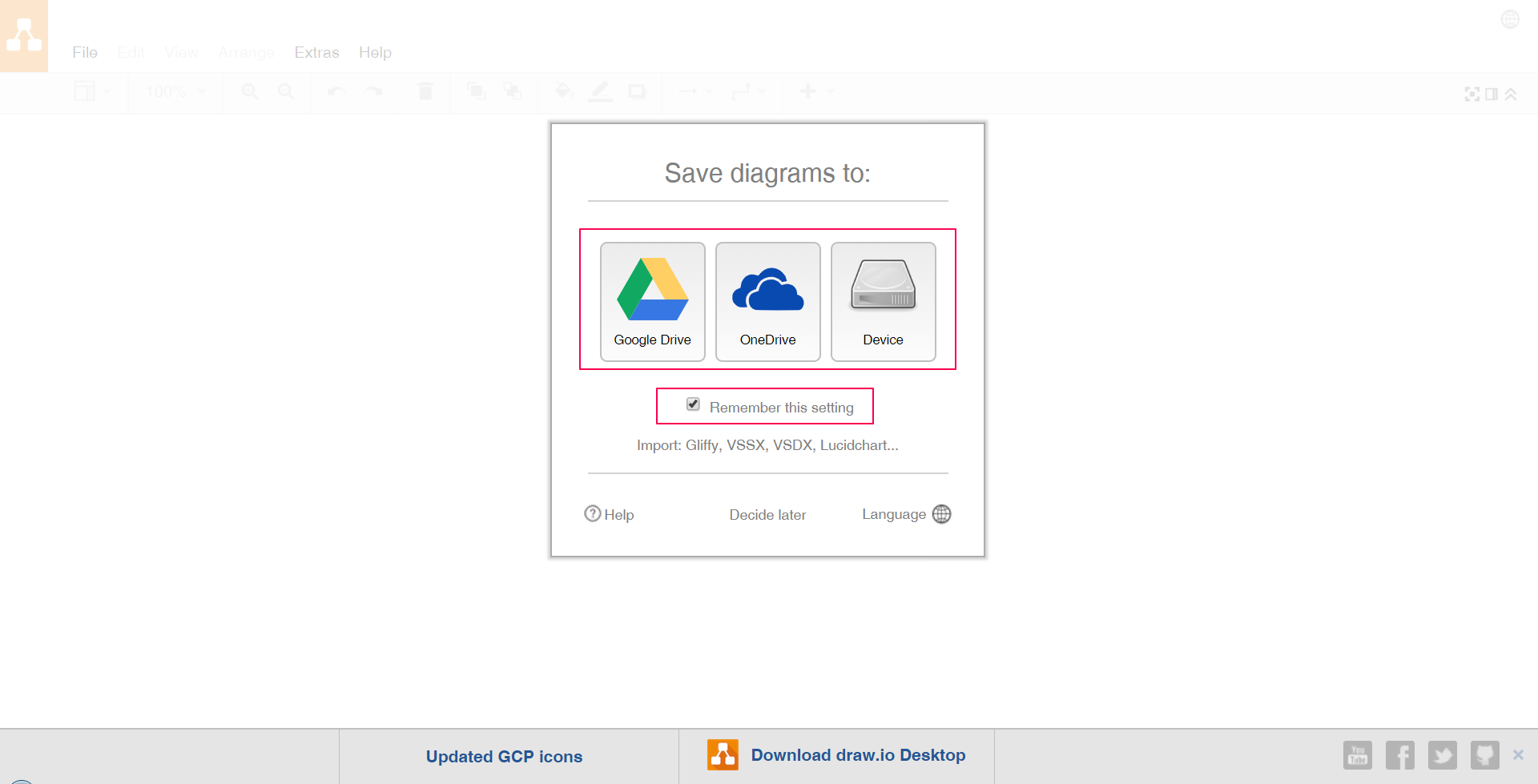
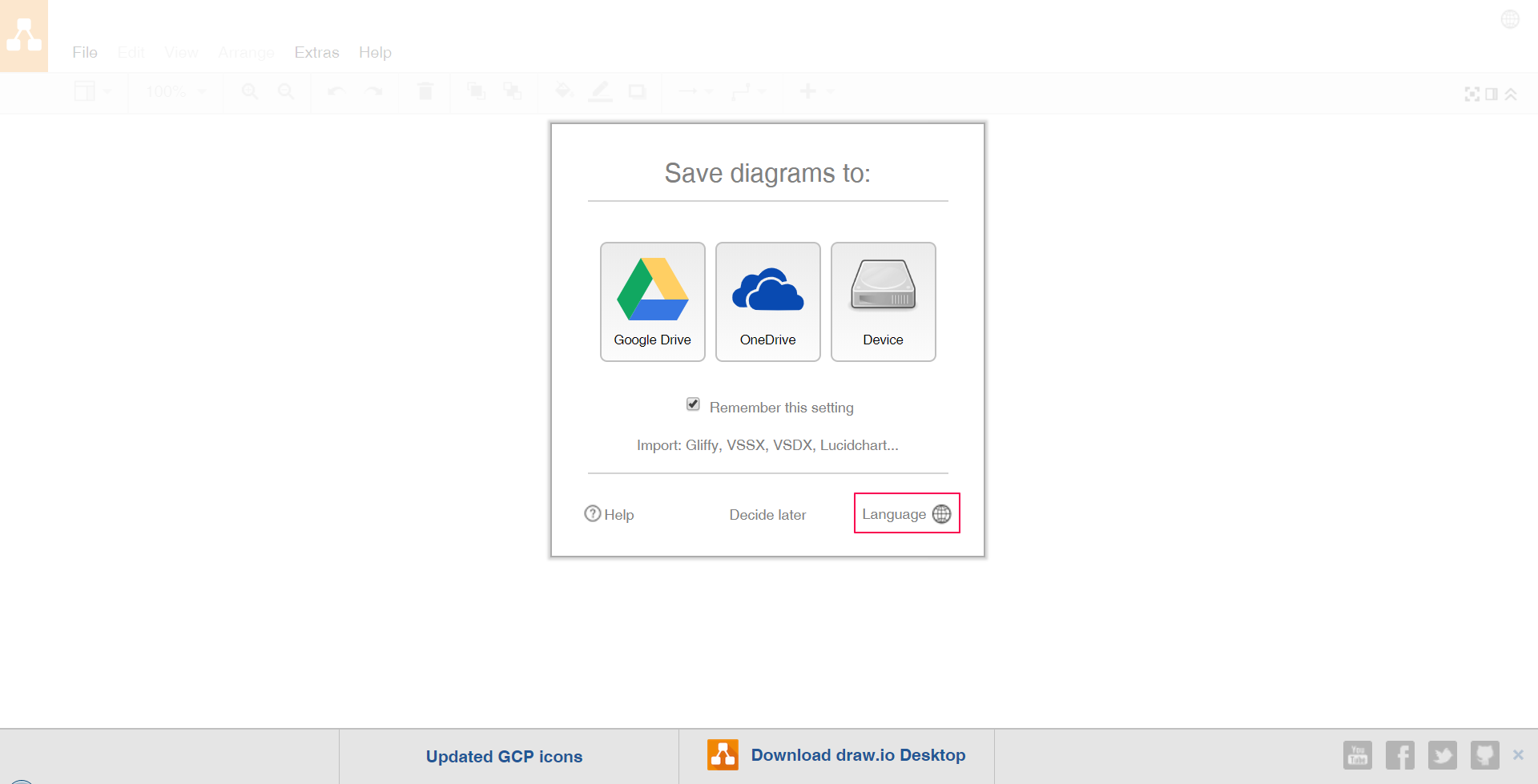
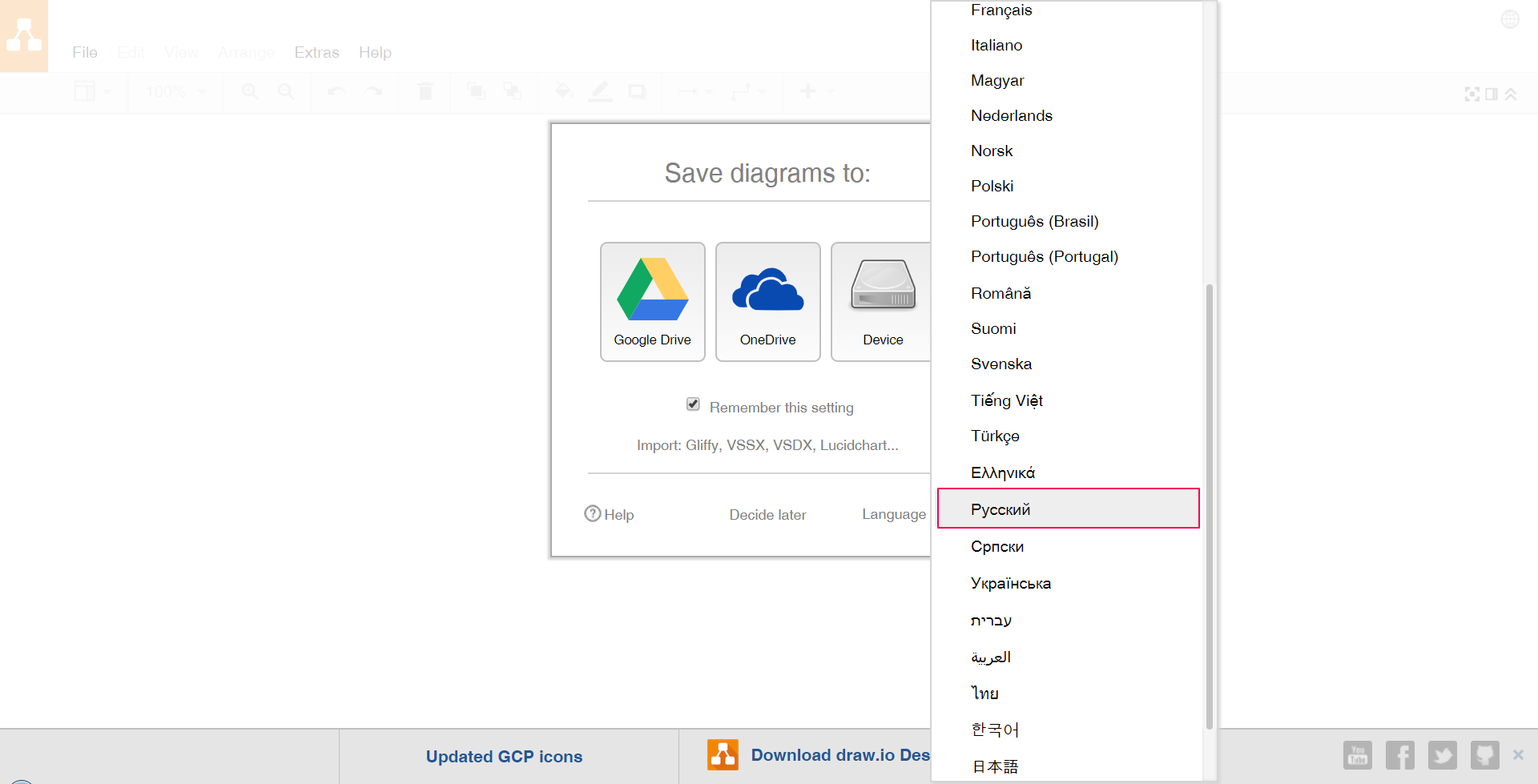
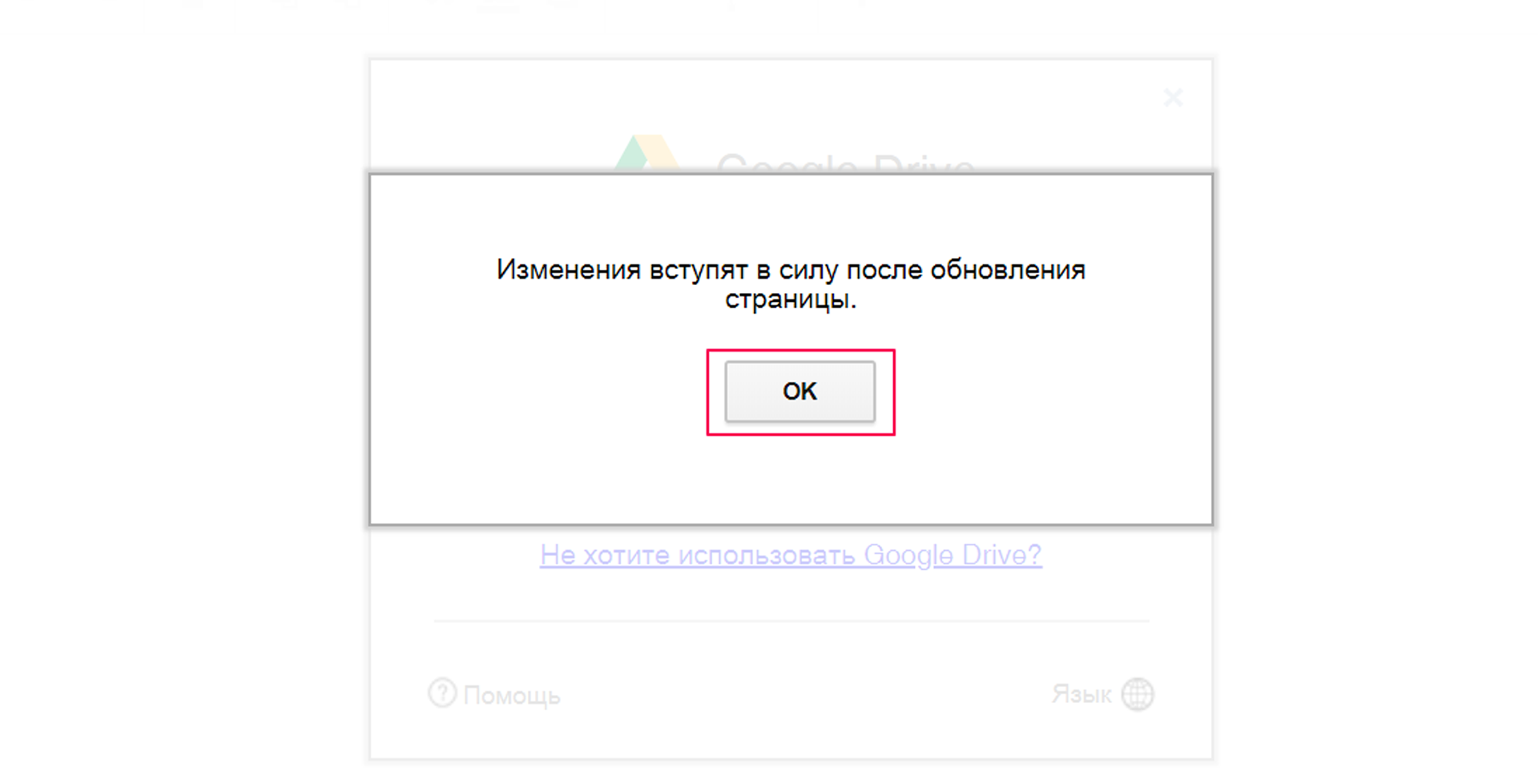
Когда вы впервые заходите на страницу сервиса, система предлагает выбрать язык интерфейса и хранилище для ваших проектов — Гугл Диск, OneDrive или локальный диск. По умолчанию интерфейс сервиса на английском языке, но его можно изменить, кликнув на значке глобуса в правом нижнем углу всплывающего окна. Поставьте галочку в окошке «Remember this setting» (Запомнить эти настройки), чтобы система запомнила ваш выбор, и обновите страницу, чтобы изменения вступили в силу.
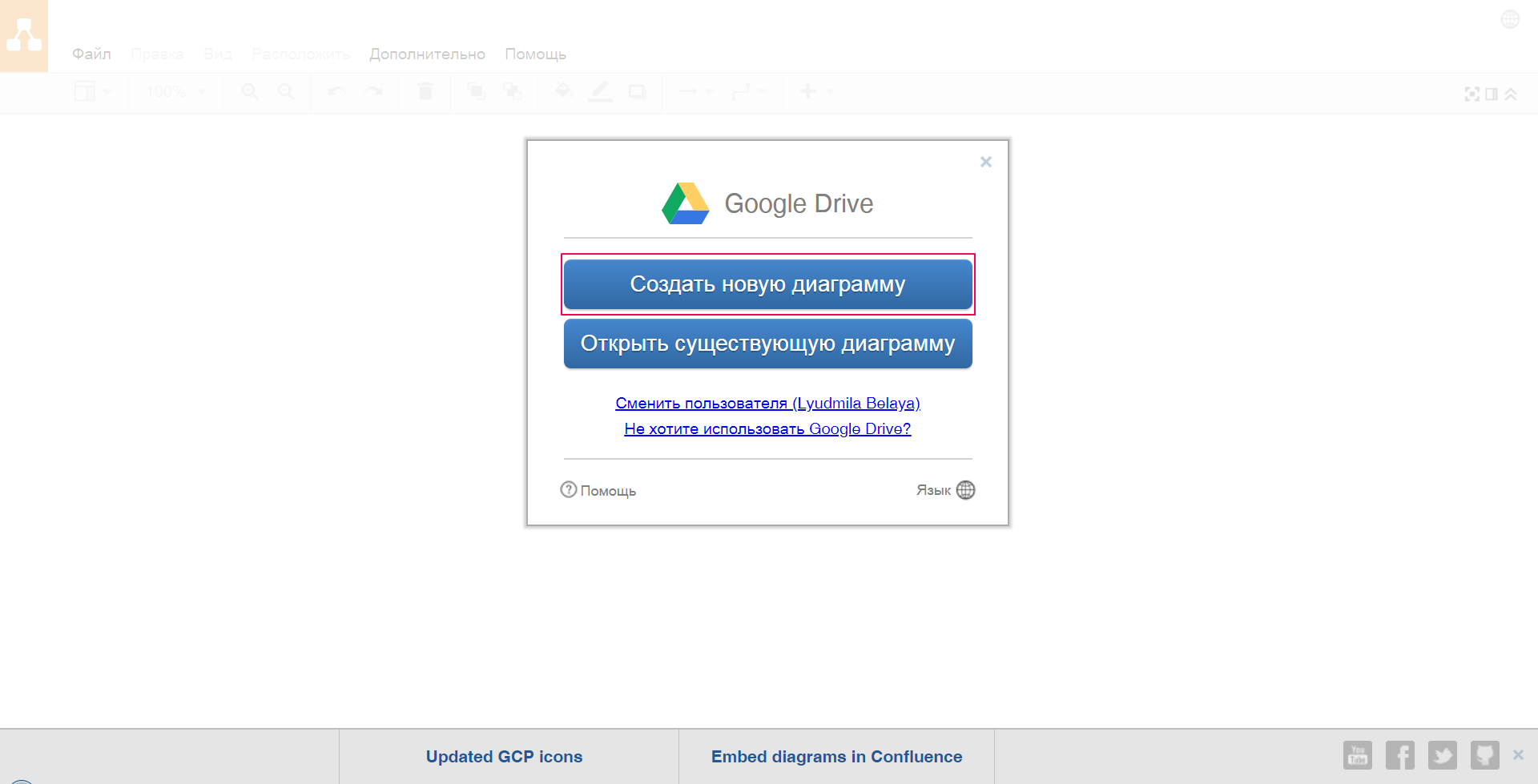
Если в качестве хранилища проектов вы выбрали один из облачных сервисов, система предложит вам войти в свой аккаунт. Авторизуйтесь в облаке, введите логин и пароль, а затем нажмите кнопку «Создать новую диаграмму». Если вы решили хранить данные на компьютере, сразу нажимайте «Создать новую диаграмму».
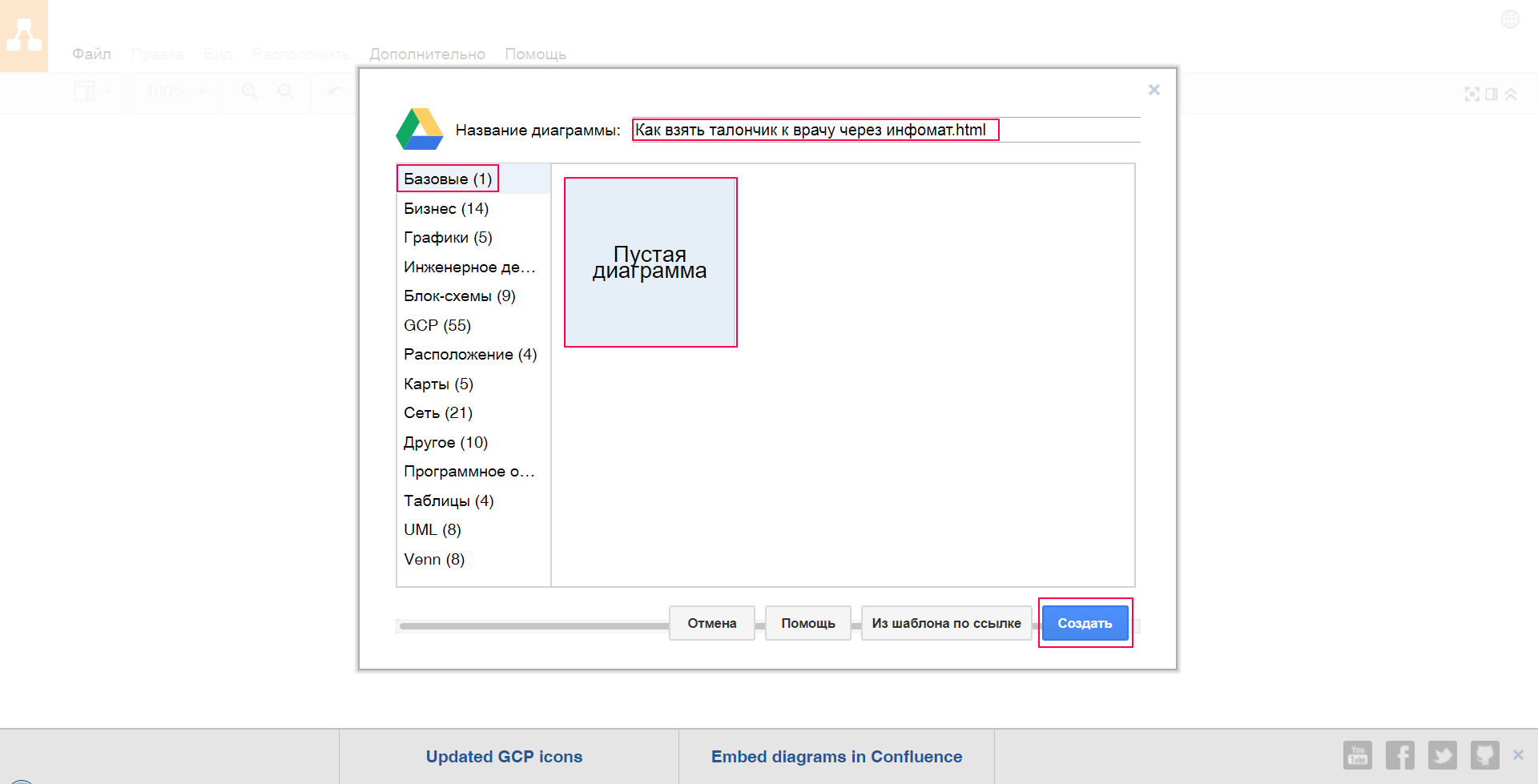
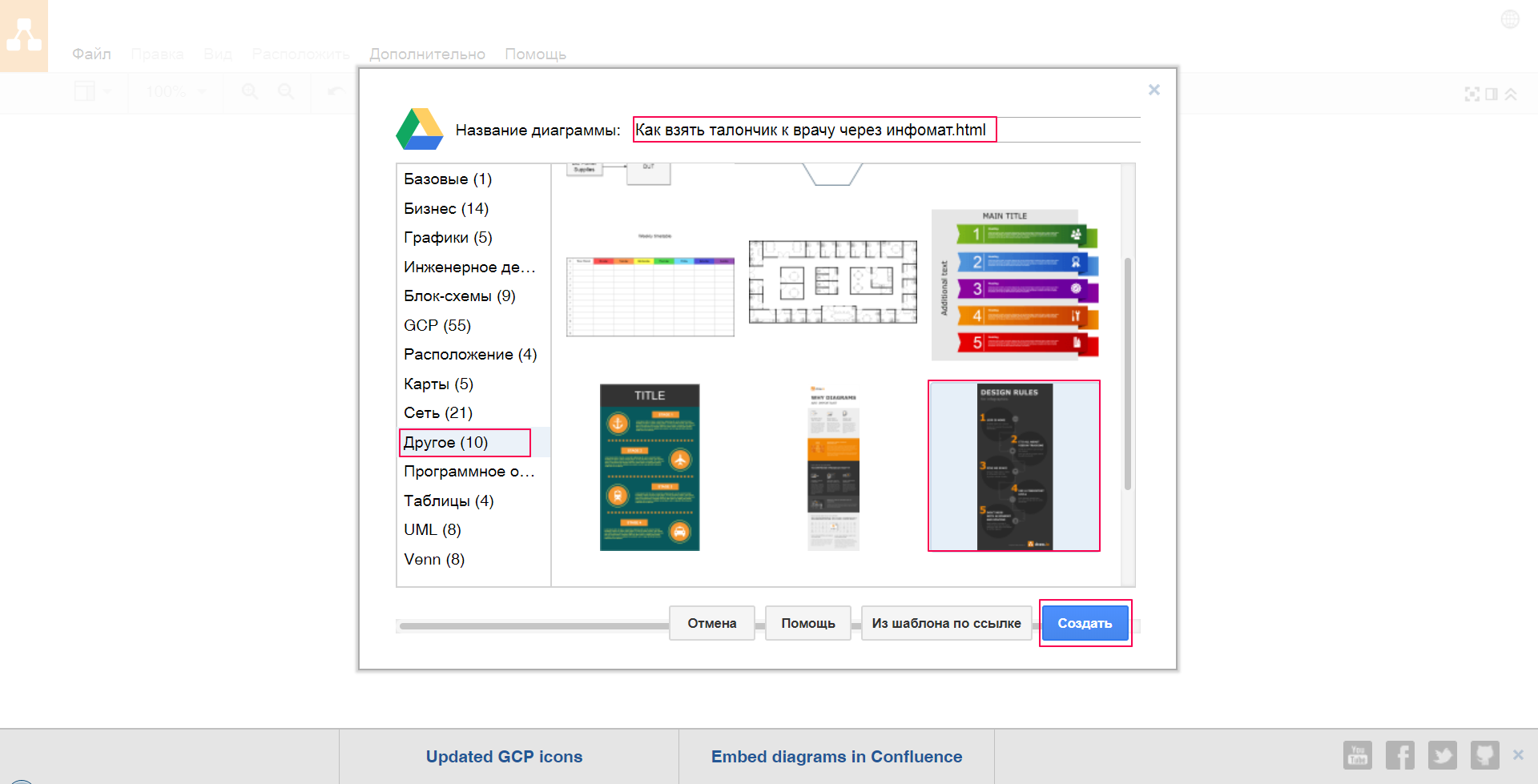
Впишите название диаграммы, затем во вкладке «Базовые» выберите пустой шаблон, если хотите нарисовать схему с нуля, либо один из готовых дизайнов, отсортированных в библиотеке по видам. Когда определитесь с внешним видом, нажмите кнопку «Создать» в правом нижнем углу.
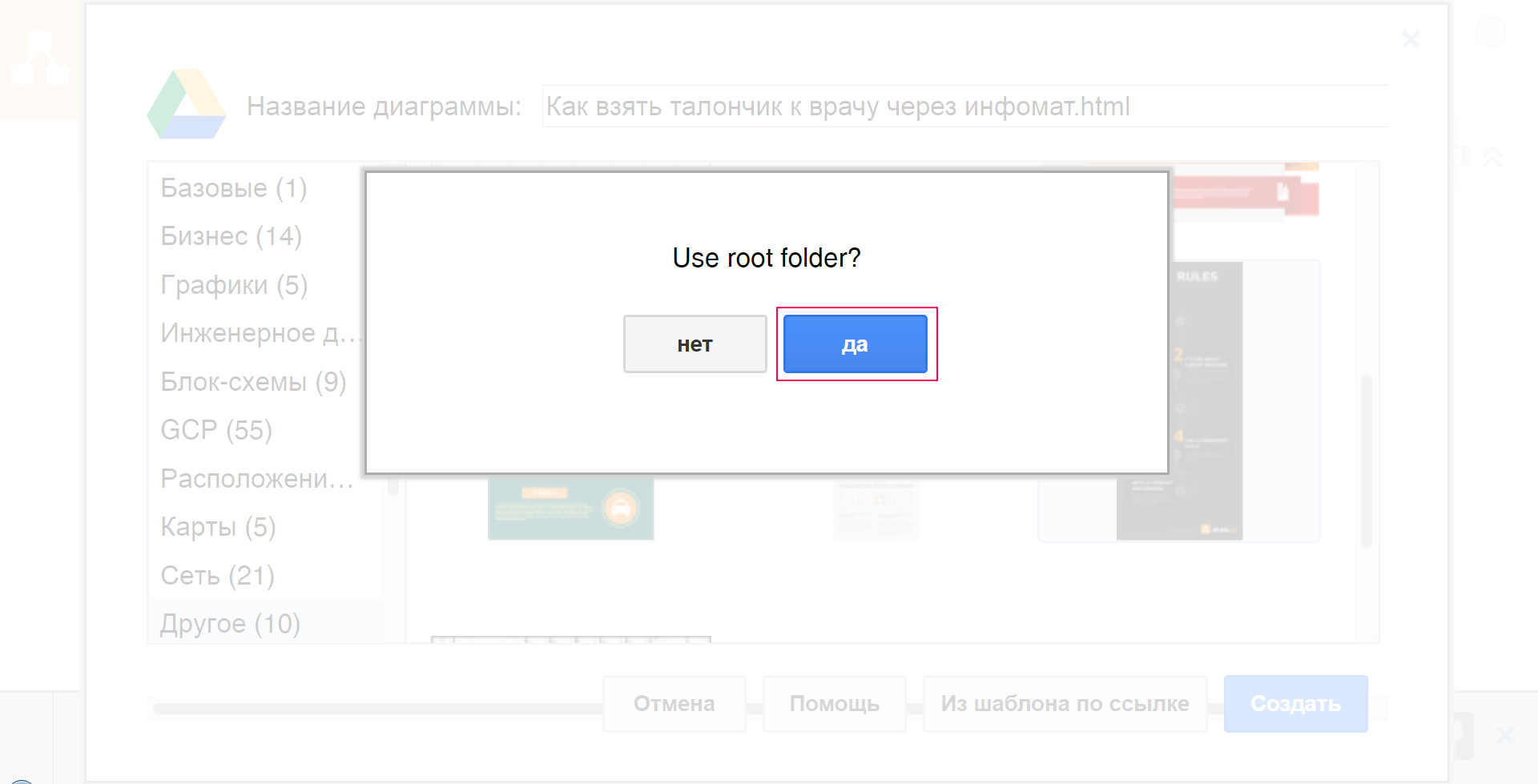
Система поинтересуется «Use root folder?» (Использовать корневую папку?), соглашайтесь. После этого вы попадете на основное рабочее поле, интерфейс которого аналогичен любому графическому редактору.
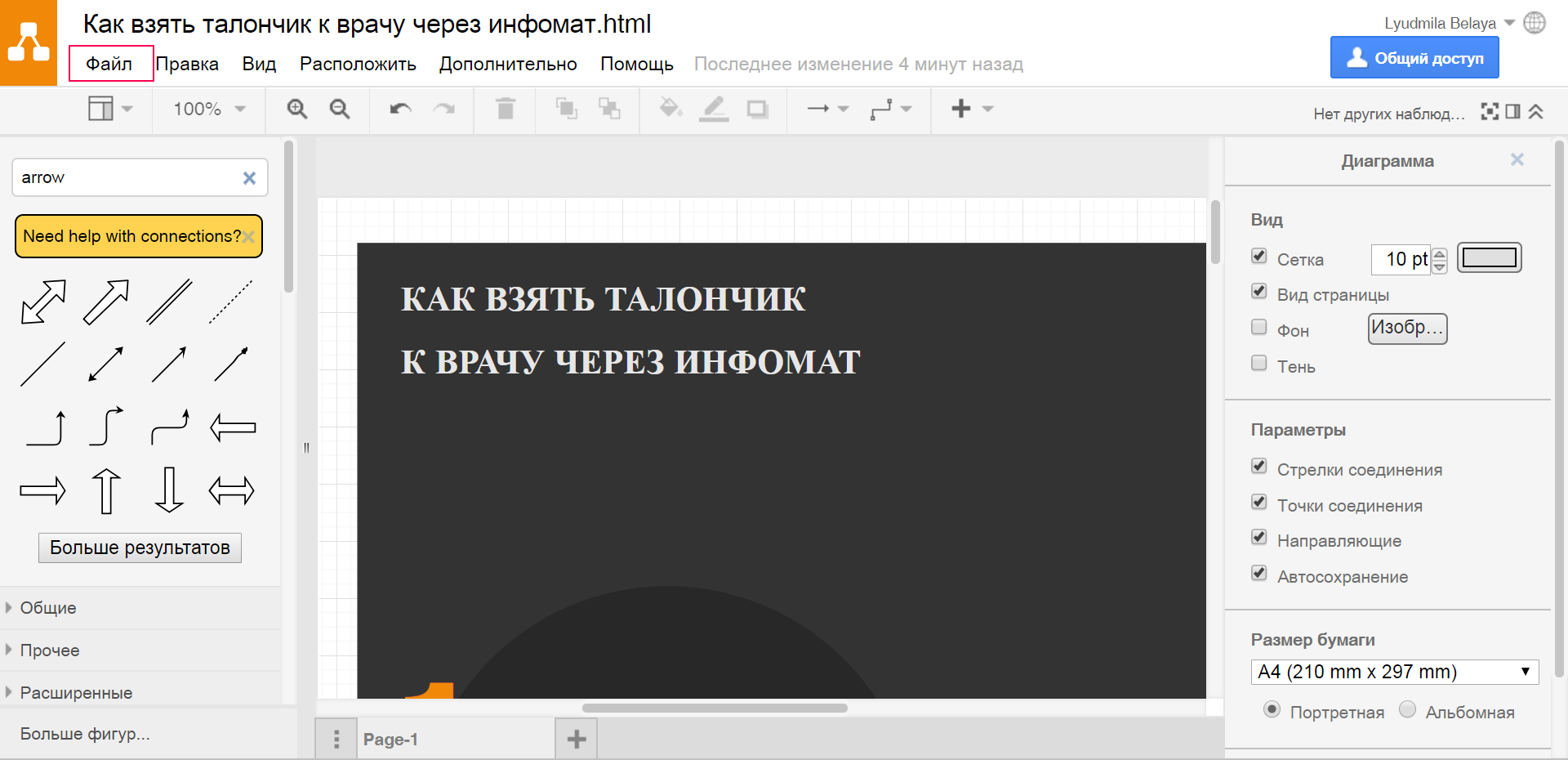
Любой элемент на поле можно изменять: масштабировать, перемещать, менять заливку и т. д. Сверху расположено меню, в котором можно задать масштаб рабочего поля, отменить действие, удалить объект, изменить порядок слоев, цвет заливки, линий, выбрать вид стрелок и линий, которые соединяют этапы алгоритма.
Новые элементы добавляются под рабочим «столом». Чтобы ереместить их, наведите курсор на объект, зажмите левой клавишей мыши и передвигайте.
Делаем алгоритм интерактивным
В Draw.io ссылки можно добавлять на любые элементы алгоритма. Гиперссылки помогут вашим пользователям найти дополнительную информацию или углубиться в тему.
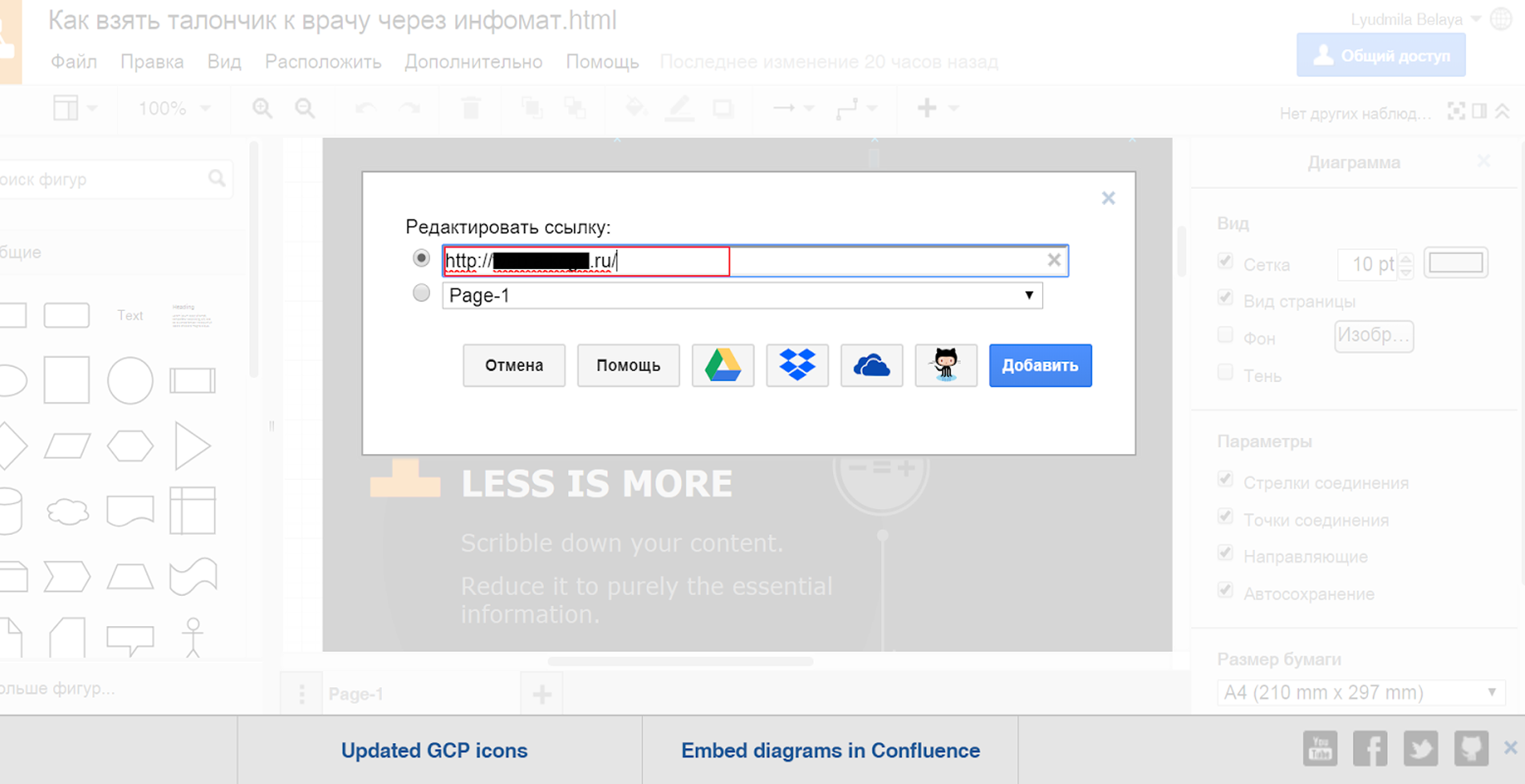
Чтобы сделать объект кликабельным, выделите его левой клавишей мыши, нажмите на «Плюс» на верхней панели инструментов и выберите пункт «Добавить ссылку». Укажите URL-адрес и нажмите синюю кнопку «Добавить».
Также можно добавить ссылку на элемент из облачного хранилища.
Настраивается всё
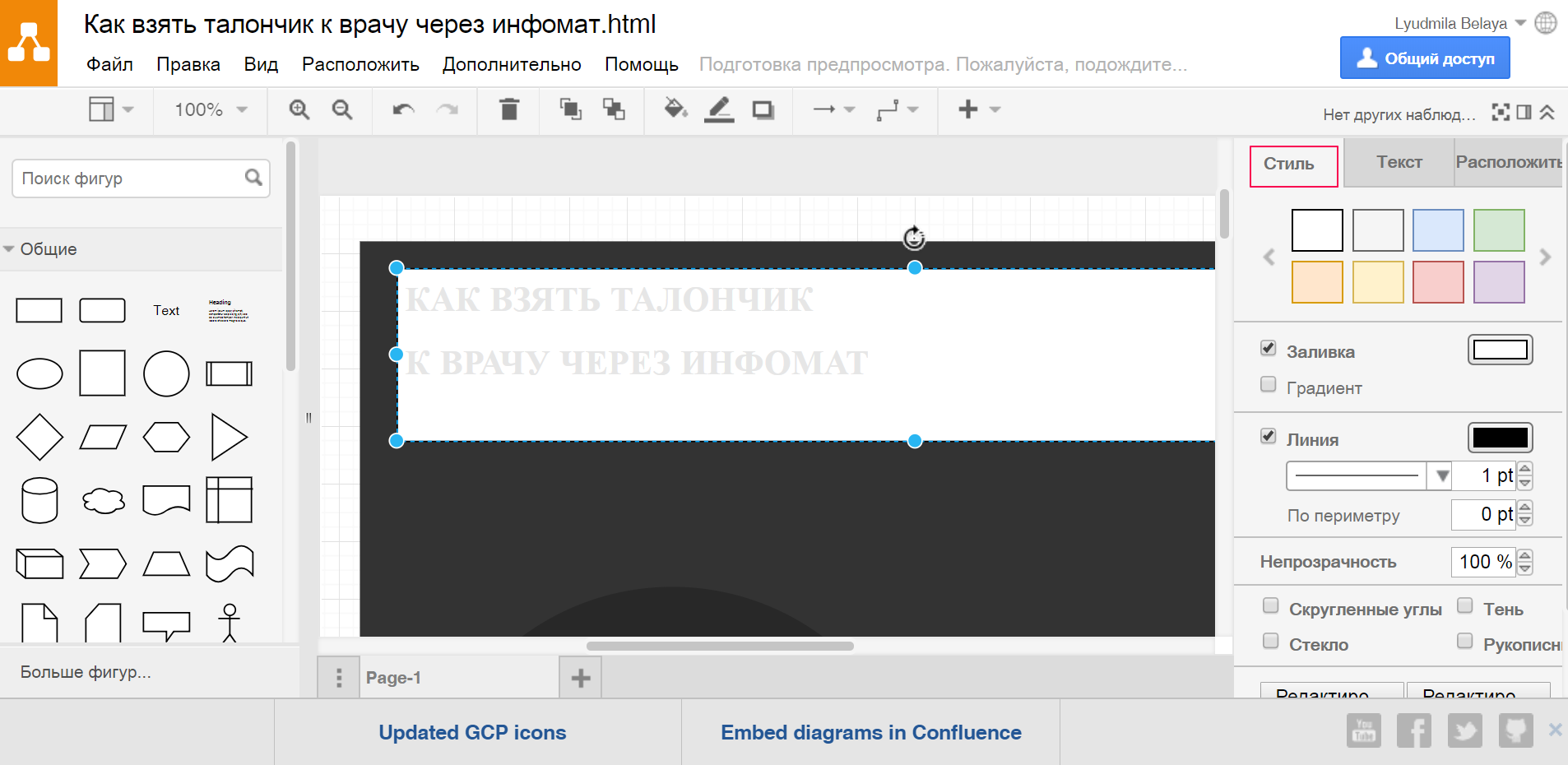
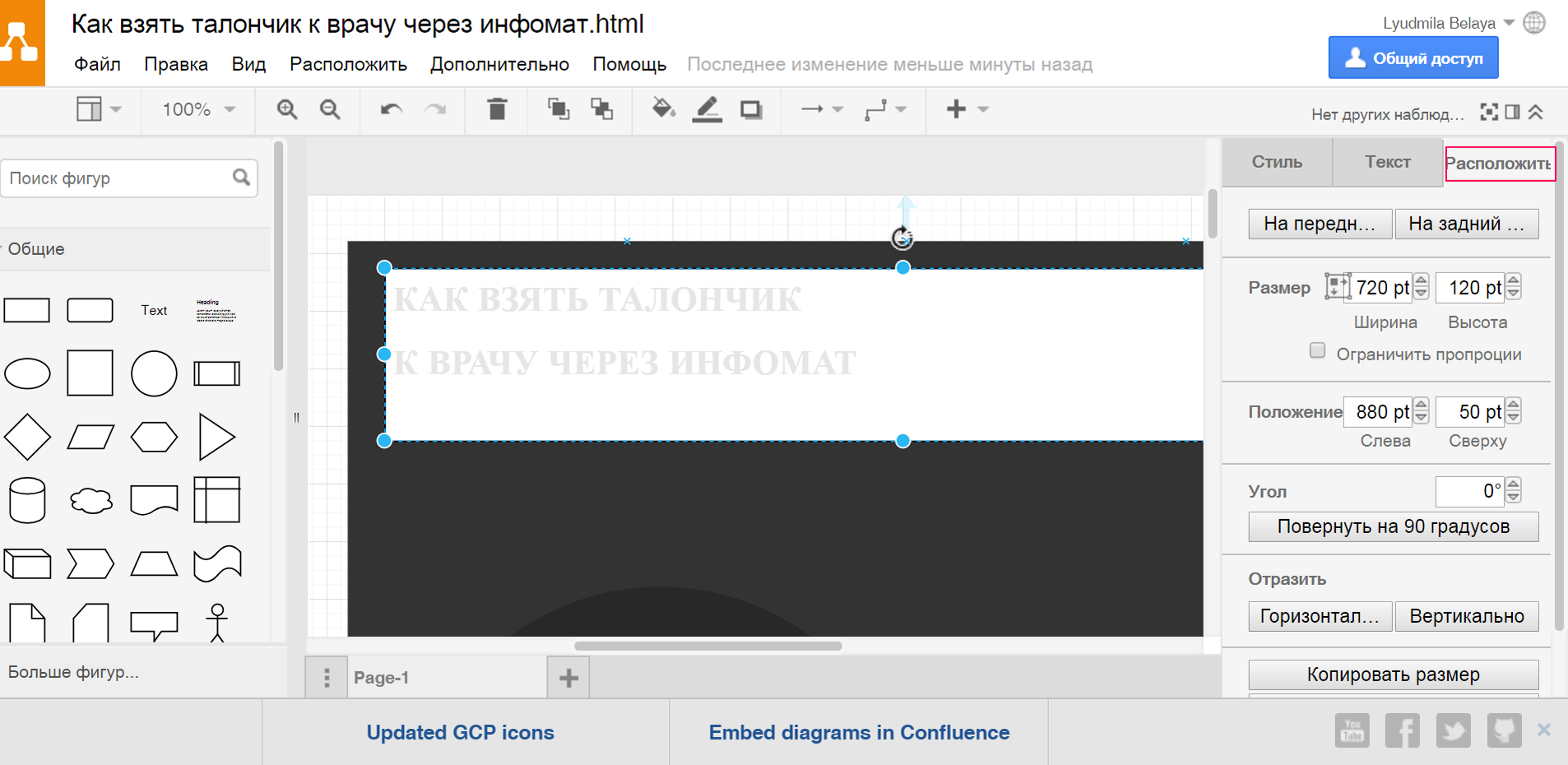
С помощью закладок в меню справа от рабочего поля задайте общее оформление элемента, который редактируете, текст и точное расположение на листе.
Сервис не воспринимает русский язык, поэтому вводите запросы на английском.
Как скачать или встроить результат
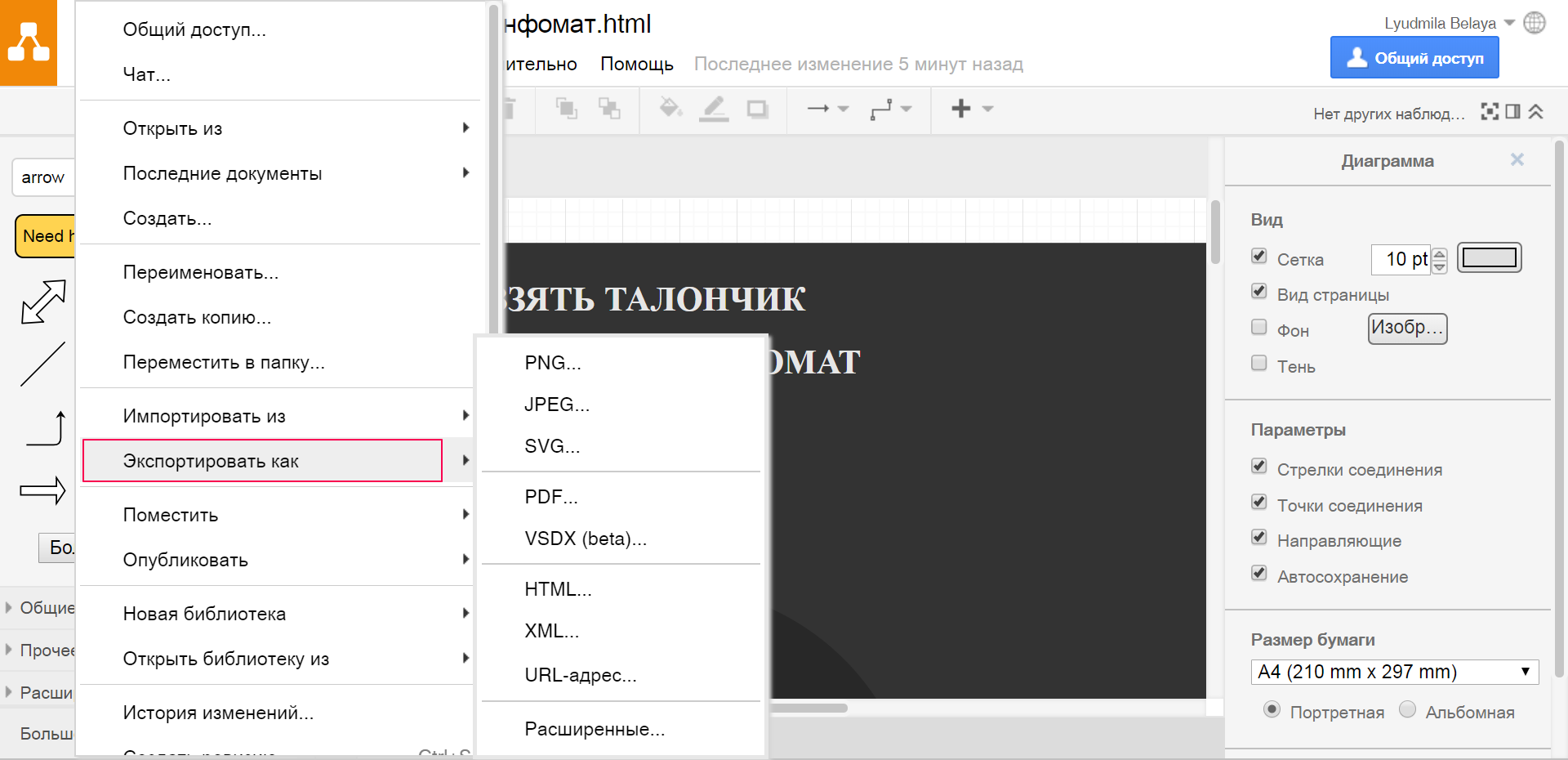
Когда вы закончите оформлять схему, зайдите в меню «Файл» и выберите пункт «Экспортировать как». Сервис предложит выбрать, в каком формате сохранить файл, или копировать URL-адрес — адресат сможет посмотреть вашу схему на сайте Draw.io.
Чтобы встроить алгоритм на сайт или блог, зайдите в меню «Файл» и выберите пункт «Поместить», а затем «IFrame».
Чтобы получить короткую ссылку на свою инструкцию, перейдите в меню «Файл» и выберите пункт «Опубликовать».
Draw.io — бесплатный инструмент с большой библиотекой шаблонов. Пользоваться им несложно, а скачивать результат можно в хорошем качестве, пригодном даже для печати.
Создание пошаговых руководств пользователя, учебных пособий и руководств поможет вам легче отправлять информацию и позволит вашей аудитории лучше понять ваше сообщение.
Существует множество таких инструментов, которые помогут вам создать пошаговые руководства на рынке, и мы выбрали пять лучших, чтобы помочь вам сделать ваше решение проще. Ознакомьтесь с их основными функциями, потому что они помогут вам решить, какой вариант лучше всего подходит для ваших нужд.
- 1
StepShot
StepShot — это простой, но мощный инструмент, который позволяет создавать подробные пошаговые руководства и руководства по процедурам.
Проверьте лучшие функции, которые включены в эту программу ниже:
- Используя этот инструмент, вы сможете легко запечатлеть последовательность ваших шагов.
- Программное обеспечение будет следовать за вашим курсором, и каждый ваш щелчок приведет к скриншоту.
- Вы сможете комментировать изображения с заголовком и описанием.
- Вы получите возможность добавить фокус на ваши изображения с помощью простых и мощных инструментов редактирования.
- Программное обеспечение позволяет экспортировать документы в PDF, Microsoft Word, HTML-страницы, форматы на основе XML и DITA.
- Используя StepShot, вы сможете сэкономить до 90% времени, затрачиваемого на создание справочной документации по программному обеспечению.
Откройте для себя все преимущества и преимущества инструментов StepShot, чтобы создавать руководства пользователя и учебные руководства намного быстрее, чем когда-либо прежде, зайдите на официальный сайт этого инструмента и ознакомьтесь с дополнительными функциями этого удивительного программного обеспечения.
- ТАКЖЕ ЧИТАЙТЕ: 5 лучших бесплатных программ для создания программного обеспечения Gantt и WBS
- 2
ScreenSteps
ScreenSteps — это программа, которая позволяет вам делать снимки каждого из этапов процесса, который вы пытаетесь продемонстрировать.
Посмотрите на наиболее важные функции и возможности, которые включены в это программное обеспечение:
- ScreenSteps автоматически создает документ с каждым снимком экрана в том порядке, в котором вы его сняли.
- Вы можете использовать встроенные в ScreenSteps аннотации и текстовые инструменты для добавления бликов, стрелок и текста, а также для успешного и точного завершения учебника.
- Вы сможете экспортировать конечный результат в различные форматы, включая PDF, HTML, WordPress, Microsoft Word, Type Pad, Joomla, Blogger, MindTouch, Movable Type и другие.
- Используя этот инструмент, вы сможете создать базу знаний для своих сотрудников, а также создать отдельную базу знаний для своих клиентов.
В целом, используя ScreenSteps, вы сможете легко создавать базы знаний для различных аудиторий. Проверьте расширенный набор функций и возможностей, которые упакованы в ScreenSteps на официальном сайте инструмента.
- ТАКЖЕ ЧИТАЙТЕ: одно из лучших приложений для Windows для 2D Cad и технического рисования
- 3
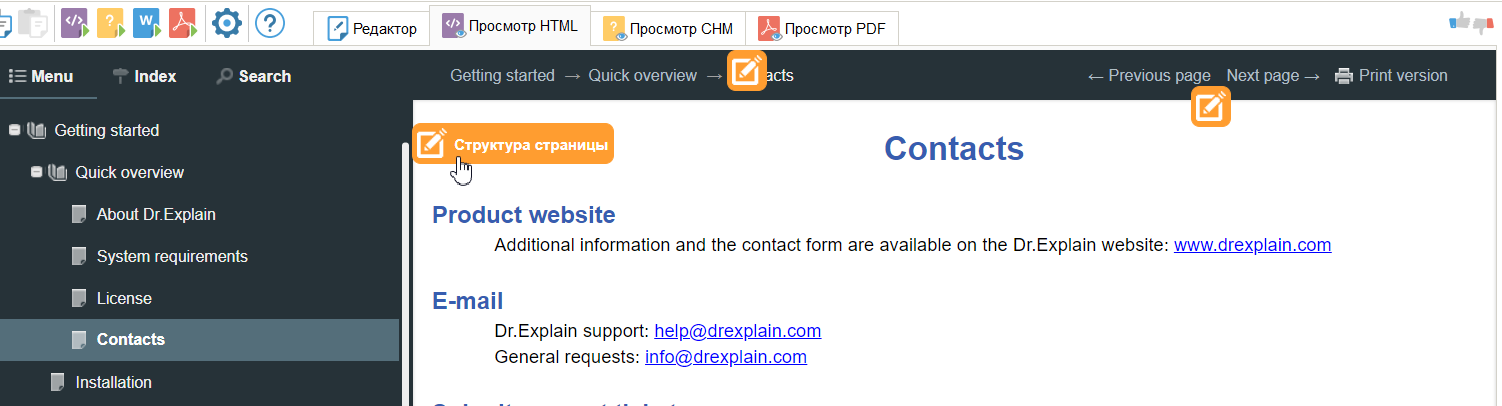
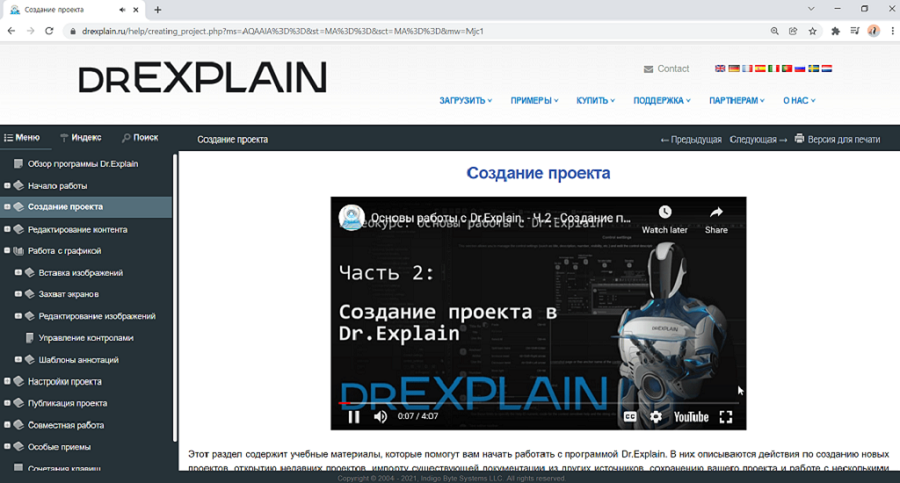
Доктор Объяснить
Программное обеспечение Dr.Explain — это программа для создания файлов справки, которая может захватывать окна из живого приложения, создавать скриншоты и добавлять ссылки на все элементы управления.
Ознакомьтесь с лучшими функциями, которыми вы сможете насладиться, если решите использовать этот инструмент:
- Программное обеспечение помогает автоматически создавать файлы, документацию и онлайн-руководства в форматах HTML, CHM, PDF и RTF.
- Этот инструмент основан на уникальной системе анализа интерфейса и захвата экрана.
- Благодаря этой системе Dr.Explain автоматически анализирует пользовательский интерфейс приложения и делает скриншоты всех элементов управления и элементов.
- Затем вы можете добавить пояснительные выноски ко всем изображениям в черновой справочной системе.
- В конце концов вам придется добавить описания к этим выноскам и сохранить результат в нужном формате.
Скачайте Dr.Explain бесплатно с официального сайта и попробуйте этот инструмент для себя.
- 4
Имаго Рекордер
Imago Recorder — это инструмент, который может легко записывать действия системы и позволяет создавать пошаговые руководства и инструкции для третьих лиц.
Посмотрите на основные функции этого инструмента ниже:
- Этот простой инструмент регистрирует активность системы.
- Эта программа позволяет сохранять содержимое отчета для последующего отзыва и просмотра третьей стороной.
- Вы можете изменить различные настройки в этом программном обеспечении, и результат состоит из сжатого отчета со скриншотами и состояния системы, которые можно отправить по электронной почте.
Вы можете скачать программное обеспечение Imago Recorder для Windows и узнать, что еще можно сделать с помощью этого программного обеспечения.
- ТАКЖЕ ЧИТАЙТЕ: Cortana может вскоре заменить инструкции по эксплуатации
- 5
Dokit
Это решение, которое позволяет создавать ноу-хау, рабочие инструкции, руководства пользователя и многое другое. Dokit делает вашу документацию доступной всего за несколько кликов на всех носителях и интегрируется с вашими существующими системами.
Проверьте наиболее интересные функции, которые включены в это программное обеспечение:
- Ваши процедуры будут кристально чистыми, визуальными и ориентированными на действие.
- Вы сможете использовать, шорты видео, фотографии, диаграммы, 3D иллюстрации и многое другое.
- Вы можете использовать адаптированные форматы, чтобы помочь вашей аудитории понять больше технических концепций.
- Показанные процедуры иллюстрируют шаги, которые необходимо предпринять перед началом действия.
- Вы сможете создавать руководства пользователя, чтобы помочь вашей аудитории совершать меньше ошибок.
Зайдите на официальный сайт Dokit и проверьте эту программу, чтобы увидеть, как она работает.
Это пять инструментов, которые мы выбрали для создания пошаговых руководств и руководств пользователя, и все они совместимы с системами под управлением Windows. Проверьте их набор функций и решить, какой из них лучше всего подходит для ваших нужд.
Создайте пошаговые инструкции с помощью этих инструментов
Оглавление:
- Создавайте пошаговые инструкции с помощью этих программных инструментов
- StepShot
- ScreenSteps
- Доктор Объяснить
- Имаго Рекордер
- Dokit
Видео: Ангел Бэби Новые серии — Игра окончена (29 серия) Поучительные мультики для детей 2023
Создание пошаговых руководств пользователя, учебных пособий и руководств поможет вам легче отправлять вашу информацию и позволит вашей аудитории лучше понять ваше сообщение.
Существует множество таких инструментов, которые помогают вам создавать пошаговые руководства на рынке, и мы выбрали пять из лучших, чтобы помочь вам сделать ваше решение проще.
Ознакомьтесь с их основными функциями, потому что они помогут вам решить, какой вариант лучше всего подходит для ваших нужд.
- Используя этот инструмент, вы сможете легко запечатлеть последовательность ваших шагов.
- Программное обеспечение будет следовать за вашим курсором, и каждый ваш щелчок приведет к скриншоту.
- Вы сможете комментировать изображения с заголовком и описанием.
- Вы получите возможность добавить фокус на ваши изображения с помощью простых и мощных инструментов редактирования.
- Программное обеспечение позволяет экспортировать документы в PDF, Microsoft Word, HTML-страницы, форматы на основе XML и DITA.
- Используя StepShot, вы сможете сэкономить до 90% времени, затрачиваемого на создание справочной документации по программному обеспечению.
- ScreenSteps автоматически создает документ с каждым снимком экрана в том порядке, в котором вы его сняли.
- Вы можете использовать встроенные в ScreenSteps аннотации и текстовые инструменты для добавления бликов, стрелок и текста, а также для успешного и точного завершения учебника.
- Вы сможете экспортировать конечный результат в различные форматы, включая PDF, HTML, WordPress, Microsoft Word, Type Pad, Joomla, Blogger, MindTouch, Movable Type и другие.
- Используя этот инструмент, вы сможете создать базу знаний для своих сотрудников, а также создать отдельную базу знаний для своих клиентов.
- Программное обеспечение помогает автоматически создавать файлы, документацию и онлайн-руководства в форматах HTML, CHM, PDF и RTF.
- Этот инструмент основан на уникальной системе анализа интерфейса и захвата экрана.
- Благодаря этой системе Dr.Explain автоматически анализирует пользовательский интерфейс приложения и делает скриншоты всех элементов управления и элементов.
- Затем вы можете добавить пояснительные выноски ко всем изображениям в черновой справочной системе.
- В конце концов вам придется добавить описания к этим выноскам и сохранить результат в нужном формате.
- Этот простой инструмент записывает активность системы.
- Эта программа позволяет сохранять содержимое отчета для последующего отзыва и просмотра третьей стороной.
- Вы можете изменить различные настройки в этом программном обеспечении, и результат состоит из сжатого отчета со скриншотами и состояния системы, которые можно отправить по электронной почте.
- Ваши процедуры будут кристально чистыми, визуальными и ориентированными на действие.
- Вы сможете использовать, шорты видео, фотографии, диаграммы, 3D иллюстрации и многое другое.
- Вы можете использовать адаптированные форматы, чтобы помочь вашей аудитории понять больше технических концепций.
- Показанные процедуры иллюстрируют шаги, которые необходимо выполнить перед началом действия.
- Вы сможете создавать руководства пользователя, чтобы помочь вашей аудитории совершать меньше ошибок.
Создавайте пошаговые инструкции с помощью этих программных инструментов
StepShot
StepShot — это простой, но мощный инструмент, который позволяет создавать подробные пошаговые руководства и руководства по процедурам.
Проверьте лучшие функции, которые включены в эту программу ниже:
Откройте для себя все преимущества и преимущества инструментов StepShot, чтобы создавать руководства пользователя и учебные руководства намного быстрее, чем когда-либо прежде, зайдите на официальный веб-сайт этого инструмента и ознакомьтесь с дополнительными функциями этого удивительного программного обеспечения.
ScreenSteps
ScreenSteps — это программа, которая позволяет вам делать снимки каждого из этапов процесса демонстрации, который вы пытаетесь продемонстрировать.
Посмотрите на наиболее важные функции и возможности, которые включены в это программное обеспечение:
В целом, используя ScreenSteps, вы сможете легко создавать базы знаний для различных аудиторий. Проверьте расширенный набор функций и возможностей, которые упакованы в ScreenSteps на официальном сайте инструмента.
Доктор Объяснить
Программное обеспечение Dr.Explain — это программа для создания файлов справки, которая может захватывать окна из живого приложения, создавать скриншоты и добавлять ссылки на все элементы управления.
Ознакомьтесь с лучшими функциями, которыми вы сможете насладиться, если решите использовать этот инструмент:
Скачайте Dr.Explain бесплатно с официального сайта и попробуйте этот инструмент для себя.
Имаго Рекордер
Imago Recorder — это инструмент, который может легко записывать действия системы и позволяет создавать пошаговые руководства и инструкции для третьих лиц.
Взгляните на основные функции этого инструмента ниже:
Вы можете скачать программное обеспечение Imago Recorder для Windows и узнать, что еще можно сделать с помощью этого программного обеспечения.
Dokit
Это решение, которое позволяет создавать ноу-хау, рабочие инструкции, руководства пользователя и многое другое. Dokit делает вашу документацию доступной всего несколькими щелчками мыши на всех носителях и интегрируется с вашими существующими системами.
Проверьте самые интересные функции, которые включены в это программное обеспечение:
Зайдите на официальный сайт Dokit и проверьте эту программу, чтобы увидеть, как она работает.
Это пять инструментов, которые мы выбрали для создания пошаговых руководств и руководств пользователя, и все они совместимы с системами под управлением Windows. Проверьте их набор функций и решить, какой из них лучше всего подходит для ваших нужд.
Если у вас есть какие-либо другие предложения или вопросы, оставьте их в разделе комментариев ниже.
Каковы лучшие инструменты для создания инфографики в 2019 году?
Если вы не знаете, какое программное обеспечение использовать для создания инфографики на компьютере с Windows 10, вот 12 инструментов, которые вы можете использовать в 2019 году.
Программное обеспечение генератора паролей: лучшие инструменты для создания безопасных паролей
Если вы хотите защитить свои онлайн-аккаунты, лучше использовать надежный пароль. Надежный пароль состоит из строчных и прописных букв, цифр и символов. Создание надежного пароля не всегда легко, но, к счастью для вас, есть инструменты, которые могут помочь вам в этом. Лучший способ создать сильный…
Программное обеспечение для векторной графики: лучшие инструменты для создания красивых дизайнов
Многие дизайнеры используют векторную графику для создания привлекательных дизайнов. Векторная графика позволяет создавать дизайны, которые сохранят оригинальное качество независимо от их размера. Поскольку векторная графика всегда будет сохранять свое первоначальное качество, неудивительно, что многие дизайнеры используют ее для своих проектов. Если вы дизайнер или вы …

Когда вы имеете дело с веб-приложением или сайтом, который нуждается в онбординге пользователей, хорошей практикой считается использовать пошаговые руководства, интерактивные подсказки или туры по продукту, которые обеспечат достойный первый опыт и снизят отток.
В этой статье мы рассмотрим 28 полезных плагинов, позволяющих создавать такие руководства.
Примечание: если у вас нет времени или денег на разработчиков, попробуйте поработать с нашей онбординг-платформой Experrto. Мы упростили создание интерактивных подсказок настолько, что с этим сможет справиться любой член вашей команды.
Содержание статьи
1. Intro.js
2. Website Tour with jQuery
3. JQuery joyride feature tour plugin
4. Bootstro.js
5. JQuery myTour plugin
6. Crumble
7. Trip.js
8. FAQtoid
9. JQuery Tour Bus
10. Feature Walkthrough
11. Chaperone.js
12. Hopscotch
13. Pageguide.js
14. aSimple Tour Plugin
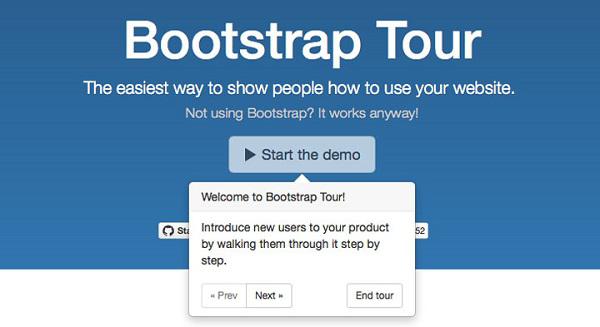
15. Bootstrap Tour
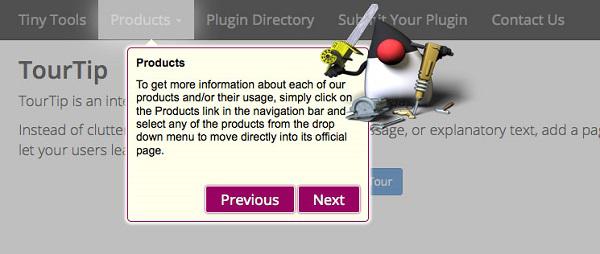
16. TourTip – jQuery Overlay Tour
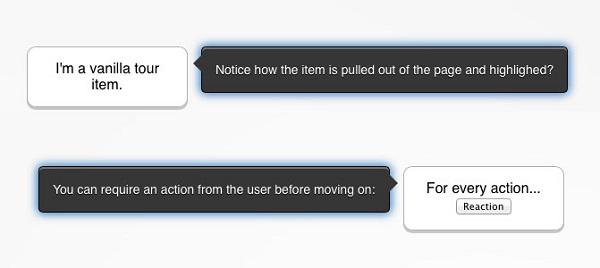
17. JQuery Tour
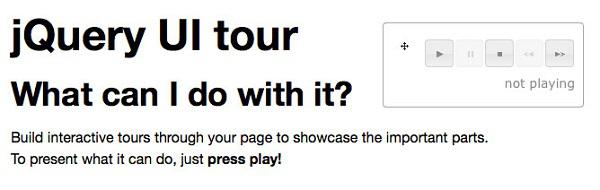
18. Website tours with jQuery UI
19. Bon Vojage
20. ddTour
21. Quicktour.js
22. LightsOff.js
23. Usertour.js
24. VTour.js
25. jQuery-guide
26. Concierge
27. Anno.js
28. EnjoyHint
Подсказки без кодинга
1. Intro.js
Этот простой и быстрый javascript-плагин позволяет создавать пошаговые инструкции для сайтов, приложений и новых функций.
2. Website Tour with jQuery
Это небольшой скрипт, предназначенный для создания онлайн-туров на сайтах с помощью jQuery. Он может вам пригодиться, если вы хотите объяснить пользователям функционал вашего приложения через интерактивные подсказки.
3. JQuery joyride feature tour plugin
Joyride — это чрезвычайно гибкий плагин, который позволяет вам контролировать то, как пользователь взаимодействует с вашим туром.
Какой UI-шаблон лучше всего подойдет вашему туру по продукту?
4. Bootstro.js
Bootstro.js — это крохотная JS-библиотека, которая помогает направлять пользователей в рамках тура по продукту за счет всплывающих окон bootstrap.
5. JQuery myTour plugin
Mytour — это простой плагин, который используется для создания интерактивного визуального тура по сайту, позволяющего посетителям изучать возможности и функции вашего продукта.
6. Crumble
Crumble позволяет легко и быстро создавать функциональные туры для сайтов или приложений с помощью небольших «пузырьков». Такие сообщения привлекают внимание, но чтобы они оставались читабельными, их нужно заполнять как можно более кратким текстом.
Искусство онбординга, или Зачем нужен процесс адаптации к продукту?
7. Trip.js
Trip.js — это плагин, который может помочь вам сделать ваше онбординг-руководство более гибким. Сейчас он поддерживает множество полезных возможностей, таких как бинды для клавиатуры, анимации, изменение тем и т. д.
8. FAQtoid
FAQtoid — это простая универсальная help-система для вашего сайта или приложения. Она помогает уменьшить затраты на клиентскую поддержку, предоставляя посетителям инструменты для решения их проблем.
- FAQ с live-поиском — пользователи видят ответы по мере ввода запроса;
- Туры — проводят пользователей по элементам каждой страницы;
- Видеогалерея — пользователи могут смотреть видео, оставаясь на странице, которая в нем поясняется;
- Умная email-форма — обрабатывает нежелательные сообщения. Автоматически включает подробную информацию о вашем пользователе, о том, что они пытались сделать, и любых ошибках на странице.
9. JQuery Tour Bus
Это плагин для разработчиков, позволяющий создавать онлайн-туры. Он весьма ограничен в плане автоматизации и больше походит на набор инструментов.
Как адаптировать приглашенных пользователей к SaaS-продукту?
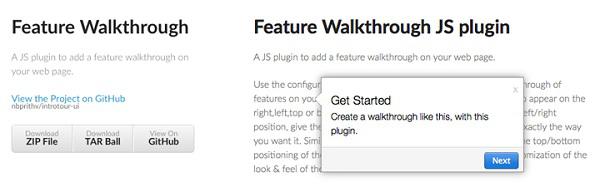
10. Feature Walkthrough
Это JS-плагин для добавления пошагового руководства на веб-странице. В настройках вы можете выбрать позиционирование сообщений: слева, справа, вверху или внизу от элемента, который описывается. Для размещения элемента справа/слева вам нужно указать ширину, вверху/внизу — высоту.
11. Chaperone.js
Chaperone — это простой плагин, позволяющий создавать экскурсии по сайту. Подобно Joyride он использует список элементов и проводит пользователей по ним с помощью сообщений.
12. Hopscotch
Hopscotch — это фреймворк, который позволяет разработчикам без особых усилий добавлять туры на страницы своего сайта. Hopscotch использует JSON объекты в качестве входных данных и предоставляет вам API для управления отображением тура и его прогрессом.
6 примеров чек-листов для продвинутого онбординга
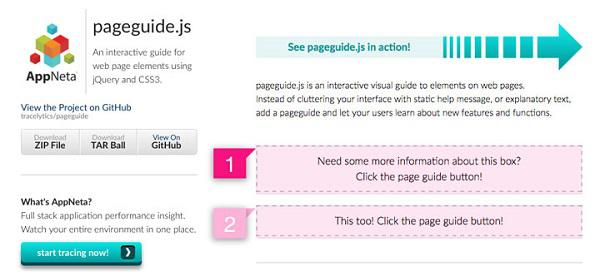
13. Pageguide.js
Pageguide.js — интерактивное визуальное руководство для элементов веб-страниц. Вместо того чтобы загромождать ваш интерфейс статическими вспомогательными сообщениями или пояснительным текстом, добавьте на сайт Pageguide и позвольте вашим пользователям изучать новые возможности и функции.
14. aSimple Tour Plugin
В то время как всплывающая панель aSimple Tour Plugin позволяют управлять туром, подсказки, которые могут размещаться где угодно, помогают пользователям сфокусироваться на конкретных элементах сайта.
15. Bootstrap Tour
Этот плагин проводит пользователей по сервису с помощью всплывающих окон Bootstrap и отличается гибкими настройками.
Для чего нужен навигатор интерфейсов?
16. TourTip – jQuery Overlay Tour
TourTip — это простая библиотека для создания туров по сложным одностраничным веб-приложениям. Она дает вам возможность настраивать шаги процесса таким образом, чтобы переходы между ними выполнялись не только спустя несколько секунд, но и после того, как пользователь завершит поставленную задачу.
17. JQuery Tour
С помощью этого плагина вы можете создавать отличные туры по продукту. Если вы попросите пользователя выполнить конкретное действие, прежде чем он перейдет к следующему шагу, JQuery Tour автоматически скроет все второстепенные элементы страницы.
18. Website tours with jQuery UI
Этот плагин позволяет вам разрабатывать туры по сайтам за счет инструментов для экспонирования и аннотации элементов на веб-страницах. При необходимости процесс можно автоматизировать.
3 принципа разработки эффективных in-app уведомлений
19. Bon Vojage
Bon Vojage — это крохотный JQuery плагин, с помощью которого вы сможете создать простейший тур по сайту.
20. ddTour
Это несложное решение для онлайн-туров, которое было создано Дэвидом Дэвисом (David Davis).
- В отличие от других плагинов, здесь ваш код находится в одном месте. Всплывающая подсказка появляется именно там, где у вас есть ее описание.
- Перемещайтесь к любому элементу с помощью обозначенного селектора класса.
21. Quicktour.js
Quicktour.js использует итеративный цикл, чтобы выделять элементы тура в том порядке, в котором вы их добавляете. На затененной странице появляется рамка с заголовком (если он указан), и пользователь продолжает выполнять процесс с каждым кликом.
Отток как следствие плохого онбординга?
22. LightsOff.js
«Легкий» плагин (всего 6 кб), который позволяет создавать отличные настраиваемые пояснения к различным элементам веб-страницы.
23. Usertour.js
Этот jQuery виджет подходит для веб-приложений, которые хотят предоставить своим пользователям пошаговое руководство.
24. VTour.js
Эта библиотека используется для создания пошаговых инструкций для страниц сайта и его функций.
25. jQuery-guide
jQuery-guide позволяет объяснять пользователям новые макеты и функции, подсвечивая важные элементы страницы на затененном фоне.
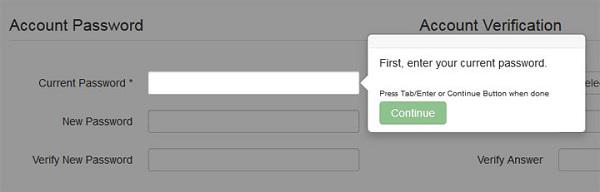
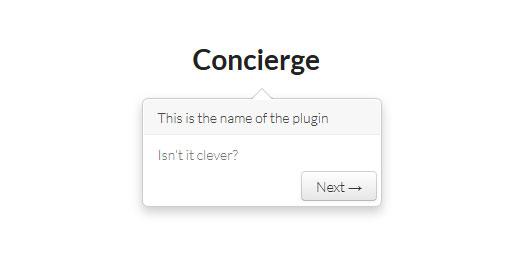
26. Concierge
Еще один плагин, которые создает пошаговые инструкции для различных элементов страницы.
27. Anno.js
Этот плагин также используется для создания эффективных руководств к мощным веб-приложениям.
28. EnjoyHint
Это бесплатный веб-инструмент, который помогает пользователям ориентироваться на сайте легко и интуитивно. Он позволяет вам создавать интерактивные туториалы с подсказками и внедрять их в приложение, тем самым улучшая его юзабилити и эффективность.
20 топовых open source плагинов для всплывающих подсказок
Подсказки без кодинга
Существует множество причин, по которым вы можете захотеть интегрировать руководства в свой продукт, будь то запуск какой-то новой сложной функции, онбординг после регистрации или общее повышение качества UX.
Однако проблема с использованием бесплатных плагинов заключается в том, что у ваших разработчиков, скорее всего, есть куда более важные задачи, и они просто не могут заниматься еще и кодингом подсказок.
Платформа Experrto позволяет с легкостью создавать руководства без помощи программистов и дизайнеров. Для того, чтобы добавить подсказки на свой сайт, вам достаточно скачать расширение Experrto для Google Chrome и начать управлять подсказками через браузер с помощью простого редактора (виджета).
Подписывайтесь на нашу группу в фейсбуке и канал в телеграм, чтобы следить за обновлениями.
Прокачайте свой онбординг!
По материалам: ninodezign.com Изображение: freepik.com
← Назад к обзору возможностей
Создание онлайн-руководств
Одним из самых популярных форматов пользовательской документации сейчас является онлайн-справка.
В Dr.Explain вы можете сделать из своего проекта набор HTML страниц, которые сразу можно загрузить на сервер, тем самым создать готовое онлайн-руководство пользователя.

Разместите на сайте онлайн-руководство, и пользователь сможет ознакомиться с функциями и возможностями вашего ПО еще до того, как скачает программу. Размещенный на сайте качественный «гайд: как пользоваться и обращаться с программой» повысит лояльность к вам ваших потенциальных клиентов, не говоря о том, что такой «путеводитель» позитивно скажется на SEO факторах сайта.
Кроме того, наличие онлайн-документации — это почти обязательный критерий для попадания в Реестр отечественного ПО, который дает немало преимуществ российским компаниям на внутреннем рынке.
Для того чтобы опубликовать онлайн-справку вам не нужны знания HTML или CSS. Dr.Explain все может сделать за вас.
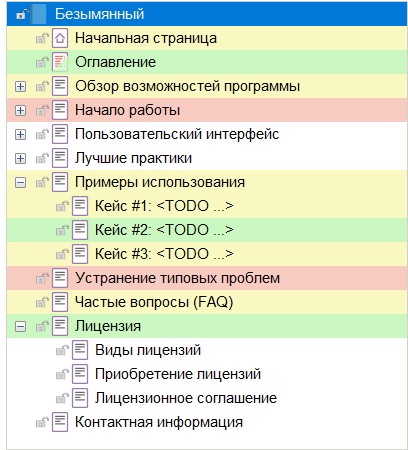
Создайте проект в главном меню программы и распишите разделы будущего онлайн руководства. Воспользуйтесь готовыми шаблонами руководств, если не хотите сами придумывать структуру документации.


Заполните разделы контентом — текстом и изображениями, описывающие функционал ПО. В этом вам поможет редактор Dr.Explain, а также его алгоритмы автоматического аннотирования.
Настройте стиль вашего руководства не выходя из программы. Вы можете воспользоваться как предустановленными темами программы, так и сделать свои, используя CSS. Также вы сможете настроить внешний вид онлайн руководства в режиме предпросмотра.
В web-руководстве должно быть оглавление, позволяющее быстро перемещаться по всему документу. Каждая страница руководства посвящена определенной теме и содержит ссылки на другие разделы. Кроме того, страницы содержат специальные навигационные ссылки: следующая страница, предыдущая страница, индексы и т.д.
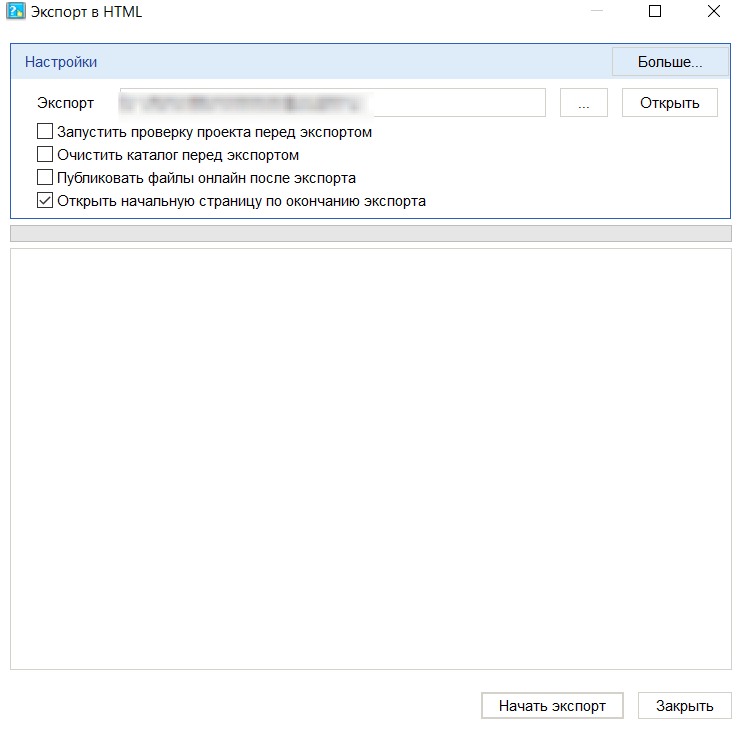
Осталось только экспортировать вашу документацию и загрузить на сервер. Dr.Explain позаботится и об этих шагах.

Смотрите также
- Продумайте дизайн вашего руководства с CSS в Dr.Explain
- Настройте вид страницы справки при помощи HTML шаблонов Dr.Explain
Многие согласятся, что написание документации пользователя к ПО или сервису нелегкая задача.
Разработчики часто откладывают создание подобной документации в долгий ящик, поскольку считают ее трудоемкой, требующей дополнительных расходов или прямо-таки скучной.
Нужно досконально изучить программу, предсказать, с какими трудностями могут столкнуться пользователи, описать все возможности продукта, создать логичную структуру, добавить достаточно скриншотов и пояснений. И когда все будет готово – выложить документацию на сайт продукта и/или внедрить справку в ПО.
Часто подобную документацию пишут в текстовых редакторах, но это значительно усложняет и без того скучный процесс. Специализированное ПО имеет множество функций, упрощающих процесс создания руководства. Например, возможность структурировать будущую документацию, создавать разделы, делать пояснения на скриншотах, экспортировать контент в различные форматы (HTML, CHM, PDF) и многое другое.
Если вам не нравится процесс документирования продукта, над которым вы работаете, этот обзор для вас.
В нем мы расскажем, про лучшие инструменты для создания пользовательской документации на рынке, которые превратят эту тяжелую и, казалось бы, невыполнимую задачу – в легкую прогулку.
Но разве техническая поддержка не может стать заменой документации?
— Скорее нет, чем да. Есть внушительное число пользователей, которые с радостью обратятся к справочной документации, нежели будут писать в поддержку, ждать ответа, общаться с людьми.
— Поддержка может подвести. Случайно или из-за некомпетентности сотрудников. Грубость техподдержки – тоже нередкое явление.
Также, техподдержку могут просто завалить вопросами, и она не будет успевать отвечать.
Подобные случаи негативно сказываются на репутации и лучше заранее застраховаться. Например – создать руководство пользователя.
Сегодня мы подобрали для вас 5 лучших программ и сервисов для создания пользовательской документации, которые, по нашему мнению, лучше всего подходят для своей роли.
1. Dr.Explain
Операционная система – Windows
Цена – от 10 000 рублей в год или 16000 рублей навсегда в рамках старшей версии (есть бесплатная версия)
Dr.Explain – одна из немногих программ, которая автоматизирует процесс создания документации пользователя. При написании документации перед писателем стоит задача наглядно показать, как все работает и где что находится. Для этого в руководства вставляют скриншоты с пояснениями к элементам интерфейса программы. В Dr.Explain есть специальный инструмент, который выделяет все важные элементы на скриншоте, например, кнопки или поля, и добавляет к ним аннотации (выноски) с пояснениями. Все что останется сделать писателю – снабдить их описаниями.
Второе, что бросается в глаза, когда изучаешь возможности программы — встроенные шаблоны документации. Всегда проще работать по образцу, смотреть на пример документации, дополнять и видоизменять под свой продукт. Именно это и предлагает Dr.Explain. В программе существует три шаблона документации: руководство пользователя для ПО, руководство пользователя для web-сервиса и шаблон корпоративной базы знаний.
Как бы хорошо программа не помогала писать документацию, конечная цель – это публикация контента на сайте продукта и интеграция его в продукт, чтобы пользователи могли прочитать ваше руководство. Dr.Explain позволяет экспортировать ваш проект в популярные форматы: HTML – для сайта, CHM – для встроенной в ПО справки и PDF.
Dr.Explain позволяет работать в команде через облачный сервис или локальный сервер. В программе можно задавать разделам «степень готовности». Так вы сможете контролировать процесс написания справки.
В программе имеется удобный и продуманный WYSIWYG (What You See Is What You Get, «что видишь, то и получишь») редактор, возможность настраивать стиль вашей документации, возможность настроить контекстно-зависимую справку и что немаловажно – в ней есть русский интерфейс, так как Dr.Explain – проект отечественной команды разработчиков и продукт включен в реестр отечественного ПО.
+ Большой перечень возможностей, позволяющих создать качественное и полное руководство пользователя (аннотирование скриншотов, шаблоны документации и т.д.)
+ Русский интерфейс
+ Простая оплата для российских пользователей
Минусы:
— Отсутствие веб-интерфейса
— Отсутствие версии для Mac и Linux
— Нет вывода в ePub, markdown и другие специфические форматы
2. HelpnDoc
Операционная система – Windows
Цена – от $99 в год (есть бесплатная версия)
Главный плюс HelpnDoc – возможность экспорта в невообразимое множество форматов, тем самым возможность создания мультиформатной документации.
Создаёте документацию для мобильного приложения? Вашим пользователям нужно читать документацию с электронной книги? Нужно создать документацию к продукту на Linux, Ubutu, UNIX? Эта программа поможет.
Мощная система медиабиблиотеки. Все медиа-элементы, такие как изображения, видео, документы, фрагменты HTML-кода, управляются библиотекой: эти медиа-элементы можно использовать повторно много раз.
Нужно изменить одну картинку, а она размещена в документации десятки раз? Просто обновите элемент библиотеки, и он будет распространен на все темы, использующие его.
Благодаря редактору сценариев можно легко автоматизировать повторяющиеся задачи и сфокусировать своё внимание на сложных. Вам нужно изменить порядок тем? Заменить все элементы библиотеки? Запустите редактор сценариев, введите несколько инструкций, нажмите «Выполнить», после чего часть рутинной работы будет выполнена автоматически.
HelpnDoc анализирует написанную документацию и может показать вам неработающие ссылки, ссылки с ошибками, отсутствующие или дублирующие элементы мультимедиа. Все подобные ошибки можно увидеть в одном месте (анализаторе) и сразу же приступить к их устранению.
Плюсы:
+ Возможность создания мультиформатной документации.
+ «Сценарии» значительно упрощают и ускоряют процесс написания руководства
+ Умный анализ и проверка вашего проекта.
Минусы:
— нет русского интерфейса, и если вы будете создавать руководство на русском языке, то некоторые возможности по анализу и проверке будут недоступны.
— сравнительно сложный пользовательский интерфейс.
— сложность с оплатой лицензий для российских пользователей.
3. ClickHelp
Операционная система – любая.
Цена – от $50 в месяц.
ClickHelp в отличие от двух предыдущих – не программа, это web-сервис для создания документации.
Сервис полезен для продуктов, которые хотят выйти на международный рынок. В ClickHelp существует возможность перевода вашего руководства на любой язык, при помощи Google, конечно. Что немаловажно, изменяя исходный текст, изменения будут отображаться во всех переведенных вариантах на этих же языках.
Представьте, что пользователи открывают руководство и пытаются найти что-то по определенной теме. Вводят в поиск термин и им выдается все множество совпадений, которые только есть.
Специально для этого в ClickHelp есть ряд функций, чтобы клиенты всегда могли найти ответ на свой вопрос:
— Система полнотекстового поиска, в которой читатель можете осуществлять поиск по всему порталу документации или только по определенному набору руководств пользователя. Она обрабатывает формы слов и времена, чтобы читатели могли использовать естественный язык, учитывает близость терминов и другие факторы при ранжировании результатов.
— Система индексов. Если вы думаете, что пользователю все равно будет трудно найти какую-то информацию в вашей документации – система индексов или таксономий в ClickHelp решит эту проблему. Данная функция предназначена для того, чтобы сделать темы доступными для поиска по терминам, которые не находятся непосредственно в их содержании. Например, если в документации есть тема о SSL-шифровании, вы можете присвоить ей индексное ключевое слово «безопасность», и даже если в теме нет ни единого упоминания «безопасности» или каких-либо производных, она все равно будет доступны для поиска по этому термину.
В ClickHelp можно работать в команде. Сервис позволяет следить за процессом разработки, оставлять комментарии, от которых уведомления будут приходить на почту, раздавать роли.
Плюсы:
+ Возможность работы в команде через веб-интерфейс и отслеживание результатов.
+ Поиск по документации.
+ Автоматический перевод документации на любые языки.
Минусы:
— Достаточно сложный в освоении продукт и интерфейс только английский, что усложнит задачу понимания сервиса и его функций.
— Высокая стоимость лицензии.
— Нет возможности работать в offline-режиме.
4. HelpSmith
Операционная система – Windows
Цена – от $199.
Одной из основных возможностей HelpSmith является создание нескольких форматов справки из единого источника. Таким образом, имея один исходный текст, вы можете экспортировать его в HTML для создания веб-справки, в PDF, MS Word, а также в формат ePub для электронных книг.
Программа имеет встроенный инструмент по работе с изображениями, чем-то напоминающий Dr.Explain. В нем вы можете редактировать изображения и добавлять к ним аннотации. Кроме того, всё медиа, которое вы используете в проекте, хранится в едином репозитории, что упрощает процесс обновления и сохранения изображений в документации.
Для опытных технических писателей HelpSmith предоставляет гибкие возможности условной компиляции, позволяющие создавать разные версии одного и того же файла справки для разных аудиторий пользователей.
Следует отметить, что файл справки или систему веб-справки можно легко интегрировать в ваше приложение или веб-сайт, поэтому вы можете предоставлять контекстно-зависимую справку, экспортируя список тем в файл заголовка, совместимый с вашей IDE, такой как C #, VB .NET, Delphi, C++, MS Office VBA.
Также, из необычных дополнительных функций HelpSmith является — «Подсветка синтаксиса» — для создания документации API, файлов справки с примерами кода и любых других видов документации, содержащей программный код, написанный на различных языках программирования.
Плюсы:
+ большой перечень возможностей, позволяющих создать качественное и полное руководство пользователя
+ простота и удобства использования.
Минусы:
— Отсутствие простого механизма многопользовательской работы
— Интерфейс и материалы на английском языке
— Отсутствие Mac и веб-версии
5. MarkdownPad
Операционная система – Windows
Цена – бесплатно. Есть платная версия – $15.
MarkdownPad — известный редактор Markdown для Windows. Он прост и так же удобен в использовании, как Microsoft Word, и поставляется с редактором WYSIWYG, поэтому вам даже не нужно знать Markdown.
MarkdownPad отлично подходит, если вам нужно быстро выложить документацию на сайт, создать веб-сайт и все, что связано с HTML. Вы можете в любой момент посмотреть, как будет выглядеть ваша документация, используя предварительный просмотр.
Все настраивается под себя. Вы можете воспользоваться широкими возможностями настройки, такими как макеты, шрифты и размеры. Вы также можете включить свои собственные таблицы стилей CSS. Он поставляется со встроенным в платформу редактором CSS, поэтому вы можете стилизовать текст по своему вкусу.
Плюсы:
+ Очень удобная и в целом простая программа, что даже не получилось написать про неё больше 3 абзацев
+ Стоимость.
Минусы:
— Малый функционал, по сравнению с большинством подобных инструментов.
Заключение
Пользовательская документация – незаменимый инструмент, позволяющий укреплять лояльность пользователей, прикрывать техподдержку, повышать SEO-факторы продукта. Кроме того, наличие технической документации — один из основных критериев допуска в Реестр отечественного ПО Минцифра России.
Создание действительно качественной документации, которая будет приносить пользу – тяжелая задача, на которую придется потратить немало времени и сил. Специально для упрощения этой задачи и были созданы программы для написания документации, а мы постарались предоставить вам список лучших таких инструментов.
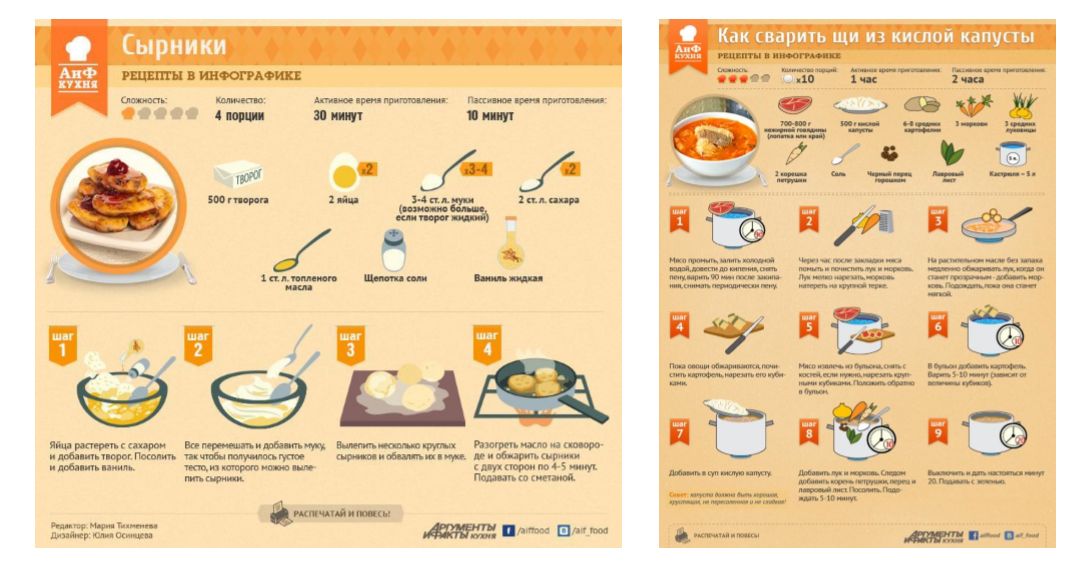
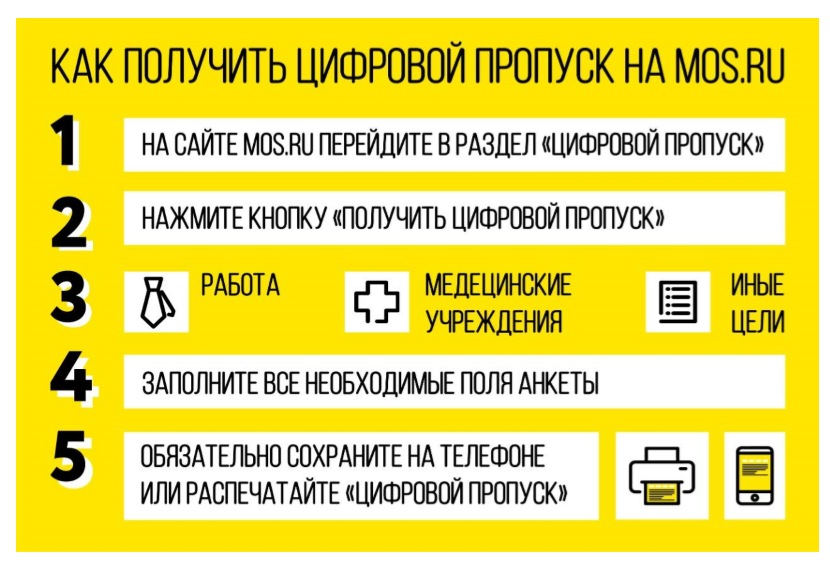
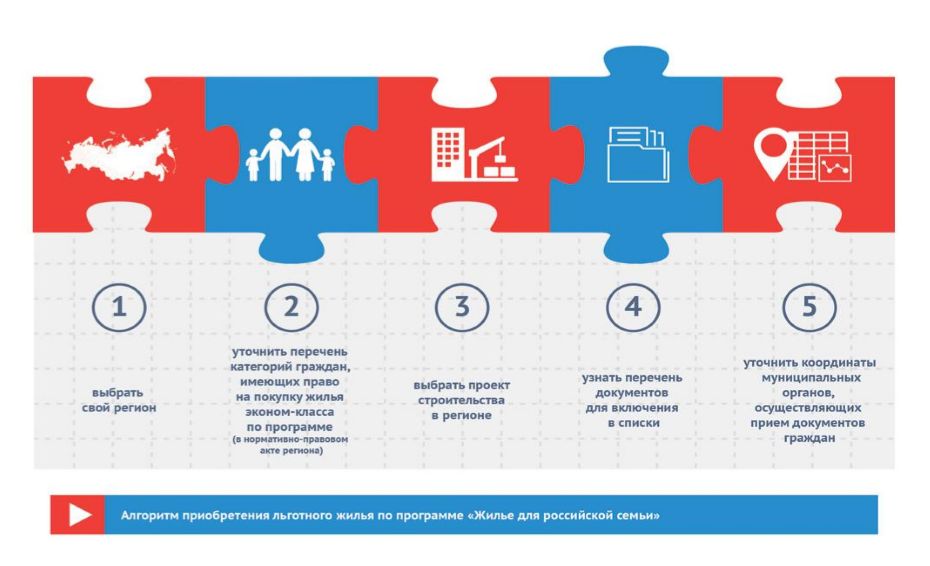
Рассказать читателям просто о сложном — одна из основных задач журналистики. Если вы рассказываете о новых законах, лучше всего подойдут карточки. Если же ваша задача объяснить какой-то простой алгоритм действий, удобнее всего создать пошаговую инструкцию.
О том, как легко и быстро создать разъясняющую картинку, рассказал Юрий Звягинцев, редактор, издатель, медиатренер из России. До этого эксперт рассказал о создании интерактивных фотографий в сервисе ThingLink. «Новый репортёр» собрал гайд по созданию пошаговых инструкций в бесплатном сервисе Draw.io.
Почему стоит развивать этот формат
- Реальная польза для читателя. Мы действительно помогаем разобраться в каком-то сложном вопросе.
- Формирует лояльностью аудитории. Люди лояльны к нам, мы лояльны к нашим читателям.
- Долгоиграющий формат. Особенно если вы придумали хороший, правильный заголовок, который будет соответствовать поисковому запросу.
- Хорошо индексируется.
- Возможность брендирования.
- Вирусный эффект.
Для сложных алгоритмов формат не подходит. Например, вы можете рассказать, как подать налоговую декларацию, но не сможете рассказать, как подать в суд на компанию. Если это простой пошаговый алгоритм — делаем. Если вариативный — не делаем.
Несколько важных правил
- Тема должна быть важной и актуальной, не нужно делать пошаговые инструкции на то, как самому забить гвоздь, на очевидные вещи.
- Инструкция должна реально помочь решить проблему.
- Инструкция должна быть максимально понятной. Минимум сложной лексики.
- Используем минимально возможный объём текста.
- Дизайн инструкции должен вписываться в дизайн СМИ.
- В идеале стиль и дизайн должны соответствовать теме.
- Проведите фактчекинг и проверьте актуальность данных.
- Обязательно укажите источник и дайте ссылку.
Распространённые ошибки
- Неконкретные или вариативные рекомендации. Например, «отнесите пакет документов в органы власти». Какой пакет? В какие органы?
- В алгоритме действий пропущены важные шаги. То, что очевидно для вас, не всегда очевидно для ваших читателей.
- В простой формат упакованы сложные алгоритмы.
- Автор пытается впихнуть невпихуемое.
- Много лишних элементов и украшательства.
- На последнем шаге цель не достигнута.
Создаём пошаговую инструкцию в сервисе Draw.io
Интересные и эффективные мультимедийные форматы можно делать без дизайнера.
- Подбираем тему и фактуру, разбиваем алгоритм на шаги, готовим дополнительные материалы (если нужно).
- Заходим на сайт Draw.io (регистрация не требуется), выбираем язык и место для хранения файлов (Google Drive, One Drive или компьютер). Если выбрано «Облако», система попросит авторизоваться. Если хранить будете в компьютере, сразу жмите «Создать новую диаграмму».
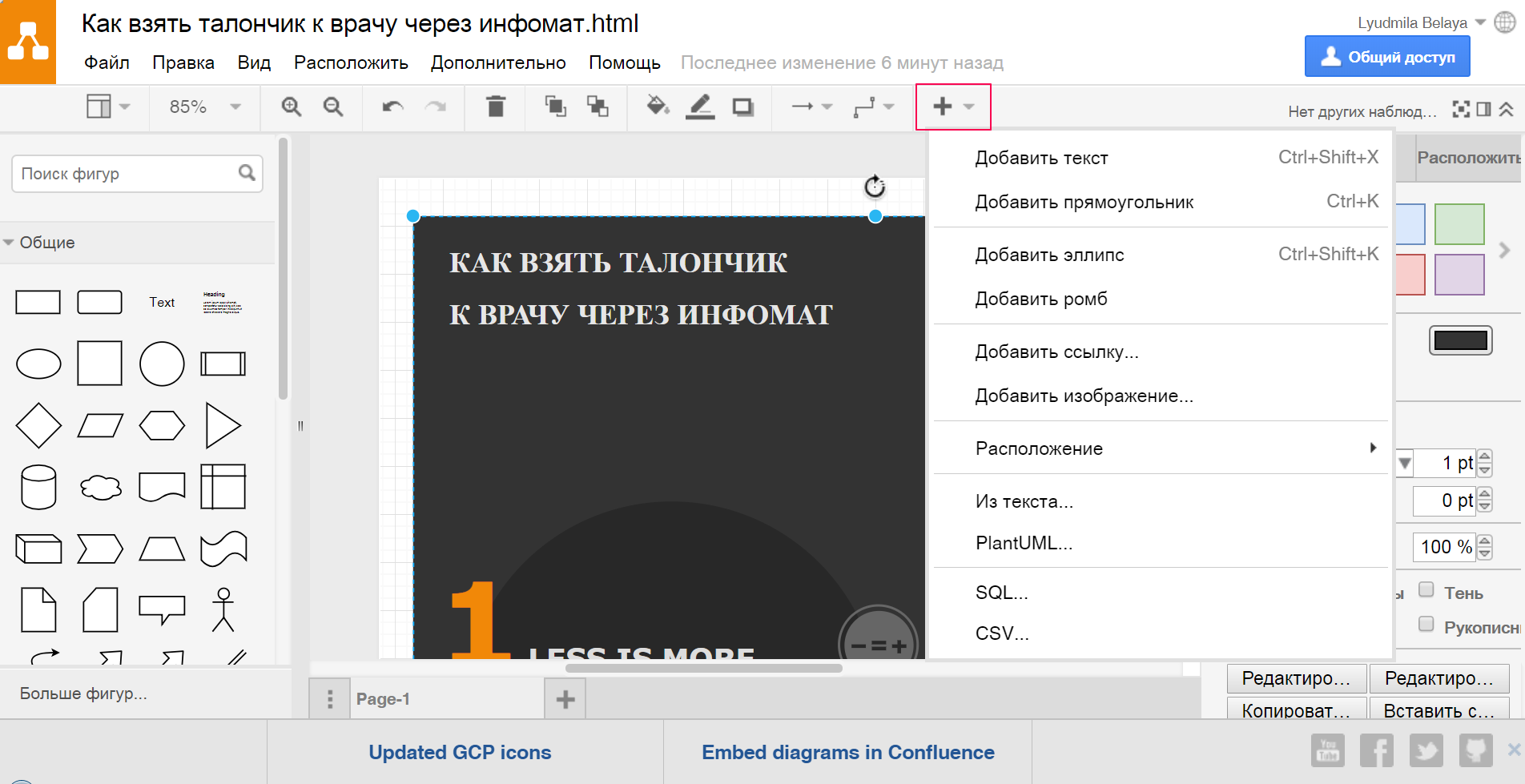
- Впишите название диаграммы. Затем в левом меню во вкладке «Базовые» выберите пустой шаблон (если хотите нарисовать схему с нуля) либо один из готовых дизайнов, отсортированных в библиотеке по видам. После того как определитесь с шаблоном, нажмите «Создать».
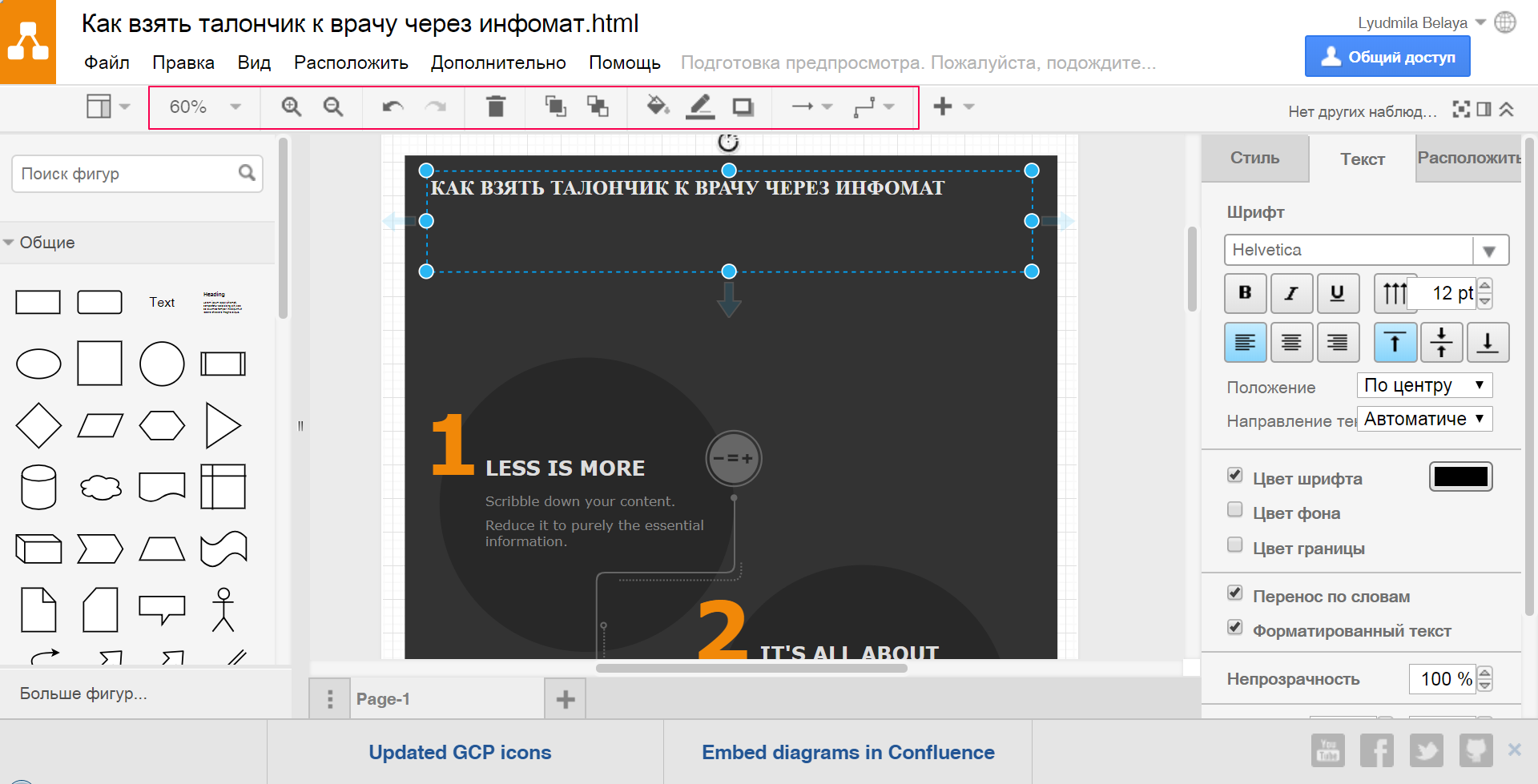
- Теперь вы работаете со своей инфографикой. Интерфейс рабочего поля устроен так: слева — библиотека с иконками и другими рабочими элементами; справа — опции работы с текстом, стилями и расположением; в верхнем меню можно отменить действие, выбрать вид стрелок и линий, соединяющих этапы алгоритма.
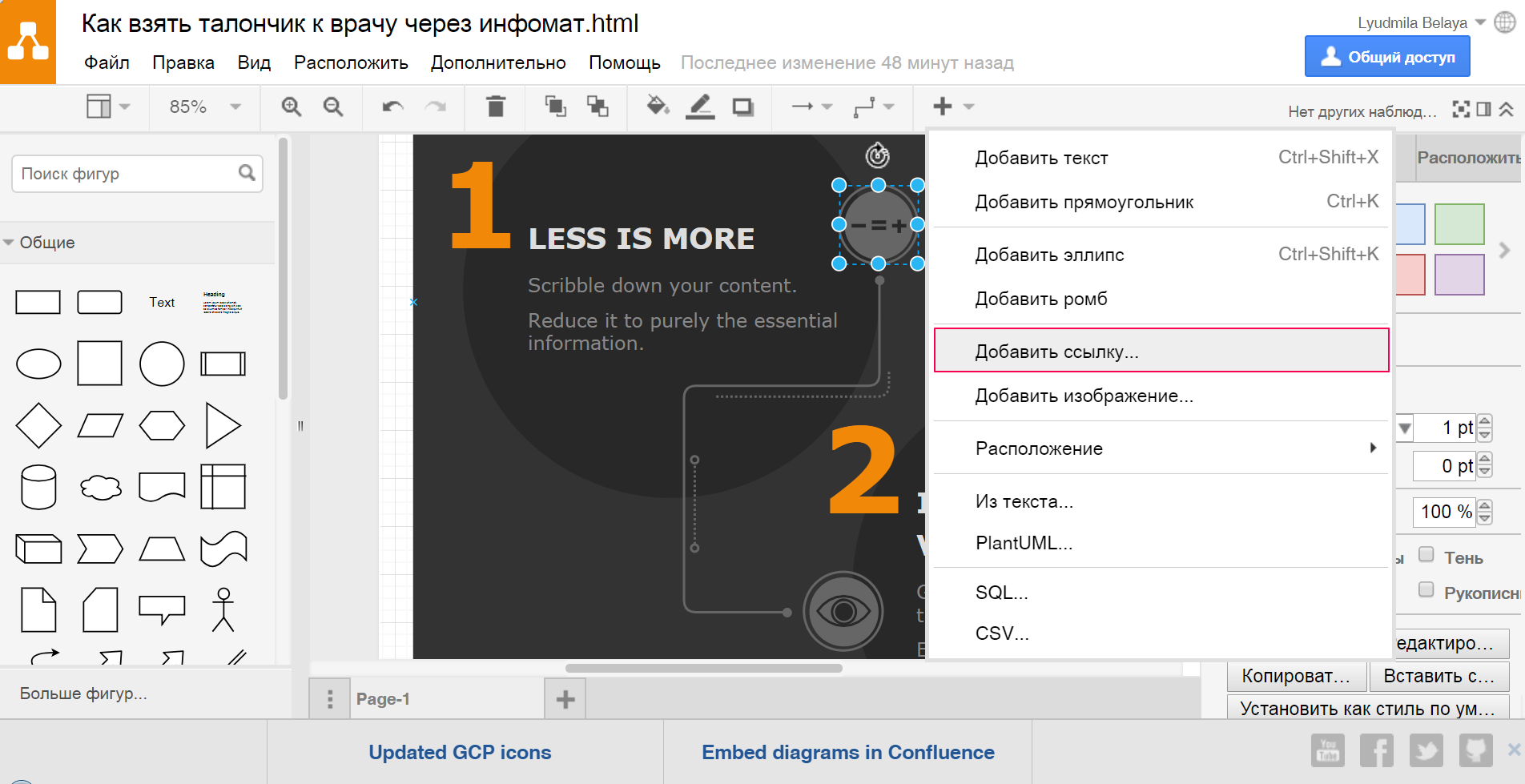
- Любой элемент можно сделать кликабельным. Для этого активируйте элемент, нажмите «+» на верхней панели, выберите пункт «Добавить ссылку» и впишите URL.
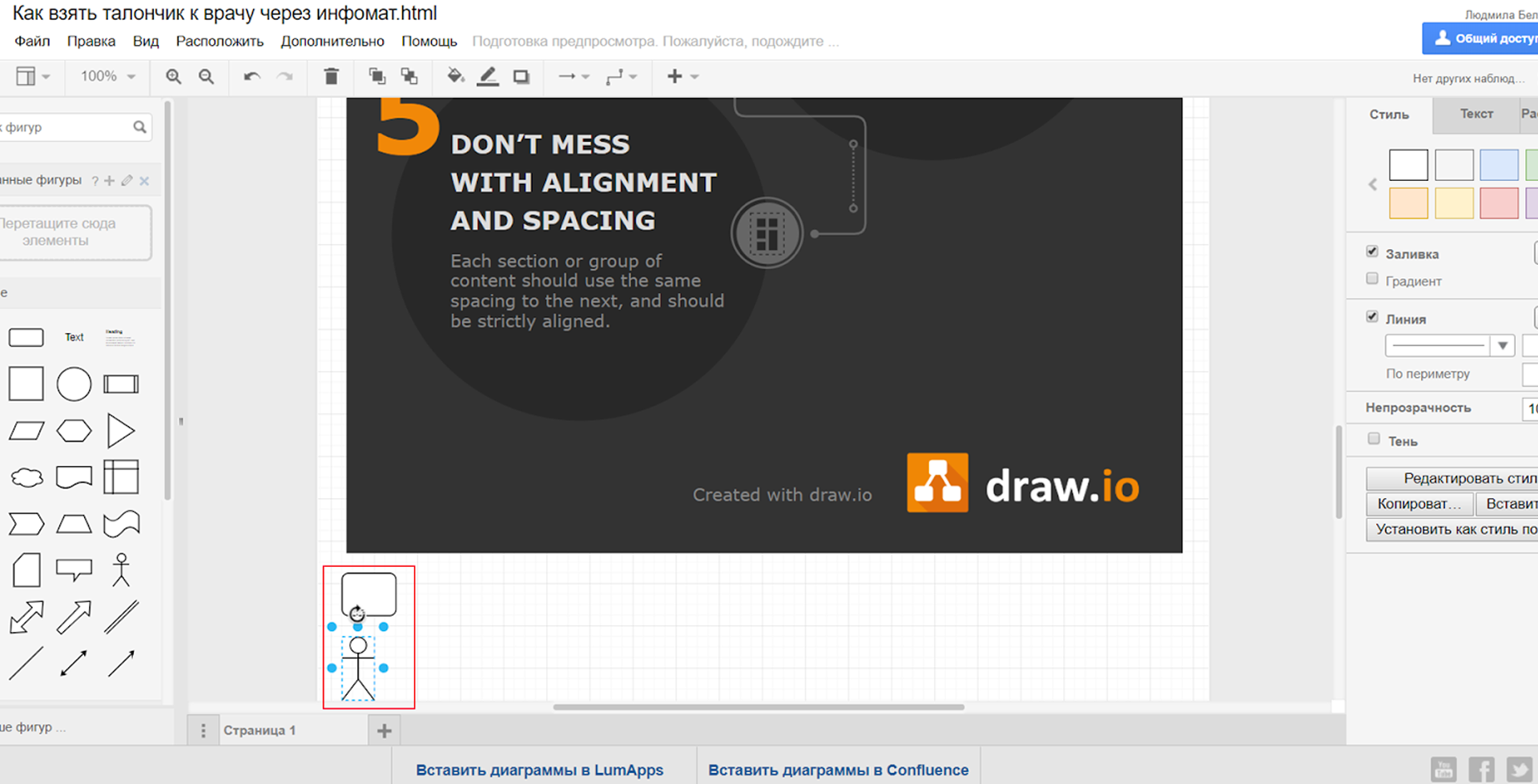
- Чтобы сохранить инфографику, в меню «Файл» выберите опцию «Экспортировать как» и нужный формат (jpg, png и т. д.).
- Чтобы встроить инфографику на сайт или в блог, в меню «Файл» выберите пункт «Поместить», а затем «IFrame».
Особенности сервиса Draw.io:
- Он бесплатный и не требует регистрации
- Сервис мультиязычный
- Можно взять шаблон и создать инфографику самому
- У сервиса широкие функциональные возможности
- У сервиса понятный для недизайнера интерфейс
Альтернативы сервису Draw.io: pictochart.com, canva.com, infogr.am, easel.ly, creately.com
С той неотъемлемой ролью, которую технологии играют во всех аспектах нашей жизни, технологии в обучении и обучении не должны быть исключением. И так же, как мы знаем, насколько важно инвестировать в обучение и развитие ваших сотрудников, мы также знаем, что выбранная вами платформа обучения должна способствовать и вдохновлять, чтобы обеспечить лучшее обучение для ваших команд.
Чтобы помочь вам выбрать лучшие современные платформы, мы собрали лучшие бесплатные инструменты для разработки учебных программ, доступные ниже:
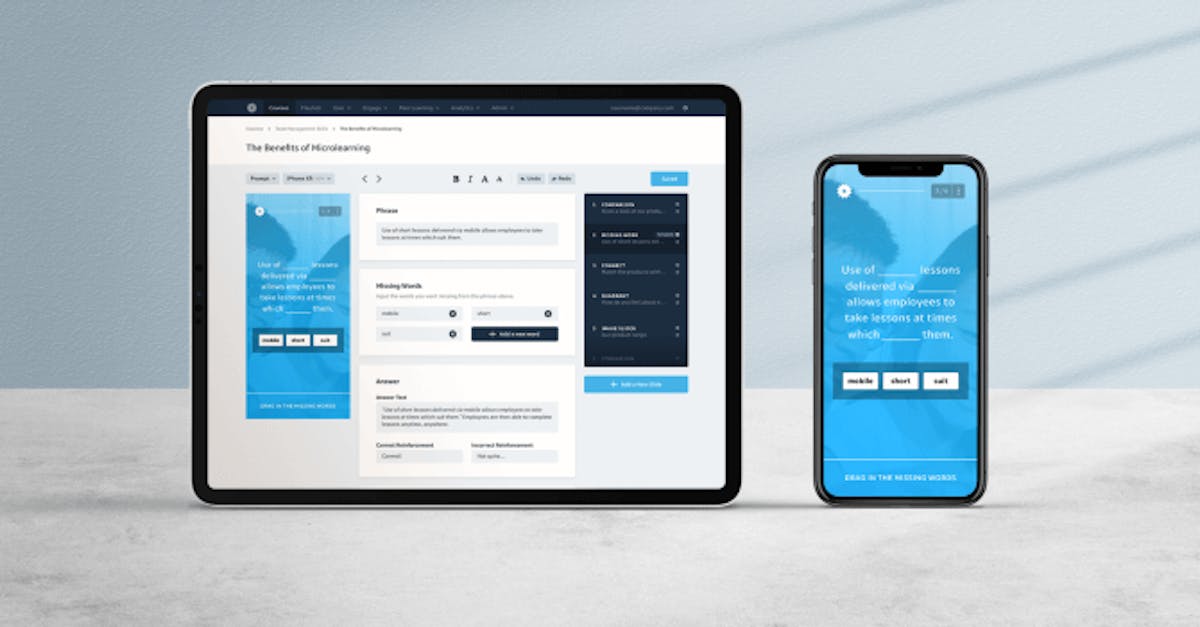
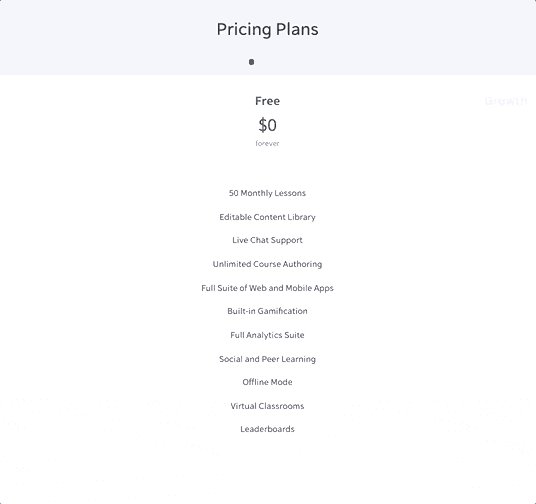
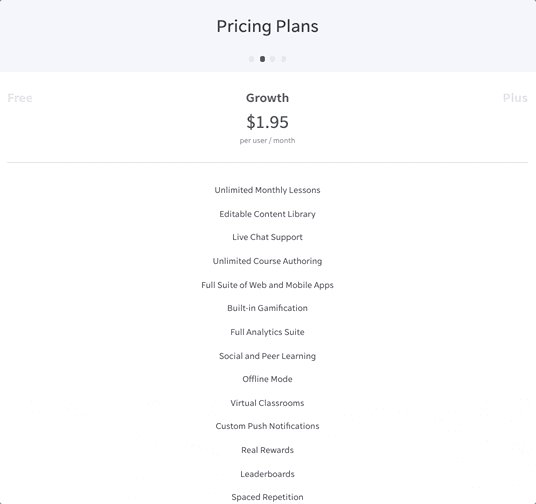
1. EdApp
EdApp – это полностью оборудованная и бесплатная программа для разработки учебных материалов. Он предлагает поддержку каждой части процесса обучения – разработка контента, доставка пользователям, а также мониторинг и оценка их прогресса.
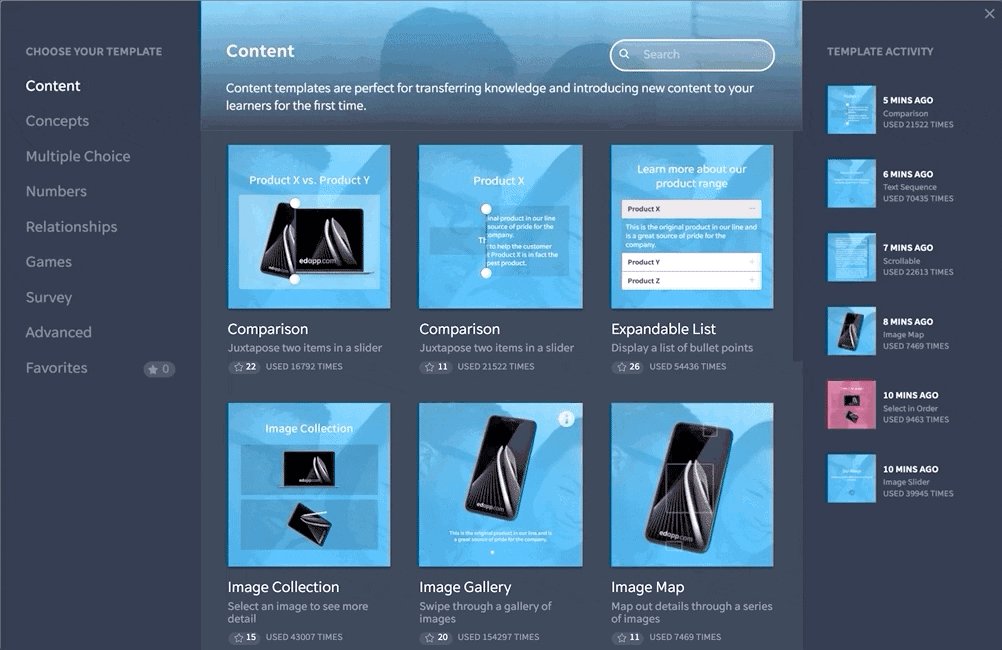
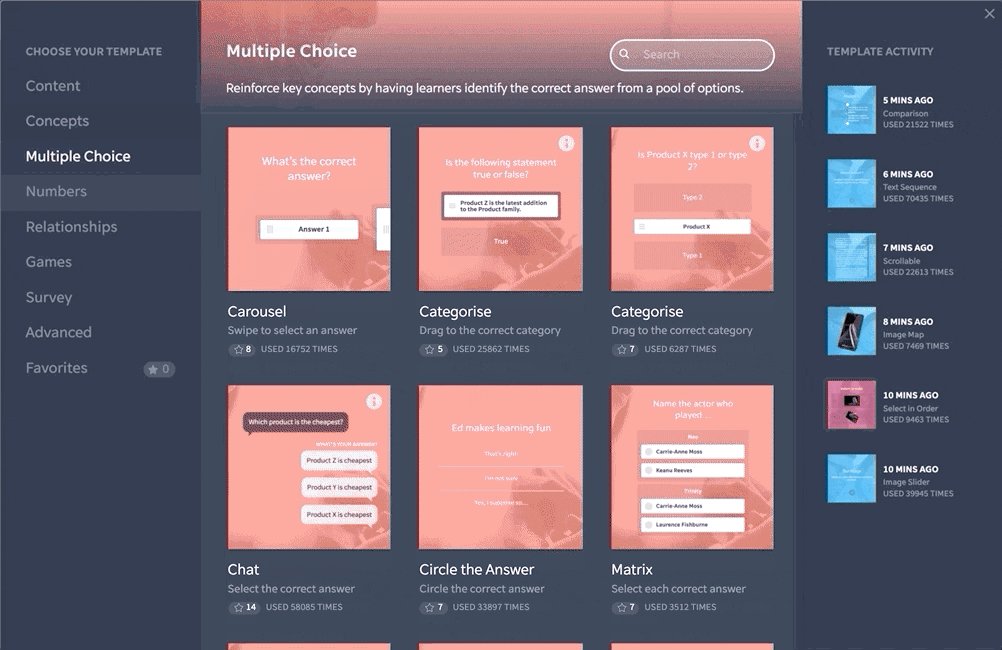
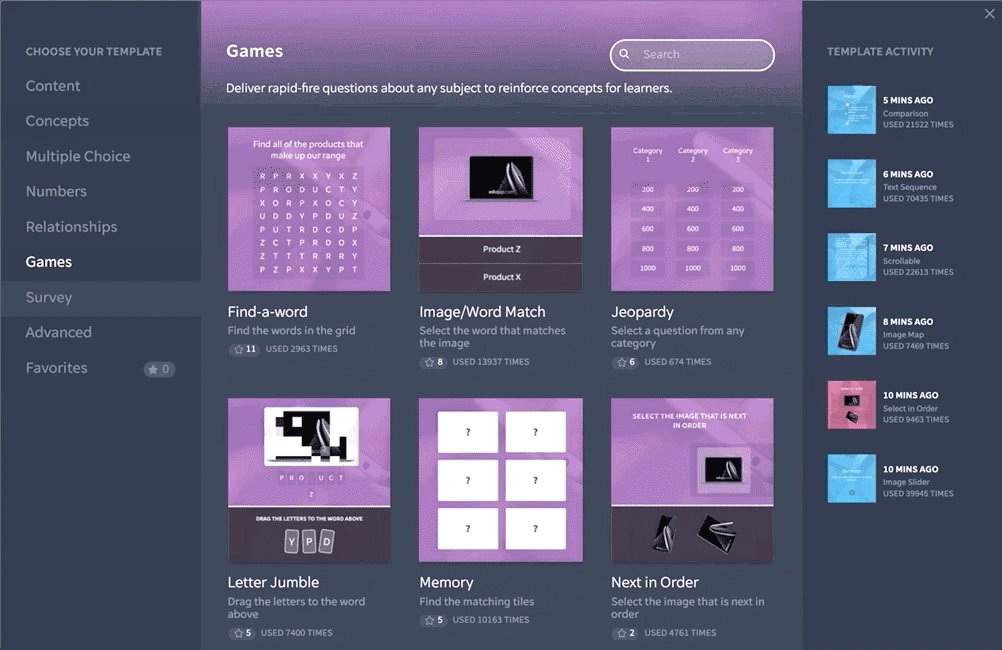
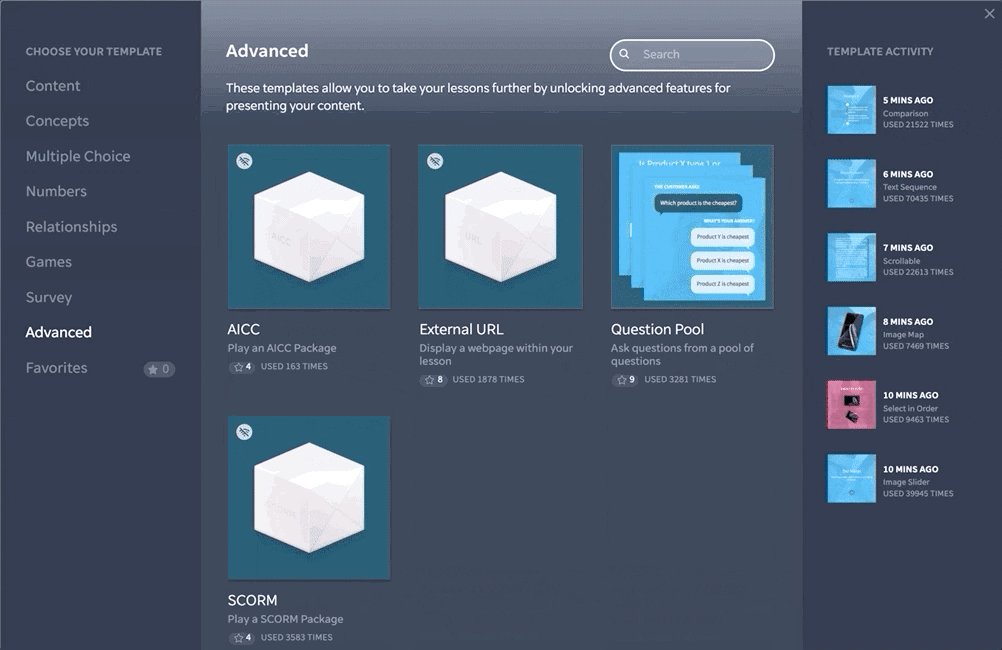
Платформа, отмеченная наградами, имеет удобную, ориентированную на результаты библиотеку, полную шаблонов микрообучения, которые помогут предоставить лучший контент вашим командам. Просто добавьте свой обучающий контент в шаблоны EdApp, которые включают интерактивные элементы, такие как видео, множественный выбор, сравнение, числа, щелчок и перетаскивание для сопоставления и многое другое. Все шаблоны EdApp интуитивно понятны и подходят для разнообразного набора методологий обучения, а это значит, что они подходят каждому из ваших учеников.
EdApp также ориентирован на мобильное микрообучение, которое действительно расширяет возможности обучения на ходу. Поскольку на микроуроки уходит всего 5 или 10 минут, этот быстрый учебный контент идеально подходит для современного учащегося, который не только завершает учебный курс, когда позволяет его график, но и означает лучшие результаты обучения.
Предоставляя новую информацию небольшими порциями, не перегружая мозг учащихся слишком большим объемом информации сразу. Это, в свою очередь, означает, что усвоенные концепции внедряются в долговременную память, а не традиционное обучение с притоком новой информации, при котором уровень участия и удержания составляет всего 15% по сравнению с микрообучением, которое регулярно обеспечивает завершение и сохранение знаний. 90% и выше.
Он основан на принципе смешивания и сопоставления – поэтому комбинируйте свой собственный контент с заранее разработанными шаблонами, чтобы создавать легко «укусы». Более того, EdApp предлагает полностью бесплатную редактируемую библиотеку курсов, которая может похвастаться сотнями готовых микроуроков, которые вы можете просматривать, редактировать и развертывать в своих командах.
С введением EdApp мы гарантируем, что вы повысите уровень своих тренировок, независимо от вашего размера, отрасли или опыта.
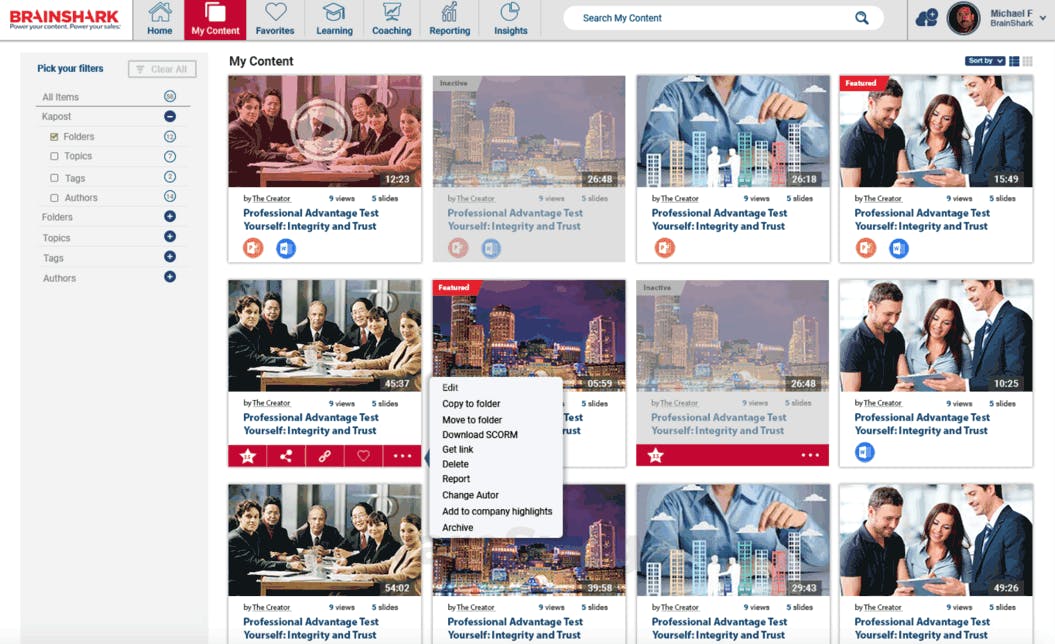
2. Brainshark
Brainshark предлагает множество инструментов для поддержки процесса обучения. Его презентации включают музыку, видео и вложения, которые можно использовать для торговых презентаций, обучения и других целей с любого компьютера или беспроводного устройства через веб-браузер.
Одним из преимуществ службы является то, что она упрощает пользователям создание и распространение презентаций, а затем отправку уведомлений о том, кто получил доступ к представленным материалам.
Brainshark не является бесплатным программным обеспечением. Но вы можете запросить демонстрацию и опробовать некоторые функции.
Вы можете начать с оценочных карточек готовности, которые дают красочное и отслеживаемое представление о компетентности ваших сотрудников. Таким образом, вы получите лучшее представление о том, кто на что способен и на чем сосредоточить свои усилия по обучению.
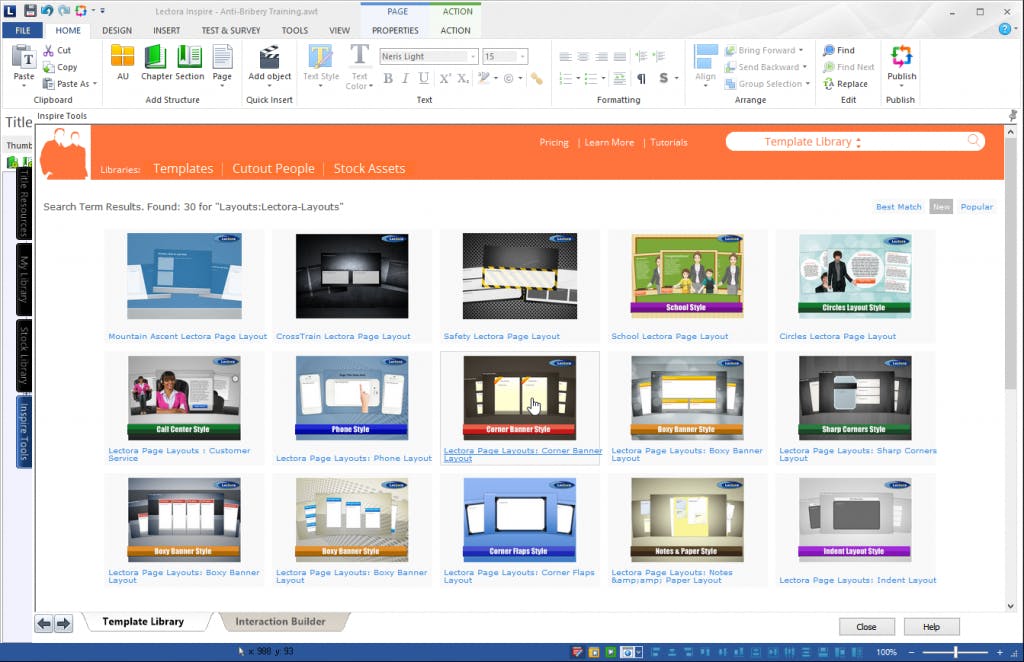
3. Лектора
Lectora полностью совместима с LMS. Он предлагает пакет интерактивного мультимедийного контента, который вы можете интегрировать в любую часть вашего учебного процесса.
Это довольно дорогостоящая платформа для надстройки, но доступна бесплатная пробная версия.
Хотя платформа больше ориентирована на обучение в классе, вы можете использовать встроенный в Lectora инструмент записи и редактирования экрана, чтобы улучшить свои видеокурсы / презентации изображениями и текстом, или записывать и смешивать звуки и добавлять их в свой контент.
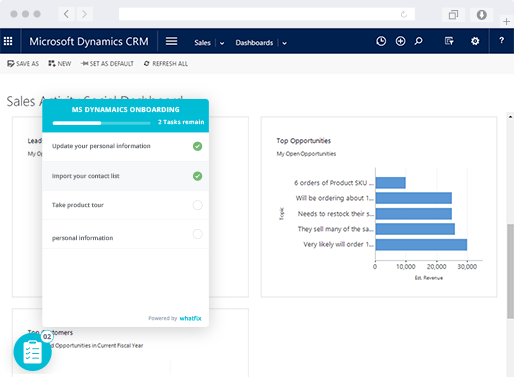
4. Whatfix
Whatfix является дополнением к системе LMS, стремясь удовлетворить те потребности в обучении, которых может не хватать вашей LMS.
Как и в случае с инструментами, представленными до сих пор, это не постоянно бесплатное приложение, но вы можете подписаться на их бесплатную пробную версию.
С Whatfix вы можете подготовить учебный материал всего за несколько минут. Платформа предлагает простые в создании инструменты, не требующие программирования, которые можно использовать для подготовки контента и немедленного начала обучения. Платформа также автоматически сохраняет готовый результат в нескольких форматах – PDF, видео, слайд-шоу и интеллектуальные URL-адреса.
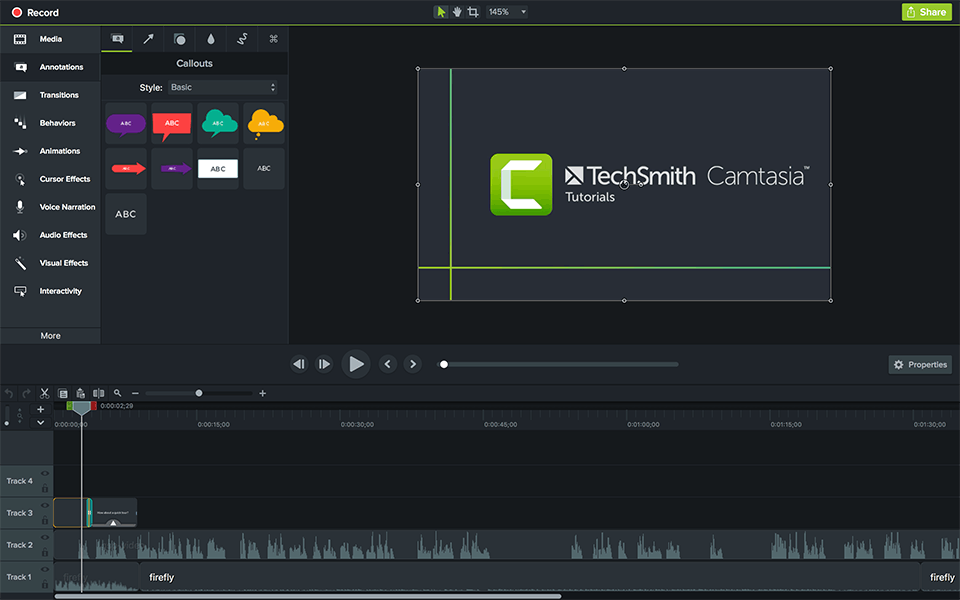
5. Камтасия
Достижения современных технологий способствовали тому, что мультимедийный контент стал значительно более важным в обучении, чем раньше. Сегодня, когда камера доступна каждому пользователю ПК / смартфона, запись видео стала массовым явлением на каждом шагу. Все это повлияло на то, что аудио- и видеозаписи стали основными учебными материалами.
Camtasia – это исключительно инструмент для записи и редактирования видео, который можно использовать для разработки мультимедийных учебных пакетов, поэтому он работает, если вы хотите создавать видеоконтент только для своего учебного плана. Программное обеспечение содержит аватары и интерактивные сценарии, в которые можно вставлять аудио- и текстовые файлы, фотографии, рамки глубокого фокуса и т. Д. Вы также можете использовать специальные эффекты и фильтры или просто поработать над готовыми шаблонами видео.
Итак, потратив немного времени, минимум финансовых ресурсов и большое желание и волю, вы можете стать настоящим мастером редактирования видео.
6. CloudApp
Вы можете использовать некоторые функции CloudApp в бесплатной версии или запросить демонстрацию и проверить полную версию.
Подобно Camtasia, CloudApp – это инструмент для записи экрана, который позволяет вам записывать движения экрана вместе с вашим голосом и лицом или вставлять аннотированный текст, анимацию и гифки, которые будут появляться во время лекции.
7. Кахут
Kahoot – это инструмент, который можно использовать, чтобы оживить процесс оценки и оценки. Это игровая обучающая платформа с акцентом на викторины, викторины и тесты.
Цель состоит в том, чтобы сделать тесты более увлекательными и побудить пользователей работать лучше. Вы можете выбрать формат викторин, вставить видео, диаграммы и изображения или даже провести живой тест, который могут пройти удаленные пользователи одновременно.
8.Vyond
Vyond представляет вам набор инструментов для украшения ваших видео-анимированных курсов.
Вы можете сделать свои презентации и лекции поистине уникальными с их шаблонами и звуками, а также добавить диалоги и движения.
Как они рекламируют – вы можете создавать динамический контент на любой случай.
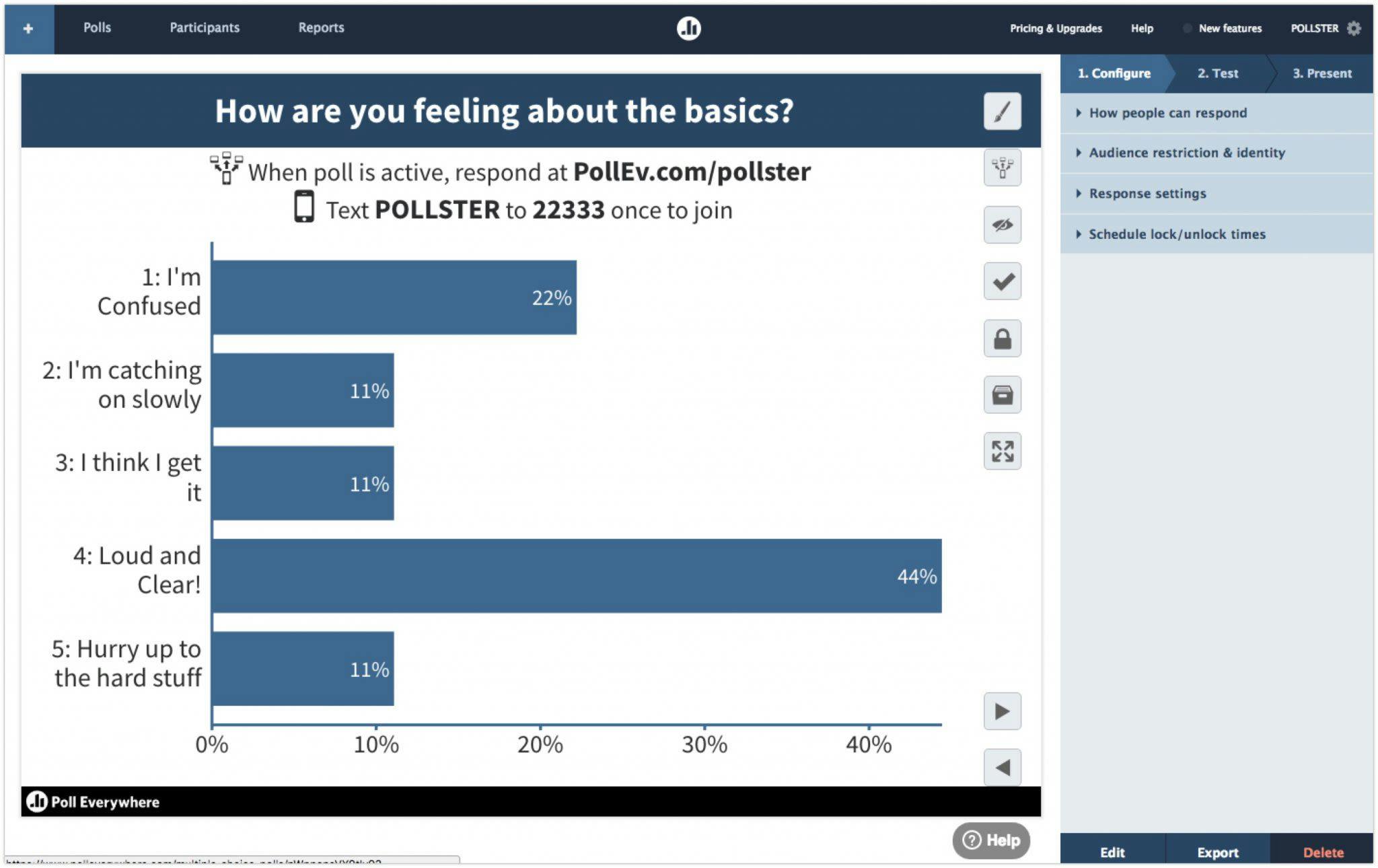
9. Опрос везде
Poll Everywhere облегчает каждую живую или виртуальную тренировку. Он поддерживает взаимодействие и позволяет сразу же получать обратную связь.
Вы можете публиковать опросы, на которые участники могут ответить в любое время со своих телефонов или в Интернете, или начинать обсуждения и диалоги. Таким образом, каждый вовлечен и может внести свой вклад в процесс обучения.
Платные учетные записи получают дополнительные функции, но, тем не менее, платформа предлагает множество бесплатных опций.
10. SoftChalk Cloud
Как говорится на их домашней странице, SoftChalk Cloud – «отличный продукт-компаньон для вашей LMS».
Мы рекомендуем начать с Create Online – вам даже не нужно устанавливать надстройку – она работает прямо из браузера. Он предоставляет вам все основные инструменты для редактирования уроков – и в то же время простой, как пирог!
Технически это не бесплатное программное обеспечение, но оно предлагает 30-дневную бесплатную пробную версию. Мы должны упомянуть, что SoftChalk Cloud не является LMS, поэтому вы не можете полагаться на нее как на единственное решение для ваших учебных потребностей.
Тем не менее, его подписка стоит недорого, если вы найдете инструменты полезными.
Зарегистрируйтесь в EdApp легко и бесплатно уже сегодня!
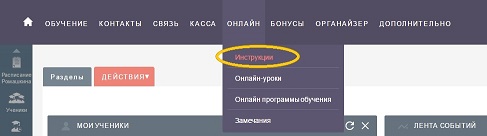
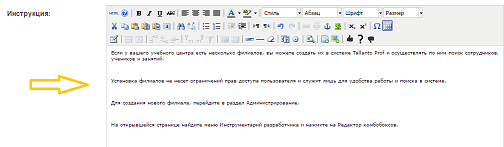
Для создания инструкции в верхнем меню нажмите ОНЛАЙН » Инструкции.
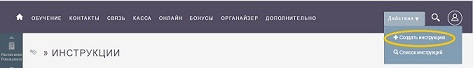
В меню Действия нажмите Создать инструкцию.
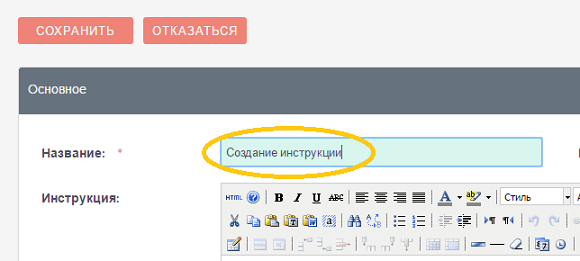
Введите название инструкции.
Напишите текст инструкции с необходимой последовательностью действий и картинками.
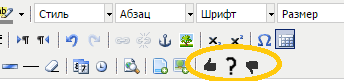
В конце инструкции вставьте ссылки с оценками. Для этого нажмите последовательно на кнопки оценок: положительной, средней и негативной.
В конце текста инструкции появятся соответствующие ссылки.
Текст оценок можно изменить по своему усмотрению. Для этого напишите название оценки, выделите его и нажмите на кнопку, соответствующую этой оценке.
Подробнее о работе в визуальном редакторе описано в инструкции «Визуальный редактор шаблонов сообщений».
Укажите примечания для создаваемой инструкции, если это необходимо.
После того как инструкция будет написана – нажмите кнопку Сохранить.
Создать руководство
Бесплатно и удобно.
Создать > Руководство
Создайте руководство для сотрудников при помощи шаблона
Создать руководство
Бесплатно и удобно.
- Удобный редактор для создания руководства или методички
- Слайды легко настроить в соответствии с фирменным стилем
- Виджеты данных и блок-схемы для визуализации информации
Выбор больших и маленьких брендов
Наш редактор используют более 19,625,288 маркетологов, менеджеров и педагогов из 133 стран:
Мощные функции презентации
Шаблон справочника сотрудников Visme был разработан специально для тех, кто не является дизайнером. Вы можете создать привлекательное и визуально насыщенное руководство для сотрудников без навыков дизайна.
Шаблоны справочника для профессиональных сотрудников
Объясните процессы и политики вашей компании с помощью профессионального шаблона презентации руководства для сотрудников. Создатель справочника сотрудников Visme позволяет вам полностью настроить презентацию в соответствии с вашей компанией. Выберите основные элементы и настройте их по своему усмотрению.
Создать руководство

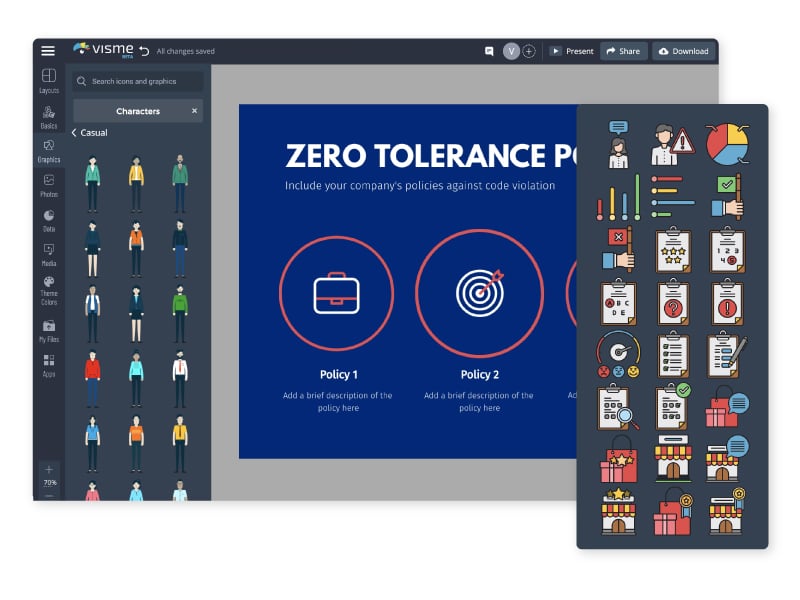
Визуализируйте культуру вашей компании при помощи анимации персонажей
Выберите из нашего набора анимированных персонажей и значков, чтобы обогатить информацию в справочнике сотрудника. Визуализируйте культуру вашей компании, настраивая персонажей в разных позах, а также текстовые поля и визуализацию данных.
Создать справочник

Используйте шаблон справочника для сотрудников, чтобы быстро приступить к работе.
Онлайн-редактор справочника для сотрудников от Visme имеет все элементы, необходимые для разработки информативного и привлекательного руководства для новых и уже давно работающих сотрудников. В слайды легко вставить информацию о вашей компании, сохранив фирменный стиль. Просто измените цвета и шрифты, сохраняя фирменный стиль компании.
Заголовок
Оглавление
Добро пожаловать
Введение
Миссия
Ценности компании
История компании
Расположение офисов
Оформление документации
График работы
Политика выхода
Оценка эффективности
Компенсация и льготы
Нормы поведения
Политика компании
Благодарю вас
Выбрать шаблон
Бесплатно и удобно.
Что такое Справочник сотрудника?
Справочник сотрудника — это печатная или цифровая презентация, которая визуализирует важную информацию о компании для новых и существующих сотрудников. Справочник для сотрудников объясняет важные процессы, а также знакомит сотрудников с корпоративной культурой.
Создать справочник

Зачем нужен справочник сотрудника?
С информативным и привлекательным справочником для сотрудников вы можете предоставить своей команде важную информацию о процессах и корпоративной культуре, не объясняя ее много раз. Справочник сотрудника должен быть доступен команде в любое время.
Больше, чем онлайн-редактор
Дайте своим сотрудникам все, что им нужно, и даже больше с вдохновляющим справочником для сотрудников. Легко создавайте и делитесь интерактивными руководствами, чтобы ваша команда была в восторге и чувствовала себя желанными.
Your browser does not support the video tag.
ВПЕЧАТЛЯЙТЕ
Интерактивность
Персонализируйте руководство для сотрудников с интерактивным контентом и анимацией. Превратите традиционно статичный документ в увлекательный опыт для ваших сотрудников.
ВИЗУАЛИЗИРУЙТЕ ДАННЫЕ
Виджеты и таблицы
Сделайте важную информацию о компании более понятной для ваших сотрудников с помощью таблиц, диаграмм и графиков. Добавьте виджеты данных, чтобы визуализировать числа и отображать важную информацию о вашей компании.
ПЕРСОНАЛИЗАЦИЯ
Брендинг
Создайте красивое фирменное руководство для сотрудников за считанные минуты. С легкостью загружайте и добавляйте шрифты, цвета, изображения и логотипы вашего бренда или попросите сделать это за вас с помощью нашего искусственного интеллекта.
Как составить Руководство для сотрудников за 5 шагов
Руководство для сотрудников поможет вашей команде войти в корпоративную культуру. Показывайте процессы с помощью блок-схем, визуализируйте внутреннюю работу вашей компании с помощью виджетов данных и интерактивных функций.
- Нажмите кнопку «Создать» на этой странице, чтобы создать руководство для сотрудников.
- Получите доступ к шаблонам на панели инструментов Visme и выберите понравившийся.
- Введите информацию о своей компании в области заполнителей текста.
- Обновите диаграммы и виджеты данных, чтобы визуализировать системы вашей компании.
- Используйте анимированных персонажей и специальные эффекты, чтобы визуализировать культуру вашей компании.
Часто задаваемые вопросы
Сколько стоит создать справочник сотрудника с помощью шаблона Visme?
С Visme можно совершенно бесплатно создать руководство или справочник для сотрудников. Вы можете скачать в формате PDF для печати или поделиться в Интернете в качестве ссылки для сохранения интерактивности и анимации.
Какие типы визуализации данных доступны в Visme?
В Visme доступно более 40 диаграмм и диаграмм, а также многочисленные виджеты данных, средство создания блок-схем, создатель карт и многое другое. Используйте их комбинацию для визуализации процессов и сроков.
Могу ли я использовать свой бренд-кит и фирменный стиль, чтобы создать руководство для сотрудников с помощью Visme?
Конечно! Ваш бренд-кит можно использовать для персонализации каждого аспекта вашего руководства для сотрудников. Чтобы создать фирменный комплект компании, вам необходимо перейти на премиум-план.
Есть ли персонажи, которые я могу использовать для визуализации корпоративной культуры?
Да! Панель анимированной графики Visme содержит большую коллекцию анимированных персонажей, полностью настраиваемых по цвету, позе и анимации.
Могу ли я использовать любое изображение из фотобиблиотеки для моего справочника сотрудников?
Конечно! Все фотографии в библиотеке доступны как для личного, так и для коммерческого использования. Просто используйте панель поиска, чтобы найти идеальное изображение для вашего проекта.