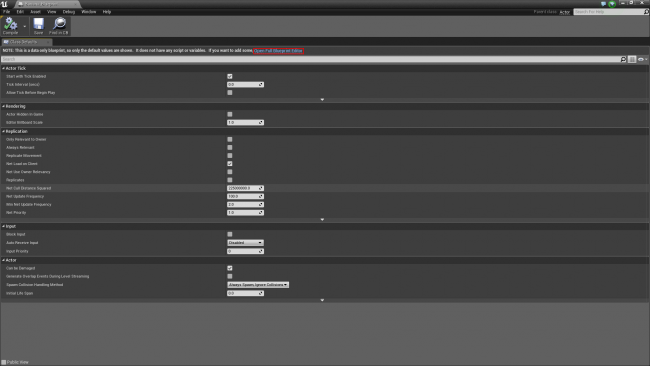
Время на прочтение
12 мин
Количество просмотров 607K
Unreal Engine 4 — это набор инструментов для разработки игр, имеющий широкие возможности: от создания двухмерных игр на мобильные до AAA-проектов для консолей. Этот движок использовался при разработке таких игр, как ARK: Survival Evolved, Tekken 7 и Kingdom Hearts III.
Разработка в Unreal Engine 4 очень проста для начинающих. С помощью системы визуального создания скриптов Blueprints Visual Scripting можно создавать готовые игры, не написав ни строчки кода! В сочетании с удобным интерфейсом это позволяет быстро изготавливать рабочие прототипы.
В этой части туториала по Unreal Engine 4 мы ознакомимся с основными возможностями программы. Вот основные темы, которые будут в нём рассмотрены:
- Установка движка
- Импорт ассетов
- Создание материалов
- Использование Blueprints для создания объектов с простейшими функциями
Мы изучим все эти возможности на примере поворотного столика, на котором лежит банан.
Примечание: туториал будет состоять из восьми частей:
- Часть 1: Знакомство с движком
- Часть 2: Blueprints
- Часть 3: Материалы
- Часть 4: UI
- Часть 5: Как создать простую игру
- Часть 6: Анимация
- Часть 7: Звук
- Часть 8: Системы частиц
- Часть 9: Искусственный интеллект
- Часть 10: Как создать простой FPS
Установка Unreal Engine 4
Для установки Unreal Engine 4 используется Epic Games Launcher. Перейдите на сайт Unreal Engine и нажмите на кнопку Get Unreal в правом верхнем углу.
Перед загрузкой программы запуска необходимо будет создать учётную запись. После её создания скачайте программу запуска, соответствующую вашей операционной системе.
После скачивания и установки программы запуска откройте её. Появится следующее окно:
Введите адрес электронной почты и пароль, использованный для скачивания программы загрузки и нажмите на Sign In. После выполнения входа откроется такое окно:
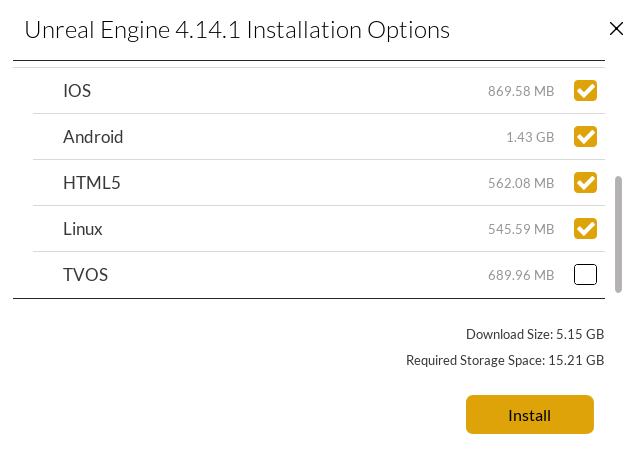
Нажмите на Install Engine в левом верхнем углу. Программа запуска перейдёт к экрану, на котором можно будет выбрать устанавливаемые компоненты.
Примечание: Epic Games постоянно обновляет Unreal Engine, поэтому ваша версия движка может слегка отличаться от представленной на скриншотах. Например, после написания первого черновика этого туториала версия уже обновилась до 4.14.3! Туториал подойдёт вам, если у вас есть версия не ниже 4.14.
По умолчанию выбраны Starter Content, Templates and Feature Packs и Engine Source. Лучше так всё и оставить. Они будут полезны по следующим причинам:
- Starter Content: это коллекция ассетов (ресурсов), которые можно бесплатно использовать в собственных проектах. В том числе это модели и материалы. Их можно использовать как временные ресурсы или в уже готовой игре.
- Templates and Feature Packs: шаблоны (Templates) задают базовые возможности выбранного жанра игры. Например, при выборе шаблона Side Scroller будет создан проект с персонажем, простыми движениями и камерой на фиксированной плоскости.
- Engine Source: Unreal — это движок с открытым исходным кодом, то есть вносить в него изменения может кто угодно. Если вам понадобится добавить к редактору дополнительные кнопки, то это можно сделать, изменив исходный код.
Под списком есть список возможных платформ. Если не планируете разрабатывать игру под конкретную платформу, то можете спокойно снять все флажки.
Выбрав нужные компоненты, нажмите на Install. После завершения установки движок появится в библиотеке. Теперь настало время создать проект.
Создание проекта
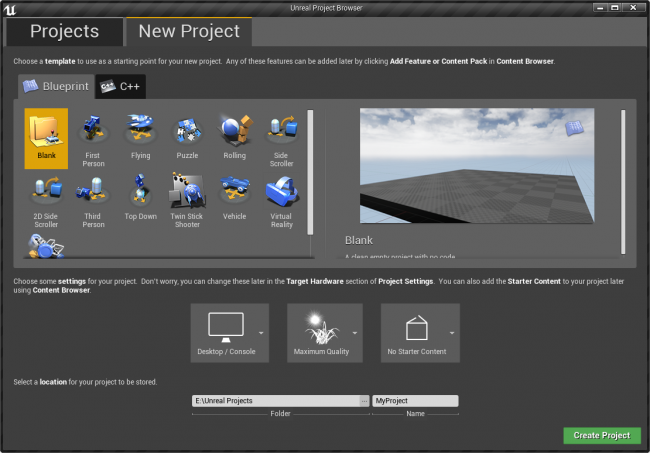
Нажмите на одну из кнопок Launch, чтобы открыть браузер проектов (Project Browser). После его открытия нажмите на вкладку New Project.
Нажмите на вкладку Blueprint. Здесь можно выбрать один из шаблонов. Однако, поскольку мы начинаем с нуля, то выберем шаблон Blank.
Ниже будут перечисленные дополнительные параметры.
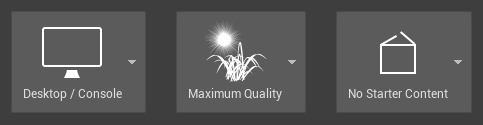
Вот, за что отвечает каждая опция:
- Target Hardware: при выборе Mobile/Tablet будут отключены некоторые эффекты постобработки. Также можно будет использовать мышь для сенсорного ввода. Выберите здесь опцию Desktop/Console.
- Graphical Target: при выборе Scalable 3D or 2D будут отключены некоторые эффекты постобработки. Выберите здесь Maximum Quality.
- Starter Content: можно включить эту опцию, чтобы добавить базовый контент (Starter Content). Чтобы нам было проще, выберем No Starter Content.
Кроме того, здесь есть раздел для выбора местоположения папки проекта и имени проекта.
Сменить папку хранения проекта можно, нажав на многоточие в конце поля Folder.
Имя проекта не является названием игры, так что не волнуйтесь, если хотите название позже. Выберите текст в поле Name и введите BananaTurntable.
И наконец нажмите на Create Project.
Навигация по интерфейсу
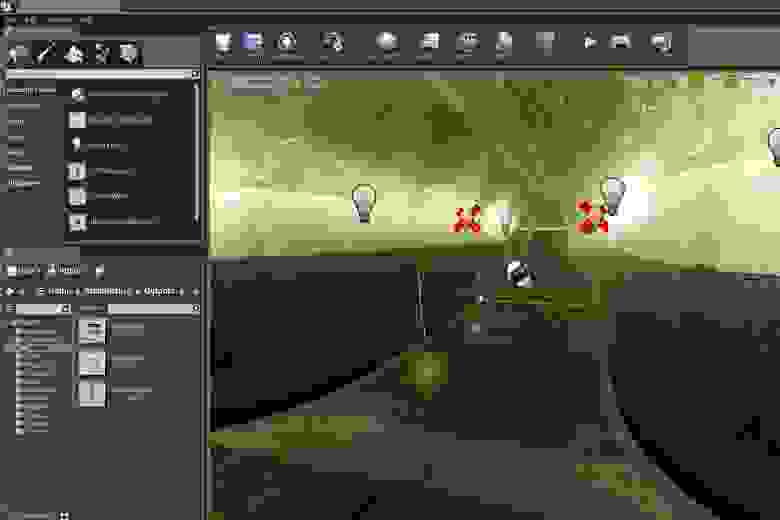
После создания проекта откроется редактор. Он разделён на несколько панелей:
- Content Browser: в этой панели отображаются все файлы проекта. Её можно использовать для создания папок и упорядочивания файлов. Здесь также можно выполнять поиск по файлам с помощью поисковой строки или фильтров.
- Modes: в этой панели можно переключаться между инструментами, например Landscape Tool и Foliage Tool. Инструментом по умолчанию является Place Tool. Он позволяет располагать на уровне различные типы объектов, такие как источники освещения и камеры.
- World Outliner: отображает все объекты на текущем уровне. Можно упорядочить список, распределив связанные объекты по папкам, а также искать и фильтровать их по типам.
- Details: здесь отображаются все свойства выбранного объекта. Эта панель используется для изменения параметров объекта. Внесённые изменения повлияют только на выбранный экземпляр объекта. Например, если в сцене есть две сферы, то при изменении размера одной изменения коснутся только неё.
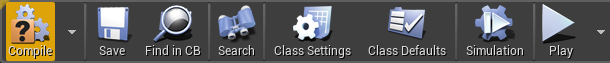
- Toolbar: содержит множество различных функций. Чаще всего мы будем пользоваться Play.
- Viewport: это обзор уровня. Осматриваться по сторонам можно, удерживая правую клавишу мыши и перемещая её. Для перемещения по уровню нужно зажать right-click and use the WASD keys.
Импорт ассетов
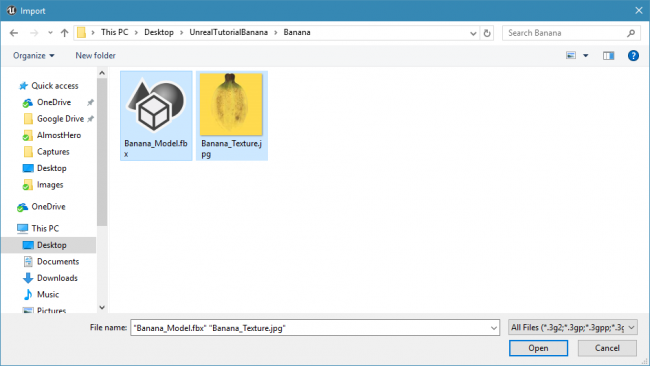
Какой смысл в поворотном столе, если на нём нечего показывать? Скачайте эту модель банана. Внутри находятся два файла: Banana_Model.fbx и Banana_Texture.jpg. Можете также использовать собственную модель, но зачем, если есть такой потрясающий банан?
Чтобы Unreal мог использовать файлы, их нужно импортировать. Перейдите в Content Browser и нажмите на Import.
С помощью диспетчера файлов найдите папку, в которой находятся Banana_Model.fbx и Banana_Texture.jpg are. Выделите оба файла и нажмите Open.
Unreal предложит несколько вариантов импорта файла .fbx. Снимите флажок Import Materials, потому что мы будем создавать собственный материал. Остальные параметры можно не менять.
Нажмите на Import. Два файла появятся в Content Browser.
При импорте файла на самом деле он не сохраняется в проект, если не указать этого явным образом. Сохранять файлы можно, нажав на файл правой клавишей мыши и выбрав Save. Также можно сохранить все файлы за раз, выбрав FileSave All. Старайтесь сохраняться почаще!
Учтите, что в Unreal модели называются «мешами» (meshes). Теперь у нас есть меш банана, настало время добавить его на уровень.
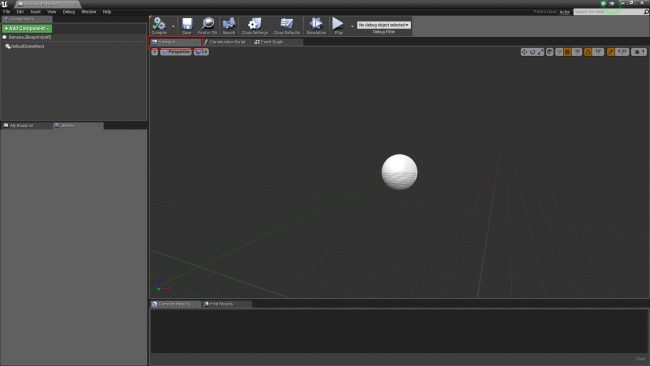
Добавление мешей на уровень
Пока уровень выглядит довольно пустым, давайте сделаем его интереснее.
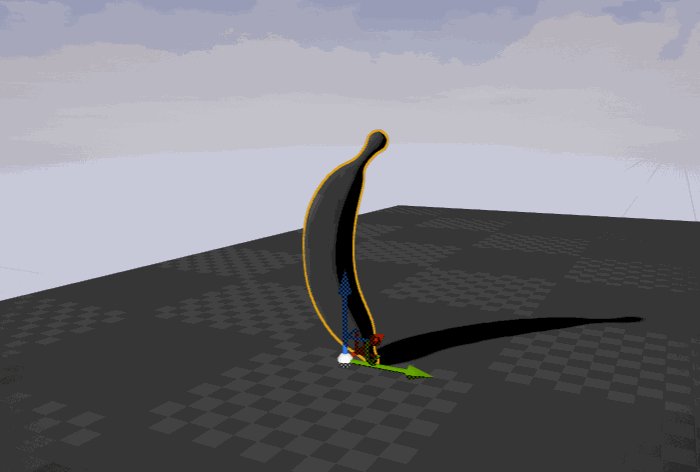
Чтобы добавить на уровень меш, нажмите правой клавишу мыши и перетащите Banana_Model из Content Browser во Viewport. Отпустите левую клавишу мыши и меш добавится на уровень.
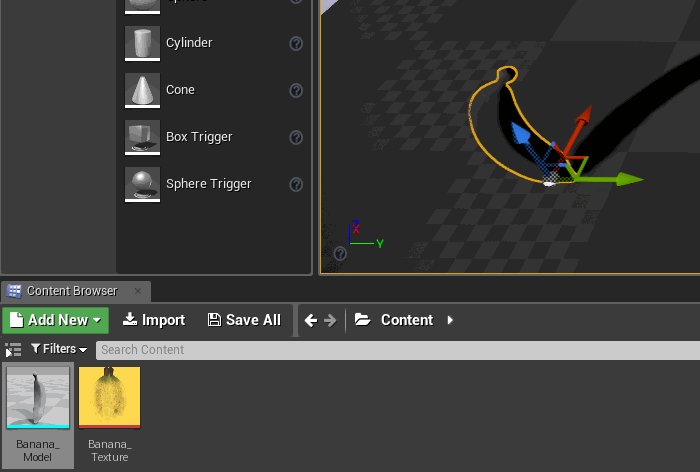
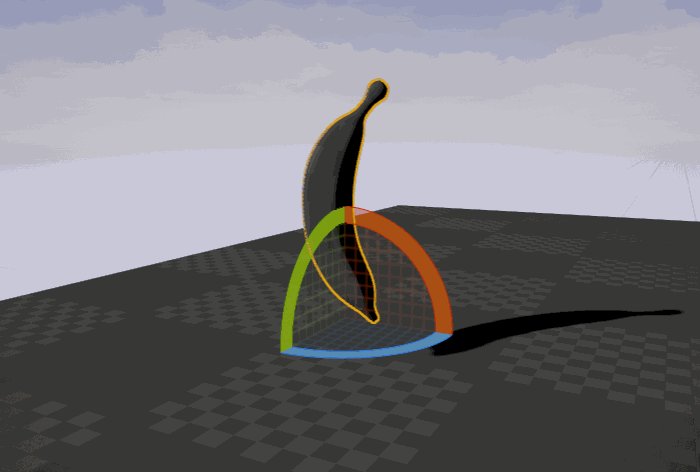
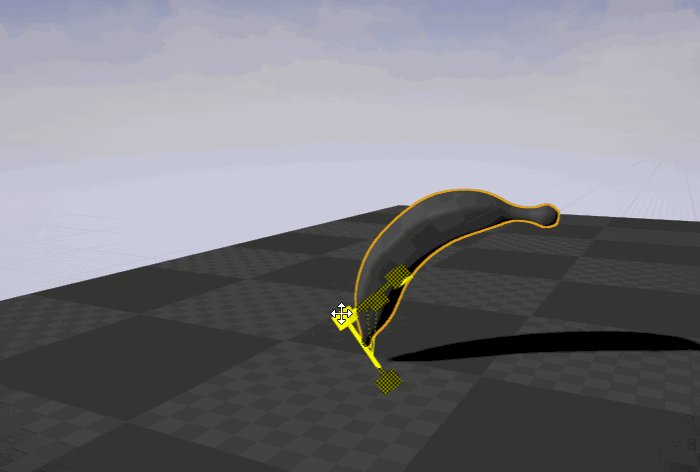
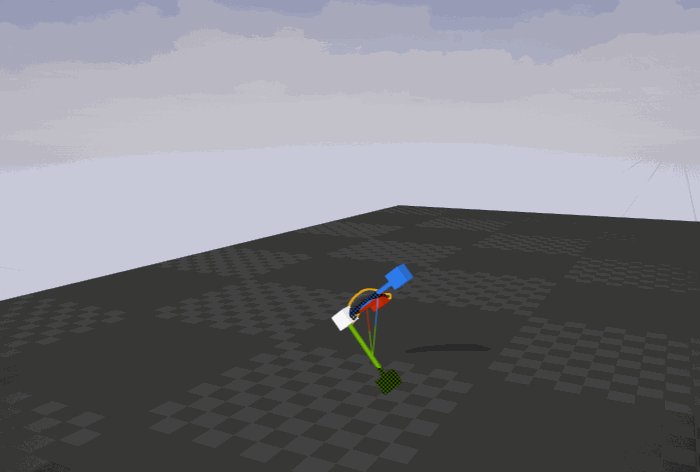
Объекты на уровне можно перемещать, поворачивать и масштабировать. Горячие клавиши для этих действий — W, E и R. После нажатия на них можно использовать манипулятор:
О материалах
Если внимательно посмотреть на банан, то можно увидеть, что он не жёлтый! На самом деле. он выглядит почти полностью серым.
Чтобы придать банану цвет и детали, необходимо создать материал.
Что такое «материал»?
Материал задаёт внешний вид поверхности. На базовом уровне материал определяет четыре аспекта:
- Base Color: цвет или текстуру поверхности. Используется для добавления детализации и вариаций цвета.
- Metallic: насколько металлическим выглядит материал. В общем случае, чисто металлический объект имеет максимальное значение Metallic, а ткань — значение 0.
- Specular: управляет блеском неметаллических поверхностей. Например, керамика будет обладать высоким значением Specular, в отличие от глины.
- Roughness: поверхность с максимальной roughness (шероховатостью) не будет иметь никакого блеска. Используется для таких поверхностей, как камень и дерево.
Ниже представлен пример трёх различных материалов. Они имеют одинаковый цвет, но разные атрибуты. Каждый материал имеет высокое значение соответствующего атрибута. Значение остальных атрибутов равно нулю.
Создание материала
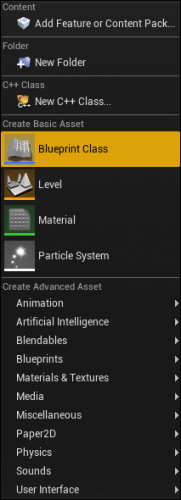
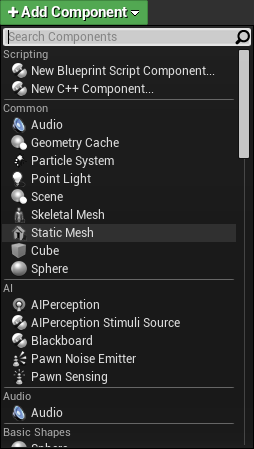
Для создания материала нужно перейти в Content Browser и нажать на зелёную кнопку Add New. Появится меню со списком ассетов, которые можно создать. Выберите Material.
Назовите материал Banana_Material, а затем дважды нажмите левой клавишей мыши на файле, чтобы открыть его в редакторе материалов.
Редактор материалов (Material Editor)
Редактор материалов состоит из пяти основных панелей:
- Graph: в этой панели содержатся все ноды (узлы) и нод Result. Перемещаться по панели можно, удерживая правую клавишу мыши и двигая мышью. Масштабирование выполняется прокруткой колёсика мыши.
- Details: здесь отображаются свойства выбранного нода. Если нод не выбран, то здесь отображаются свойства материала.
- Viewport: содержит меш предварительного просмотра, представляющий материал. Поворачивать камеру можно, удерживая левую клавишу и двигая мышь. Масштабирование выполняется прокруткой колёсика мыши.
- Palette: список всех нодов, доступных для вашего материала.
Что такое нод (узел)?
Прежде чем приступать к созданию своего материала, нужно узнать про объекты, которые используются для его создания: ноды.
Ноды составляют бОльшую часть материала. Существует множество типов нодов, имеющих различные функции.
У нодов есть входы и выходы, представленные кругом со стрелкой. Входы расположены слева, а выходы — справа.
Вот пример с использованием нодов Multiply и Constant3Vector, добавляющих текстуре жёлтого цвета:
У материалов есть особый нод, называемый нодом Result, который в нашем случае уже создан как Banana_Material. Здесь заканчиваются со временем все ноды. То, что подключено к этому ноду, определяет внешний вид конечного материала.
Добавление текстур
Для добавления модели цвета и деталей нам необходима текстура. Текстура — это просто двухмерное изображение. Обычно они проецируются на трёхмерные модели, придавая им цвет и детали.
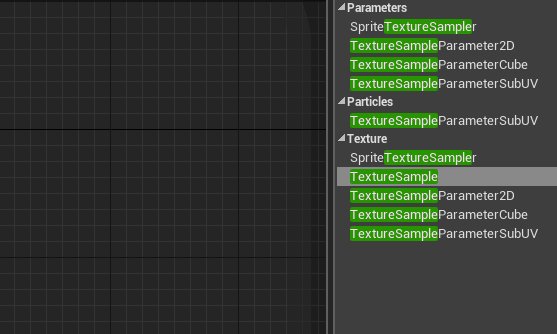
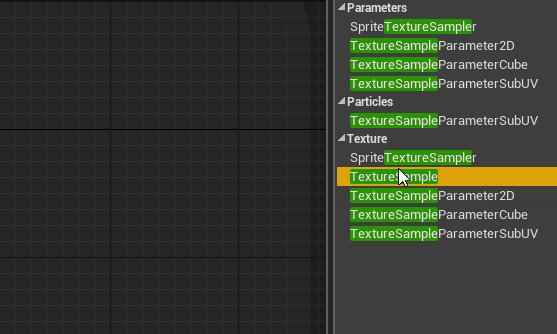
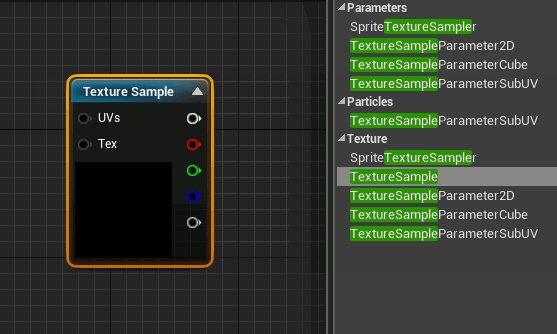
Для текстурирования банана мы используем Banana_Texture.jpg. Применить в материале текстуру позволяет нод TextureSample.
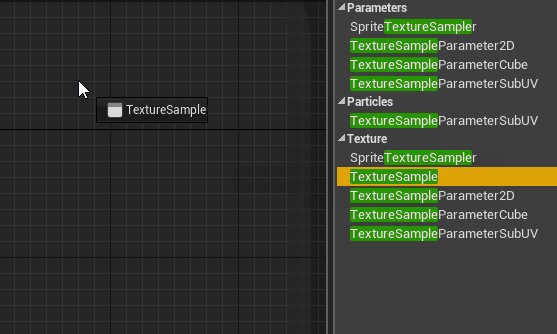
Перейдите к панели Palette и найдите TextureSample. Добавьте нод, удерживая левую клавишу мыши и перетащив его на схему.
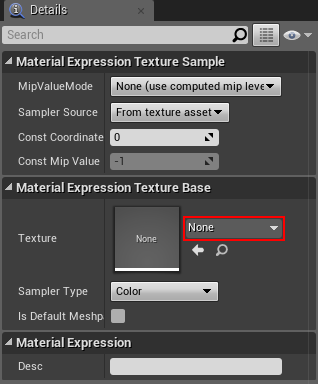
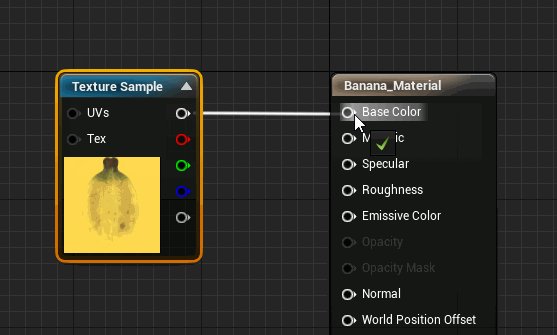
Для выбора текстуры необходимо сначала выделить нод TextureSample. Перейдите в панель Details и нажмите на раскрывающийся список, расположенный справа от Texture.
Откроется меню, в котором перечислены все текстуры проекта. Выберите Banana_Texture.
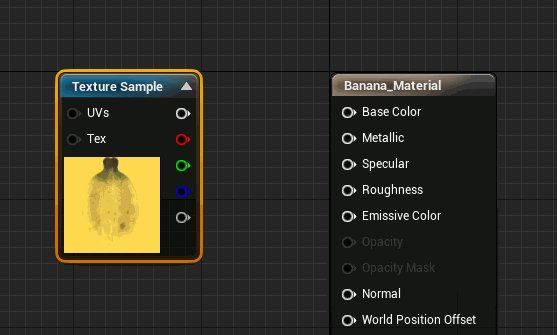
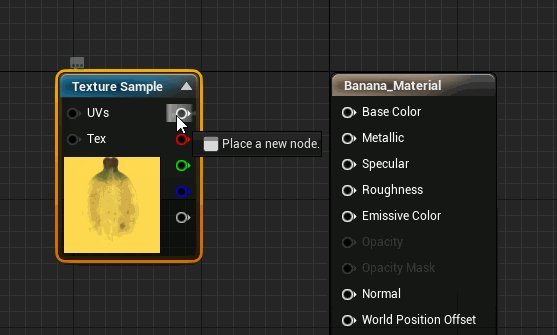
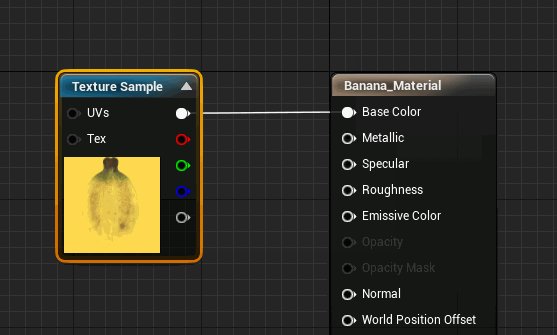
Чтобы увидеть текстуру на меше предварительного просмотра, нужно подключить её к ноду Result. Удерживайте левую клавишу мыши на белом контакте выхода нода TextureSample. Перетащите его на входной контакт Base Color нода Result.
Вернитесь во Viewport, чтобы увидеть текстуру на меше предварительного просмотра. Можно поворачивать его (удерживая левую клавишу мыши и перемещая мышь), чтобы рассмотреть другие детали.
Нажмите на Apply в Toolbar, чтобы обновить материал, и закройте редактор материалов после завершения.
Использование материалов
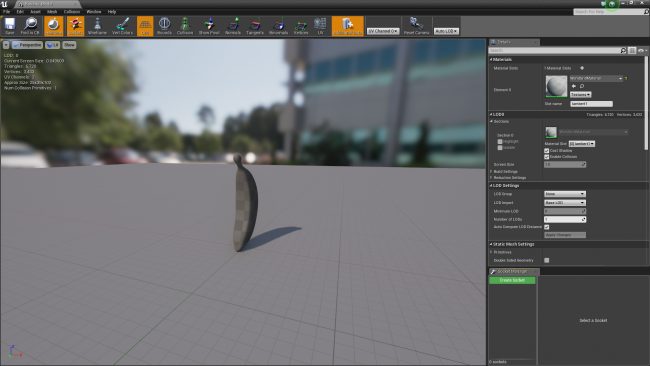
Чтобы применить материал на банан, нужно его назначить. Вернитесь к Content Browser и дважды нажмите на Banana_Model, чтобы открыть его. Появится следующее окно редактора:
Перейдите в панель Details и найдите раздел Materials. Нажмите на раскрывающееся меню, расположенное справа от Element 0, и выберите Banana_Material.
Закройте редактор мешей, вернитесь к основному редактору и посмотрите на Viewport. Вы увидите, что теперь на банане есть текстура. Поздравляю, вы теперь знаете всё необходимео, чтобы стать дизайнером уровней!
Примечание: если освещение слишком тёмное, можно изменить его, зайдя в World Outliner и нажав на Light Source. В панели Details найдите параметр Intensity и увеличьте его значение.
Про Blueprints
Даже несмотря на то, что банан выглядит отлично, будет ещё лучше, если он начнёт вращаться на поворотном столе. Проще всего создать его с помощью «чертежей» Blueprints.
В простейшем случае Blueprint представляет собой «вещь». Blueprints позволяют создавать свои поведения для объектов. Объект может быть чем-то физическим (типа поворотного стола) или чем-то абстрактным, например, системой здоровья.
Хотите создать движущийся автомобиль? Используйте Blueprint. А как насчёт летающей свинки? Используйте Blueprints. А если нужен взрывающийся при касании котик? Blueprints.
Как и в материалах, в Blueprints используется система на основе нодов. Это значит, что достаточно создать ноды и соединить их — никакого кода не требуется!
Примечание: если вы предпочитаете писать код, то используйте вместо этого C++.
Blueprints просты в использовании, однако не так быстры, как код на C++. То есть если вам нужно создать что-то «тяжёлое» с точки зрения вычислений, например, сложный алгоритм, то лучше воспользоваться C++.
Но даже если вы предпочитаете C++, то бывают случаи, когда оптимальнее использовать Blueprints. Вот некоторые из преимуществ Blueprints:
- Обычно разработка на Blueprints быстрее, чем на C++.
- Простота упорядочивания. Можно разделять ноды на разные области, например, на функции и графы.
- Если вы работаете с людьми, не знающими программирование, то изменение Blueprint проще благодаря их наглядности и интуитивной понятности.
Хорошим подходом будет создание объектов с помощью Blueprints. А когда требуются дополнительные возможности, преобразование их в C++.
Создание Blueprint
Перейдите в Content Browser и нажмите на Add New. Выберите в списке Blueprint Class.
Откроется окно с запросом выбора родительского класса. Ваш Blueprint будет наследовать все переменные, функции и компоненты из выбранного родительского класса. Уделите время на изучение возможностей каждого класса.
Примечание: поскольку мы можем расположить классы Pawn и Character, они также являются акторами (Actors).
Поворотный стол будет находиться на месте, поэтому самым подходящим будет класс Actor. Выберите Actor и назовите новый файл Banana_Blueprint.
Дважды нажмите на Banana_Blueprint, чтобы открыть его. Нажмите на Open Full Blueprint Editor, если появится подобное окно:
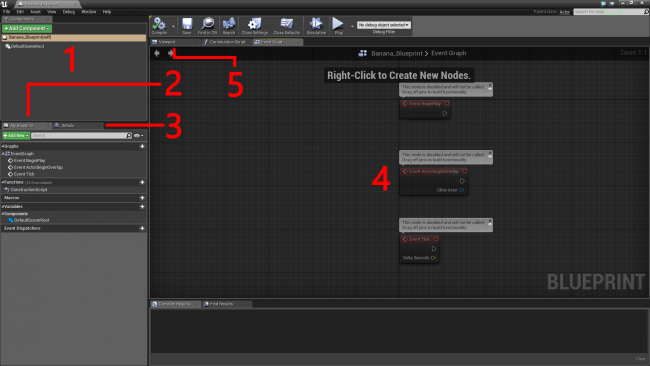
Blueprint Editor
Во-первых, выберите в редакторе Blueprint editor вкладку Event Graph.
Blueprint editor состоит из четырёх основных панелей:
- Components: содержит список текущих компонентов.
- My Blueprint: этот раздел обычно используется для управления графами, функциями и переменными.
- Details: здесь отображаются свойства текущего выбранного элемента.
- Graph: именно здесь происходит магия. Все ноды и логика находятся здесь. Перемещаться по панели можно, зажав правую клавишу мыши и перемещая мышь. Масштабирование выполняется прокруткой колёсика мыши.
- Viewport: здесь отображаются все компоненты, имеющие визуальные элементы. Перемещение и обзор выполняются так же, как и во Viewport основного редактора.
Создание поворотного стола
Для создания стола нам нужно две вещи — основание и подставка. Их можно создать с помощью компонентов.
Что такое «компоненты»?
Если Blueprint — это автомобиль, то компоненты — это строительные элементы, из которых он состоит. Примерами компонентов могут быть двери, колёса и двигатель.
Однако компоненты могут быть не только физическими объектами.
Например, чтобы автомобиль мог двигаться, можно добавить компонент движения. Можно даже заставить машину летать, если добавить компонент полёта.
Добавление компонентов
Чтобы увидеть компоненты, необходимо переключиться в режим Viewport. Нажмите на вкладку Viewport, чтобы переключиться на неё. Вот как это выглядит:
Примечание: компонент DefaultSceneRoot при запуске приложения не отображается, он виден только в редакторе.
Поворотный стол будет использовать два компонента:
- Cylinder: простой белый цилиндр. Это будет основанием, на котором лежит банан.
- Static Mesh: — это компонент будет отображать меш банана.
Чтобы добавить основание, перейдите в панель Components. Нажмите на Add Component и выберите Cylinder.
Неплохо было бы сделать основание чуть короче. Активируйте манипулятор масштаба, нажав R, а затем уменьшите масштаб (точный размер неважен, можно будет изменить его позже).
Теперь пора добавить меш. Вернитесь в панель компонентов Components и нажмите левой клавишей на пустой области, чтобы снять выделение с компонента Cylinder. Благодаря этому следующий добавляемый компонент не будет прикреплён к компонентуCylinder.
Примечание: если этого не сделать, то следующий компонент будет прикреплён к компоненту Cylinder. Это значит, что он также унаследует масштаб компонента Cylinder. Поскольку мы уменьшили масштаб цилиндра, следующий компонент тоже будет уменьшен.
Затем нажмите на Add Component и выберите из списка Static Mesh.
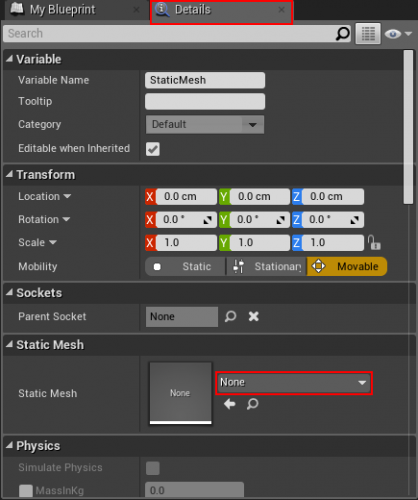
Для отображения банана выберите компонент Static Mesh, а затем нажмите на вкладку Details. Нажмите на раскрывающий списков в правой части Static Mesh и выберите Banana_Model.
Переместите банан, если он находится в неправильном положении. Для этого активируйте манипулятор перемещения, нажав W, а затем переместите его вверх.
Про ноды Blueprint
Теперь нужно сделать так, чтобы поворотный стол вращался. И здесь нам потребуются ноды Blueprint.
В отличие от своих близких родственников — нодов материалов — ноды Blueprint имеют особые контакты, называемые контактами Execution. Контакт слева — это вход, контакт справа — выход. У всех нодов есть хотя бы по одному входу и выходу.
Если нод имеет контакт входа, то его нужно подключить, чтобы он заработал. Если нод не поключен, все последующие ноды не будут выполняться.
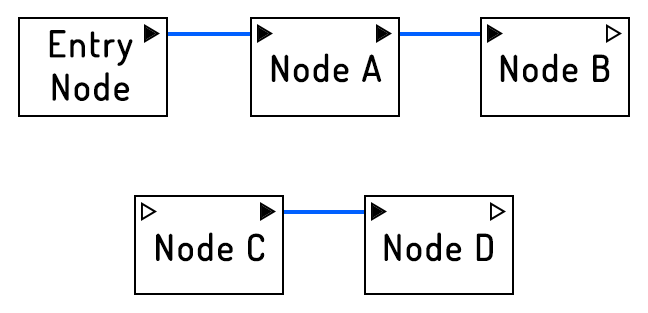
Вот пример:
Node A и Node B будут выполняться, потому что у их входных контактов есть подключение. Node C и Node D никогда не выполняются, потому что входной контакт Node C не имеет подключения.
Вращение поворотного стола
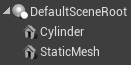
Прежде чем начать, давайте посмотрим на панель Components. Можно заметить, что у Cylinder и Static Mesh есть отступ, а у DefaultSceneRoot — нет, потому что они подключены к DefaultSceneRoot.
Если переместить, повернуть или отмасштабировать корневой компонент, то тоже самое произойдёт и с прикреплёнными к нему компонентами. Благодаря этому поведению можно поворачивать Cylinder и Static Mesh одновременно, а не по отдельности.
Создание нода
Чтобы приступить к созданию скриптов, переключитесь назад на вкладку Event Graph.
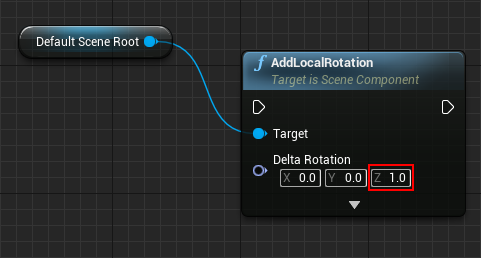
Реализация вращения объекта настолько проста, что требует всего одного нода. Нажмите правой клавишей на пустое пространство в графе, чтобы открыть меню доступных нодов. Найдите AddLocalRotation. Нам нужно поворачивать основание и банан, поэтому мы просто будем вращать корневой компонент. Выберите AddLocalRotation (DefaultSceneRoot).
Примечание: если нода нет в списке, снимите флажок Context Sensitive в правом верхней части меню.
В вашем графе теперь появится новый нод AddLocalRotation. Вход Target автоматически подключится к выбранному компоненту.
Чтобы задать значение вращения, перейдите к входу Delta Rotation и измените значение Z на 1.0. Благодаря этому Blueprint сможет выполнять вращение относительно оси Z. Чем выше значения, тем быстрее будет вращаться стол.
Чтобы поворотный стол вращался постоянно, нужно вызывать AddLocalRotation в каждом кадре. Для выполнения нода в каждом кадре воспользуемся нодом Event Tick. Он уже находится в графе. Если его нет, то создайте его тем же способом, что и ранее.
Перетащите выходной контакт нода Event Tick ко входному контакту нода AddLocalRotation.
Примечание: в этой реализации скорость вращения зависит от частоты кадров. Это значит, что поворотный стол на медленных компьютерах будет вращаться с меньшей скоростью, и наоборот. Для туториала это нас вполне устраивает, потому что я не хочу ничего усложнять, но в будущем я покажу, как это исправить.
Наконец, перейдите в Toolbar и нажмите на Compile, чтобы обновить Blueprint, а затем закройте Blueprint editor.
Добавление Blueprints на уровень
Прежде чем добавлять Blueprint, вернитесь ко Viewport в основном редакторе и удалите модель банана. Для этого выберите модель, а затем выберите EditDelete или нажмите клавишу Delete.
Добавление Blueprint — это тот же процесс, что и добавление меша. Удерживайте левую клавишу мыши на файле и перетащите его во Viewport.
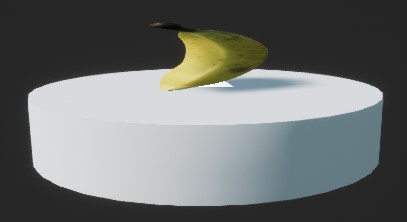
Перейдите к Toolbar и нажмите Play, чтобы увидеть результаты своих трудов!
Примечание: если вы не удалите исходную модель банана, то можете получить предупреждение о необходимости перестройки освещения. Если удалить модель, то ошибка больше не будет проявляться.
Что делать дальше?
Готовый проект можно скачать отсюда.
В этой части туториала вы многое узнали, но это только небольшая часть Unreal. Если вы хотите продолжить изучение, то ждите следующей части туториала, в которой мы подробнее рассмотрим Blueprints.
В этом уроке посвященному Unreal Engine вы узнаете, как использовать функции программы, познакомитесь с интерфейсом и создадите свой первый игровой объект.
Исходные материалы можно скачать по ссылке.
Unreal Engine 4 имеет целый набор инструментов для создания игр, которые адаптированы как для мобильных устройств, так и для современных игровых консолей.
На этой платформе были созданы такие игры как: Survival Evolved, Tekken 7 и Kingdom Hearts III.
Рабочий процесс Unreal Engine 4 понятен даже новичкам. Используя систему визуальных сценариев Blueprints, вы сможете создавать полноценные игры без специальных навыков и знаний. Простой и интуитивно понятный интерфейс программы способствует быстрому освоению Unreal Engine 4 и созданию своей первой игры.
Данное руководство по Unreal Engine 4 предназначено для начинающих. Вот список основных вопросов, которые мы затронем в этом руководстве:
- Создание движка;
- Импорт объектов;
- Создание материалов;
- Использование Blueprints для создания объектов с основными функциями.
Чтобы освоить эти навыки вы попробуете самостоятельно создать трехмерный объект в виде банана.
Это занятие является частью серии, которая состоит из 10 уроков, посвященных Unreal Engine:
- Часть 1: Введение в основы (вы здесь!)
- Часть 2. Blueprints
- Часть 3: Использование материалов
- Часть 4: Пользовательский интерфейс
- Часть 5: Как создать простую игру
- Часть 6: Анимация
- Часть 7: Аудио
- Часть 8: Системы частиц
- Часть 9: Искусственный интеллект
- Часть 10. Как создать простой FPS
Unreal Engine 4 использует Epic Games Launcher для установки.
Для того, чтобы скачать exe файл необходимо перейти на официальный сайт Unreal Engine и нажать кнопку Download в правом верхнем углу страницы.
Прежде чем вы сможете открыть меню запуска, вам потребуется создать учетную запись или использовать существующую.
После установки появится такое окно:
Введите адрес электронной почты и пароль, которые вы использовали при регистрации и нажмите «Войти». После входа в систему появится это окно:
После этого вам нужно нажать Install Engine в верхнем левом углу окна. Следуя указаниям установщика вы попадете на экран, где вы сможете выбрать, какие компоненты вы хотели бы установить.
Примечание: Epic Games регулярно обновляет Unreal Engine, поэтому текущая версия вашей программы может немного отличаться от той, которую мы используем в уроке.
Мы рекомендуем отметить следующие значения: Starter Content, Templates Packs и Feature Packs, Engine Source. Это необходимые для работы элементы, которые проверены на практике. Вот почему они полезны:
- Starter Content: представляет собой набор ресурсов, которые вы можете бесплатно использовать в своих проектах. Он содержит такие разные модели и материалы. Вы можете использовать в качестве оформления игровой сцены.
- Templates Packs и Feature Packs: это своего рода наборы шаблонов с учетом конкретного жанра. Например, шаблон Side Scroller создаст проект с определенным персонажем, который уже имеет базовые движения вместе с фиксированным обзором.
- Engine Source: дает разработчику доступ к исходному коду, т.е. он в любой момент сможет внести необходимые изменения в движок. Например, чтобы добавить пользовательские функции в редактор, необходимо изменить исходный код
Прокручивая весь список вы можете видеть варианты использования программы для разных платформ. Однако, если вы не планируете их использовать, то флажки лучше снять с лишних пунктов.
После того, как вы определитесь с выбором всех нужных вам компонентов, нажмите кнопку «Установить». После завершения установки, Unreal Engine появится в списке ваших программ. Теперь можно попробовать создать ваш первый проект.
Создание проекта
Нажмите одну из кнопок запуска, чтобы открыть браузер проектов и перейдите на вкладку «Новый проект».
Теперь вам нужно выбрать вкладку Blueprint, где вам будет предложено выбрать один из стандартных шаблонов для работы. Так как вы новичок, то вам нужно выбрать пустой шаблон. Ниже вы увидите дополнительные настройки.
Вот что означает каждая из этих опций:
Target Hardware: выбор между Mobile/Tablet отключает некоторые эффекты во время постобработки. Кроме того, эта функция дает возможность использовать мышь в качестве инструмента для ввода. Вам нужно установить эту функцию на Desktop/Console.
Graphical Target: выбор функции Scalable 3D или 2D также отключает некоторые эффекты, доступные во время постобработки проекта. Сейчас вы должны установить этот параметр на максимум.
Starter Content: Эта функция активирует начальный контент, но в данный момент вам нужно установить для этого параметра значение No Starter Content.
Посмотрите, это адрес директории, в которую будет сохранен ваш проект. Тут же вы можете изменить имя файла.
Вы можете в любой момент изменить местоположение корневой папки вашего проекта, нажав на три точки в конце поля «Папка». Название проекта не соответствует названию игры, если вы захотите, то всегда сможете изменить это название позже. Теперь вам нужно выбрать текст в поле «Имя» и ввести название «BananaTurntable». Теперь нажмите кнопку «Создать проект»
Навигация по интерфейсу программы
После того, как вы создали новый проект, откроется редактор. Он разделен на несколько рабочих панелей:
- Content Browser: эта панель отображает все файлы вашего проекта и используется для создания новых папок и хранения файлов. Для удобства существует специальная поисковая панель и фильтры.
- Modes (Режимы): эта панель позволяет выбирать для работы специальные инструменты, такие как «Landscape Tool» и «Foliage Tool». Так же тут находится инструмент «Place Tool», который настроен по умолчанию. Он позволяет располагать множество объектов в рабочей области.
- World Outliner: отображает все объекты на текущем уровне. Вы можете создать список, поместив связанные элементы в папки. Также тут можно использовать строку поиска и применять для этого фильтры.
- Details (Детали): все свойства выбранных вами объектов отображаются именно здесь. Эта панель используется для редактирования настроек объекта. Внесенные изменения касаются только этого объекта. Например, если у вас есть две сферы, и вы измените размер одной из них, то вторая останется неизменной.
- Toolbar (Панель инструментов): содержит множество различных функций, из которых вам сейчас понадобится чаще всего кнопка «Play».
- Viewport (Просмотр событий): тут отображается внешний вид вашей игры. Удерживая правую кнопку мыши и двигая ей, вы можете осмотреться в созданном вами игровом пространстве. Для перемещения по уровню также удерживайте правую кнопку мыши и используйте клавиши «WASD» на клавиатуре.
Импорт активных элементов
Для продолжения урока вам необходимо скачать два файла: Banana_Model.fbx и Banana_Texture.jpg. Конечно, вы можете использовать любую другую модель, если таковая имеется у вас на устройстве.
Прежде, чем использовать какой-либо новый файл в программе, его необходимо импортировать. Для этого зайдите в меню Unreal и нажмите кнопку «Импорт».
Теперь найдите папку, в которой находятся файлы Banana_Model.fbx и Banana_Texture.jpg, выберете их и нажмите кнопку «Открыть».
Программа предложит вам даст несколько вариантов импорта для файла .fbx. Вам нужно убедиться в том, что с пункта «Import Materials» снят флажок, так как сейчас вы будете создавать свой собственный материал.
Далее вам нужно нажать кнопку «Импорт», чтобы оба файла отобразились в диалоговом окне программы.
После импорта файлов вам нужно сохранить их, т.к. это не происходит в программе по умолчанию. Для этого кликните правой кнопкой мыши по одному из файлов и в появившемся списке выберите «сохранить». Также можно сохранить все файлы сразу при помощи действий File ⇒ Save All.
Важно: в Unreal объекты называются сетками.
Теперь, когда у вас есть сетка для вашего банана, пришло время поместить его в рабочую область.
Добавление сеток в рабочую область
В данный момент игровой уровень выглядит пустым, давайте исправим это. Чтобы добавить сетку на уровень, нужно щелкнуть левой кнопкой мыши по объекту Banana_Mode и перетащить его в рабочую область.
Добавленные объекты можно свободно перемещать, вращать и изменять их масштаб. Для этого также можно использовать клавиши W, E, R. Посмотрите, как можно поменять угол наклона или размер объекта:
Об использовании материалов
Если вы внимательно посмотрите на банан, вы увидите, что он не желтого, а скорее серого цвета. Для того, чтобы добавить нашему банану насыщенный цвет и дополнительные детали, нужно создать материал.
Что такое материал?
Материал определяет, как будет выглядеть поверхность какого-либо объекта. На данном этапе вам нужно знать, что материал определяет четыре основные вещи:
- Base Color (Основной цвет): это цвет или текстура поверхности объекта, которые используются для добавления деталей и цветовых вариаций.
- Metallic (Металлик): добавляет металлический оттенок поверхности объекта. Например, при создании предмета из металла, это значение будет максимальным, тогда как для отображения ткани нужно применить нулевое значение этого параметра.
- Specular (зеркальность): используется для настройки блеска различных поверхностей. Например, керамика будет иметь высокий показатель зеркальности, тогда как глина будет иметь нулевое значение.
- Roughness (шероховатость): поверхность с максимальным показателем этого параметра не будет иметь блеска. Обычно используется для поверхности таких объектов как камень и дерево.
Посмотрите, ниже приведен пример использования трех разных свойств материалов. Все три объекта имеют одинаковый цвет, но выглядят по-разному. Для каждого примера установлено максимальное значение указанного свойства, тогда как остальные свойства установлены на ноль.
Создание материала
Чтобы создать материал, вам необходимо перейти в меню Content Browser и нажать там зеленую кнопку «Add New», после чего появится диалоговое окно со списком команд. Вам нужно выбрать пункт «Material».
Теперь переименуйте новый материал в Banana_Material, а затем дважды щелкните файл, чтобы он открылся в редакторе.
Редактор материалов
Редактор материалов состоит из четырех основных панелей:
- Graph: эта панель отображает все ваши манипуляции с объектом. Вы можете изменять размер объектов при помощи мыши.
- Details: в этом окне будут отображаться свойства выбранного объекта или материала.
- Viewport: содержит сетку предварительного просмотра, которая будет отображать используемый вами материал. Для изменения вида и масштабирования также можно использовать мышку.
- Palette: содержит все варианты команд, узлов и свойств, которые доступны для вашего материала.
Что такое узел?
Прежде чем приступить к созданию своего материала необходимо понимать, что такое узлы (ноды) и для чего они нужны. Узлы составляют большую часть материала, при этом многие типы узлов могут иметь различные функциональные возможности. Узлы могут иметь входы и выходы в виде кружков со стрелочкой – вход находится слева, а выход, соответственно, справа.
Перед вами пример использования узла Multiply и Constant3Vector для добавления желтого цвета в текстуру объекта:
У всех материалов имеется специальный узел, который называется Result. В данном уроке в качестве этого узла используется Banana_Material, который мы заранее подготовили для вас. Все дополнительные функции, которые будут подключены к этому узлу, определят, как будет выглядеть ваш объект в итоге.
Добавление текстур
Чтобы добавить цвет и детали для объекта, понадобится текстура. Текстура — это обычное 2D-изображение, с последующим проецированием на 3D-объекты, чтобы придать им цвет и детализацию. Чтобы добавить текстуру для вашего банана, вам нужно будет использовать файл Banana_Texture.jpg и узел TextureSample.
Теперь перейдите к панели «Palette» и найдите там «TextureSample». Удерживая левую кнопку мыши, перетащите объект в рабочую область. Таким образом вы добавили новый узел.
Чтобы выбрать текстуру, вам нужно убедиться, что вы уже выбрали узел TextureSample. Для этого перейдите к панели «Details» и щелкните мышью по списку справа от текстуры.
В появившемся окне будут перечислены все доступные текстуры вашего проекта. Выберите Banana_Texture.
Чтобы ваша текстура появилась на сетке предварительного просмотра, вам нужно подключить ее к узлу Result. Для этого удерживайте левую кнопку мыши на белом выходном контакте (как мы помним, это маленькая стрелочка) узла TextureSample. Далее вам нужно переместить его на входной контакт Base Color узла Result.
Теперь вернитесь к окну Viewport, чтобы увидеть текстуру на сетке предварительного просмотра. Попробуйте покрутить текстуру, чтобы лучше рассмотреть разные детали. Это делается при помощи удержания левой кнопки мыши.
Нажмите «Применить» на панели управления, чтобы обновить материал, и закройте редактор.
Использование материалов
Чтобы использовать материал для банана, его необходимо назначить. Для этого вам нужно вернуться к меню Content Browser и дважды щелкнуть мышью по Banana_Model, чтобы открыть его свойства. Появится редактор:
Теперь перейдите на панель «Details», найдите там раздел «Materials» и нажмите на раскрывающееся меню справа от Element 0, выбрав Banana_Material.
Закройте редактор сетки и вернитесь к просмотру вашей рабочей области. Поздравляем, теперь ваш банан имеет текстуру.
Примечание: вы всегда можете изменить яркость объекта перейдя в World Outliner и нажав на Light Source. В появившихся настройках найдите параметр «Интенсивность» и установите для него более высокое значение.
О возможностях Blueprints.
Даже если вам кажется, что банан уже выглядит идеально, будет еще лучше, если добавить ему некоторые свойства и возможности. Это можно сделать, используя Blueprints.
Blueprint позволяет создавать пользовательские поведения для ваших объектов. Например, созданный вами объект может быть чем-то физическим (например, музыкальный проигрыватель) или чем-то абстрактным, например, системой здравоохранения.
Хотите сделать движущуюся машину? Создайте план. Хотите создать летающую свинку? Используйте чертежи. Может быть вы хотите, чтобы у вас в игре был предмет, который взрывается при ударе? Вам помогут светокопии.
Как и материалы, Blueprints используют систему на основе узлов. Это означает, что все, что вам нужно сделать, это создать узлы и связать их.
Примечание. Если вам так будет удобнее, то вы можете использовать C++ и прописать код вручную. Не смотря на то, что освоение и использование Blueprints очень простое, код C++ гораздо быстрее. Вы также можете использовать обе возможности одновременно, оптимизируя процесс в зависимости от поставленных целей.
Создание Blueprint
Перейдите в Content Browser и нажмите кнопку «Add New». В появившемся списке вам нужно выбрать Blueprint Class.
Далее перед вами появится окно с дополнительными настройками. Обязательно уделите время тому, чтобы ознакомиться с функционалом каждого пункта этого меню.
Поскольку вам нужно, чтобы объект вращался оставаясь на месте, то лучше всего для этих целей подойдет функция Actor. Вам нужно выбрать Actor и дать название файлу Banana_Blueprint.
Далее, дважды кликните мышью Banana_Blueprint, чтобы открыть его. После нажатия Full Blueprint Editor у вас должно появиться следующее окно:
Blueprint Editor
Сначала убедитесь, что в редакторе Blueprint выбрана вкладка «График событий».
Редактор Blueprint имеет пять основных рабочих области:
- Components: содержит список текущих компонентов.
- Мой Blueprint: этот раздел используется для управления графиками, функциями и переменными.
- Details: тут отображаются свойства выбранного в данный момент элемента.
- Graph: основное меню для управления узлами и дополнительными параметрами.
- Viewport: в этом месте находятся все компоненты, имеющие визуальный элемент.
Создание проигрывателя
Для создания проигрывателя вам понадобятся две вещи: основа и дисплей. Вы можете создать их оба при помощи компонентов.
Что такое компонент?
Компоненты являются своего рода строительными блоками для создания различных объектов. Например, для создания движения какого-либо предмета необходимо использовать компоненты движения.
Добавление компонентов
Переключитесь в область Viewport для того, чтобы увидеть список компонентов:
Примечание: компонент DefaultSceneRoot не будет отображаться при воспроизведении, вы сможете посмотреть его действие исключительно во время редактирования.
Меню также содержит два компонента:
- Цилиндр: обычный белый цилиндр. Это будет основой, на которой как бы «сидит» банан.
- Статическая сетка: этот компонент будет отображать объект в виде сетки.
Теперь вам необходимо перейти на панель «Components» ⇒ «Add Component» и выбрать «Цилиндр».
Попробуйте при помощи мыши и используя клавишу «R» настроить размер объекта:
Вернитесь к панели «Components» и щелкните левой кнопкой мыши в любом месте рабочей области, отменить выбор компонента «Цилиндр». Это нужно для того, чтобы следующий добавленный компонент не был привязан к компоненту Cylinder.
Важно: Если не провести отмену, то следующий компонент будет прикреплен к компоненту Cylinder. Это значит, что все параметры, применяемые к объекту Cylinder, также будут применены к новому компоненту.
Теперь вам нужно нажать Add Component и выбрать из появившегося списка Static Mesh.
Для того чтобы ваш банан корректно отобразился в рабочей области, вам нужно выбрать компонент «Static Mesh» и перейдите на вкладку «Details». Теперь необходимо перейти к появившемуся справа меню от Static Mesh и в нем выбрать Banana_Model.
Посмотрите, все ли вас устраивает в расположении объекта в пространстве. При необходимости вы можете переместить банан при помощи клавиши клавиатуры «W» и компьютерной мыши.
Подробнее об узлах Blueprint
Узлы имеют Blueprint есть специальные контакты, о которых мы говорили ранее. Вывод слева — это вход, а вывод справа — выход. Все узлы обязательно имеют хотя бы один из них. Если у узла есть входной контакт, у него должно быть специальное соединение благодаря которому он сможет выполнить заданную команду. Если это соединение отсутствует, то все последующие узлы не будут выполняться.
Вот пример:
Узлы A и B будут выполнять свою функцию корректно, потому что их входные контакты имеют соединение. Обратите внимание на то, что узел C и узел D не будут работать, потому что входной вывод узла C не имеет соединения.
Вращающаяся платформа
Обратите внимание на панель «Components» — Cylinder и Static Mesh имеют небольшой отступ, а DefaultSceneRoot — нет. Это потому, что они прикреплены к DefaultSceneRoot.
При перемещении, вращении или изменении масштаба корневого компонента, подключенные к нему компоненты тоже будут меняться. Используя это свойство, вы можете вращать цилиндр и статическую сетку одновременно, а не по отдельности.
Создание узла
Сейчас вам нужно вернуться к меню «Event Graph» и создать всего на всего один узел. Для этого щелкните правой кнопкой мыши пустое место на графике, чтобы вызвать меню доступных узлов и найдите в списке AddLocalRotation.
Примечание: Если вы не находите узел в списке, возможно вы не сняли флажок с отметки «Context Sensitive» который находится в правом верхнем углу этого меню.
Для того чтобы установить нужные значения вращения, перейдите к Delta Rotation и измените значение Z=1,0. Чем выше это значение, тем выше скорость поворота платформы.
Для того чтобы создать событие вращения для каждого кадра, вам нужно использовать узел Event Tick. Переместите выходной контакт узла Event Tick на входной контакт узла AddLocalRotation.
Примечание: сейчас частота вращения зависит от частоты кадров. Это означает, что поворотная платформа будет вращаться медленнее при просмотре на слабом оборудовании и наоборот. В следующих уроках вы научитесь адаптировать ваши проекты для различных устройств.
Для того чтобы обновить Blueprint и сохранить изменения вам нужно нажать «Compile», после чего вы можете закрыть редактор.
Добавление Blueprint в рабочую область
Перед тем как добавить Blueprint, вернитесь в Viewport в главном редакторе и удалите модель банана. Для этого выберите объект «Правка ⇒ Удалить».
Чтобы добавить Blueprint, удерживая левой кнопкой мыши нужный файл и перетащите его в рабочую область. Теперь перейдите на панель инструментов и нажмите Play, чтобы посмотреть результат проделанной вами работы.
Примечание: Если раньше вы не удаляли оригинальную модель банана, то вы можете получить системное сообщение с предложением восстановить текущие настройки цвета по умолчанию. После того, как вы удалите первоначальную модель объекта, сообщение больше не появится.
Что делать дальше?
Вы можете скачать готовый проект по ссылке.
Вы многое узнали из этого урока, но это лишь малая часть знаний о Unreal.
В следующих уроках Unreal Engine вы сможете освоить более сложные манипуляции с объектами.
2023-01-25 10:29
улучшения
Среди большого кол-ва информации всегда тяжело найти качественную выжимку для новичков без воды и пустословия.
Мы команда ARHI.TEACH постарались дать исчерпывающее руководство для новичков и профи.
Вы можете бесплатно скачать две сцены в Unreal Engine — одна статичный свет, вторая динамичный и определить какую из них потянет ваша видеокарта
Установка Unreal Engine 5
- Перейдите на Download Unreal Engine — Unreal Engine (официальную страницу установки) и нажмите «Download Launcher»
- Установите скаченный установщик. Epic Games Launcher — это приложение через которое устанавливается и обновляется Unreal Engine
- Запустите Launcher и зарегистрируйтесь. У меня вход через Epic Games — процедура регистрации стандартная
- После авторизации в приложении перейдите в Library — нажмите на плюсик — нажмите на Install
- Убедитесь что у вас достаточно места на компьютере — обычно установленный Unreal Engine весит около 35 Гб но сама установка требует свободного места около 60 Гб
Создание проекта
- Открываем Launcher запускаем актульную версию
- В следующем окне выбирайте тип проекта в зависимости над чем работаете, прописывайте путь и имя проекта
Интерфейс Unreal Engine
Сделаем краткий обзор интерфейса программы и навигации в ней
- Если вы новичок то мы советуем начать с интерфейса
- Что такое Content drawer он же content browser
- Outliner
- Добавление и удаление объектов
- Навигация в программе
- Настройка интерфейса программы
Объяснение света. Часть 1
Общая информация необходимая для понимания того как можно работать со светом в Unreal
- Свет и материалы важны для формирования красивой картинки. Давайте сначала разеберемся как работает свет. Для этого скачайте бесплатно учебный проект в котором вы можете делать тесты и изучать инструменты Unreal Engine.
- В этом видео разеберем теорию какие источники бывают
- Какие два плагина для запекания света существуют
- Создание заполняющего простого света
- Виды источников света Static, Stationary, Movable
- Пять простых источников света Directional, Point, Spot, Rectangle, SkyLight
- Составные источники света HDRI BackDrop, SunAndSky (свет + окружение)
- Установка стороннего плагина для запекания
- Включение встроенного плагина для запекания
- Реалтайм запекание
- Сравнение работы плагинов встроенного и внешнего
- Использование закладок
- Использование SkyLight
- Добавление HDRI карты и ее настройка
- Настройки SkyLight
- Увеличение настроек качества запекания
Объяснение света. Часть 2
В этом видео поэкспериментируем с различными настройками SkyLight, и посмотрим какое освещение можно получить
- Настройки заполняющего, небесного света
- Как регулировать качество запекания на объектах
- Альетрнативный метод для заполняющего света
- Настройки SkyLight
- Режим Captured Scene
- Использование BP_Sky_Sphere и его настройка
- Изменение разрешения лайтмэпов
Объяснение света. Часть 3
Рассмотрим простые и много компонентные источники света. Разберем их настройки и ситуации в которых они используются.
- В этой части рассмотрим оставшиеся 4 источника света + 2 составных источника света
- God rays — лучи бога, объемный свет
- Directional Light
- Объемный свет
- Point Light
- Rectangle light
- HDRI Backdrop
- SunSky
- Выставление солнца по геолокации
Теория постановки реалистичного света
В прошлых видео разобрали основные инструменты света и их настройки. В этом видео рассмотрим теорию реалистичности и художественной постановки света
- Порядок постановки освещения
- Теория заполняющего света
- Плановость, за счет чего достигается объем
- Варианты постановки заполняющего освещения
- Варианты постановки света от солнца
- Использование эффекта блум
- Правила использование искусственного света
- Ночной Свет
Мастер-класс создание проекта в Unreal Engine по шагам с нуля
В этом видео рассмотрим на простом примере все этапы создания проекта в Unreal Engine от подготовки геометрии и создании разверток, до создание материалов в Unreal Engine и монтажа видео в Davinci Resolve
- Подготовка сцены в 3д макс:
- Настройка единиц измерения
- Удаление мусора
- Подготовка объектов
- Проверка нормалей
- Создание разверток на втором канале
- Проверка наличия развертки на первом канале
- Наименование объектов
- Экспорт объектов
- Создание проекта в Unreal Engine
- Импорт геометрии
- Добавление геометрии в сцену
- Добавление освещения
- Настройки постпроцесса и настройки проекта
- Создание базовых материалов
- Подготовка и настройки для запекания света
- Настройки разрешения лайтмапов
- Импорт текстур и создание мастерматериала
- Включение отражений
- Назначение материалов и их настройка
- Настройка AmbientOcclusion
- Добавление солнца
- Добавление и настройка камеры
- Финальное запекание с высокими настройками
- Создание сиквенции, настройка анимации
- Настройки рендера и рендер анимации
- Монтаж видео
- Настройки проекта давинчи
- Добавление анимации
- Редактирование анимации
- Финальный рендер рендер
Подробно о подготовке геометрии проекта для Unreal Engine
В этом видео рассмотрим все этапы подготовки модели для переноса в Анриал
- Первый этап – оптимизация модели
- Исправление системных единиц, перевод в сантиметры
- Удаление пустых слоев и разгруппирование объектов
- Удаление ненужных объектов
- Исправлении геометрии, отстройка внутренней поверхности помещения
- Разделение поверхности на части и назначение материалов
- Как работать с потолком когда в нем отверстия
- Как работать с объектами на которых FloorGenerator
- Принцип баланса между размером объектов и разрешением лайтмапов
Создание искусственного света в Unreal Engine
В этом видео разберем постановку искусственного света
⦁ Добавление и настройка скайлайта
⦁ Добавление и настройка постпроцесса
⦁ Запекание света
⦁ Добавление и настройка камеры
⦁ Настройка света от лампы
⦁ Дополнительная подсветка
⦁ Финальное запекание
Для следующего видео вы можете скачать бесплатно финальную сцену
О глобальном освещении и постпроцессе
Виды глобального света в Unreal Engine. Что такое PostProcess и как его использовать.
⦁ 1 метод глобального освещения – запекание света
⦁ 2 метод глобального освещения – люмен
⦁ 1 Способ постановки глобального света DirectLight+SkyAtmosphere+SkyLight
⦁ Режимы работы источников света
⦁ 2 Способ постановки глобального света SkyLight+HDRI
⦁ 3 Способ постановки глобального света SunSky
⦁ Обзор настроек PostProcess
⦁ Настройка и запекание вечернего света
⦁ Варианты применения разных типов источников света
⦁ Освещение с помощью самосветящегося материала
Для следующего видеоурока вы можете бесплатно скачать сцену (если уже ее не скачали) и повторять действия, и делать тесты
Настройка дневного света в Unreal Engine
В этом видео сделаем запеченый свет и дополнительные динамические источники света
⦁ Включение GPULightmass, и необходимых настроек
⦁ Добавление скайлайта и HDRI карты
⦁ Добавление и настройка PostProcess
⦁ Предварительное запекание света
⦁ Добавление и настройка дополнительных сточников света
⦁ Добавление и настройка фона за окном
⦁ Настройка подсветки
⦁ Финальное запекание
Для следующего урока вы можете бесплатно скачать финальную сцену и повторять настройку света в этом проекте
Настройка вечернего света в Unreal Engine
Поговорим как сделать заполняющий свет, реализовать свет от точечных и подвесных источников света, как сделать подсветку.
⦁ Добавление skylight
⦁ Добавление постпроцесс
⦁ Настройка освещения
⦁ Тестовое запекание
⦁ Добавление и настройка дополнительных источников освещения
⦁ Добавление фона за окном
⦁ Добавление стекла и отражений
Для следующего урока вы можете бесплатно скачать две финальные сцены и повторять настройку света по уроку
Принципы создание материалов в Unreal Engine
В этом видео разберем принципы создания материалов
- Как с нуля создать материалы
- Как редактировать материалы
- Создание базового материала
- Настройка свойств материала
- Инстанс материала
- Часто используемые ноды (функции) при работе с материалами
- Texture Sample
- Multiply
- Add
- Desaturation
- CheapContrast
- Power
- Lerp
- 1-x
- Switch Parameter
- Fresnel
- Flatten Normal
- TexCoordinate, CustomRotator
- Создание материала дерева
Создание стеклянных материалов в Unreal Engine
Разберем создание стеклянных материалов
⦁ Настройки отражений и прозрачности
⦁ Параметры материала
⦁ Настройка свойств материала
⦁ Настройка внешнего вида материала для разных объектов
⦁ Добавление преломлений
⦁ Рифлёное стекло
⦁ Тени от прозрачных объектов
Создание составных материалов
Создадим бленд материал, то есть, материалы смешанные через маску
⦁ Добавление атрибутов двух материалов
⦁ Смешивание атрибутов через маску
⦁ Редактирование свойств материала
#статьи
- 1 июн 2022
-
0
Первые шаги в Unreal Engine 5: ставим клиент, разбираемся в настройках и шаблонах для первого проекта.
Иллюстрация: Fortnite / Colowgee для Skillbox Media
Считает игры произведениями искусства и старается донести эту идею до широких масс. В свободное время стримит, рисует и часами зависает в фоторежимах.
Компания Epic Games выпустила движок Unreal Engine 5 в открытый доступ. По этому случаю редакция «Геймдев» Skillbox Media запускает серию уроков, которые помогут новичкам познакомиться с технологией. Впрочем, информация, описанная в этих гайдах, будет полезна и тем, кто задумывался об изучении Unreal Engine 4, поскольку многие возможности пятой итерации движка — скажем, навигация и работа с объектами — практически не изменились со времён предыдущей.
При написании материала использовалась версия движка 5.0.0. В следующих версиях могут быть незначительные изменения.
Краткая справка
Правила лицензирования движка, которые действовали для Unreal Engine 4, распространяются и на Unreal Engine 5. Пользователь получает движок бесплатно вместе с исходным кодом. Epic Games потребует 5% отчислений только в том случае, если проект заработает более миллиона долларов.
Unreal Engine 5 поддерживает обратную совместимость с проектами, созданными в версиях 4.26, 4.27, а также в той версии UE5, которая была выпущена в ранний доступ. Контент, созданный на базе уже неактуальных плагинов, может не загрузиться в новой версии движка.
Unreal Engine 5 работает на C++. Впрочем, для упрощения разработки в редакторе существует система визуального программирования — Blueprints, или блюпринты, где логика выстраивается путём последовательного соединения узлов — Nodes, или нодов. При таком подходе исключаются синтаксические ошибки, которые новички нередко допускают в коде. Блюпринты может освоить даже человек, не знакомый с программированием.
Если для проекта всё же необходимо использование С++, то потребуется установить Microsoft Visual Studio.
Системные требования Unreal Engine 5 во многом зависят от целей пользователя. Например, если вы задумали создать проект с использованием рендеринга на базе новой технологии Lumen, вам потребуется видеокарта с поддержкой трассировки лучей (линейки видеокарт NVIDIA RTX 20 и NVIDIA RTX 30, а также AMD RX‑6000 и выше). Кроме того, перед запуском редактора рекомендуется обновить драйверы видеокарты.
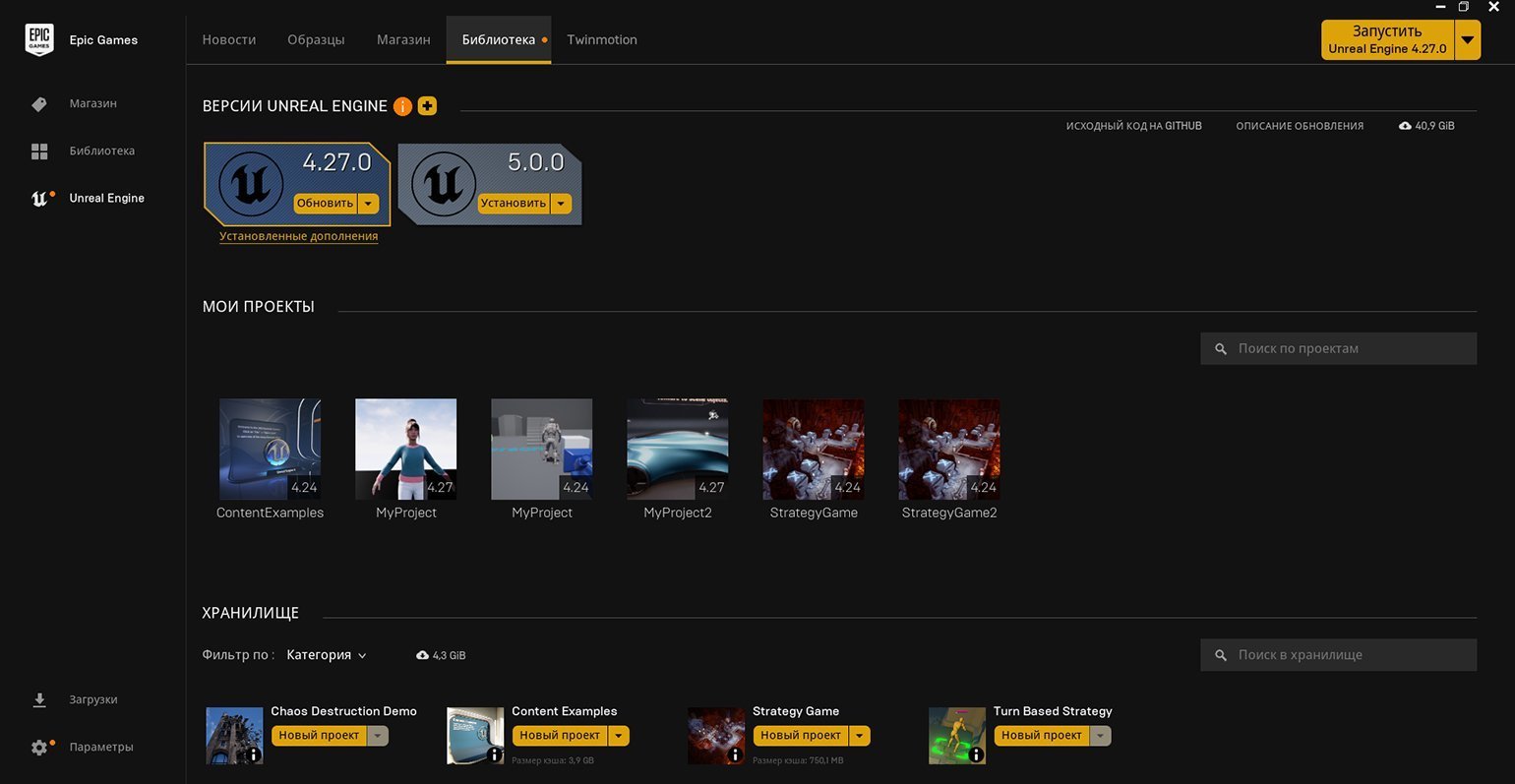
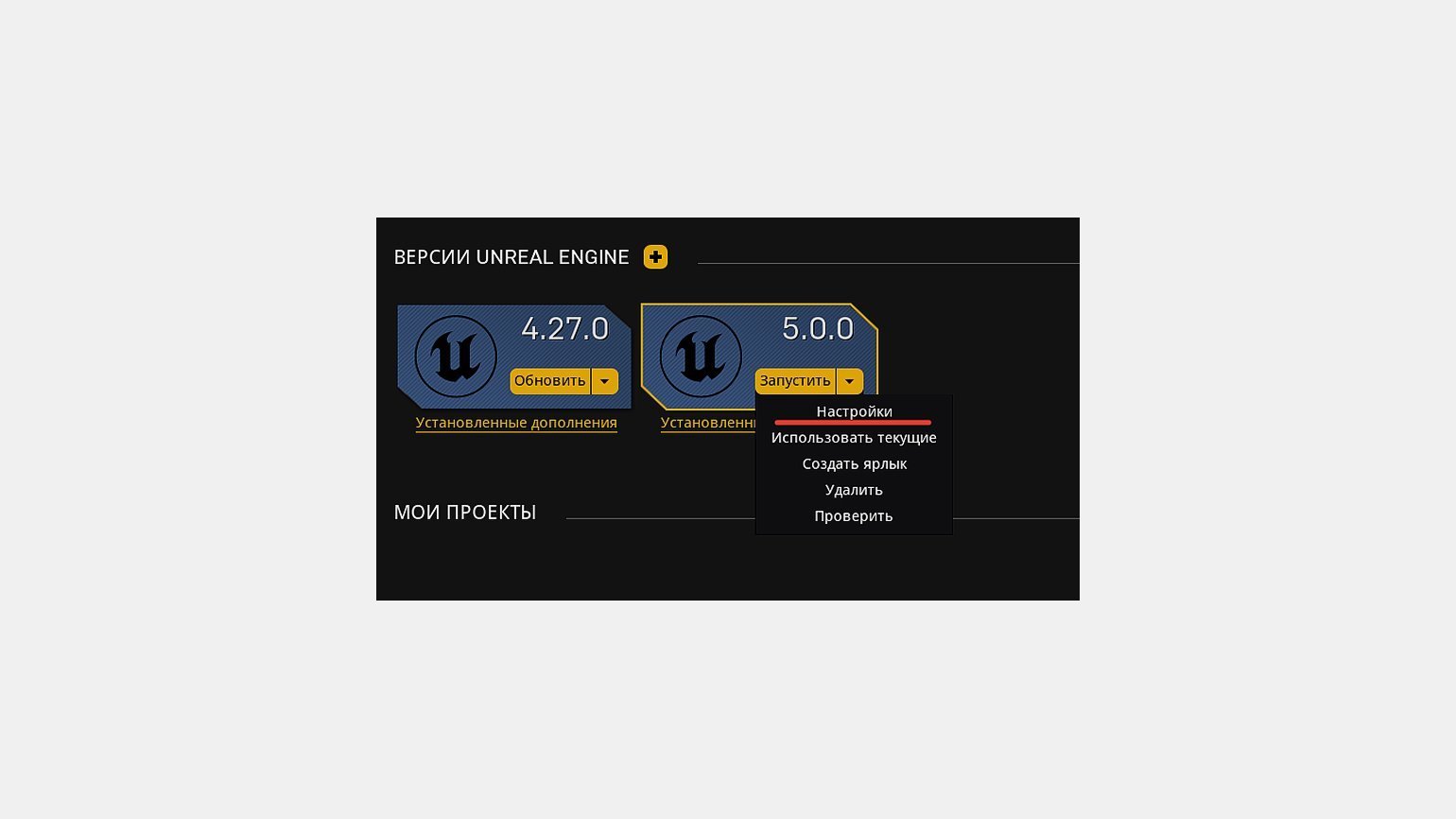
Скачать движок можно из лаунчера Epic Games. Достаточно зайти в раздел Unreal Engine и перейти во вкладку «Библиотека» (Library). Клиент уже доступен к установке во вкладке «Версии Unreal Engine» (Engine Versions). По умолчанию он будет установлен в папку /Epic Games на жёстком диске.
Если у вас нет учётной записи Epic Games, следует зарегистрироваться на официальном сайте и скачать лаунчер. После чего запустить его и установить редактор, как указано выше.

Скриншот: программа запуска Epic Games для ПК / Skillbox Media
Кроме версий движка в «Библиотеке» есть раздел «Мои проекты» (My Projects). Здесь собраны все ваши проекты на Unreal Engine всех версий. В этом окне с ними можно проводить базовые манипуляции. Щёлкнув правой кнопкой мыши по иконке проекта, его можно открыть, просмотреть содержимое в проводнике Windows, сделать копию, создать ярлык на рабочем столе для быстрого запуска или удалить.

Примечание
Удалённые проекты не отправляются в корзину, как, например, файлы, удалённые в проводнике Windows. Восстановить их невозможно.
«Хранилище» (Vault) содержит все плагины и ассеты, скачанные из «Магазина» (Marketplace). В последний можно зайти, щёлкнув по одноимённой вкладке, расположенной слева от вкладки «Библиотека».
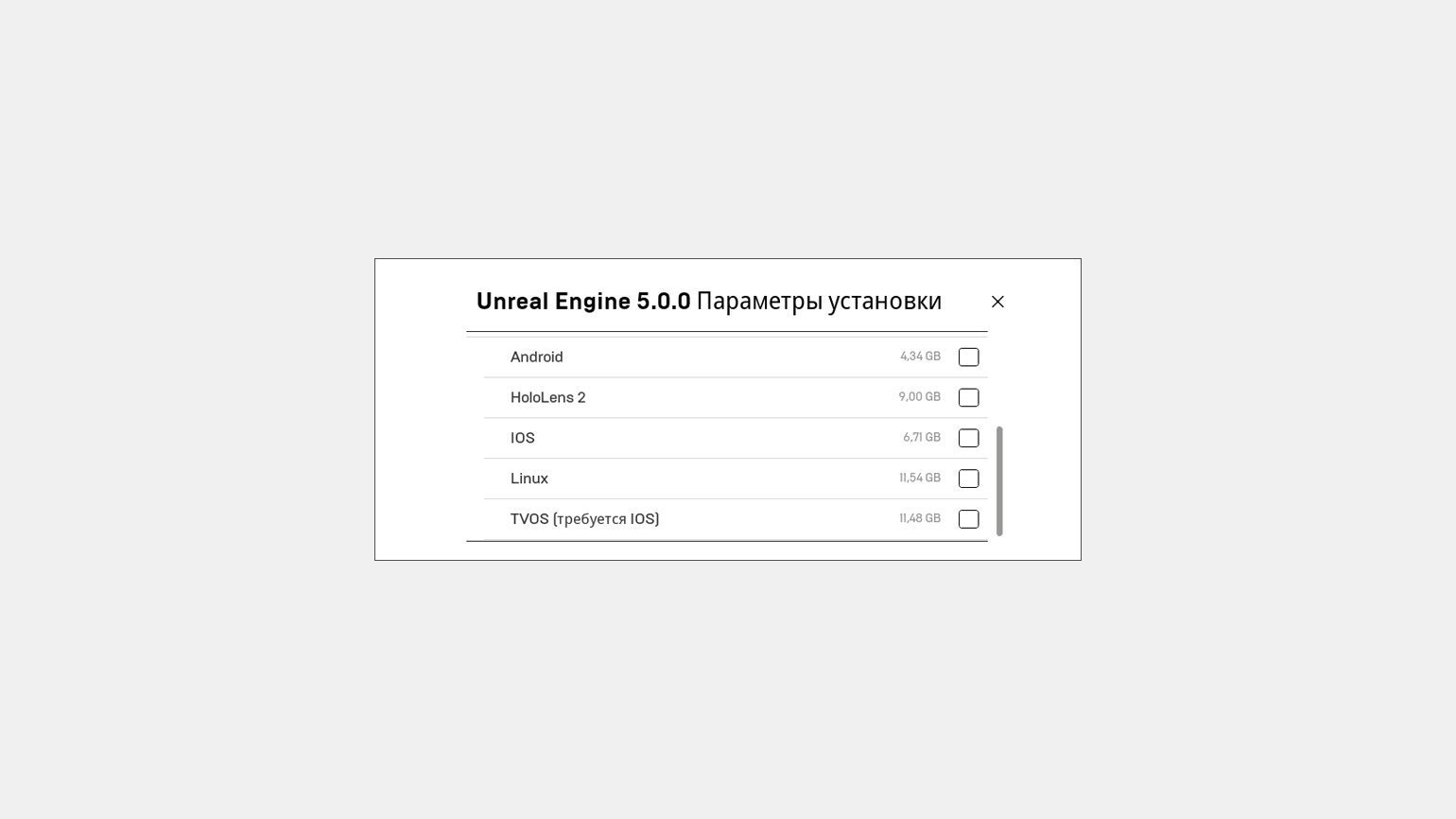
По умолчанию версия 5.0.0 занимает чуть больше 55 Гб на жёстком диске. Но размер легко сокращается до 32–36 Гб, если отключить ненужные сегменты в настройках установки — например, контент для дополнительных платформ.

Скриншот: программа запуска Epic Games для ПК / Skillbox Media

Скриншот: программа запуска Epic Games для ПК / Skillbox Media
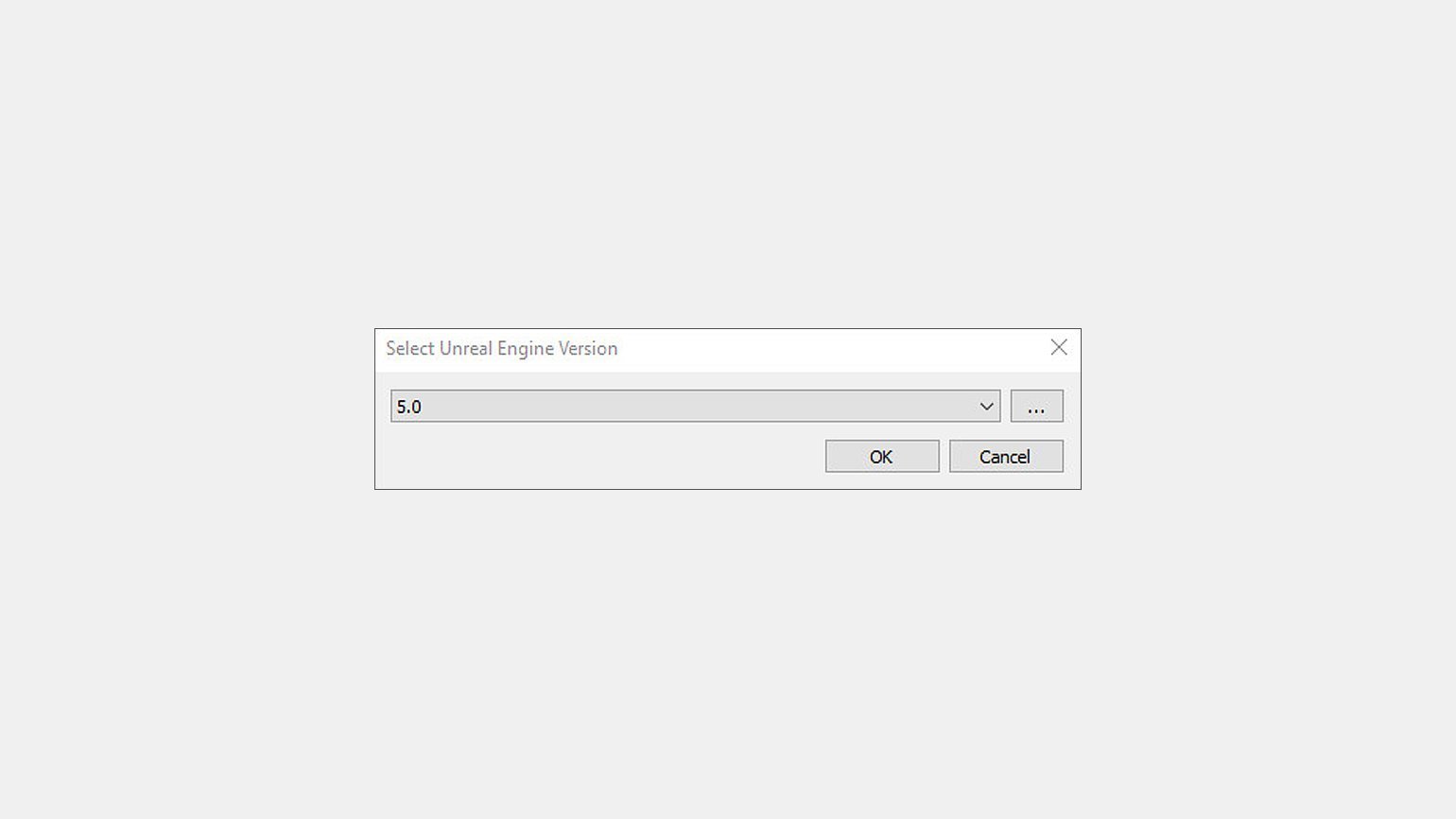
Если нужно запустить сторонний проект (скачанный из Интернета, скопированный с внешнего носителя), важно помнить, что клиент его не распознаёт. Потребуется автономный запуск: в папке с проектом необходимо открыть файл с расширением .uproject. Убедитесь, что на компьютере установлена версия движка, на которой сделан проект. Если её нет, выскочит всплывающее окно с доступными версиями, из которых можно выбрать подходящую.

Перед тем как запустить проект на другой версии движка, не забудьте сделать его резервную копию, так как неудачный запуск может привести к частичной порче или потере данных.
После запуска клиента вам потребуется подождать несколько минут, прежде чем запустится окно Unreal Project Browser. Содержание этого окна во многом схоже с браузером проектов из Unreal Engine 4. Как и в четвёртой версии, здесь стартовая страница может поразить новичка обилием вкладок. Рассмотрим их подробнее.

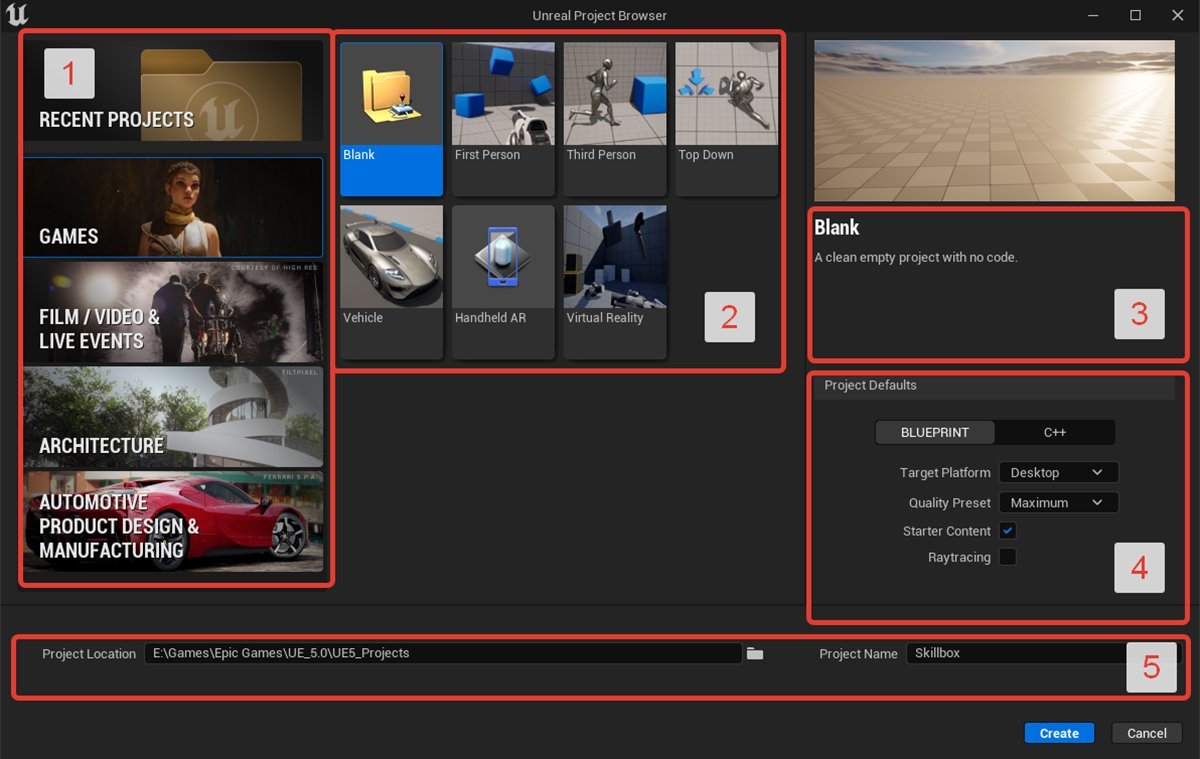
Скриншот: программа запуска Epic Games для ПК / Skillbox Media
В области №1 расположены четыре категории шаблонов и Recent Projects, или «Недавние проекты» — секция, где можно посмотреть ваши уже созданные проекты, в том числе на Unreal Engine 4 (то же самое можно сделать и в «Библиотеке» лаунчера Epic Games). Если кликнуть по «Недавним проектам» правой кнопкой, откроется папка с их содержимым в проводнике Windows. Слева в самом низу есть пункт Always load last project on startup. Если отметить его, то при запуске редактора всегда будет загружаться последний проект, над которым вы работали.
Секции, которые находятся ниже Recent Projects, содержат шаблоны будущих проектов (№2). Правее (на скриншоте сверху — №3) отображена иллюстрация с описанием технических характеристик и назначения пресета.
Чуть ниже, в Project Defaults (№4), расположены дополнительные настройки будущего проекта. Рассмотрим их подробнее.
BLUEPRINT/С++ — выбор основы программирования. Здесь всё зависит от ваших навыков и предпочтений. На официальном сайте движка есть руководство как по использованию блюпринтов, так и по программированию на C++ в Visual Studio.
Target Platform — целевая платформа будущей игры. Доступно два варианта: Desktop и Mobile, то есть десктопная/консольная и мобильная версии соответственно.
Quality Preset — общее качество картинки. Maximum подойдёт для десктопных/консольных проектов, Scalable — для мобильных.
Starter Content — стартовый пак из примитивных объектов, текстур и мешей для экспериментов. Эти же объекты можно добавить вручную через Content Browser непосредственно в редакторе. Если поставить галочку и таким образом включить стартовый контент, объём проекта вырастет в несколько раз.
Ray‑Tracing — галочку необходимо ставить только в том случае, если проект поддерживает режим трассировки лучей. Возможности применения этой технологии в рамках движка расписаны в официальной документации.
В нижней части окна (на скриншоте — №5) можно указать путь сохранения и название будущего проекта.

Примечание
Некоторые из настроек Project Defaults недоступны для определённых шаблонов. Например, Handheld AR работает только на блюпринтах.
Рассмотрим шаблоны (на скриншоте — №1), которые делятся на четыре группы:
- Games;
- Film / Video & Live Events;
- Architecture;
- Automotive Product Design & Manufacturing.
Каждая из этих категорий содержит пустой шаблон Blank, без дополнительных ассетов и настроек.
Здесь собраны пресеты для игровых проектов с подробным описанием и возможностью тестирования геймплея в реальном времени (опция доступна в редакторе).

Примечание
Несмотря на то, что шаблоны помечены как игровые, они вполне подойдут в качестве основы практически для любого проекта. Допустим, из шаблона Virtual Reality можно разработать и неигровое VR‑приложение — например, экскурсию по музею, — а Third Person станет хорошей основой для создания синематиков на движке.
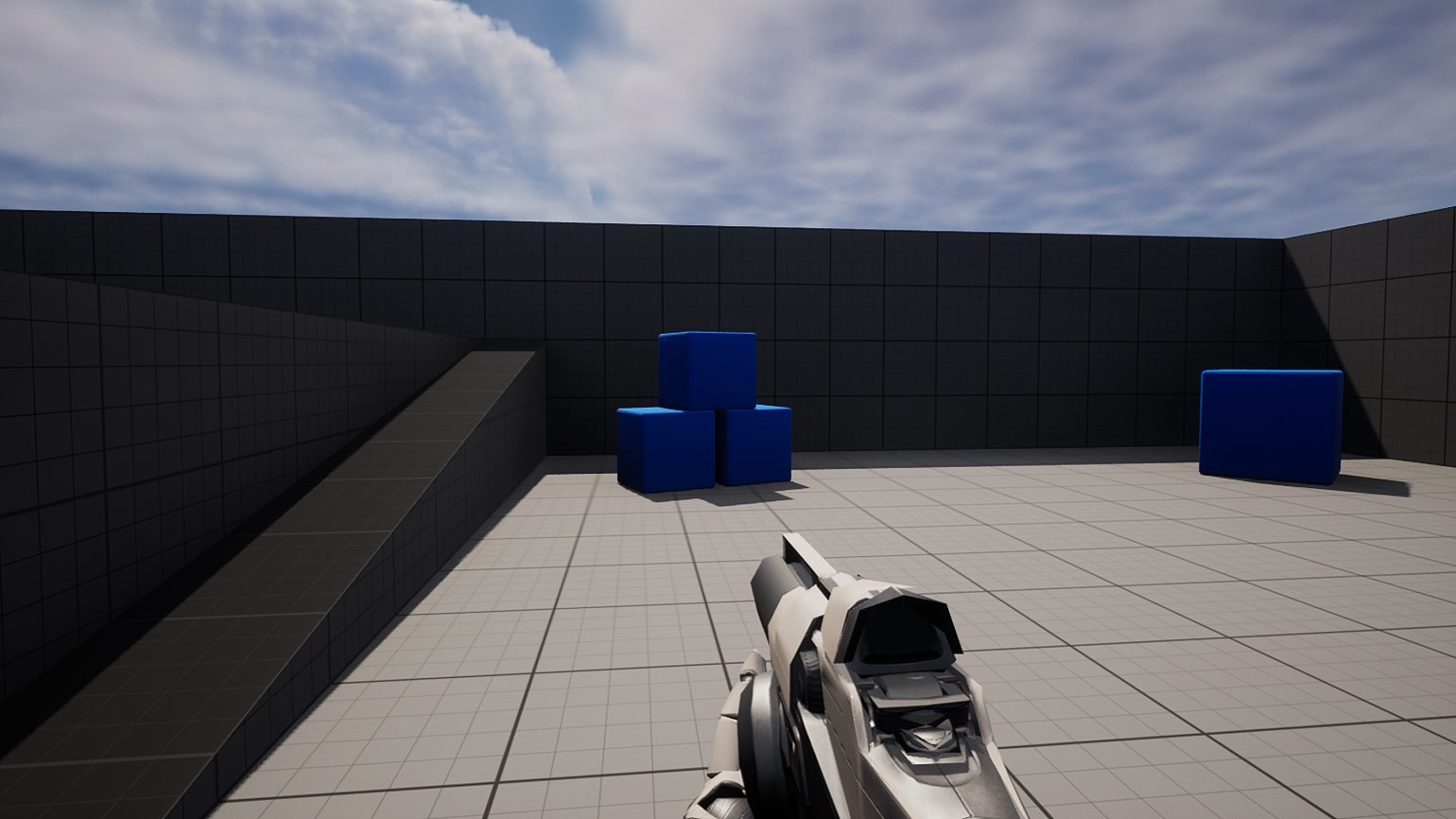
First Person — шаблон для игр от первого лица. По умолчанию в нём присутствует стандартная модель шутера с оружием и с физикой стрельбы.

Скриншот: программа Unreal Editor / Skillbox Media
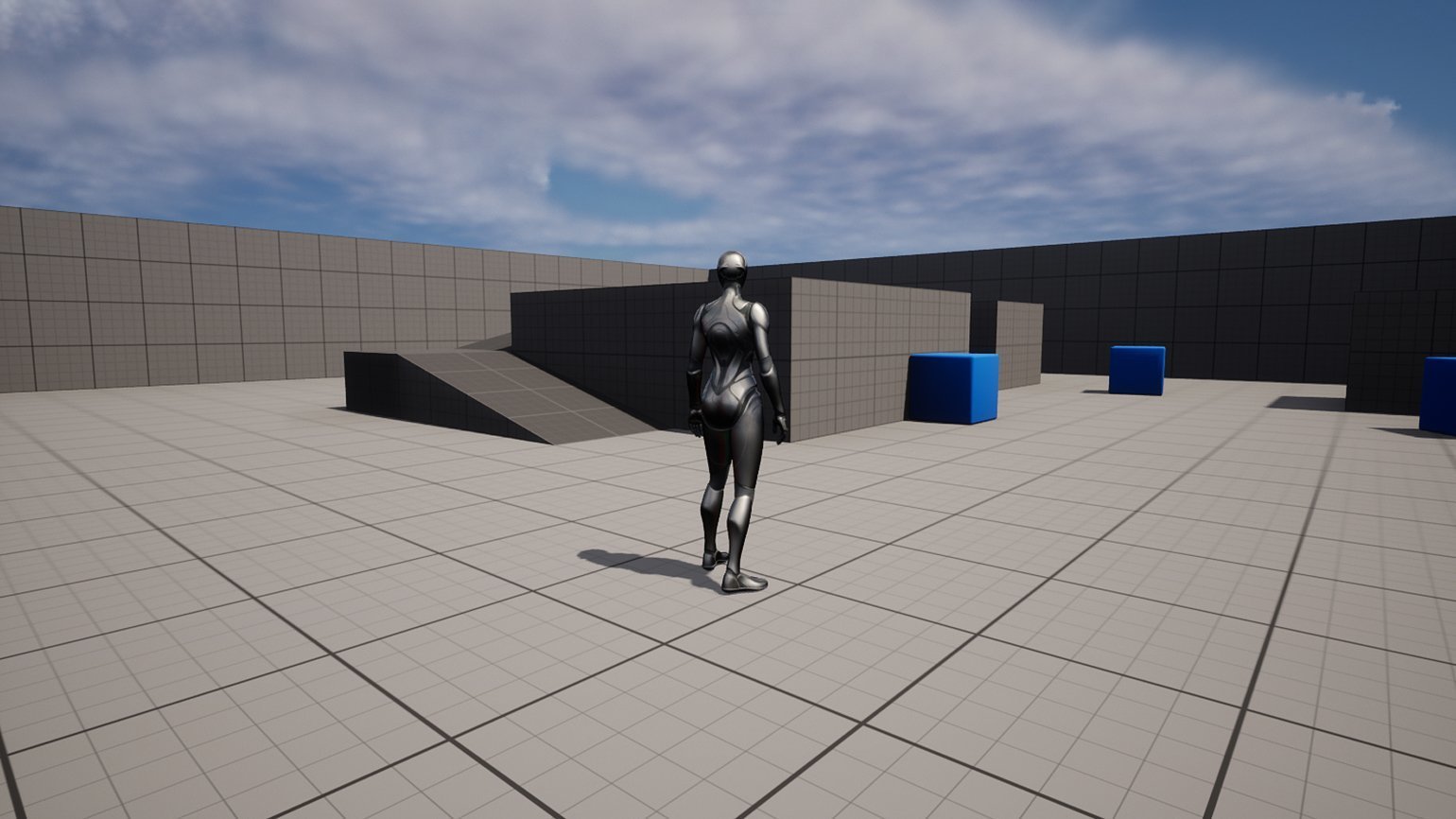
Third Person — шаблон для игр от третьего лица.

Скриншот: программа Unreal Editor / Skillbox Media
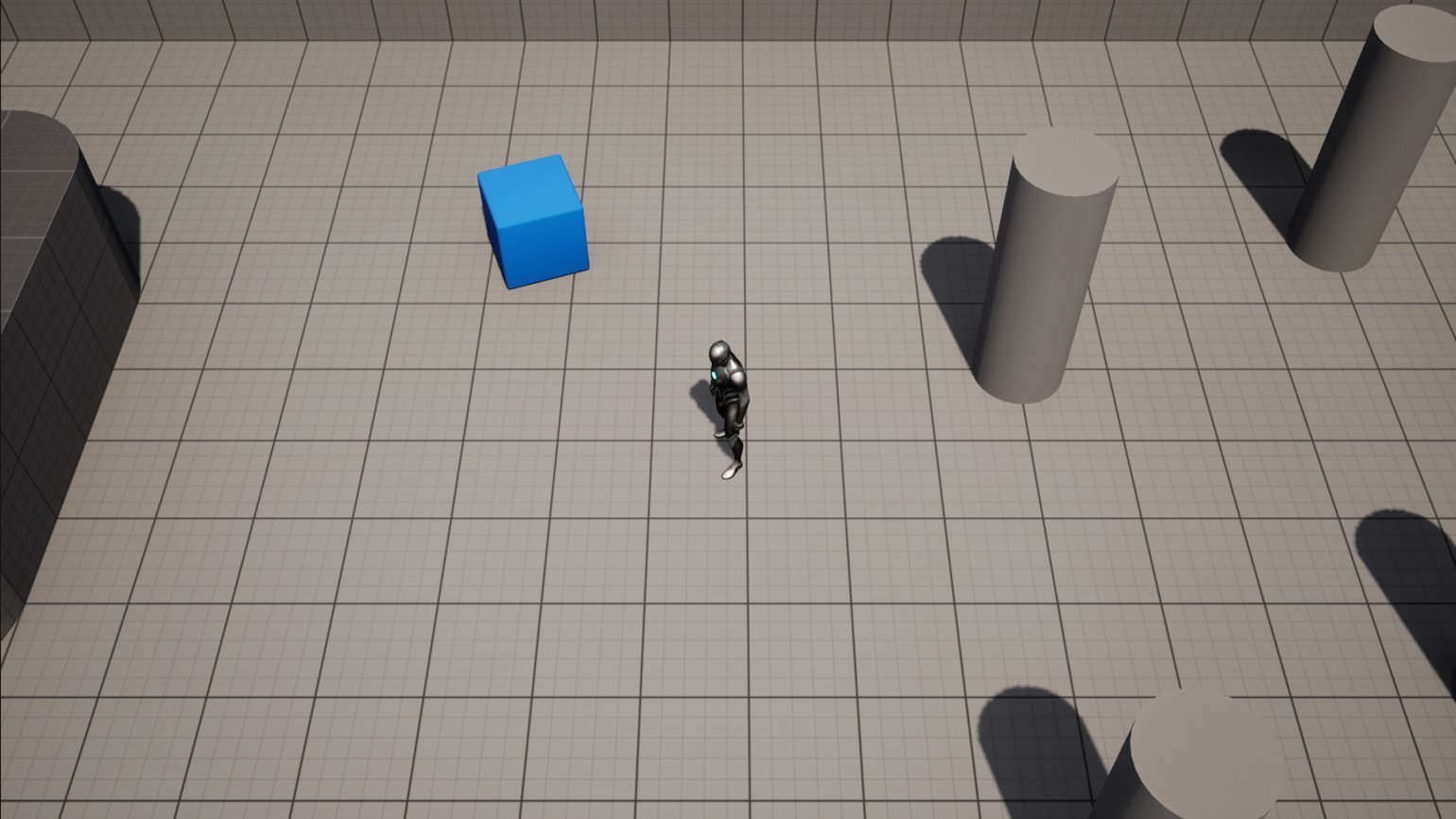
Top Down — шаблон для игр с видом сверху. Подойдёт для пошаговых тактик, шутеров с видом сверху и изометрических пазлов.

Скриншот: программа Unreal Editor / Skillbox Media
Vehicle — шаблон для гоночных игр. Включает в себя стандартный и комплексный режимы (для аркадных и реалистичных гонок).

Скриншот: программа Unreal Editor / Skillbox Media
Handheld AR — основа для разработки приложения в дополненной реальности для iOS или Android. В этот шаблон включена логика сканирования среды для сбора данных и последующего создания интерактивных плоскостей в виртуальной сцене. Более подробную информацию можно получить в официальной документации.
Virtual Reality — шаблон на блюпринтах для VR‑приложения на базе Open XR. Включает в себя логику для телепортов и базового ввода — например, захвата и прикрепления предметов к руке.

Примечание
В стандартном наборе игровых шаблонов заявлены пресеты для остальных жанров, которые вы могли видеть в Unreal Engine 4. К ним относятся Flying (основа для летательных симуляторов), Puzzle (основа для игр, к примеру, в жанре match‑3), Side Scroller (основа для платформера) и многие другие. Они не вошли в текущую версию движка, но могут появиться в следующей.
Секция отведена проектам для смешанных съёмок (live‑action + компьютерная графика) и Virtual Production.

Скриншот: программа Unreal Editor / Skillbox Media
Virtual Production — шаблон для одноимённых проектов. Включает в себя работу с виртуальной камерой, смешанными съёмками, SDI‑видео и рендерингом.
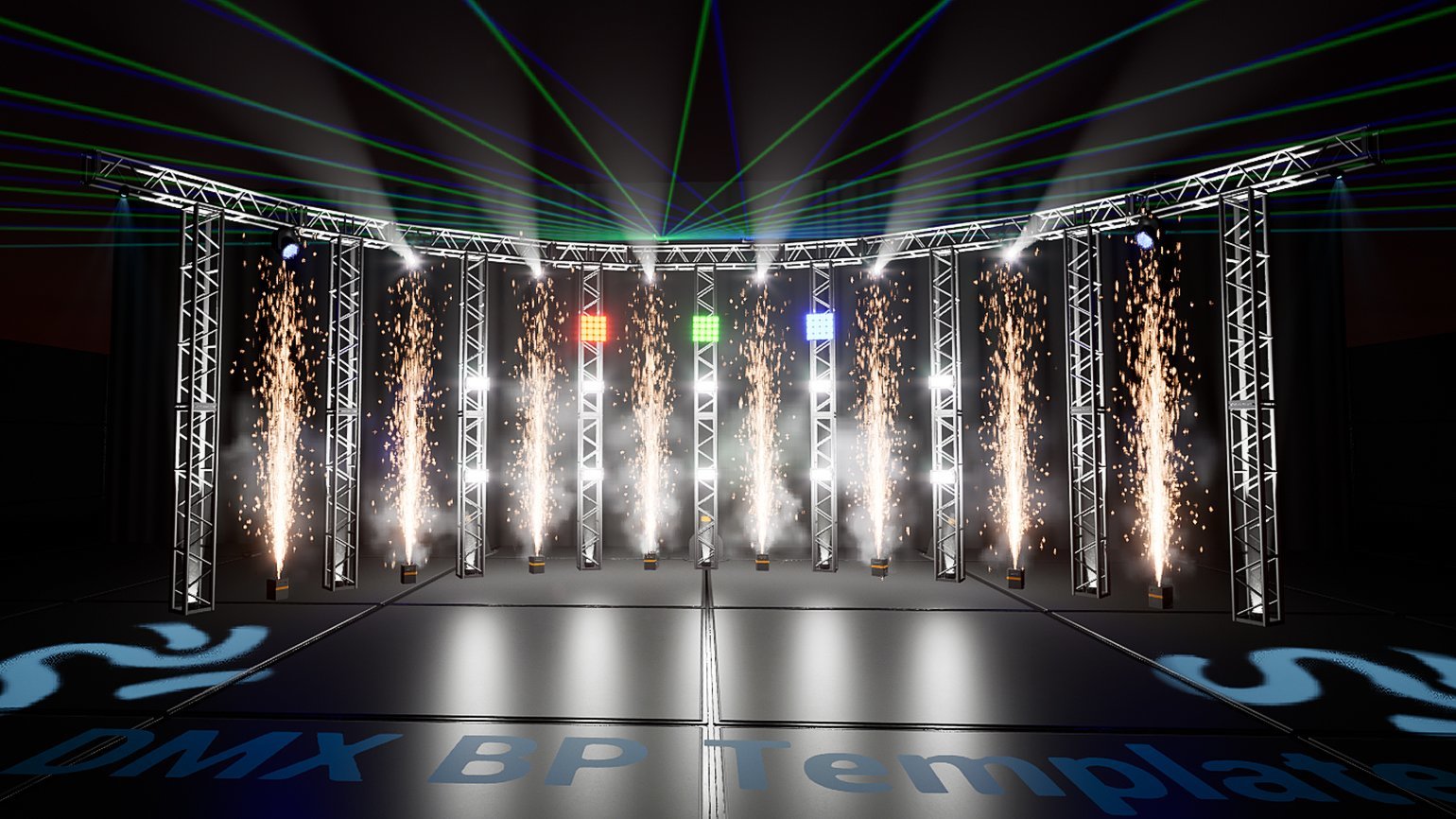
DMX — пресет для live‑ивентов с технологией DMX. Используется для превизов различных шоу и концертов с использованием профессионального освещения.
InCameraVFX — шаблон со всеми необходимыми блюпринтами, плагинами и настройками для стартовых съёмок проекта в Virtual Production с использованием LED‑панелей.
В этом разделе собраны шаблоны для визуализаций различных дизайнерских и архитектурных проектов.

Скриншот: программа Unreal Editor / Skillbox Media
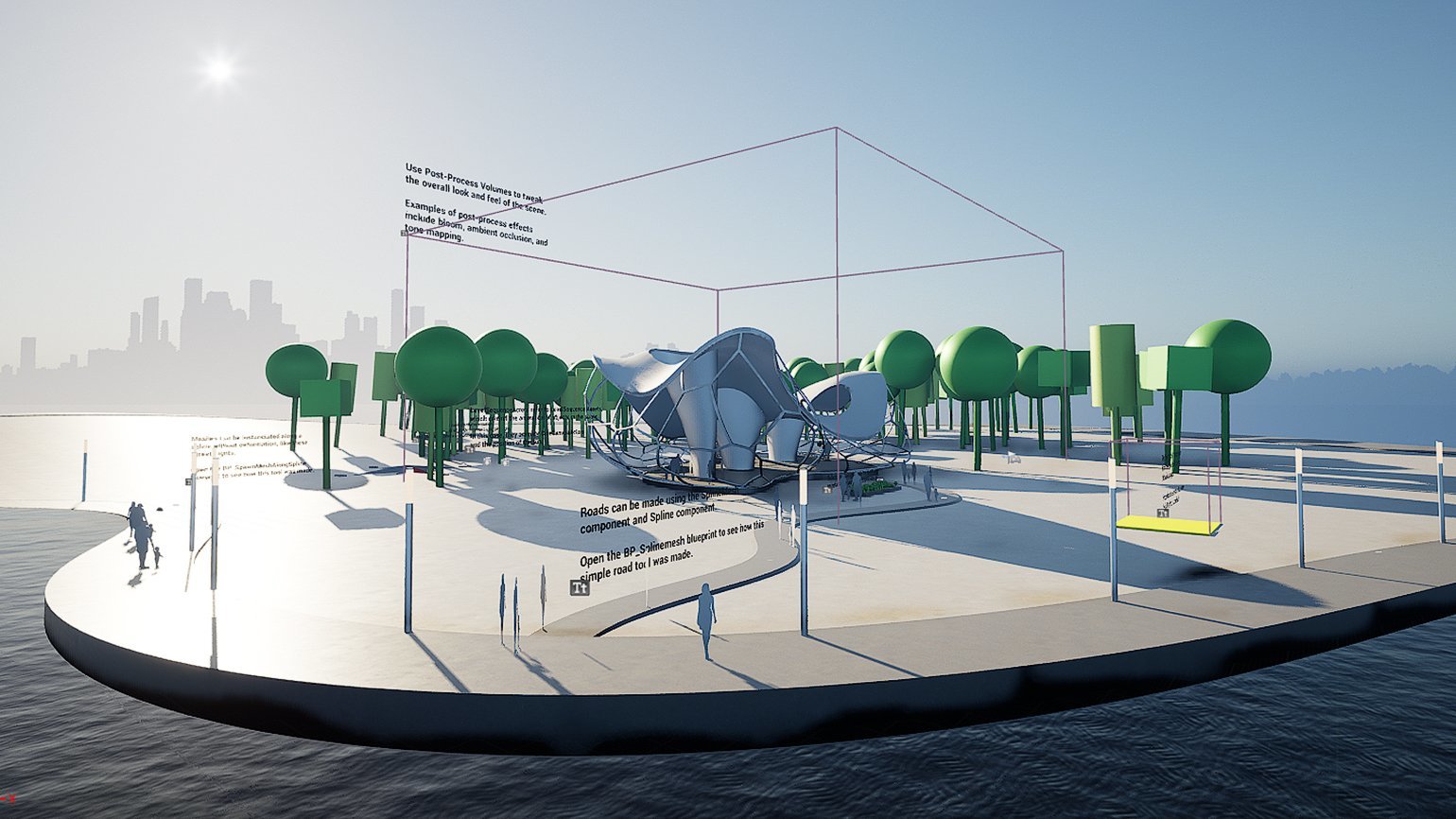
Archvis — шаблон для архитектурной визуализации с наглядным примером интерьера и экстерьера, возможностью рендеринга, анимациями и освещением. Помогает быстро изучить основы архитектурной визуализации в Unreal Engine 5.
Hololens Viewer — основа для совместной работы с промышленными или архитектурными объектами на базе Microsoft HoloLens.
Design Configurator — с помощью набора инструментов из этого шаблона можно создать архитектурную визуализацию с анимацией, различными настройками видимости объектов, разными ракурсами камеры и переключением на разные стадии/формы объекта. Подойдёт, к примеру, для презентации застройщика.
Collab Viewer — ещё один шаблон для совместных проектов в области архитектуры и промышленности, но уже для десктопа и VR.
Handheld AR — шаблон для дополненной реальности.

Скриншот: программа Unreal Editor / Skillbox Media
Раздел посвящён проектам на автомобильную тематику. Также здесь можно создавать различные приложения для других сфер промышленности.
Photo Studio — создание качественных рендеров автомобиля для презентаций и синематиков в формате изолированной студии.
Collab Viewer — то же самое, что и в разделе архитектуры.
Product Configurator — шаблон для приложения, позволяющего кастомизировать 3D‑модель условного товара.
Hololens Viewer и Handheld AR аналогичны шаблонам из предыдущих групп.

Продвинутый пользователь может разрабатывать свои уникальные шаблоны из уже созданных проектов. Подробнее об этом можно узнать в официальной документации.
Знание специфики каждого пресета поможет подобрать правильную основу для вашего проекта. После выбора необходимого шаблона и его сопутствующих настроек нужно кликнуть по кнопке Create в правом нижнем углу окна. Спустя несколько минут загрузится окно редактора Unreal Engine 5 с вашим первым проектом.
В следующем уроке мы рассмотрим функционал редактора Unreal Engine 5, а также познакомимся с его интерфейсом и базовой навигацией во вьюпорте.

Научитесь: Профессия Разработчик игр на Unreal Engine 4
Узнать больше
Введение
Изначально эта статья была опубликована мной в блоге на Habr, на DTF, по какой то причине, я особо не присутствую и сейчас решил зайти сюда с этой статьей, я думаю, что здесь материал увидит еще больше людей и им он может быть полезен. У меня есть еще одна, дебютная статья про сборку мусора в Unreal Engine 4, она весьма техническая и я не уверен что ей тут найдется место, но приглашаю ознакомиться, как минимум если вы разраб на UE.
В основном эта статья будет полезна начинающим разработчикам, у которых уже есть небольшой опыт работы с движком (может пару месяцев или пол года). Если вы считаете себя мидл девелопером — то думаю, что вы тоже найдете для себя что-то полезное и нужное. Уверен, что и артистам, работающим с Unreal Engine, данная статья может быть полезна.
Стоит заметить, что если вы уже опытный синьор помидор — и этап первоначального накопления опыта вы давно прошли — для вас тут будет мало чего применимо на практике, а некоторые советы — могут быть вредны, например в части “Основа в С++”.
Эта статья — не туториал или гайд “как делать правильно”, я не даю каких то четких последовательностей действий, что бы добиться наилучшего результата. Я стараюсь поверхностно пройтись по, так как мне кажется, наиболее важным для новичков аспектам разработки на Unreal Engine. Моя цель — подсказать вам направления, в которых можно и нужно копнуть поглубже. Рассказать что есть и для чего это можно использовать. Почти для всех пунктов я привожу ссылки на более конкретные гайды и описательные статьи по темам. Они могут вам помочь.
Статья получилась весьма большая. Сначала это был маленький список тем, буквально 2-3 страницы, которые я активно пропагандировал несколько лет назад в компании, в которой я работаю. Тогда и сейчас я много времени уделял наставничеству начинающих разработчиков и вместе с этим сам многому научился. Недавно я случайно откопал эту заметку, решил раскачать ее в полноценную статью и поделиться ею с сообществом! Надеюсь что описанные мною вещи будут вам интересны и полезны. Желаю приятного чтения: -)
Общие архитектурные советы
Основа в С++
💡 Скорее всего, со временем вы почти забудете что на Blueprint можно делать полноценные игры.
Если вы делаете игру на Unreal Engine которую планируете поддерживать после релиза или в целом планируете долгую разработку (пол года и более), скорее всего вам потребуется писать на С++, как бы вам этого не хотелось.
Если вы еще маленькая/молодая/не опытная команда скорее всего вы подумаете, о том, что блюпринты вас спасут. Да, это действительно мощный инструмент, на котором можно делать много чего, но заменить С++ в полной мере он вам не позволит. В какой то момент вы просто станете смотреть на лапшу прилипшую ко дну кастрюли и плакать.
Чтобы не закладывать себе бомбу замедленного действия и не тратить потому кучу времени на рефакторинг, не хвататься за голову, когда какой-то маленький кусочек функционала придется реализовать в С++ (например в целях оптимизации), следует придерживаться нескольких простых правил:
- У любого относительно большого/важного объекта должен быть С++ родитель
- Все поля за исключением временных должны быть объявлены в С++ и вынесены в блюпринты
- Большее число функций ваших объектов должны быть implementable или native событиями С++. Реализацию же, вы можете делать на блюпринтах
- Типы, такие как перечисления или структуры должны быть объявлены в С++ и вынесены в блюпринт как BlueprintType
Это весьма просто и под силу даже самому зеленому джуну, главное верить в себя! В таком случае у вас не будет барьера что бы писать С++ тогда, когда это потребуется. Вам не нужно будет переносить основу ваших объектов и заниматься этим несколько часов (а может и дней) к ряду, вам просто нужно будет переносить отдельные куски логики, что займет совсем немного времени и моральных ресурсов.
Когда в вашем проекте будут появляться длинные макароны, более 20 блоков можно задуматься о переносе их в С++, ведь теперь это не так сложно: вы знаете как оно работает, вы это уже отладили и у вас получится переписать это так, чтобы оно работало почти сразу. Особенно стоит обратить внимание на ту логику, которую вы в будущем планируете расширять, было бы здраво переписать то, что есть сейчас на С++ с учетом точек расширения, которые вы можете вынести в блюпринты, следуя советам указанным выше. Таким образом, у вас уже будет место для будущих улучшений.
Но есть и вещи которые делать в макаронах можно и в какой то степени нужно, в целях ускорения разработки:
- Работу с эффектами/материалами, анимациями, одним словом — визуал и звуки
- Таймлайны, по сути тоже, часто, можно отнести к визуалу
- UI, но так же стоит учитывать о наличие C++ родителя у виджетов
- Последовательности событий с делеями, аля заскриптованные моменты
Важный момент про UI! Дизайнить UMG виджеты в С++ вы не сможете, а делать игровой UI на Slate та еще плохая затея. Но не нужно унывать, есть замечательный мета-модификатор BindWidget. Если вы объявите переменную компонента (сабвиджета) вашего виджета с этим модификатором и в БП наследнике создадите элемент с таким же именем — то он будет положен в эту переменную и вы сможете легко и просто использовать ее в С++, без какого либо дополнительного кода по получению компонентов и т. п. Тут можно почитать про BindWidget.
Следуйте хоть каким то паттернам
Паттернов очень много, они предназначены для решения шаблонных задач, которых в программировании, на самом деле очень много, хоть мы все и говорим, что программирование — это творческое занятие! Зная о паттернах и следуя им вам будет проще понимать код, который написал с использованием паттернов, и ваш код будет более логичным, понятным и объяснимым. Вам не придется понимать, почему вы сделали именно так, а не иначе (на самом деле конечно придется, но в меньшей степени).
Так же следование паттернам может сберечь вас от принятия плохих архитектурных решений, созданий некоторых велосипедов и выстрелов себе в ногу.
Используйте и изучайте готовые решения
Нет, я не призываю вас под каждую задачу тянуть библиотеку, как по слухам это любят делать в веб разработке. Однако же, когда перед вами стоит какая то задача стоит понимать, что скорее всего эту задачу или похожую кто то уже делал, это может быть разработчик движка (тогда ваше решение у вас под ногами), ваш коллега, или рандомный бородатый мужик живущий на маленьком острове посреди пролива Ла-Манш.
Поищите нужное вам решение внутри движка (там очень много всего, вы даже не представляете на сколько), для этого вы можете почитать код или документацию, погуглите, почитайте форумы, статьи, поройтесь в публичных репозиториях и скорее всего вы найдете что ищите. Заходить нужно на столько далеко, на сколько это оправдывает важность и сложность задачи, точно не стоит останавливаться на третей ссылке в гугле, но и не нужно каждый раз сидеть в дебрях сети днями или неделями.
Хочу заметить, что с найденной информацией тоже нужно правильно обращаться. Возможно что-то вы сможете просто использовать, как есть. Что то вам понадобиться модифицировать под себя. А чем то просто вдохновиться и сделать свое решение.
Соблюдайте цикл жизни ваших сущностей
Цикл жизни каждого объекта должен начинаться с корректной инициализации, а заканчиваться остановкой его работы и удалением. Такой подход упростит вам написание кода и поможет избежать того, что мы называем undefined behaviour (это когда хрень какая то происходит).
Инициализация
На этапе инициализации нужно подготовить ваш объект к дальнейшей работе и взаимодействию с другими объектами.
Если объект использует какие то вещи, которые объекту нужно создать или получить из внешней среды — это нужно учесть во время инициализации. Чтобы в коде основной логики объекта не мешался поиск какого то актера на уровне, а просто использовались уже проинициализированные поля. Архитектура Unreal уже имеет функции у многих базовых классов, которые используются ими для инициализации и их можно переопределить:
- все UObject — PostInitProperties, PostLoad
- AActor — PostInitializeComponents, OnConstruction, (и другие)
- UActorComponent — OnRegister, InitializeComponent
- UUserWidget — OnNativeInitialized, OnNativeConstruction
- Старайтесь не использовать BeginPlay для инициализации — вместо него есть много всего. Особенно в мультиплеерных играх, если используешь BeginPlay- всегда нужно делать в голове, что скорее всего он вызовется только на сервере.
Однако, зачастую для инициализации пользовательских объектов, требуются передать какие то данные, в таком случае правильнее сделать свою функцию инициализации, которая эти данные примет и проинициализирует объект.
Правильное удаление
Если вы более не планируете использовать какую то сущность — завершите ее работу и удалите. Не стоит оставлять то, что вам более не потребуется, оно может вам помешать.
Важно не только удалиться но и сделать это правильно: скинуть таймеры, разбиндить делегаты, удалить какие нибудь зависимые объекты, оповестить кого надо. Unreal Engine многое из этого сделает за вас благодаря GC и рефлексии, но возможно что то у него не получится, по этому не стоит пренебрегать четким заверением работы объекта.
Функции подходящие для завершения работы:
- все UObject — BeginDestroy, FinishDestroy
- AActor — EndPlay, Destroyed
- UActorComponent — OnUnregister, OnComponentDestroyed
- UUserWidget — NativeDestruct
Но вы так же можете делать и свои функции которые корректно будут завершать работу в вашей ситуации.
Используйте базовые классы из GameFramework (и не только) правильно
Делай так, как предлагает анриал, наследуйтесь от одного из этих классов для выполнения ваших задач и вам будет классно:
- GameMode — подключение игроков, стадии игры и условия победы
- GameState — статистика/управление состоянием игры, возможно управление событиями происходящими в игре
- PlayerState — состояние игрока
- Pawn — сущность в игровом мире, которой может управлять игрок или ИИ. Подходит для персонажей игрока
- Character — Pawn гуманоидного вида. Если не вдаваться в детали отличается от Pawn только тем, что отлично подходит для реализации гуманоидных персонажей управляемых игроком или ИИ.
- PlayerController — неизменная сущность игрока, одной из первых получает ввод, характеризует конкретный клиент.
- MovementComponent — логика перемещения, если не подходит существующие компоненты движения, написать свой на базе этого класса будет лучшим решением
- ActorComponent — если вы хотите дать своим актерам какое то новое свойство или функционал, хорошим вариантом может стать инкапсуляция этой логики в компоненте.
- Subsystem — ваша кастомная логика, у которой может быть свое состояние, отсутствует потребность в репликации и которая не является объектом в игровом мире.
- AnimInstance — управление анимациями, если ваша работа с анимациями комплекснее чем написание машины состояний и простенький анимационный блюпринт, например, предполагает какие то сложные вычисления — вы можете воспользоваться классом анимационного инстанса. Это родитель всех анимационных принтов.
Используйте сабсистемы
Когда вам нужно написать, какой то код, который как вам кажется не должен иметь оболочку в мире игры — советую выбрать какой то из сабсистемов, для реализации подобной задачи.
Какие у этого решения плюсы:
- Сабсистемы создаются и удаляются сами, не нужно над этим заморачиваться
- Инициализация вместе с тем, к чему относится (Editor, Engine, World, LocalUser, GameInstance)
- Весьма удобная доступность из любой части кода игры (в том числе из блюпринтов)
- Возможность инкапсулировать в вашей сабсистеме какую то часть логики, а не писать ее в класс где уже есть другая логика
Не парсите JSON’ы руками
На самом деле это очень узкая штука, ведь в каких то проектах мы вообще не встречаемся с JSON, но все же на моей практике были моменты когда на ревью приходил код в несколько десятков строк с парсом json’ов.
JSON желательно собирать и парсить при помощи структур и конвертации (FJsonObjectConverter) json в структуру и обратно. По структуре очень просто можно понять что хранится в json, не прибегая к прочтению кода парсинга. А так же это очень быстро, просто и эффективно.
Парсить жсоны руками — плохо, почему:
- Нужно писать какой то свой код для парса (время, возможно будут ошибки)
- Не гибко, нужно масштабировать так же руками с обоих сторон
Если что-то плохо конвертируется в Json, например если в структуре есть TOptional или иные поля не поддерживающие рефлексию можно использовать ImportTextItem или ExportTextItem, это грубо говоря парсинг, написанный руками, но в некоторые моменты приходится писать свою логику для таких базовых вещей как парс JSON’ов.
Взаимодействие
Под взаимодействием объектов в рамках игры мы обычно понимаем вызов функций из одного объекта в другом. Или вызовы из одной группы объектов в другую (например разные игровые системы).
Для контроля взаимодействия наших объектов и систем есть два хороших решения:
- События и делегаты
- Программные интерфейсы
Используйте события и делегаты
Скорее всего вам потребуется много событий, почти на все. Так что если вы заранее будете создавать события/делегаты в тех местах где что-то происходит — скорее всего вы поможете себе в будущем, когда это событие вам потребуется. Ведь, если его не будет — нужно будет идти его добавлять, а это может быть неудобно и багоопасно.
💡 Возможно, в будущем я напишу статью о том, как можно весьма просто и удобно пользоваться делегатами и событиями в Unreal и брать от них все.
На мой взгляд самый важный принцип парадигмы ООП, который по сути не реализован в С++ и многих Си-подобных языках — это обмен сообщениями. Такой подход наиболее хорошо раскрыт в языке Smalltalk, однако этот язык не стал популярным.
При помощи событий вы сможете построить (весьма безопасную) систему обмена сообщениями, в которой объект, который хочет послать сообщение, будет вызывать событие, а объекты подписанные на событие — будут являться принимающей стороной. Такая система удобна тем, что позволит быстро расширять ваши взаимодействия, и достаточно просто отслеживать неполадки в взаимодействие ваших сущностей.
Используйте интерфейсы (программные)
Программные интерфейсы очень полезны для инкапсуляции функционала, которая в свою очередь способствует модульности вашего решения и позволяет проще вносить изменения в конкретный модуль (или его часть), сокрытый под интерфейсом.
Проектировать интерфейс лучше исходя из потребностей модуля который к нему будет обращаться, а не исходя из возможностей модуля который его реализует. Такой подход позволяет уменьшит blast radius.
Blast radius — это понятие, описывающие ущерб в виде багов или неработоспособности системы вызванный внедрением нового функционала или переработкой старого.
Зачастую при изменении модуля радиусом поражения можно считать все модули, которые с ним напрямую связанны. Иными словами чем четче и конкретнее мы делаем связи модулей — тем меньше мы страдаем от внедрения новых фич. Управлять связанностью сущностей, на мой взгляд, проще всего используя интерфейсы. Естественно, помимо делегатов и событий.
Один из принципов SOLID, а именно принцип разделения интерфейсов (I) гласит:
“Создавайте узкоспециализированные интерфейсы, предназначенные для конкретного клиента. Клиенты не должны зависеть от интерфейсов, которые они не используют.”
Под клиентом тут понимается сущность, которая использует интерфейс, а не реализует его.
Оптимизации
Если вы делаете не большую игру и уже пользуетесь всеми или большинством советов из этой статьи — то скорее всего она у вас не сильно лагает. Однако оптимизировать все равно скорее всего придется. На первом этапе вам потребуется понять что вообще в вашей игре вызывает лаги и фризы, для этого в Unreal Engine (и не только) полно инструментов.
Однако, перед тем как переходить коду или ассетам есть несколько простых вариантов, которые вам могут помочь если дело не так плохо — настройки проекта. Вряд ли конечно оно решит вашу проблему, но посетить их стоит.
В настройках проекта (Вкладка Project Settings) есть много всего, что может влиять на производительность. В основном оно живет в группе Engine или в плагинах, если вы их используйте. Посмотрите на ваши настройки, погуглите что они значат, вдруг после изменения какой то из них ситуация станет лучше. Можно копнуть глубже и погрузиться в конфиги, так тоже много чего интересного и полезного, не только для оптимизаций.
Важное замечание! Оптимизировать вещи нужно тогда, когда это правда необходимо. При оптимизации нужно соблюдать баланс производительности и затраченных на это сил. Будет лучше если вы потратите на оптимизацию игры перед релизом несколько месяцев и выпустите проект не идеально оптимизированным, чем если вы потратите на это несколько лет, за которые ваш проект морально устареет, а компания разорится.
Как узнать что лагает
Самое важное на мой взгляд в процессе оптимизации — понять что вызывает проблемы. И начинать чинить с самых тяжелых мест. Для поиска проблем у вас, на самом деле очень, много вариантов!
Есть инструменты многие прям внутри движка, позволяющие оценивать производительность в рантайме, есть сторонний софт:
- Разные режимы просмотра тяжести сцены в Optimization View Modes
- Возможность смотреть во вьюпорте статистику по производительности которую собирает движок. Вы можете так же добавлять свои собственные счетчики
- Профилировать CPU и GPU при помощи Session Frontend
- Профилировать почти все при помощи Unreal Insights
- Профилировать GPU разными встроенными в движок методами
- Профилировать GPU при помощи сторонних программ, например RenderDoc или **Intel GPA (и тут еще)
- Сеть можно профилировать как при помощи инструментов движка (лучше этим)так и при помощи снифферов смотреть че там вообще в сети плавает
Тик
Перейдем же к тику! Тик — это код, который вызывается каждый кадр, в нем происходит обновление игрового мира — обычно самое слабое по производительности и самое важное по сути место в игре. Так как любая видео игра строится на постоянном обновлении картинки.
Если говорить о тике — самые важные показатели: среднее и пиковое время обработки кадра. Среднее — это общая производительность, тот самый FPS, а пиковая — это фризы/лаги.
В этом разделе под тиком я в первую очередь понимаю логику, которая выполняется с основном потоке игры в процессе обновления мира. Но стоит помнить, что вся графика тоже рисуется каждый кадр.
Полностью избавиться от тика мы не можем, однако мы можем его разгрузить, тем самым сократив среднее и пиковое время рендера кадра.
Самые распространенные оптимизации тика, которые могут вам помочь:
- Тикать реже (не каждый кадр) если это возможно, а в какие то моменты можно не тикать вовсе
- Если вы в тике проверяете произошло ли какое то событие — переведите это на делегат
- Обычно долго отрабатывают функции типа GetAllActorsOfClass (которые подразумевают обработку большого массива) возможно у вас получится искать всех нужных актеров в момент инициализации и использовать уже найденных
- Перепишите тик на С++, если на блюпринтах он выглядит красиво и не лагучо, но все равно долгий
- Возможно некоторые вещи у вас получится сделать асинхронно, например обновлять множество объектов на за один кадр а по кускам за несколько кадров.
- Можно зайти дальше и вытащить что-то в другой поток. В С++ например вы можете очень просто запускать асинхронный код в другом потоке при помощи функции AsyncTask. Если вам нужно обработать большой массив данных вы можете прибегнуть к использованию ParallelFor это функция доступная в С++, которая обработает ваш массив в разных потоках и передаст управление вызывающему, когда закончит, для больших массивов это быстрее, чем делать в одном потоке. Тут вы можете найти примеры использования AsyncTask и ParallelFor
- Может быть что-то может не тикать в принципе, проверьте свои тики на бесполезный код, возможно вы что-то когда то давно забыли убрать
Про тик можно писать очень долго, но это становится нужно, скажу немного про хардкорные оптимизации и пойдем дальше.
Лучше всего если одинаковые функции будут вызываться друг за другом. Например если у вас есть большая группа одинаковых тикающих объектов — им стоит тикать вместе. Это обуславливается тем, что в таком случае процессору не нужно менять код функций в кэше инструкций и возможно у них есть некоторые общие данные, которые так же нет смысла загружать и выгружать кучу раз. На эту тему есть очень классное видео:
Зависимости и загрузка
Помимо тика еще одно узкое место — загрузка контента. Что бы избегать лагов на загрузке чего либо следует правильно строить зависимости ваших ассетов друг от друга. Связанность ассетов влияет на то что и когда загружается. Связи могут быть как жесткие, так и мягкие.
Жесткие связи могут вызывать две проблемы: лаги и долгие загрузки.
Все поля для ассетов, которые вы указываете как UMyAssetType* FieldName; являются жесткими. И при загрузке сущности хранящей в этом поле ссылку на тот или иной ассет произойдет так же загрузка указанного ассета, даже если он в данный момент не нужен.
Может доходить до того, что при открытии любого уровня движок грузит в ОЗУ всю игру, из-за чего, казалось бы, маленький уровень загружается 10-ки минут. А лаги у вас могут быть когда вы пытаетесь что либо заспавнить, например оружие которое может наносить урон противникам, в таком случае оно потянет за собой загрузку противников и все их зависимости. Все это будет происходить в рамках одного кадра, что сильно растянет его время и вызывает лаг/фриз.
💡 Давным давно я сам так делал и люто от этого страдал.
У этих 2-х проблем есть ультимативное решение! Используйте мягкие ссылки везде где это можно!
Для определения мягкой (не слабой) ссылки в UE есть специальные типы:
- TSoftObjectPtr — для определения типизированной ссылки на объект
- TSoftClassPtr<T>- для определения типизированной ссылки на класс, аналог TSubclassOf<T>
- FSoftObjectPath и FSoftObjectClass — нетипизированные мягкие ссылки для объектов и классов соответственно, однока мы можете их типизировать при помощи мета модификаторов:AllowedClasses для объектовMetaClass и MustImplement для классов (второй существует но по какой то причине не указан в документации)
Однако при использовании мягких ссылок придется загружать ресурсы, на которые они указывают самостоятельно, это не сложно и можно делать как синхронно (на текущем кадре), так и асинхронно (за несколько кадров).
Скорее всего, если вы будете использовать мягкие ссылки и загружать ресурсы синхронно в момент, когда они действительно нужны — это уже спасет вас от фризов и долгих загрузок. Если нет — можете думать в строну асинхронной загрузки.
Синхронная загрузка представляет из себя вызов одной функции:
- TryLoad для мягкий путей (SoftPath)
- LoadSynchronous для мягких указателей (SoftPtr)
С асинхронной загрузкой все сложнее и есть хорошие материалы на эту тему. Подробнее про асинхронную загрузку можно почитать тут и тут.
Сборщик мусора
Сборка мусора часто вызывает фризы, по этому эпики придумали несколько вариантов того, как вы можете ее для себя оптимизировать. Например, ее можно вызывать вручную, в те моменты когда у игрока темный экран, или когда происходит какая то загрузка/интро. Можно так же при возрождении игрока, обычно оно проходит через фейд. Сборка мусора так же всегда вызывается на загрузках уровней.
Можно включать кластеры GC, что бы GC проводил поиск мусора быстрее.
Если мусора много — можно вызывать GC чаще, в таком случае он будет удалять меньше объектов.
Про сборку мусора я писал отдельную статью, советую ее почитать, говорят хорошая.
Скелетные меши
По сути оптимизация скелетный мешей — это тоже оптимизация тика, но весьма конкретного и тяжелого.
Вы можете использовать настройки на вкладке Details/Optimization, там их много, посмотрите на них, они реально работают. Например там можно не тикать когда игрок не видит или не проверять оверлапы при воспроизведении анимаций.
Еще вы можете следить за тем, что бы одинаковые склетал меши тикали вместе, так как их тики очень большие и глубокие. (Возвращаю вас к видосику про оптимизации Sea of thieves)
Лоды
Во первых, если у вас есть меши — у них должны быть лоды. При чем нулевой лод должен быть видет в те моменты, когда вам действительно нужна самая лучшая детализация. Зачастую даже на переднем плане хорошо себя показывает и первый лод. Лодировать можно как статические сетки так и скелетные.
Проблема которую решают лоды не тяжелая работа вершинного шейдера, а перерисовка, то есть обновление одних и тех же пикселей при отрисовки полигона. Эту проблему решают и другие механизмы, но лоды играют немаловажную роль в этом.
Качественные материалы с полным сетом PBR текстур — весьма дорогие. На 0-1-2 лодах следует так же менять материалы на более легкие. С большой долей вероятности на далеких объектах можно порезать использование каких либо текстур (например шершавости), и заменить на скалярный параметр. На супер далеких лодах можно просто использовать солидные цвета если это не заметно.
Важно! Если вы используете Nanite мои советы для вас могут быть не сильно релевантны.
Батчинг
Вот это вот непонятное слово означает процесс, при котором много объектов превращаются в один. И тем самым обрабатываются быстрее. Стоит отметить, что батчинг работает только со статичными стеками, однако некоторые умельцы могут батчить и скелетные сетки, но про это не в этой статье и по дефолту движок так не умеет.
В анриале есть 2 инструмента которые могут в это: Actor Merging и HLOD.
Actor Merging — это инструмент движка, который позволяет вам вручную запекать ваши меши и актеры в один меш, материалы и текстуры он так же может запекать.
HLOD. Если прошлый инструмент подразумевает ручную работу, то HLOD уже работает почти автоматически в процессе игры вам его нужно лишь настроить. Он использует смерженные прокси мешы в процессе игры и оставляет вам возможность редактировать ваши меши по одиночке, в процессе левел дизайна. Однако эта штука очень любит кушать оперативу, стоит быть аккуратным.
Стриминг уровней
Основная проблема в стриминге может быть в том, что ваши уровни долго грузятся или долги инициализируются (в это время там спавнятся актеры и регистрируются компоненты).
Следовательно у вас есть 2 пути оптимизации:
- Делать уровни поменьше, что бы они загружались побыстрее. Если уровень загружается дольше 5-ти секунд — это можно считать большим уровнем
- Сокращать время спавна актеров и регистрации компонентов, для этого вы можете пооптимизировать ваши функции инициализации в этих актерах и компонентах или настроить то в каком объеме это может происходить за кадр в настройках проекта в разделе стриминга
Никогда не нужно держать все уровни загруженными в память постоянно. Загружены должны быть только уровни которые видно сейчас и которые игрок увидит в ближайшие 10 секунд.
Если нужно показать уровень который находится далеко — можно сделать для него дополнительный облегченный вариант и показывать его издалека, а вблизи уже грузить основной.
Важное замечание! В эдиторе стриминг уровней всегда блокирующий — то есть он загружает весь уровень за один кадр. Если вы будете проверять оптимизацию стриминга в эдиторе — скорее всего он у вас будет лагать всегда.
И еще одно! Это относится только в UE4, так как в UE5 это уже по другому работает.
Материалы и текстуры
Оптимизация текстур, а особенно материалов — очень глубокая тема. Мы рассмотрим несколько ее аспектов:
- Старайтесь использовать текстуры реально нужного вам разрешения, не нужно везде использовать 4к или 2к текстуры. Порой можно обойтись даже 256х256 текстурой, просто правильно ее использовать в материале.
- Ваши текстуры должны быть со стороной в степени 2-ки. Желательно с соотношением сторон 1:1 или 1:2.Это важно в первую очередь из-за обратной совместимости. Квадратами в степени 2-х раньше выделяли память видеокарты (будь то десктопная или мобильная) и проводили все операции зная что текстура именно такая. То есть если у вас текстура например 1000х100 то в памяти она может занимать столько же сколько и 1024х1024. Сейчас многие десктопные видеокарты, начиная с 10-х годов нормально работают с текстурами не в степени 2-х. Но такая проблема все равно сохраняется на некоторых платформах нашего времени, преимущественно на мобильных. Например, IOS не квадратные текстуры не в степени 2-х вообще не будет рендерить, вы получите просто белые пятна, вместо вашей текстуры. На Android вы получите падение производительности.
- Старайтесь использовать материал инстансы вместо материалов. По большей части проблема в удобстве. Я отношусь к материалам следующим образом: материал — это шейдер, а материал инстанс — это материал. Тут вот есть про это ссылка.
- Следите за сложностью ваших шейдеров, чем он сложнее — тем дольше рисуется. Это можно делать при помощи режима просмотра Shader Complexity
- Старайтесь считать UV в вершинном шейдере, это дешевле.
- Полупрозрачные (translucent) материалы очень дорогие, старайтесь их использовать как можно меньше. Особенный ад начинается когда они накладываются друг на друга. Когда у вас есть полупрозрачный объект, вы должны нарисовать все: полупрозрачный объект, следующий за ним, иногда еще следующий, и только потом остальную часть сцены, это большая цена. С непрозрачными объектам же, мы рисуем только видимые полигоны этого объекта и те объекты сзади, которые он перекрывает не полностью.
Вместо Translucent вы можете использовать Additive и Modulate, они работают специфично, но сильно дешевле.
Заключение
Как вы могли заметить я очень мало (почти ничего) сказал про сеть в Unreal Engine, это очень большая тема и я не придумал как можно раскрыть ее коротко, ведь статья правда получилась очень большой и без сети. Когда нибудь, я думаю что и про сеть статью напишу, а пока что могу предложить вам ознакомиться с штукой, которая называется Unreal Network Compendium, это достаточно старая, но до сих пор актуальная статья, которая, как мне кажется, полноценно описывает сеть в Unreal Engine.
Буду рад вашим отзывам и комментариям, если у вас есть какие то вопросы касательно тем, описанных в статье или вы с чем то не согласны — давайте обсудим!